Из каких элементов состоит первый экран
Нет обязательного списка элементов, которые должны быть на первом экране. Все зависит от специфики продукта, стиля общения компании, маркетинговой цели лендинга, интересов потенциальной аудитории. Но если говорить об универсальной схеме, получится:
Суть продукта. Здесь обозначают название товара или услуги, которым посвящен лендинг. Например, сервис доставки «Буду через 10 минут», сеть лесных отелей в Карелии, гостиница для домашних животных «Счастливый Тузик».
Если лендинг для нового или малоизвестного продукта, с этим элементом лучше не креативить, а писать как есть. Не «чудесное расслабление», а «йога-тур на Алтай». Так пользователь сразу поймет, о чем речь, и сможет принять решение о том, читать ли дальше.
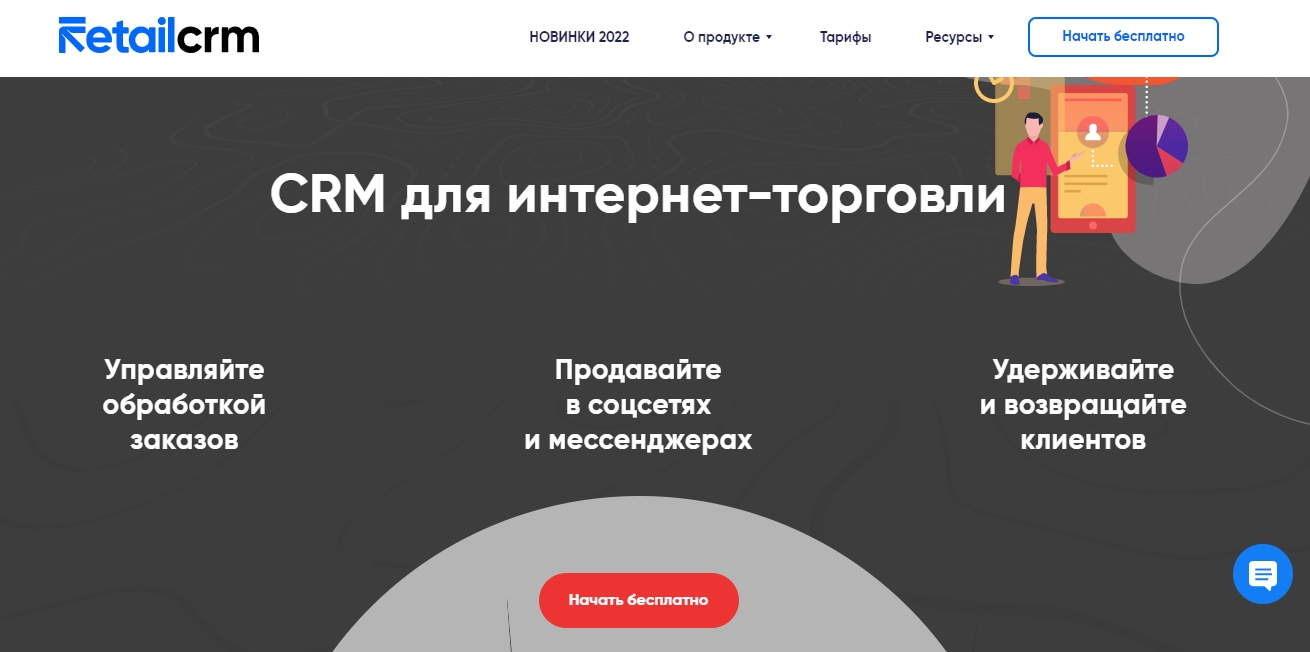
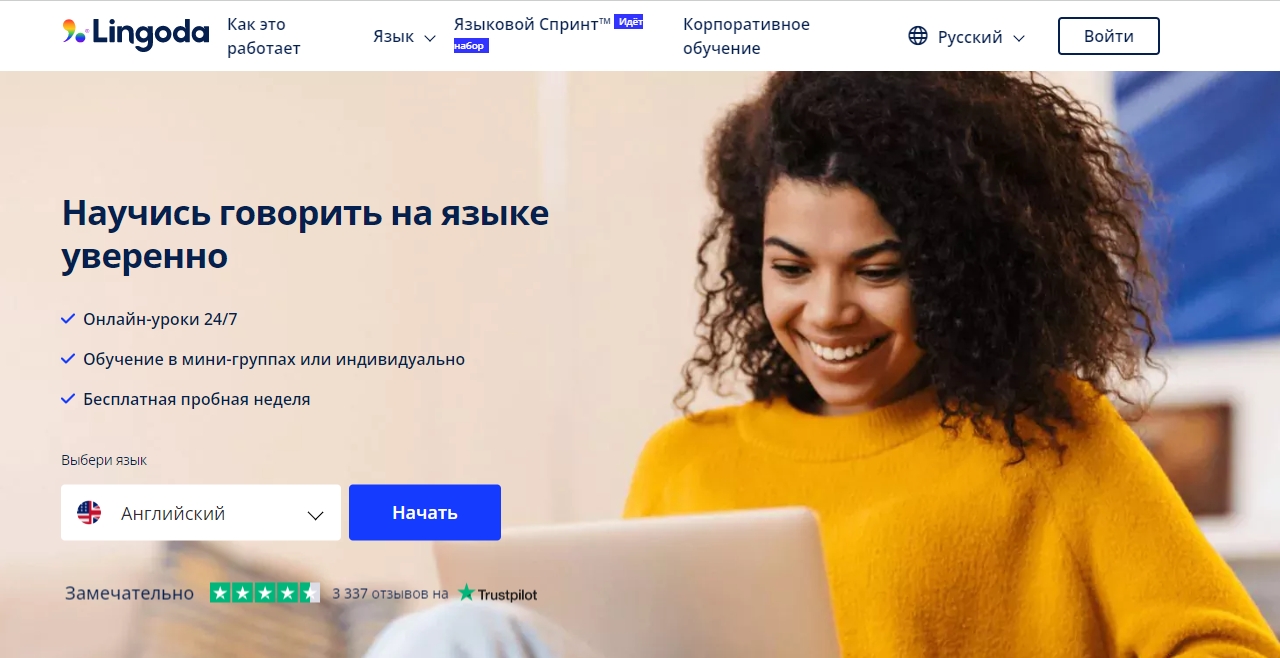
Оффер. Компания объясняет, какие выгоды получит клиент после приобретения продукта. Разные бренды используют на первых экранах разные офферы: пара конкретных предложений, одна бойкая фраза, список из пяти ярких преимуществ. Для первого раза можно уместить оффер в одно предложение и емко объяснить в нем, какую пользу продукт принесет клиенту. Например, «Расслабляйтесь в отпуске, а мы позаботимся о том, чтобы вашему питомцу было уютно и нескучно».
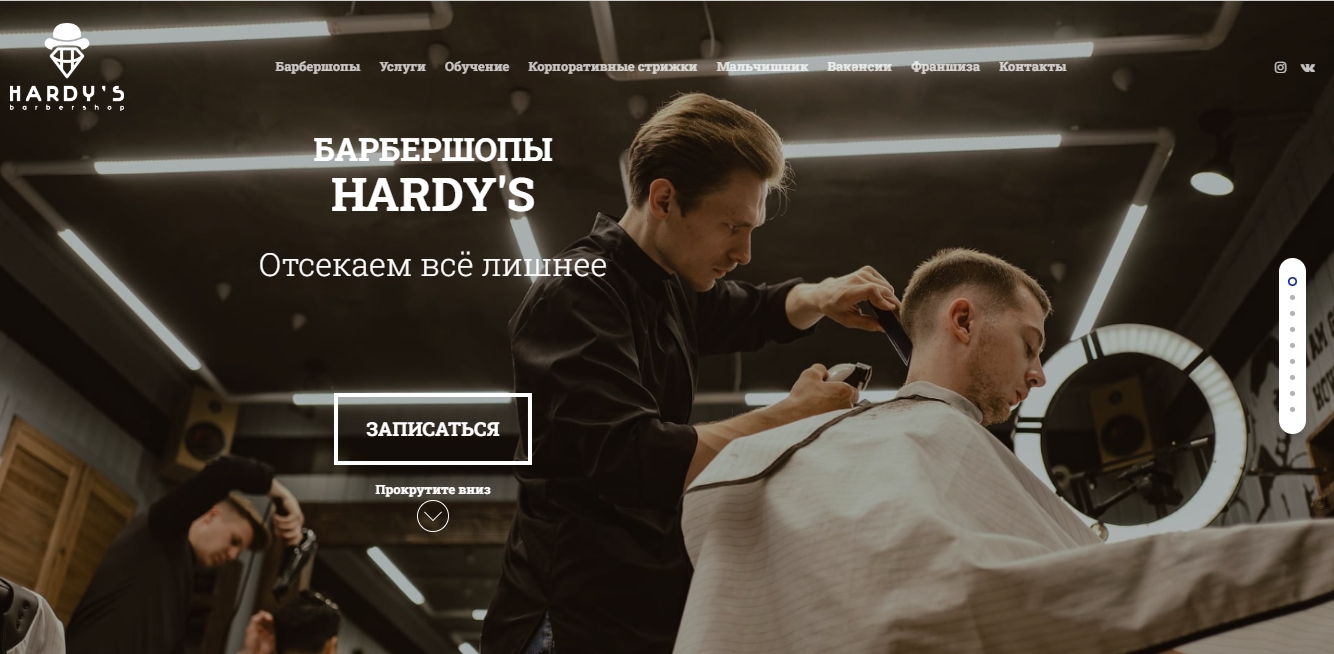
Кнопка призыва к действию (CTA). Это ключевой элемент, который ведет к целевому действию: подписке, заказу или покупке. Как правило, кнопка встречается на нескольких экранах, а на первом — для «горячей» ЦА, которая уже готова принять решение. Хороший CTA-элемент выделяется на общем фоне, пользователь понимает, что может на нее нажать. Текст на кнопке сформулирован как ответ на вопрос читателя «Что я должен сделать, чтобы получить этот продукт?». Обычно это глагол в неопределенной форме: «Записаться», «Забронировать». Иногда текст формулируют от лица читателя: «Хочу на курс».
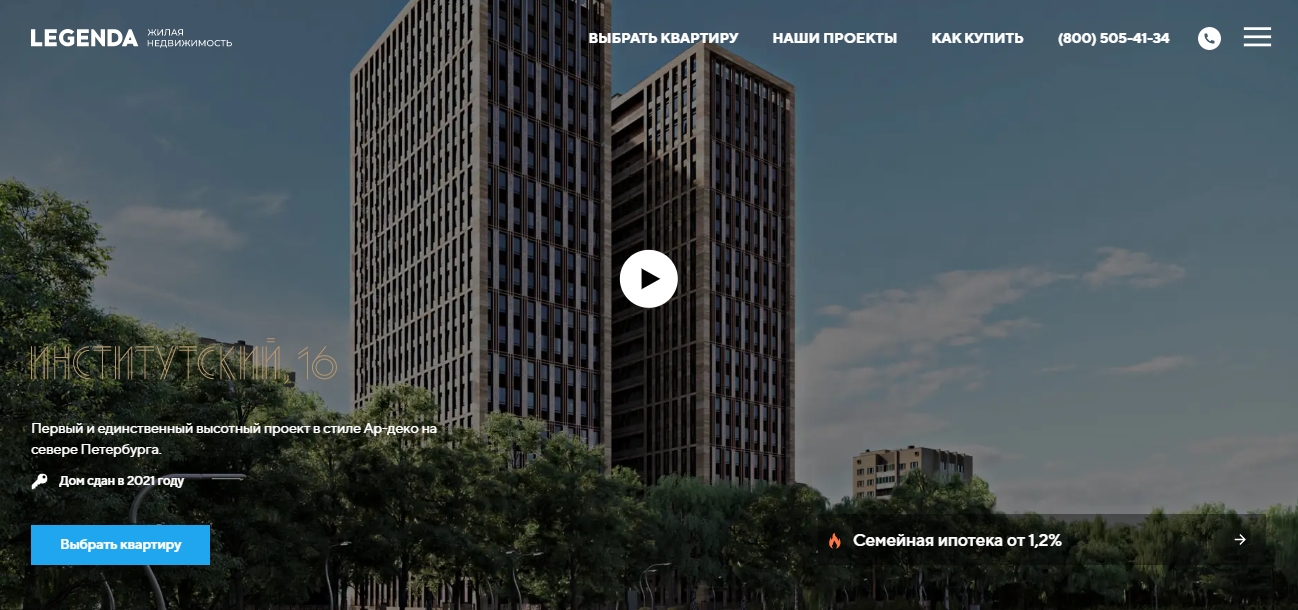
Визуальные элементы. Некоторые компании делают однотонное оформление первого экрана. Кто-то ставит на фон видео по тематике продукта. Кто-то добавляет фото рядом с оффером. А кто-то создает захватывающие анимации. То есть вариантов бесконечно много, но главное — сделать так, чтобы визуал гармонично дополнял предложение, а не перегружал первый экран. И если у компании есть фирменный стиль, то лендинг стоит делать с учетом этого.
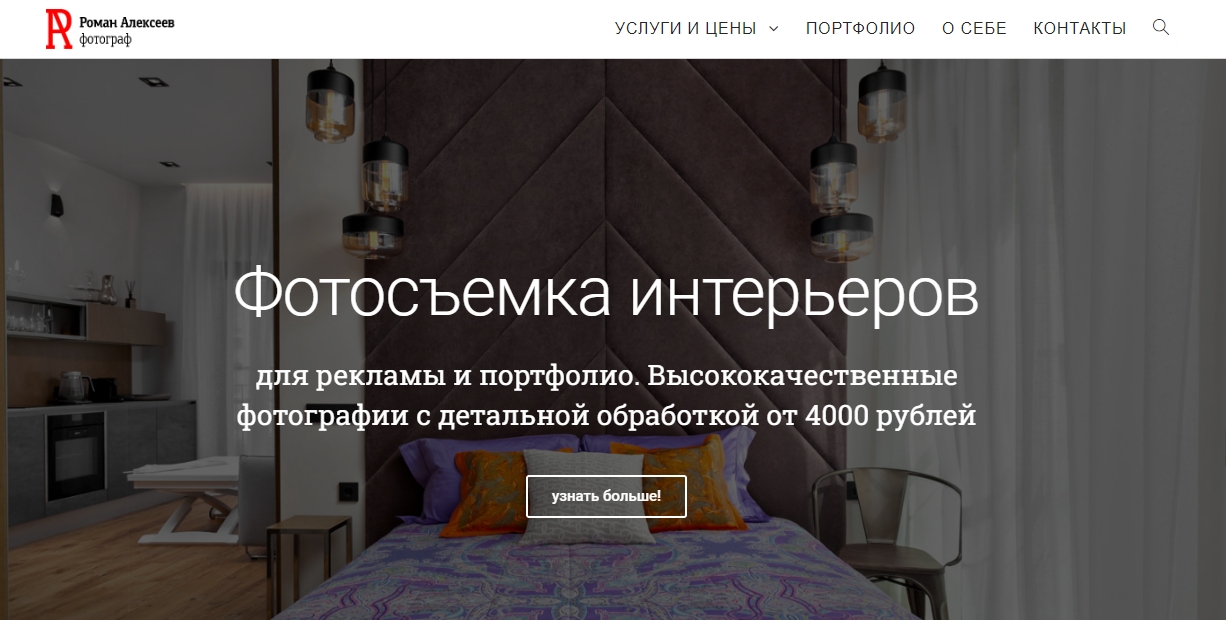
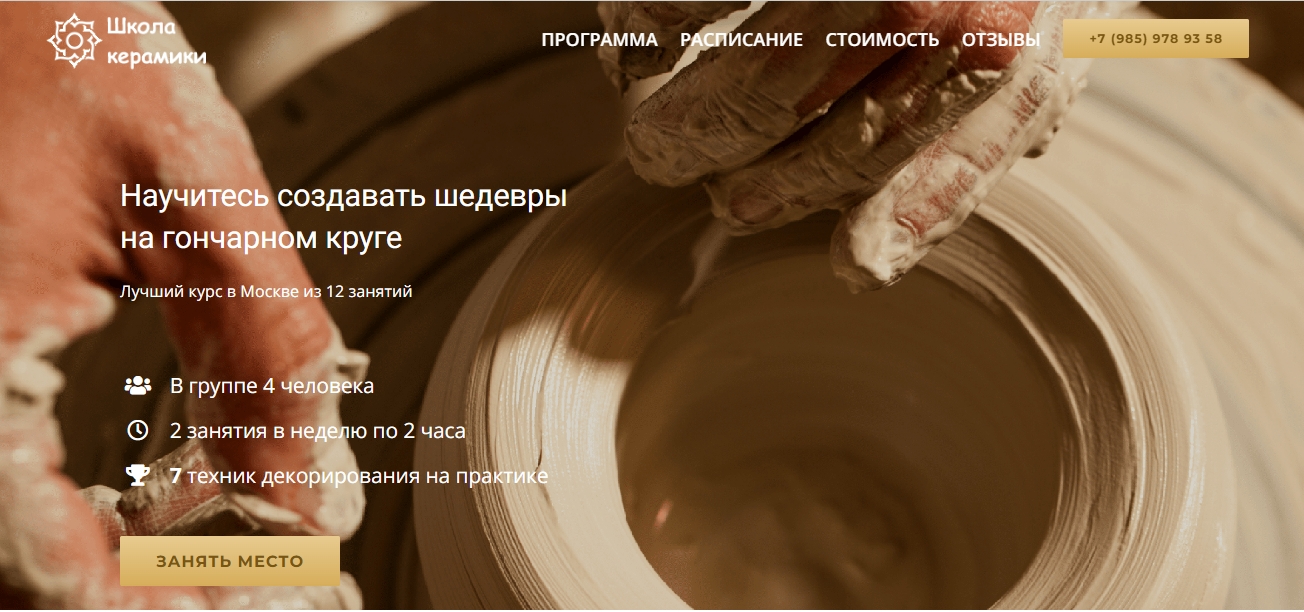
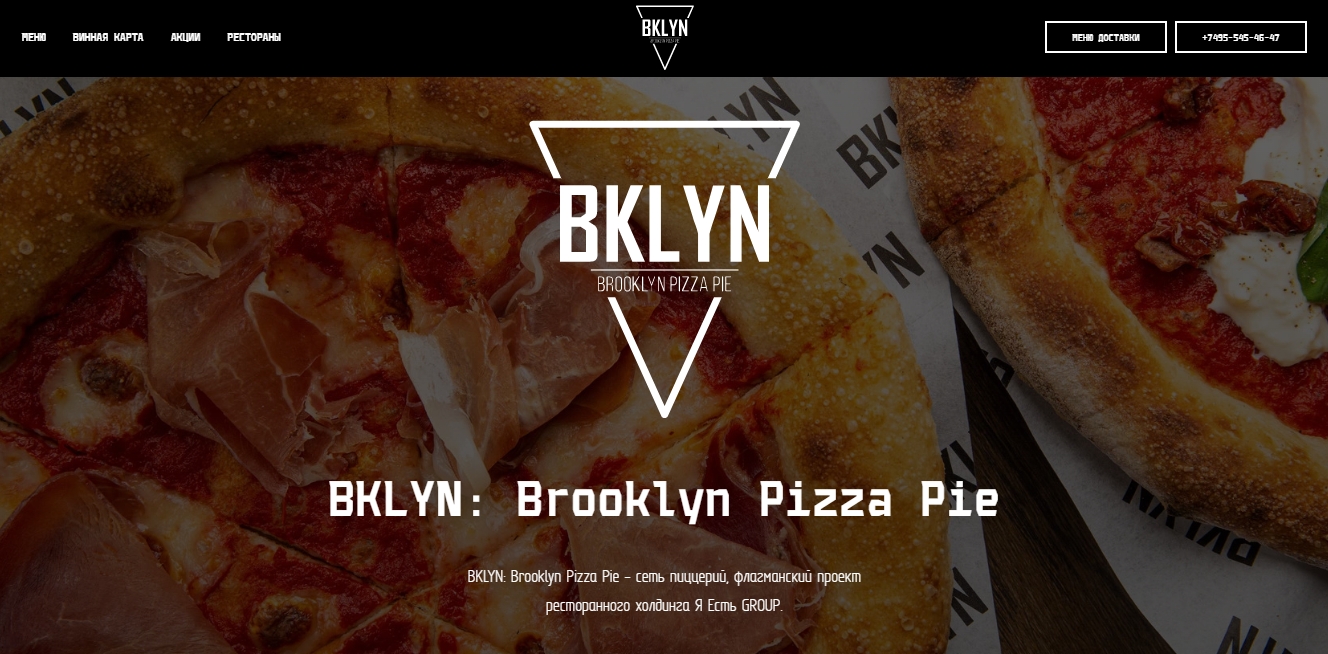
