Лучшие практики от экспертов ведущих компаний: Click.ru, VK, Unisender и других.
16 апреля, 10:30—15:20. Бесплатно.
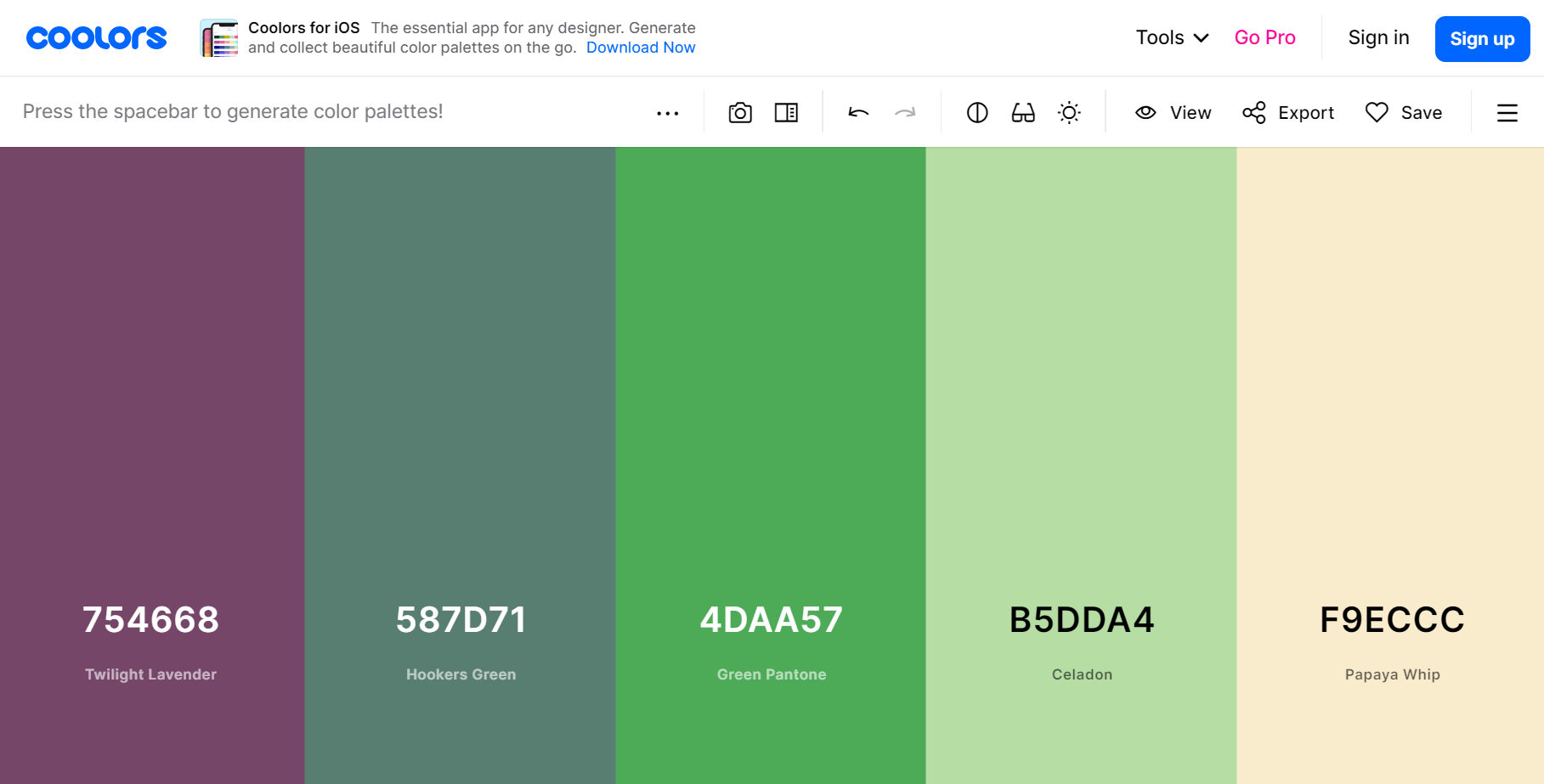
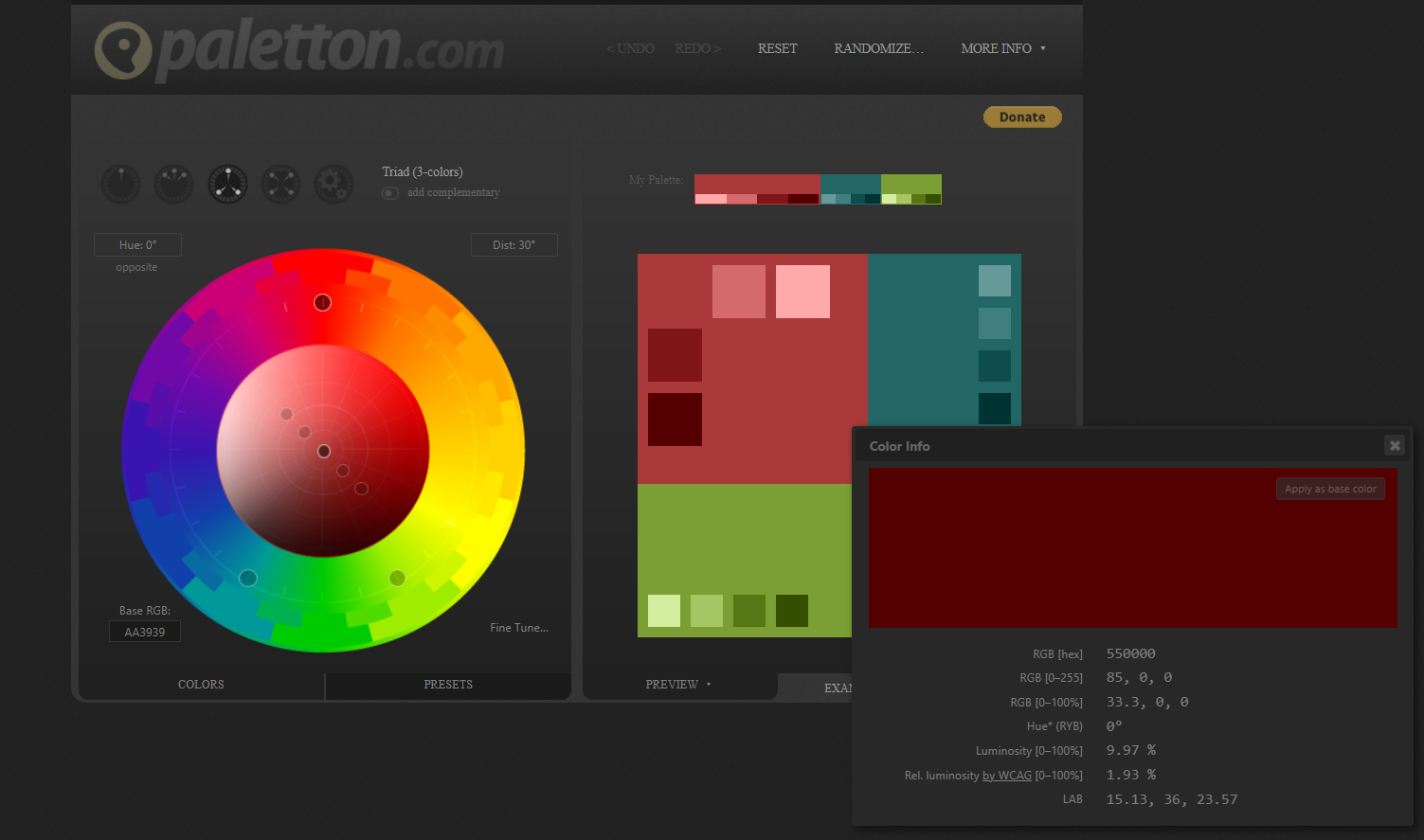
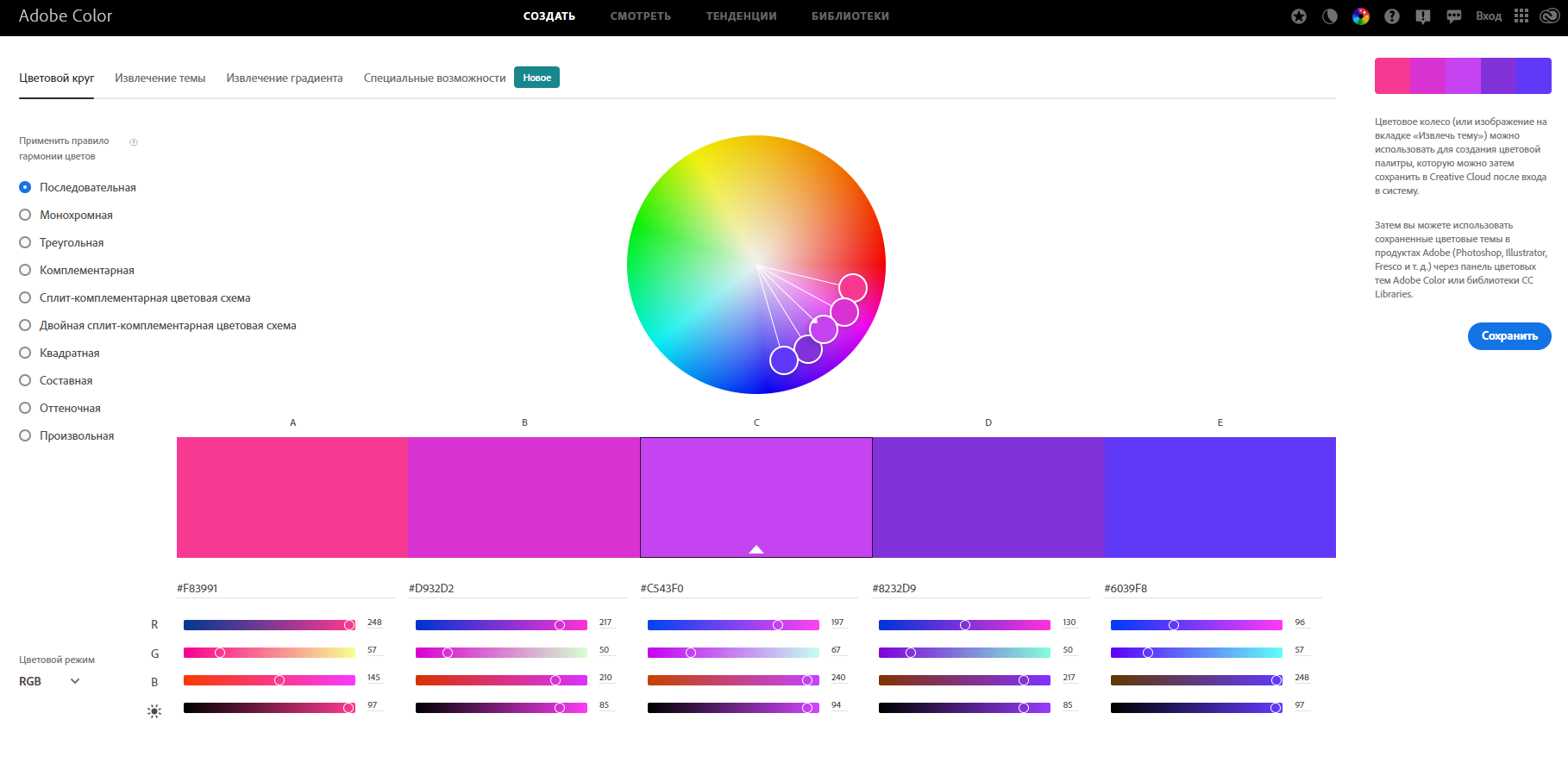
