Unisender — платформа автоматизации маркетинга. Удобные конструкторы, 100+ шаблонов и интеграций, гибкие тарифы. До 1500 писем бесплатно.

Всё, что вам надо знать о дизайне писем

Мы уверены, что каждый должен делать свою работу: дизайнер — макет рассылки, верстальщик — вёрстку, email-маркетолог — стратегию и управление. Но если нет подходящего ресурса, всё приходится делать самому.
Бывает так, что нужен макет письма, за которое не будет стыдно, а дизайнера нет под рукой. Для таких случаев мы написали небольшое руководство.
Даже если ваш дизайнер всегда на связи, важно знать элементарные основы и требования почтовых провайдеров:
Для удобства мы разделили статью на 2 части: базовые понятия и сборка письма. Начнем с базы.
600 пикселей — оптимальная ширина письма. Именно такую рекомендуют почтовики. Если письмо шире — на некоторых устройствах появится горизонтальная полоса прокрутки. При этом длина письма и размер фона может быть любым. Подробнее о размерах разных элементов письма — кнопок, изображений, баннеров и других, — мы рассказывали в отдельной статье.
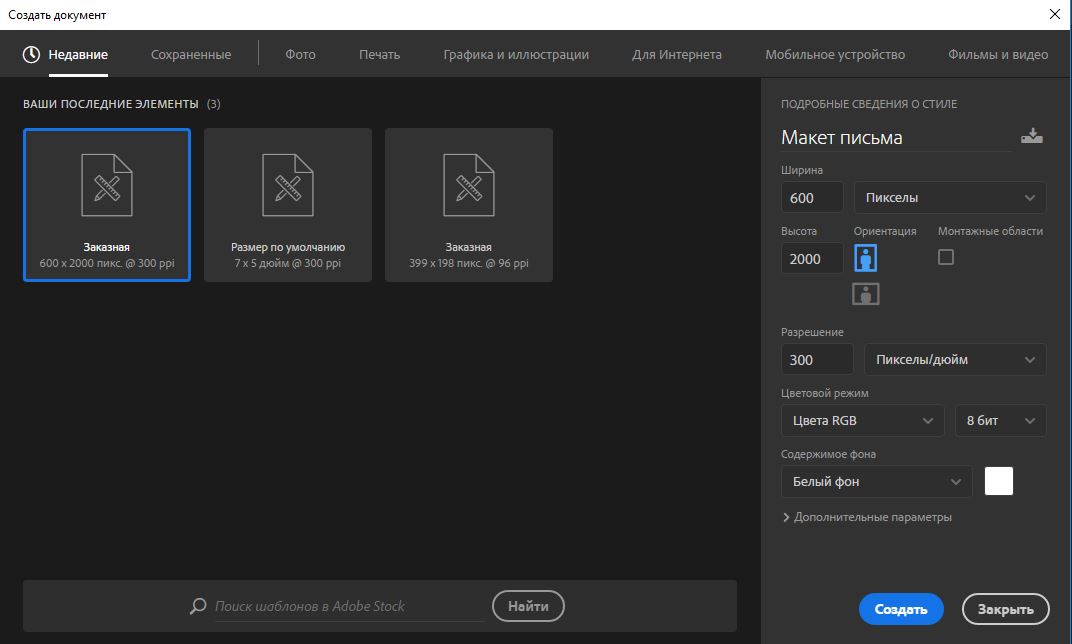
Если делаете макет в Photoshop, то можно сразу создать документ с шириной 600 px.

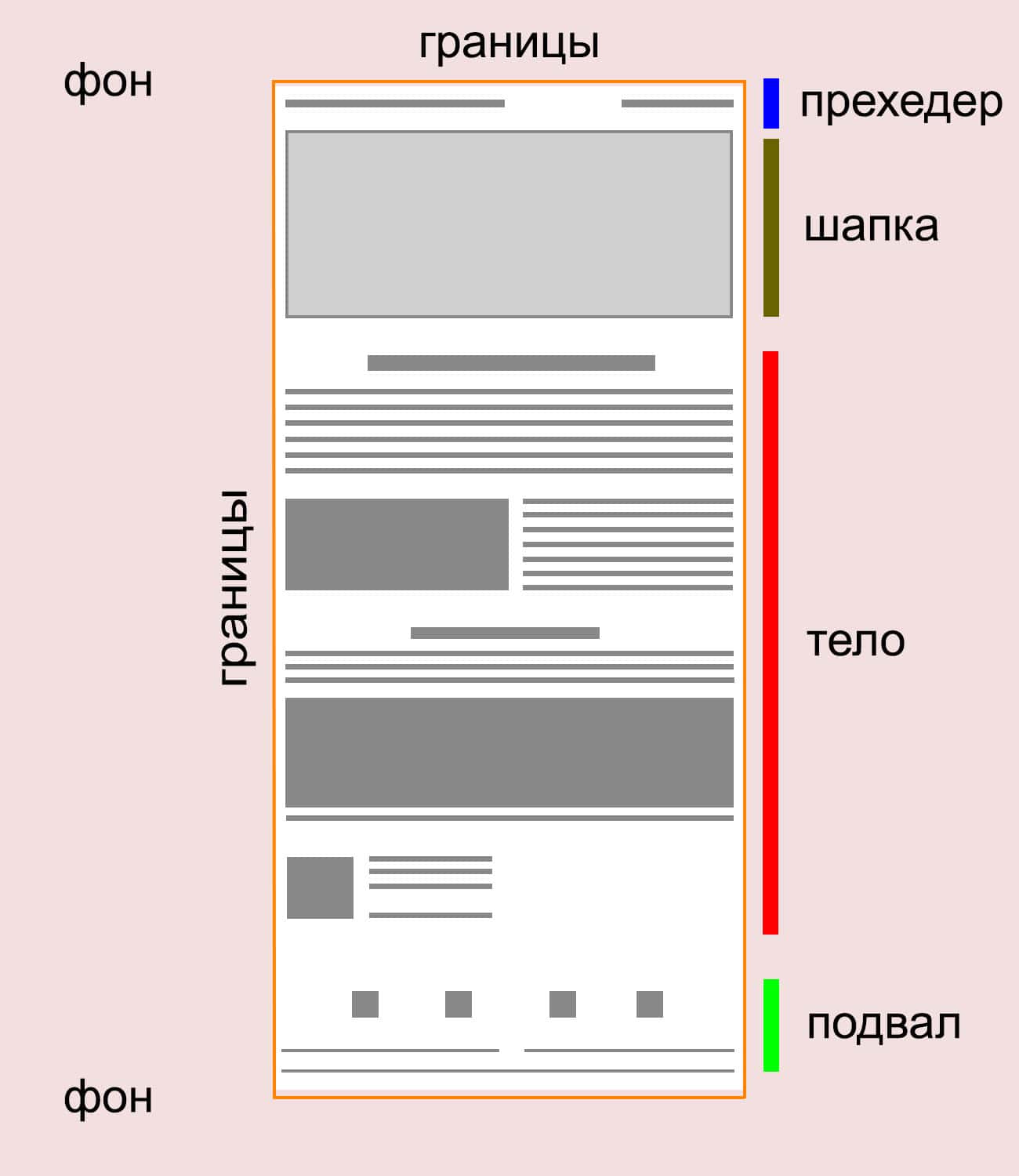
Классическое письмо состоит из прехедера, шапки, тела и футера. Отдельные элементы — границы и фон.

