Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.
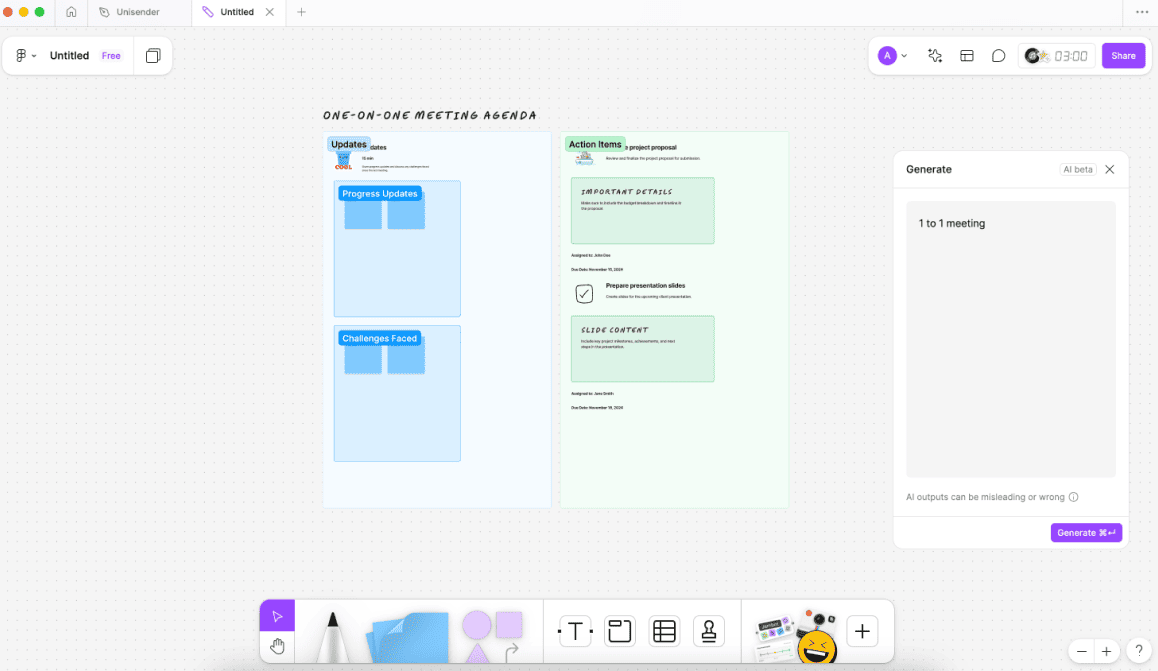
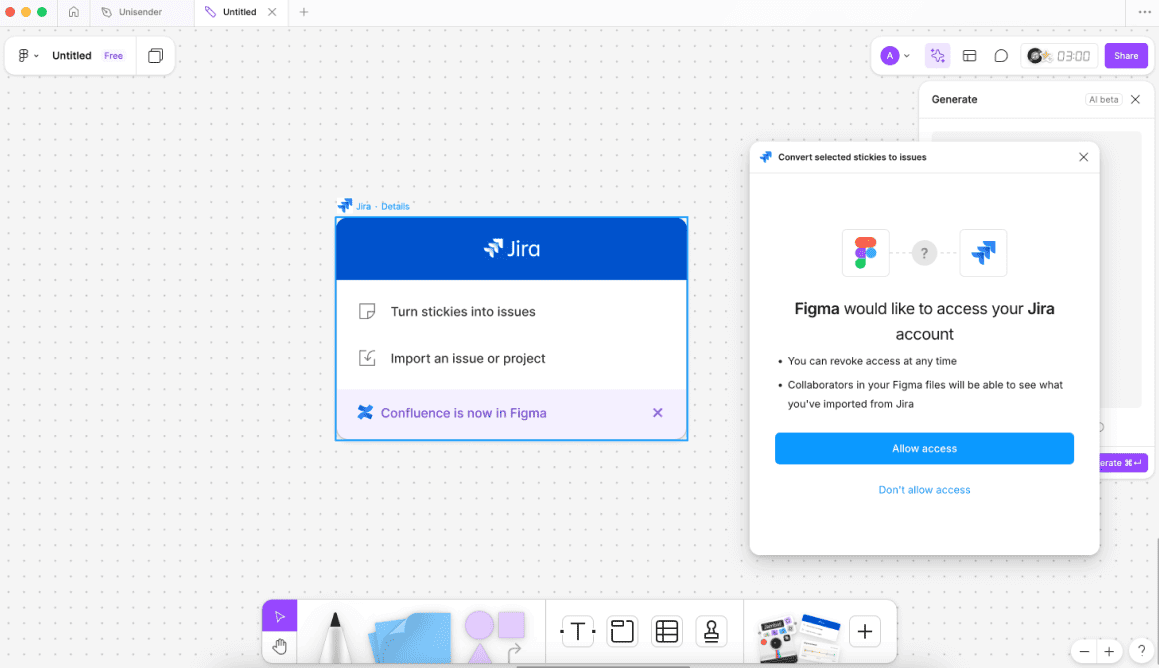
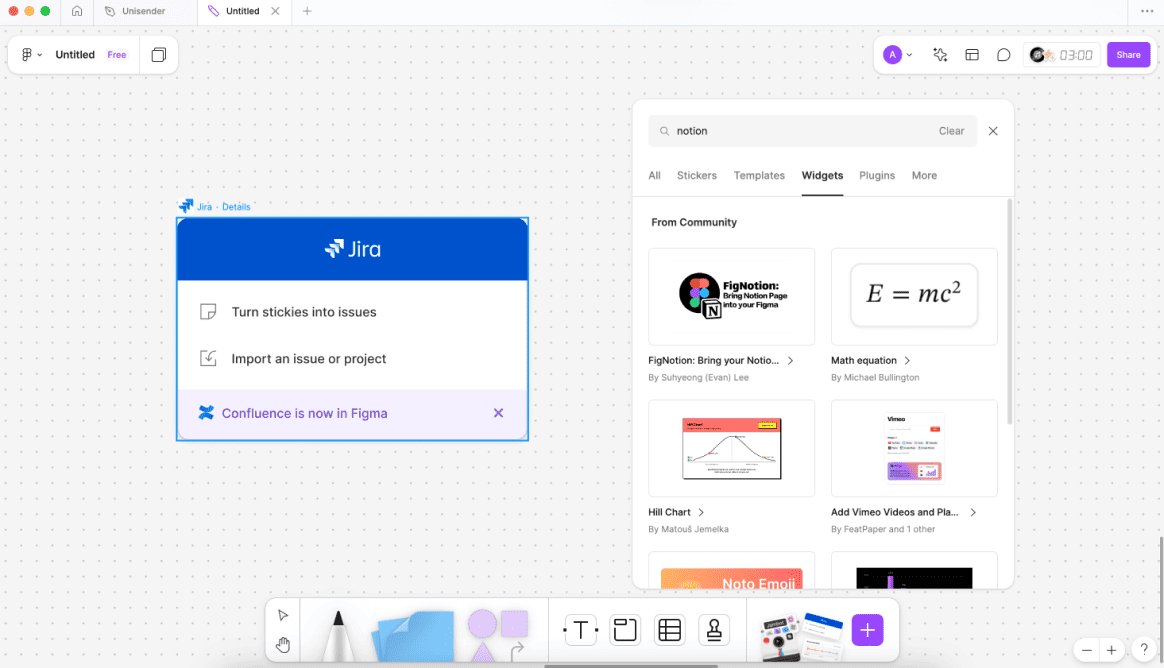
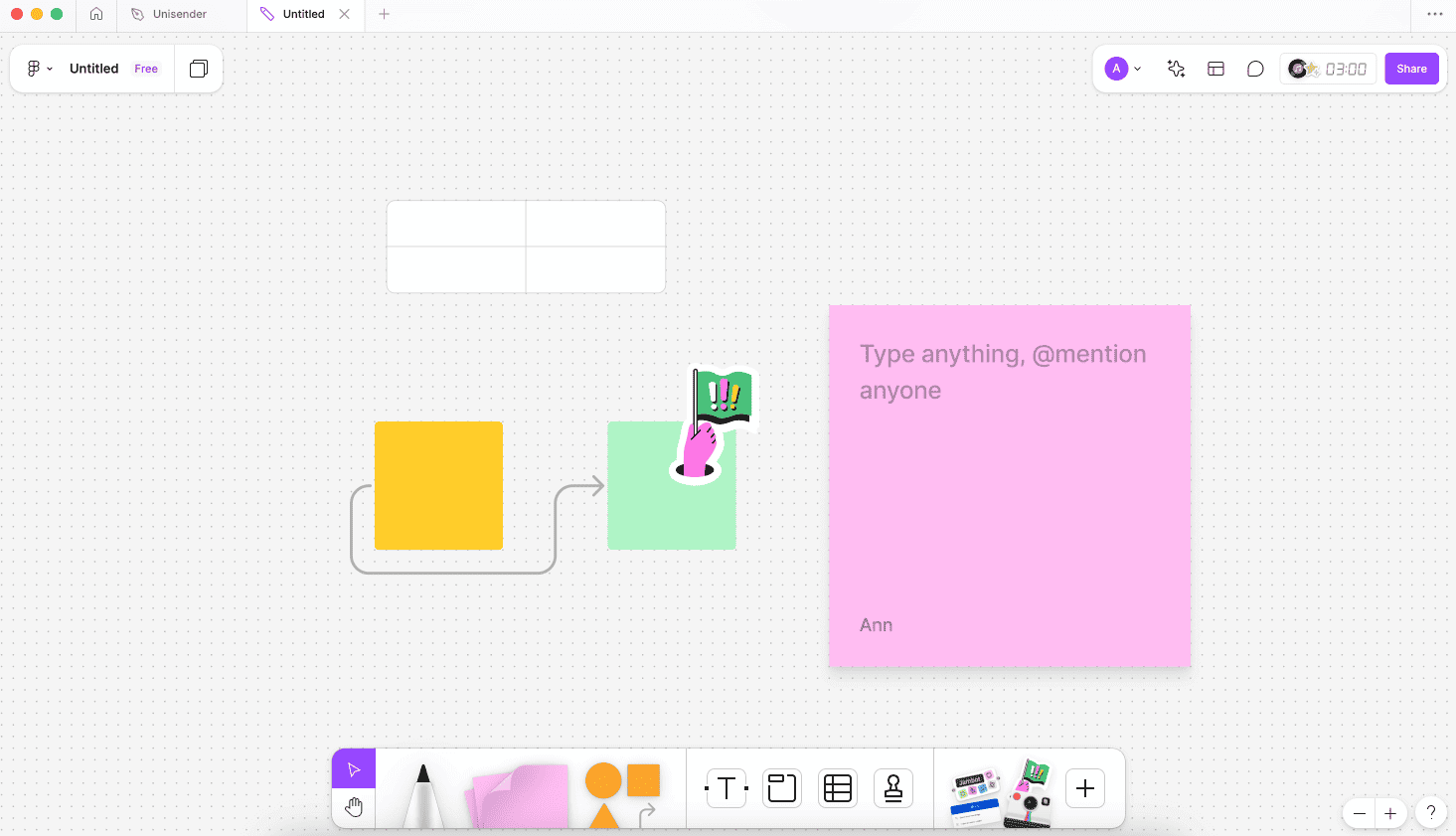
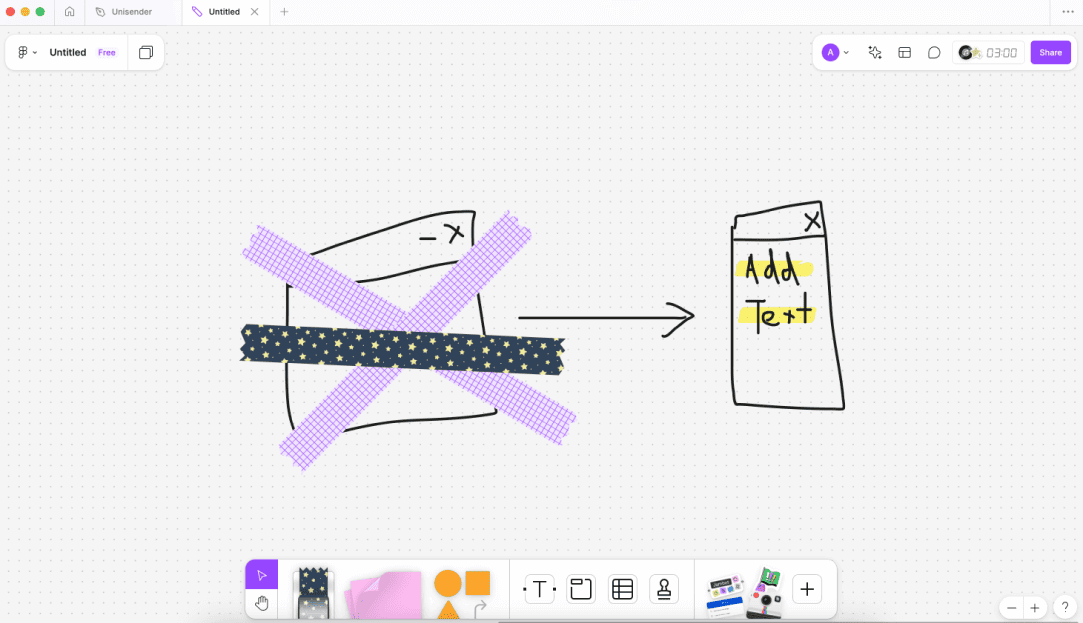
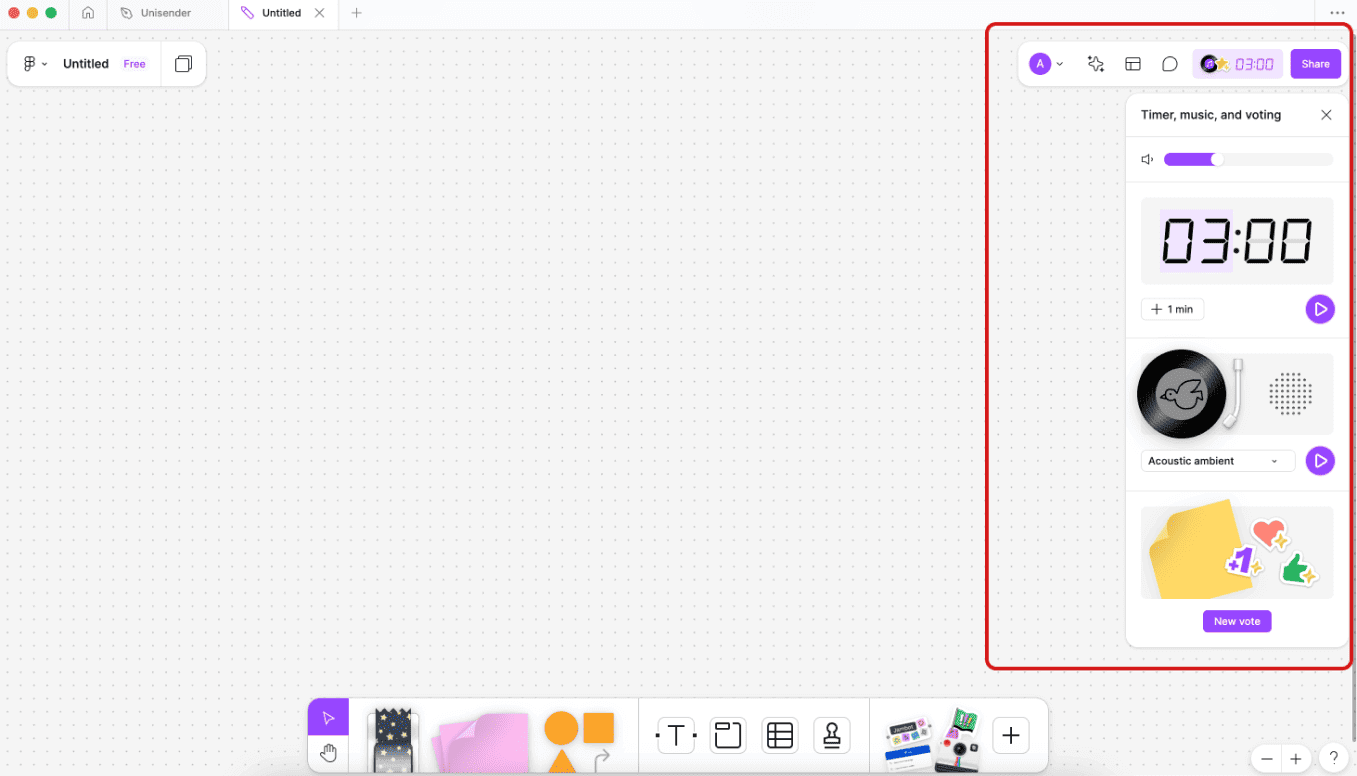
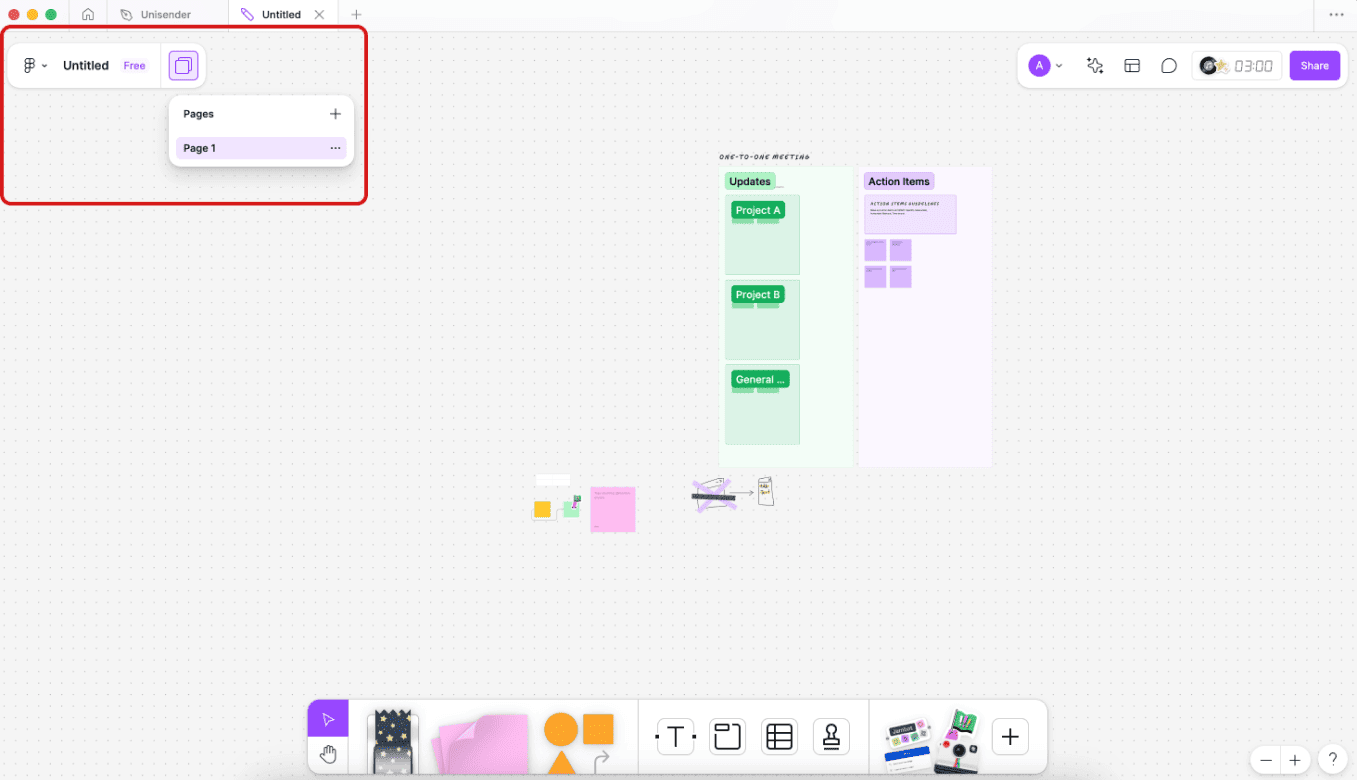
