Для начала, разберемся, что влияет на успех формы подписки:
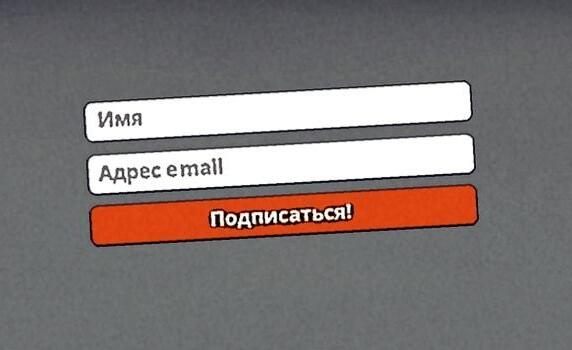
- Начинка: заголовок, текст и поля.
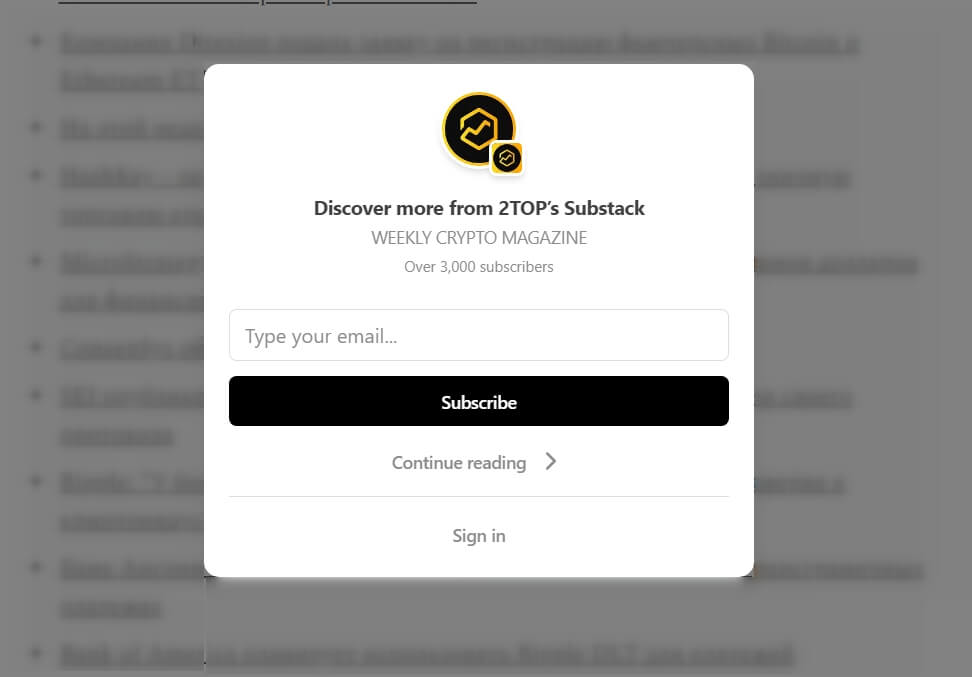
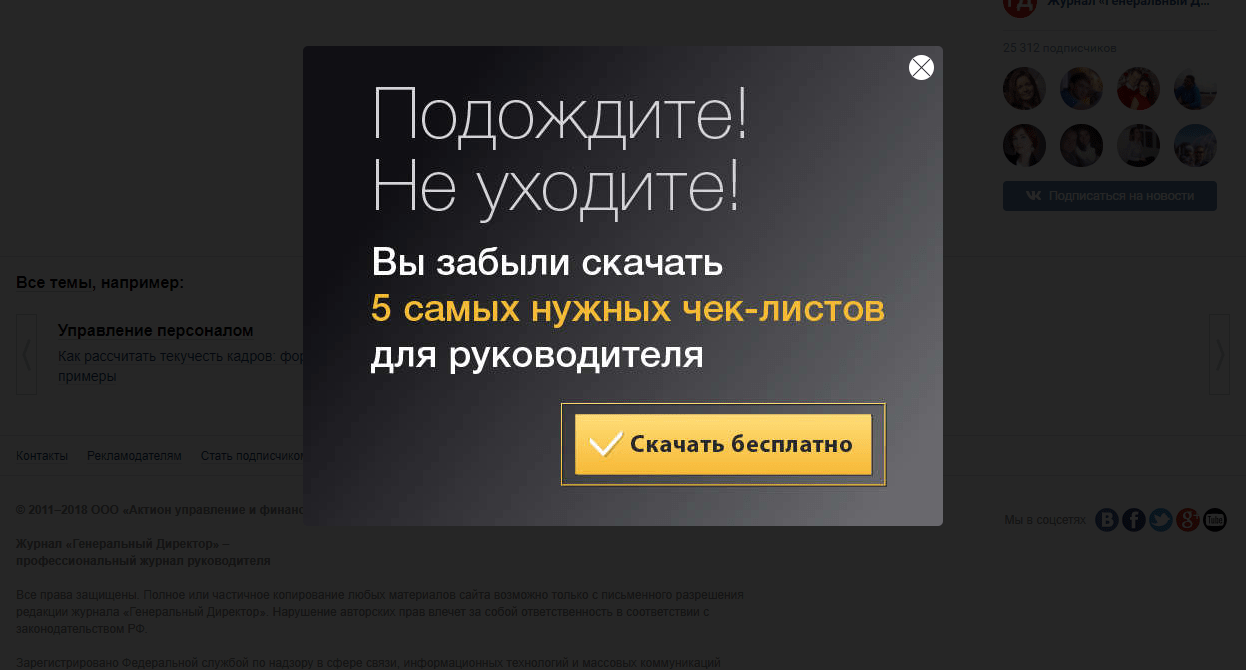
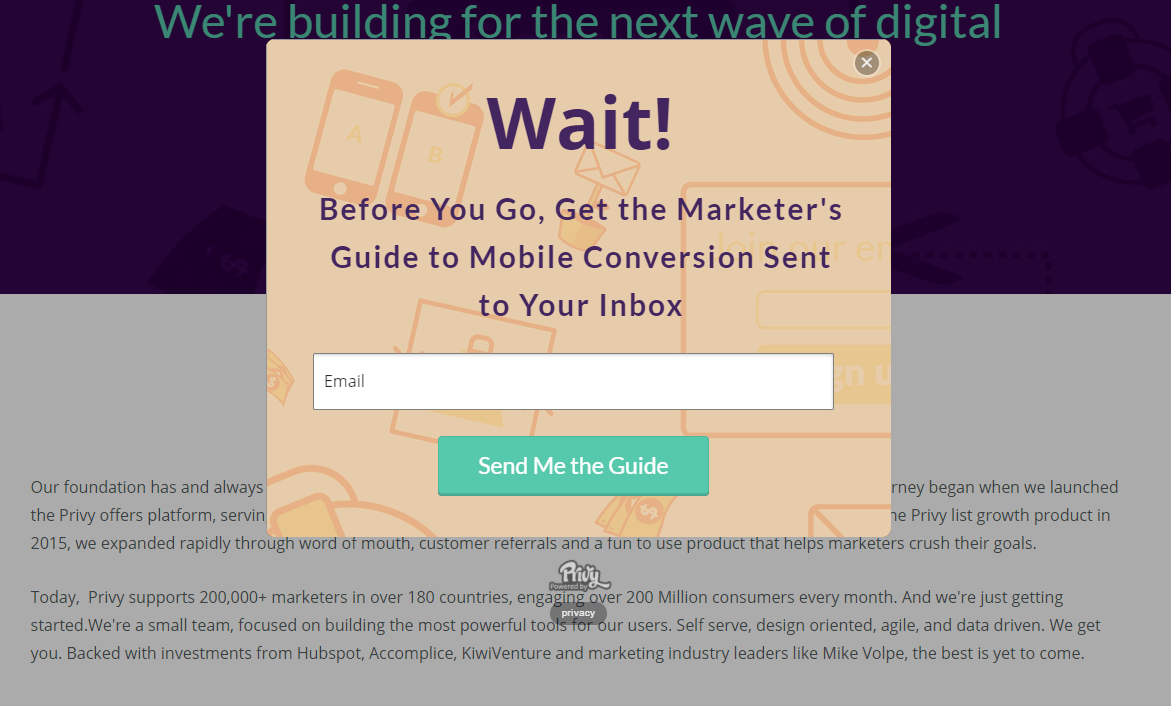
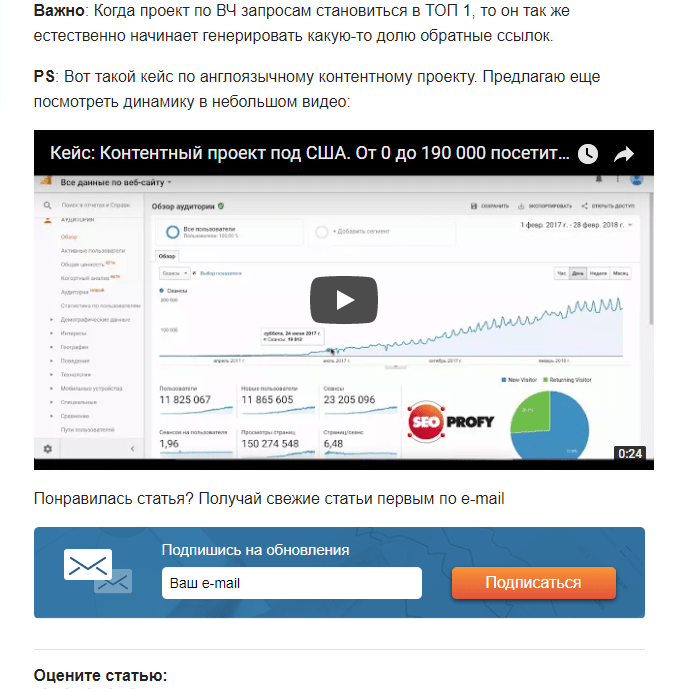
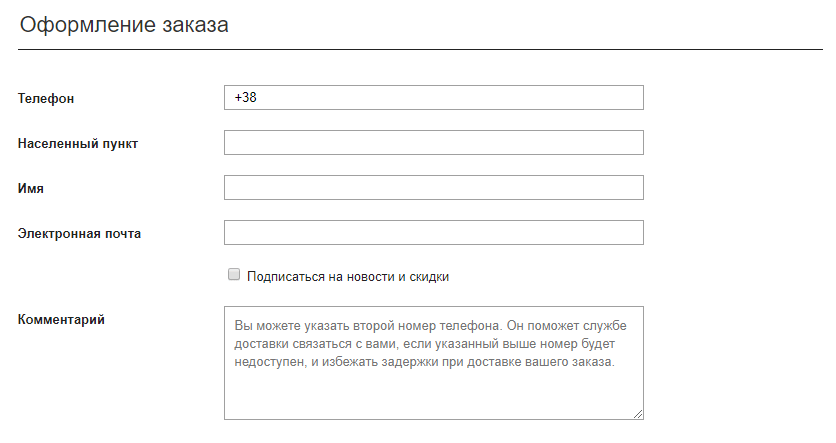
- Формат и размещение на сайте: всплывающее окно, сайдбар, подписка при оформлении заказа.
- Дополнительные способы повышения конверсии: подарки, адаптивный дизайн, размещение формы в нескольких местах.
- Узнаваемость бренда и ощущения после просмотра сайта. Качественные тексты, крутой дизайн и поддержка адаптива повышают шанс подписки.
Четвертый пункт — тема для отдельной статьи. Так что поговорим о первых трех.
Шаг 1. Начинка формы подписки: заголовок, текст и поля
Мы писали, как сделать конверсионную форму подписки. Статья по ссылке как раз про начинку, здесь не будем на этом останавливаться. Перечислим только основные выводы:
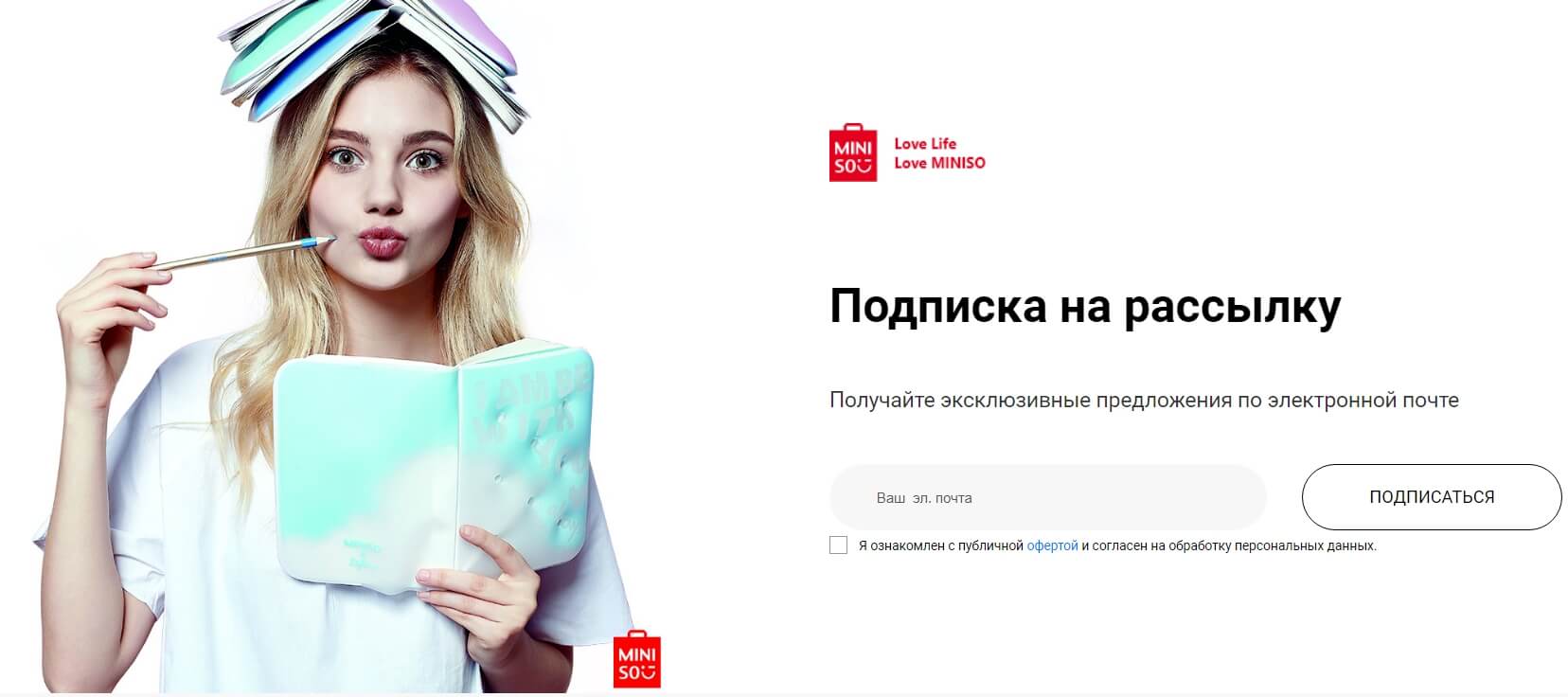
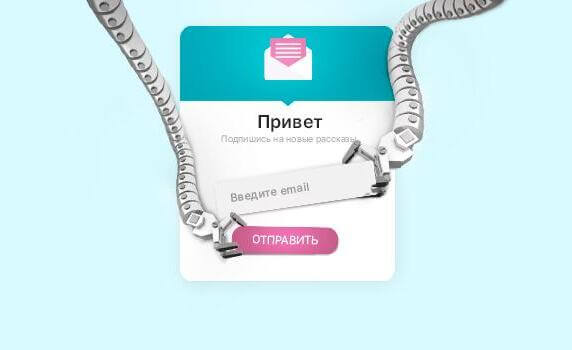
- Заголовок делаем крупным и контрастным. Его задача — привлечь и удержать внимание.
- Дополнительный текст (подзаголовок с пользой) помогает читателю понять о чем рассылка, как часто приходят письма и почему они ему нужны.
- Меньше полей — выше конверсия.
- Простота. Никаких паролей и капчей.
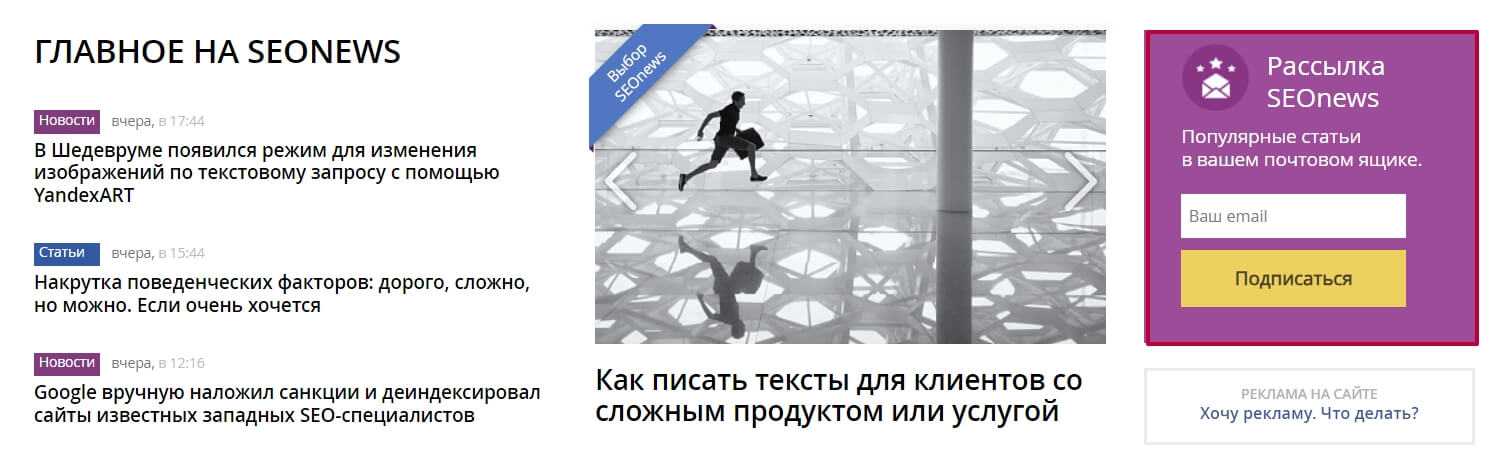
- Дизайн зависит от размера формы и места, в котором она размещена. Иногда лучше выделить форму на фоне дизайна сайта, чем копировать его.
- Чтобы понять, что работает, а что нет, надо тестировать. Для этого создаем несколько шаблонов и проверяем конверсию каждого. Победителя оставляем.
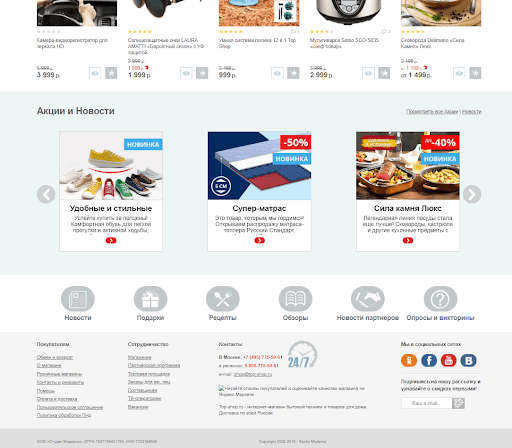
Но клевый дизайн и умные слова не повысят конверсию, если форма спрятана в футере или появляется только при оформлении заказа. Чтобы пользователи подписывались, начинку нужно красиво упаковать и поместить на видное место.
Шаг 2. Куда поставить форму подписки
Некоторые сайты как будто стесняются своей рассылки и поэтому прячут форму подписки подальше от пользователя.