Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.
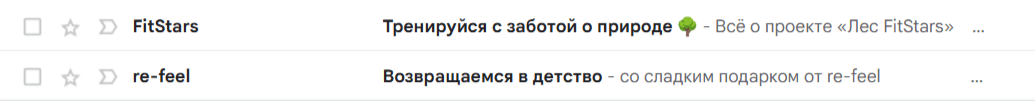
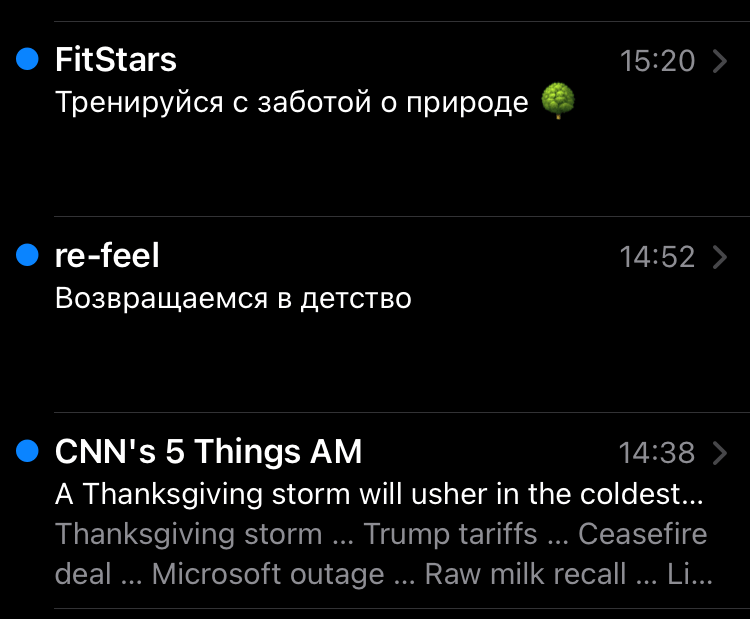
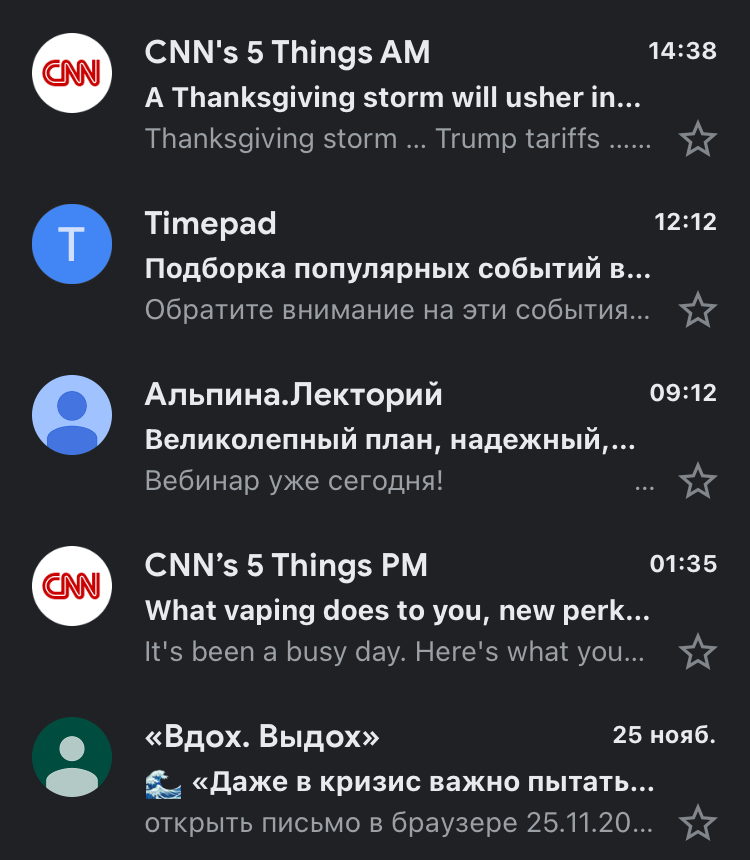
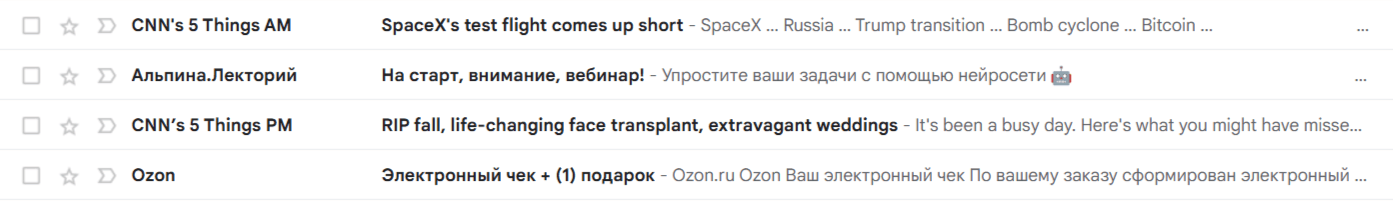
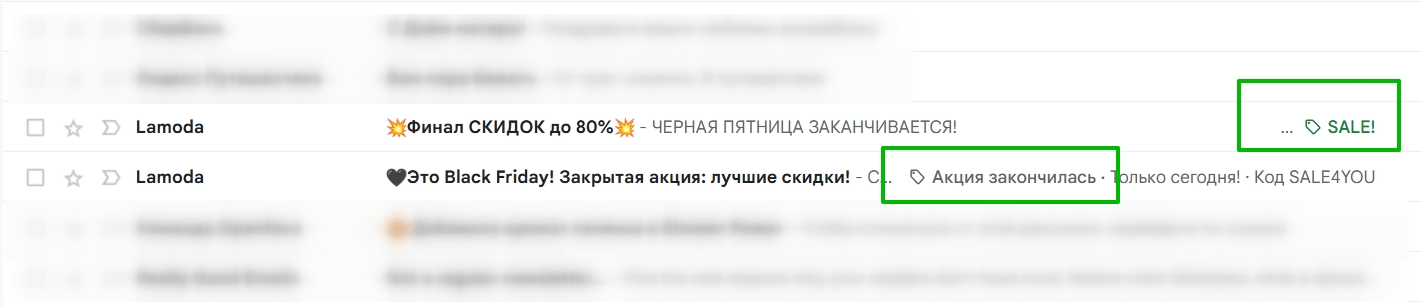
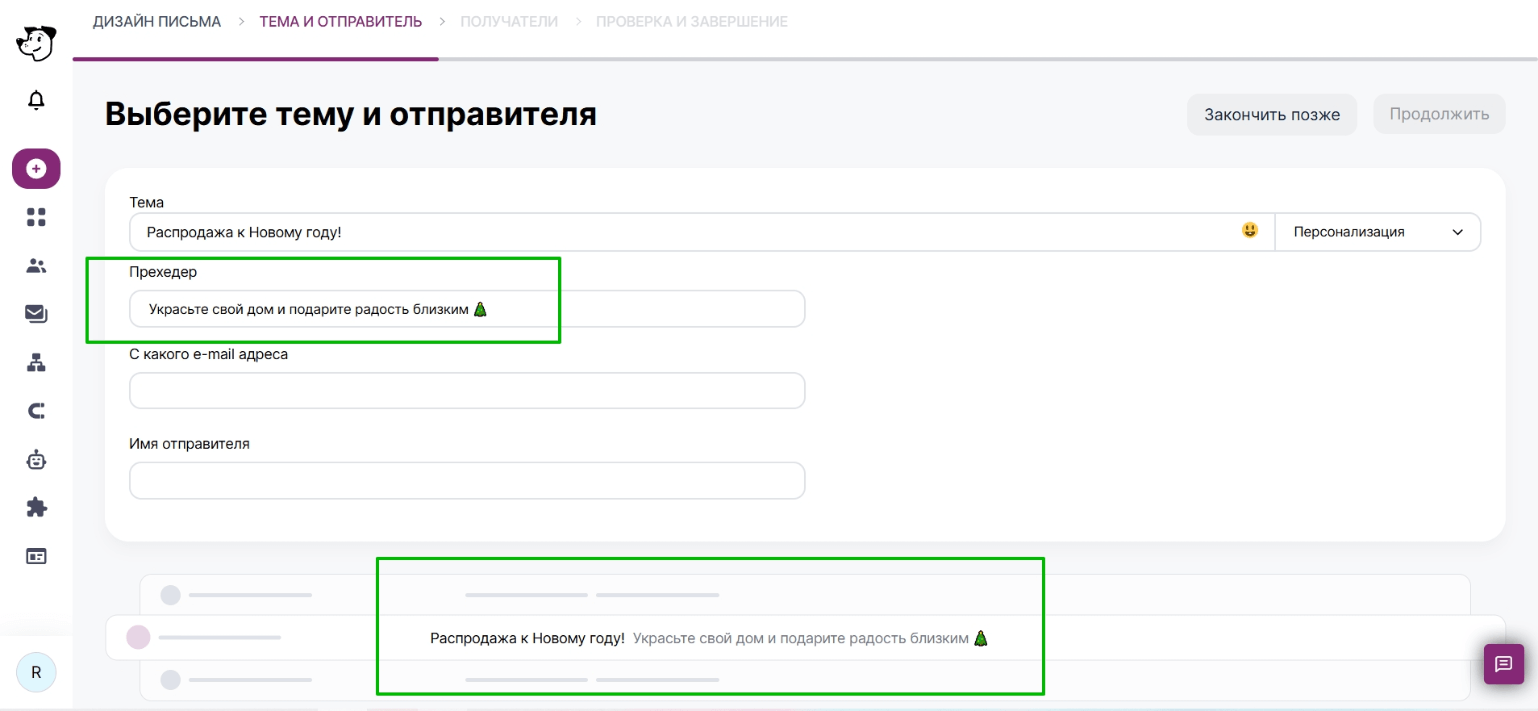
