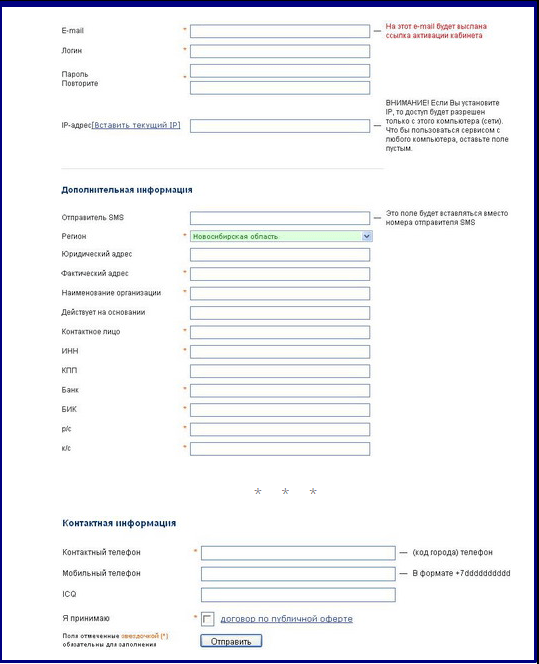
В формах встречаются и другие преграды:
- повторный ввод пароля;
- капчи;
- выпадающие списки;
- обнуление формы, если она заполнена неверно.
Чтобы собирать подписчиков, всё это не нужно.
Предположим, что наш «Email-шеф» продаёт утварь для кухни: сковородки, формы, кастрюли, кондитерские шприцы и вафельницы. Что email-маркетологу компании нужно знать о клиенте:
- Имя.
- Email-адрес.
- Что предпочитает готовить: кондитерские изделия, мясо, выпечку, фастфуд.
- Телефон для обратной связи при заказе.
- Адрес доставки.
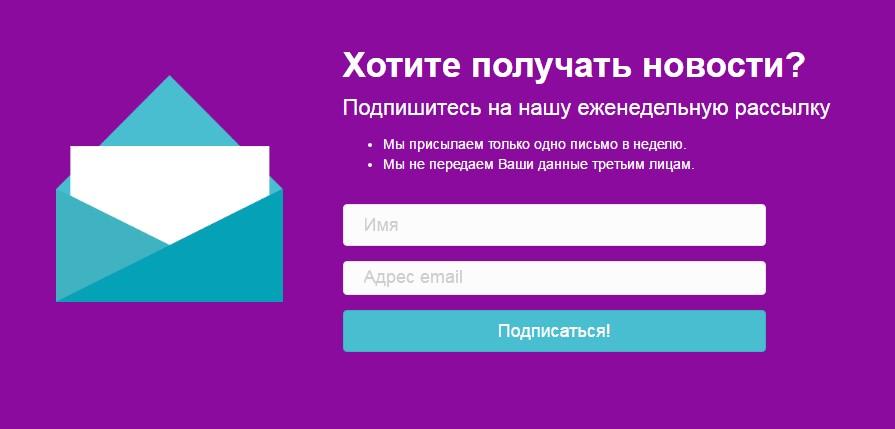
Узнать о кулинарных предпочтениях проще после подписки — предложите пройти опрос на сайте. Телефон и адрес тоже можно опустить. Эти данные спросим у пользователя, когда будет оформлять заказ.
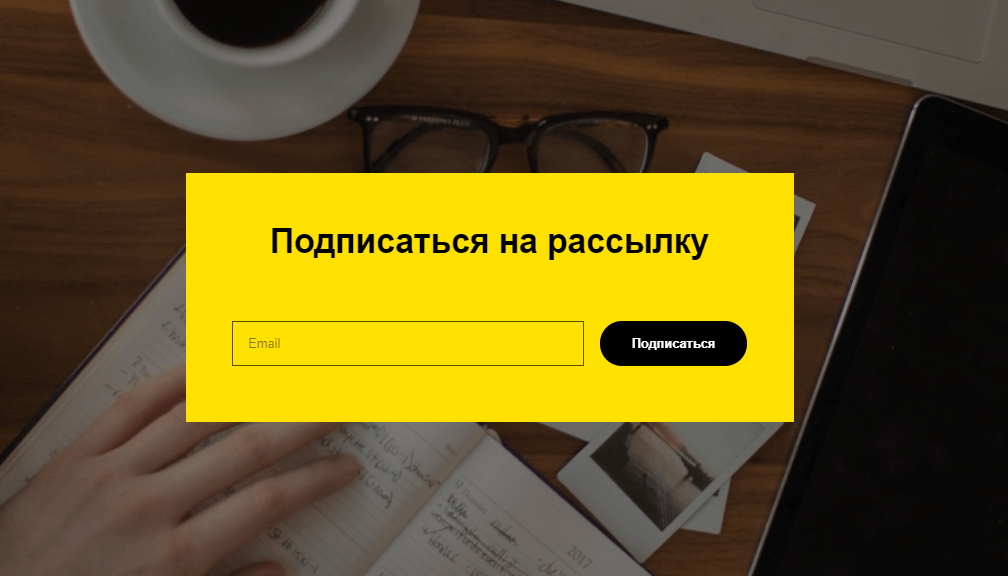
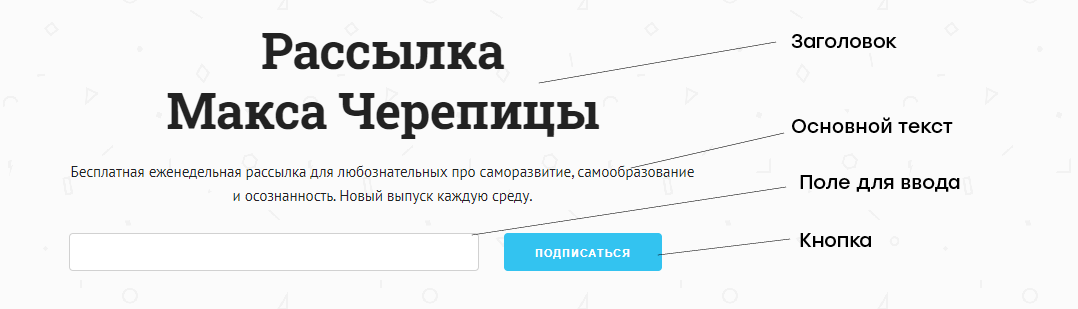
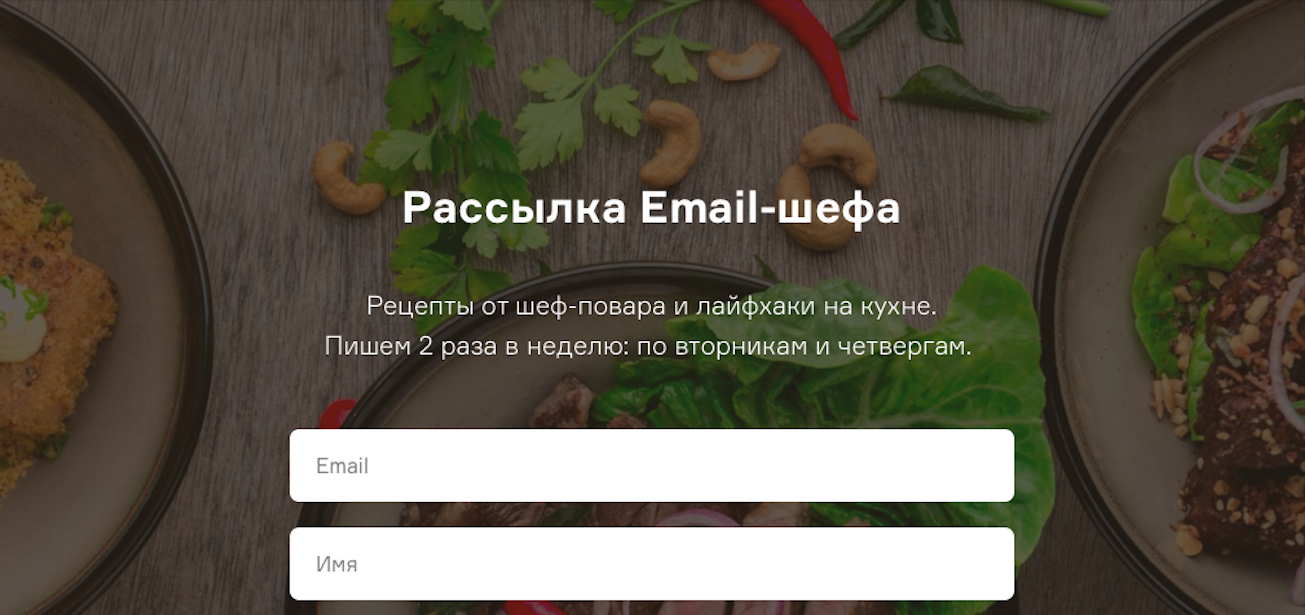
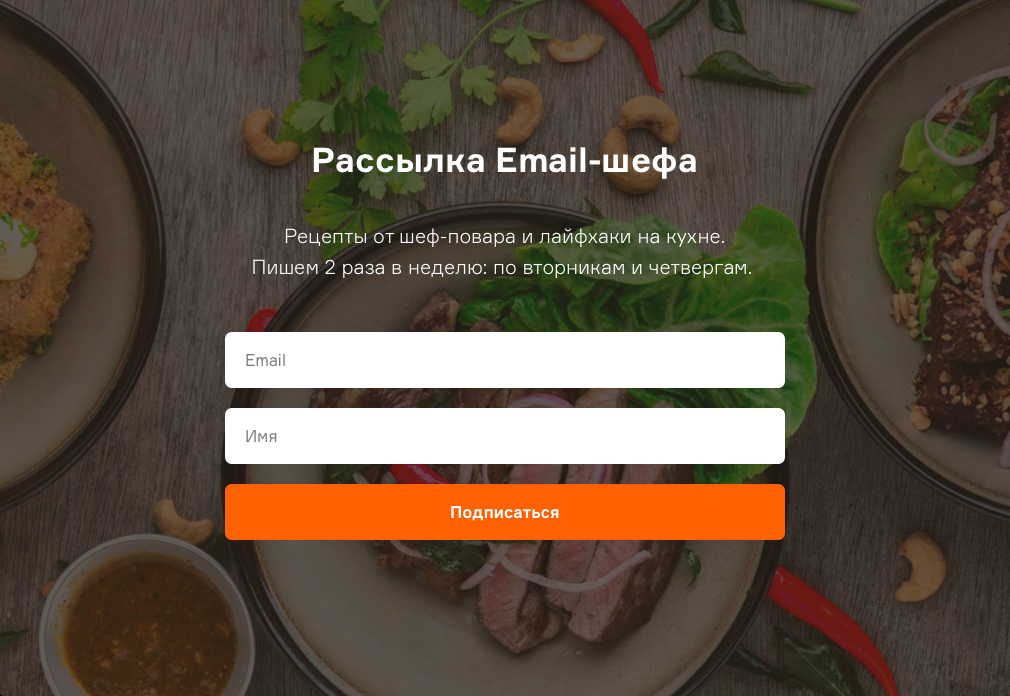
Мы пожертвовали 3 полями, чтобы упростить форму. Вот что получилось: