Telegram-канал для желающих стать своими в маркетинге.
- Рассказываем про актуальные термины.
- Делимся кейсами из практики и жизни.
- Публикуем кружочки от экспертов.
Только короткие посты до 33 слов, заходите проверить. 😉
Как работает психология восприятия

Любой дизайн начинается с композиции — гармоничного расположения элементов в пространстве. Есть общепринятые правила построения композиции, но это не строгие законы: дизайнеры могут отступать от них и действовать интуитивно. При этом нельзя игнорировать психологию восприятия.
В 1920-х годах немецкие психологи Макс Вертгеймер, Вольфганг Кёллер и Курт Коффка сформулировали теорию гештальта. Слово «gestalt» переводится как «фигура» или «образ», но по смыслу оно ближе к понятию «единое целое». При взгляде на изображение мы стремимся связать все его элементы в логичную целостную картинку. Задача дизайнера — помочь в этом зрителю: макет не должен быть дробным и бессвязным. Если вы занимаетесь оформлением постов, баннеров, лендингов или полиграфии, вам будут полезны принципы гештальта. Рассмотрим их и покажем примеры применения от крупных брендов.
Этот принцип гласит: целостная композиция приобретает свойства, которых нет у ее составных частей по отдельности. Каждый компонент имеет свое значение, но когда их складывают воедино, изображение приобретает новый смысл.
Так, итальянский художник Джузеппе Арчимбольдо создал знаменитый «Портрет императора Рудольфа II в образе Вертумна».
Римский правитель буквально собран из фруктов, ягод и цветов, потому что Вертумн — бог времен года и их даров. Картина — яркий пример того, что целое — больше суммы его частей. Если разложить портрет на элементы, он превратится в натюрморт.
Дизайнеры тоже применяют принцип эмерджентности. В логотипе Unilever буква U состоит из множества мелких фигур, которые отражают ценности компании. Например, голубь — свобода, растение — забота о природе, чаша с едой — качественные ингредиенты, цветок — чуткость, уважение к красоте.
Хороший логотип всегда несет в себе какое-то значение, и знак Unilever очень продуманный. Читайте нашу статью о символах, которые стоят за известными логотипами — это интересно и полезно на случай, если решите обновлять дизайн бренда.
Мозг склонен искать завершенные образы — и поэтому автоматически заполняет пустые промежутки между элементами. На картинке ниже изображено 3 фигуры, в каждой из которых есть белое пространство, но мы не воспринимаем его как таковое, а придаем ему форму знакомых геометрических фигур.
Этот принцип также называют реификацией или овеществлением.
Компания Adidas использовала реификацию в брендинге. Один из логотипов — трилистник, «разрезанный» тремя полосами.
А ниже — работа шведского дуэта художников NEVERCREW для проекта ONE WALL, курируемого берлинским музеем современного искусства. Изображение демонстрирует единство противоположностей: киты нарисованы на соседних стенах, на боку у каждого красуется полукруг. Кажется, что раньше они были целым, но что-то разделило их. И хотя это два рисунка, зритель сложит их в цельную композицию.
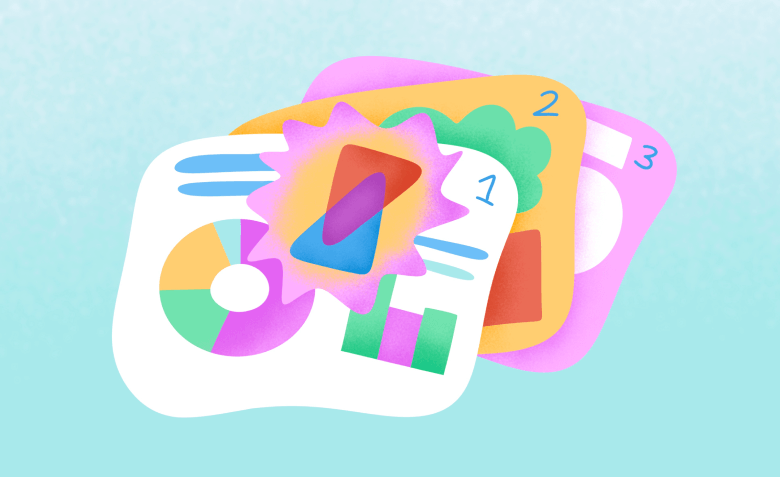
По гештальт-теории, объекты, находящиеся в рамке или внутри замкнутой фигуры, мы относим к одной группе. По такой логике, например, составлена инфографика для карточек товаров на маркетплейсах. На одной картинке размещают несколько блоков информации: размер скидки, характеристики изделия, конкурентные преимущества и, конечно, само изображение товара.
Вставка с диаметрами посуды — еще одна закрытая область. Внутри нее мы видим единицы измерения и несколько цифр.
