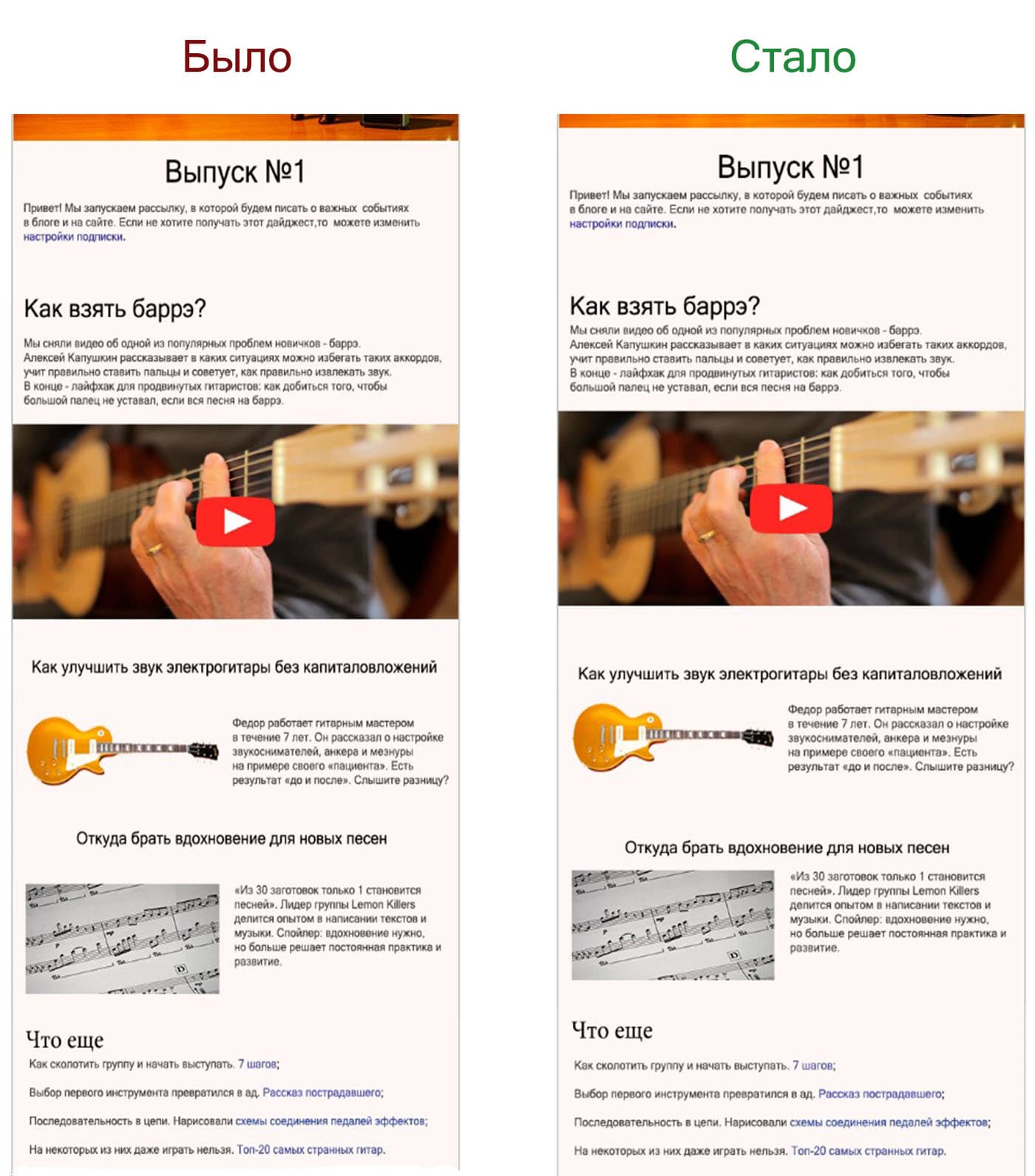
Мы уверены, что каждый должен делать свою работу: дизайнер — макет рассылки, верстальщик — вёрстку, email-маркетолог — стратегию и управление. Но если нет подходящего ресурса, всё приходится делать самому.
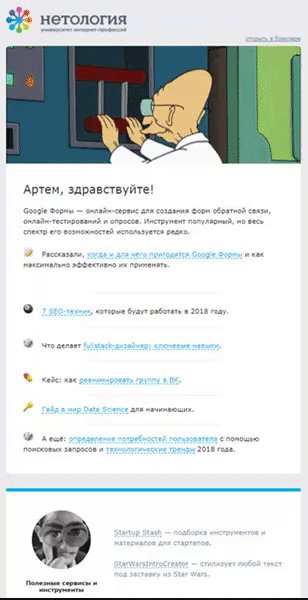
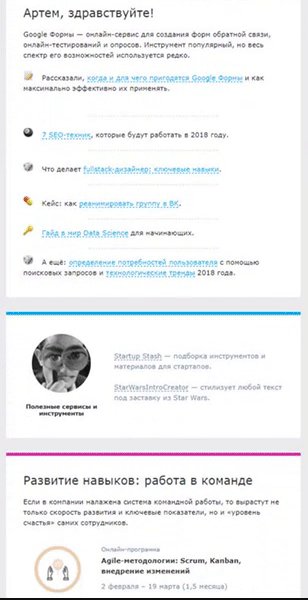
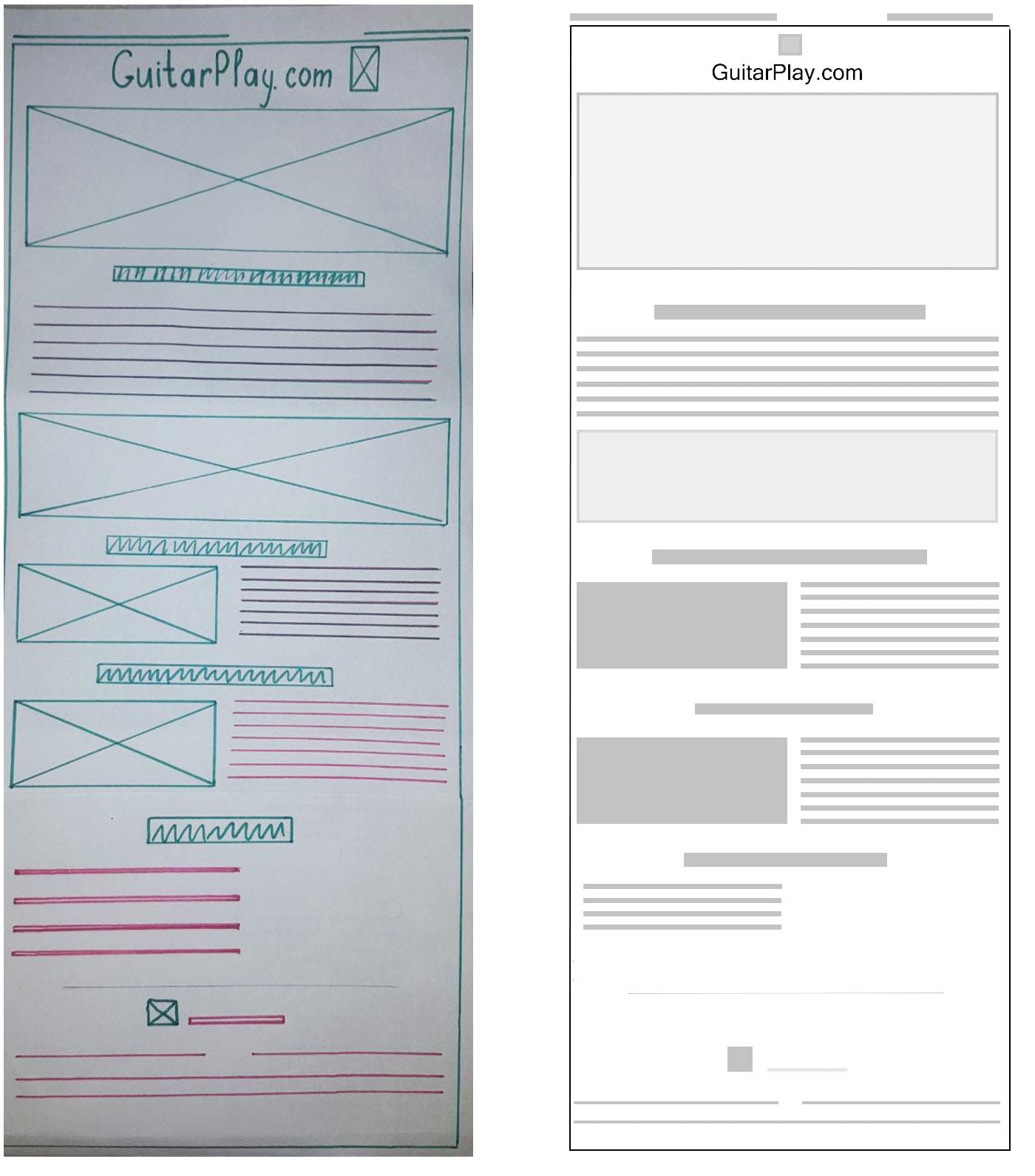
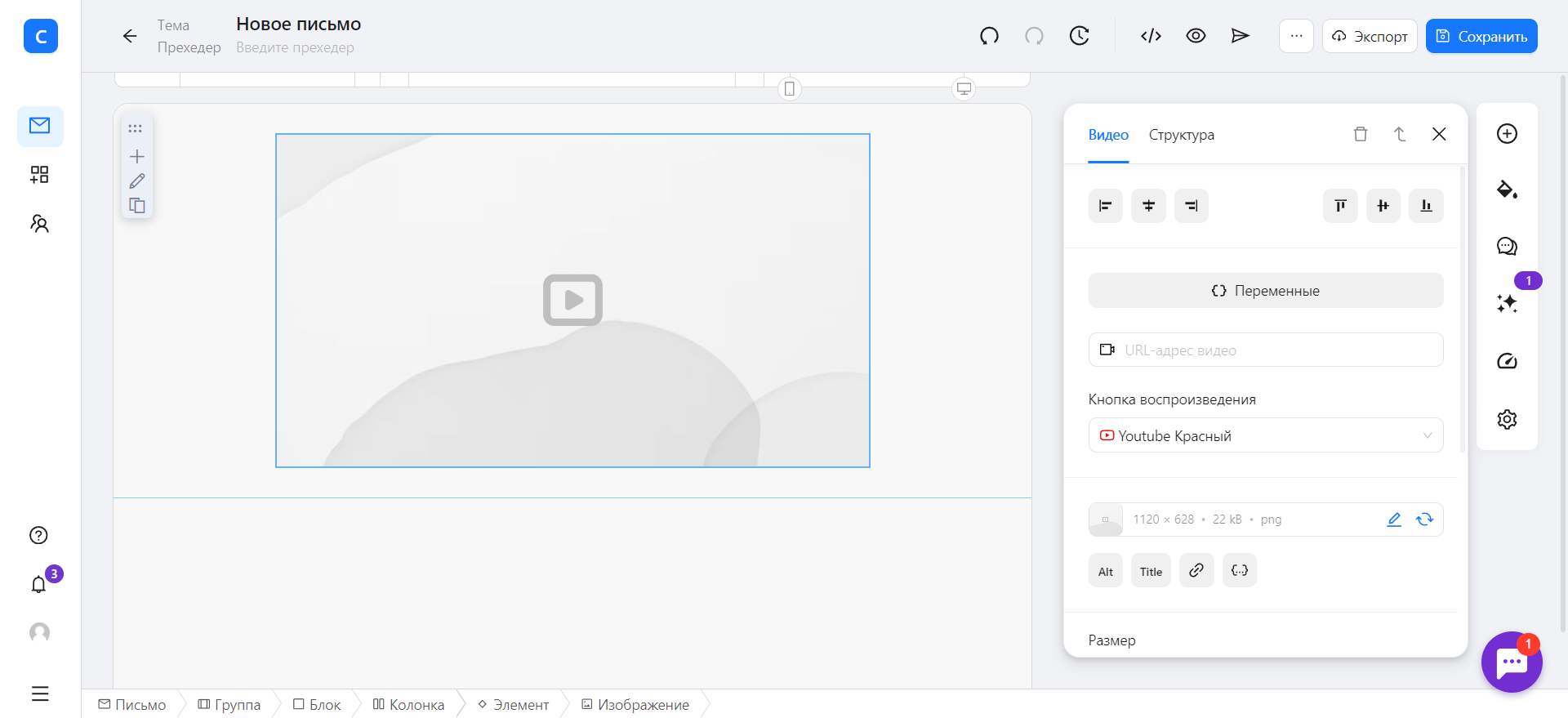
Бывает так, что нужен макет письма, за которое не будет стыдно, а дизайнера нет под рукой. Для таких случаев мы написали небольшое руководство.
Даже если ваш дизайнер всегда на связи, важно знать элементарные основы и требования почтовых провайдеров:
- чтобы письмо хорошо выглядело на всех устройствах и все функции работали;
- чтобы верстальщик не отказался его верстать;
- чтобы составить ТЗ дизайнеру (если он есть) и проконтролировать результат.
Для удобства мы разделили статью на 2 части: базовые понятия и сборка письма. Начнем с базы.