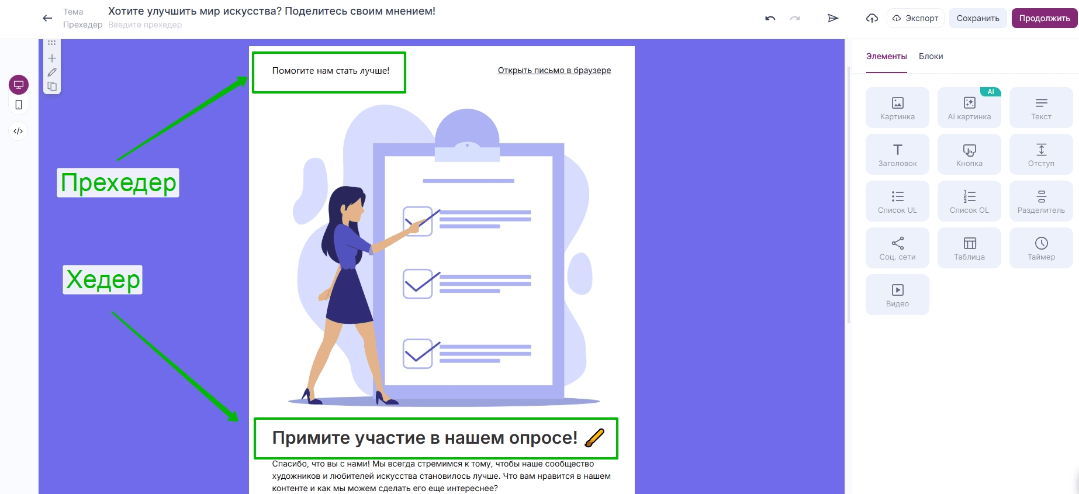
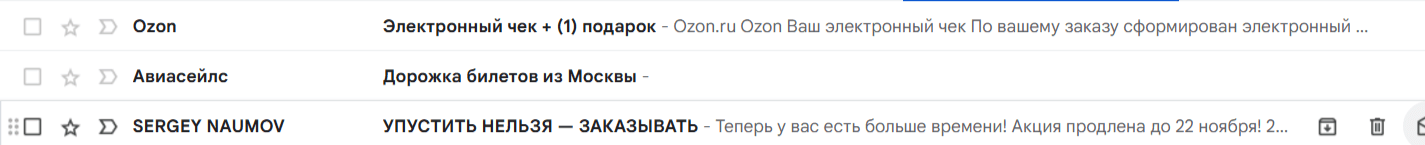
Прехедер — это текст, который мы видим во «Входящих» сразу после темы. Его используют, чтобы создать интригу, раскрыть детали акции, привлечь внимание к письму, дополнить заголовок.
В целом, на то, откроет ли человек ваше письмо, влияет три основных элемента: поле «от кого», тема письма и прехедер. И если рассылку без темы или указания отправителя сделать попросту не получится — не позволит сервис рассылок, — то прехедер не является обязательным. Тем не менее, по статистике, 24% пользователей электронной почты смотрят на текст прехедера, чтобы решить, открывать ли письмо.