Посмотрим на интерфейс ВКонтакте. Содержимое поста и комментарии находятся в едином белом прямоугольнике. Так пользователь легко понимает, к какому именно посту относятся комментарии, и не путается.
На сайтах подобное деление на смысловые блоки встречается также нередко встречается.
Когда человек смотрит на изображение, глаза движутся по какой-то траектории. Эту траекторию могут задавать линии или фигуры, выстроенные в ряд: что-то должно задавать направление взгляда. Элементы, которые визуально образуют линию, мы считаем связанными.
Систематизация упрощает восприятие информации, поэтому везде так много списков и колонок. На странице hh.ru есть блок, где перечислены специальности и количество вакансий по ним. Благодаря вертикальным цветным линиям надписи складываются в колонки. А в разделе ниже идут два стандартных столбца с вакансиями дня в городе посетителя сайта.
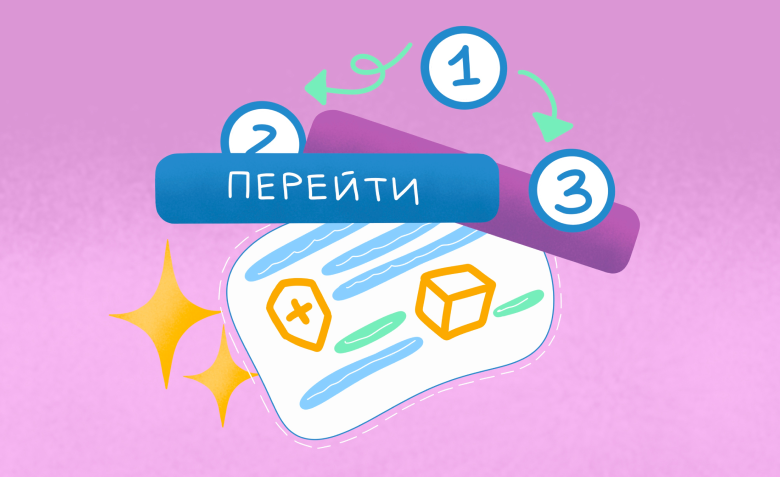
Часто на сайтах создают простую инфографику: например, таймлайны с этапами работы. Ниже — сценарий со сроками и типами задач, которые выполняют на каждой стадии. Мы видим, как надписи складываются в вертикальные столбики, а эти столбики, в свою очередь, выстраиваются в горизонтальную линию.
Мы группируем расположенные поблизости объекты и отделяем их от тех, что находятся дальше.
Рассмотрим сайт жилого комплекса на примере ниже. С первого взгляда можно выделить 3 группы. Первая — заголовок и основной текст. Вторая — 3 фигуры с техническими деталями, расположенные под текстовым блоком. А третья группа — фотографии. Близость связанных по смыслу объектов и пустое пространство между группами помогает создать порядок на странице, и контент удобно просматривать.
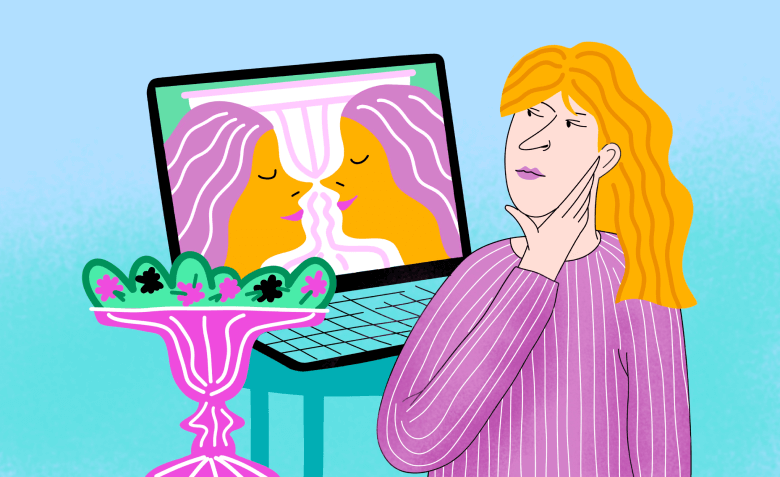
Этот принцип характеризует двойственные изображения — картинки, на которых можно увидеть два объекта.
Классический пример — утка-кролик из немецкого журнала Fliegende Blätter. Вытянутая часть слева напоминает одновременно клюв и уши, поэтому одни считывает утку, а другие — кролика.
Мы по-разному интерпретируем детали и в зависимости от этого получаем разный образ. А зная о двойственности, между этими образами можно переключаться сознательно. Этот эффект перехода называется мультистабильностью.
Дизайнеры тоже используют этот прием. У KFC была реклама, где открытые рты людей имели очертания еды из меню заведения: например, бургера и картошки фри.
Двойственность изображений от KFC имеет отношение к восприятию фигуры и фона. От того, что фон красный, рты того же цвета мы изначально считываем как пустоту, и только всматриваясь, можем разглядеть силуэты продуктов. Мозг в любой картинке стремится вычленить фигуру на фоне. Обычно это легко, но в дизайне и искусстве также есть много примеров, похожих на рекламу KFC: где фон можно воспринять как фигуру и наоборот.
Известный пример — «Ваза Рубина», черно-белое изображение, на котором можно видеть вазу или два обращенных друг к другу лица.
Подобная двойственность хороша как намеренный прием. Но если зрительные иллюзии не входят в ваши планы, важно, чтобы пользователь легко понимал, где на макете фигура, а где фон. Чтобы выделяться, фигура должна контрастировать с окружением по цвету и/или степени детализации. Темный объект будет выделяться на светлом, яркий на бледном, фотореалистичный — на однотонном фоне. Если этими правилами пренебречь, макет будет смотреться «грязным», а воспринимать информацию с него будет трудно.
Посмотрим на скриншот сайта ниже, здесь проблемы с контрастом. Надпись «Признание заслуг» неразборчива на сером фоне. Светло-оранжевый текст в блоке кирпичного цвета трудно различим. При скролле окрашивается в белый, но не факт, что посетитель станет листать дальше.
Мы продолжаем распознавать знакомые формы даже в измененном виде: при вращении, растяжении и других трансформациях.
Капча — самый наглядный пример. Буквы часто вытянуты, наклонены, расположены слишком близко друг к другу, но мы все равно можем их разобрать.
Точно так же мы распознаем нестандартные шрифты. На скрине — главная страница сайта «Культура Москвы».
В логотипах инвариантность используется постоянно, потому что иллюстрации упрощенные и стилизованные. Например, логотип «Бургер Кинга» — это две булочки, между которыми написано название компании, будто начинка. Несмотря на то, что изображение не очень похоже на настоящий бургер, мы без труда угадываем образ продукта.
Нам удобнее воспринимать простые формы: чем меньше тонкостей и деталей, тем легче обрабатывать информацию. Сложные фигуры мы стараемся свести к более понятным.
Если попросить кого-то описать изображения на картинке, он, вероятно, скажет, что они похожи на атом и цветок. Вряд ли ему придет в голову описать их как набор пересекающихся овалов.
Подобный прием часто используется в логотипах. Например, вот фирменный знак автомобильного бренда Renault: линии образуют единую форму ромба.
Мы объединяем в группу похожие элементы. Они могут быть одного цвета, формы или размера.
«Редакция Рыба» делала лендинг, чтобы пристроить бездомных котят. Фотографии подопечных размещены на плитке, имя каждого котенка написано отдельным цветом. Этот же цвет использован для слов, которыми описывают характер котенка. Например, имя «Сомик» и характеристики «озорник», «кусака», «кайфушник» написаны желтым.

Прием сходства использован в рекламе духов Nina Ricci: флаконы бренда по форме напоминают яблоко и окрашены в розово-красные тона. На постерах и в роликах часто показывают красные яблоки, напоминающие продукцию бренда.
Человеческому глазу приятны симметричные и сбалансированные композиции. Пример — сайт с историей происхождения корги. В одном из блоков сравнивают два виды породы, и информация представлена в виде списков на карточках. Две собаки, два места происхождения и два столбца — все расположено симметрично.
На одном изображении можно разместить две разных картинки, чтобы показать «до» и «после» или продемонстрировать предмет с другого ракурса, в разных контекстах.
Пример — пластиковые стаканчики с изображением карты мира. В дополнение идет картонный капхолдер для защиты от высокой температуры с надписью «Защити себя от глобального потепления». Визуальный месседж простой, но убедительный, а симметричная композиция не отвлекает от сути сообщения.
Если элементы движутся в одном направлении или «смотрят» в одну сторону, мы склонны объединять их в группу.
Посмотрим на рекламу Yamaha: жираф гонит на мотоцикле, а следом за ним будто бы движется надпись «Некоторые делают из дороги джунгли». Благодаря одному направлению текст и картинка создают единый смысловой блок.
На лендинге Tilda есть элемент, имитирующий вывеску с названиями улиц. Стрелочки указывают, что ул. Прокрастинации и пл. Выгорания находятся справа. Эти названия описывают трудности, с которыми человек сталкивается в работе. Зато «Школа Тильды» — по другую сторону. Эта надпись и стрелка направляют взгляд к заголовку на оранжевом фоне, он логично продолжает диагональ. Получаем посыл: «Если заниматься веб-дизайном, прокрастинации и выгорания не будет».
Знания психологии восприятия помогут вам представить бренд в выгодном свете и управлять вниманием аудитории, подталкивая приобрести товар или услугу. Принципы гештальта позволяют делать рекламные образы более целостными и запоминающимися, а также упорядоченно подавать информацию на макете.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)