Что важно учесть при подготовке технического задания дизайнеру
В ТЗ на дизайн необходимо прописать, каким вы видите идеальный результат работы, и дать исполнителю максимум вводных, которые помогут ему в работе. Вот что важно указать в техзадании.
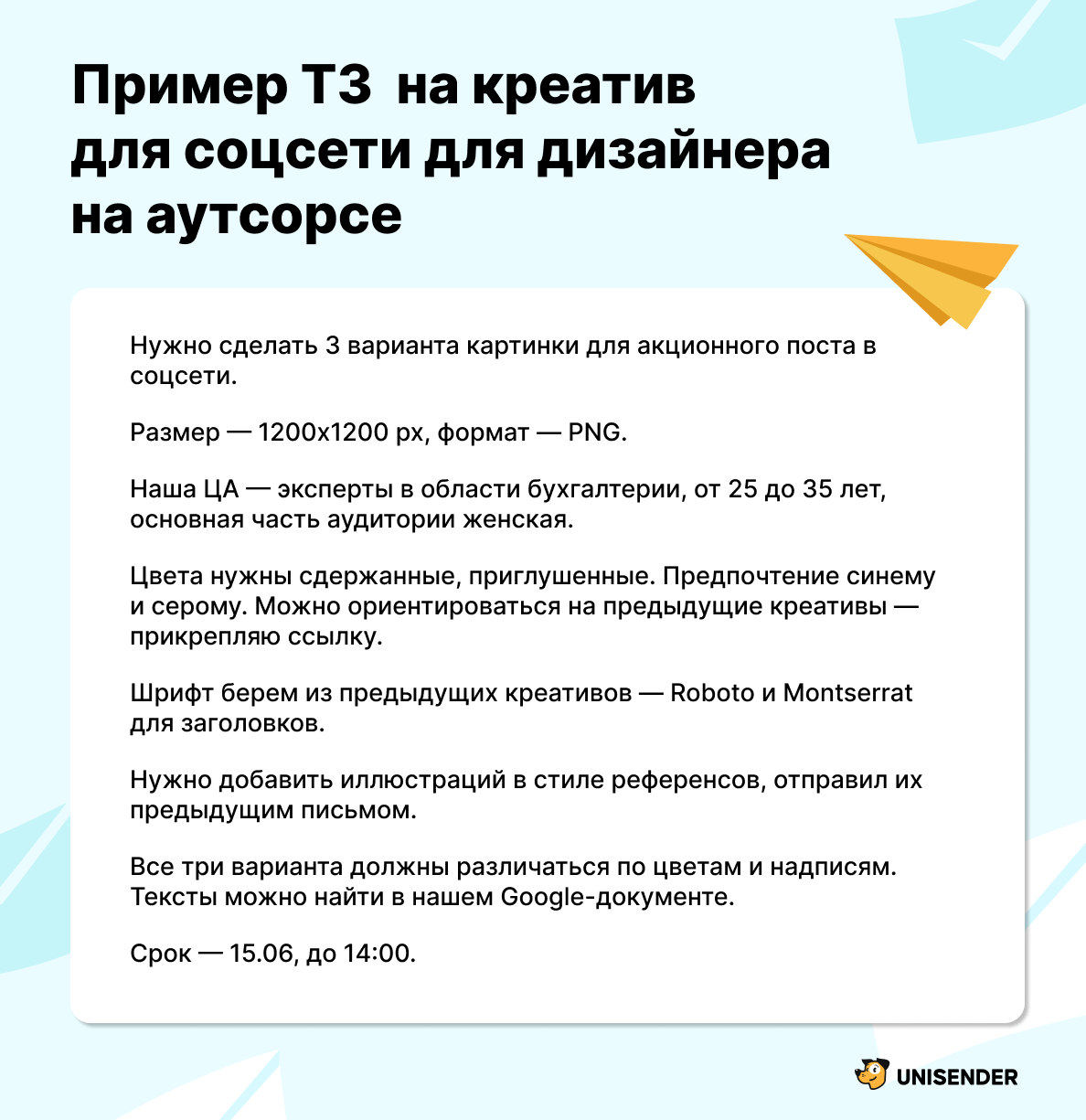
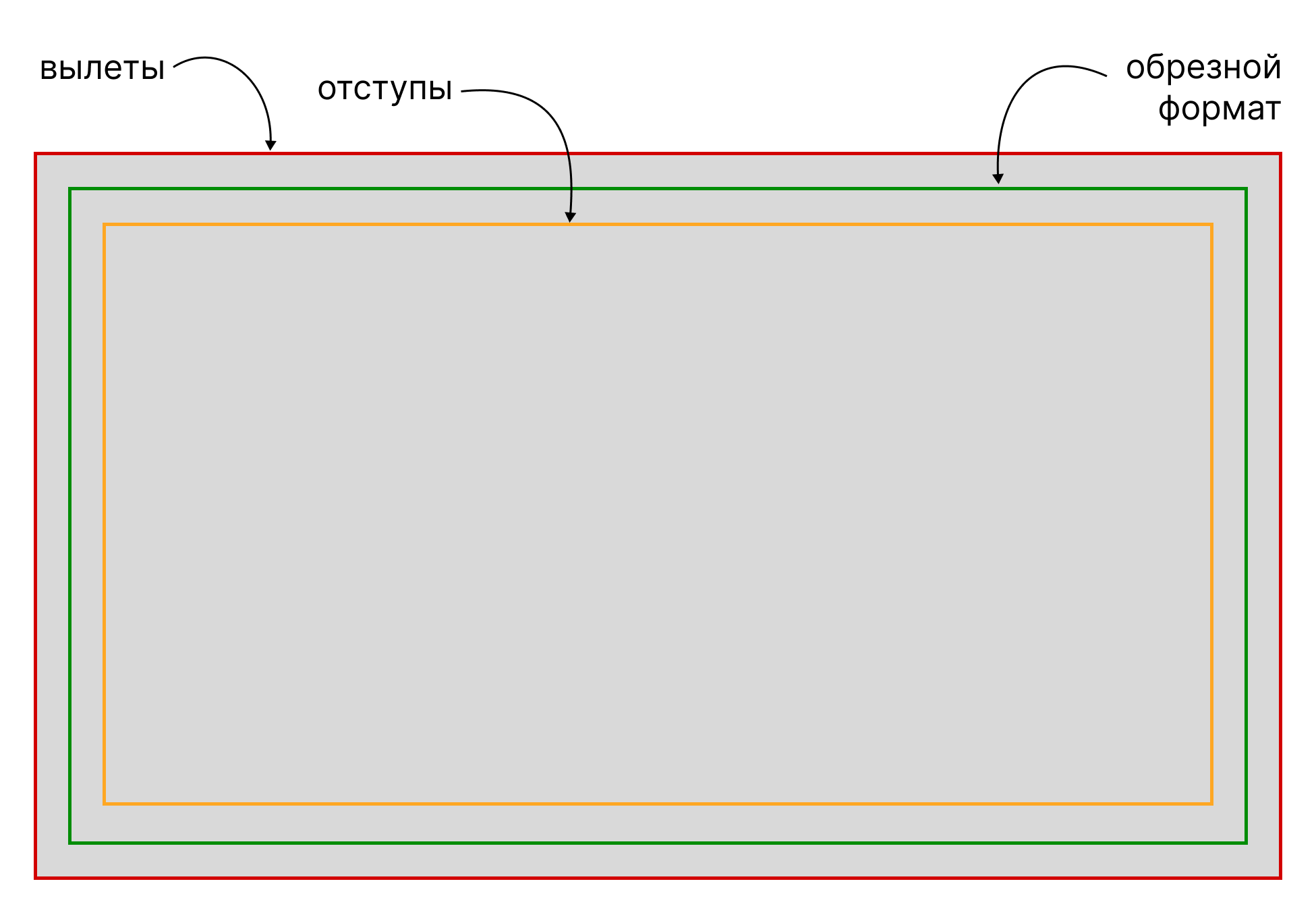
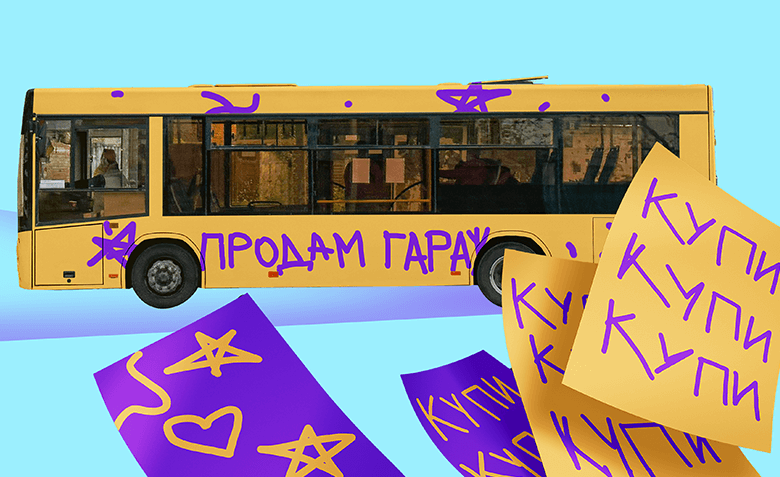
Для чего нужен дизайн. Опишите, как вы планируете использовать изображение. Будет ли это креатив для соцсетей, веб-баннер для размещения — или картинка дальше пойдет в печать? Если сейчас вы не уверены, что понесёте макет в типографию, но предполагаете, что такое возможно, — пропишите это сразу, чтобы дизайнер при работу учитывал в т.ч. и требования для подготовки к печати.
Опорные точки. Всё что поможет дизайнеру в работе: фирменные элементы, пример дизайна конкурентов, референсы. Важно предоставить и портрет целевой аудитории: от этого может зависеть и выбор цветовой гаммы креатива для соцсети, и особенности верстки лендинга — например, стоит ли делать упор на мобильную или десктопную версию.
Текст. Если на макете будут надписи, лучше сразу дать их дизайнеру — в готовое изображение вставить блок текста будет труднее. Передавайте контент в текстовых редакторах — Word, Google Docs и любом другом формате, откуда нужный текст можно скопировать в готовом виде и вставить в макет. Проверьте каждую букву и запятую: дизайнер — не копирайтер, он может упустить ошибки.
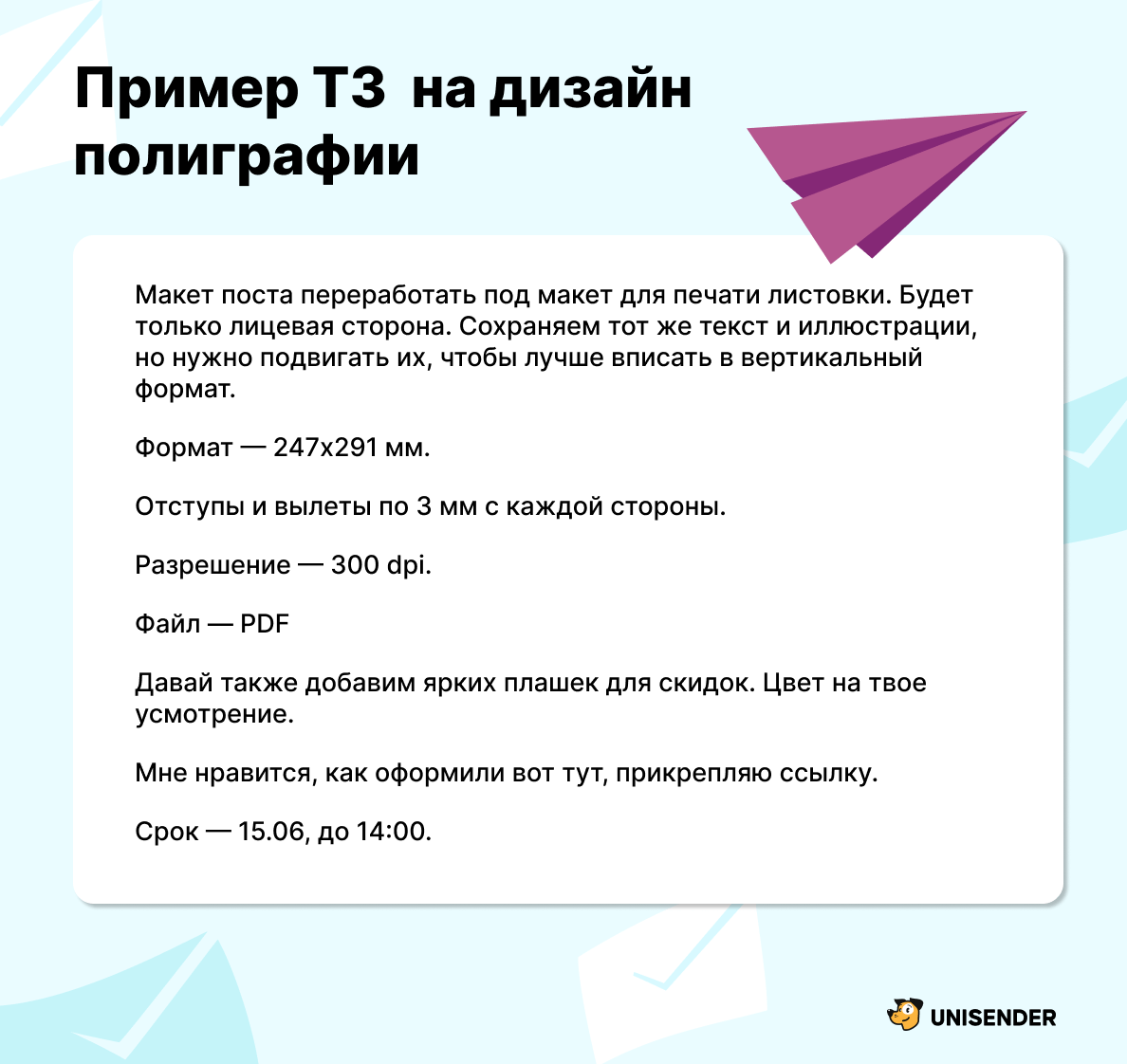
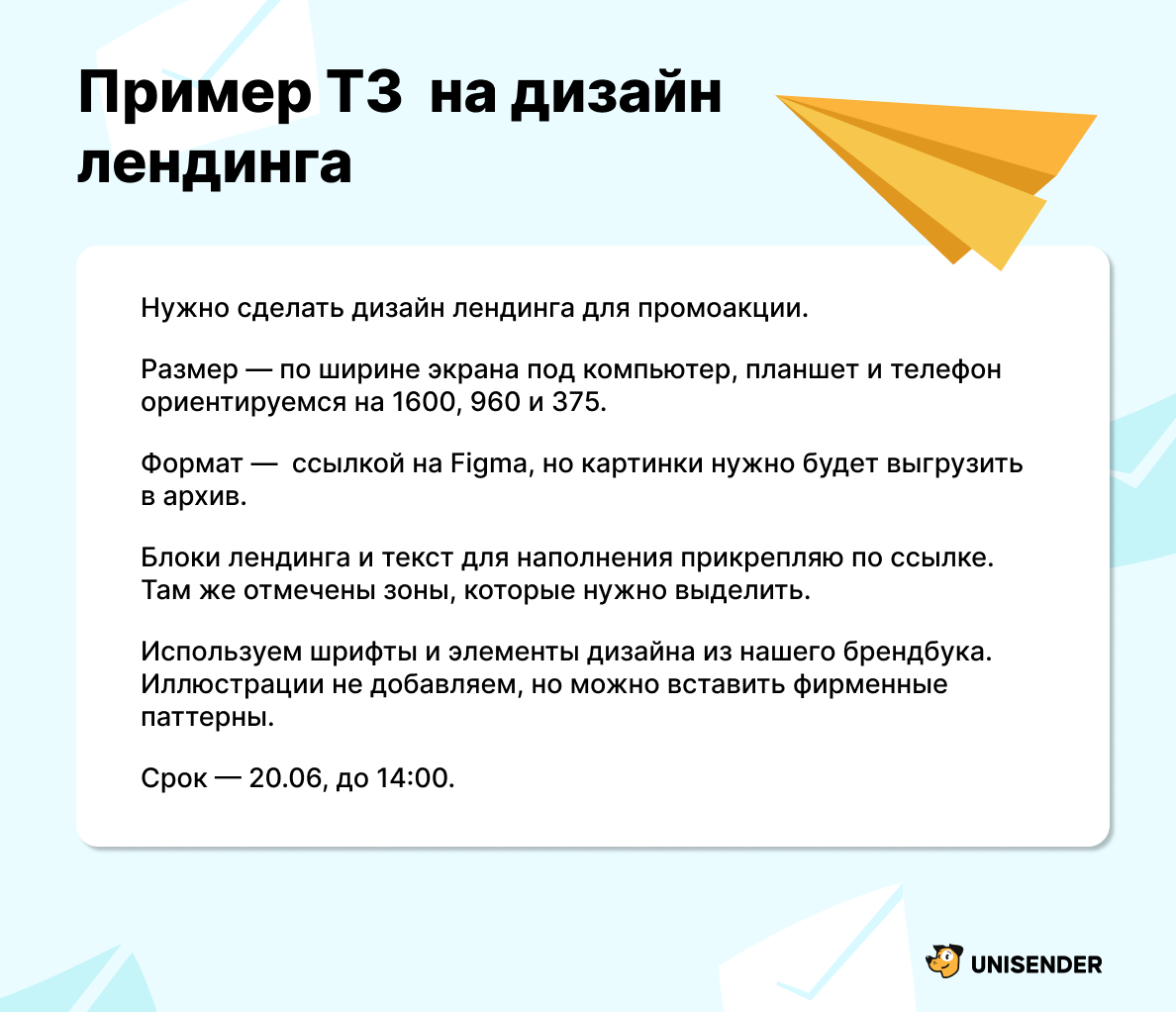
Технические характеристики. Размер, разрешение, требования типографии или правила соцсетей/маркетплейсов вроде «не более 15% процентов текста на картинке». Если в каких-то характеристиках вы не уверены, обсудите это вместе с дизайнером.
Сроки. Постарайтесь ставить задачу заранее. Также закладывайте время на правки и согласование — если у дизайнера много задач, этот процесс может затянуться.
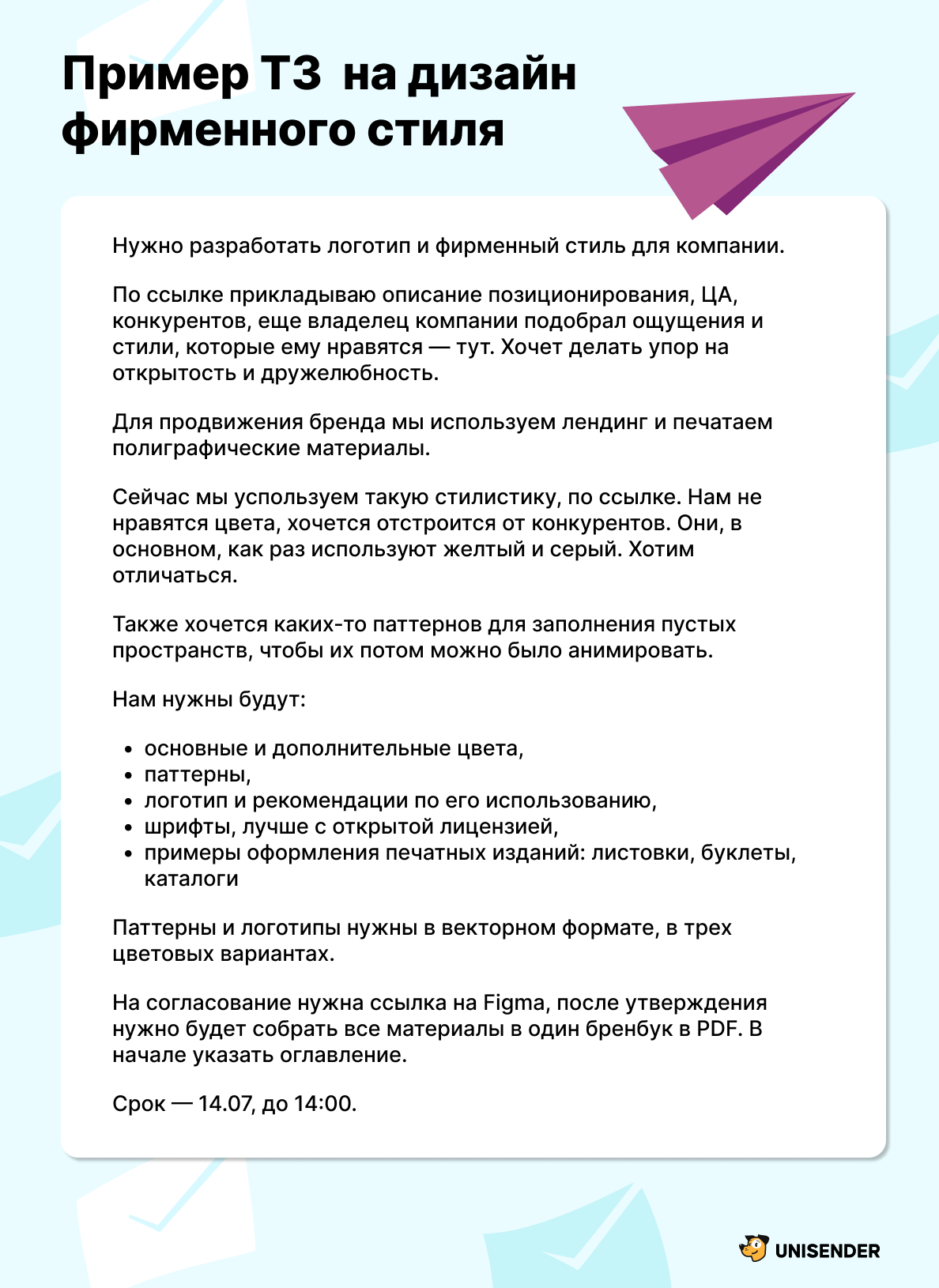
Брендбук, референсы и мудборды
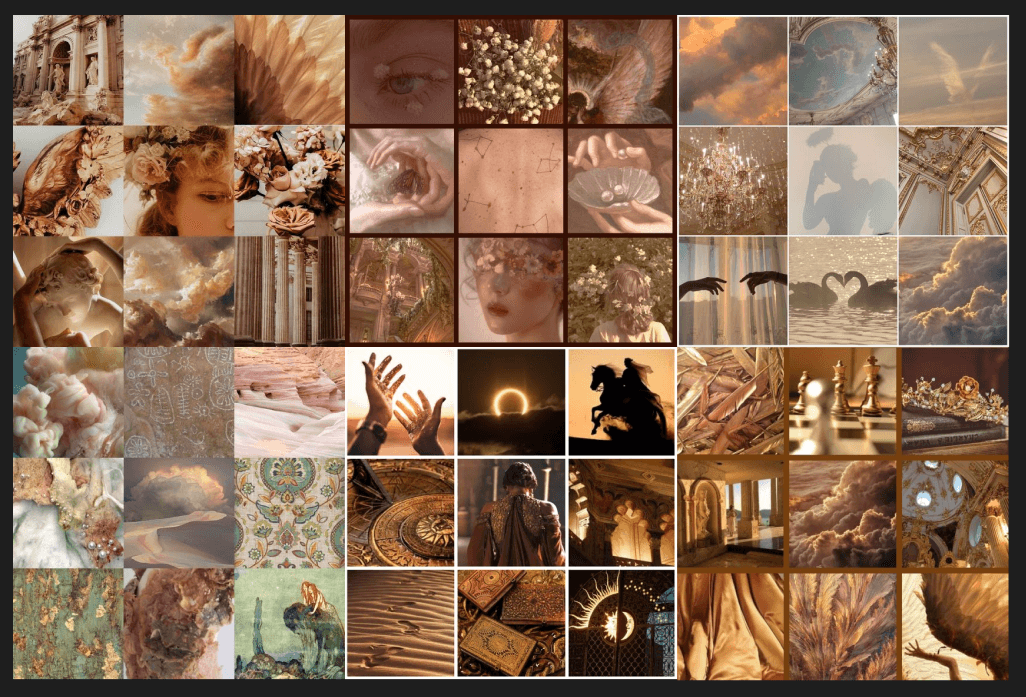
У крупных компаний есть брендбук — руководство по использованию фирменного стиля. Если это ваш случай, считайте, что сэкономили время на объяснениях и подборе референсов. Как правило, в таком руководстве прописано: какие шрифты и цвета можно использовать, как размещать логотип, какие паттерны допустимы. Типовые макеты дизайнер проекта сможет делать строго по этому гайду. Однако если у вас какая-то сложная задача — скажем, креатив с иллюстрацией, все равно могут понадобиться примеры того, что вы хотите получить. А когда брендбука нет, они нужны обязательно.