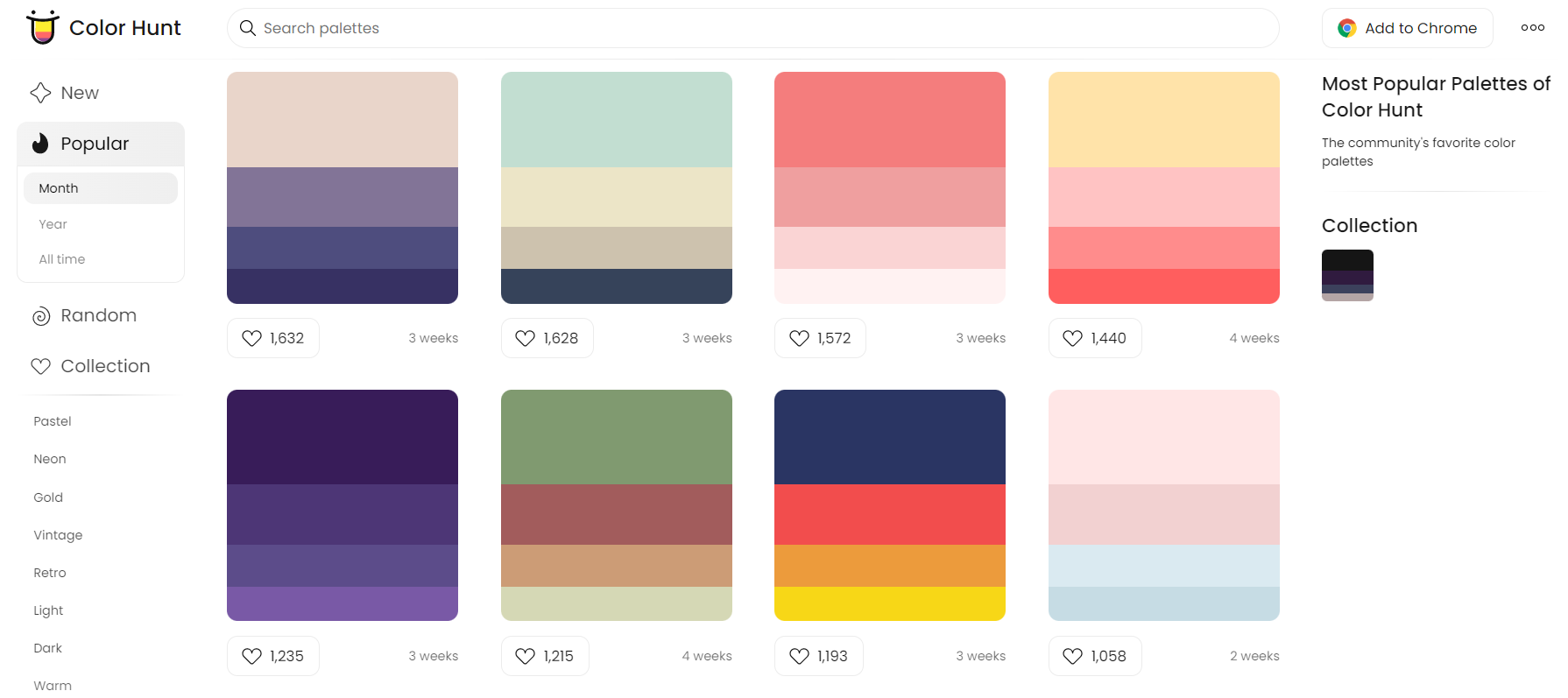
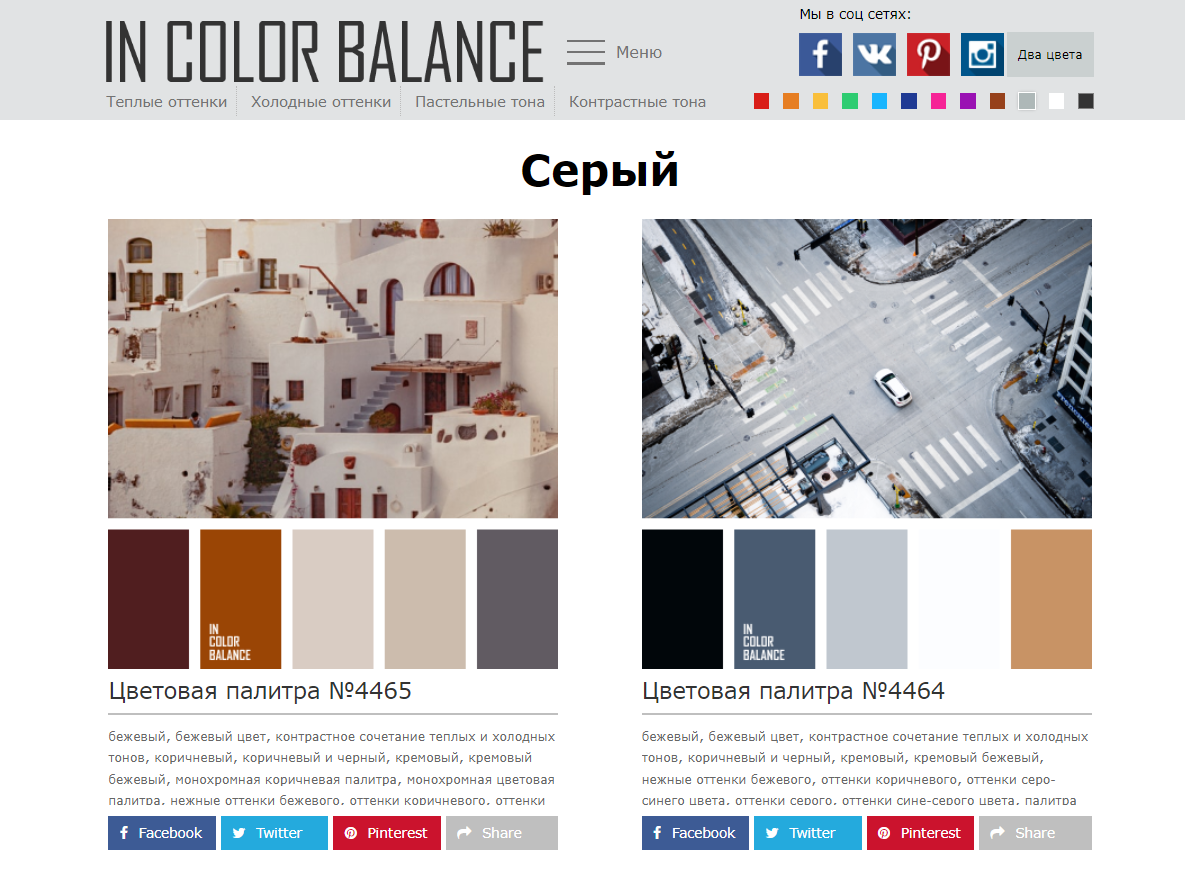
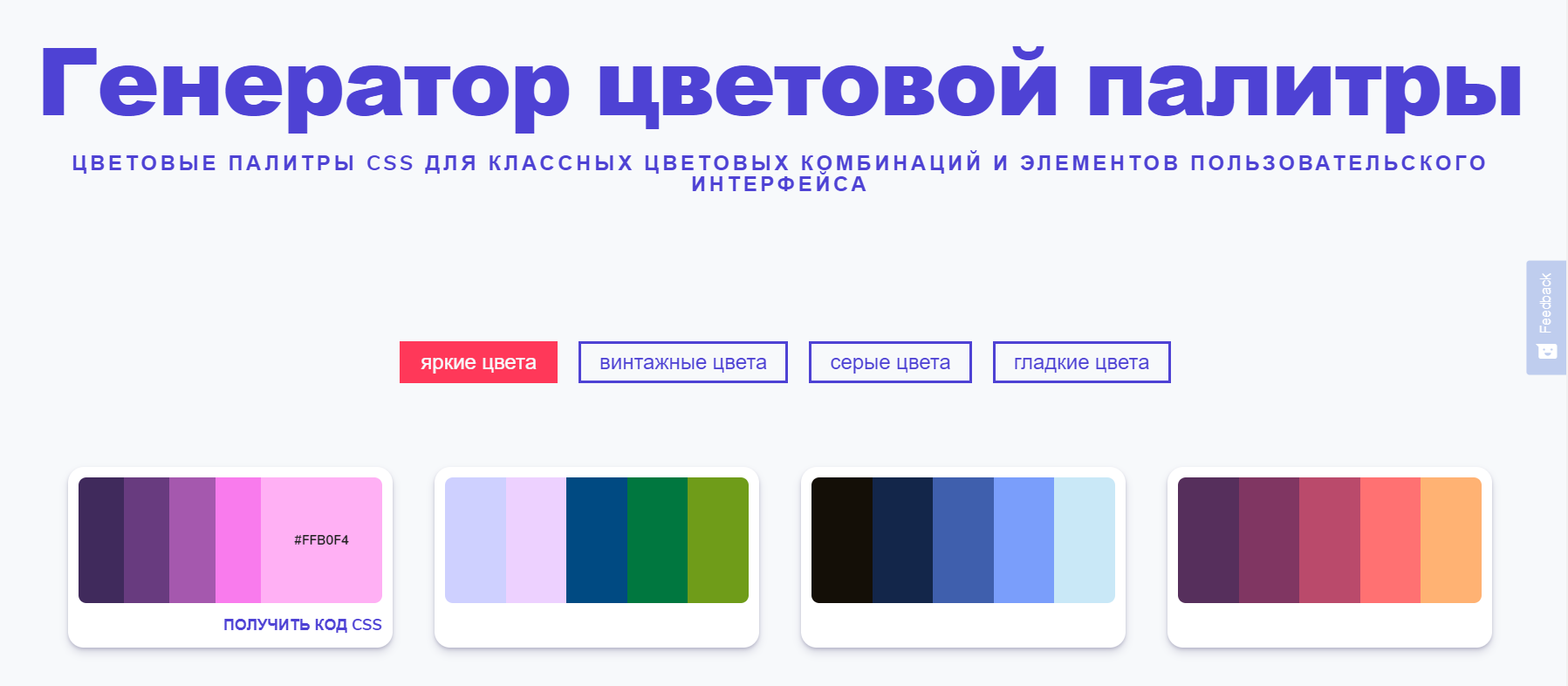
