Как проводят исследования
Существует много методов UX-исследований. Основные — это качественные и количественные.
Исследования зависят от этапа продуктовой разработки. Качественные проводят на этапе гипотезы, затем делают макеты и проводят количественные исследования, чтобы всё проверить окончательно.
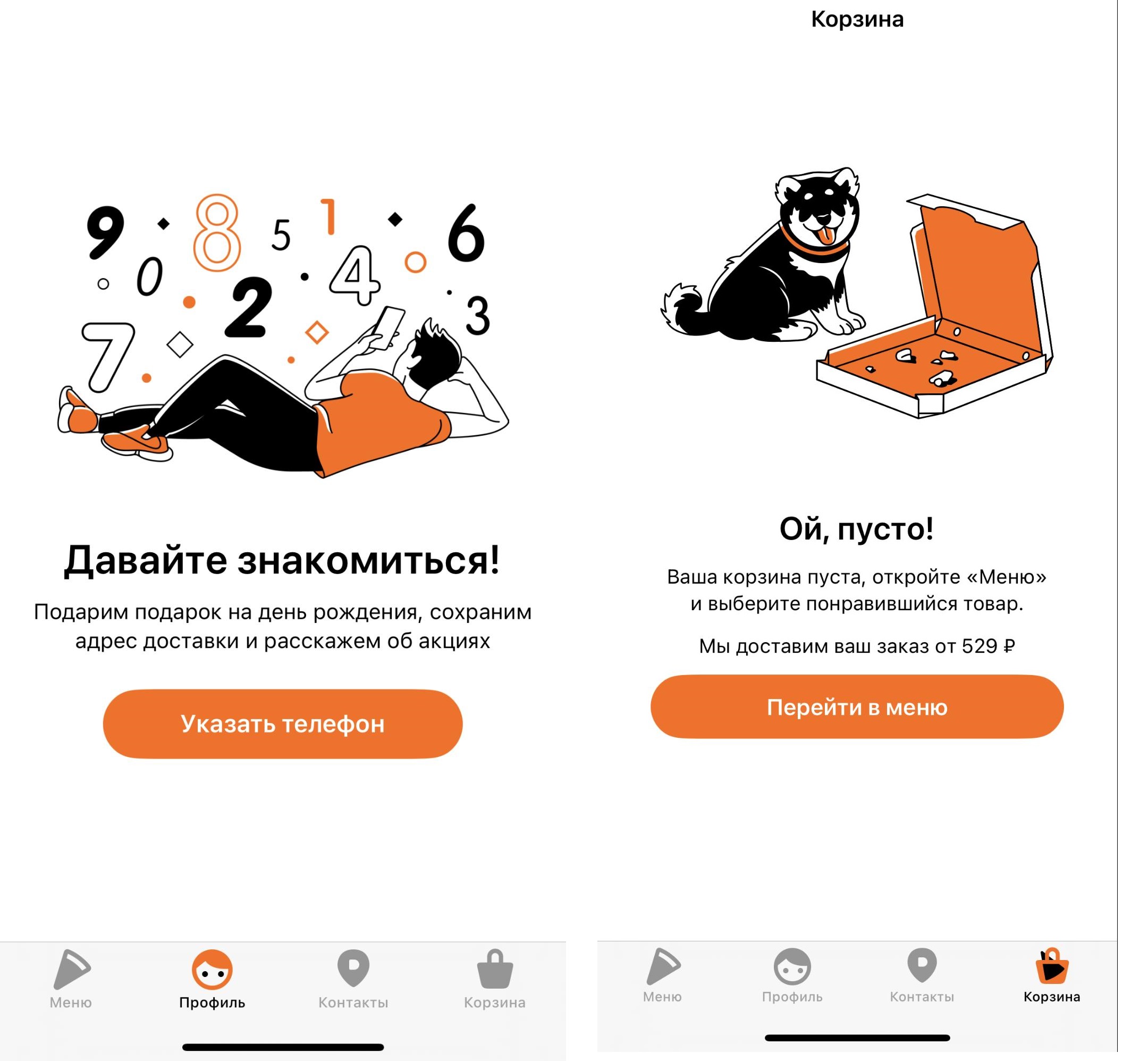
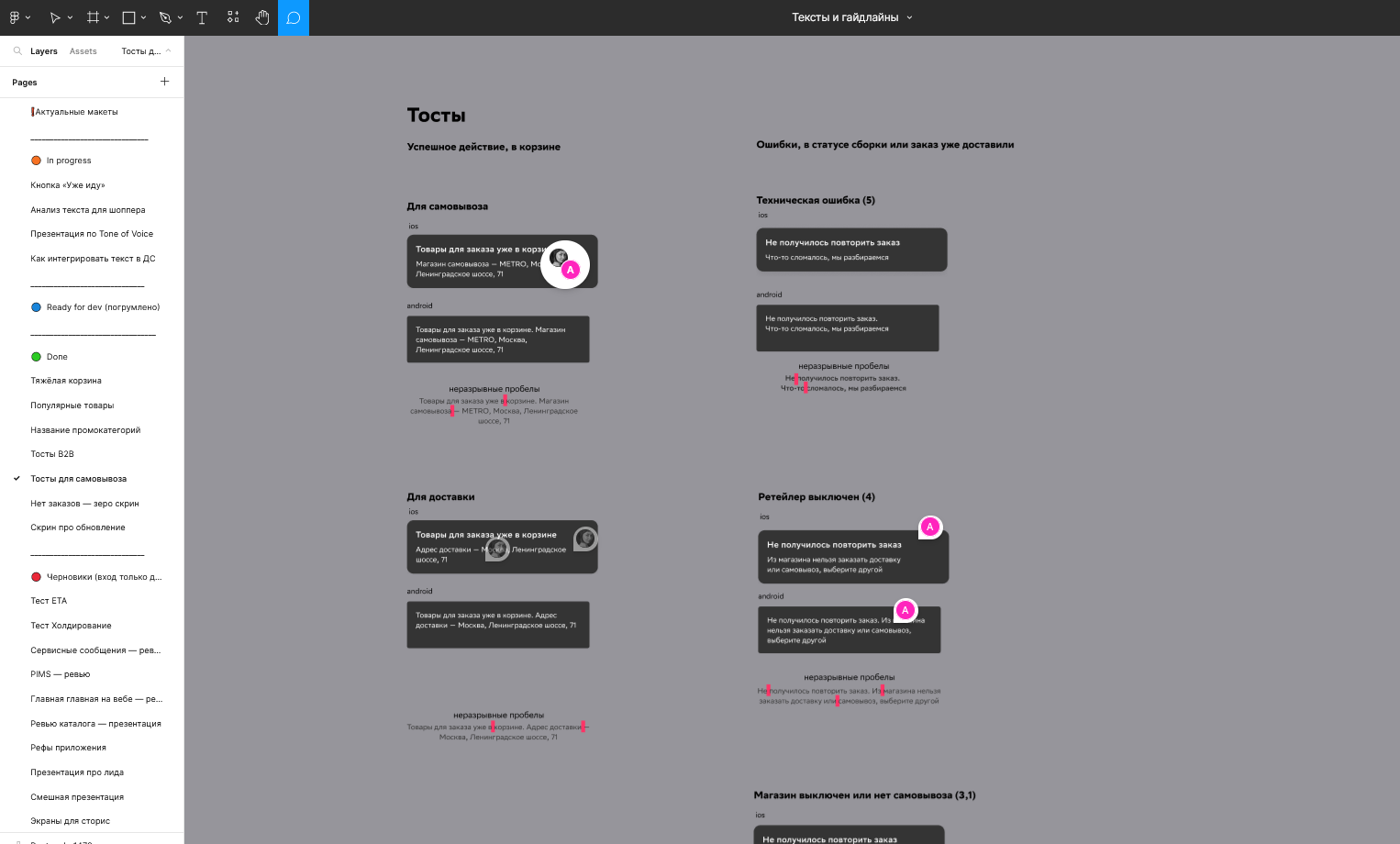
Качественное исследование может выглядеть так: пользователю показывают макет, в котором надо пройти заданный сценарий и выполнить действия. По итогам показа макетов анализируют насколько человеку был понятен интерфейс. При необходимости переделывают макеты и тестируют снова.
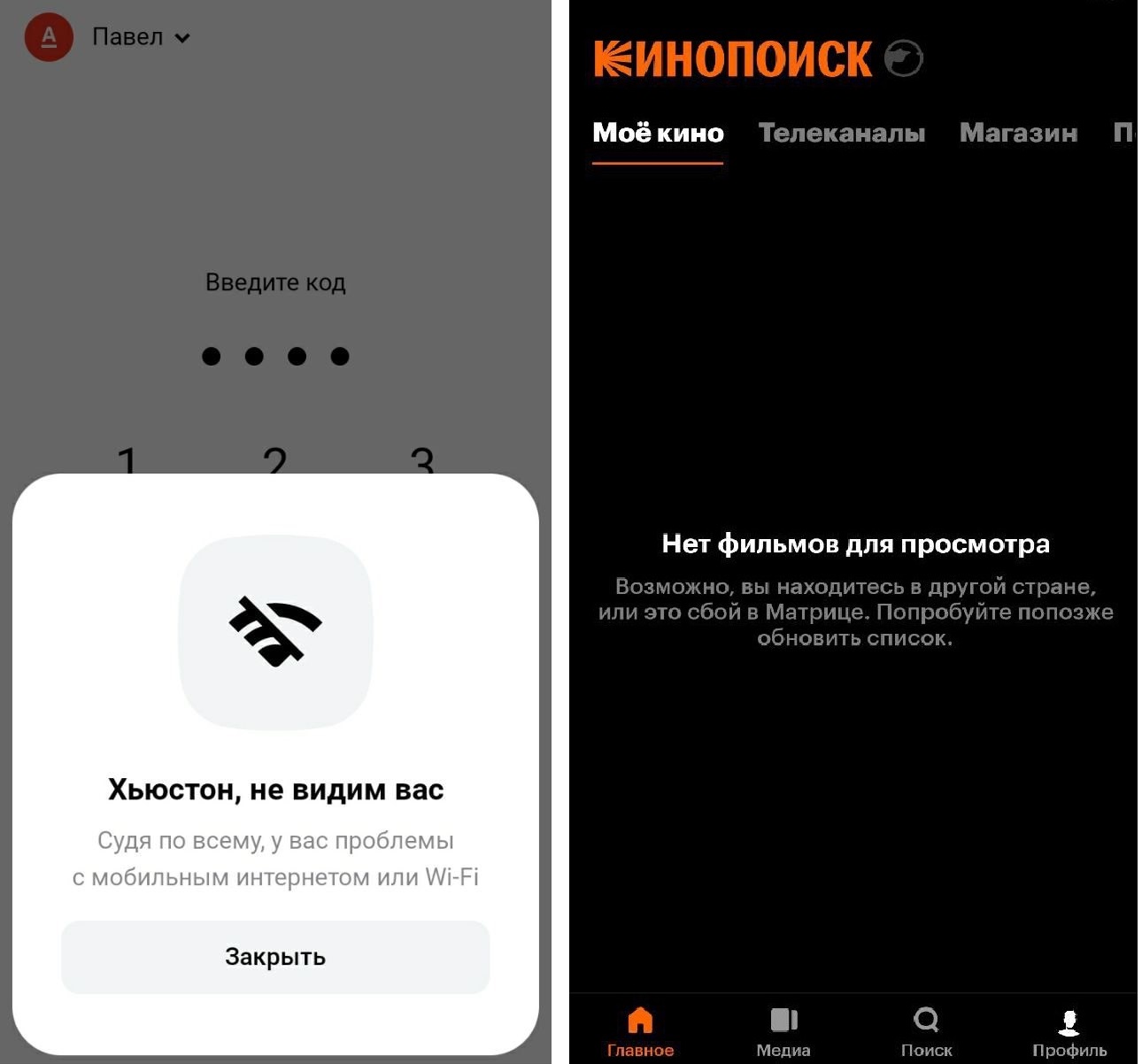
Макеты показывают целевой или потенциальной аудитории. Если исследуют специфические сценарии, то для показа отбирают определённую аудиторию. Если вы точно знаете, что вашим приложением пользуются женщины с детьми, то для исследования надо искать этих конкретных пользователей для показа. Например, в Кинопоиске есть аккаунт для детей, на основе этой информации можно сделать выборку и тестировать по ней. Ещё один вариант: подготовить анкету и самим выбрать людей, у которых есть дети.
Например, для количественного исследования пользователю показывают скриншот экрана (это может быть онбординг или новая страница приложения), затем просят написать, что он запомнил за 5 секунд. После этого анализируют результаты и смотрят, был ли пользователю понятен посыл экрана.
A/B тесты тоже относят к количественным исследованиям. Их проводят не на макетах, а на проде, в рабочей версии приложения. Например, для одной части аудитории показывают синий экран с одним вариантом текста, а для другой — зеленый с другим текстом, после чего анализируют и сравнивают метрики.
Несколько полезных ссылок про исследования в UX: