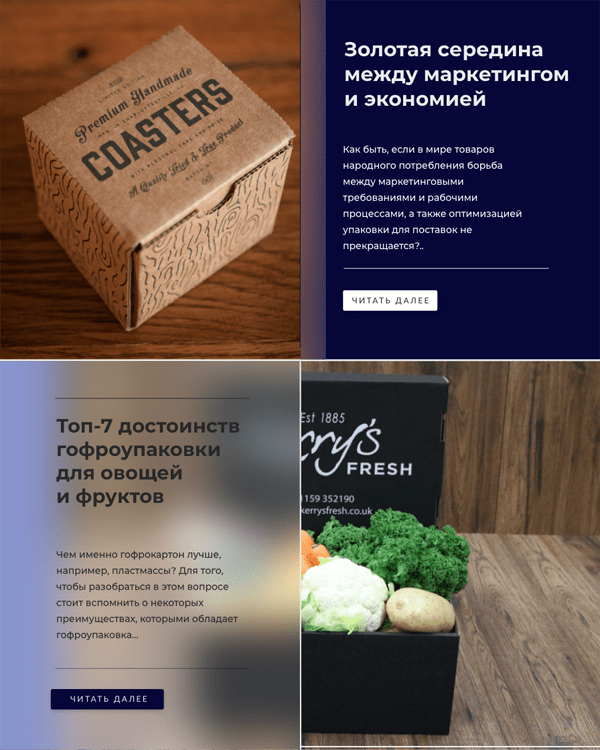
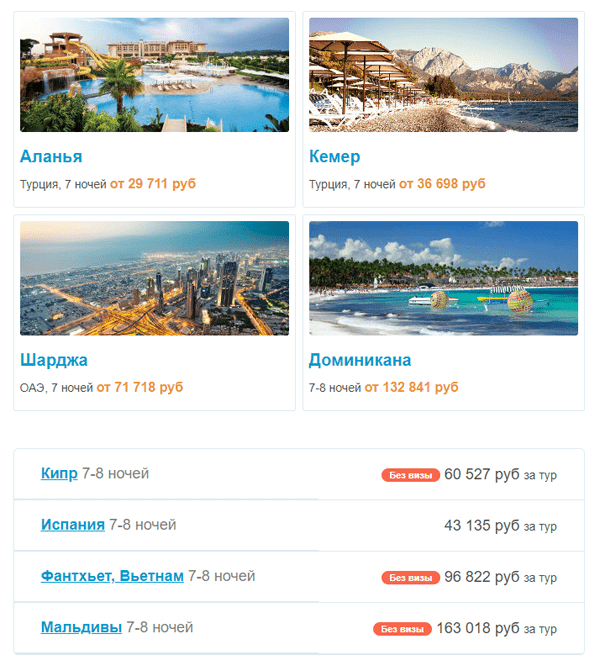
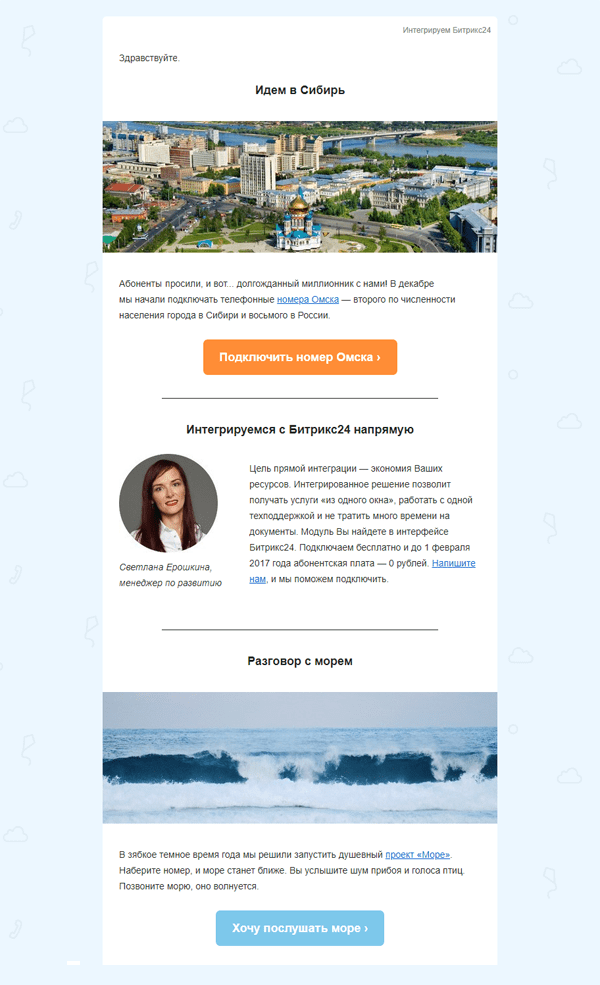
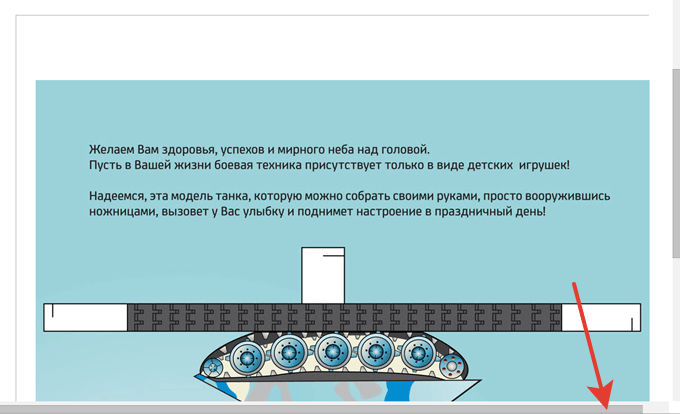
Шаблон для рассылки ускоряет работу и повышает качество оформления писем. Готовые стили заголовков, маркированные списки и линейки задают структуру, которая повторяется из письма в письмо.
