Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.
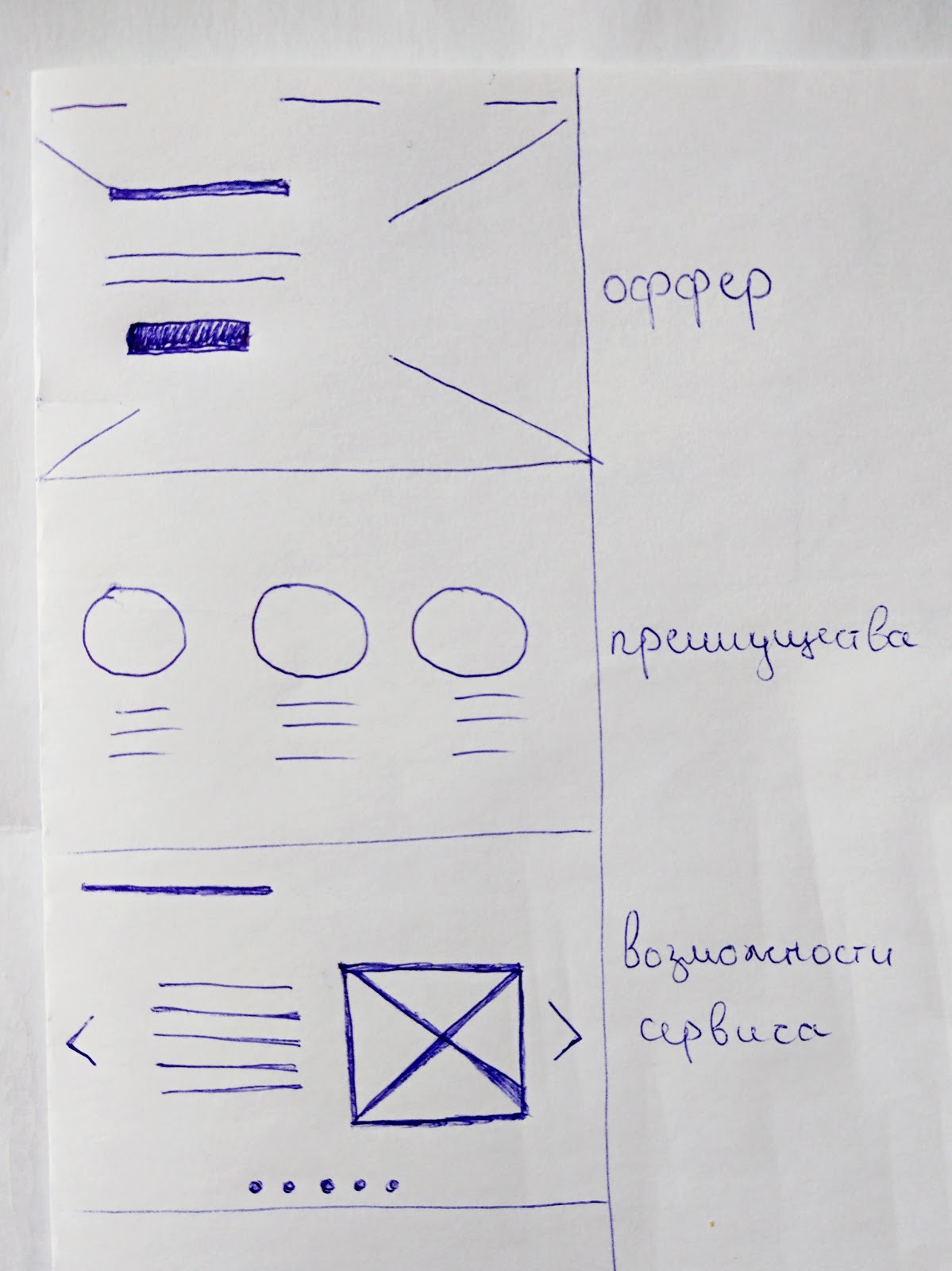
Когда серьёзные компании создают сайты или мобильные приложения, они начинают работу с прототипа. Это своего рода дорожная карта, которая помогает сориентироваться в структуре и содержании будущего продукта.
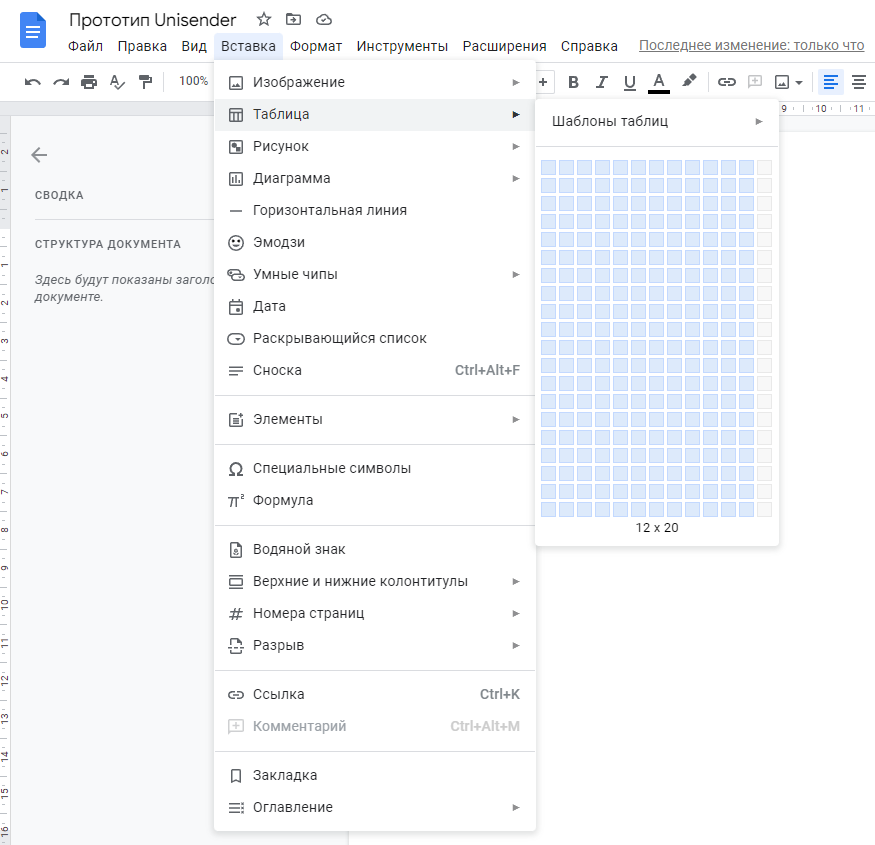
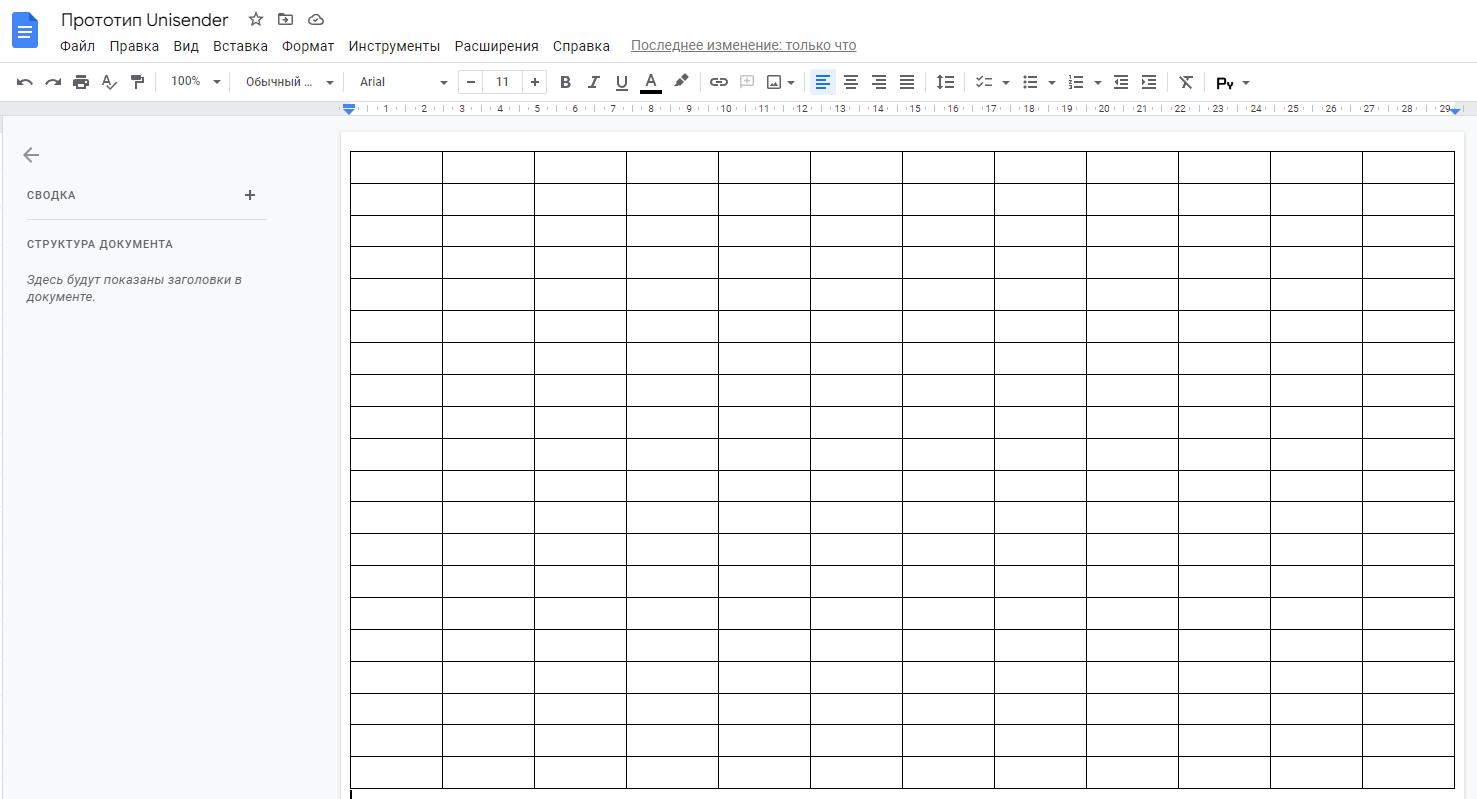
Прототип может сделать кто угодно, для этого необязательно быть дизайнером. В статье расскажем, как создать прототип лендинга в Google Docs.