Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.
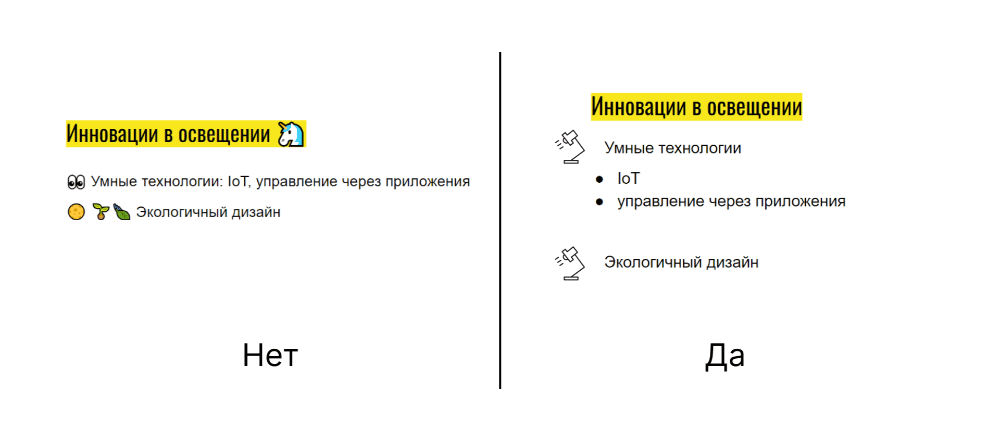
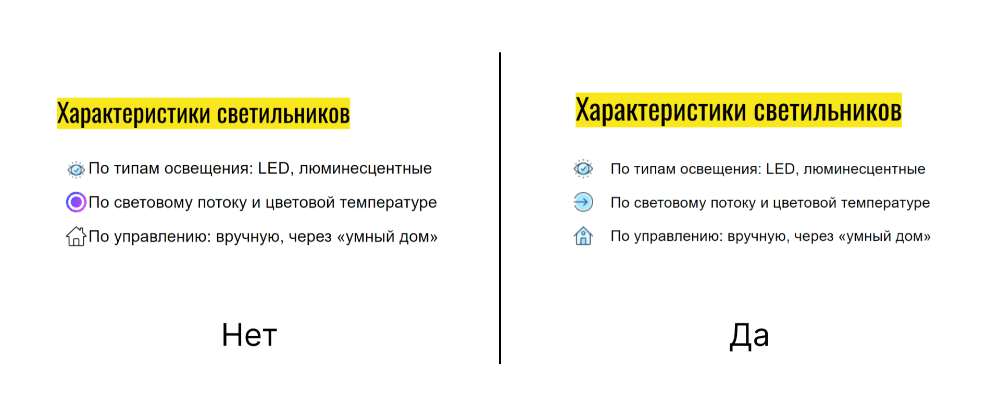
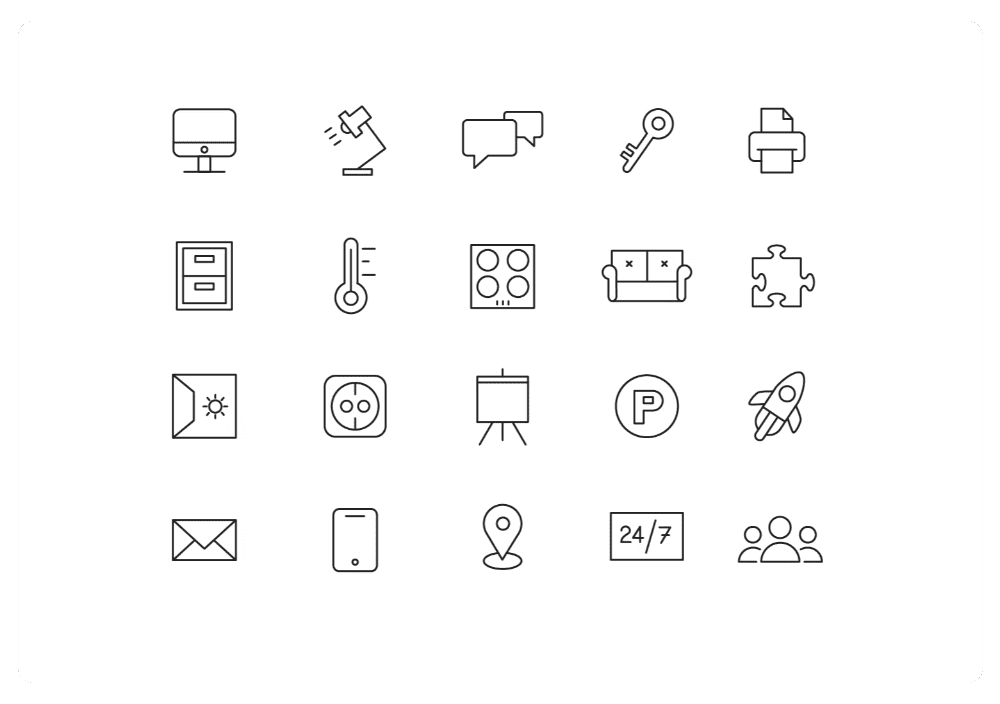
При подготовке презентации не обойтись без иконок. Небольшие и понятные изображения помогают в навигации, позволяют упорядочить и структурировать информацию. А если у них общий стиль, слайды выглядят стильно и аккуратно. В статье дадим несколько советов, как подобрать иконки для презентации и поделимся источниками пиктограмм для ваших рабочих и учебных проектов.
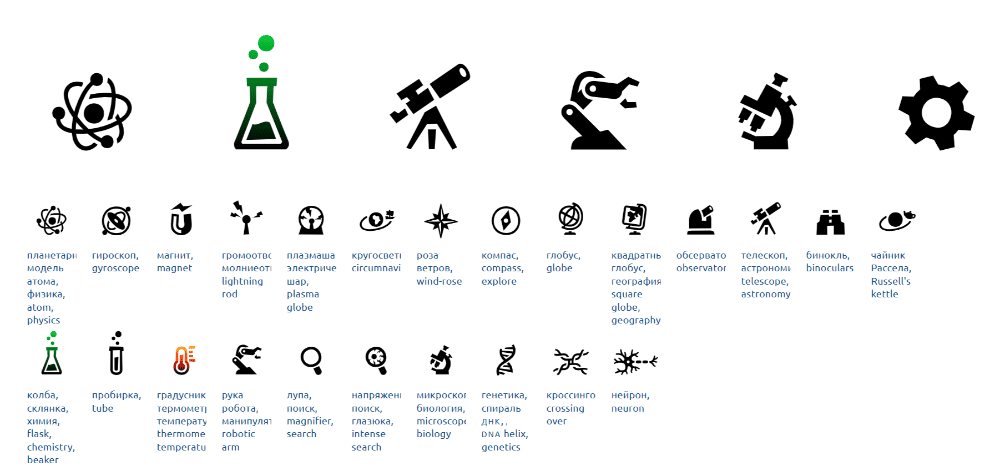
