Разработка сайта — это много времени и усилий. Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
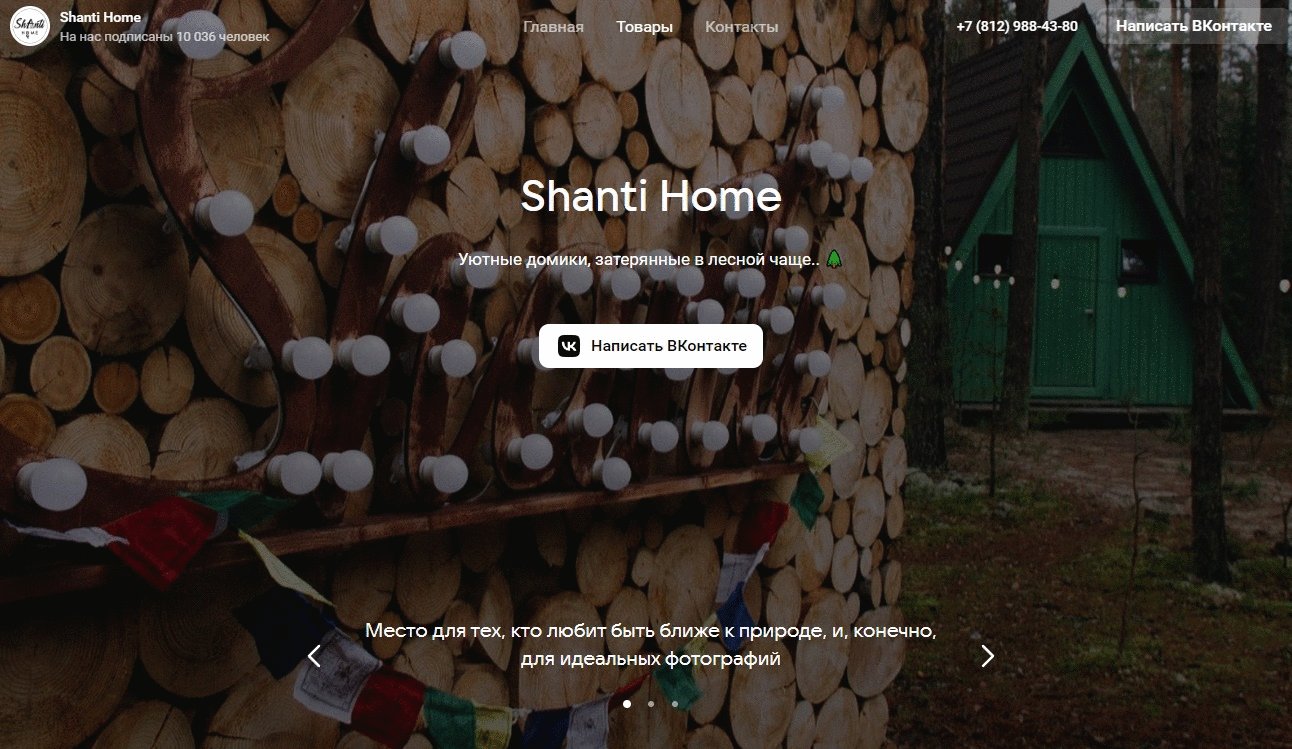
