Как видно из таблицы, лучше всех с задачей оптимизации jpg-изображений справились сервисы Websiteplanet и Compressor.io. Сервис Optimizilla тоже показал себя неплохо, особенно на первых двух картинках.
Изображение до 100 КБ лучше всего получилось сжать в Compressor.io и Imagify.io, а формат png — в IMGonline.
Таковы сухие цифры. Но какой сервис всё-таки выбрать?
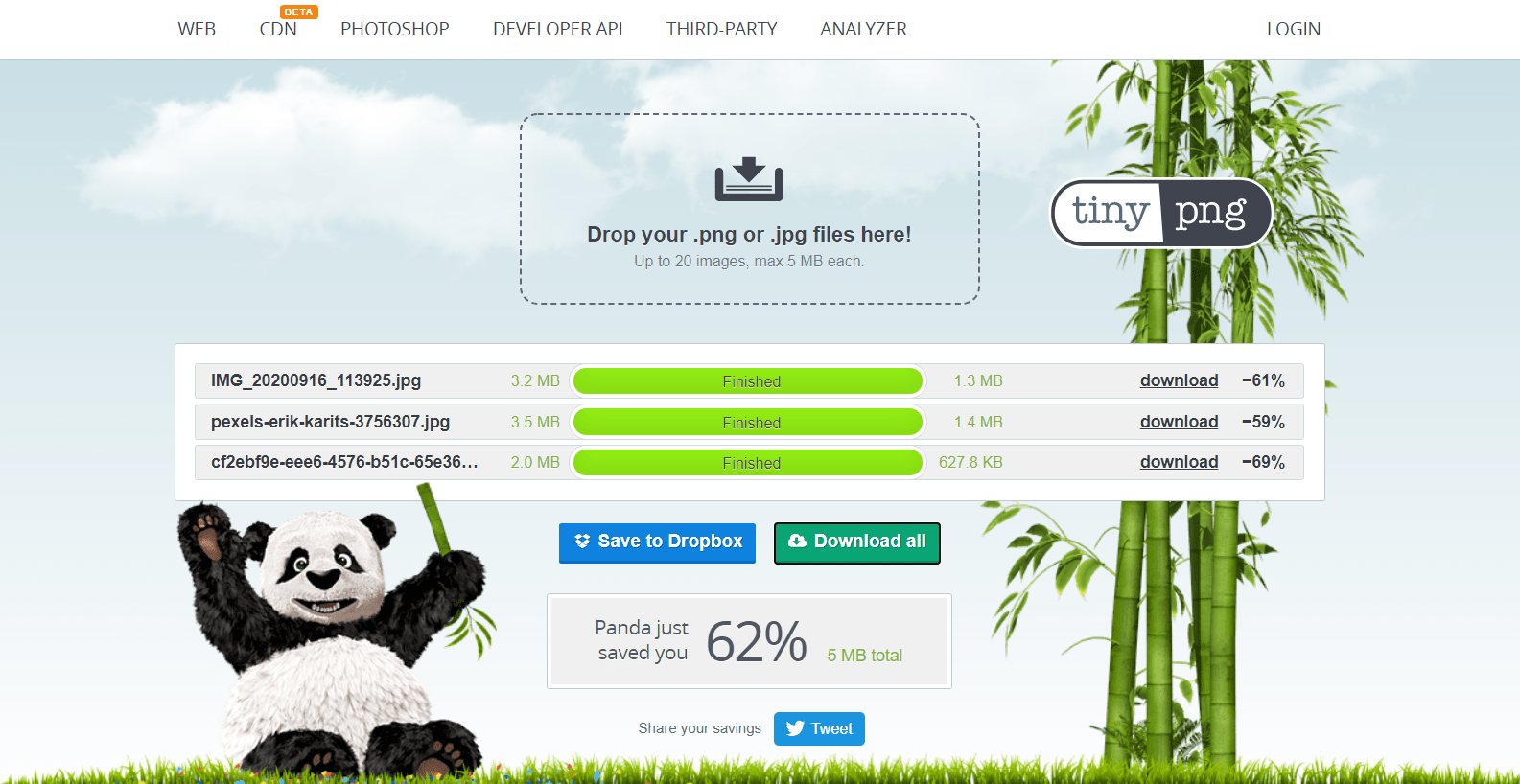
Если надо уменьшить вес фото для хранения на диске, выбирайте сервисы, где есть оптимизация без потери качества — Compressor.io, Websiteplanet, Imagify.io. Но готовьтесь, что выигрыш в мегабайтах окажется минимальным.
