Падение посещаемости. Современные пользователи привыкли к удобным, интуитивно понятным и визуально привлекательным интерфейсам. Устаревший ресурс с медленной загрузкой, неадаптивным дизайном и отсутствием современных функций отпугнет посетителей. Они просто уйдут к конкурентам.
Снижение конверсии. Даже если пользователи дойдут до целевых страниц сайта, устаревший дизайн и неэффективные формы наверняка уменьшат вероятность того, что они совершат целевое действие (оставят заявку, совершат покупку и т.д.).
Потеря позиций в поисковой выдаче. Поисковые системы постоянно обновляют свои алгоритмы. И при ранжировании они отдают предпочтение современным сайтам, которые соответствуют требованиям. Устаревший сайт может потерять позиции в поисковой выдаче, что приведет к снижению органического трафика. Крупные апдейты алгоритмов Google в 2024.
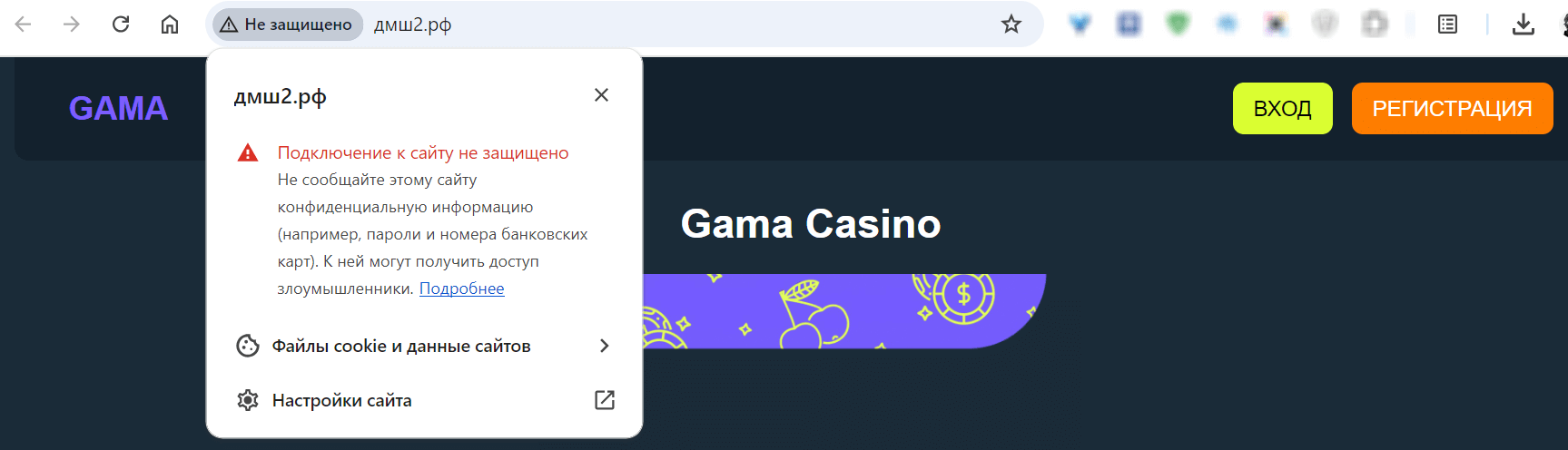
Проблемы с безопасностью. Устаревшие CMS и плагины часто содержат уязвимости, которые могут быть использованы для взлома сайта и кражи данных пользователей. Это может привести к серьезным финансовым потерям и репутационным рискам.
Негативное впечатление о компании. Устаревший сайт представляет компанию, как неактуальную и неразвивающуюся. Это может отпугнуть потенциальных клиентов и партнеров.