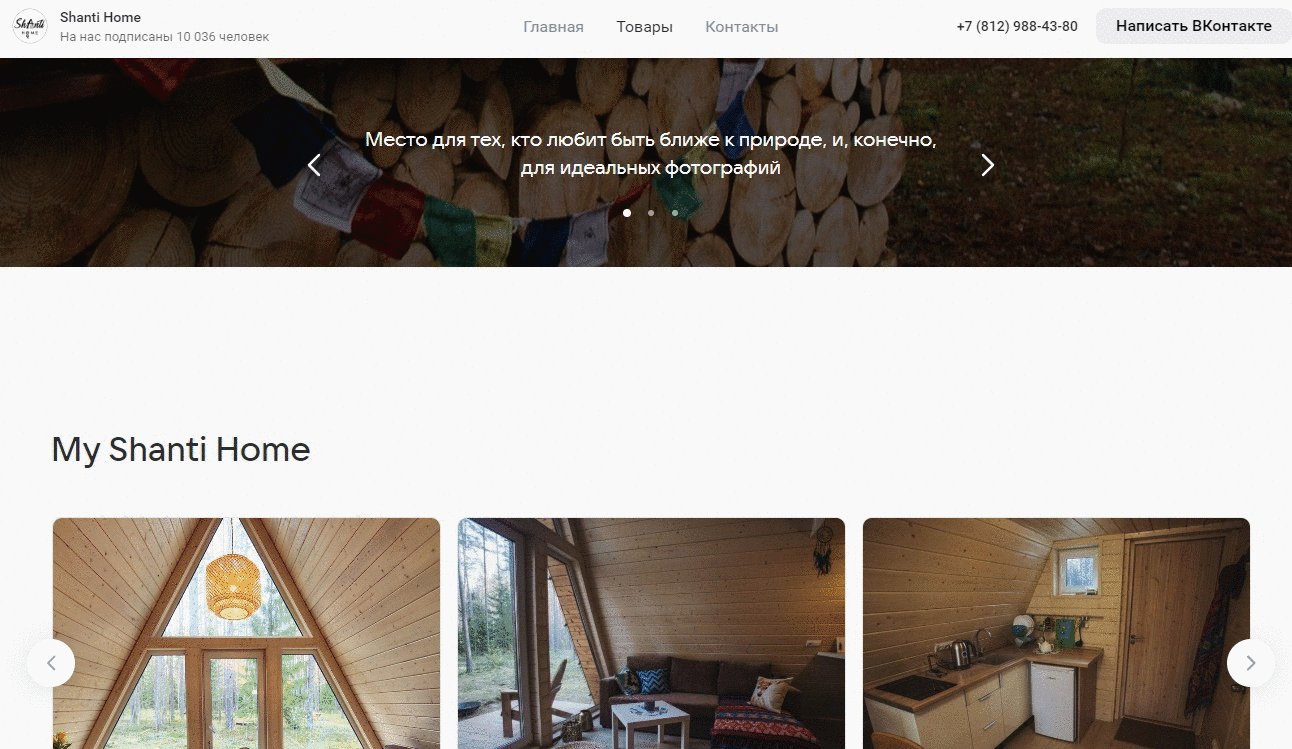
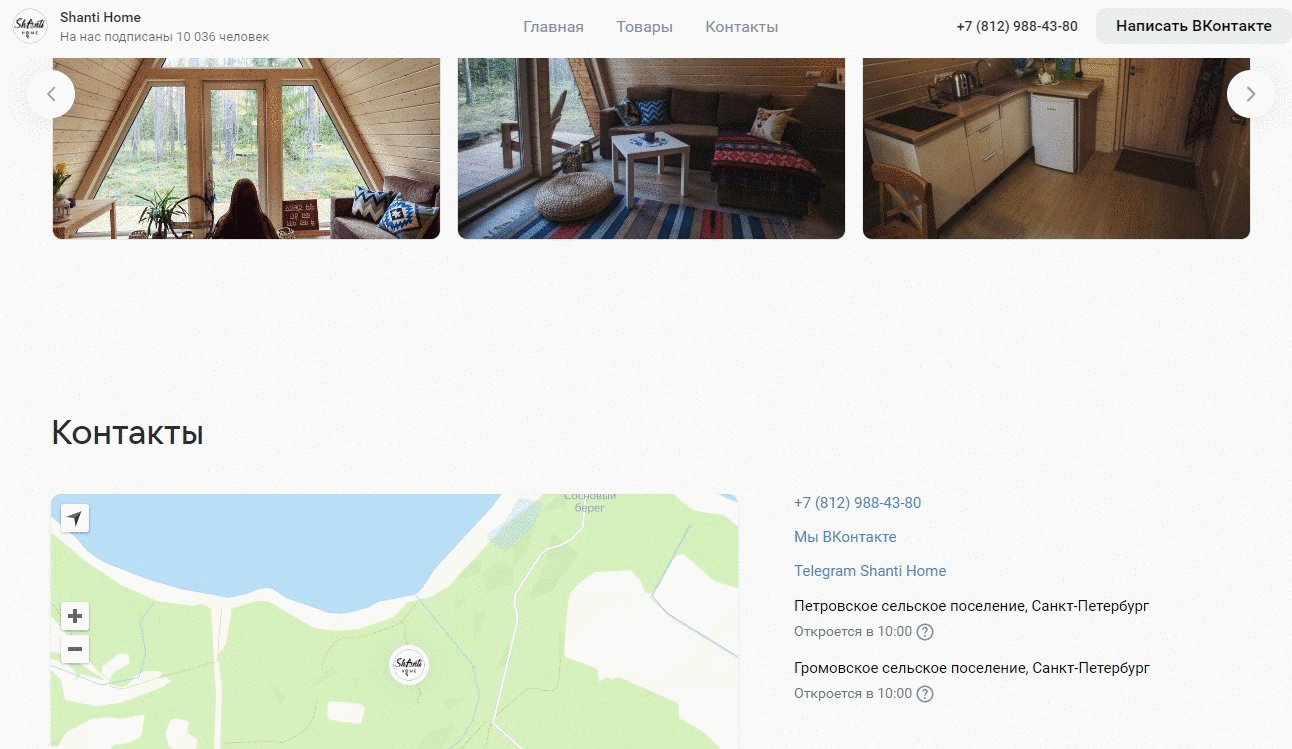
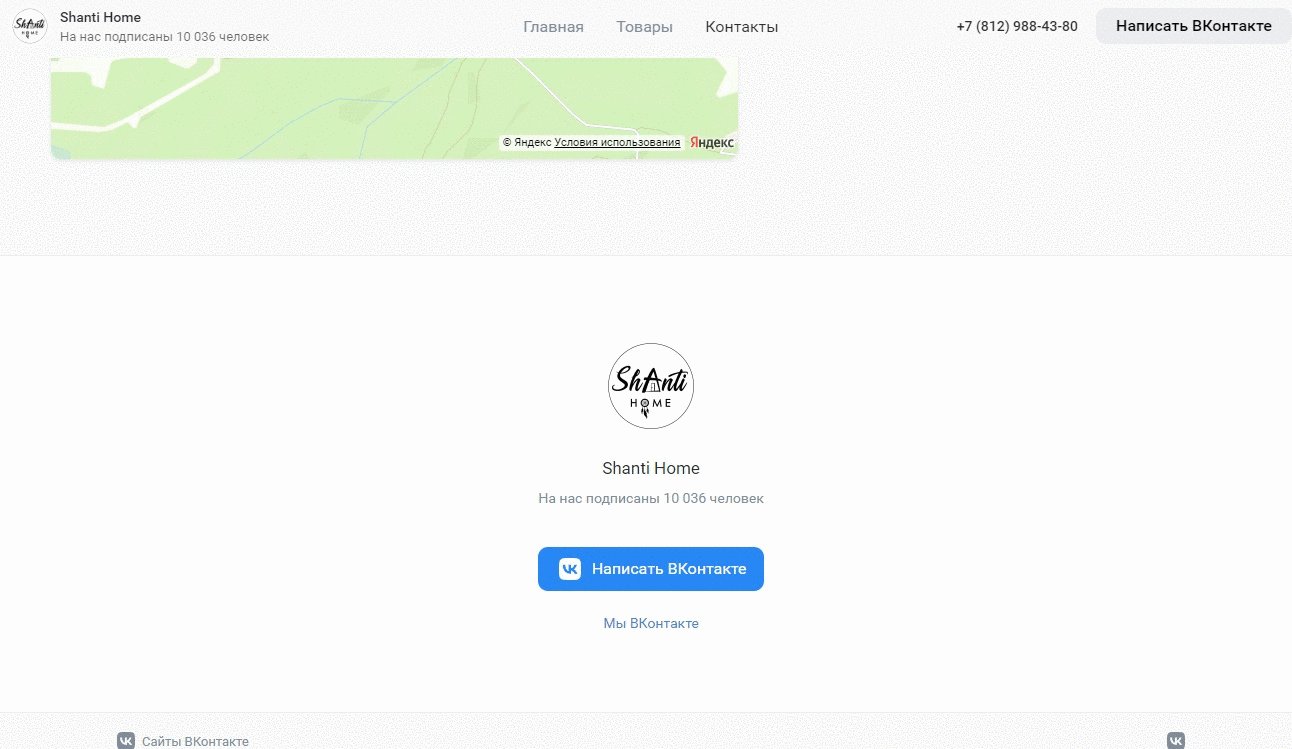