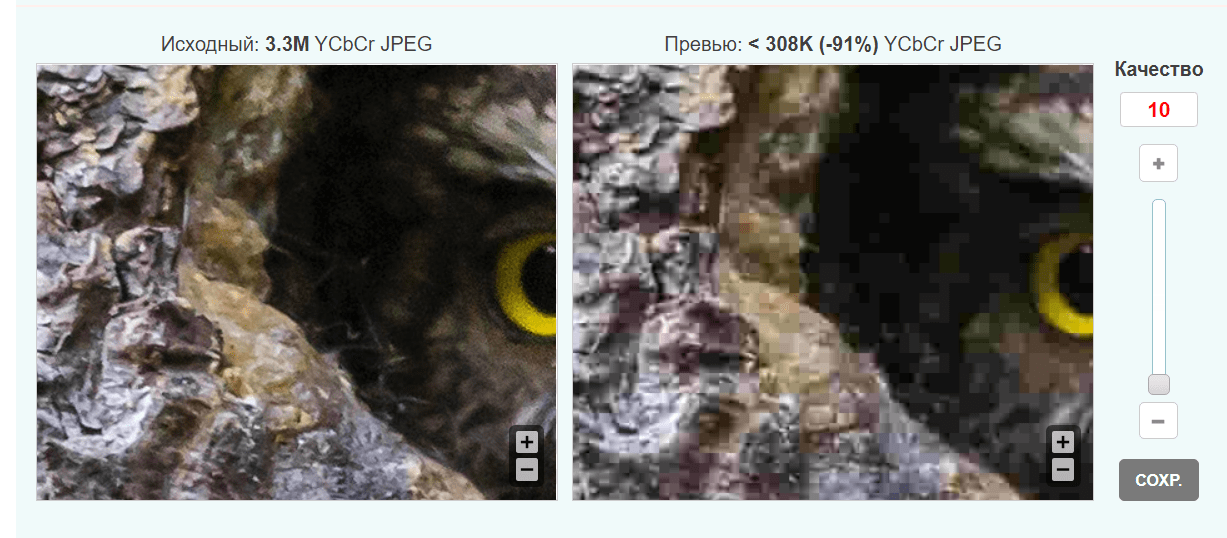
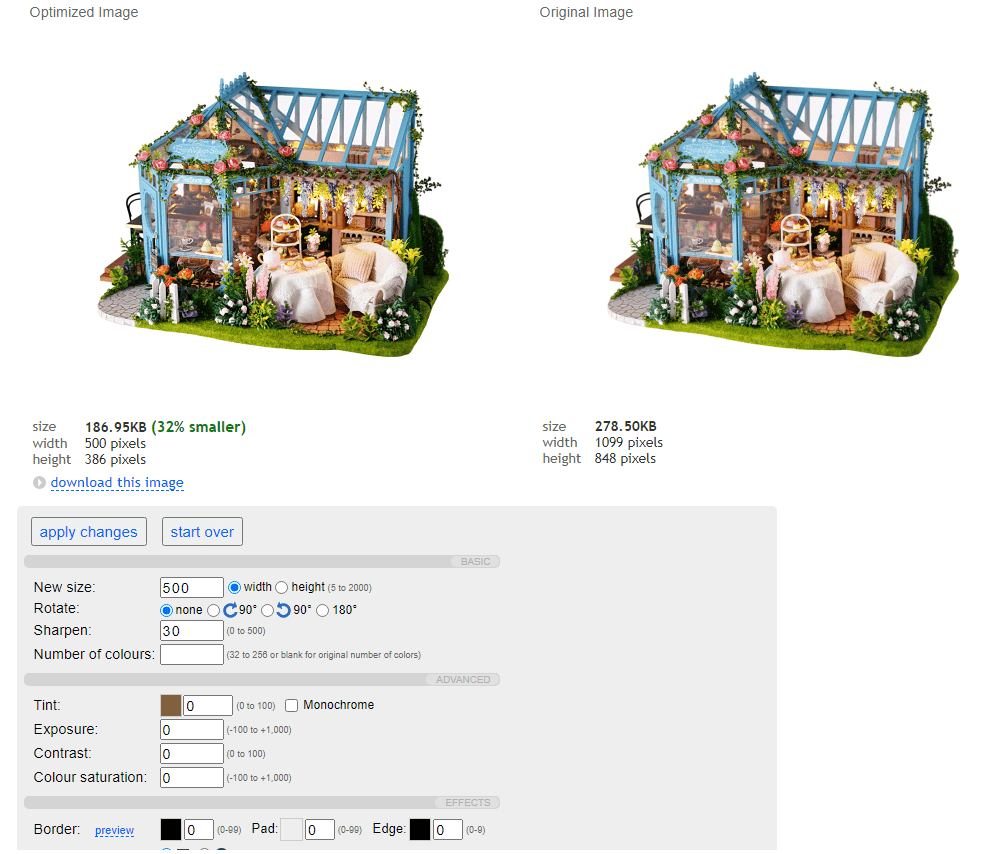
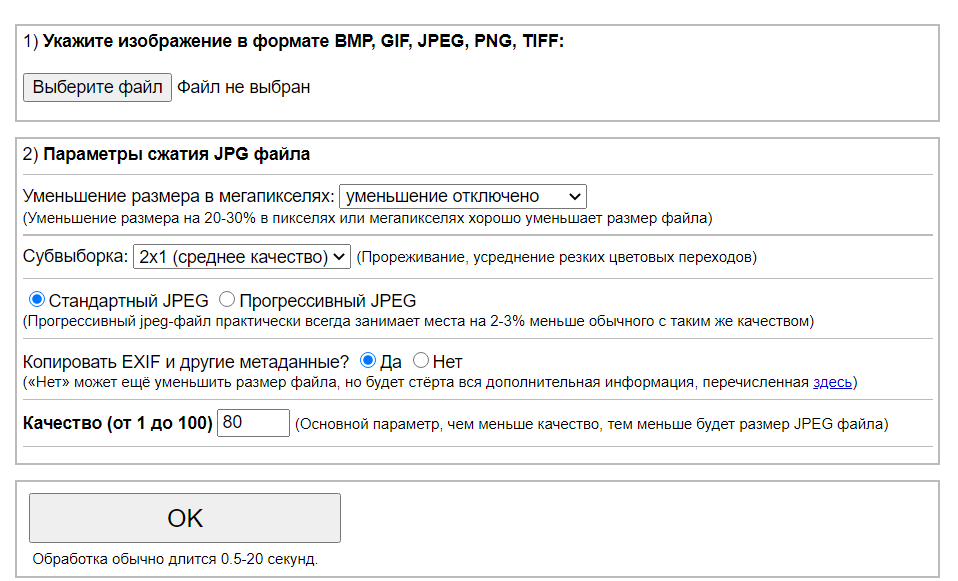
Если же картинка нужна для интернета — сайта, соцсетей или письма, — удобнее