YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.

Модульные, блочные, диагональные и другие — зачем диизайнерам сетки и как их сделать

Представьте, что вы расставляете мебель в комнате, но стены кривые, а пол наклонный — и весь интерьер выглядит неаккуратно. В дизайне то же самое: если текст, изображения и блоки расположены неровно, впечатление будет испорчено. Сетка — это система направляющих, которая упорядочивает содержимое макета. Она создаёт структуру, задаёт ритм и помогает логично расположить элементы. Сетки используют в книгах, журналах, рекламе, интерфейсах, презентациях, логотипах и инфографике — с ними макеты выглядят гармонично и профессионально. Разберёмся, какие бывают сетки в динайзне и как они упрощают работу дизайнерам.
Сетки бывают очень разными: например, диагональными или состоящими из окружностей. Дизайнер выбирает сетку, исходя из своего замысла и контента на макете. Обычно сначала делают набросок дизайна, а потом под него строят сетку. Она не должна ограничивать полет фантазии, а скорее призвана служить «линейкой»: чтобы все размеры и интервалы были продуманные. Иногда дизайнеры даже осознанно выходят за границы сетки: выравнивают по ней большинство элементов, но не все.
Большинство сеток состоят из пересекающихся горизонтальных и вертикальных направляющих. По ним можно выравнивать контент на рекламном баннере, на странице журнала или на экране интерфейса.
На примере ниже — тоже сетка.

Чаще такие необычные варианты нужны для логотипов или иконок: при рисовании графических знаков трудно было бы обойтись обычной «клеткой». Однако в каких-то особенно креативных рекламных плакатах или лендингах подобные сетки также могут быть актуальны.
Вот несколько причин, почему пренебрегать сетками не стоит.
Адаптирует дизайн под разные форматы. В веб-дизайне сетка помогает макету подстраиваться под разные экраны — от смартфонов до больших мониторов. В полиграфии она также упрощает адаптацию: часто бывает, что один и тот же дизайн нужен для разной продукции с разным соотношением ширины и высоты. С сеткой проще выстроить единую логику, по которой элементы будут незначительно менять расположение.
Создаёт порядок и структуру. Сетка помогает организовать элементы так, чтобы они выглядели логично и аккуратно. Без нее есть риск сделать высоту одной фотографии, например, 500px, а другой — 505px. Такие ошибки создают «грязь» на макете и делают дизайн небрежным.
Обеспечивает удобочитаемость. Размещение текста по сетке делает его удобным для чтения. Поля, интервалы и выравнивание помогают глазу быстро находить нужную информацию.
Упрощает работу с макетом. Сетка служит ориентиром для размещения элементов, что ускоряет работу. Дизайнеру не придётся выравнивать всё вручную.
Создаёт визуальное единство. Благодаря сетке элементы макета выглядят связанными между собой. Это особенно ценно в многостраничных проектах, где важна согласованность стиля.
Сетки в дизайне бывают разных видов, и выбор зависит от задачи: верстка журнала, создание веб-сайта или разработка рекламного креатива.
Манускриптная (блочная) сетка. Простейший вид сетки, представляет собой одну большую прямоугольную область, занимающую почти всю страницу. Эта область определяет поля, за которые нельзя заходить. Чаще всего используется в книгах и документах. Например, оформляя отступы курсовой или дипломной работы, вы создаёте невидимую манускриптную сетку в документе.
Колоночная сетка. Сетка, разделяющая страницу на несколько вертикальных колонок. Она состоит из самих колонок, межколонных интервалов и полей по бокам. Поля всегда шире, чем межколонные интервалы — это важный закон композиции.
Колоночная сетка стала популярной благодаря газетам. Также используется в журналах и веб-дизайне. Позволяет гибко размещать текст и изображения, создавая динамичный и структурированный макет.