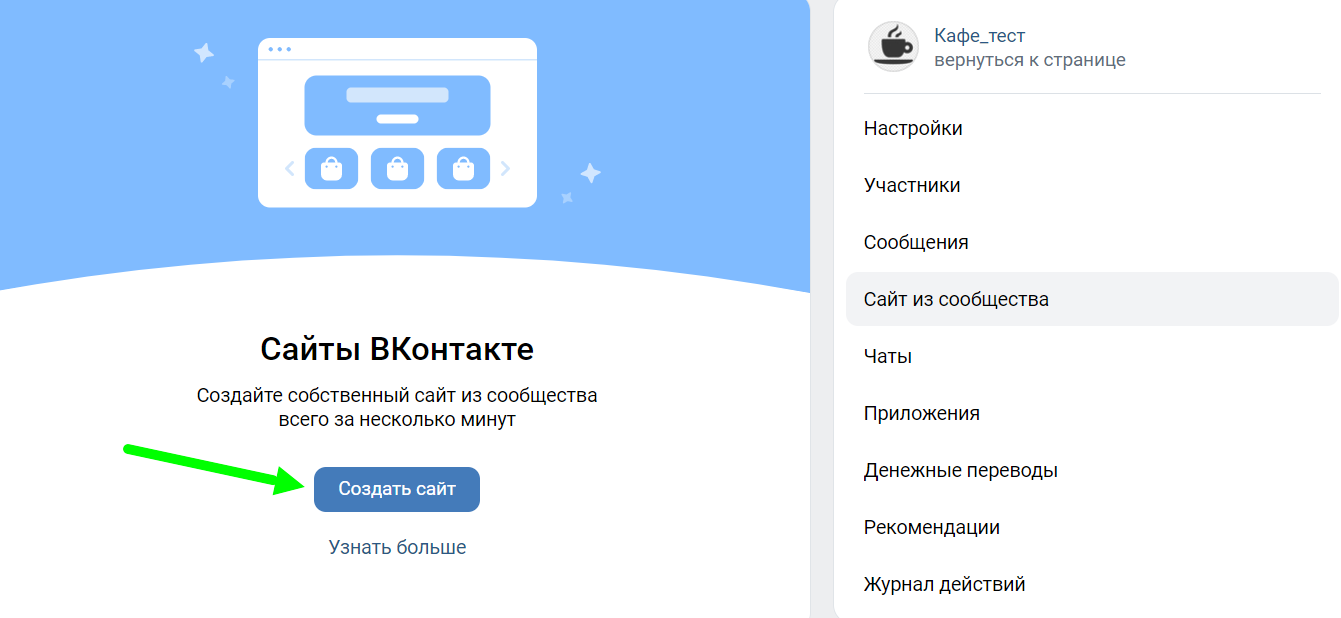
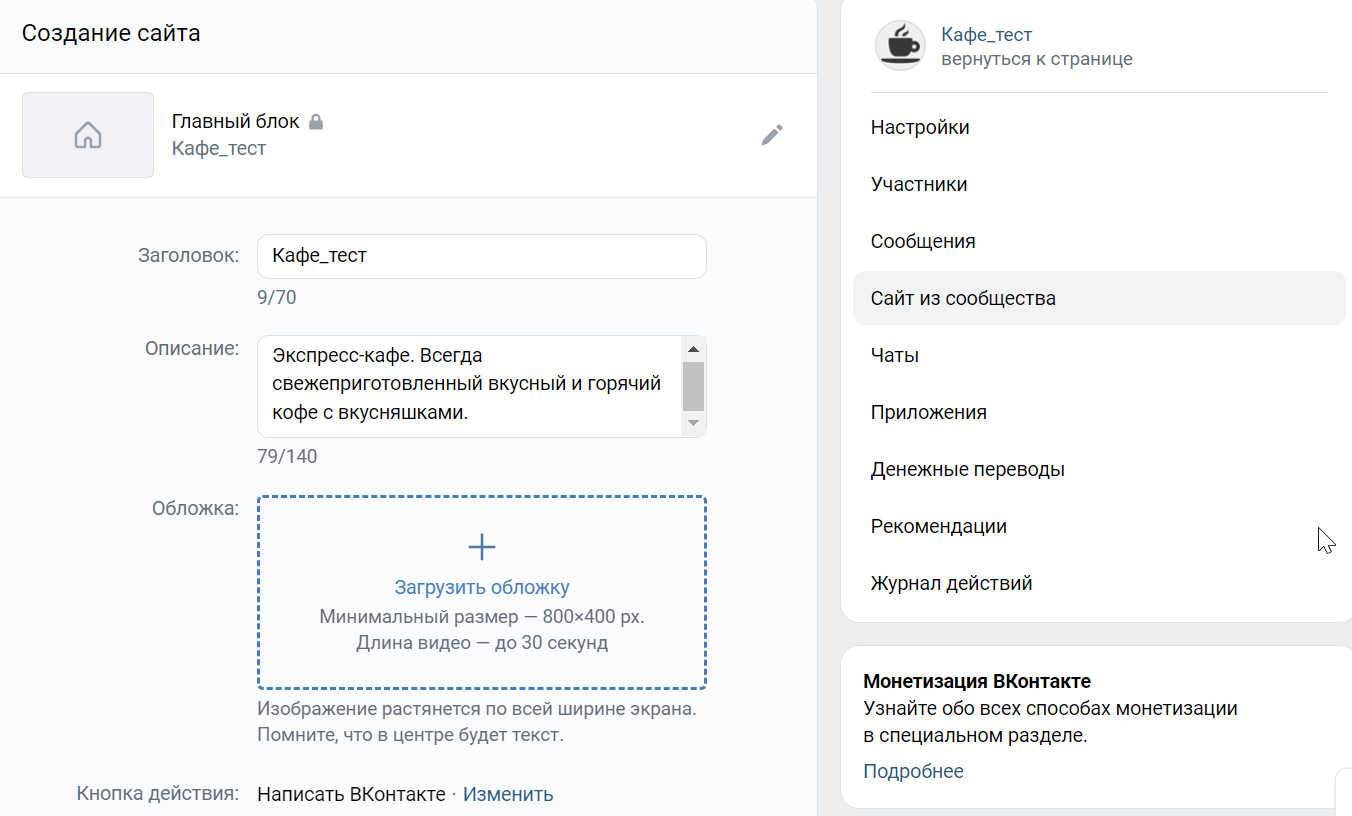
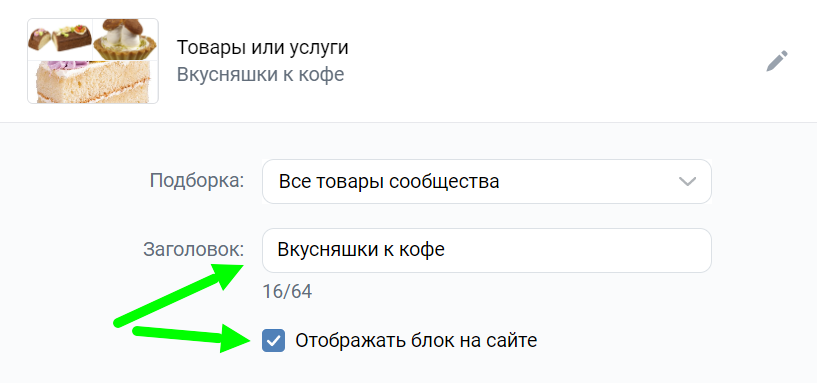
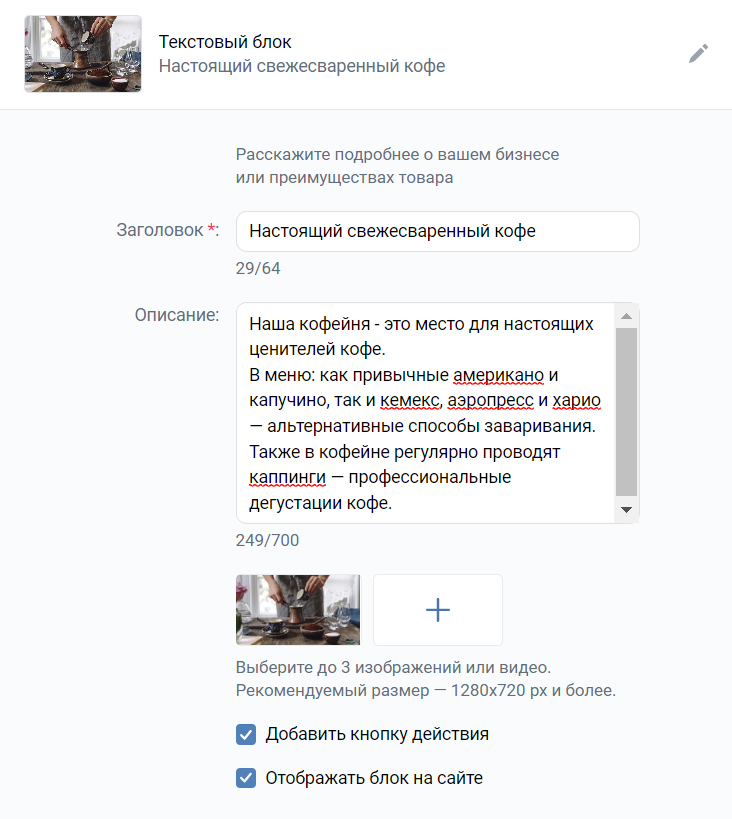
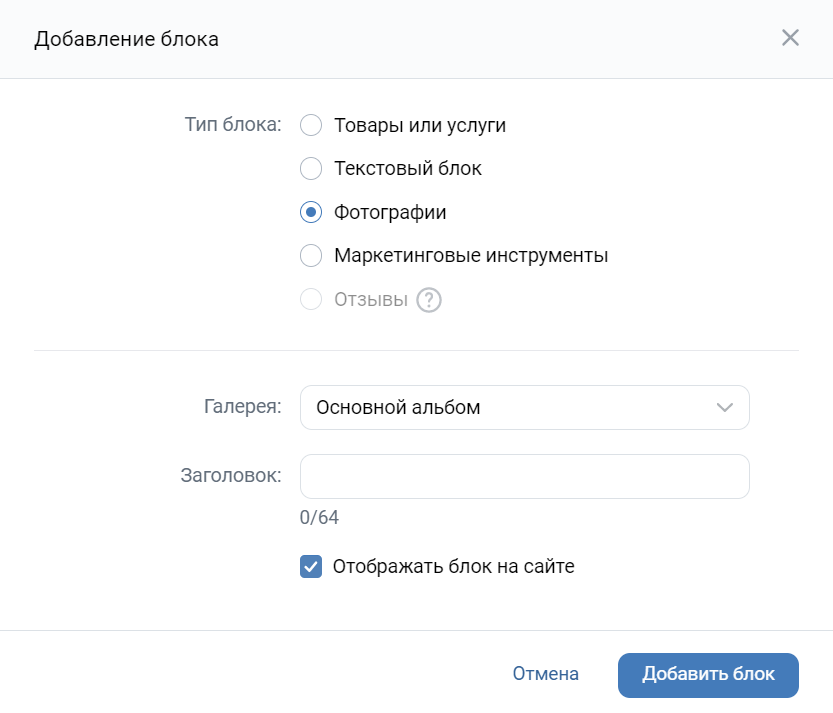
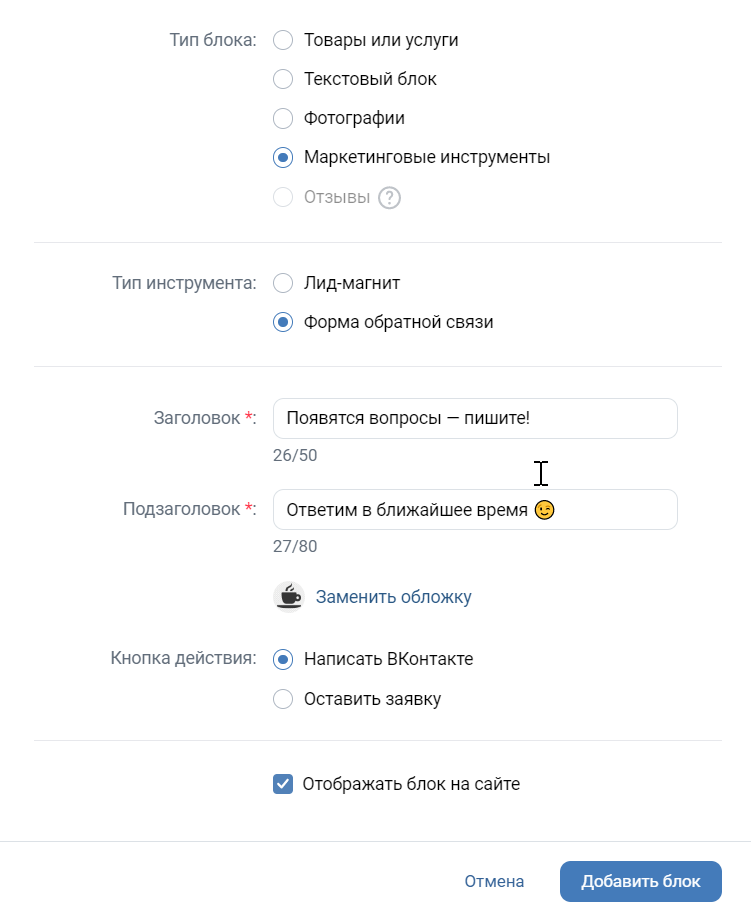
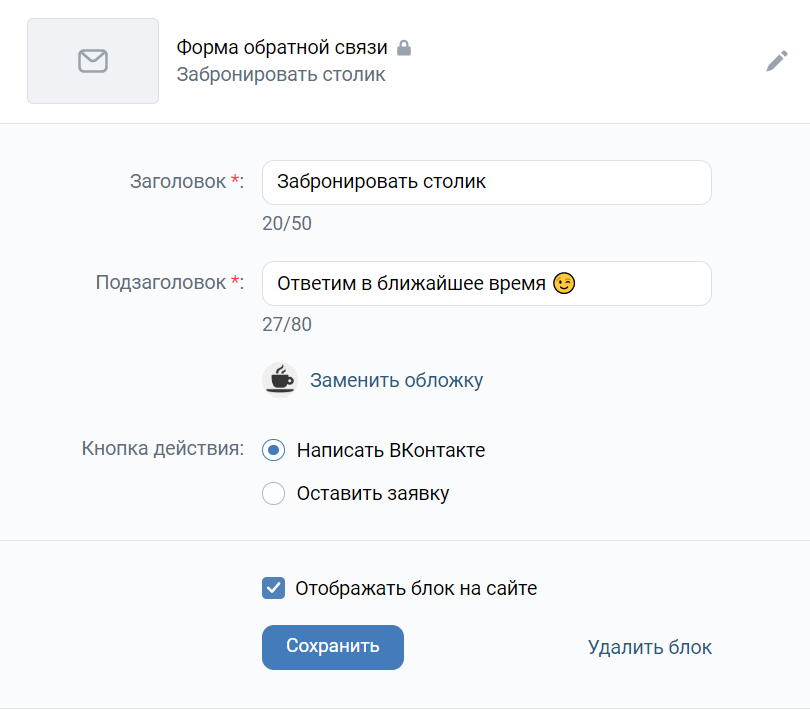
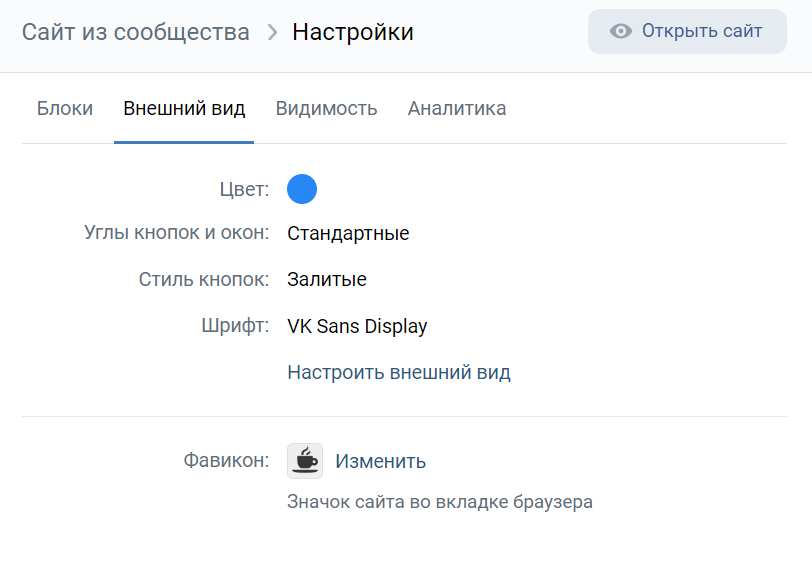
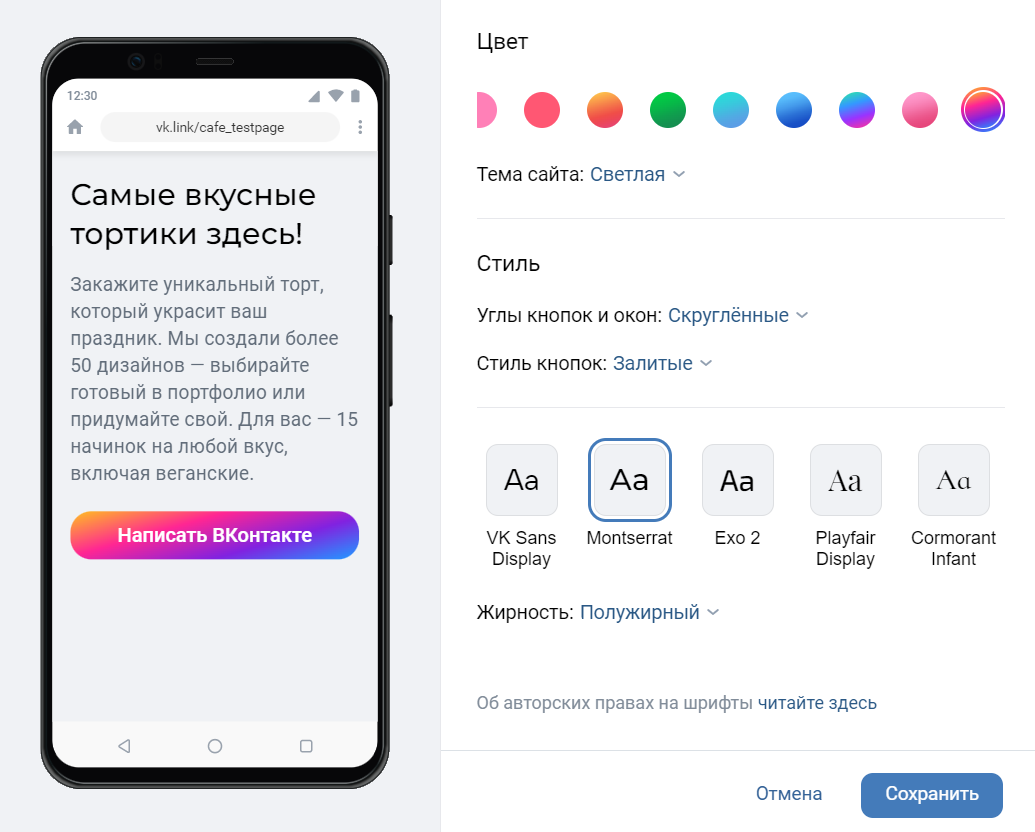
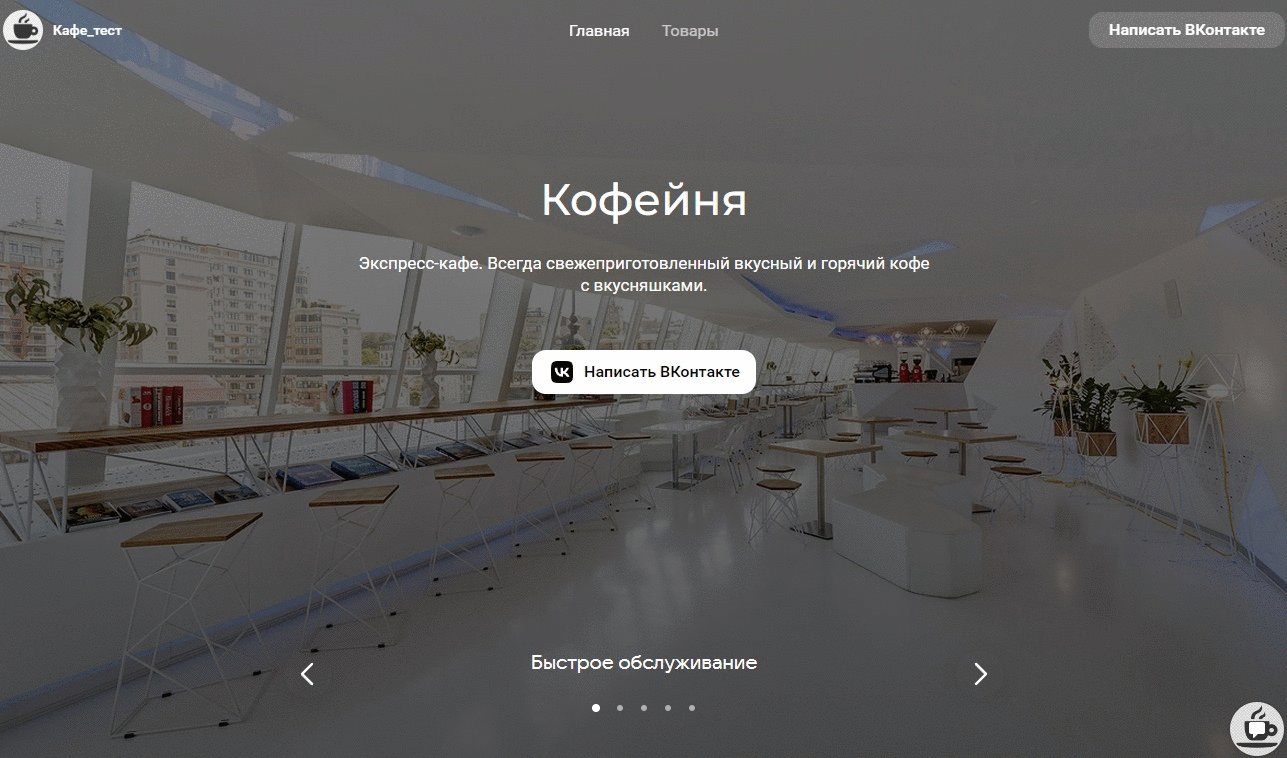
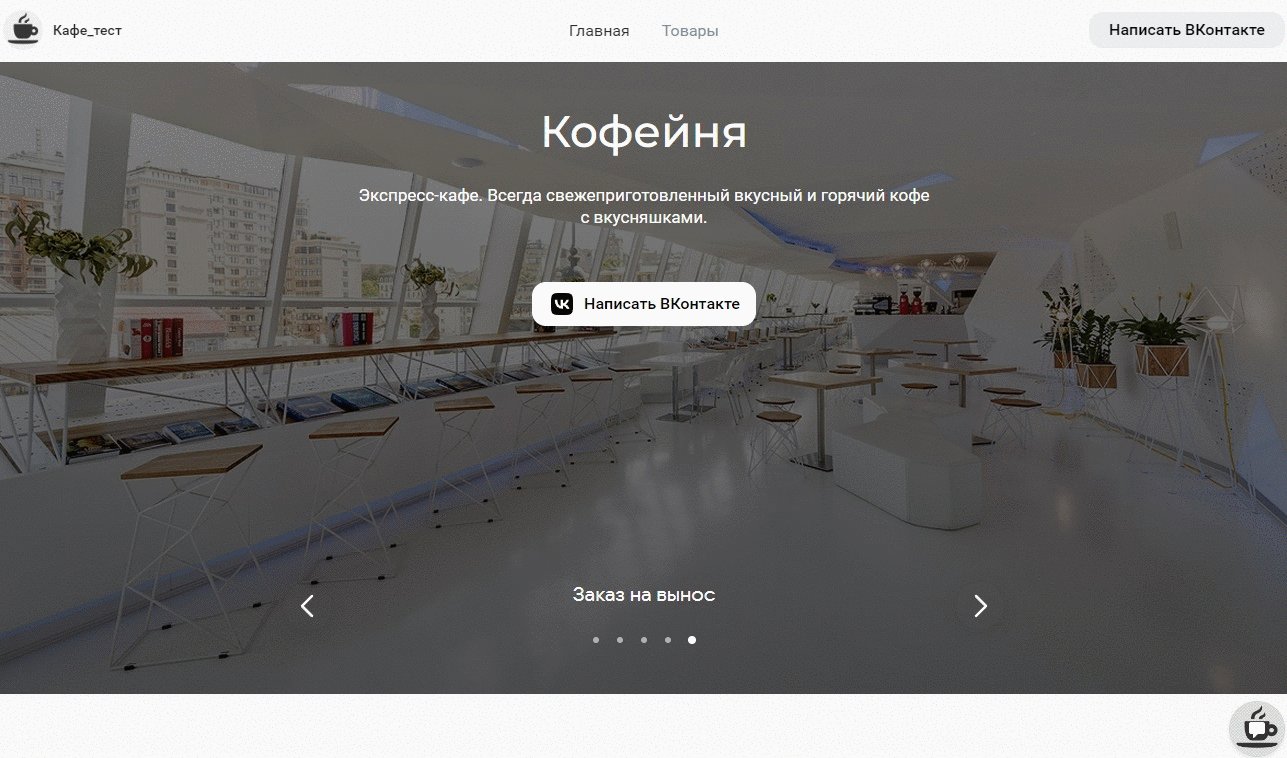
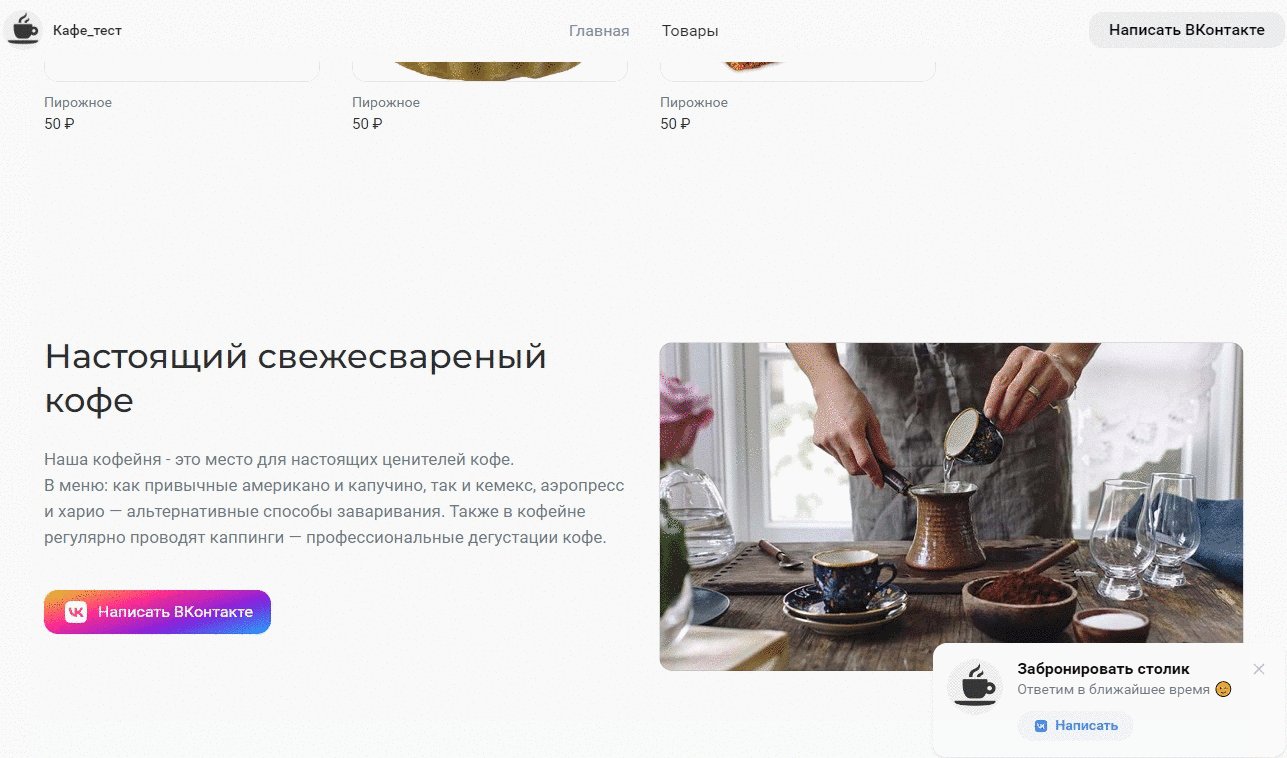
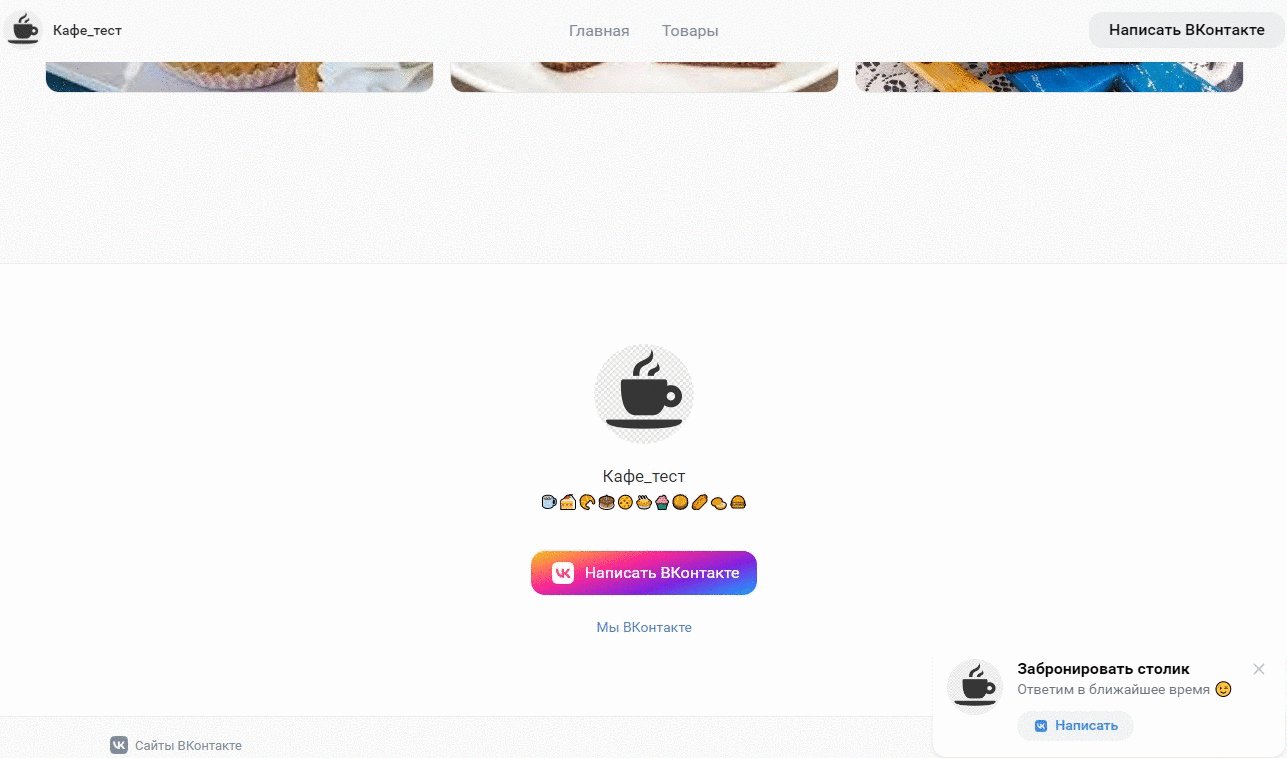
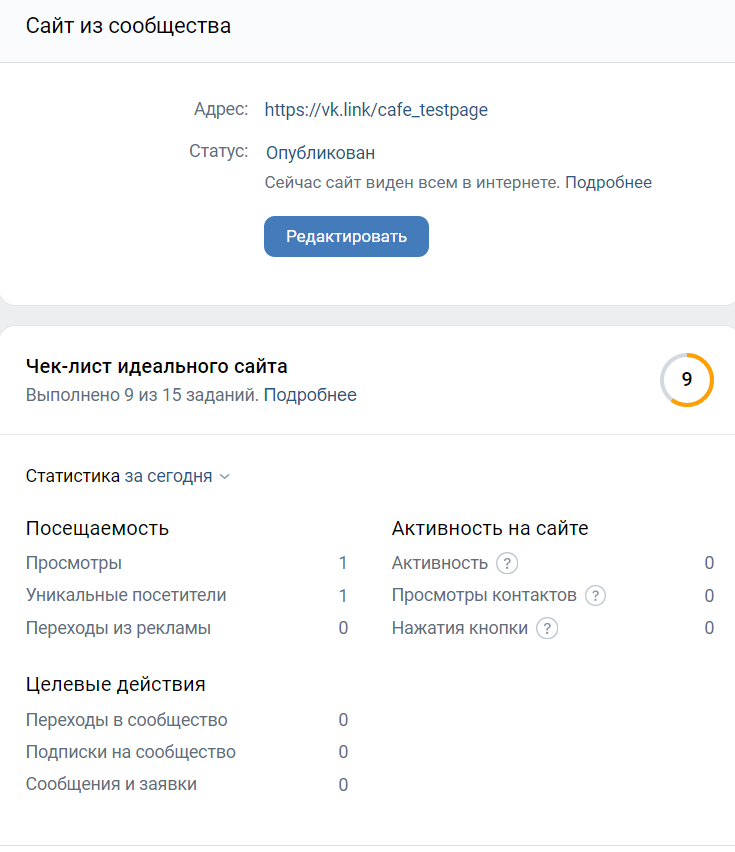