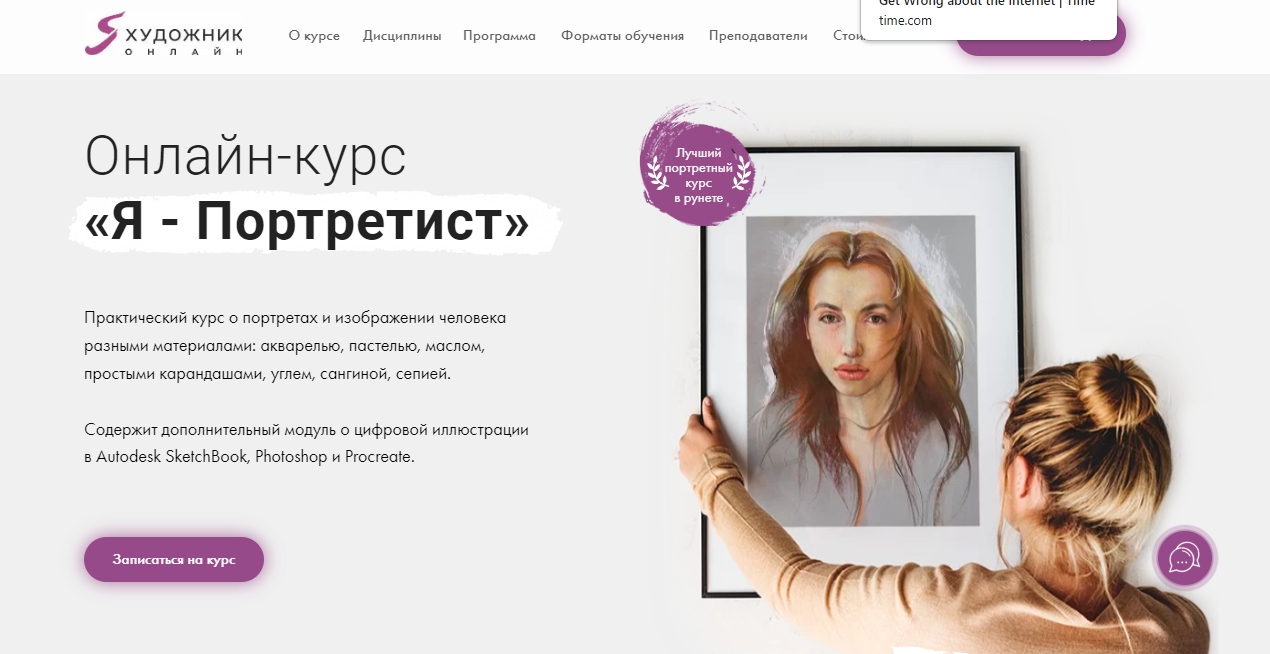
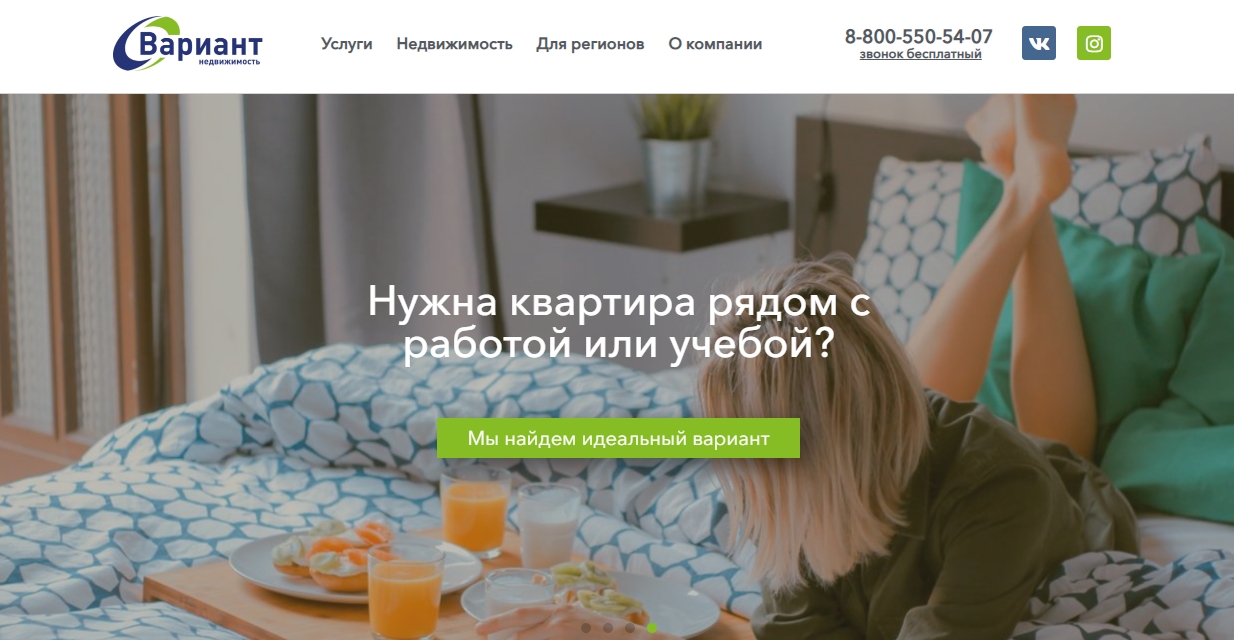
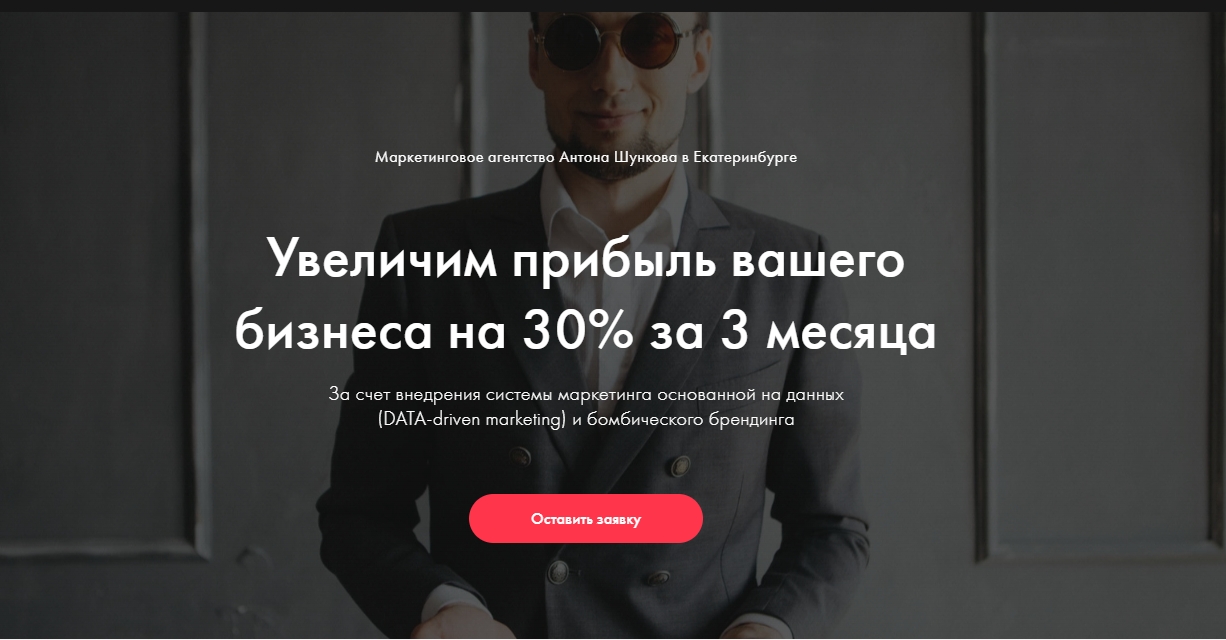
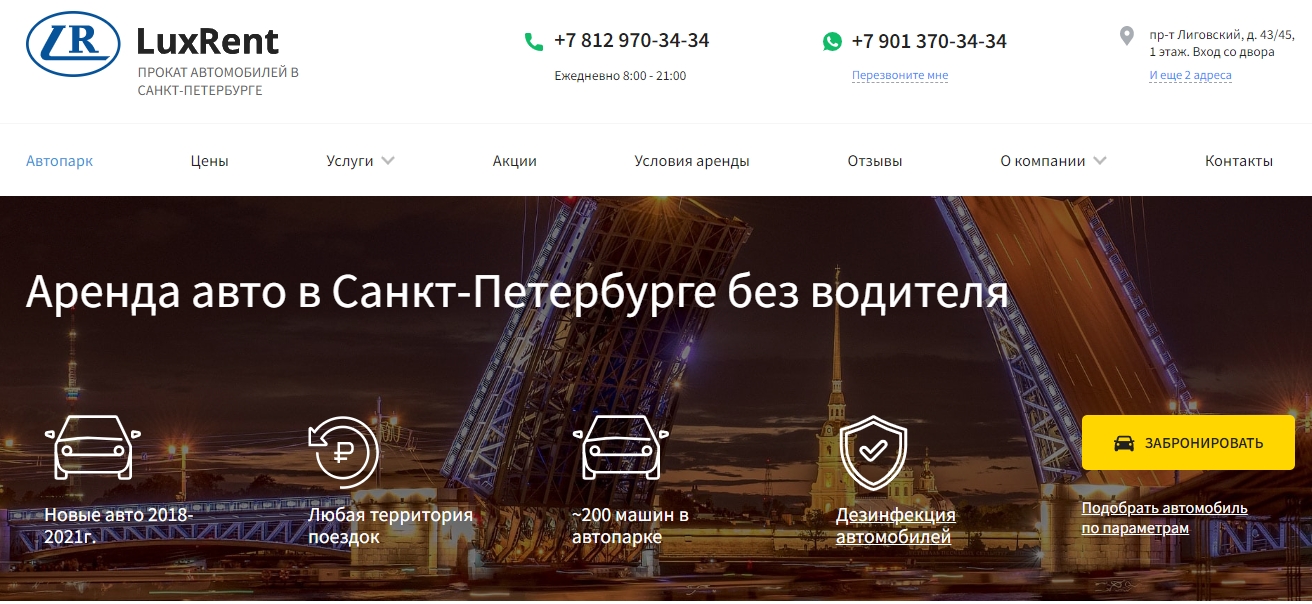
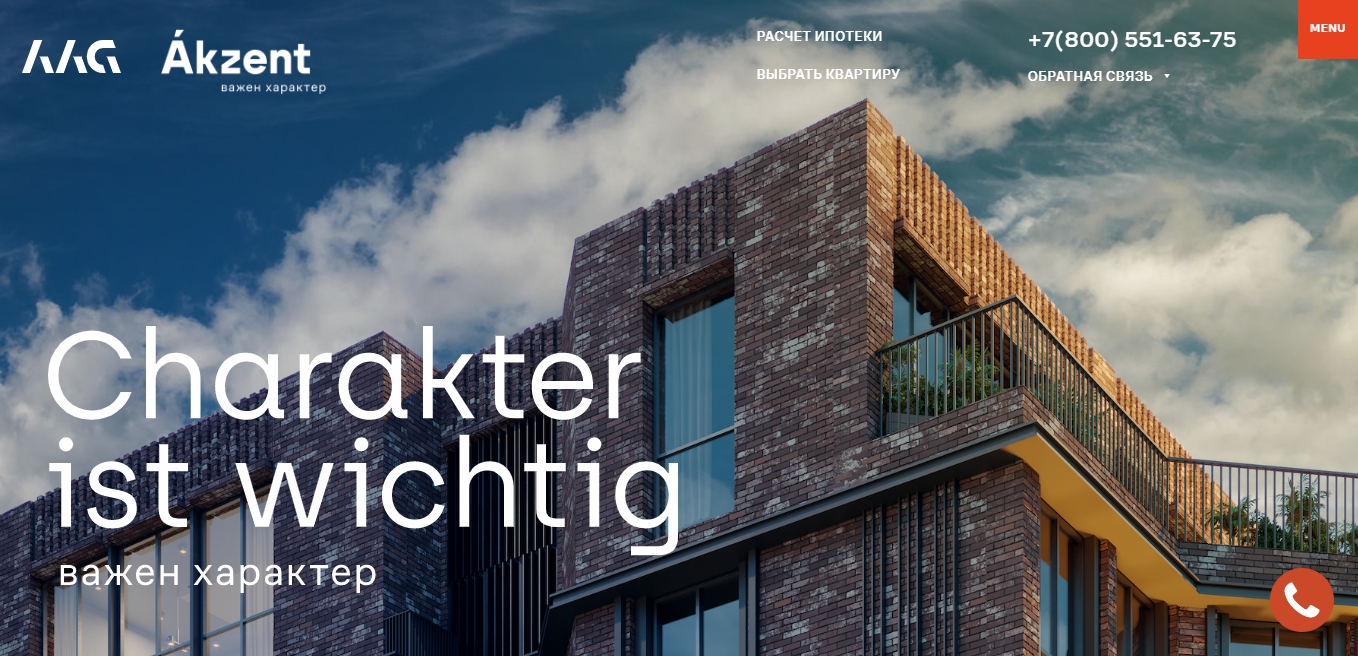
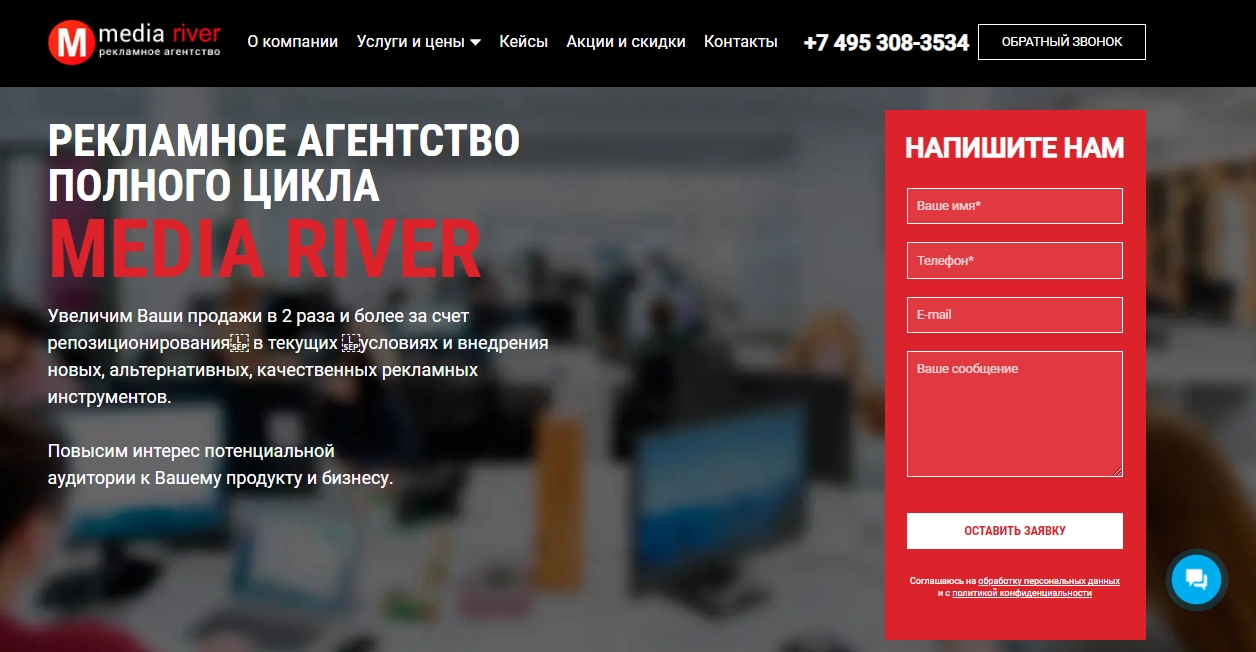
