Частые ошибки
Хорошая привычка — учиться на чужом примере. Мы выделили главные ошибки, которые заметили на маркетплейсах.
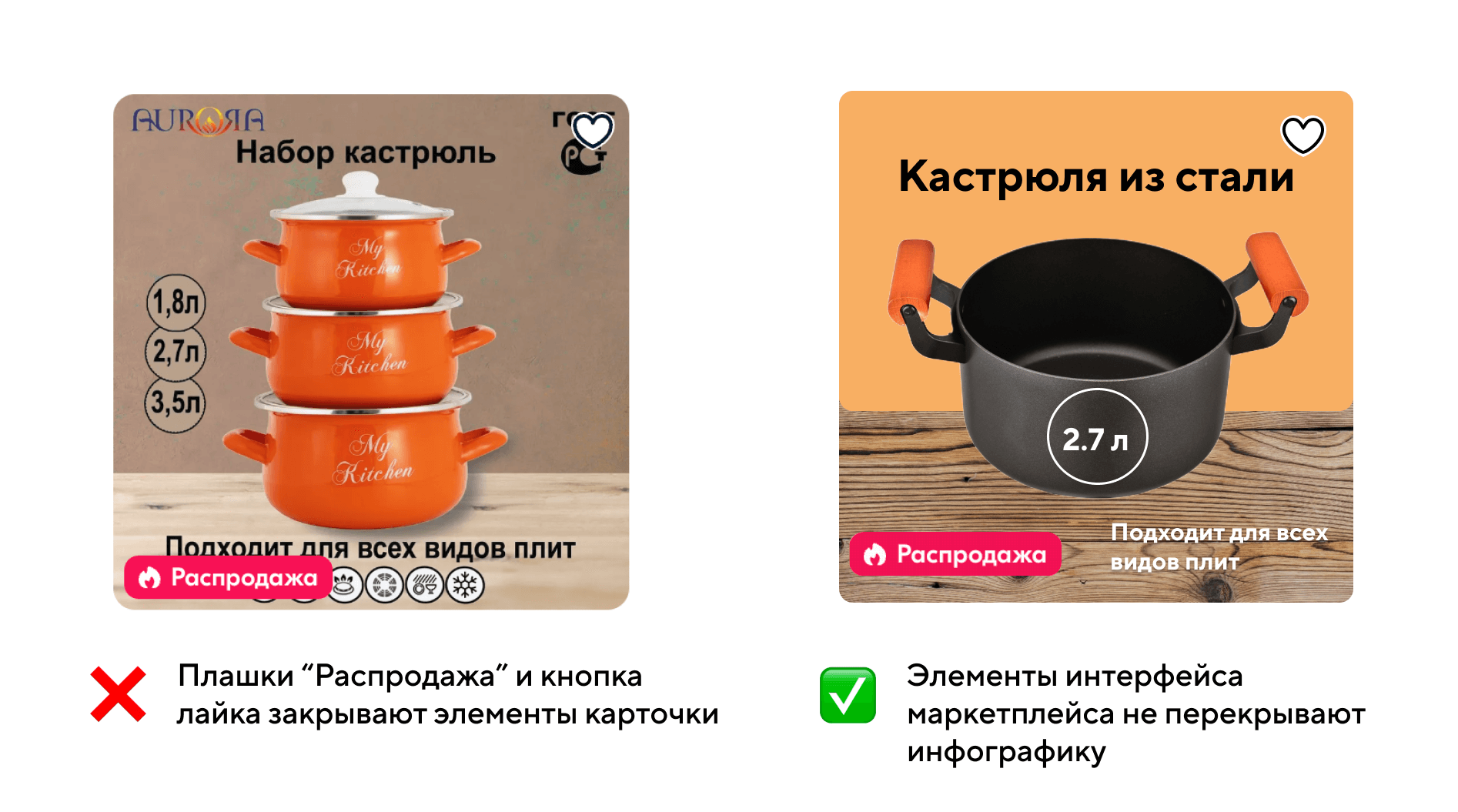
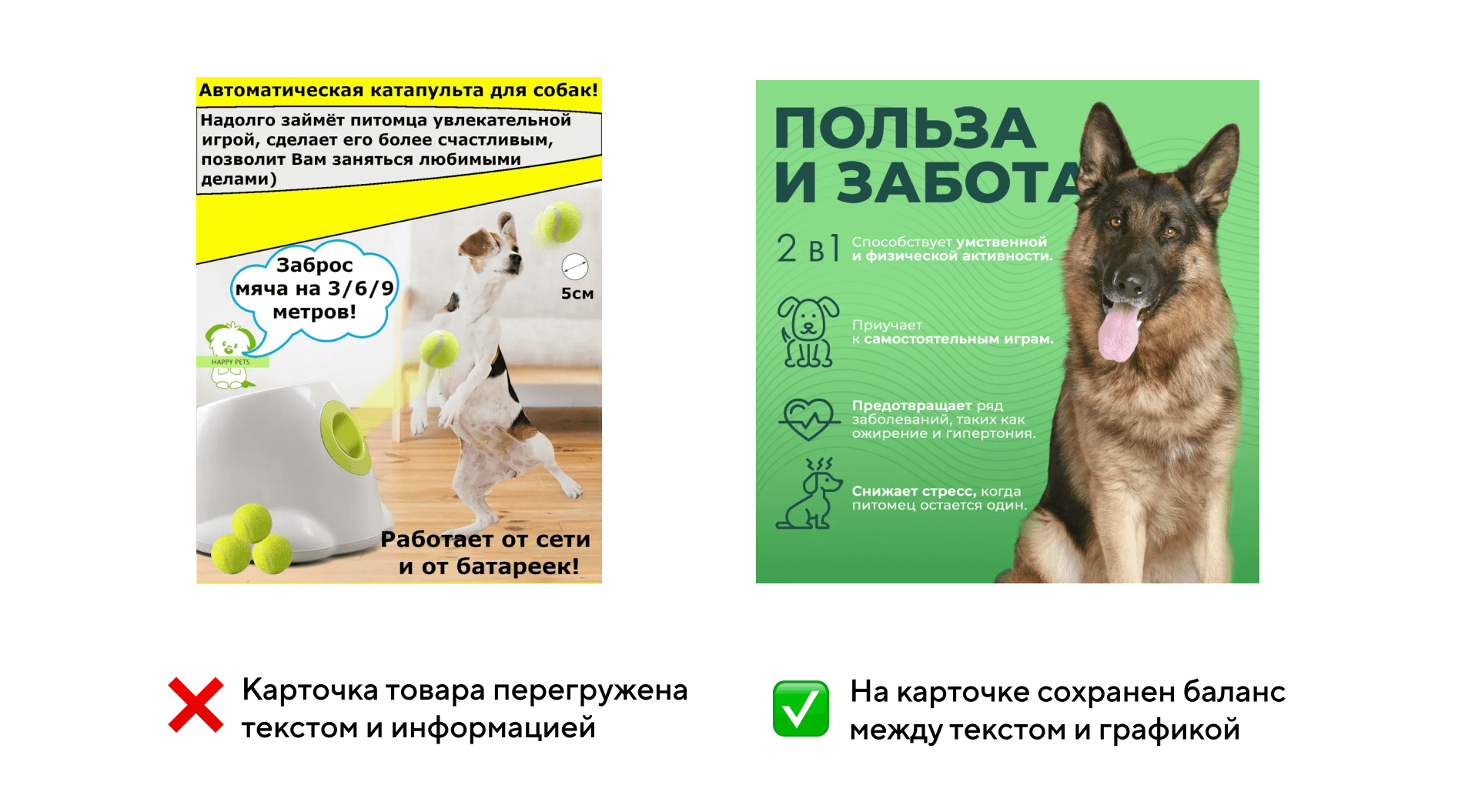
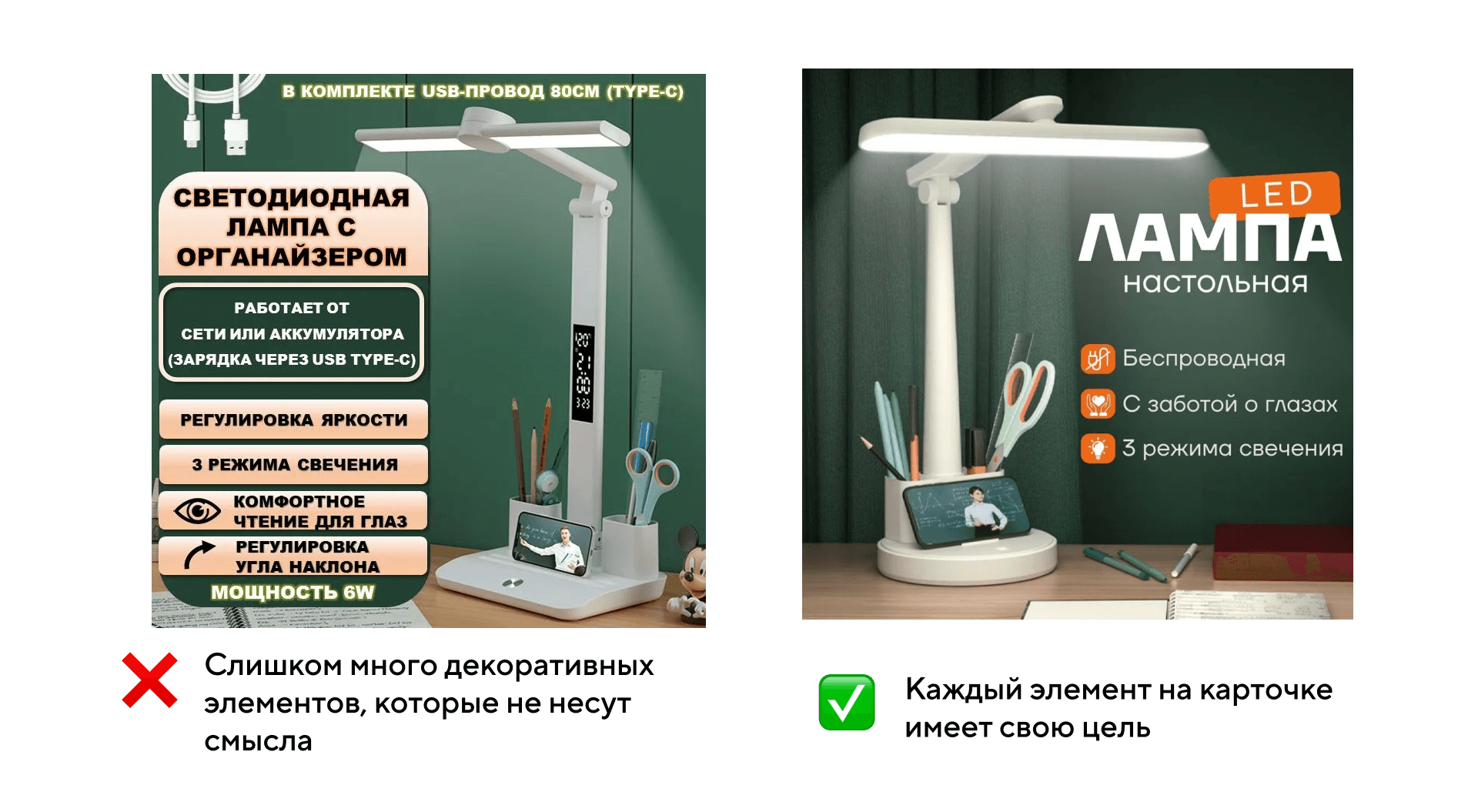
Перегруженность информацией. Не пытайтесь уместить на карточку слишком много информации. Это затрудняет восприятие и может отпугнуть покупателей. Лучше сосредоточиться на ключевых преимуществах и характеристиках товара. А если информации все-таки много, всегда можно вывести часть на следующую карточку.
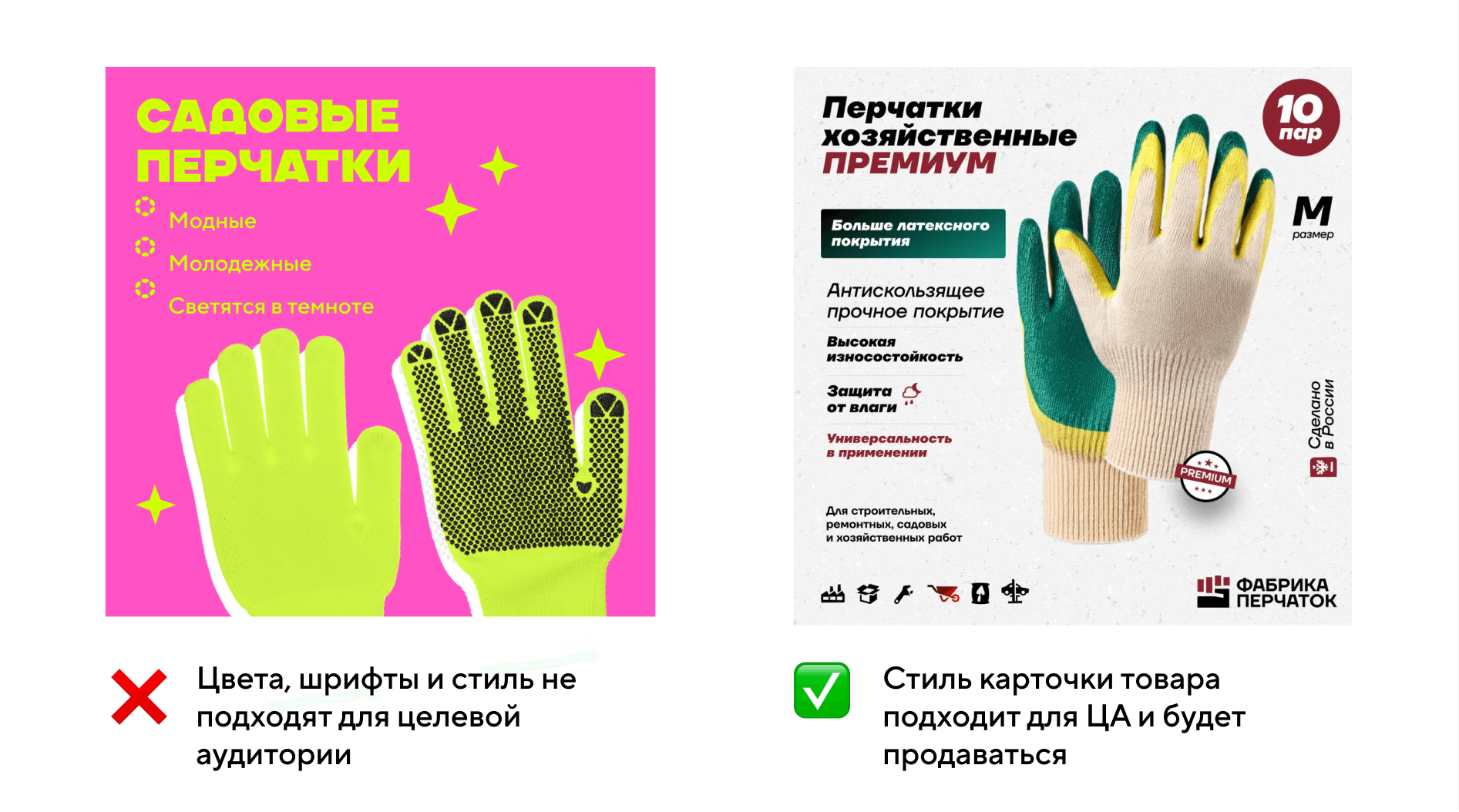
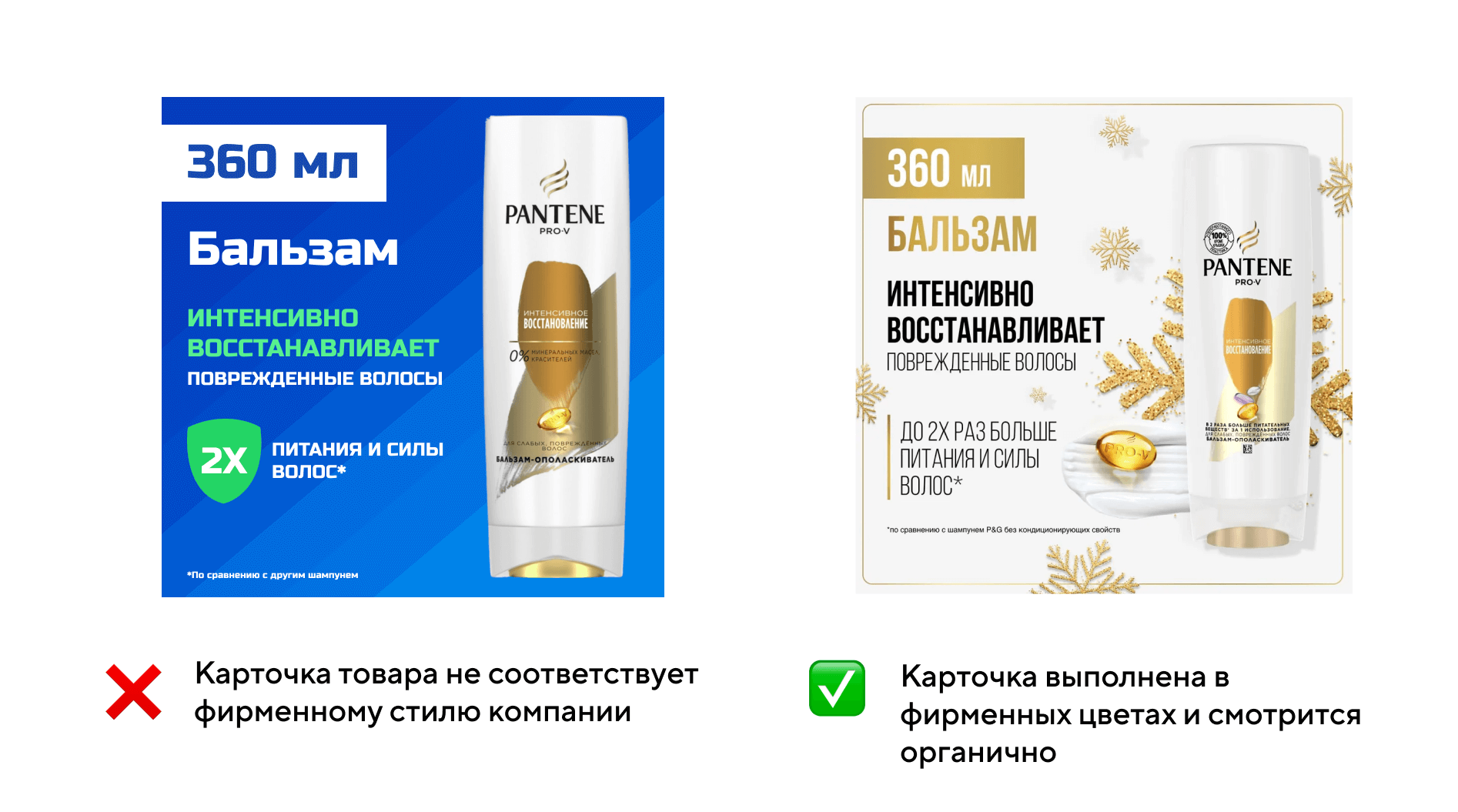
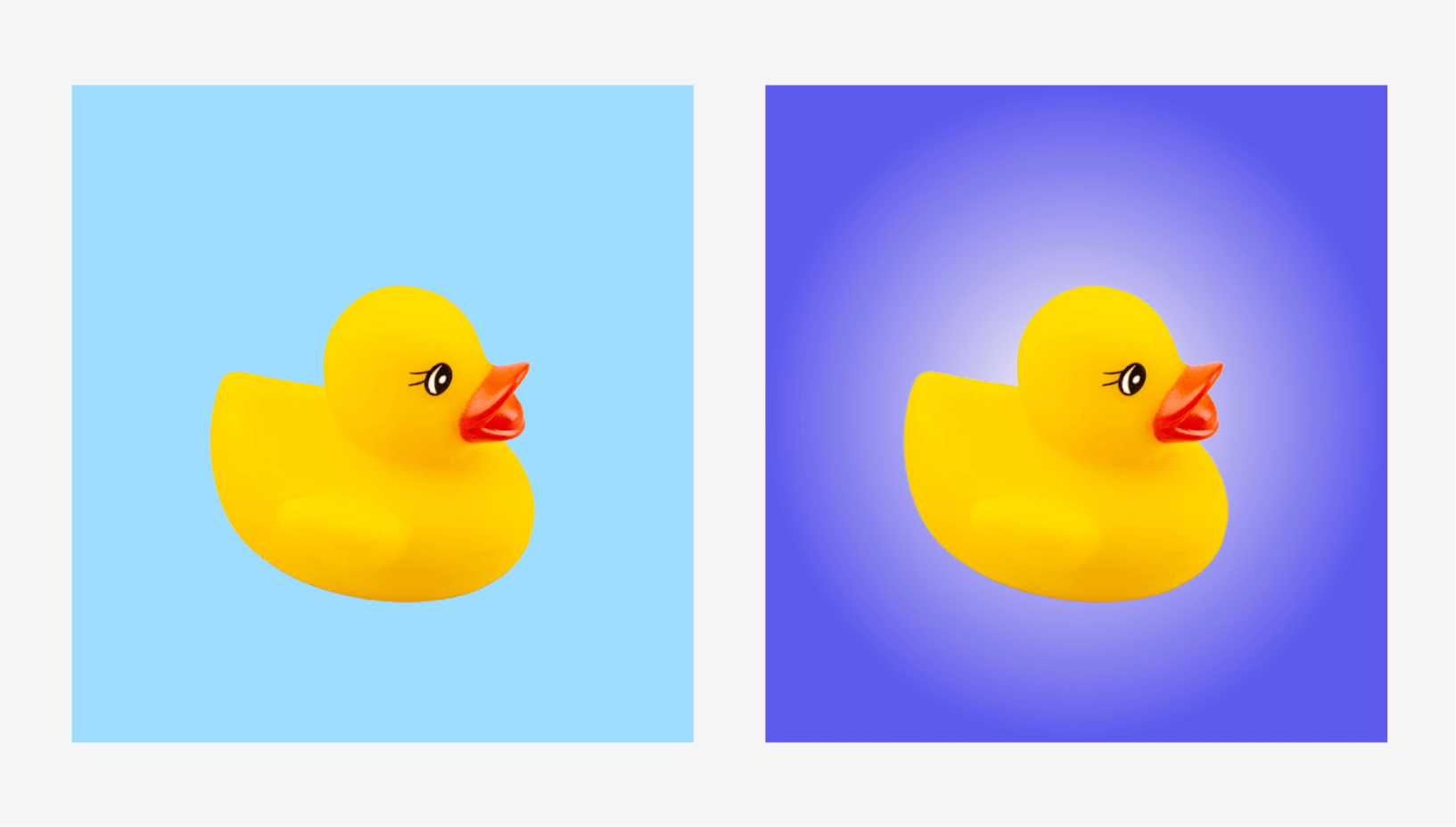
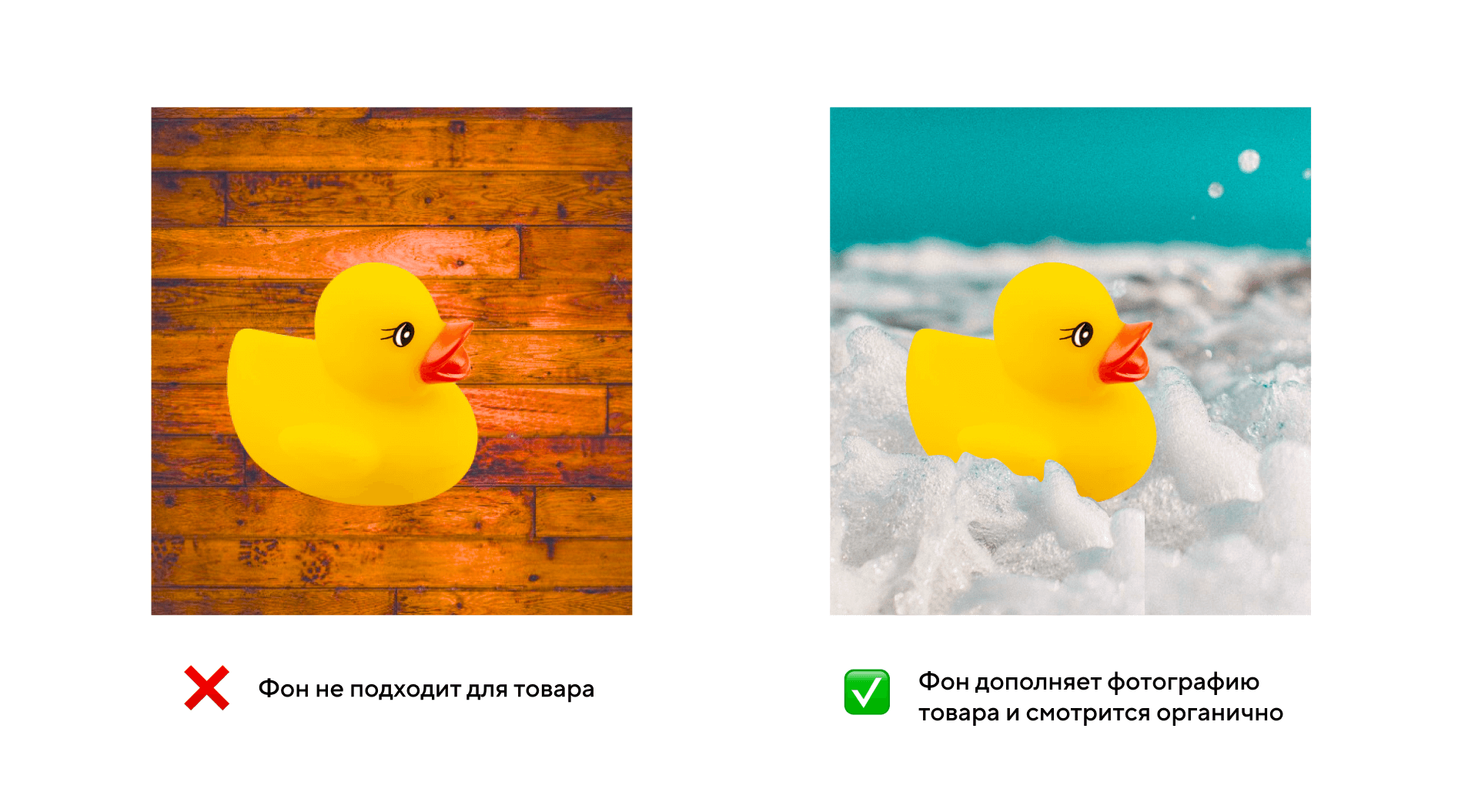
Неудачный выбор цветов и шрифтов. Используйте сочетающиеся цвета и легко читаемые шрифты. Избегайте слишком ярких, кричащих оттенков, замысловатых шрифтов, которые могут затруднить чтение. А чтобы подобрать хорошую палитру можно использовать онлайн-сервисы для сочетания цветов.
Низкое качество изображений. Используйте только качественные, четкие фотографии и графику. Размытые, пикселизованные изображения будут отталкивать потенциальных покупателей.
Игнорирование особенностей ЦА. Учитывайте предпочтения и характеристики вашей аудитории при создании инфографики. То, что привлекает молодежь, может не заинтересовать людей старшего возраста, и наоборот.