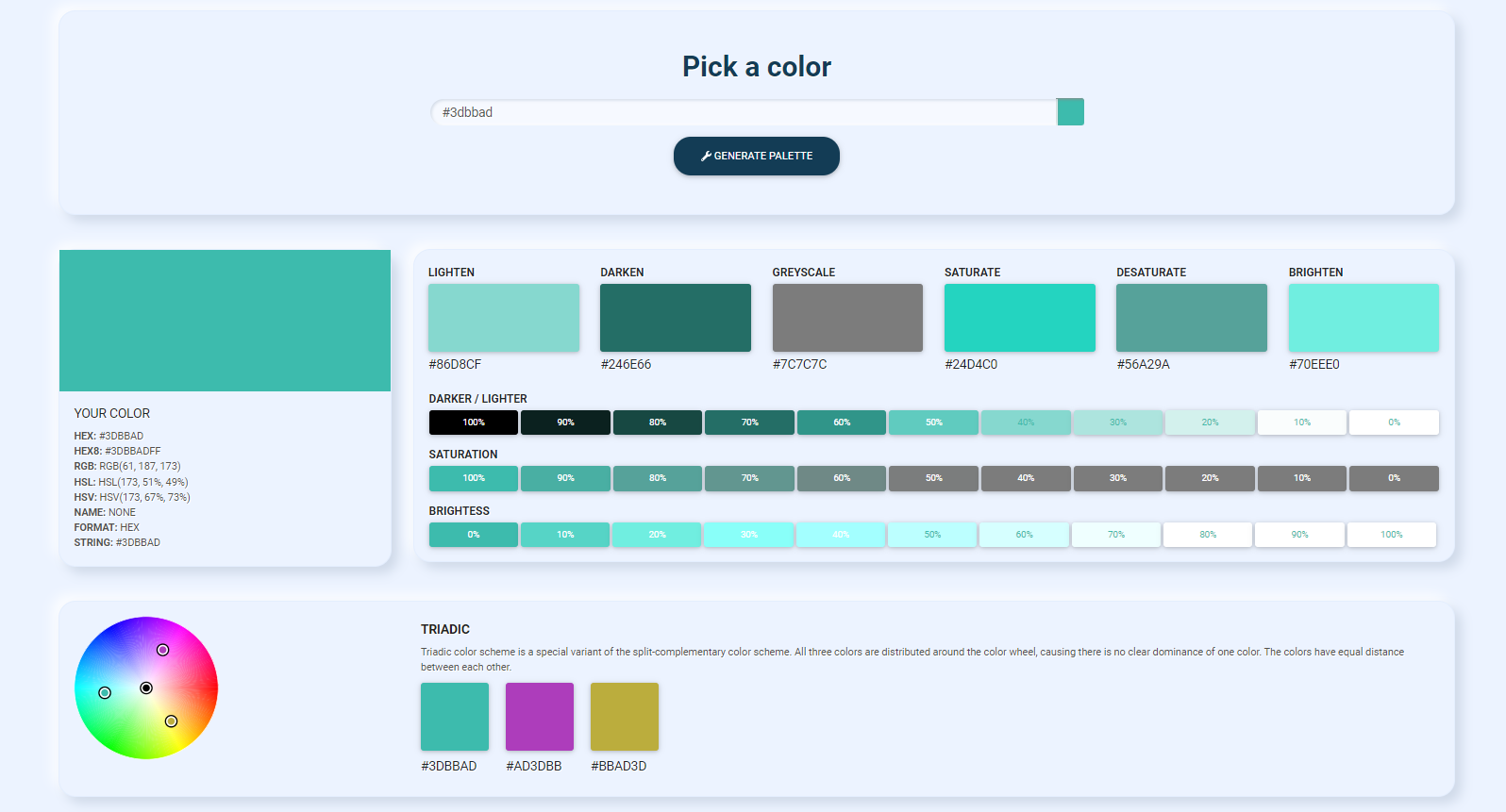
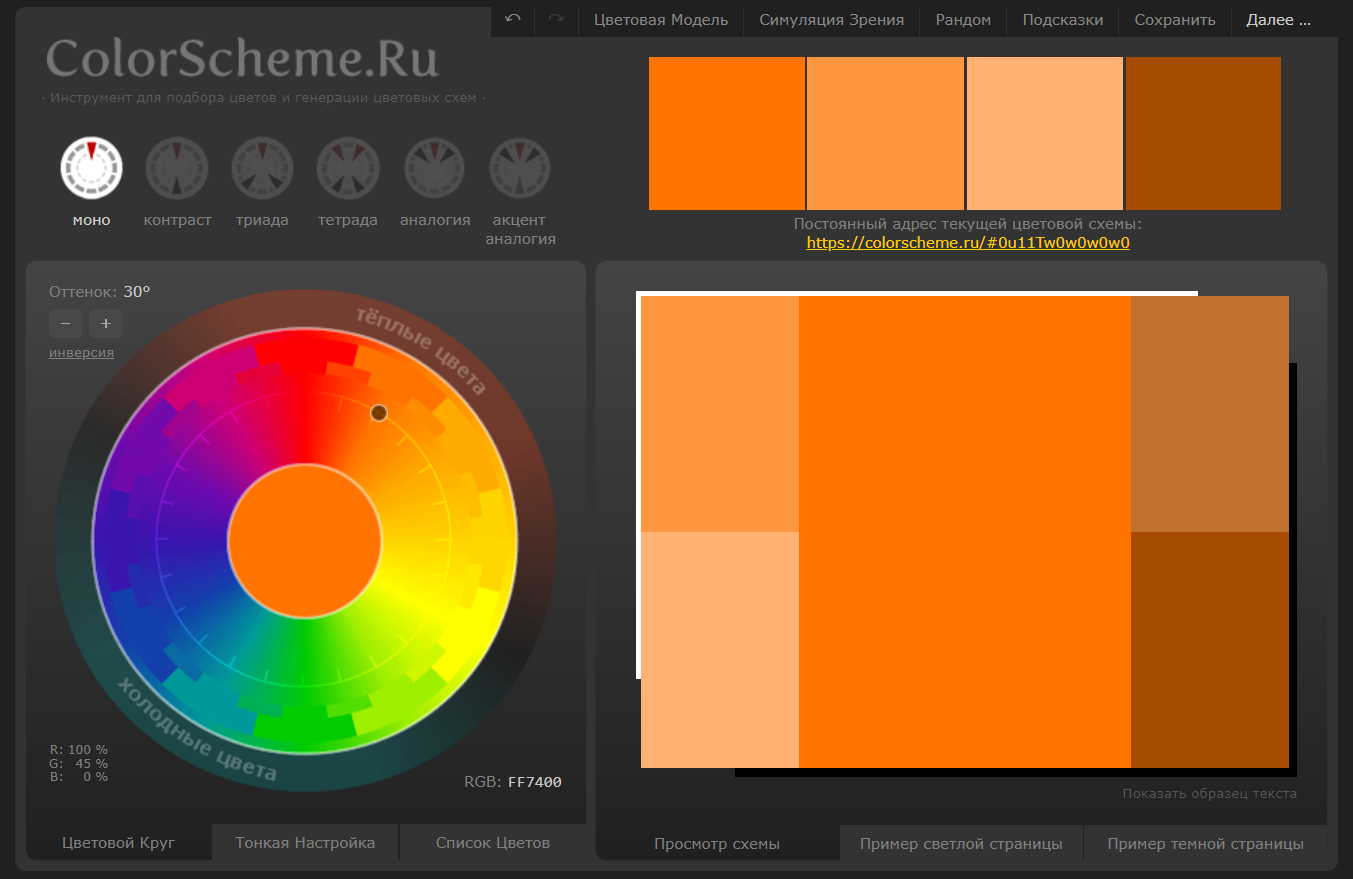
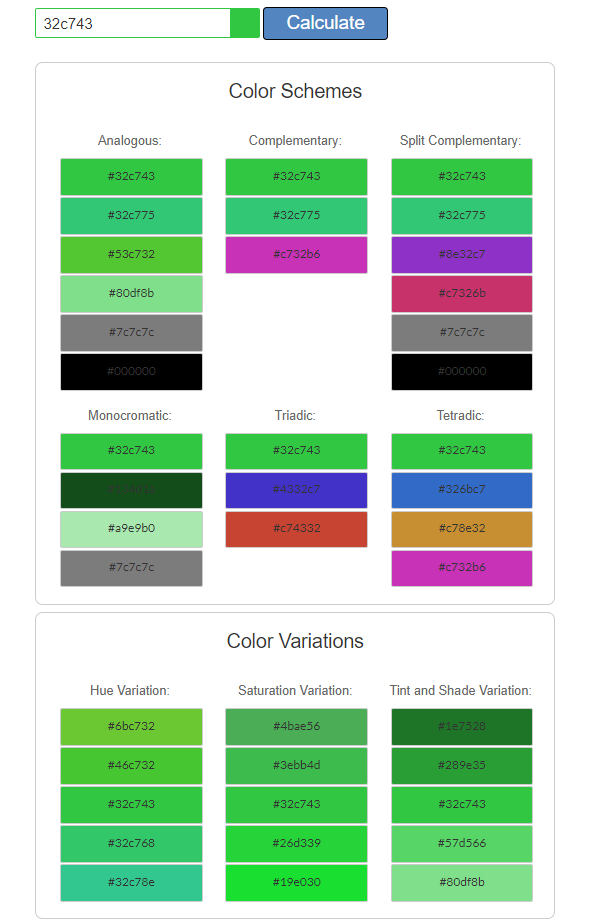