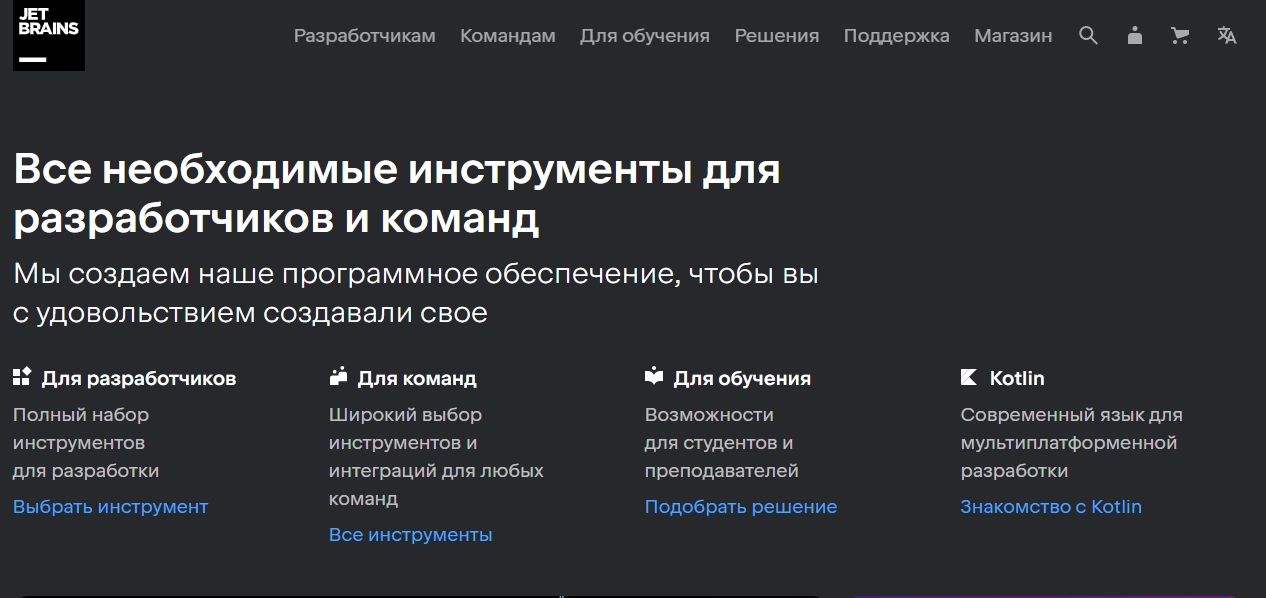
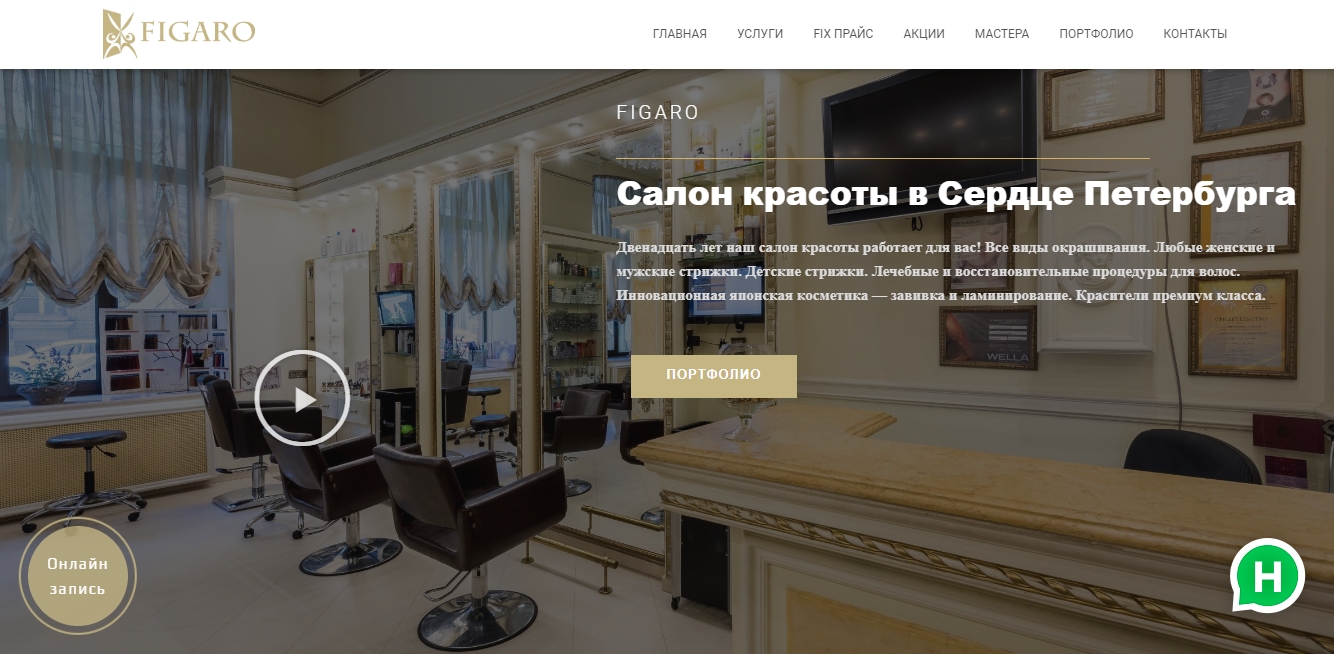
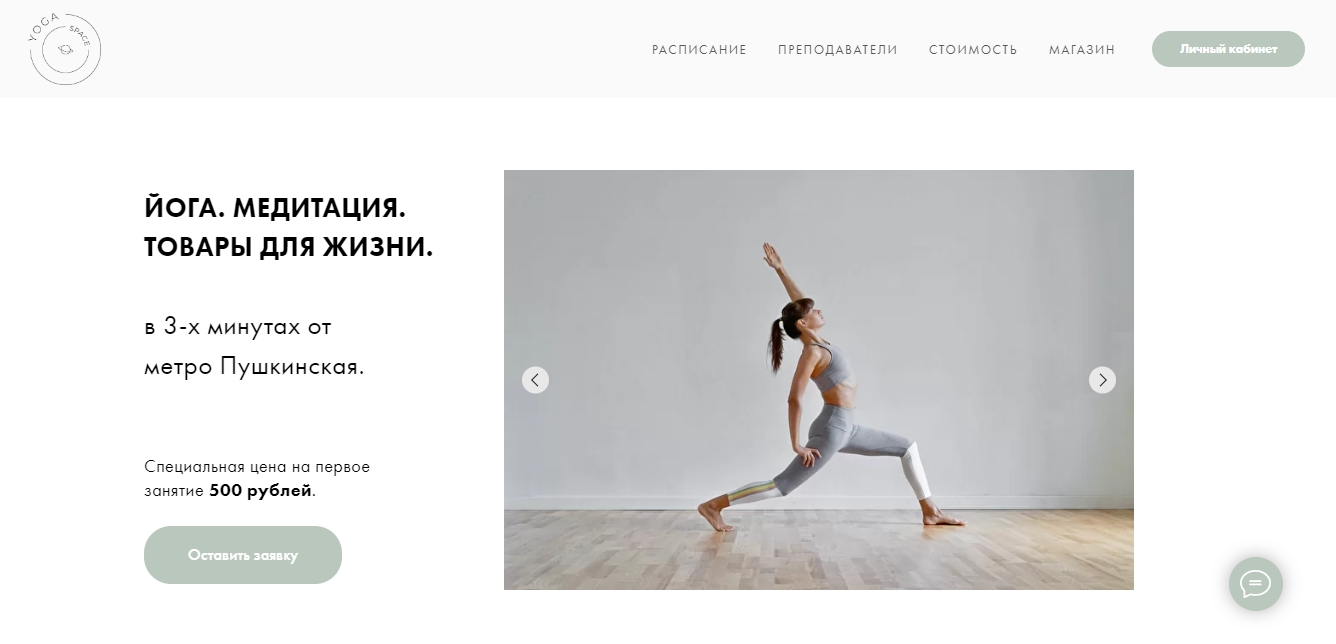
