YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.

Простой инструмент, чтобы повысить открываемость писем

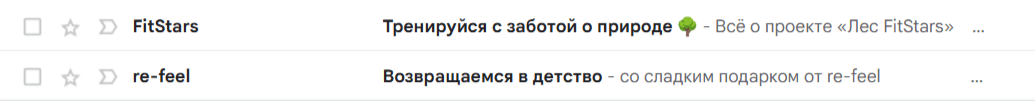
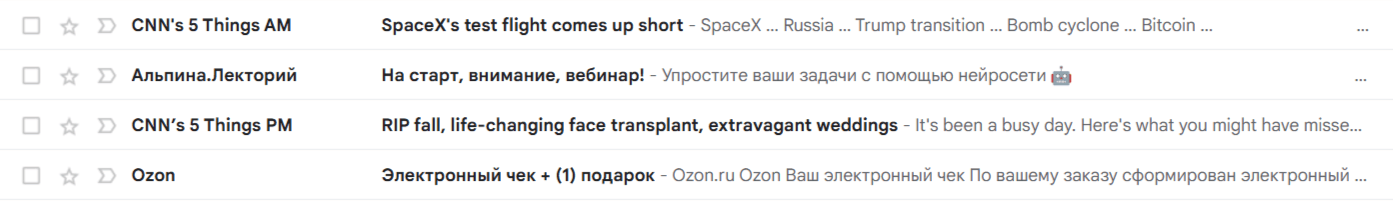
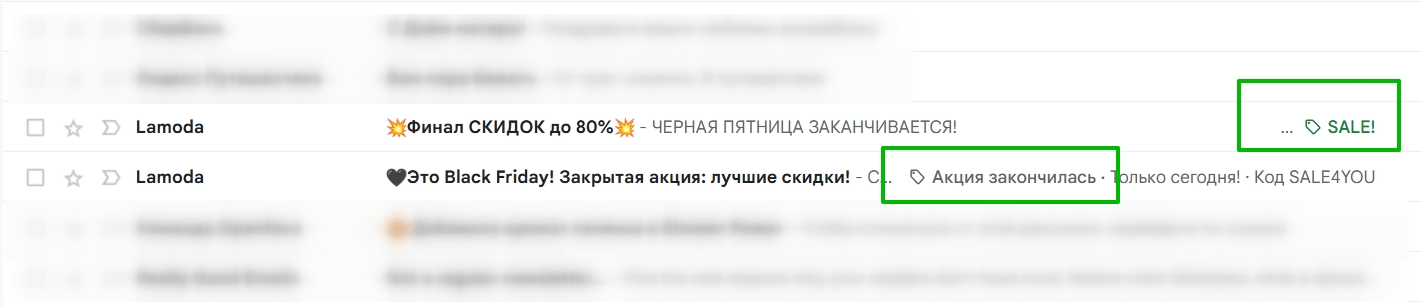
Прехедер — это текст, который мы видим во «Входящих» сразу после темы. Его используют, чтобы создать интригу, раскрыть детали акции, привлечь внимание к письму, дополнить заголовок.
В целом, на то, откроет ли человек ваше письмо, влияет три основных элемента: поле «от кого», тема письма и прехедер. И если рассылку без темы или указания отправителя сделать попросту не получится — не позволит сервис рассылок, — то прехедер не является обязательным. Тем не менее, по статистике, 24% пользователей электронной почты смотрят на текст прехедера, чтобы решить, открывать ли письмо.
В статье покажу, какими могут быть прехедеры и расскажу, как настроить его в ESP-сервисе несколькими способами.
Как и у большинства элементов в письме, у прехедера есть ряд особенностей. Первая и основная касается его длины.
В десктопных почтовых приложениях и в браузере тема и прехедер занимают порядка 100 знаков. Чем длиннее тема письма — тем меньше влезет символов прехедера. Однако в мобильных приложениях эти элементы независимы друг от друга и не компенсируются по длине: длинная тема обрежется, а строка превью останется на месте.
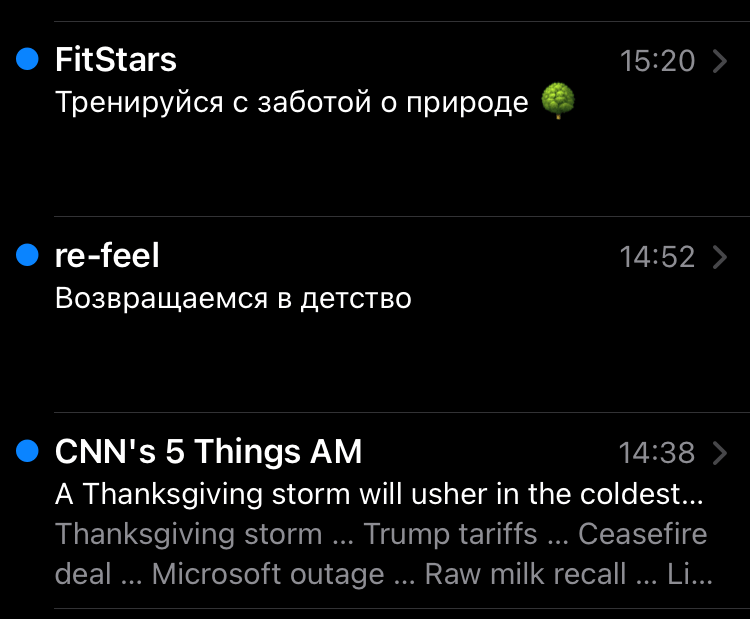
А некоторые приложения, например, дефолтная «Почта» на iOS, не любят и слишком короткие прехедеры — если строка будет длиной менее 30 символов, она вообще не отобразится.