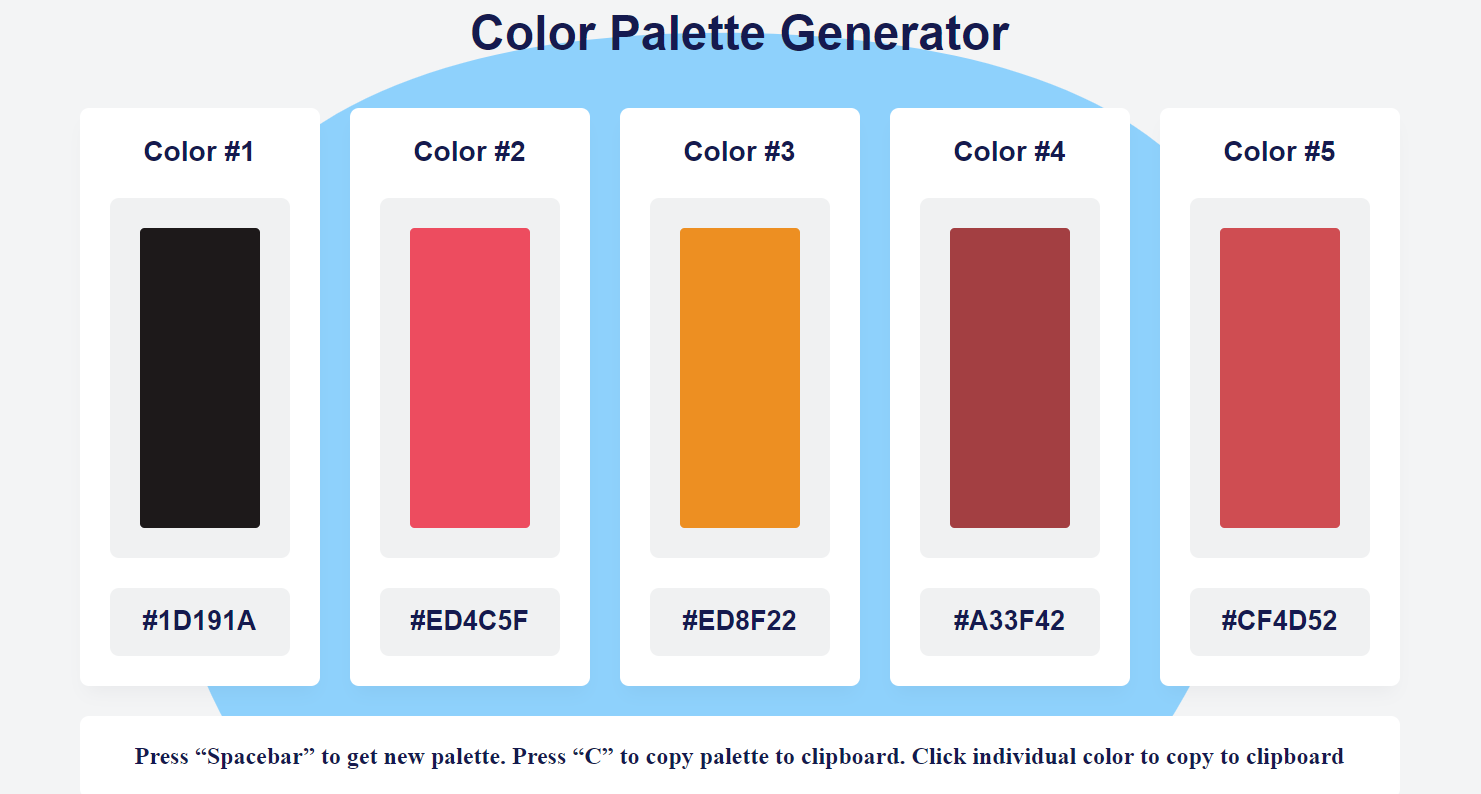
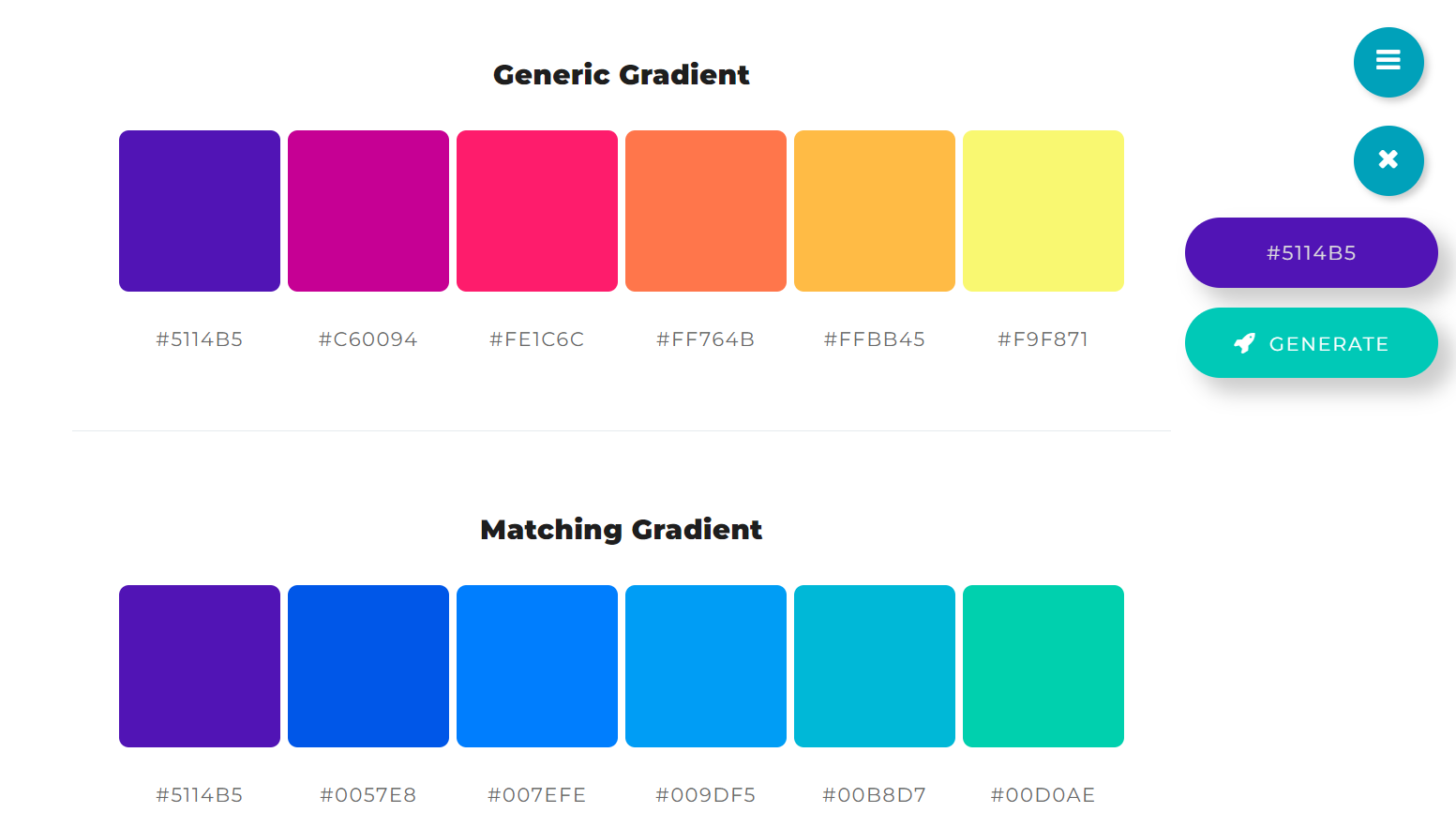
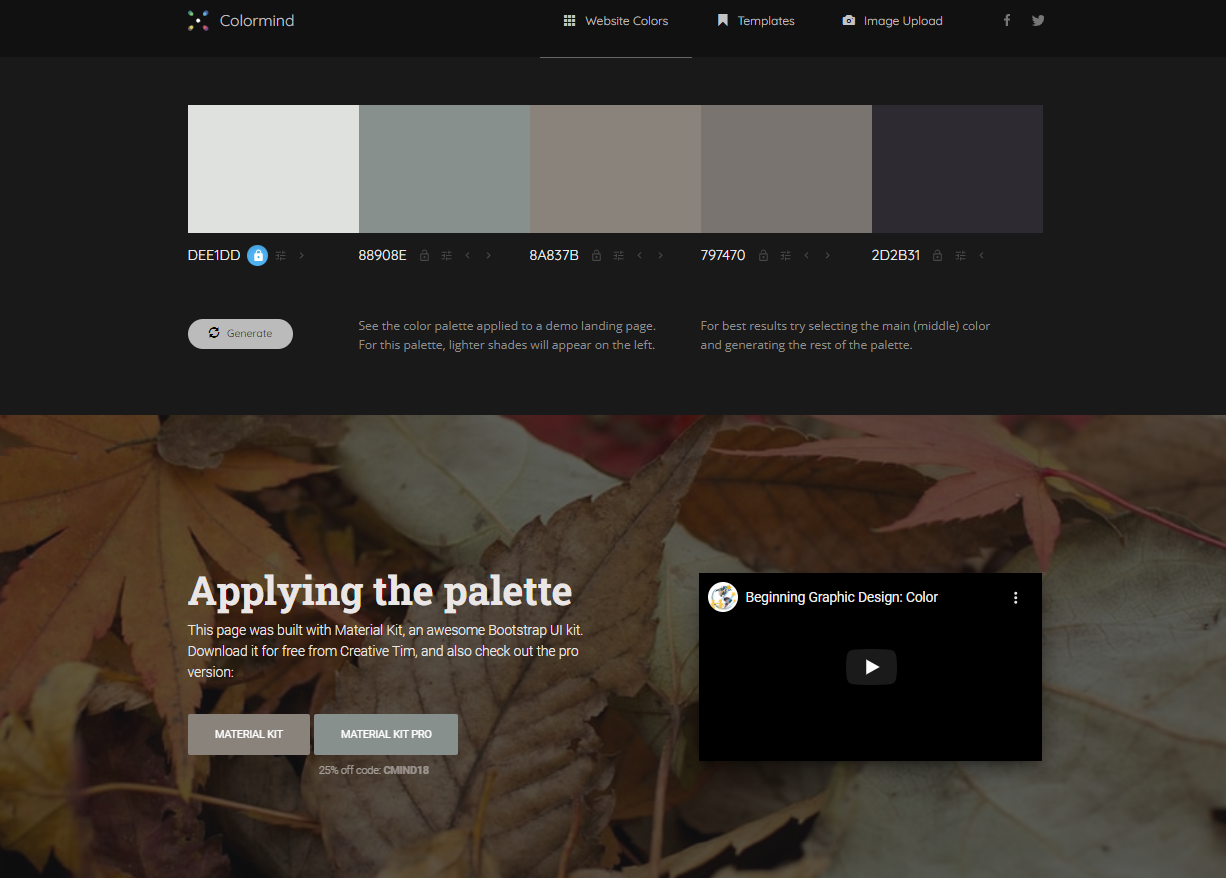
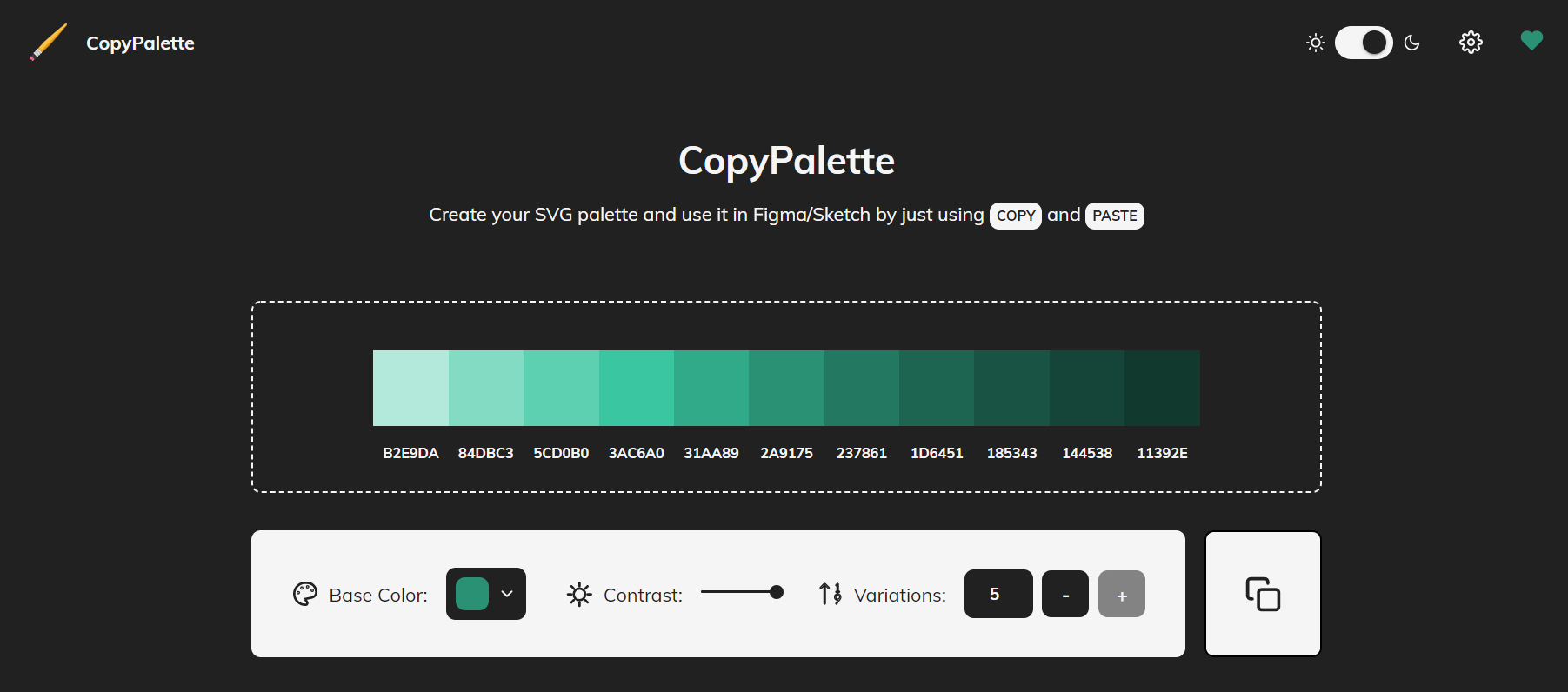
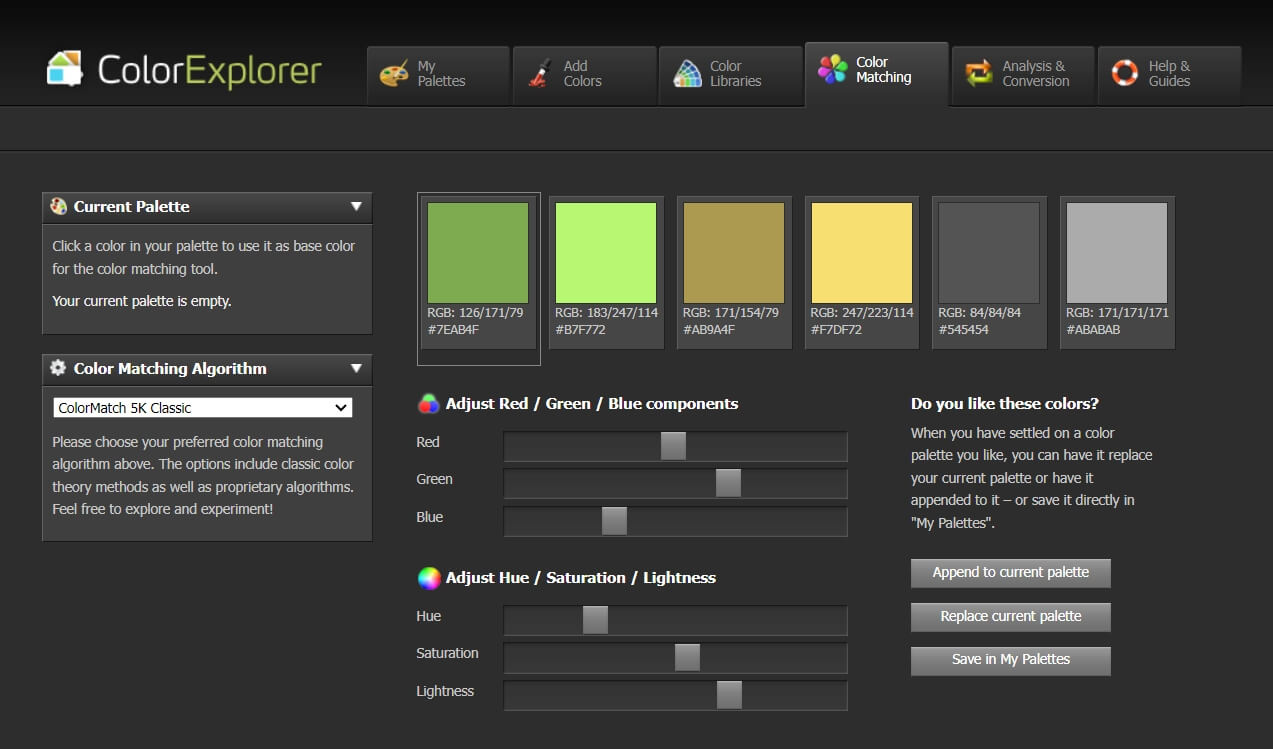
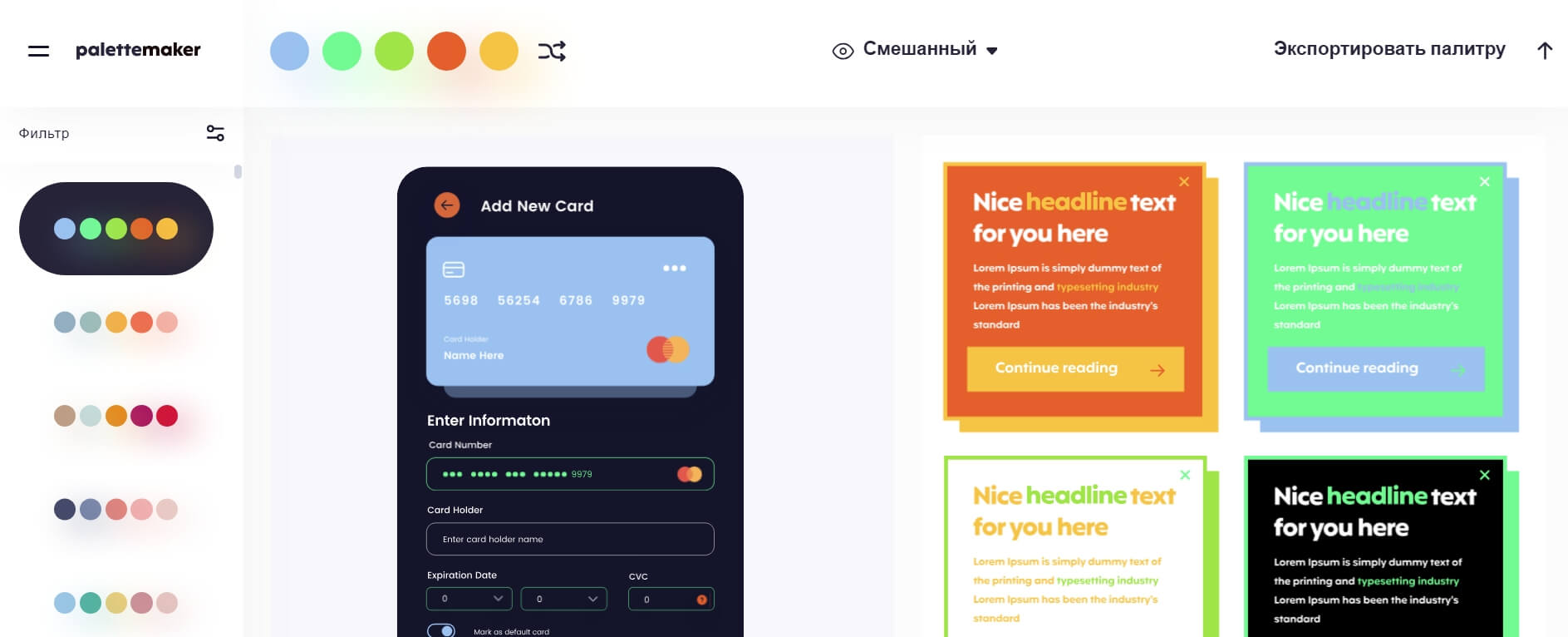
