Когда нужна карта сайта
На небольшом сайте роботам достаточно грамотной перелинковки страниц, чтобы проанализировать содержимое ресурса. Люди тоже могут изучить пару-тройку страниц безо всякого оглавления. То есть лендингам или сайтам-визиткам sitemap не требуется.
Вот несколько верных признаков того, что ресурсу необходима карта сайта:
Много страниц, разделов, подразделов. Оглавление облегчит навигацию как для роботов, так и для людей.
Мало внешних и внутренних ссылок. Если на сайт почти не ссылаются другие ресурсы и его страницы плохо связаны между собой, то краулеру сложнее найти как сам сайт, так и нужные страницы.
Большое количество мультимедийного контента. Карта сайта помогает поисковикам извлекать данные из медиаконтента и показывать в результатах поиска изображения, видео и т.д.
Регулярное добавление/обновление контента. С помощью файла sitemap можно указать страницы для первоочередной индексации.
Веб-ресурс создан недавно. Наличие карты сайта ускорит индексацию страниц и, соответственно, проект быстрее попадёт в результаты выдачи по запросам.
Как быстро проверить наличие и состояние карты сайта
Некоторые конструкторы сайтов создают sitemap автоматически. Также карту может добавить разработчик, который делает или поддерживает проект.
Если вы не знаете, есть ли на вашем ресурсе карта сайта и в каком она состоянии, это легко проверить.
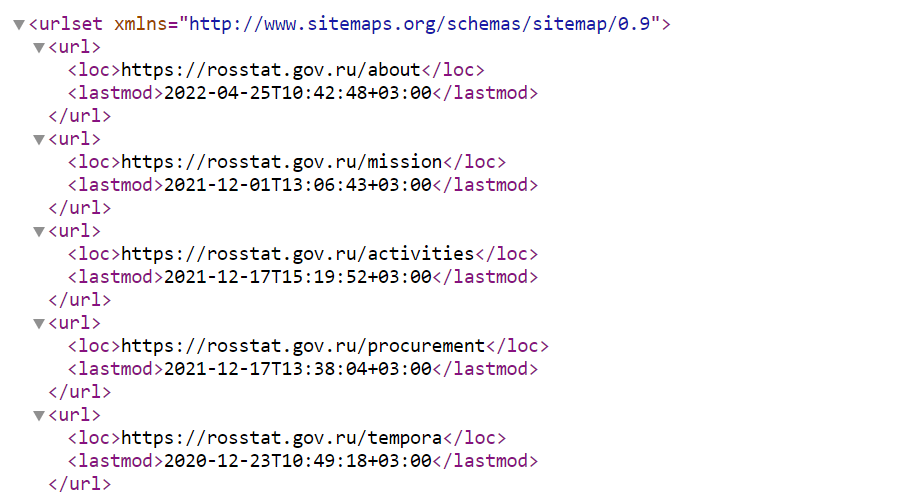
Самый простой способ — указать в поисковой строке адрес http://site.ru/sitemap.xml, где вместо site.ru надо вписать свой домен. Откроется страница с картой или отобразятся результаты поиска, включающие ссылку на неё.