- Email-маркетолог
- Email-верстка
- Маркировка рекламы 2.0
- Аналитика рассылок
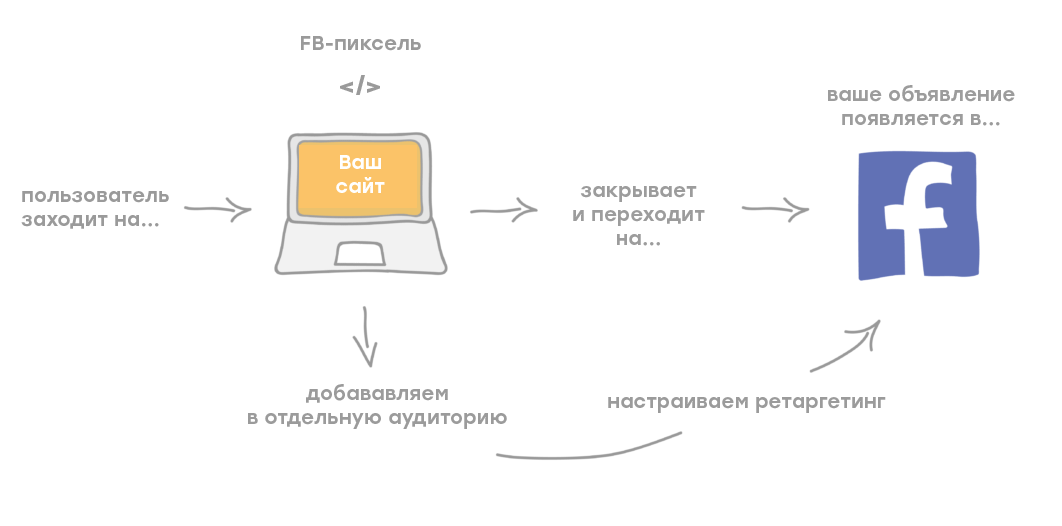
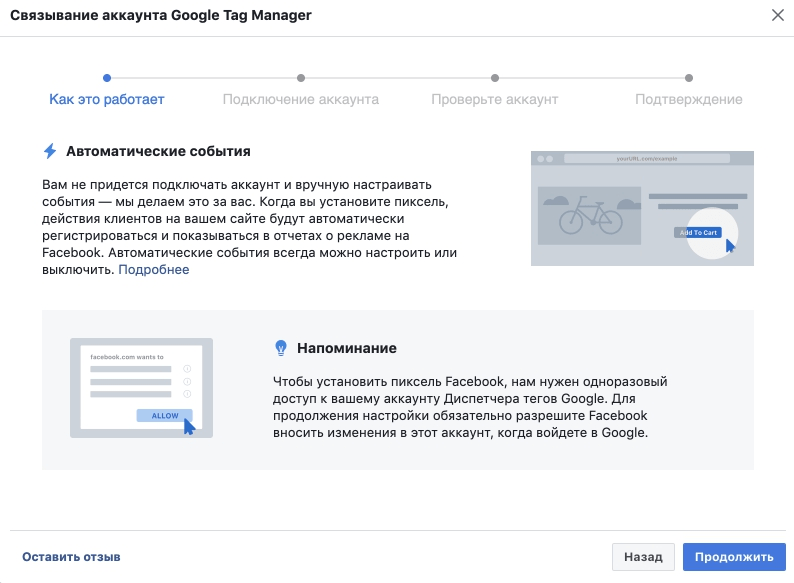
Facebook-пиксель запоминает всех, кто заходил на сайт, и передаёт эту информацию в рекламный кабинет Facebook*. Благодаря этому, мы можем найти посетителей сайта в Facebook* или Instagram* и настроить на них рекламу.
Как это работает. Человек заходит на сайт, пиксель Facebook* запоминает его и записывает в аудиторию. Вы настраиваете рекламную кампанию на эту аудиторию — посетитель видит вашу рекламу в Facebook* и Instagram*.