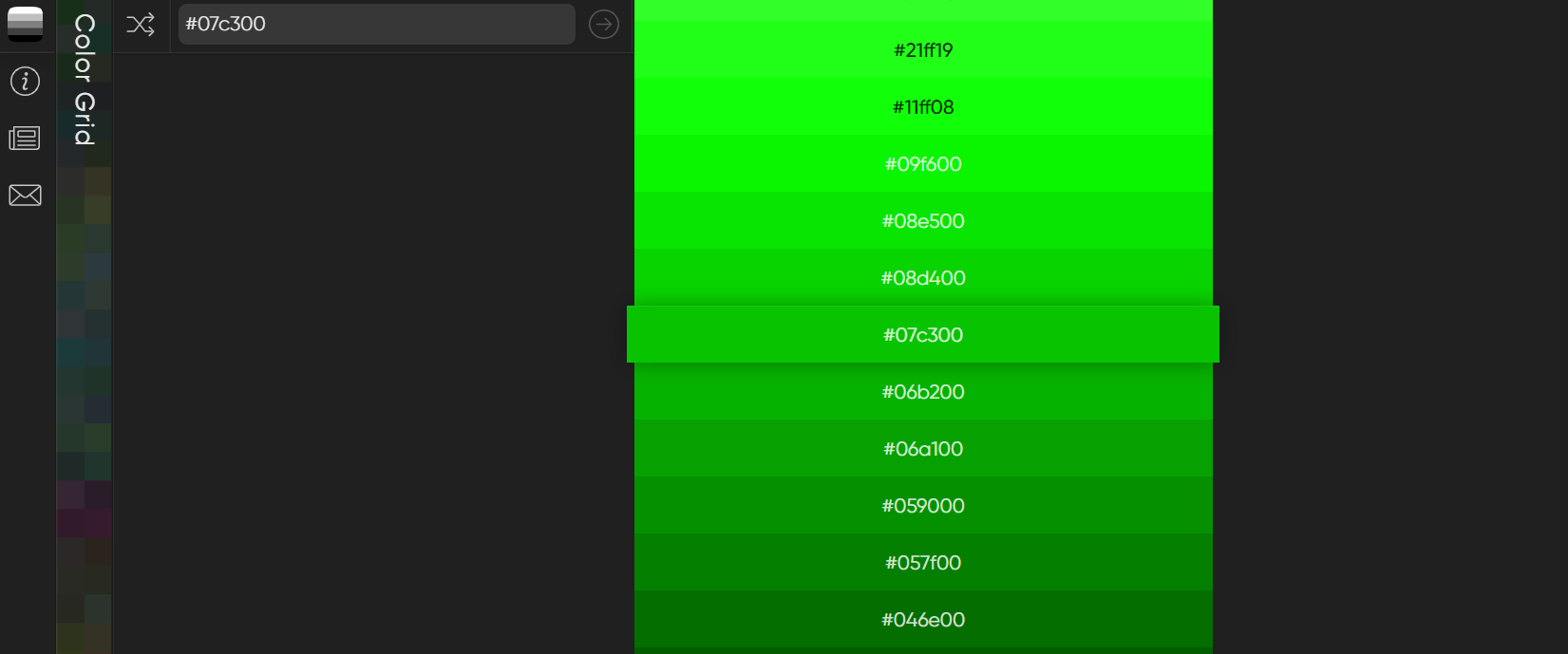
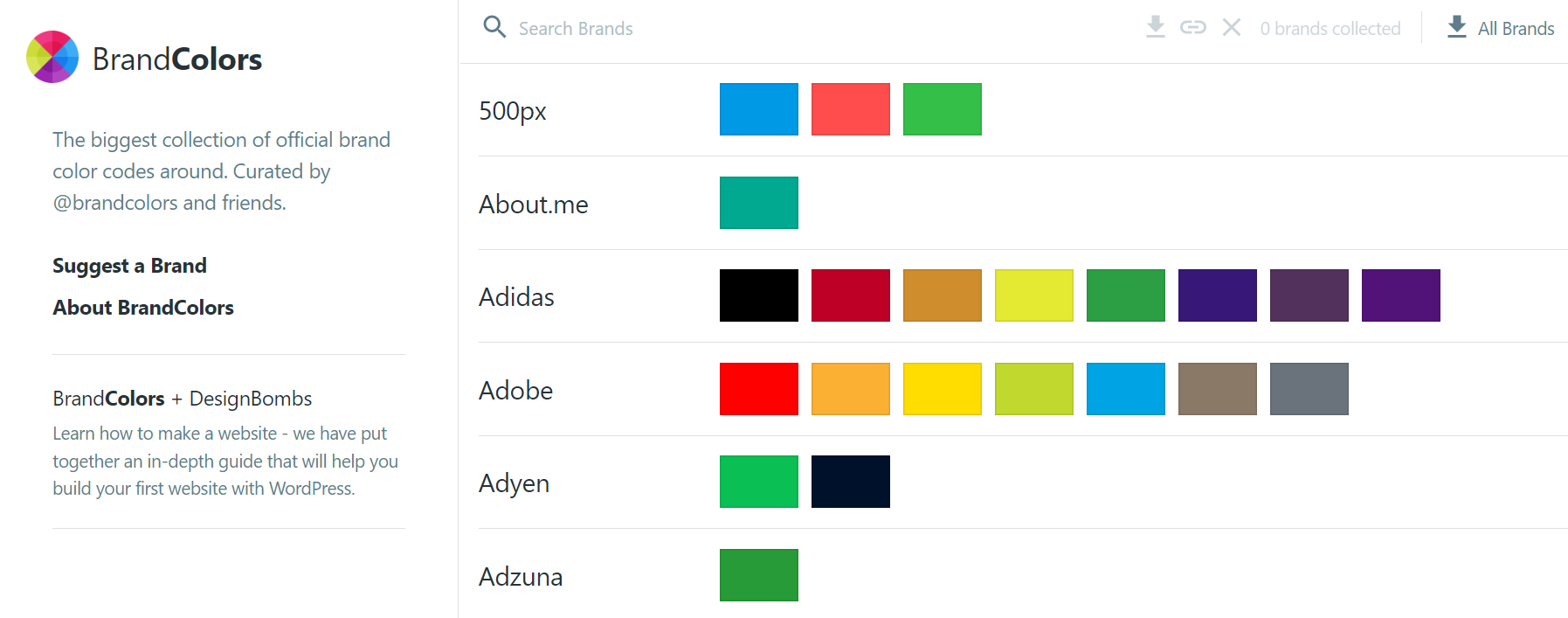
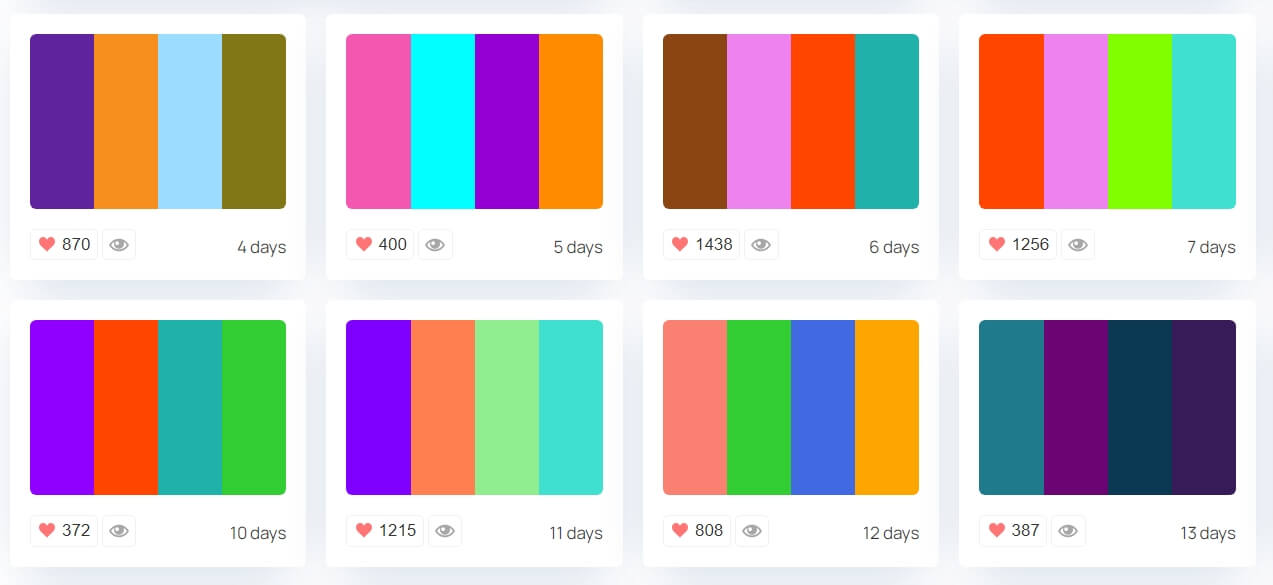