Шапка и подвал — устойчивые структуры, они редко меняются от письма к письму. Прехедер занимает пару строк и не всегда нужен. Поэтому основные изменения касаются тела письма.
В HTML письма верстают таблицами — о том, почему это важно и какие ещё особенности есть у такой вёрстки писем, можно почитать в статье «Как сверстать письмо: инструкция по HTML и CSS для чайников». Каждый элемент занимает участок в виде прямоугольника или квадрата. Эти модули не пересекаются и редко накладываются друг на друга. Их наполнение может быть разным: текст, изображение, кнопка, GIF-анимация, ссылка.
Покажем на примере.

Модули располагают в одну или несколько колонок. В теле письма количество колонок может меняться: одна колонка может смениться двумя-тремя. Чтобы письмо было проще адаптировать под мобильные устройства, обычно используют 1-2 колонки.
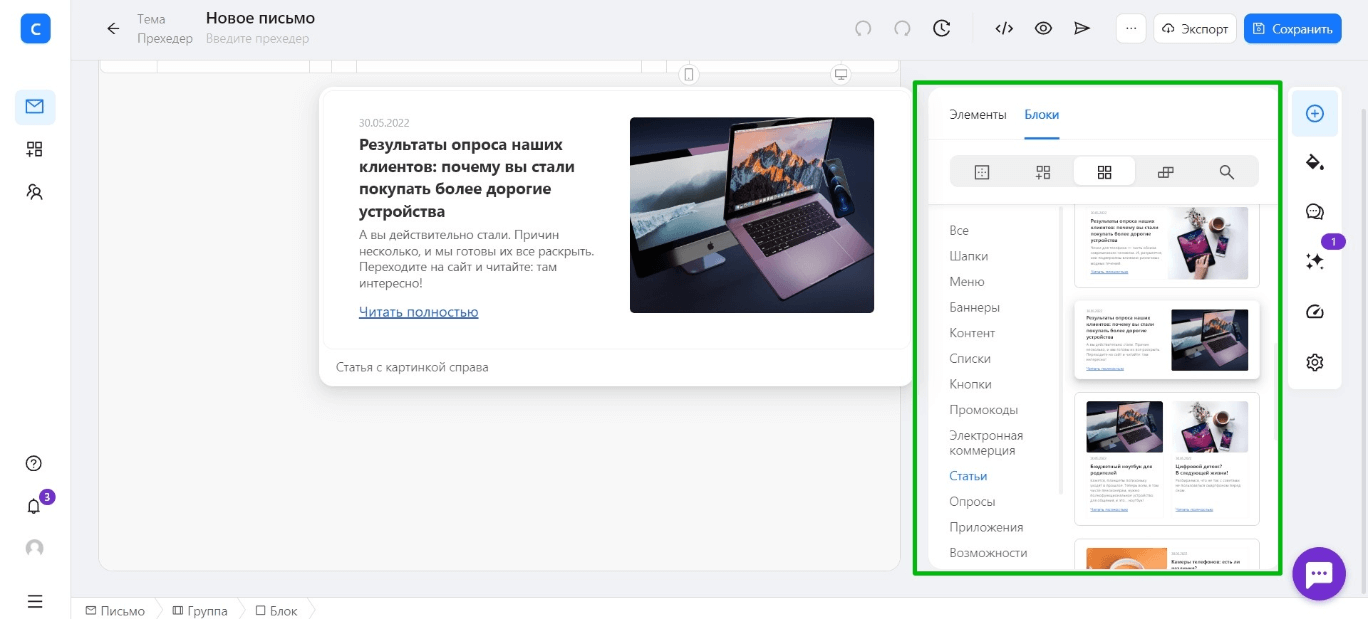
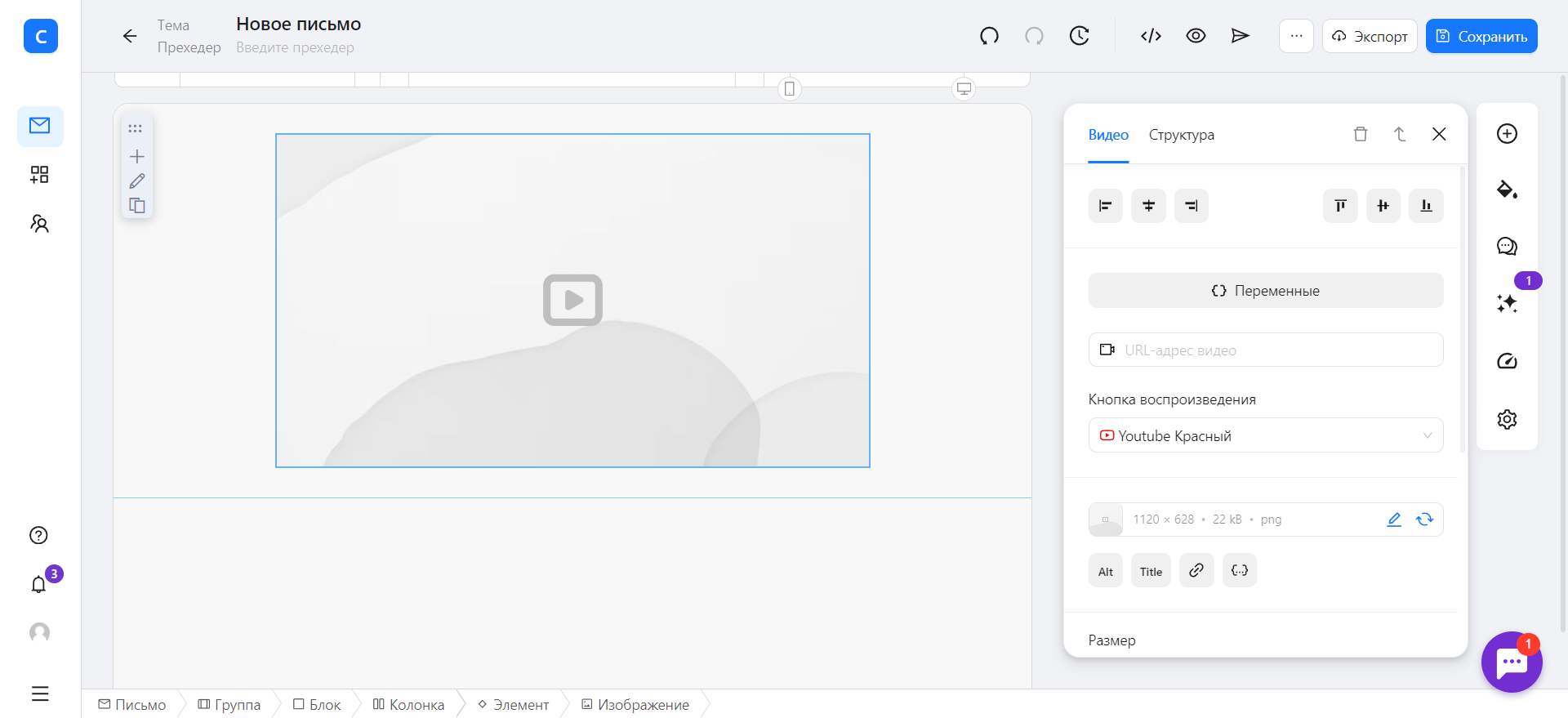
При вёрстке через конструктор email-рассылок такие модули называются блоками, а их содержимое — элементами. В таких редакторах уже есть набор готовых блоков, которые можно адаптировать по дизайну под свои нужды. Например, вот так это выглядит в конструкторе писем Unisender.

В email-рассылках используют набор «безопасных» шрифтов, которые отображаются во всех браузерах и почтовых приложениях.

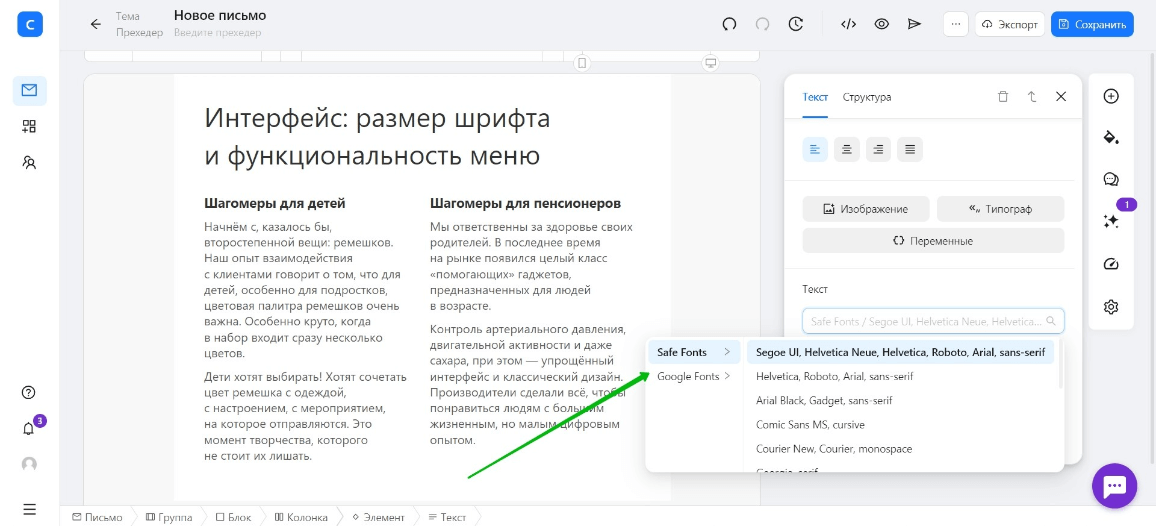
При создании макета письма важно учитывать, как он будет реализован на практике, и использовать те элементы, которые поддерживаются различными сервисами и редакторами. Так. в блочных конструкторах писем, как правило, уже есть наборы шрифтов — и для макета лучше выбирать один из них. Например, в EmailMaker можно выбрать шрифты из числа безопасных, а можно использовать некоторые из Google Fonts.

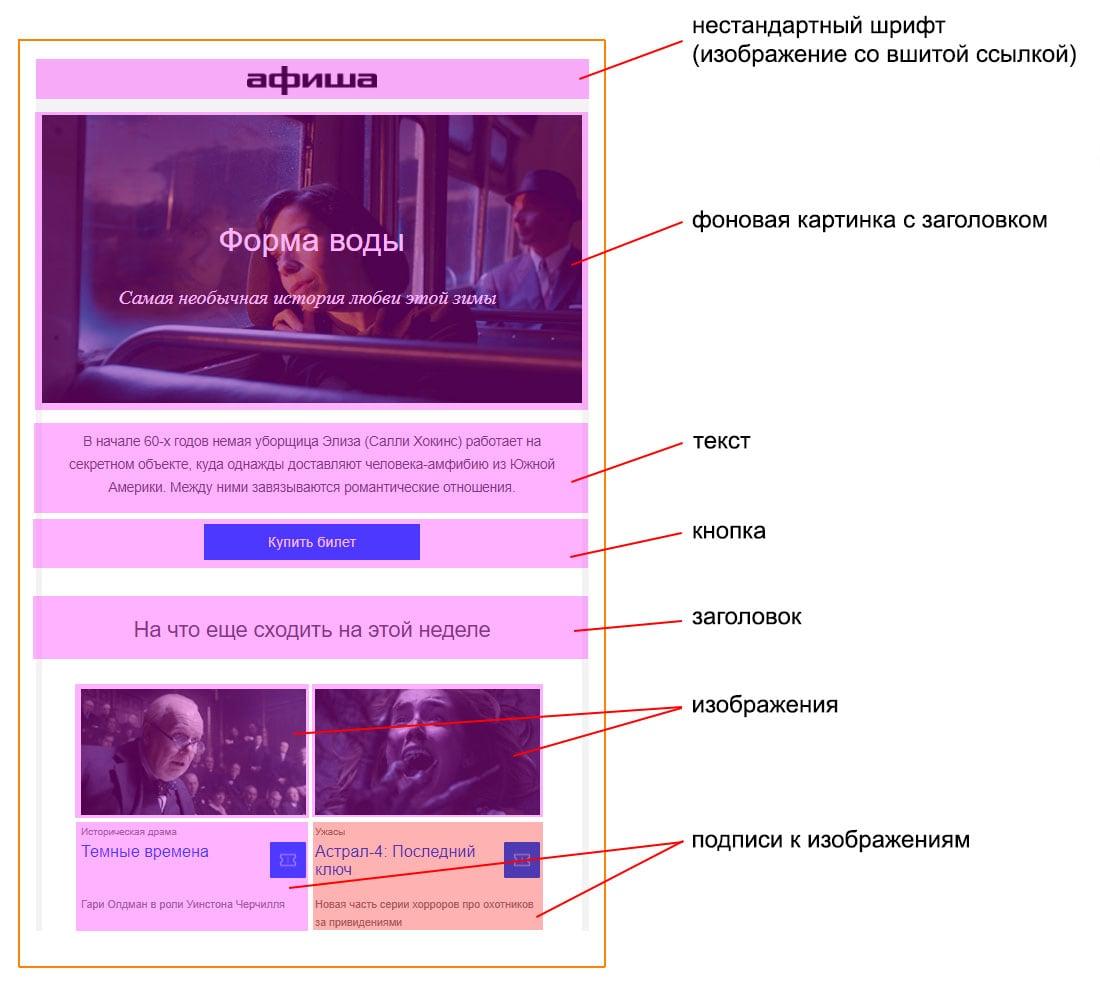
Иногда в письма часто приходится вставлять нестандартные шрифты, которые не относятся к «безопасным». Если сделать рассылку таким шрифтом, почтовые сервисы его «очистят» — заменят на один из перечисленных выше. Поэтому их используют в основном для заголовков, подзаголовков и логотипов и вставляют как изображение. Это можно сделать двумя способами:
Но будьте осторожны: при любом из этих способов письмо становится перенасыщено картинками. А такие сообщения часто попадают в спам-фильтры почтовых служб и блокируются.
Обращайте внимание и на размер шрифта: для обычного текста лучше выбирать 12-16px. В противном случае на некоторых устройствах кегль будет принудительно увеличиваться, и вёрстка поедет.
Между буквами, строками и блоками нужно соблюдать отступы. Если этого не делать, они слипаются между собой или, наоборот, выглядят разобщёнными.

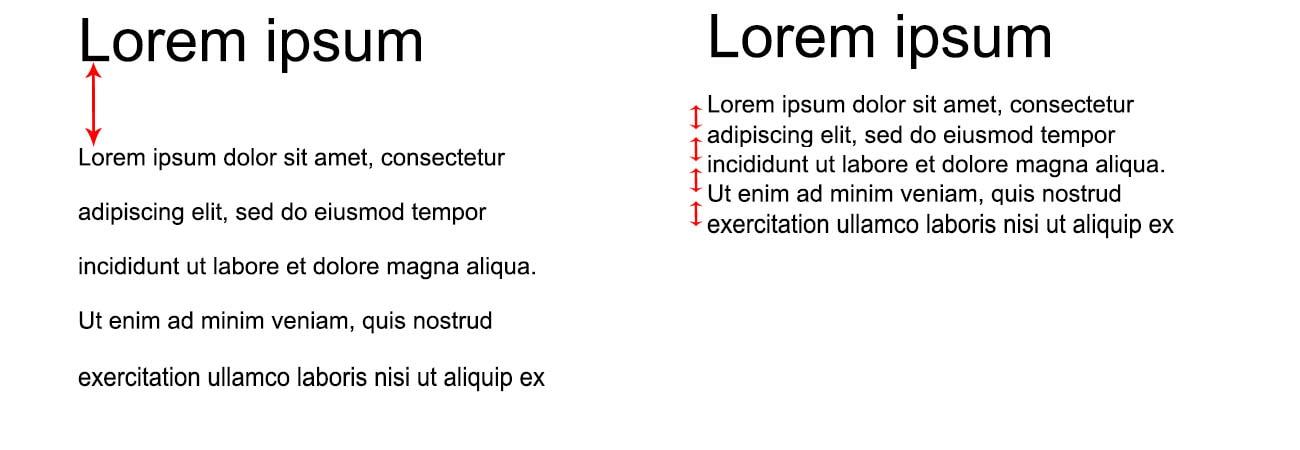
Решить проблему можно двумя способами: увеличить расстояние между заголовком и текстом или сократить междустрочный интервал в абзаце.

Расстояние между буквами определяет шрифт, расстояние между строками — интерлиньяж, а расстояние между блоками — отступы. Чтобы эти элементы дизайна не «слипались», расстояние всегда должно увеличиваться при переходе на более высокий уровень (от букв к строкам, от строк к блокам и т.д.). В бюро Горбунова это называют правилом «внутреннего и внешнего». Чтобы создать контрастность и повысить выразительность отдельных объектов, внешнее всегда должно быть больше внутреннего.
Мы часто понимаем, от кого письмо, если просто посмотрим на иллюстрации или прочтём несколько абзацев текста. Такой эффект возникает благодаря фирменному стилю. Его суть заключается в том, что в письмах бренда используется одна и та же цветовая палитра, шрифты и стиль повествования. Часто дизайн рассылки переплетается с дизайном сайта — так они воспринимаются, как одно целое.
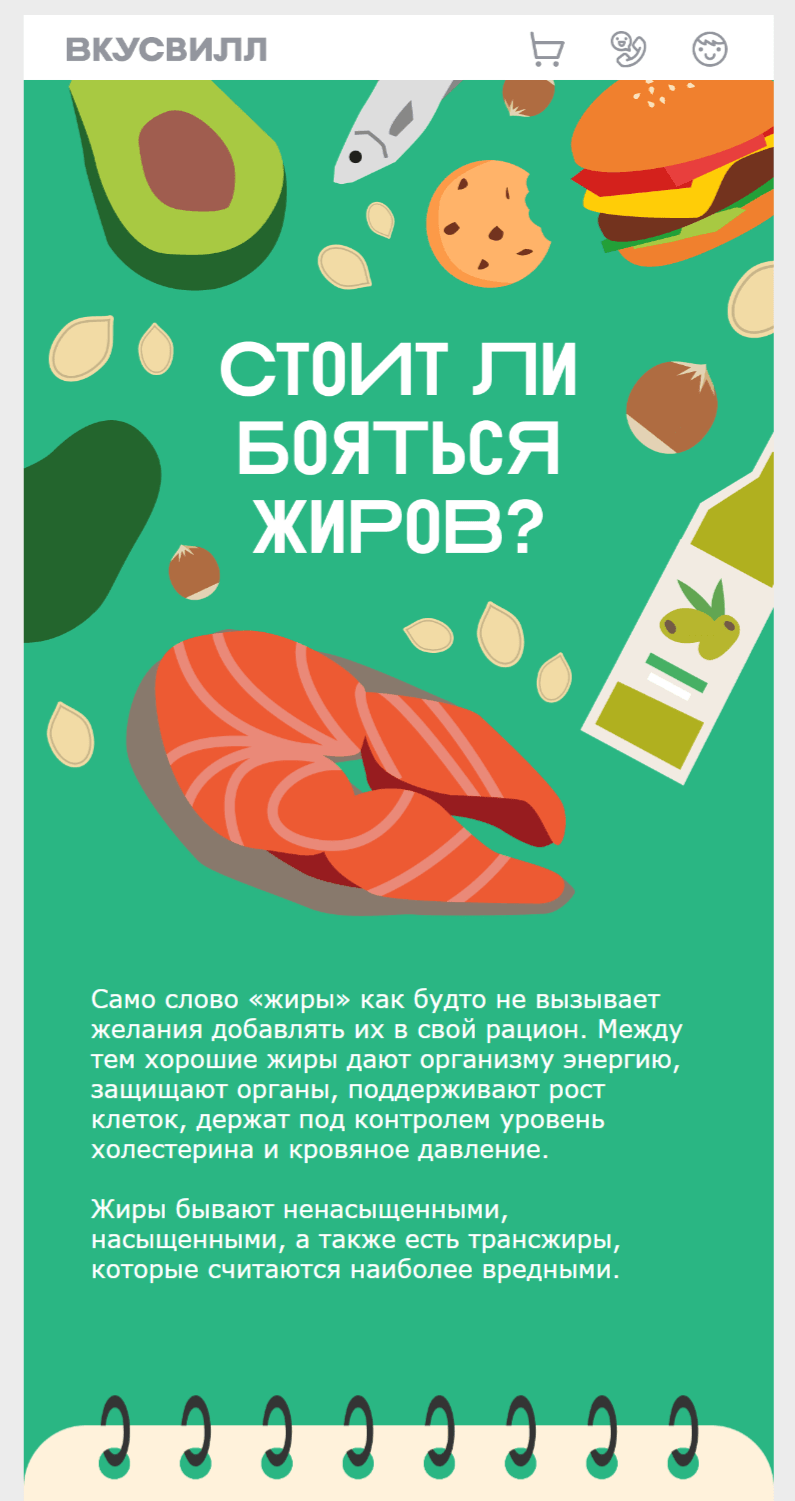
Вот, например, как выглядит одно из писем рассылки «ВкусВилл».

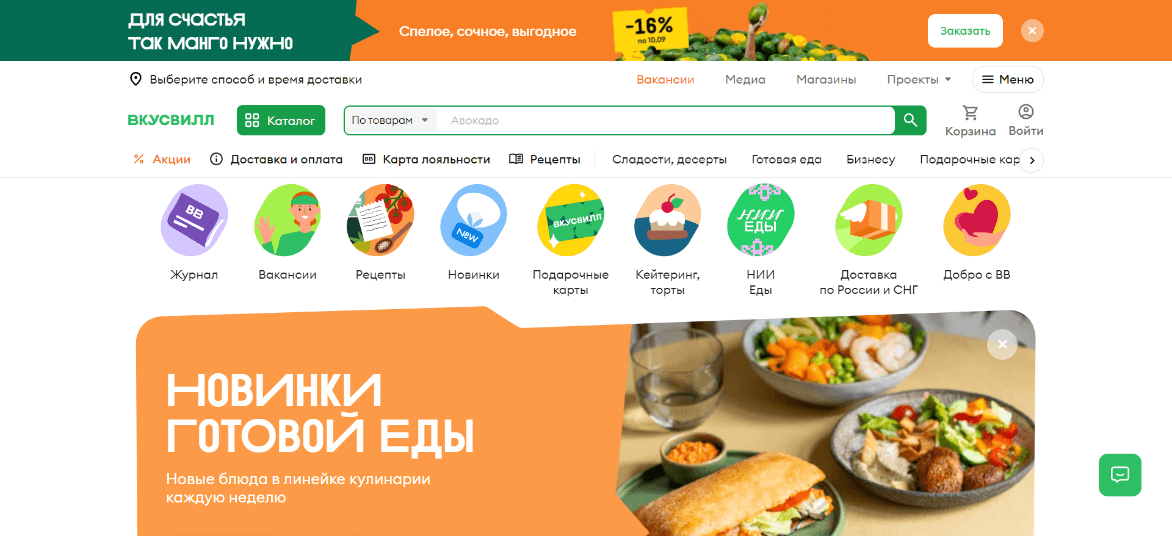
А так выглядит сайт «ВкусВилла»:

Дизайн рассылки обычно создают с учетом брендбука компании. Если его нет, то оценивают стиль сайта: какой шрифт использован для набора, какие цвета преобладают, есть ли у компании логотип. На основе этой информации можно создать фирменный дизайн.
Из-за особенностей вёрстки и ограничений отдельных почтовых приложений в письмах работают не все элементы дизайна. Почта не поддерживает:
Вставлять эти функции и объекты в макет письма не надо — они не отобразятся у пользователей.
Мы познакомились с основными понятиями в дизайне email. Пришло время собрать макет.
Предположим, нам нужно сделать макет письма для портала GuitarPlay.com. Этот сервис помогает с поиском людей в музыкальную группу, арендой репетиционных баз и организацией концертов. У портала есть сайт и блог.
Это дайджест, полноценная статья или каталог? Каждый формат предполагает свой дизайн. О том, какие типы рассылок бывают — и какие из них выбрать исходя из своих целей, мы писали в отдельной статье.
Дайджест «Нетологии». Цель — рассказать, что произошло на сайте и в блоге за неделю:
Письмо-статья от «Мегаплана». Основной упор на текст и авторские иллюстрации.
Письмо-каталог от PitchShop. Упор на визуальную составляющую — покупатель видит товар, кликает на него и покупает.
Допустим, наша задача — кратко описать, что нового случилось в блоге и на сайте сервиса. Значит, делаем письмо-дайджест.
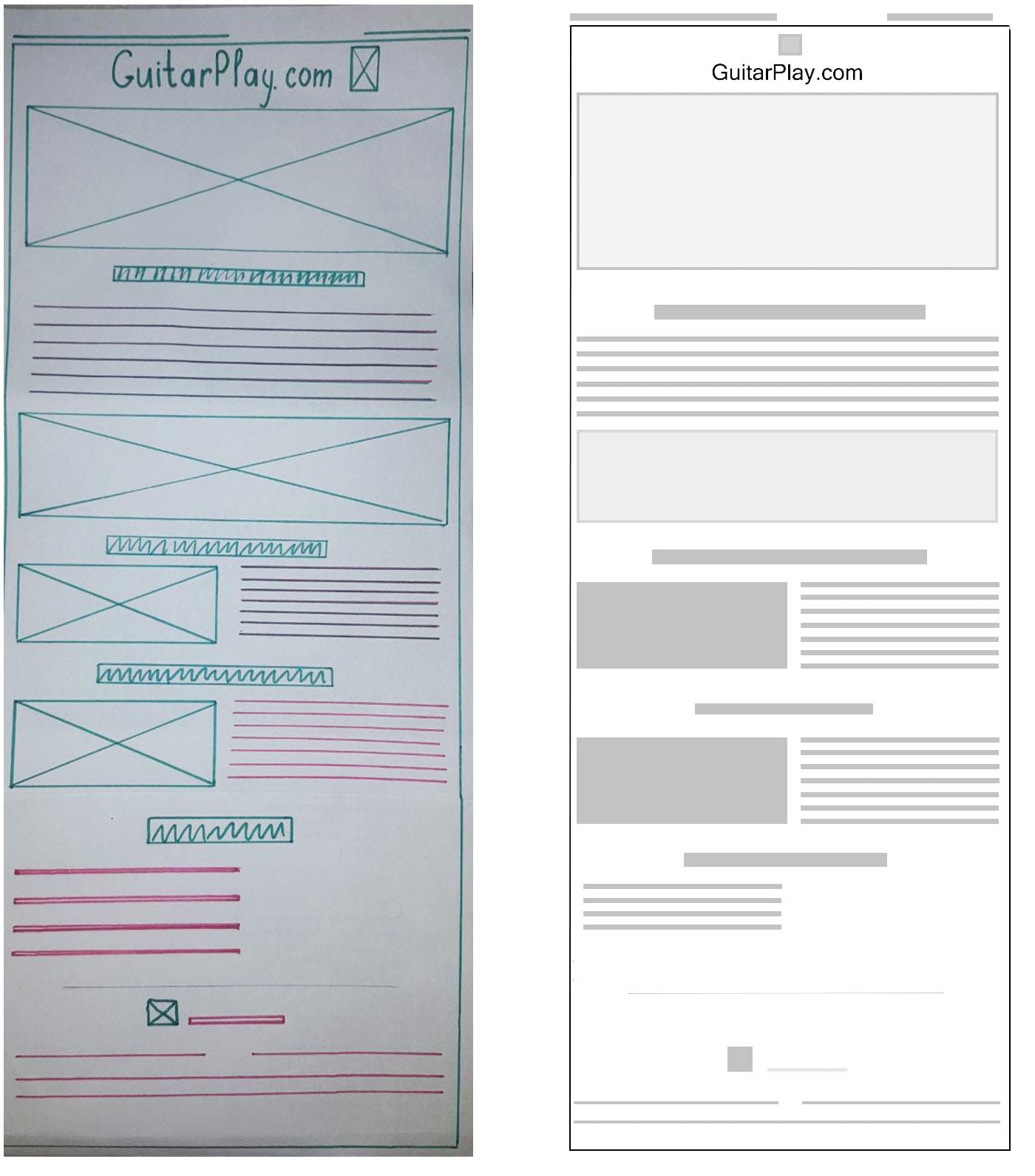
Прототип нужен, чтобы продумать количество колонок и взаимоотношения между блоками, а также получить общее представление о макете. Такие черновики часто используют, чтобы показать клиенту концепцию страницы. Сделать прототип можно в Photoshop, Balsamiq или Axure. А можно нарисовать от руки.

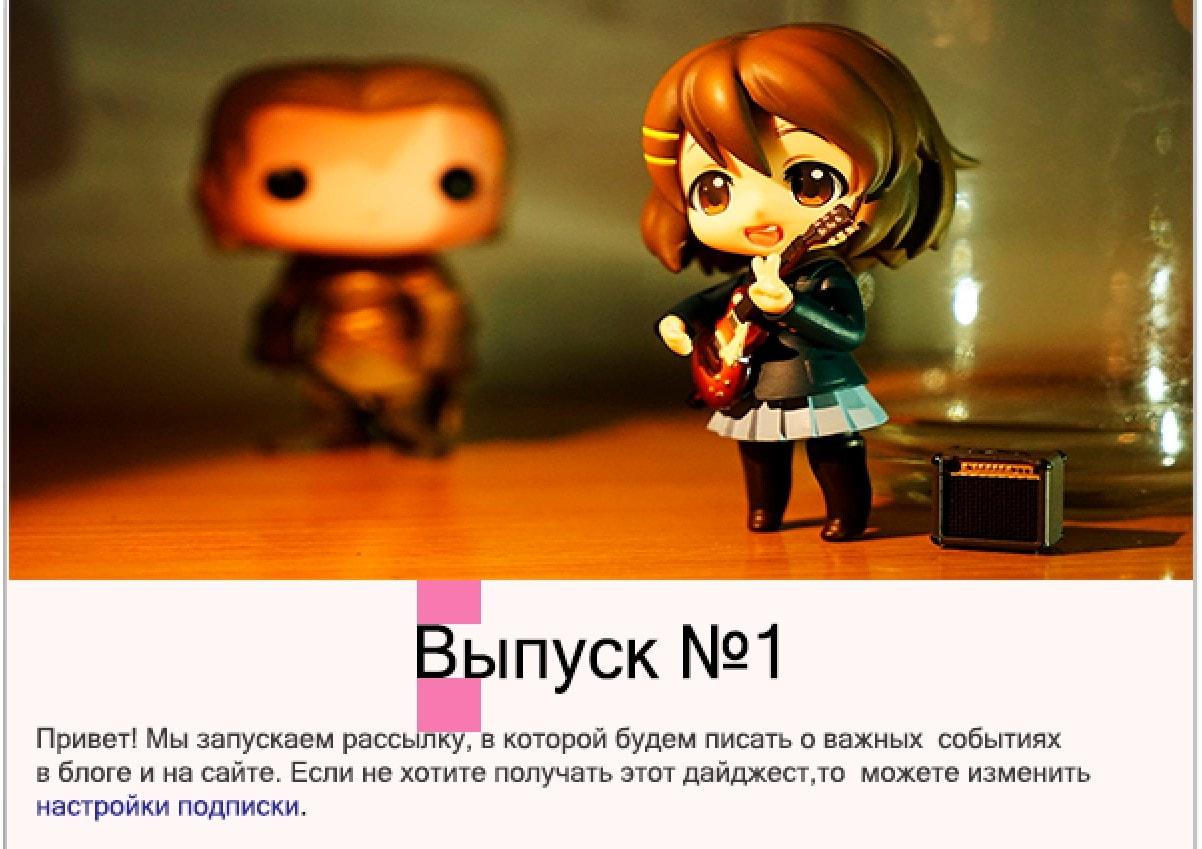
Макет делаем в Photoshop (а вы можете выбрать любой аналогичный сервис). Из-за того, что сервиса GuitarPlay.com не существует, можем придумывать все, что захотим. Начнём с прехедера и шапки.

В названии использован декоративный шрифт. Его можно объединить вместе с логотипом в единое изображение.
Перехожу к телу письма. Для текста я выбрал безопасный шрифт Sans Serif. Модуль под абзацем «Как взять баррэ?» — это видео.
Видео в рассылку можно добавить при помощи специального блока в конструкторе. С большой долей вероятности воспроизводиться прямо в письме оно не будет, но переадресует пользователя на нужный ролик.


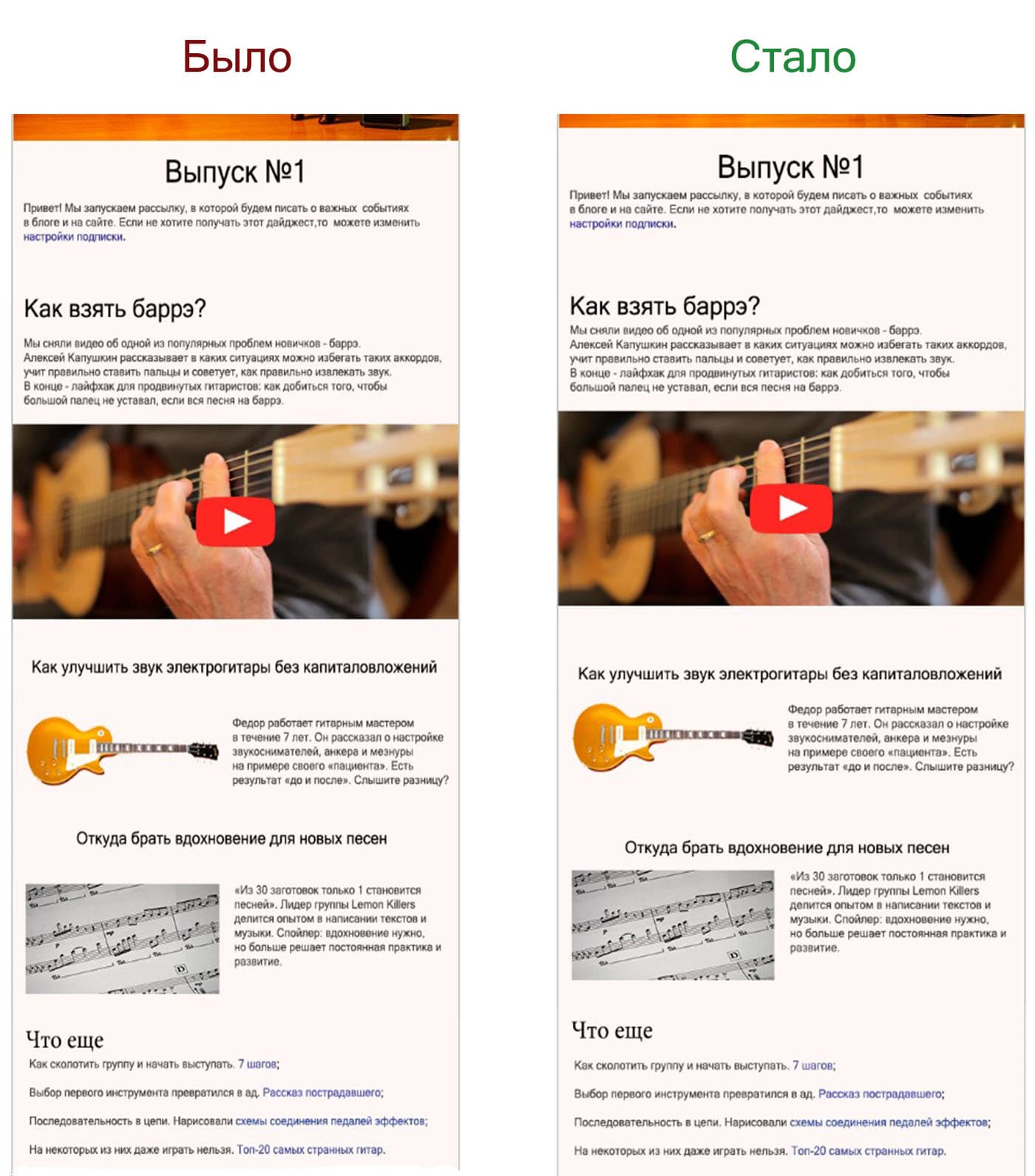
С модулями и основным контентом разобрались — теперь посмотрим на нюансы. В теле есть проблемы с отступами. Например, здесь название не может определиться, к чему оно больше тяготит — к изображению или тексту:

Подвинем название ближе к тексту.

Проделал то же самое с остальными интервалами:

Чтобы ещё больше разделить модули, можно добавить горизонтальные линии. Вот конечный вариант письма с подвалом:
Основную часть закончили. Теперь нужно проверить, все ли элементы дизайна можно перенести на языки разметки. Мы подготовили чек-лист с 14 правилами подготовки макета письма к вёрстке. В него надо заглянуть, прежде чем отдать макет верстальщику или начать верстать письмо самостоятельно.
1. Максимальная ширина письма — 600 px. На длину ограничений нет.
2. Письмо состоит из прехедера, шапки, тела и подвала. В них находятся модули, которые не пересекаются и не накладываются друг на друга.
3. Для основного текста рассылки нужно выбирать «безопасный» шрифт. Декоративные шрифты переводим в изображения и потом добавляем в письмо.
4. Буквы, строки и отдельные модули не должны слипаться между собой. Чтобы такого не случалось, пользуемся правилом внутреннего и внешнего.
5. У большинства рассылок есть фирменный дизайн. Для этого дизайнеры используют одни и те же шрифты, цвета и структуру во всех письмах.
6. Почтовые приложения не отобразят Flash-объекты и видео. Прежде чем вставить что-то новое, убедитесь, что почта это поддерживает.
7. При создании макета можно опираться на алгоритм: определить цель письма → нарисовать прототип → создать окончательный макет → проверить по чек-листу.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)