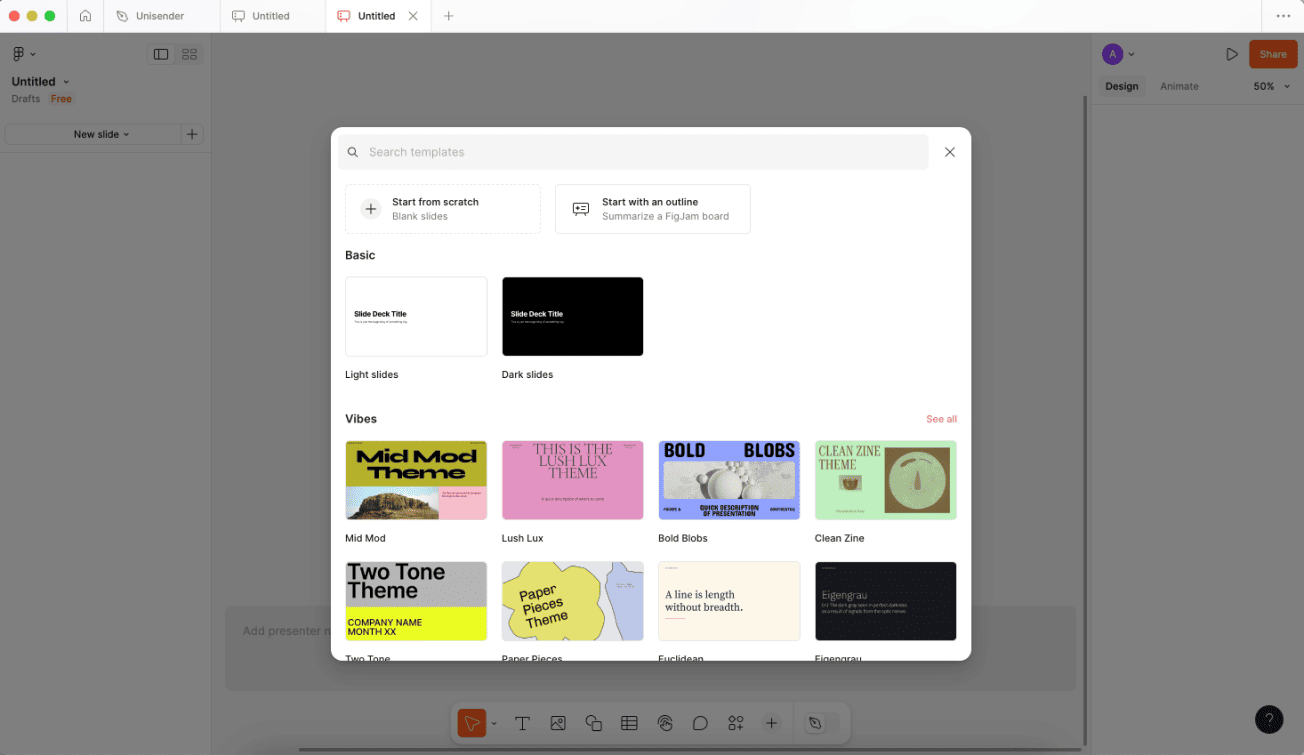
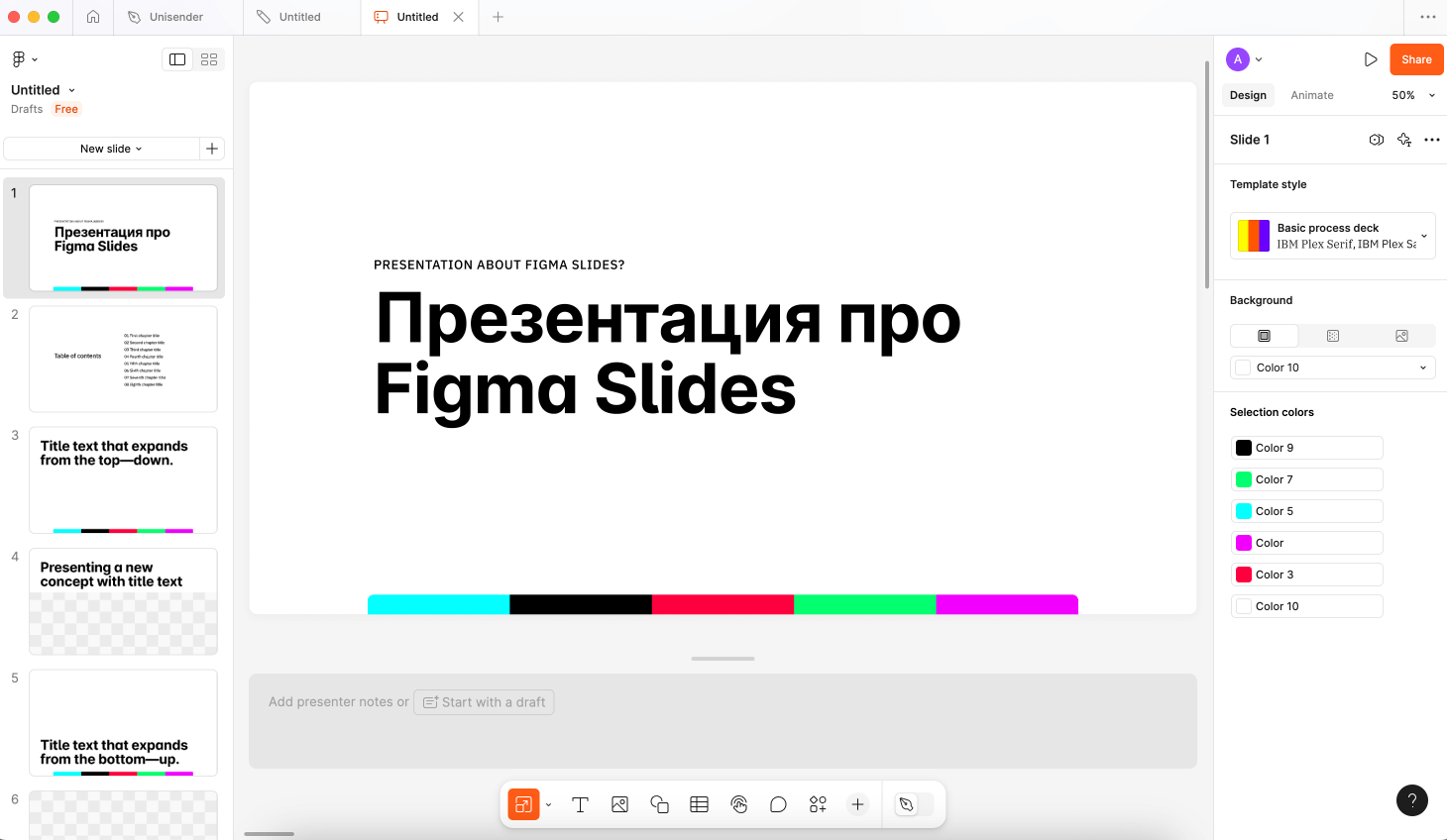
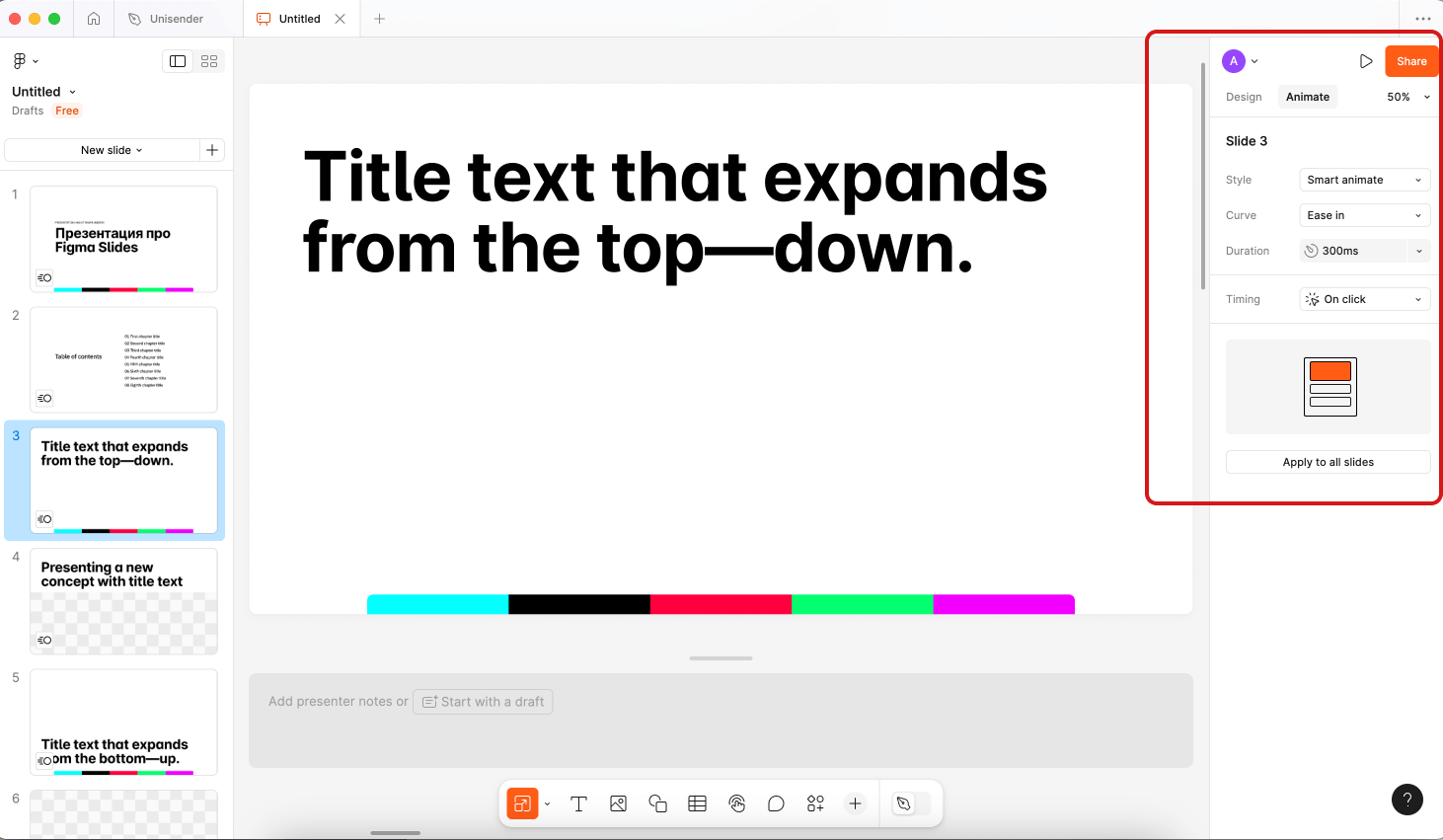
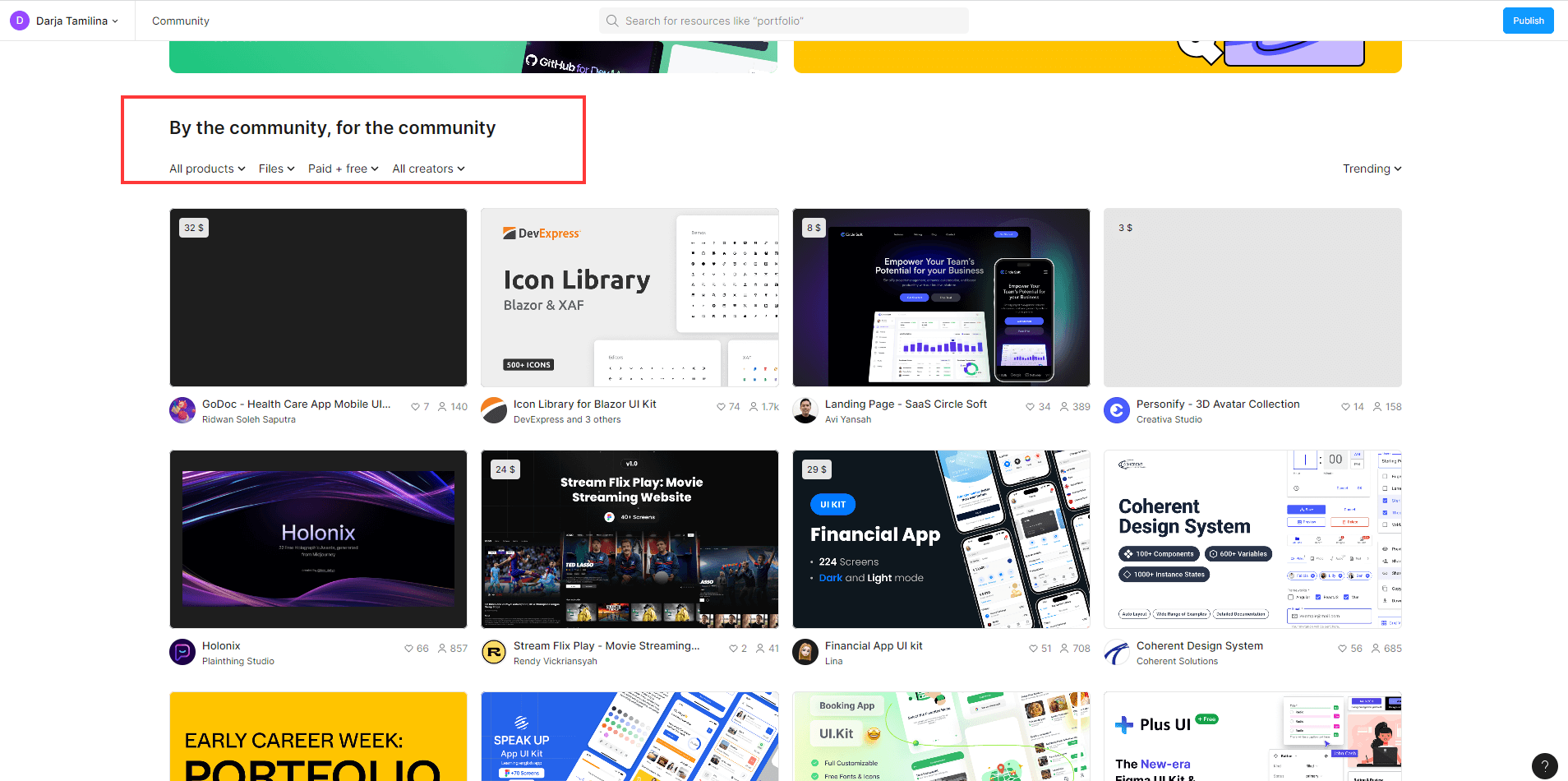
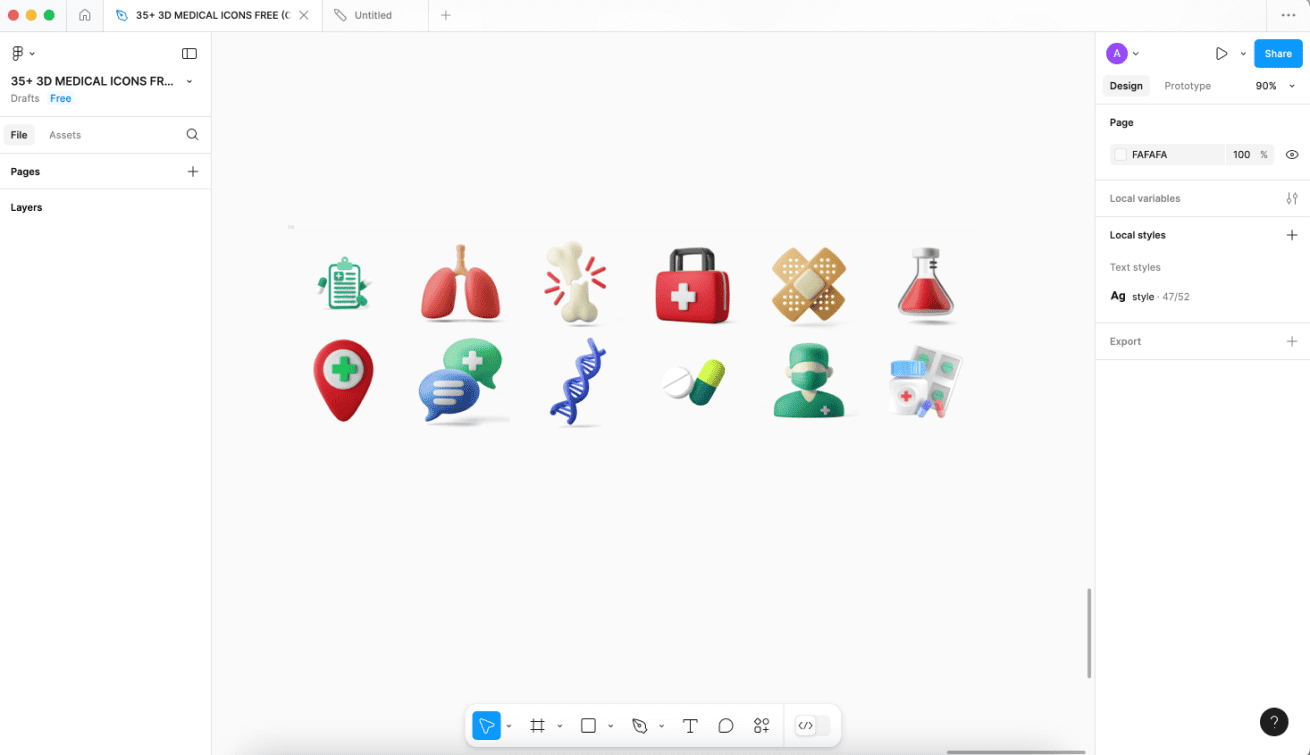
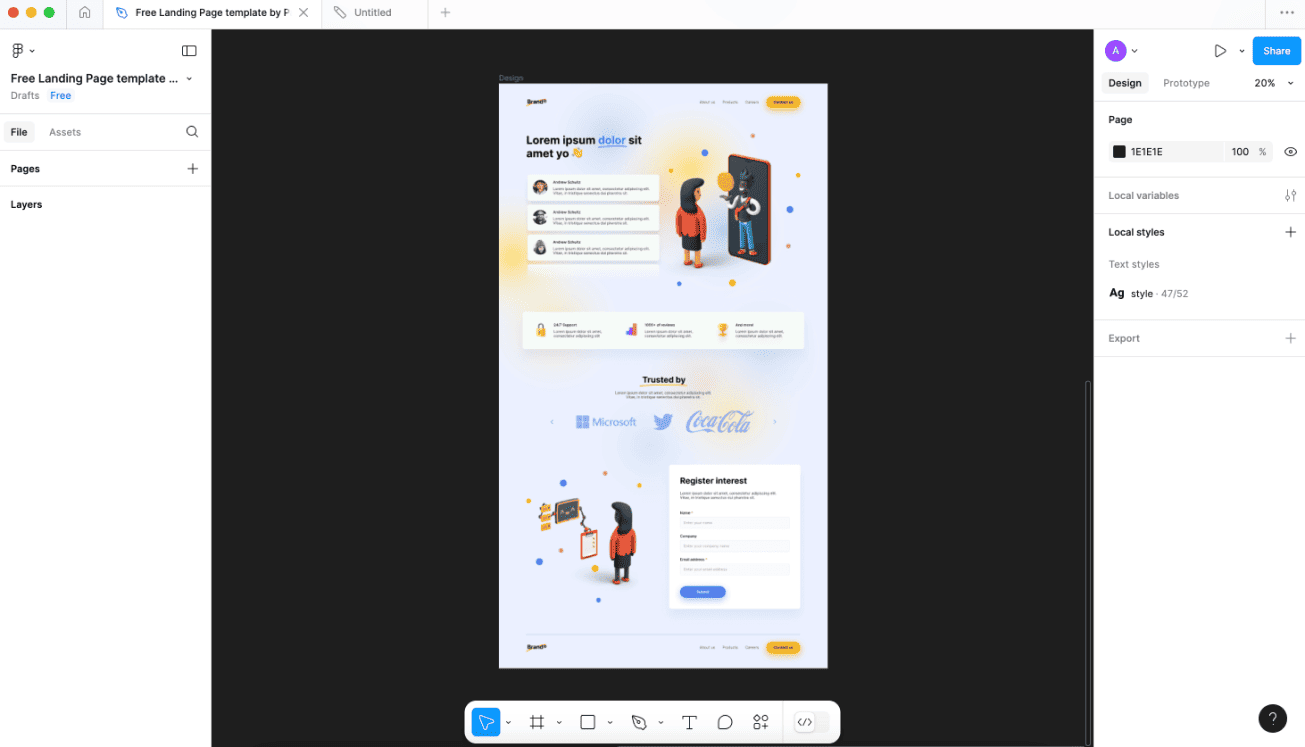
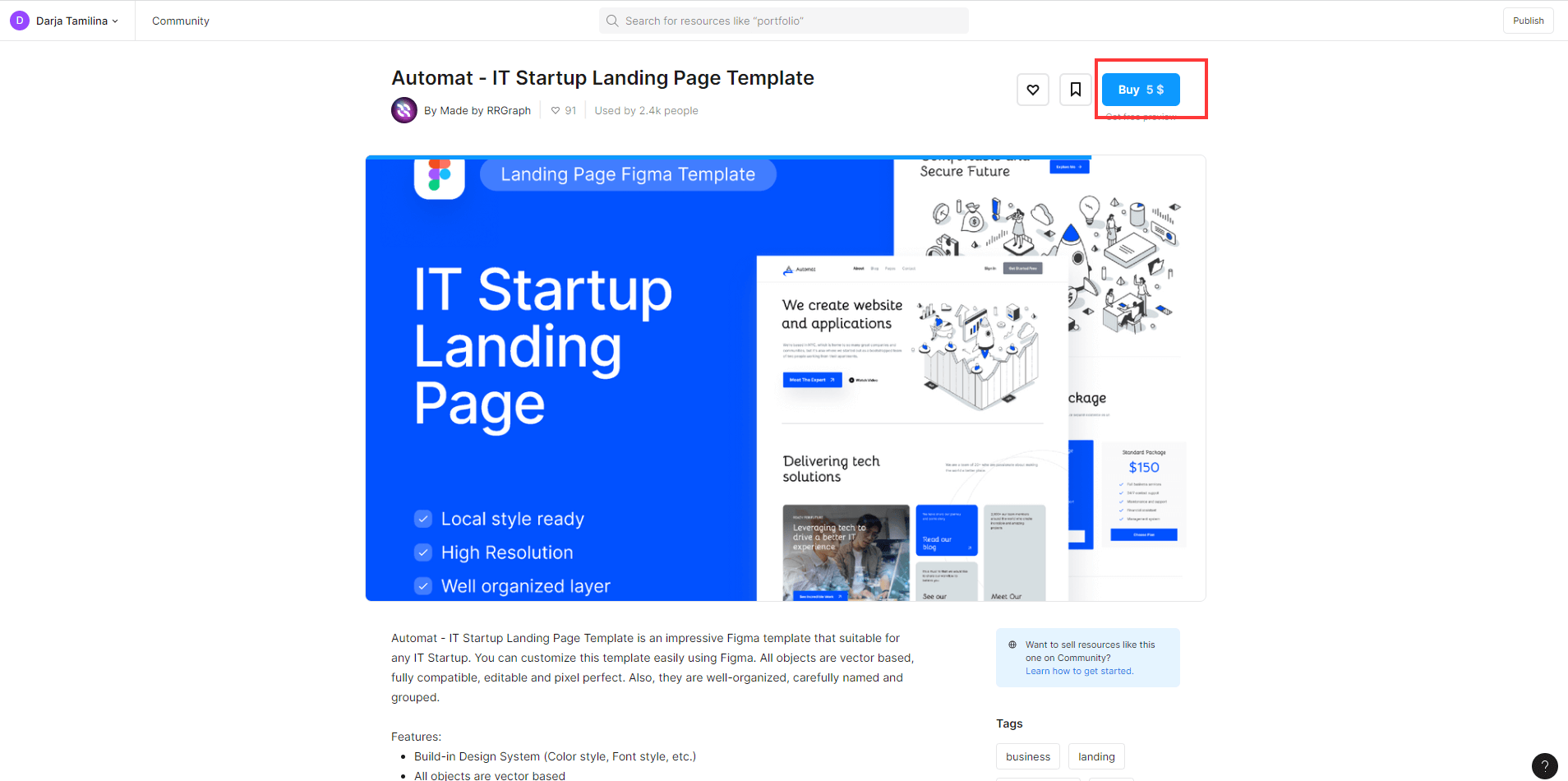
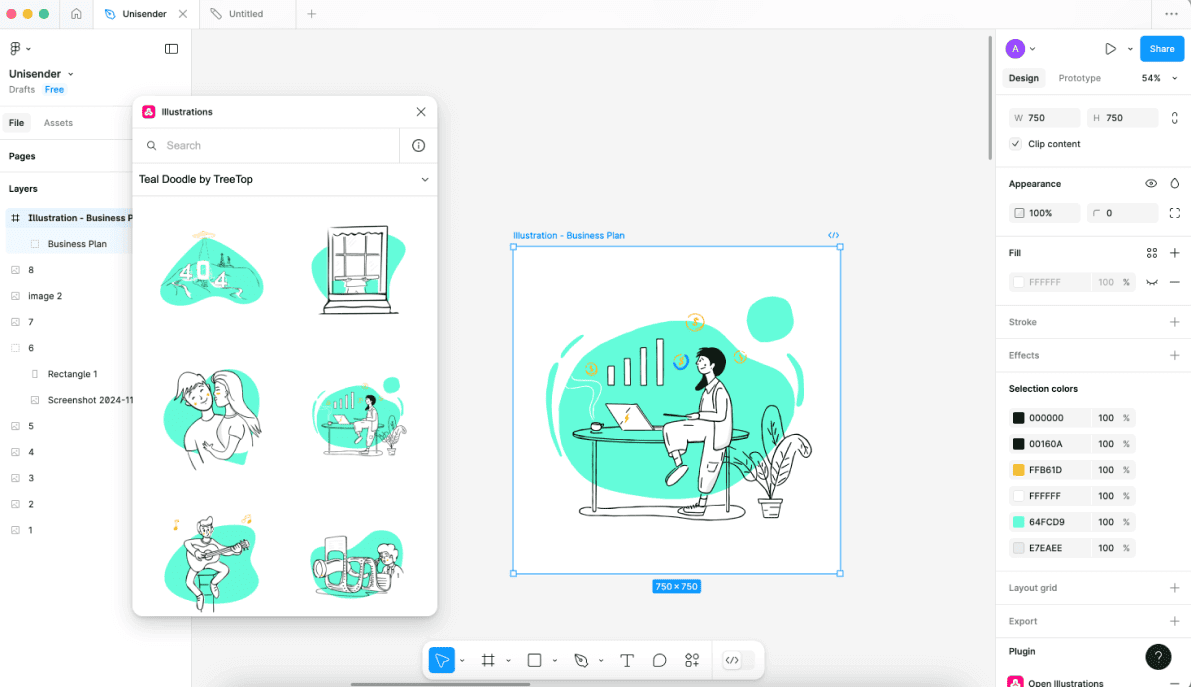
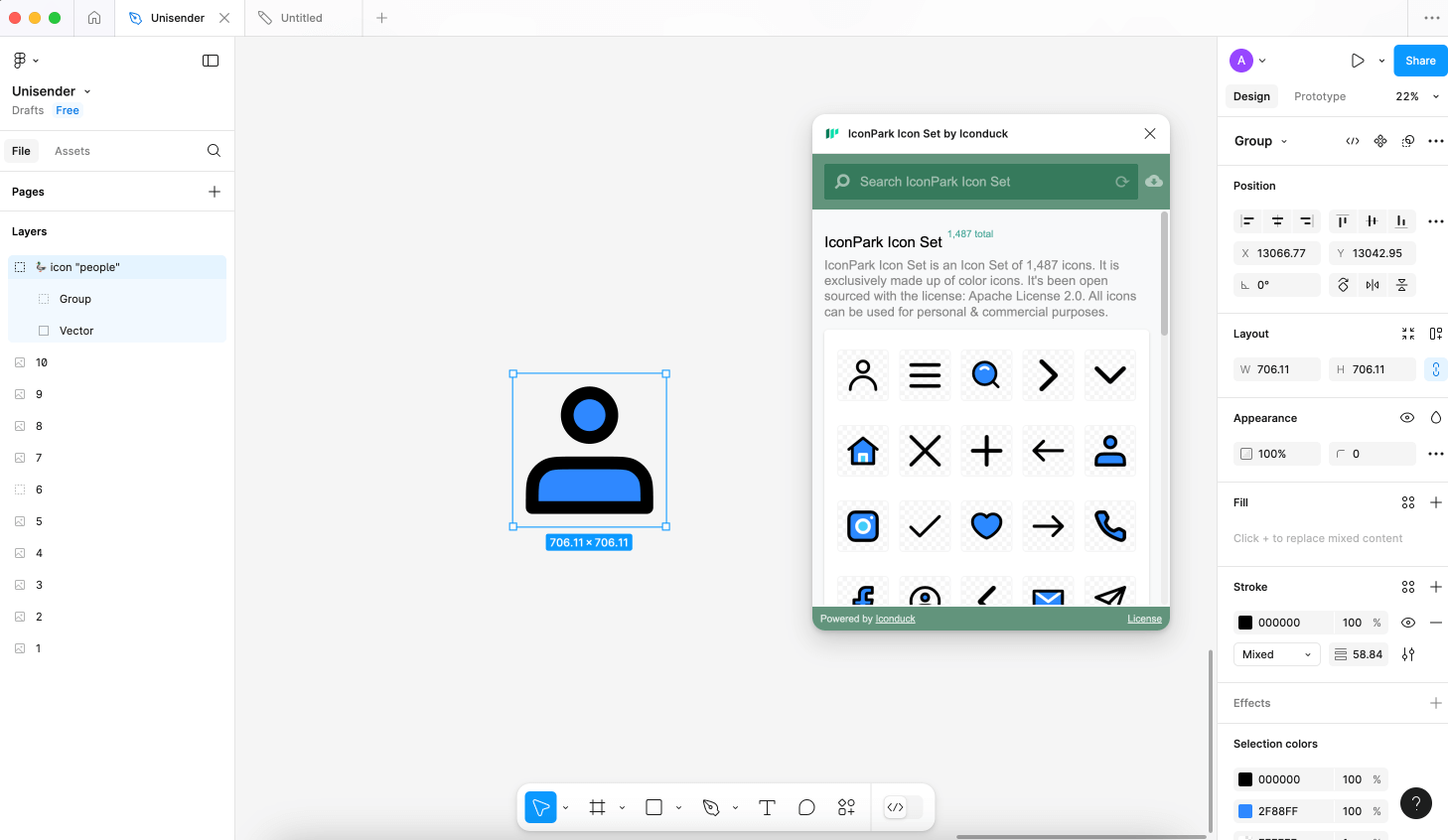
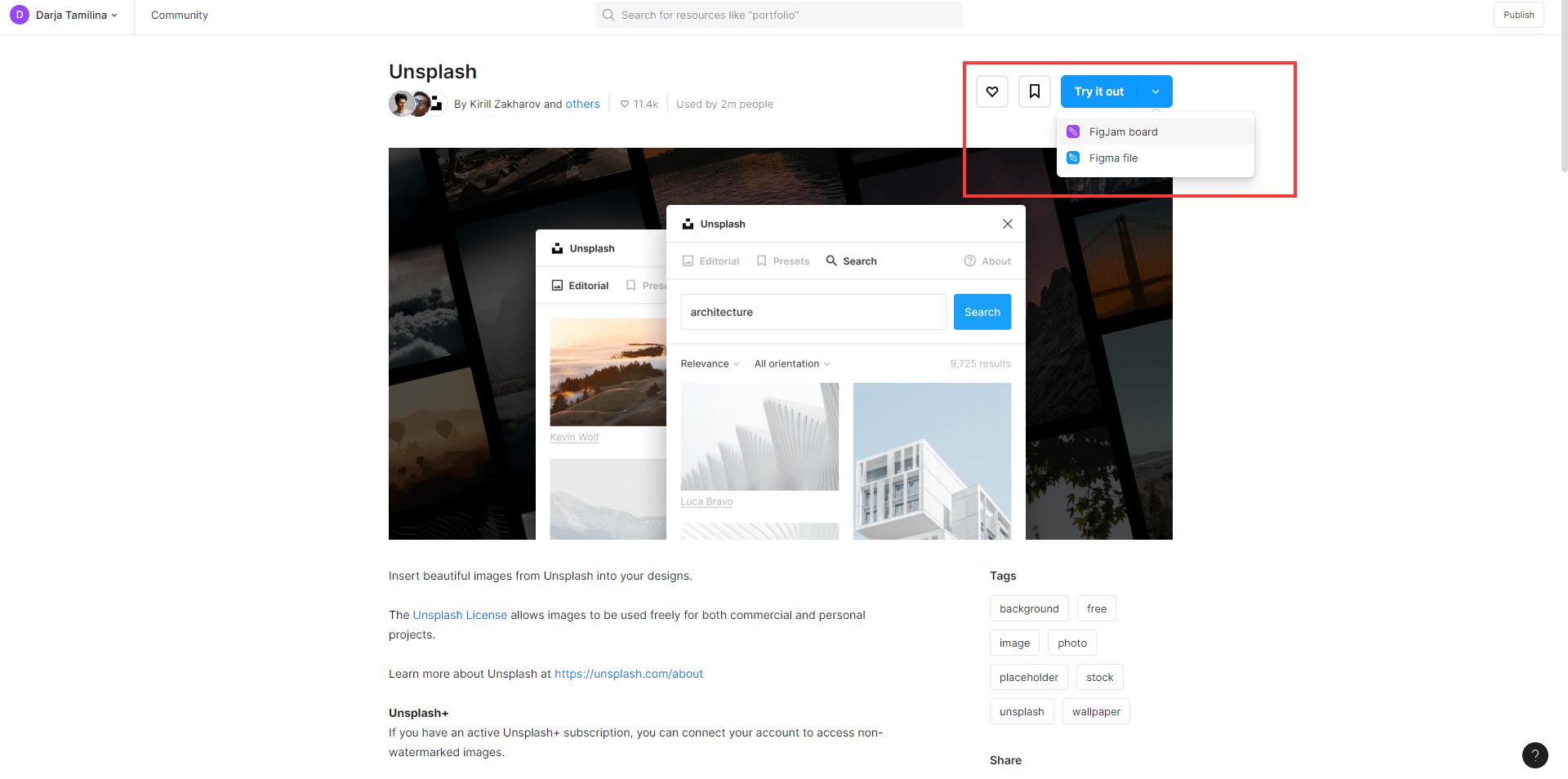
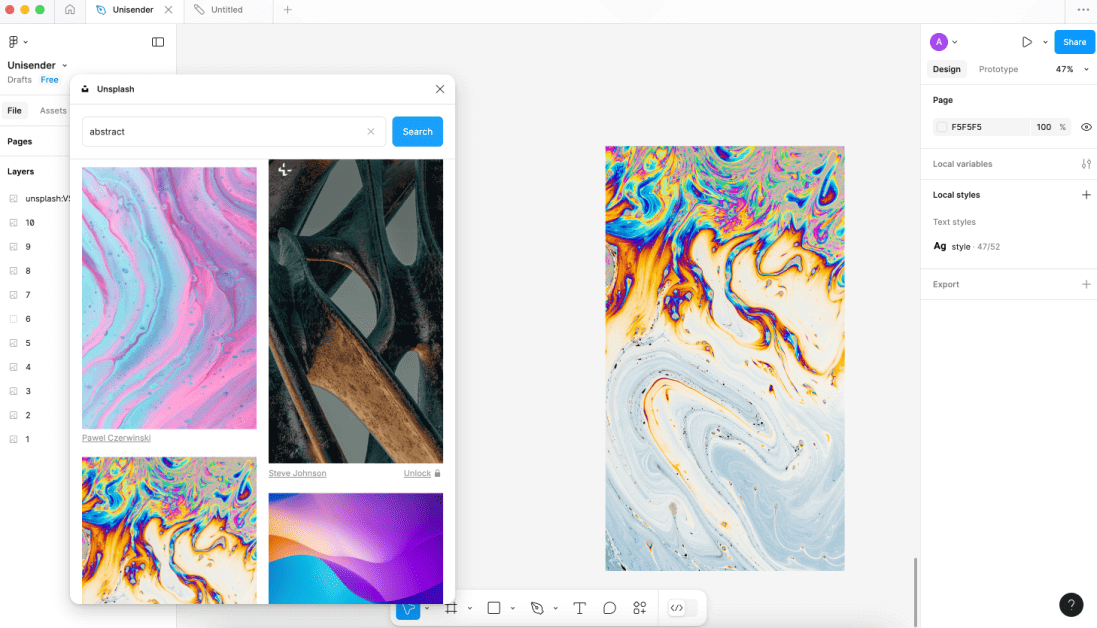
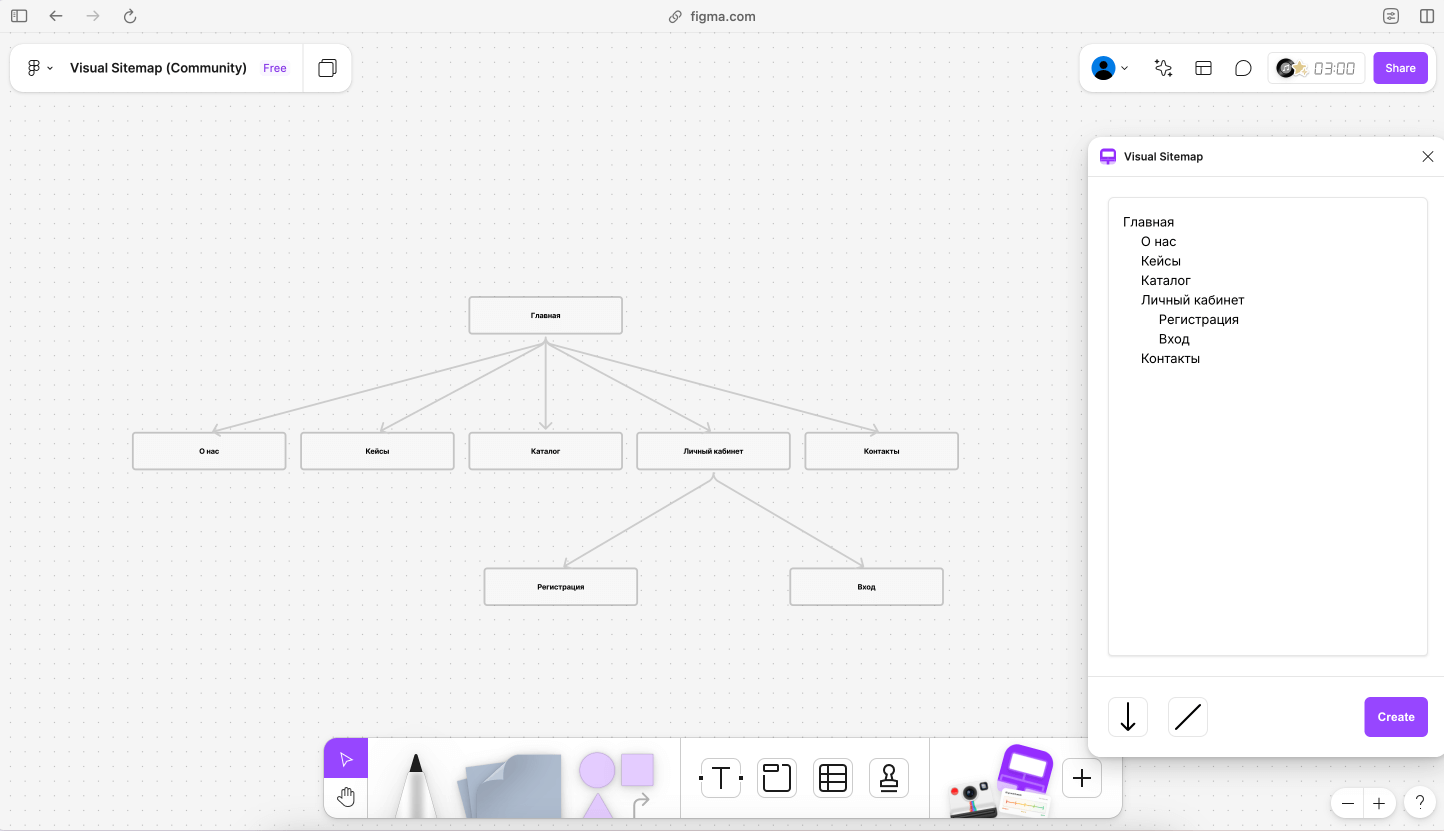
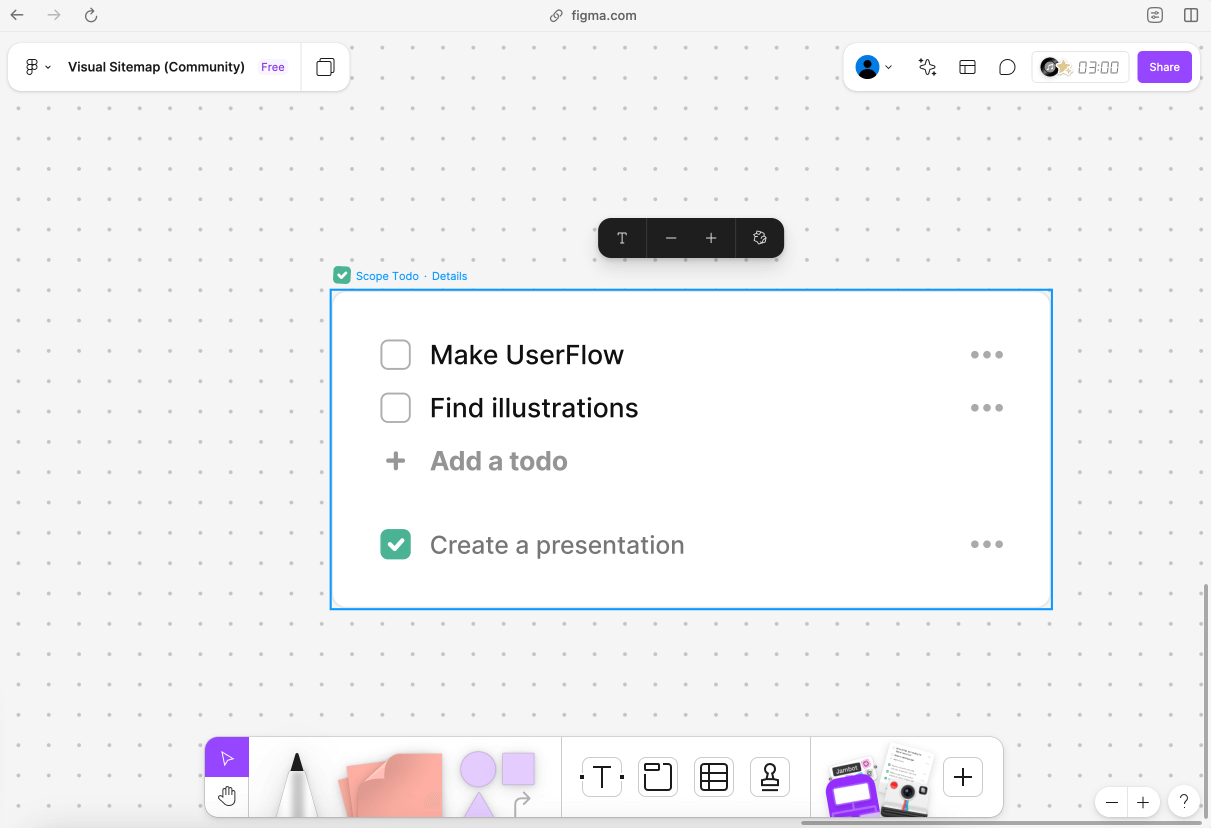
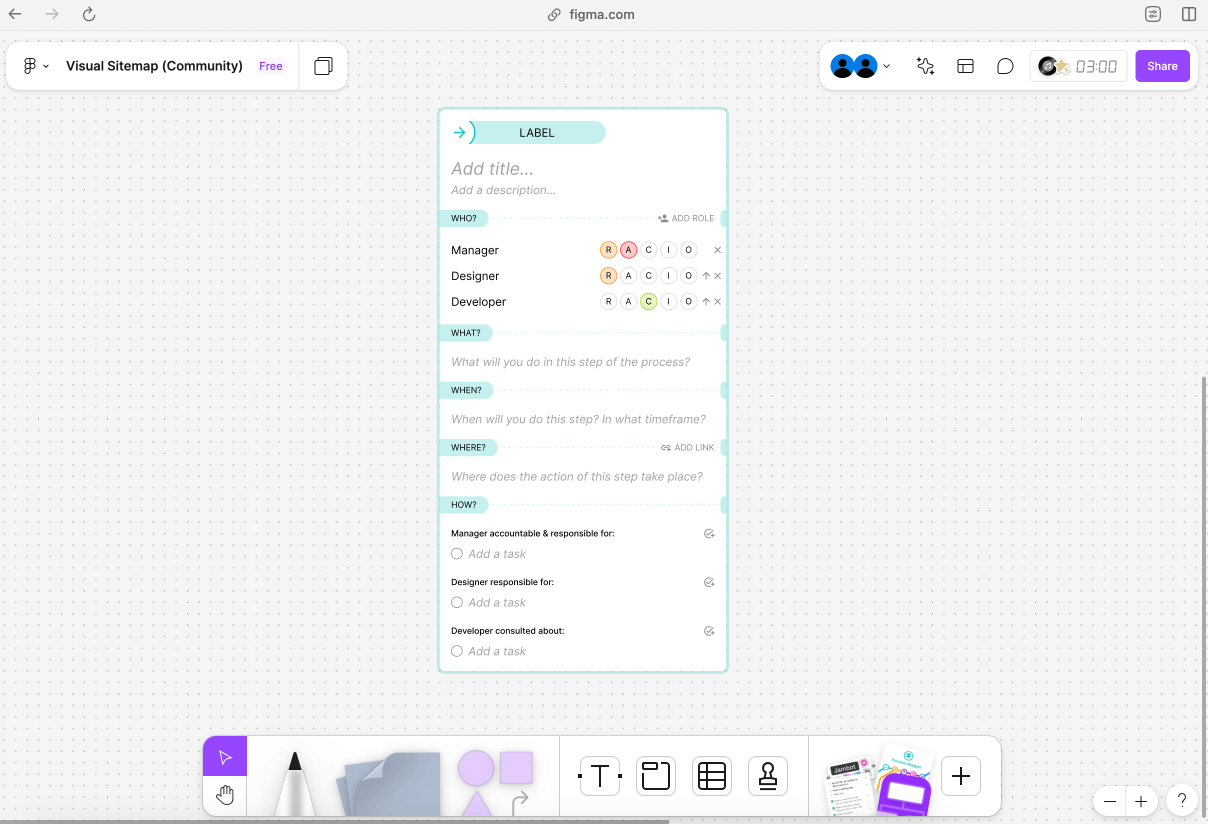
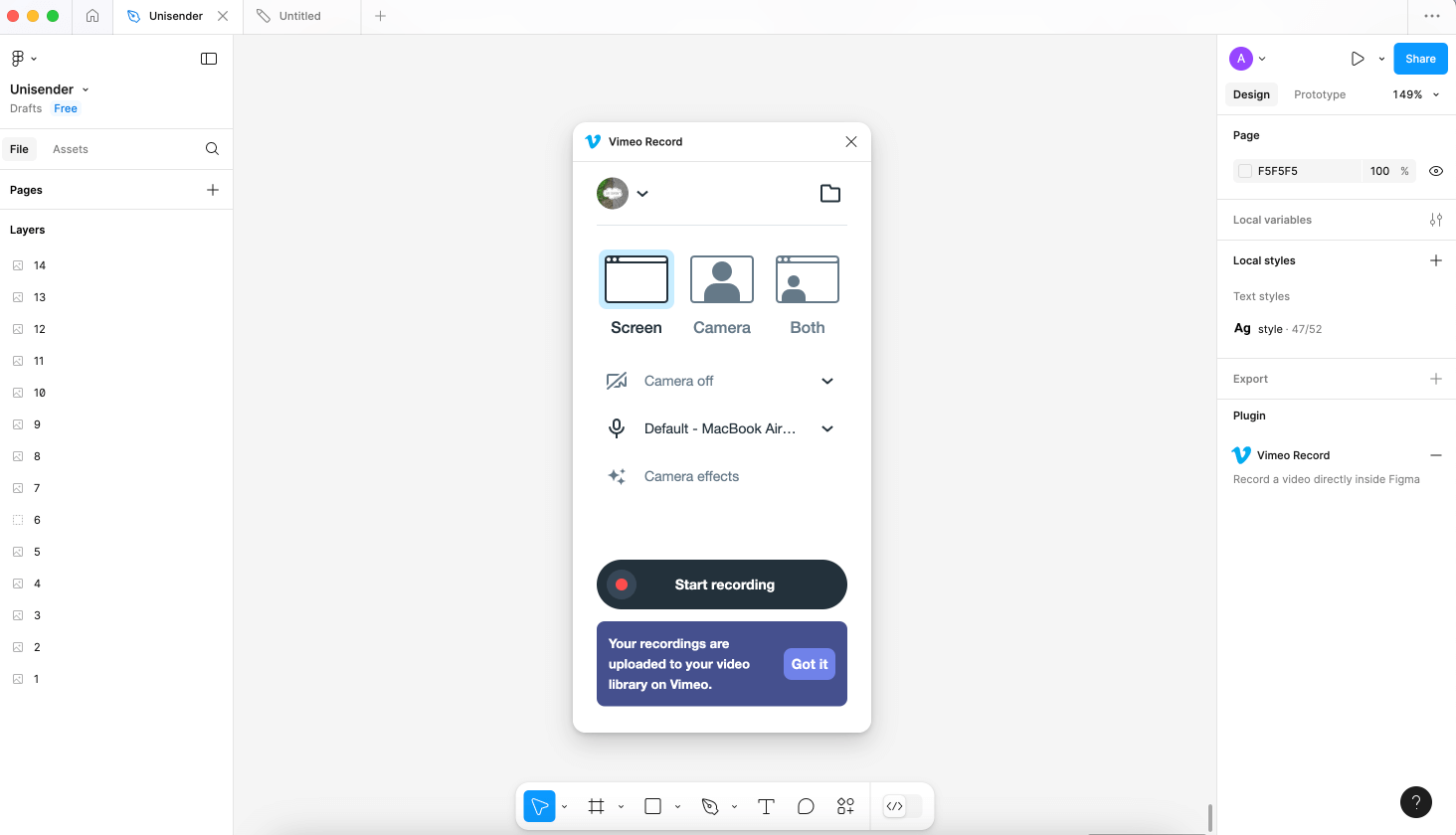
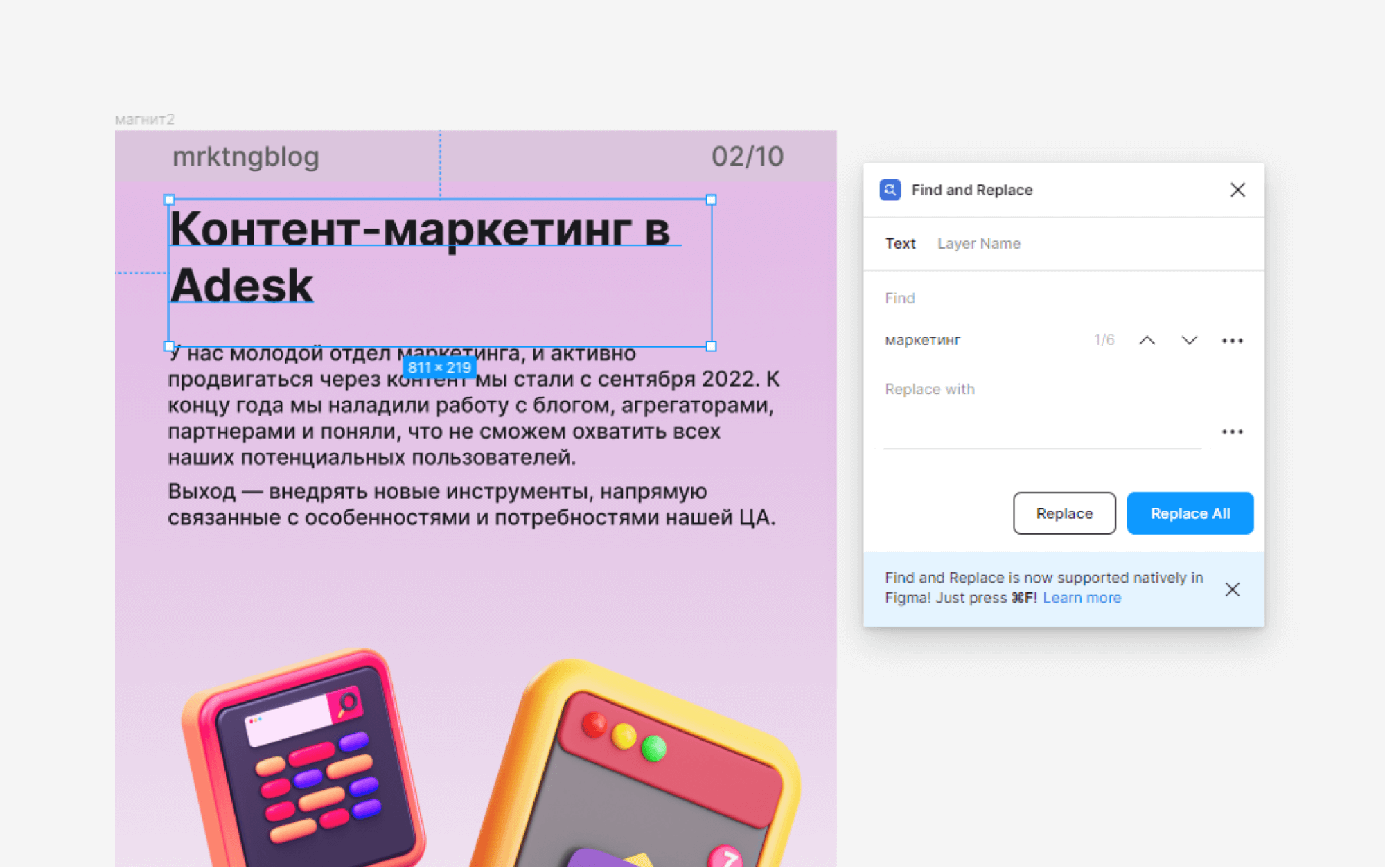
Если вы еще не знакомы с одним из самых популярных сервисов, освоиться в интерфейсе поможет наш гайд по Figma для маркетологов. А в этой статье мы фокусируемся на дополнительных опциях и инструментах, которые будут полезны в работе. Не выходя из Figma, можно закрывать широкий спектр задач: от планирования работы до подбора материалов и организации рабочего процесса.