Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.
Читатель тратит на письмо до 15 секунд. Смотрит тему, картинки, захватывает заголовки. Под интересными заголовками читает текст. Выбор — перейти по ссылке из письма или нет — делается молниеносно. Во многом это зависит от шрифта — он определяет, насколько легко читать письмо.
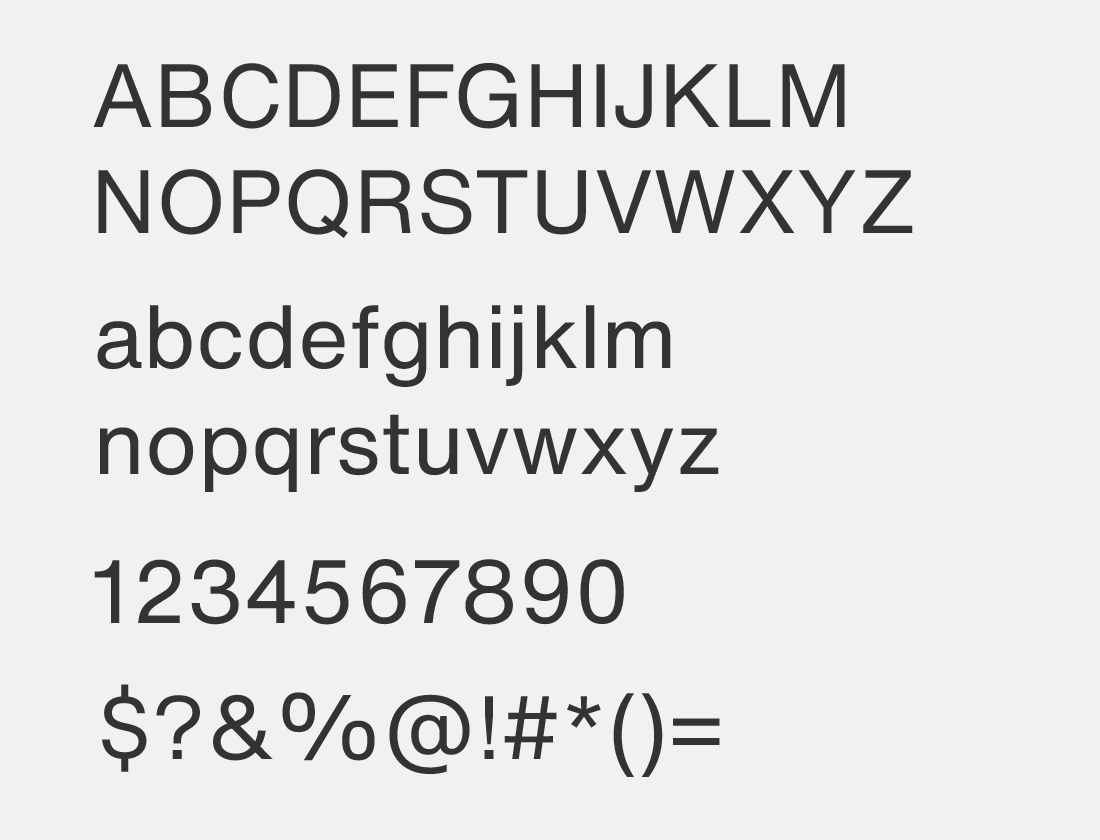
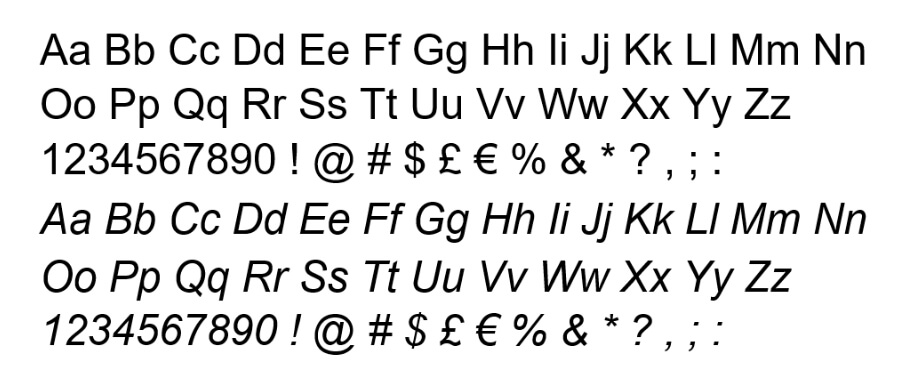
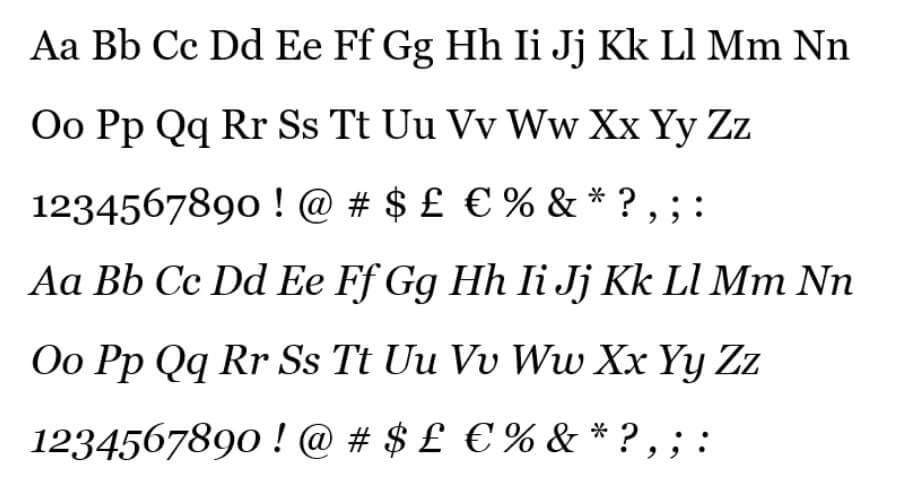
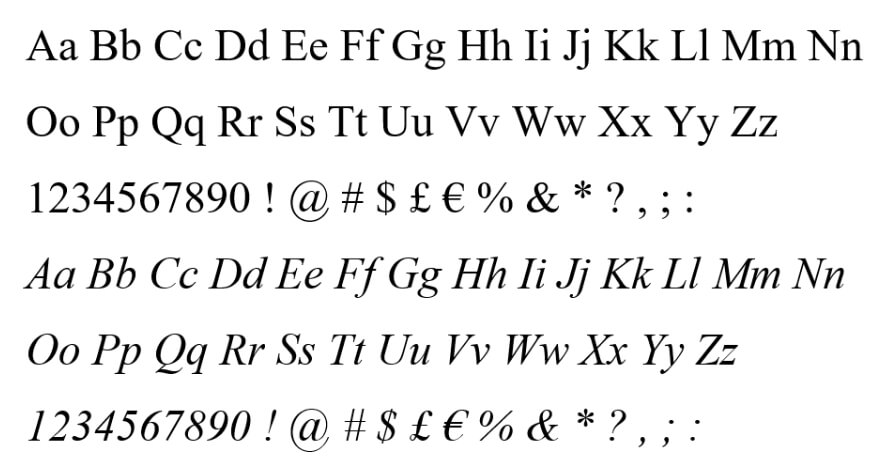
Задача шрифта — быть приятным глазу и упрощать чтение. Текст, который легко читать, дочитывают до конца. Это заслуга не только автора, но и типографики. Рассказываем, как выбрать шрифт, чтобы подписчикам было удобно читать письма.