В целом, рекомендуемая длина прехедера — от 30 до 55 символов. Так он будет виден (хоть и не всегда целиком) на большинстве мобильных девайсов, и совершенно точно влезет в строку прехедера в браузерах и десктопных приложениях сервисов.
Вторая особенность — в поддерживаемых символах. Прехедер может состоять не только из текста, но также включать эмодзи или символы юникода.

В Gmail в некоторых случаях прехедер может дополняться аннотацией (promotion) — однако полноценной его частью она не является. О том, как настроить аннотации для своих рассылок, у нас есть отдельная статья.

При желании в прехедер можно добавить элементы персонализации, например, имя получателя или его город. Но даже без этого прехедер — отличный способ продемонстрировать tone of voice бренда, настроение рассылки и просто расширить информацию, которую получит пользователь о письме до того, как его откроет.
Установить прехедер для письма можно разными способами — в самом ESP-сервисе, в блочном редакторе и даже при помощи кода. Разберём те варианты, которые наверняка сработают во всех почтовых клиентах.
Несмотря на то, что прехедер — необязательная часть письма, некоторые ESP-сервисы стали добавлять отдельную функцию их установки. Это позволяет создателям рассылок отказаться от использования «костылей», которыми, по сути, являются остальные способы.
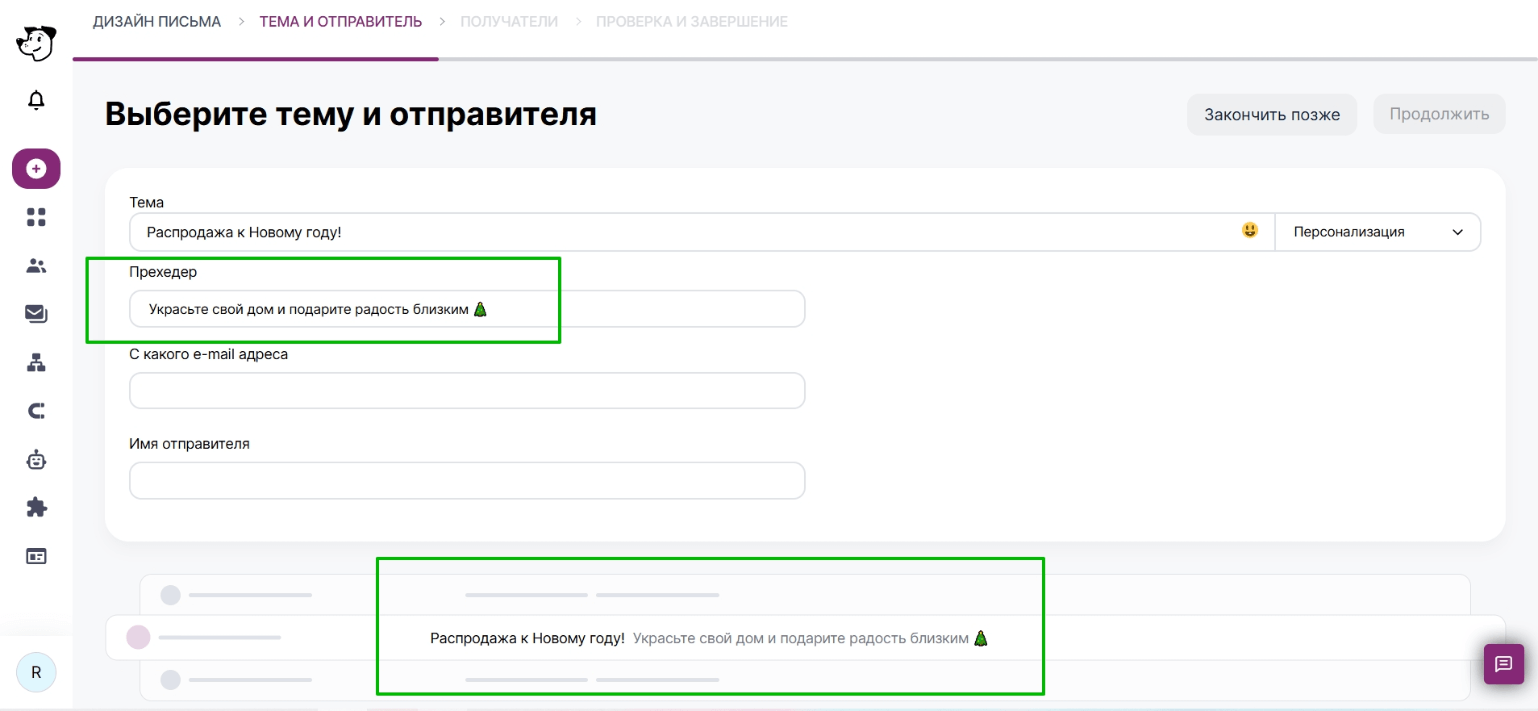
Так, в новом редакторе Unisender есть специальное поле для установки прехедера. Его очень просто использовать: впишите туда всё, что хотите.

Есть у такого способа и минусы: настроить персонализацию в прехедере не получится. Кстати, если оставить это поле пустым, не стоит ждать, что во «Входящих» прехедера не будет — вместо него встанут «внутренности» письма. И об этом поговорим ниже.
Если специального поля для настройки прехедера у сервиса рассылок нет, или нам нужны дополнительные функции — придётся прибегнуть к другому способу, когда прехедер будет видно и внутри письма, и во «Входящих». Для этого нужно открыть / создать письмо в блочном редакторе.
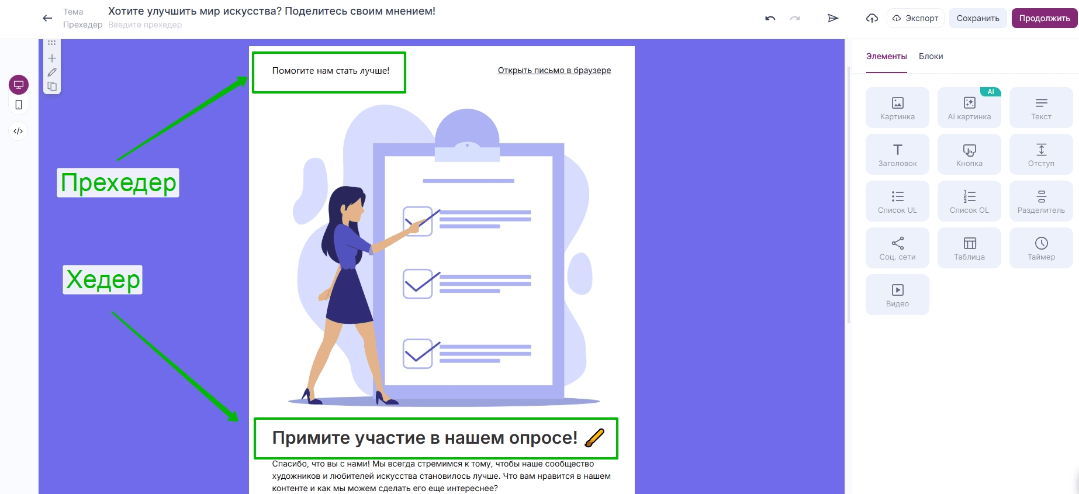
Дело в том, что если прехедер не установлен отдельно, почтовый сервис автоматически поставит на его место первую строчку письма — насколько хватит символов после темы. Поэтому всё, что нам нужно, чтобы установить прехедер — дописать его первой строкой:

Так как это обычный текстовый блок, в нём можно применять любые приёмы текстовых блоков — например, персонализацию. Однако то, как будет отображаться динамический контент, лучше проверить на тестовом письме, открыв его в разных почтовых клиентах.
В некоторых случаях способ выше не подходит. Например, если прехедер слишком выбивается из стиля письма, или мы задаём в превью интригу, которую не хочется повторять. Тогда прехедер можно скрыть внутри, но оставить для отображения во «Входящих».
Делается это просто — достаточно покрасить текст в цвет фона письма. Раньше такое очевидное сокрытие части контента плохо воспринималось почтовыми сервисами, однако по мере развития почты это перестало влиять на доставляемость — по крайней мере, пока такого контента не становится слишком много.

В некоторых случаях у нас может не быть текстового блока перед письмом или места для него — например, если мы хотим начать письмо с картинки. В таких случаях тоже можно добавить скрытый прехедер — его нужно прописать в alt-теге первого изображения.

Если вы по какой-то причине рассматриваете вёрстку письма только при помощи HTML-кода, можно внедрить прехедер напрямую — после тега <body>. Если при этом указать атрибут “display:none”, отображаться этот прехедер не будет.
В примере, который рассматривался выше, эта часть кода может выглядеть, например, так:
<body>
<div style=»display:none;»>Помогите нам стать лучше!</div>
</body>
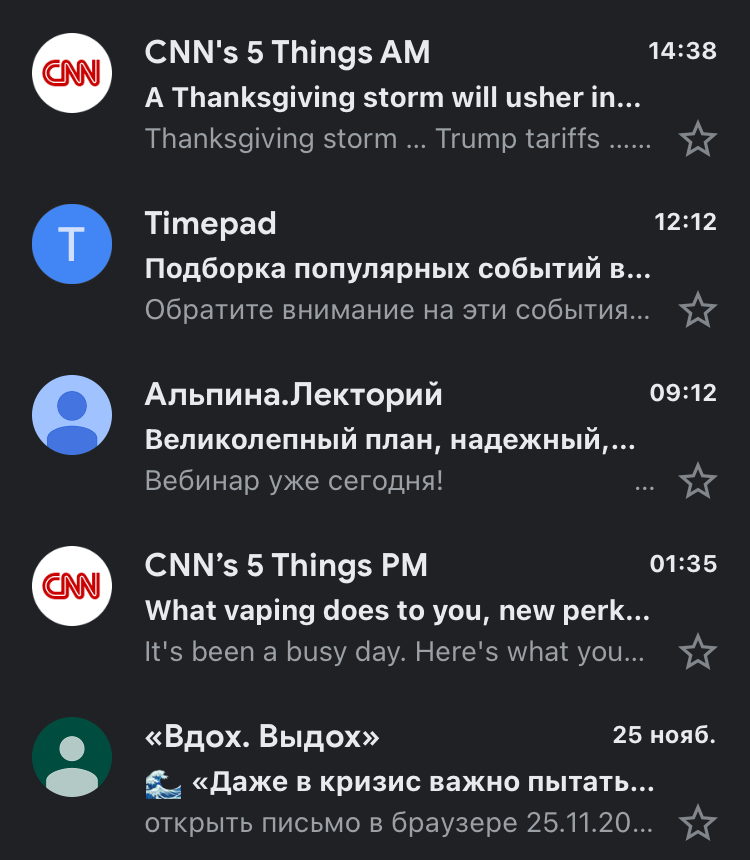
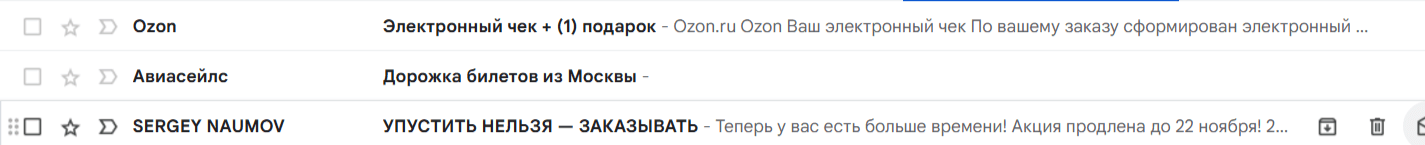
Некоторые отправители вместо того, чтобы выделяться во «Входящих» хитровыдуманными прехедерами или прехедерами с эмодзи, предпочитают выделяться их отсутствием. Это выглядит вот так:

Это делается также при помощи HTML-кода и неразрывных пробелов. Код для невидимого прехедера выглядит при этом так:
Такое обилие неразрывных пробелов позволяет занять множество символов в строке после темы и не даёт встать на место прехедера первым строкам письма. Даже в тех случаях, когда под прехедер отводится много места — как. например, в дефолтном почтовом клиенте iOS.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)