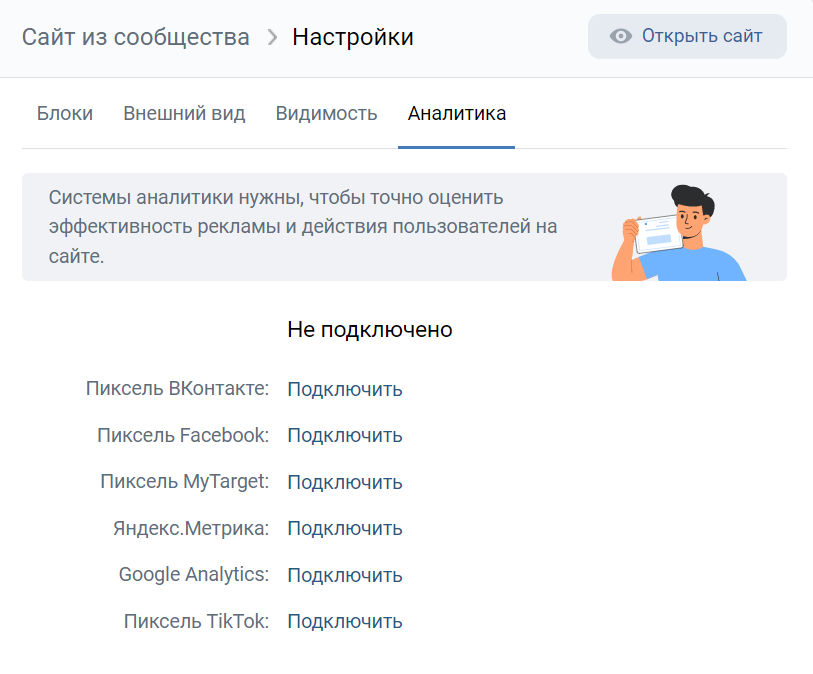
Но и в этом случае сначала придётся разобраться в функционале. Но есть более простое решение, когда нужно быстро сделать простой сайт-визитку. Рассказываю, как сделать посадочную страницу с помощью конструктора сайтов ВКонтакте.