| Минималистичные — подходят для разных тем и навигации по слайдам | Tilda icons |
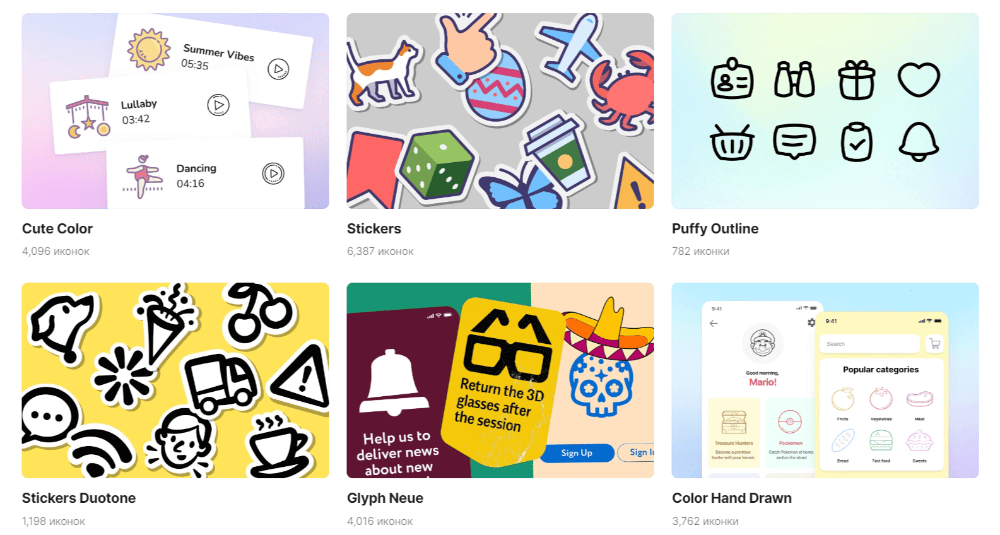
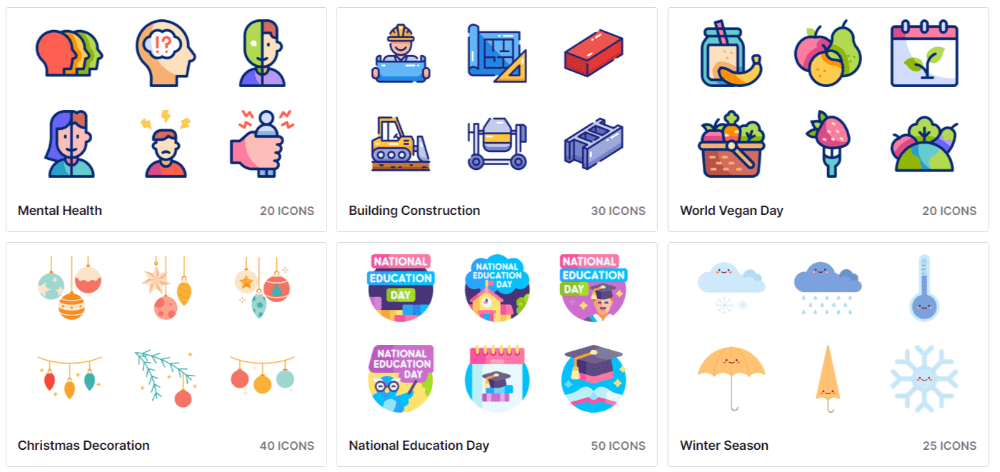
| Яркие и необычные — помогают выстроить визуальный стиль презентации | Icons8 |
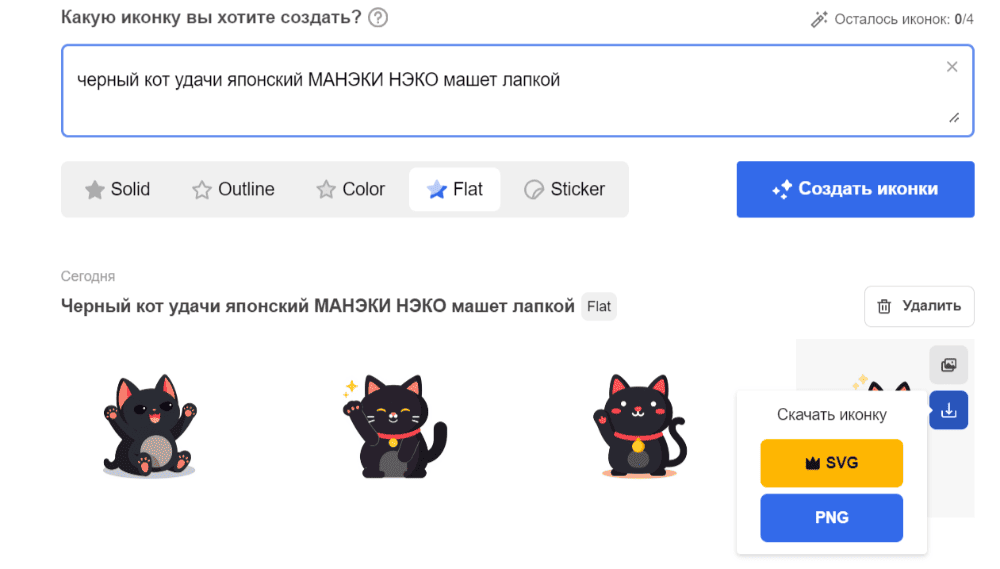
| Уникальные — решают проблему шаблонности | Нейросети |