А так выглядит колоночная сетка на макете сайта. Большинство современных сайтов построены именно по ней.
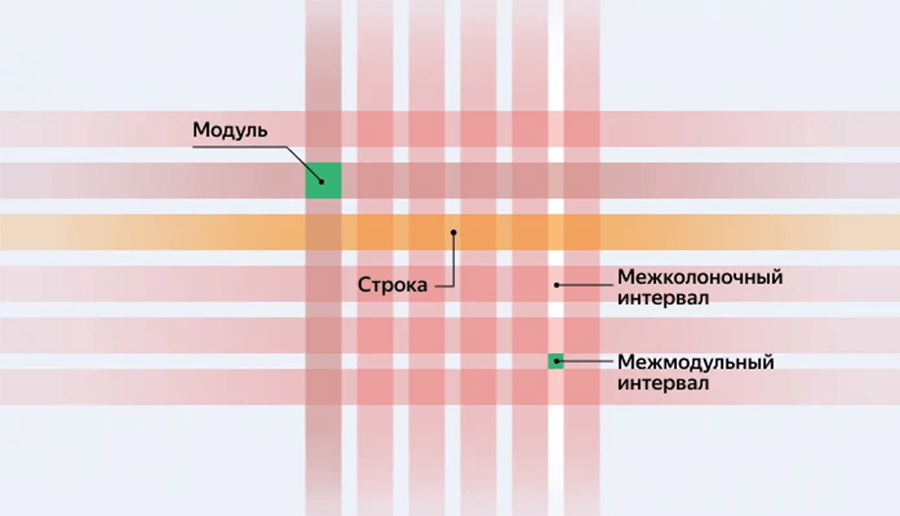
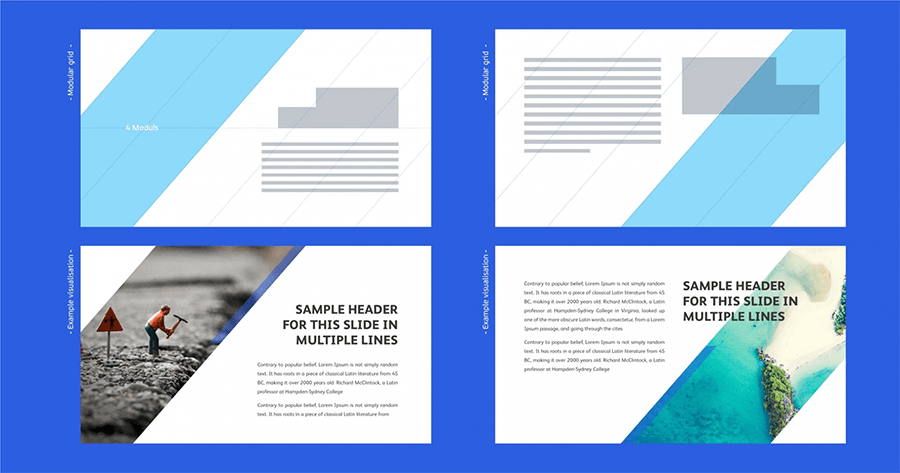
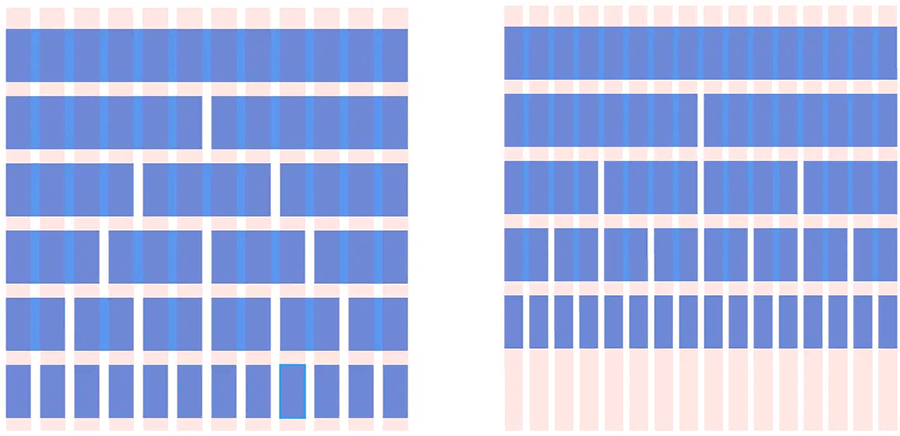
Модульная сетка. Это пересечение вертикальных и горизонтальных линий, образующих сетку из одинаковых модулей: квадратных или прямоугольных. Используется для сложных дизайнов с большим количеством разнообразных элементов: для каталогов, лент новостей или дизайна интерфейса. Преимущество модульной сетки — в её универсальности и способности упорядочивать разнородный контент.
Помимо колонок в модульной сетке появляются строки, сами модули и межмодульные интервалы.

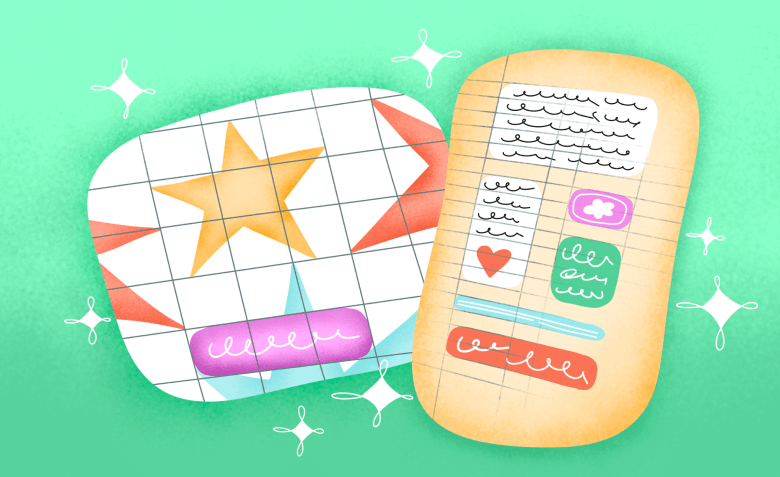
Часто модульная сетка на макете очевидна, даже если ничего не чертить. Дизайнеры намеренно акцентируют внимание на модулях: получается интересный прием, будто все элементы напоминают конструктор.
