Атрибуты width=»значение» и height=»значение» задают размеры изображения в пикселях. Если значения не указаны, то картинка на странице отображается в оригинальном размере. Когда указан только один из атрибутов, то второй из них браузер вычислит автоматически с сохранением пропорций.
Ширину и высоту указывают для того, чтобы браузер знал, сколько места оставить под картинку. В этом случае страница будет открываться быстрее, поскольку сначала будет загружен текстовый контент и только потом отображены визуальные элементы.
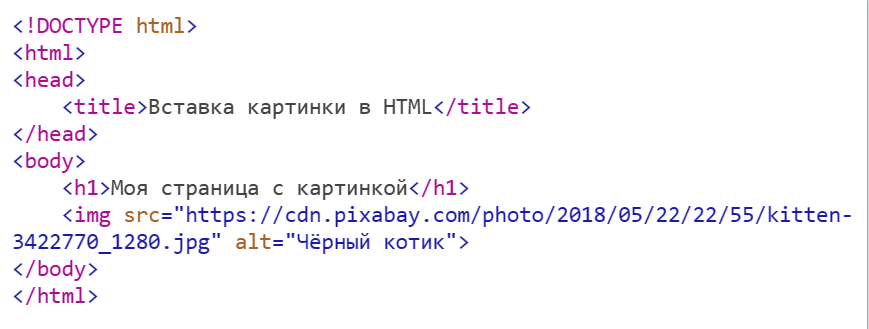
Вот как выглядит строка кода с указанием ширины и высоты:
<img src=»адрес изображения» alt=»описание изображения» width=»значение» height=»значение»>
Эти атрибуты не стоит использовать для изменения исходного размера файла. Если значения будут слишком большими или маленькими, то изображение получится размытым, зернистым или чрезмерно мелким.
Загрузка: loading
Атрибут loading позволяет регулировать загрузку. По умолчанию, когда браузер читает HTML-код страницы, то автоматически ставит в загрузку все найденные изображения. Но если картинок на странице слишком много, то страница будет загружаться медленнее.
Посредством loading можно указать браузеру, что делать с картинкой. Для этого в атрибуте указывают одно из значений:
- eager — немедленно, то есть, как и задумано по умолчанию;
- lazy — лениво, т.е. медленно — картинка загрузится тогда, когда пользователь дойдёт до неё на странице.
Пример использования кода выглядит так:
<img src=»адрес изображения» alt=»описание изображения» loading=»lazy»>
Поскольку атрибут loading сравнительно новый, то его поддерживают не все браузеры. Но вреда от него не будет в любом случае. Несовместимый браузер просто проигнорирует атрибут.
Декодирование: decoding
С помощью атрибута decoding можно дать браузеру рекомендации по декодированию картинки. От декодирования зависит, насколько быстро будет загружаться страница сайта. Предварительное декодирование картинок помогает улучшить производительность и снизить время загрузки страниц.
Значения, которые можно задать атрибутом decoding:
- sync — декодировать синхронно для одновременного отображения с другим контентом;
- async — декодировать асинхронно, чтобы уменьшить задержку отображения другого контента;
- auto — режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования.
Пример применения атрибута decoding в теге <img> будет выглядеть так:
<img src=»адрес изображения» decoding=»async» alt=»Описание картинки»>