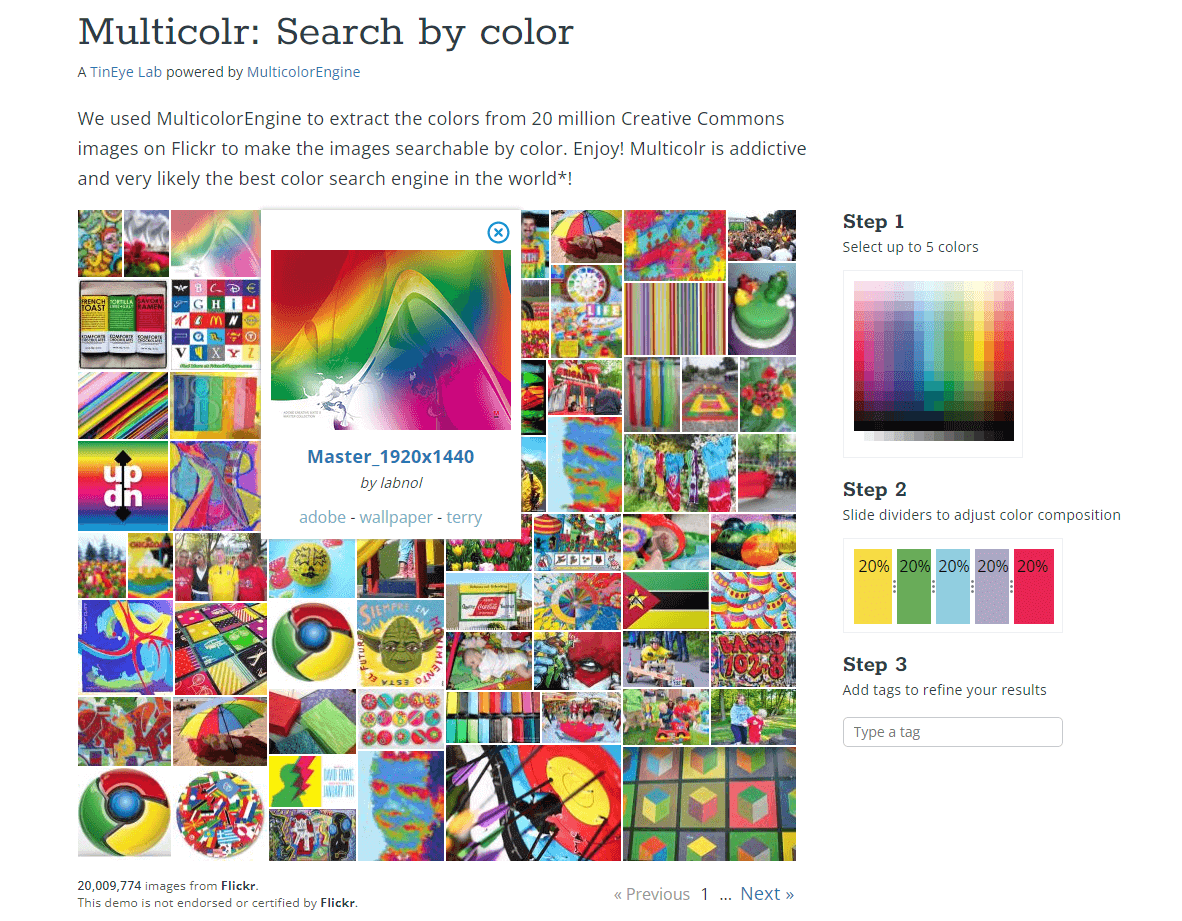
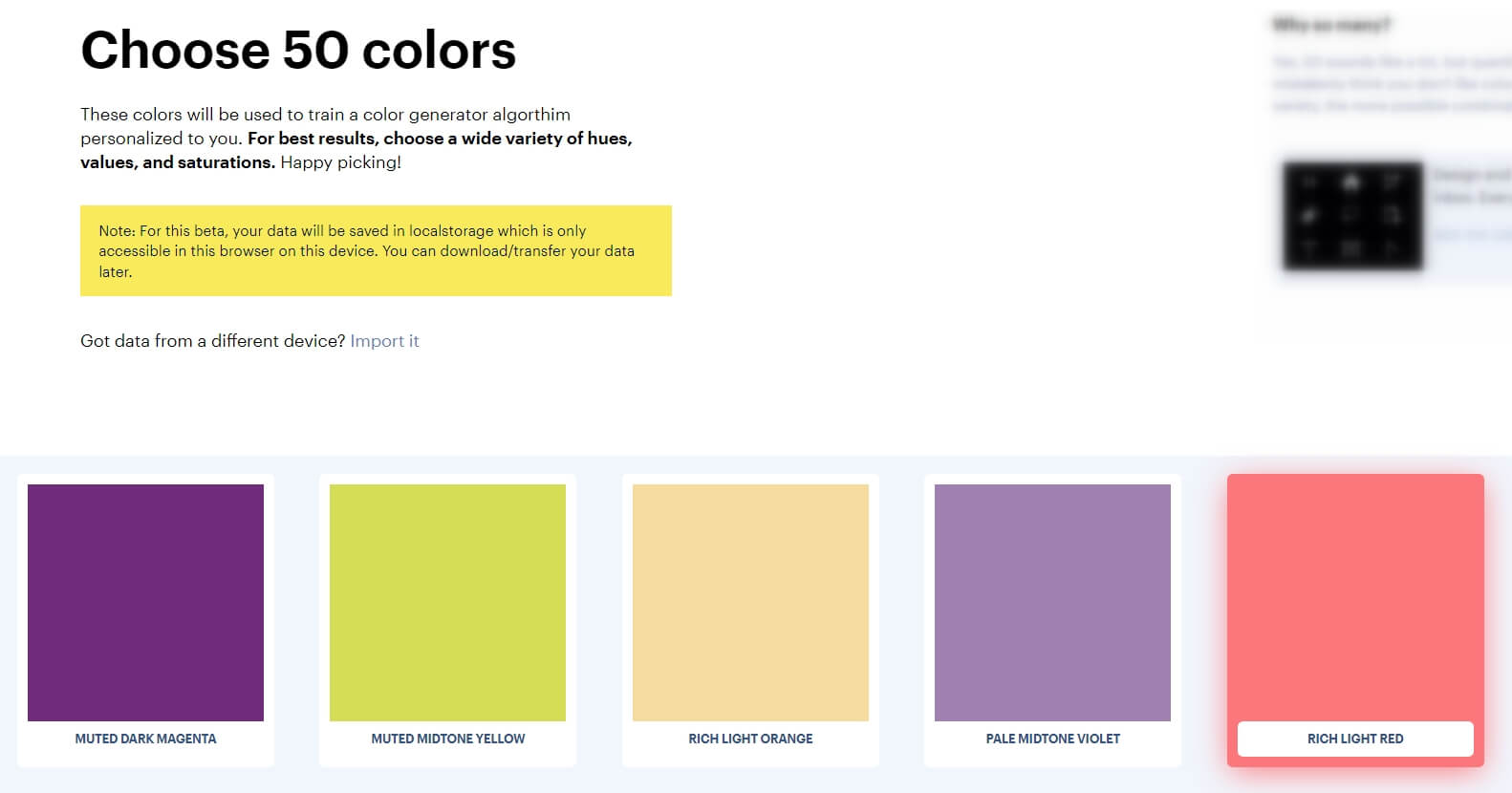
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.