всего использовать сервисы, где можно вручную настраивать уровень сжатия. Это Optimizilla, Webresizer или IMGonline. Снижать настройки качества можно до тех пор, пока не заметите разницы с оригиналом.
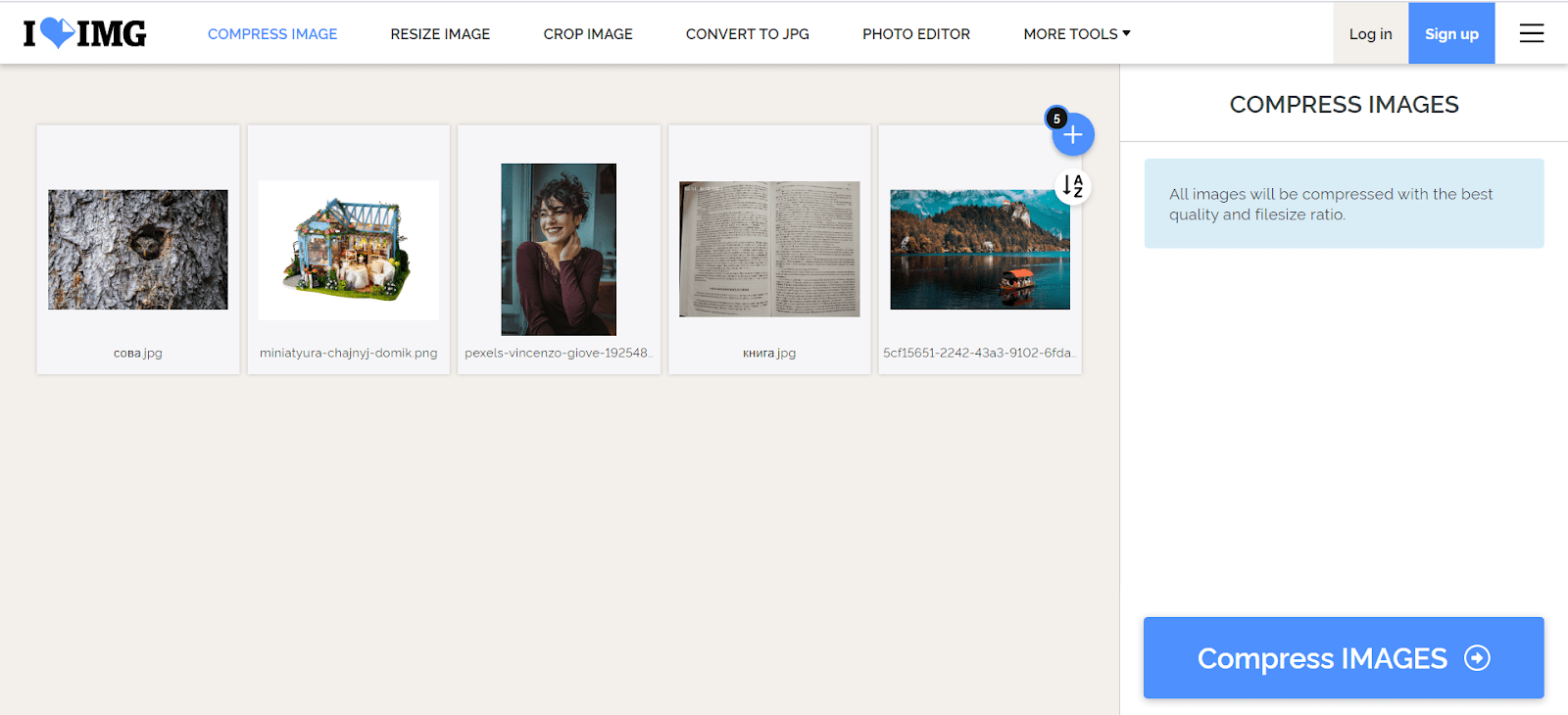
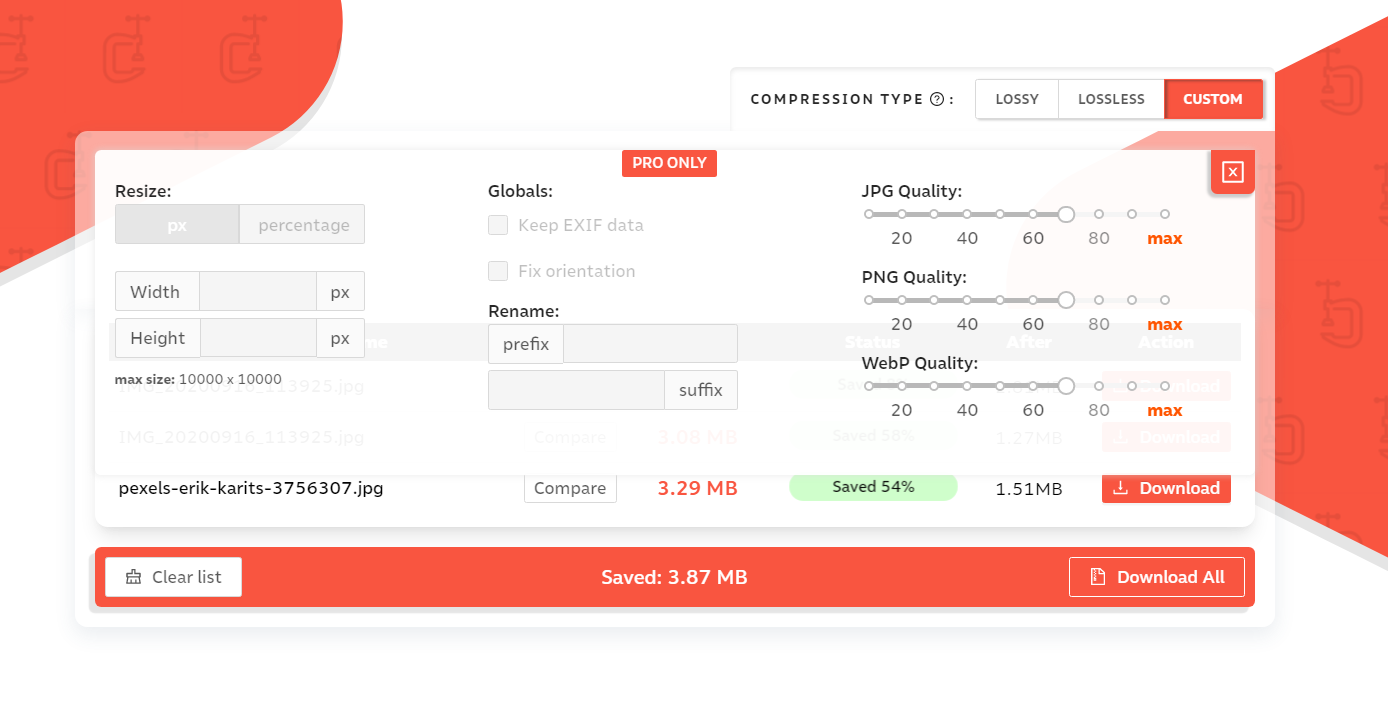
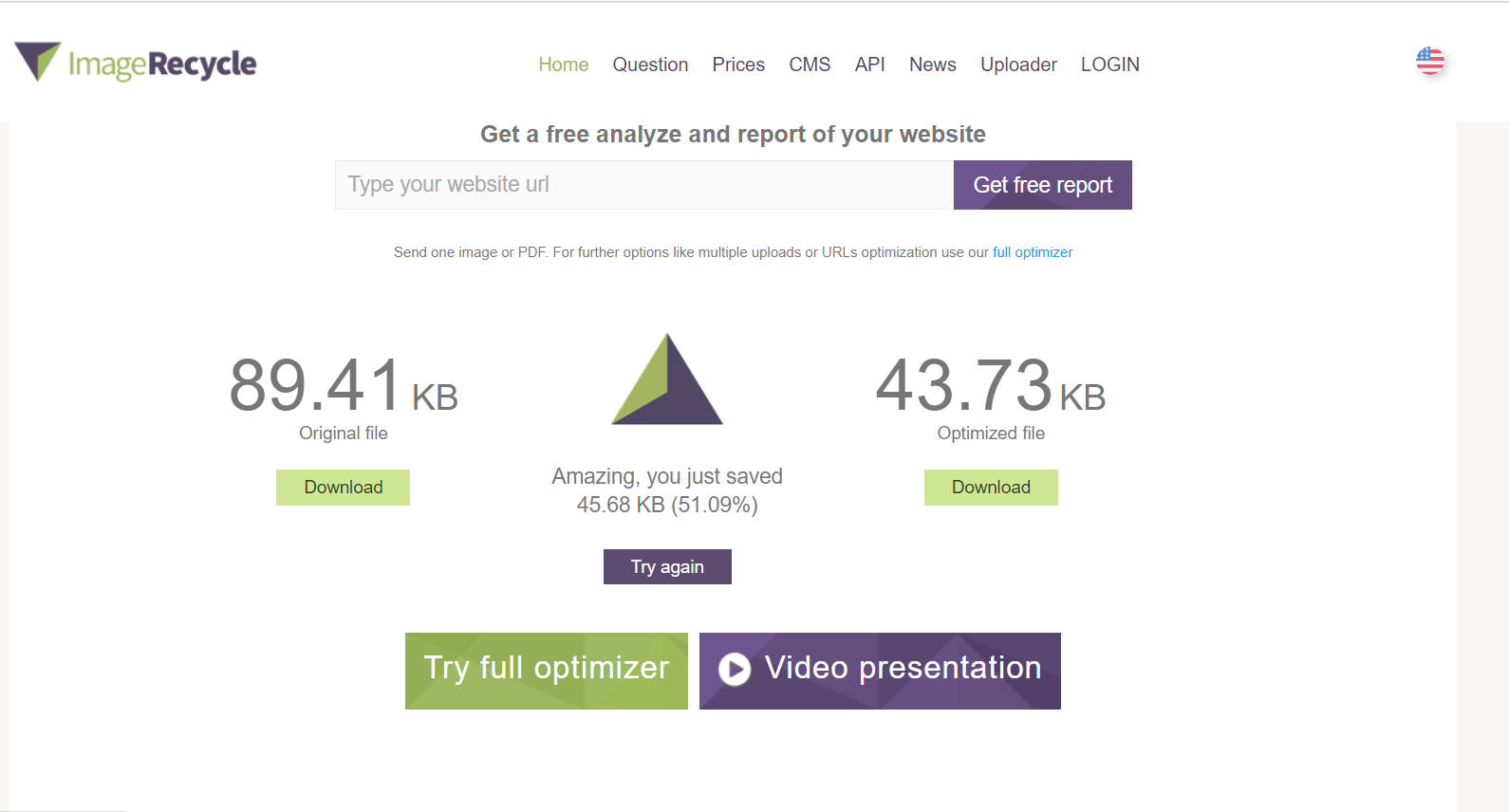
Ещё я бы отметила сервисы, в которых есть выбор размера изображения в пикселях: Iloveimg, Webresizer, IMGonline (бесплатно) и Imagify.io, Imagerecycle, Compressor.io (в платных версиях). Это бывает удобно, чтобы сэкономить время и не обращаться дополнительно к другим инструментам.