- Общая аудитория журнала, словаря, рассылки, соцмедиа — 1,5 млн.
- Наша ЦА — маркетологи, диджитал-специалисты, предприниматели МСБ.
- SEO и GEO: у нашего домена большие ИКС и DR, трафик и возраст. Ссылки сделаем dofollow.

Как сделать гармоничную картинку на любом макете

Композиция — это организация пространства на макете. В хорошем дизайне все элементы стоят на своих местах и складываются в цельный образ, транслируют непротиворечивый месседж и настроение. Если композиция удалась, все остальное вторично: дизайн будет смотреться хорошо даже с самыми простыми иллюстрациями и шрифтами. В статье рассказываем, как гармонично расположить элементы на странице сайта, в рекламном баннере или в логотипе.
Это невидимая линия, вдоль которой сосредоточены ключевые элементы. Зачастую мы просматриваем изображение слева направо и сверху вниз, так, как привыкли делать при чтении. Это важно учитывать, если нужно последовательно разместить смысловые блоки. Так, когда на сайте есть несколько карточек товаров, мы будем читать слева направо.
Другой пример — раздел на сайте курсов французского языка, выполненный в виде переписки между преподавателем и учеником. Всем знакомый формат, который легко воспринимать: мы видим сообщения от собеседника слева, читаем переписку сверху вниз.
Ось композиции в зависимости от задач может быть любой: идти горизонтально или вертикально, как в наших примерах, или по диагонали. Но когда вам важно подать текстовые блоки в определенной последовательности, надо учитывать особенности чтения. Если первая по смыслу надпись будет внизу справа, а последняя — вверху слева, пользователь скорее всего запутается.
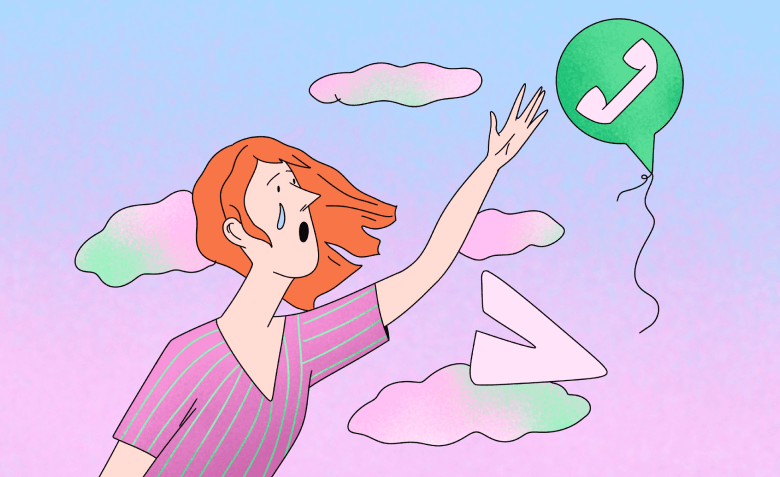
Под динамичными элементами можно понимать движущиеся, а под статичными — неподвижные. Так работает анимация на сайтах и в видеороликах. Например, на сайте, посвященном борьбе с тревогой, фигура напряженно дрожит.
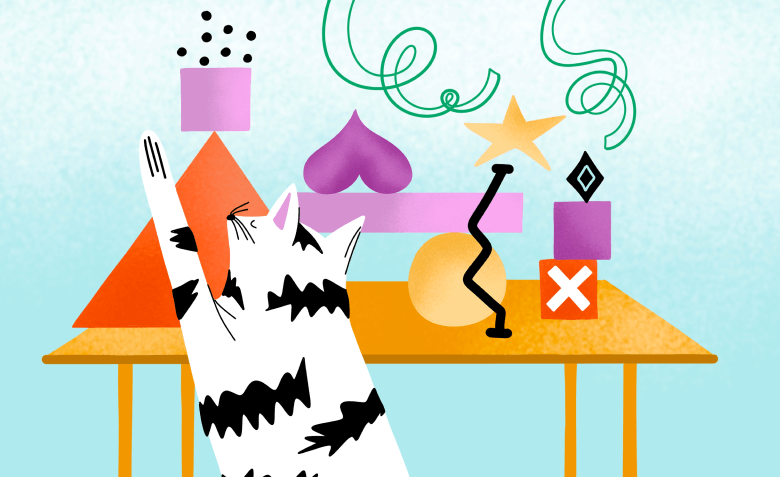
Интересно выглядит сочетание динамики и статики на сайте «Театра на Цветном». Анимированные округлые элементы уравновешиваются статичными, симметрично расположенными, силуэтами рук.
Но динамика — это не только про движение. Неподвижные элементы тоже могут придавать макету динамичности. Фигуры, имеющие диагонали, вроде треугольника и ромба, делают композицию более «живой». А квадрат и прямоугольник с их прямыми сторонами, наоборот, усиливают статичность. Асимметрия в макете добавляет динамики, а симметрия — статики.
На примере адвент-календаря видно, что обычные квадратные ячейки выглядят статично, а наклоненные, округлые или с дополнительными элементами внутри кажутся более динамичными. Внутри ячеек также есть статичные элементы (цифры, елочки) и динамичные (гирлянды, подарок).
Ниже — комикс про историю нефти. Вторая и четвертая картинка содержат больше динамики за счет наклона и брызг. Первая и третья картинка более ровные и статичные.
Следующее изображение создано для рекламной кампании бразильского бренда косметики и парфюмерии Grupo Boticário. Из флакона выплескиваются капли, среди которых можно разглядеть цветы и бегущих человечков. Флакон на картинке статичный, но в фокусе внимания — динамичная композиция из брызг.
Центры, или фокальные точки, — это области, которые привлекают внимание в первую очередь. Их делят на два вида.
Геометрические. Расположены в центре геометрических фигур на месте пересечения линий.
Композиционные. Созданы искусственно и могут не совпадать с геометрическими. Чтобы сделать акцент, дизайнер выделяет их цветом или другим способом.
Иногда композиционный центр может совпадать с геометрическим. Например, как в этой рекламе — то, что привлекает внимание, посередине макета.
А вот другой пример из турецкой социальной рекламы: центр композиции смещен влево.
Композиционный центр также называют доминантой — это форма, которая обладает наибольшим визуальным весом и привлекает внимание в первую очередь. Помимо доминанты на макете также могут быть акценты. Это «маленькие доминанты» — элементы, которые привлекут внимание во вторую и в третью очередь.
На этом экране сайта крупный заголовок выступает доминантой, а эмодзи с тегами по кругу служат акцентами.
На рекламном баннере можно выделить два доминирующих объекта: фотография ребенка и надписи НЕТ/ДА. При этом в первую очередь мы все же считываем надписи, они крупные, простые, на ярком фоне. Фотография здесь задействована скорее как акцент. Сообщение о скидке — тоже акцент.
Чтобы показать динамику и статику, создать ось композиции, выделить доминанту и акценты, дизайнеры работают с ритмом, балансом и контрастом.
Для целостного восприятия композиции элементы должны находиться в балансе друг с другом. При этом сбалансированной может быть как симметричная, так и асимметричная картинка — главное, как это будет смотреться.
Логотип книжной ярмарки, например, асимметричен, но хорошо отражает суть: наклонные линии напоминают сложенные на полке книги. Дисбаланса не возникает, зато есть динамика.
На картинке ниже — постер Atlantic Theater 2021-22 Season. Львиную доля пространства занимает оранжевая фигура в виде света софита, которая является логотипом театра. Под ней изображен человек, смотрящий снизу вверх на большое искусство. Несмотря на то, что композиция симметричная относительно вертикальной оси, в ней тоже есть динамика: большая фигура «давит» на иллюстрацию с человеком, есть ощущение, что она нестабильна и может упасть. Надписи в нижней половине макета справа и слева помогают сбалансировать картинку, чтобы этот эффект «давления» от крупной фигуры сверху не был слишком интенсивным и не вызывал тревогу.
Отдельно стоит сказать про оптический баланс. Одинаковые по размеру предметы мы можем видеть как разные, и наоборот. Или нам может казаться, что элемент расположен в центре, хотя это не так.
Возьмем для разнообразия абсолютно статичную композицию. Логотип YouTube, например, имеет геометрический дисбаланс, но мы его не замечаем. Треугольник внутри кнопки находится не по центру, а слегка смещен относительно центральной оси фигуры. Если бы он стоял ровно в геометрическом центре, нам бы казалось, что он заваливается влево: потому что левая часть треугольника более массивная и «тяжелая».
Ритм — расположение элементов через определенные интервалы. Он бывает 3 видов.
Регулярный. Объекты находятся на равном удалении друг от друга. Последовательность однородная и предсказуемая.
На картинке — две фигуры в виде домиков.
Плавный. Изгибы и линии имеют небольшое отличие, за счет чего складывается картинка. Примерами такого узора будут окрас зебры, волны.
Ниже — фигура птицы из изогнутых линий.
Прогрессирующий. Размер элементов или расстояние между ними последовательно меняется в большую или меньшую сторону. Это создает эффект приближения, скорости, движения.
Пример прогрессирующего ритма — фазы луны.
Ритм создает гармоничную композицию, но при этом есть риск, что она будет слишком предсказуемой и скучной для пользователя. Дизайнеры часто намеренно ломают ритм, чтобы привлечь к чему-то внимание. Например, в следующем примере выделили одну из карточек — она ярче и крупнее, чем другие, поэтому выбивается из общей последовательности:
Контраст позволяет отделять объекты друг от друга и делать акценты на важной информации. Есть несколько способов его создать: цвет, размер, форма, текстура, направление.
Иногда контраст — единственное, что помогает нам правильно понять композицию. Вот, например, выставка, где на стене разными цветами написаны слова, которые можно сложить в предложение.
Для усиления эффекта можно использовать сразу несколько приемов. Ниже — довольно известный постер из сериала «Фарго». На нем изображены рыбки, одна из которых:
Сопровождается надписью: «А что, если ты прав, а они ошибаются?».
Контраст играет решающую роль, когда в дизайне обыгрывается негативное пространство — пустая область вокруг объектов. Например, Chicken & Egg Films использует черно-белое изображение курицы и яйца.
Если создать гармоничную композицию с нуля вам пока трудно, можно руководствоваться готовыми правилами. С ними точно получится неплохо — многие крупные бренды используют эти схемы в рекламе и веб-дизайне.
Соотношение, при котором большая часть относится к меньшей так же, как целая к большой. Пропорция равняется 1,618 и считается эталоном эстетики. Золотое сечение использовали художники прошлого, а теперь ему нашли применение дизайнеры.
На картинке — попугай, выполненный в этих пропорциях.
А еще элементы, соответствующие золотому сечению, содержат логотипы Apple, Toyota, National Geographic.
Визуальное пространство делится на 9 равных частей вертикальными и горизонтальными линиями. Получается сетка, где центр и точки пересечения являются главными зонами привлечения внимания.
На сайте маркетингового агентства We ((can)) логотип и слоган находятся по центру блока. Они несут главную смысловую нагрузку.
Правило третей использовала и компания Danone в рекламе протеиновых йогуртов. На изображении фигура девушки расположена в районе левой вертикальной линии, а главная часть слогана — в центре.
Согласно этому принципу, взгляд человека движется по Z-траектории: слева направо и сверху вниз. На основании этого выделяют 4 активных зоны:
Эта схема часто используется в реальных проектах. Ниже — сайт M&N's Consulting. В первой зоне — оффер, во второй — логотип, в третьей — меню, которое выводит в четвертую область, где находится кнопка с целевым действием.
Или — пример лендинга с конкурсом от Skillbox и OneTwoTrip. Блок оформлен в виде билета, где крупным шрифтом слева направо указаны места отбытия и прибытия: «Москва — Место силы». Внизу слева идет второстепенная информация, а справа — текст про сервис для планирования путешествий.
Принцип предполагает, что активные зоны расположены в форме буквы F. Такую схему применяют в дизайне поисковых систем. Ниже — интерфейс Google.
F-паттерн можно заметить в дизайне новостных сайтов.
Теория гласит, что существует несколько точек притяжения взгляда: центр и четыре угла прямоугольника. В этих областях лучше размещать основные элементы сайта или рекламы.
Реализацию этой идеи можно наблюдать во многих проектах. Рассмотрим скрин ниже: в левом верхнем углу находится логотип с названием бренда, в правом — кнопка, по центру — название продукта.
Чтобы создавать эстетичные и продающие макеты, нужно на базовом уровне понимать человеческую психологию. Поговорим о нескольких явлениях, которые могут пригодиться в дизайне.
Чем больше объем информации или вариантов выбора, тем больше времени нужно на принятие решения. Если хотите упростить пользователю задачу, лучше сделать дизайн минималистичным, убрать визуальный шум.
Рассмотрим два новогодних лендинга: первый — от банка «Точка», второй — от «Инфосистемы Джет». На обоих нужно кликать на объекты, чтобы открывалась возможность выполнить какое-либо действие.
На сайте «Точки» больше разнообразных объектов, визуал перегружен, и в нем легко потеряться. Возможно, дизайнер не ставил цели быстро донести до пользователя какой-то месседж, а просто хотел, чтобы человек подольше «залипал» на сайте.
У «Инфосистемы Джет» дизайн более лаконичный, а кликабельные элементы отчетливо выделены.
Люди склонны верить тому, что видят чаще всего. Поэтому консистентный фирменный стиль с повторяющимися приемами используют большинство брендов. Логотип, цветовая гамма, шрифты — все это в нашем представлении связывается воедино и создает ассоциацию с компанией. Так, на полках магазина мы сразу распознаем товар нужного производителя, а если упаковка меняется, чувствуем себя сбитыми с толку.
Когда бренд последовательно использует конкретное композиционное решение, аудитория тоже к этому привыкает. Например, в дизайне «Перекрестка» применяются модульные сетки с плашками разных оттенков зеленого. Расположение плашек можно обыгрывать по-разному, но суть композиции сохраняется.
Мы рассмотрели разные правила и подходы к композиции. Пошаговой инструкции тут быть не может: одного идеального варианта композиции не существует, все зависит от ваших задач. Некоторые дизайнеры действуют интуитивно, а другие опираются на правила и компилируют их. Если при взгляде на пустое белое поле, в котором должен появиться дизайн-макет, вы впадаете в ступор, попробуйте:
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)