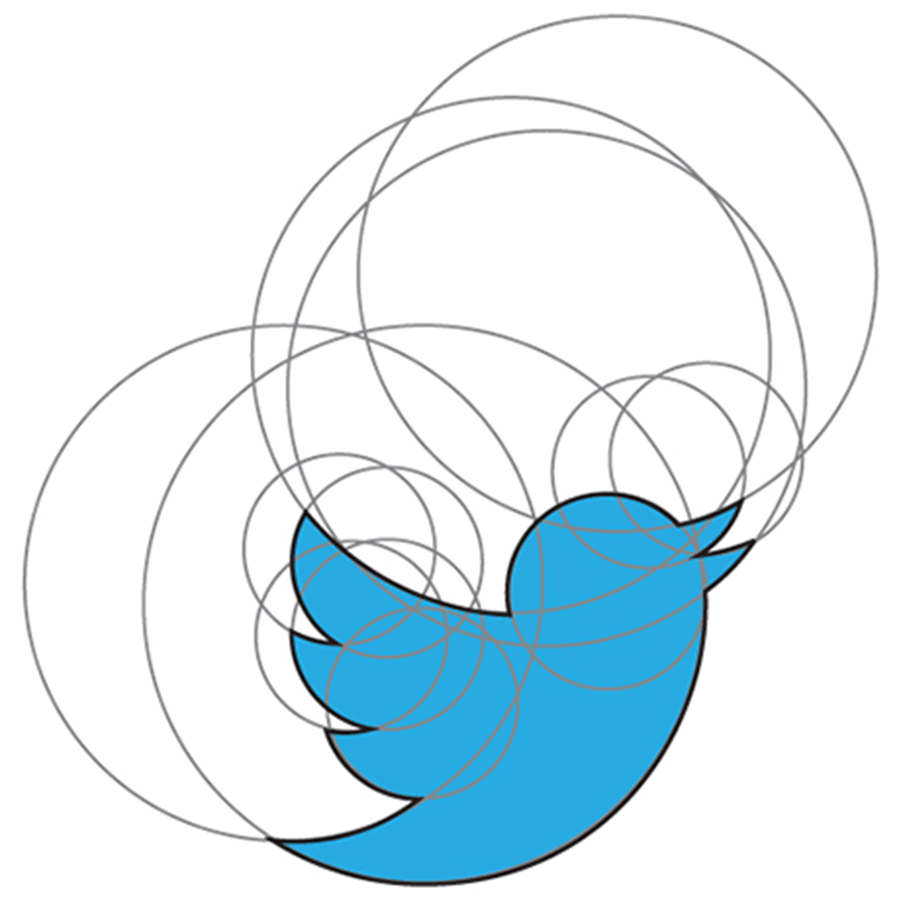
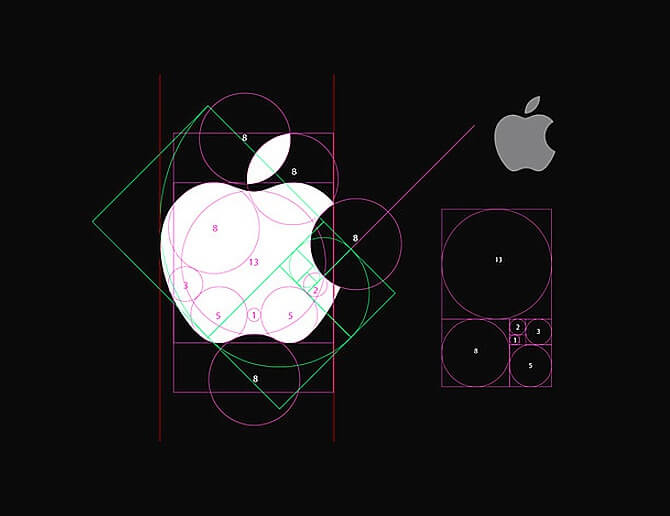
В некоторых логотипах дизайнеры также используют модули.
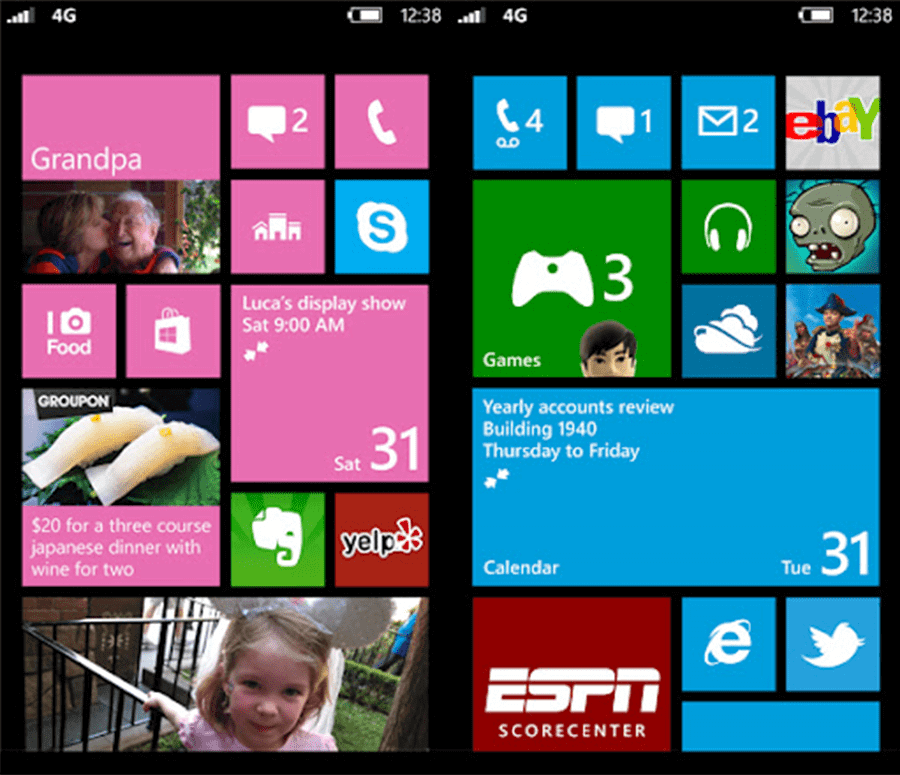
А ниже — пример макета интерфейса, на котором модули тоже легко заметить.

Частный случай модульной сетки в веб-дизайне — пиксельная сетка. Она состоит из квадратных клеточек, размером в несколько пикселей: часто по 4px, 8px или 10 px. Пиксельная сетка помогает выравнивать маленькие элементы и поддерживать единообразие в крупных дизайн-системах.
Иерархическая сетка. Нерегулярная сетка, часто используется в презентациях для создания уникальных и запоминающихся макетов, где стандартные сетки не подходят. Преимущество — в гибкости и возможности создавать нестандартные композиции, отражающие индивидуальность проекта.

Диагональная сетка. Сетка, в которой колонки располагаются по диагонали, а не вертикально. Применяется для придания дизайну динамики и движения, часто используется в рекламных материалах и веб-проектах.

Геометрическая сетка. Она строится не по колонкам и модулям, а по геометрическим фигурам – окружностям, треугольникам, спиралям или диагоналям. Активно используется в брендинге, особенно при разработке логотипов и иллюстраций.

Читайте только в Конверте




Если при создании логотипа или рекламного креатива сетка не всегда необходима, то в веб-дизайне без неё не обойтись – на странице нужно разместить много разных элементов, и они должны быть структурированы.
Обычно в веб-дизайне используют сетку из 12 колонок, потому что она делится на разные блоки, в 12, 6, 4, 3 или 2 или 1 колонки. В зависимости от дизайнерских задач контент можно выровнять просто по колонкам или дополнительно разбить макет на модули.

Рассчитывать интервалы, длину колонок и их количество вручную не нужно: для этого есть специальные калькуляторы. Они создают сетку, которую можно скачать и открыть в Figma, Photoshop и других графических редакторах. Также есть готовые шаблоны сеток под разные девайсы. Вот несколько сервисов, которые помогут выбрать или создать нужную сетку:
Создать простую сетку для выравнивания можно даже без профессиональных программ – в Canva, Google Slides, Keynote и других простых редакторах. Достаточно добавить направляющие и использовать их как ориентиры, чтобы текст и изображения располагались ровно. Аналогичным образом построить сетку можно в Adobe Illustrator и Photoshop, если будете работать с ними.
В интерфейсе Figma легко настроить пиксельную или колоночную сетку. Нажимаем F и создаём фрейм. Стандартный размер для веба: 1440х1024. Затем в панели инструментов справа спускаемся вниз и находим Layout Grid. Нажимаем на +, а затем, как на гифке, выбираем нужный вид сетки и задаём количество колонок, цвет и другие настройки.
Также можно установить плагины, которые задают более широкие настройки сеток в Figma.
В Zero-блоке редактора Tilda по умолчанию отображается сетка из 12-колонок. Интервалы между колонками довольно большие — две трети длины колонки. Чтобы задать свои настройки нужно перейти в настройки блока по кнопке в правом нижнем углу, спуститься в меню вниз, найти «Zero Block Settings» и открыть меню. Переключив бегунок «Grid» можно выключить сетку, если она не нужна. Ниже можно задать новые настройки для колонок: их количества, длины.
Несколько простых правил для работы с сетками:
Размещайте элементы внутри колонок и модулей. Все элементы дизайна должны начинаться и заканчиваться в пределах колонок или модулей, а не в промежутках между ними. Межколонные и межмодульные интервалы создают «воздух» в макете, но не служат опорными точками для расположения контента.
Выравнивайте текстовые блоки по базовым линиям. Важно, чтобы строки текста совпадали с базовой линией сетки, особенно если в одном блоке используются разные шрифты. В Figma, Tilda и других редакторах это легко упустить, но выравнивание по базовой сетке делает текст более читаемым и визуально стройным.
Используйте кратность 8 для масштабируемости. Чтобы дизайн выглядел аккуратно на разных экранах и объекты не искажались при масштабировании, применяйте сетку, кратную 8 пикселям.
Следите за контрастом между колонками и отступами. Если расстояние между колонками слишком маленькое, макет может выглядеть перегруженным, а если слишком большое — элементы потеряют связь друг с другом.
Не бойтесь нарушать сетку осознанно. Сетка создаёт упорядоченный макет, но её можно нарушать, если это усиливает композицию. Например, можно вывести важный заголовок за границы колонок, чтобы привлечь внимание. Главное – делать это осознанно и не в ущерб удобству пользователя.
Проверяйте адаптивность макета. Перед финальной версткой протестируйте, как элементы сетки ведут себя на разных устройствах. Важно, чтобы сетка сохраняла логику и удобство на всех экранах – от мобильных до широкоформатных.
Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)
Notifications