С шаблонами есть 2 пути: сделать самому или написать ТЗ дизайнеру. В блоге уже есть статья про то, как сделать универсальный шаблон. Но если вы не работаете в графических редакторах или у вас нет времени, этот вариант не подойдёт.
Я расскажу о втором пути — техническом задании дизайнеру. Объясню поэтапно, как составить такое ТЗ, а в конце поделюсь готовым техническим заданием для рассылки интернет-магазина.
Работа над ТЗ будет складываться из:
- Поиска примеров.
- Подготовки вводной части — общих требований по шаблону.
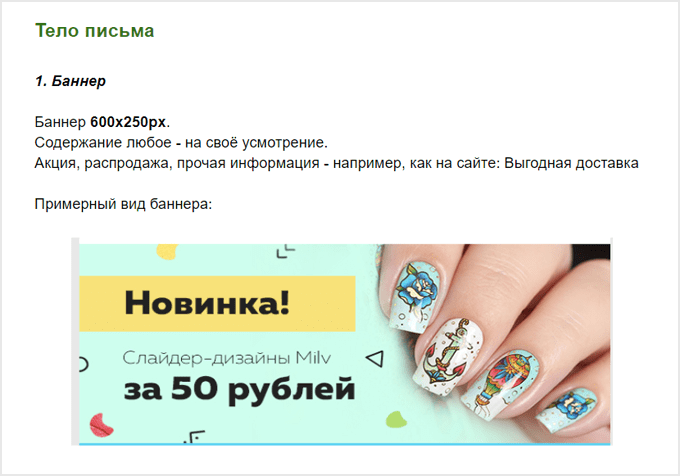
- Описания основной части — контента и компоновки письма.
- Пожеланий к мобильной версии.
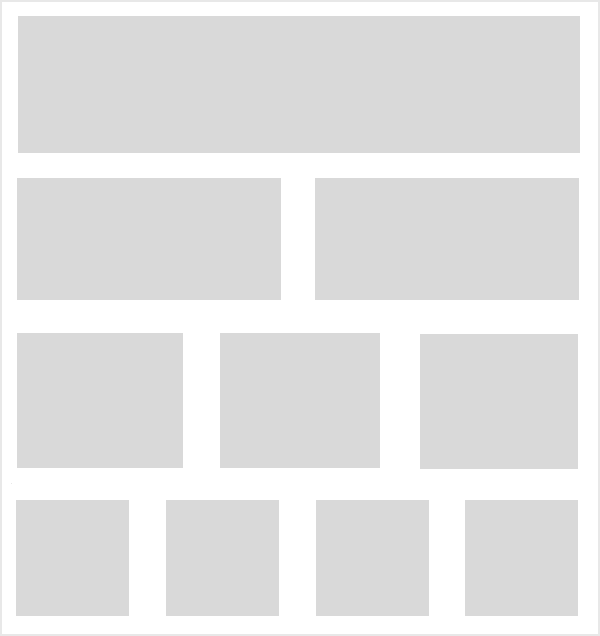
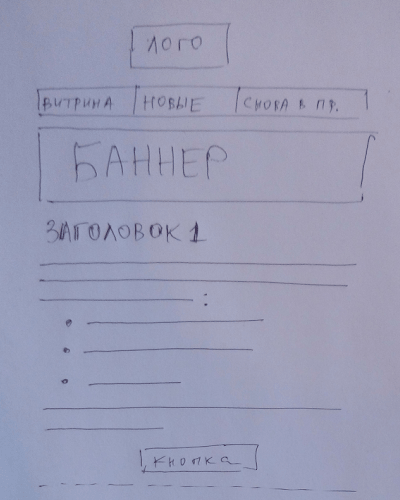
- Эскиза для лучшего понимания задачи.
Далее рассмотрим каждый этап подробнее.