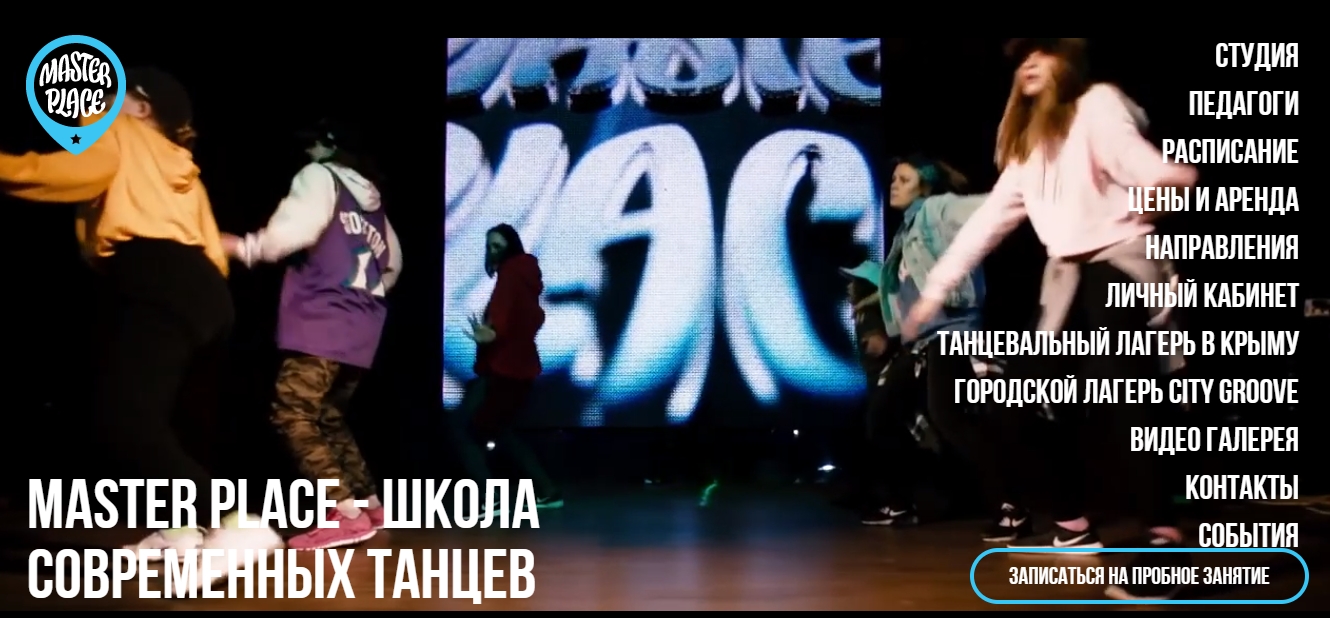
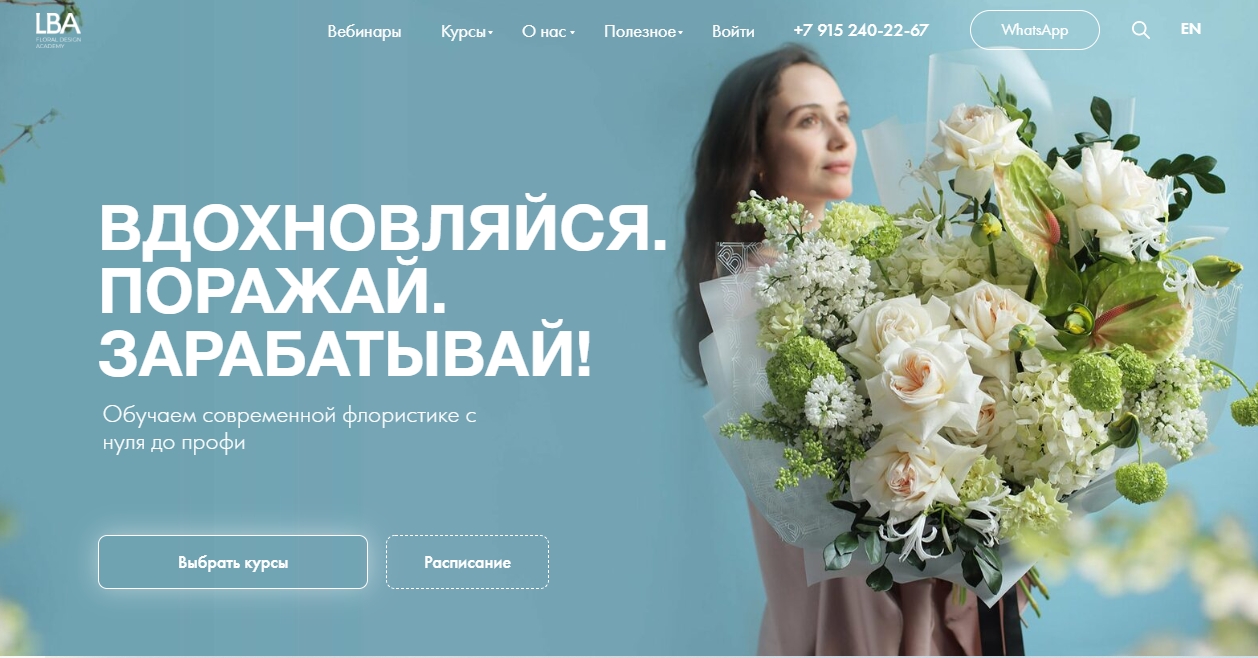
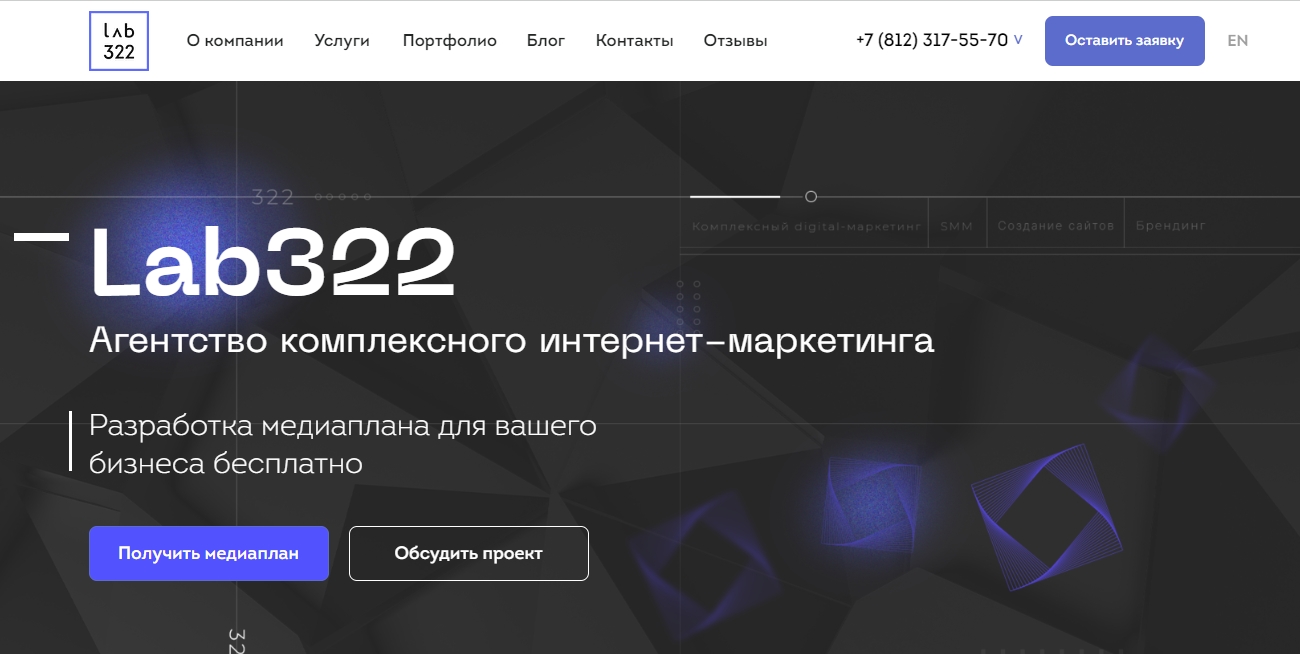
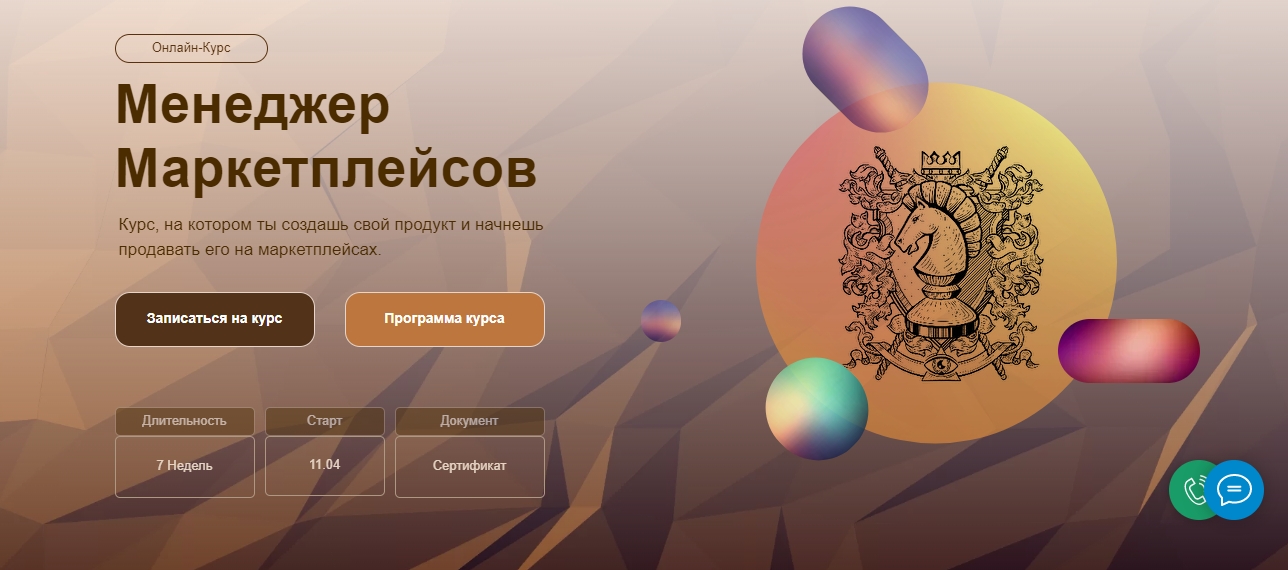
Несколько примеров первых экранов с основными элементами: