Лучшие практики от экспертов ведущих компаний: Click.ru, VK, Unisender и других.
16 апреля, 10:30—15:20. Бесплатно.
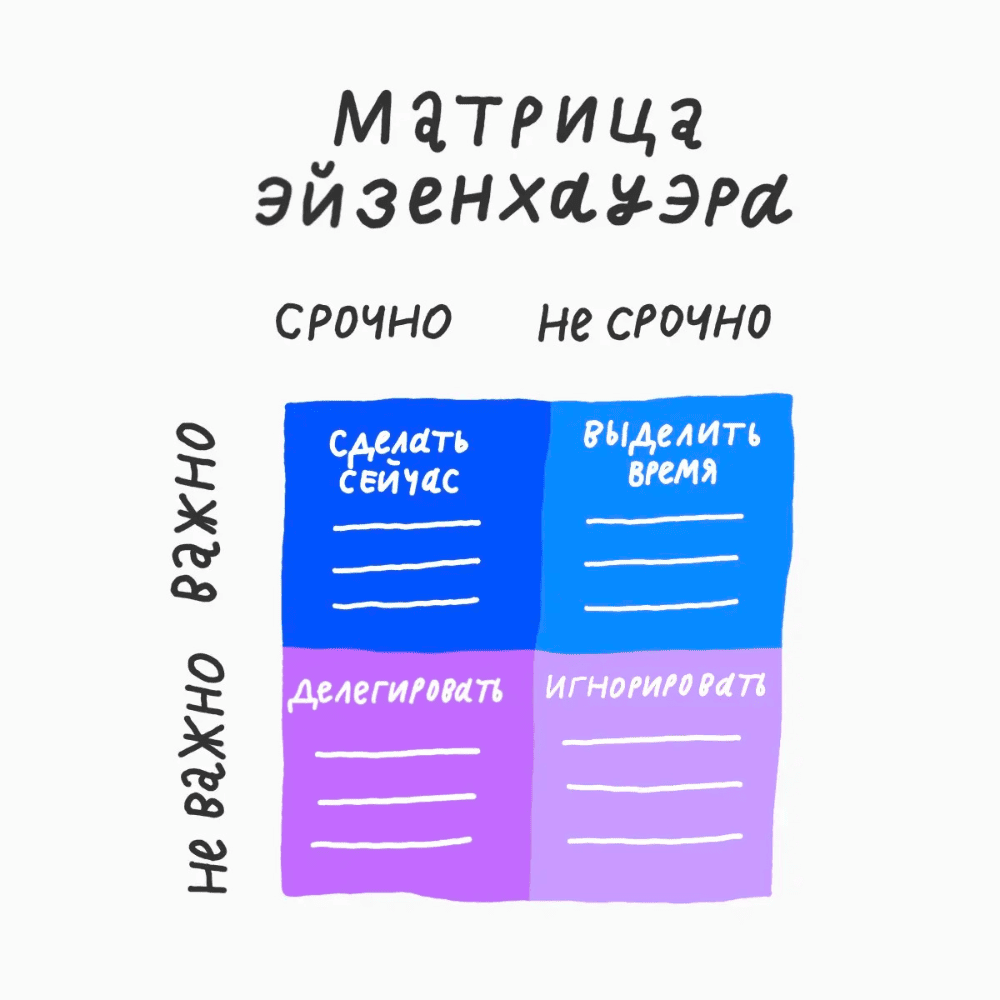
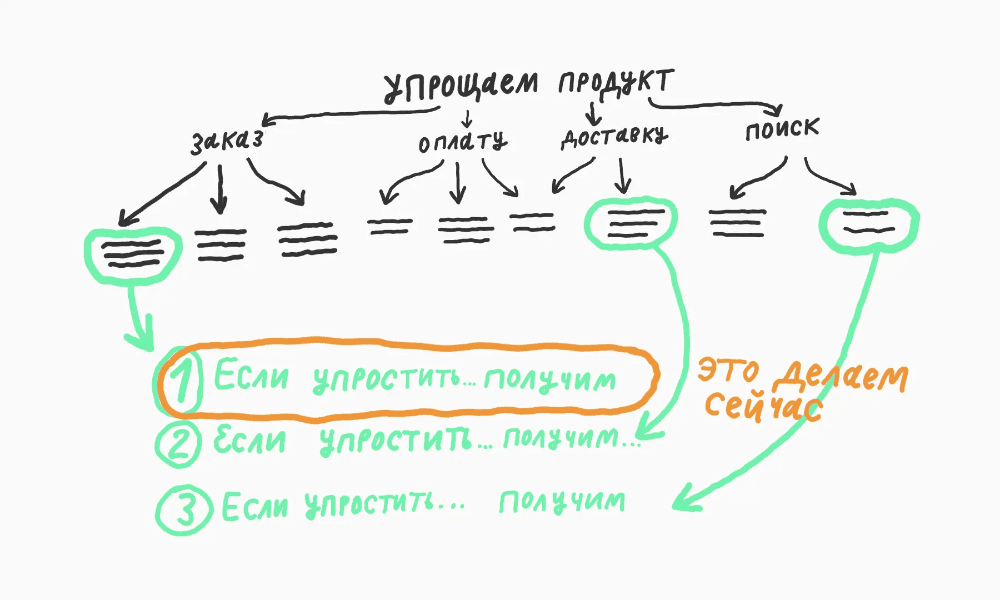
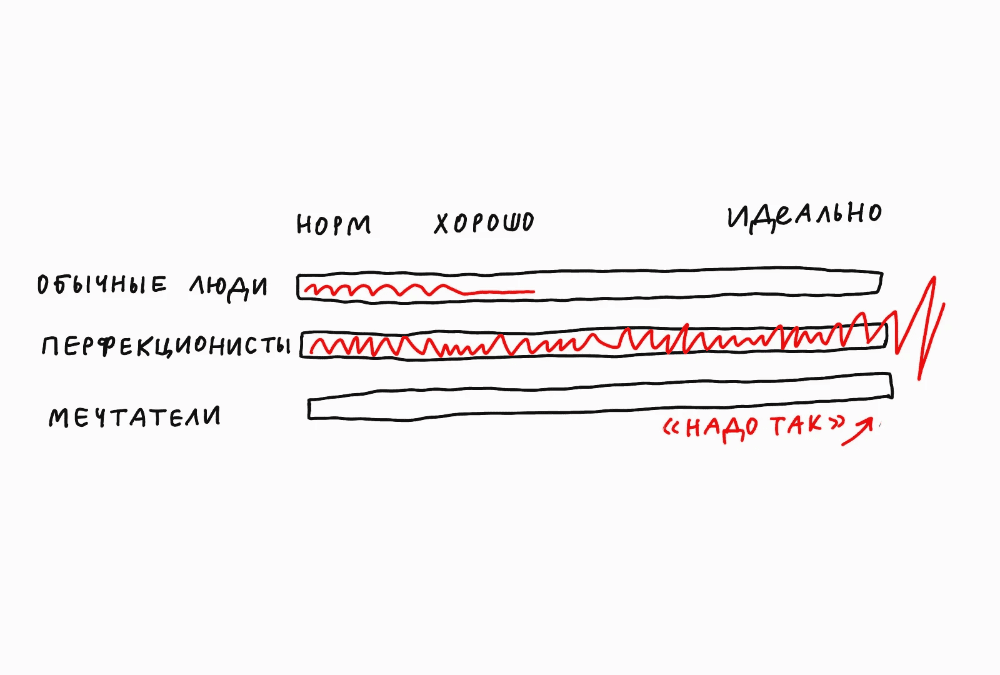
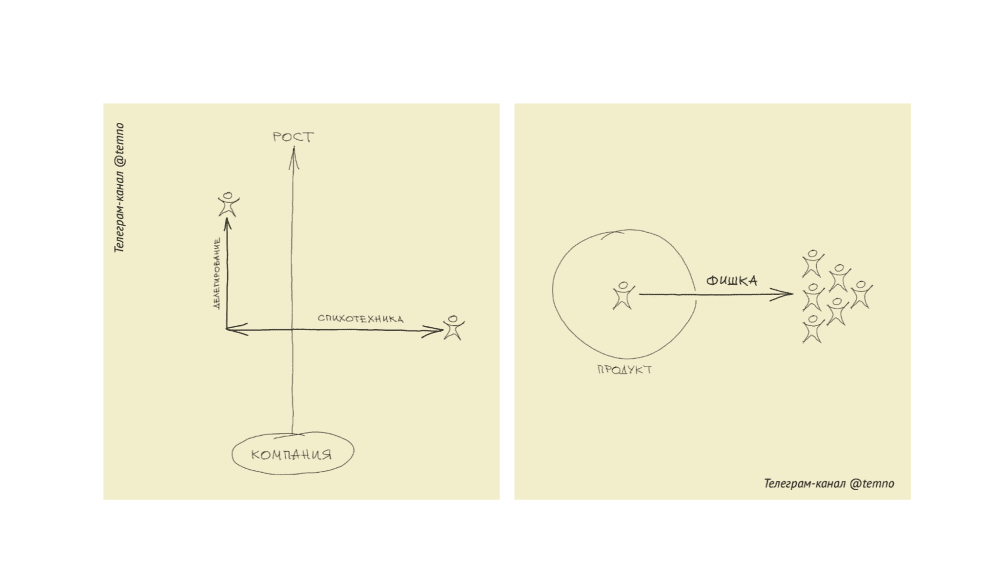
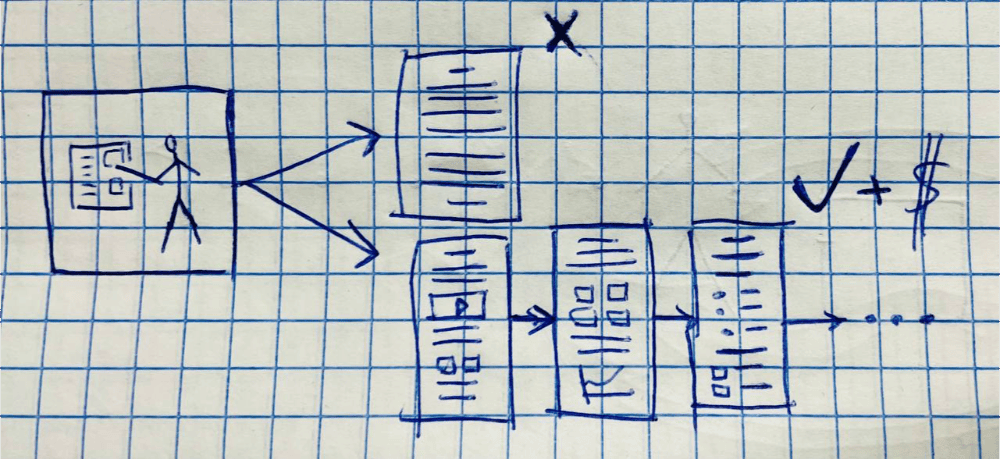
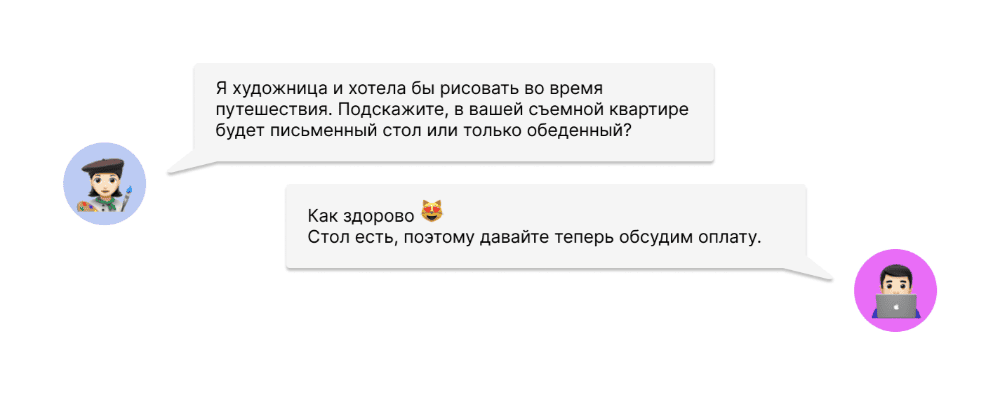
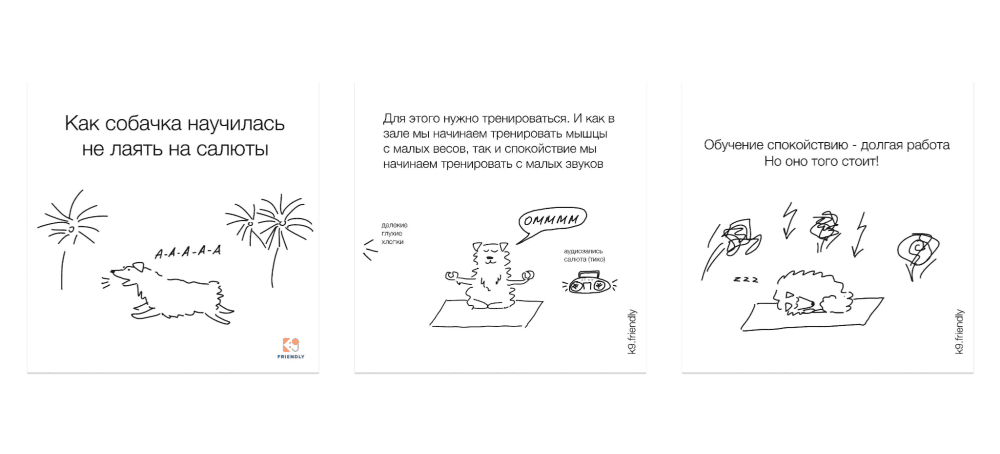
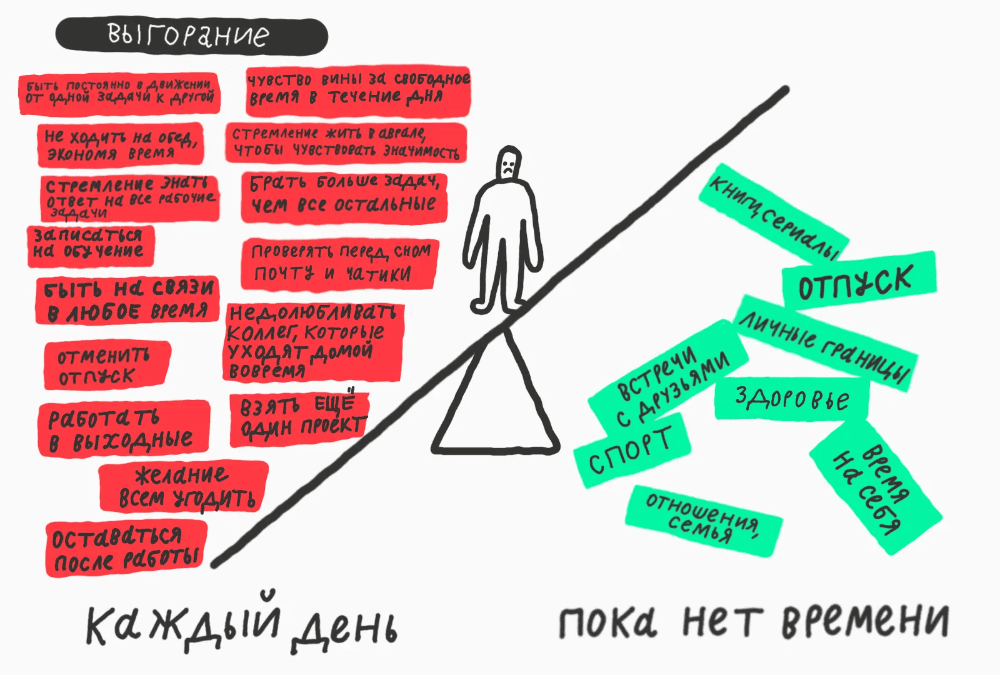
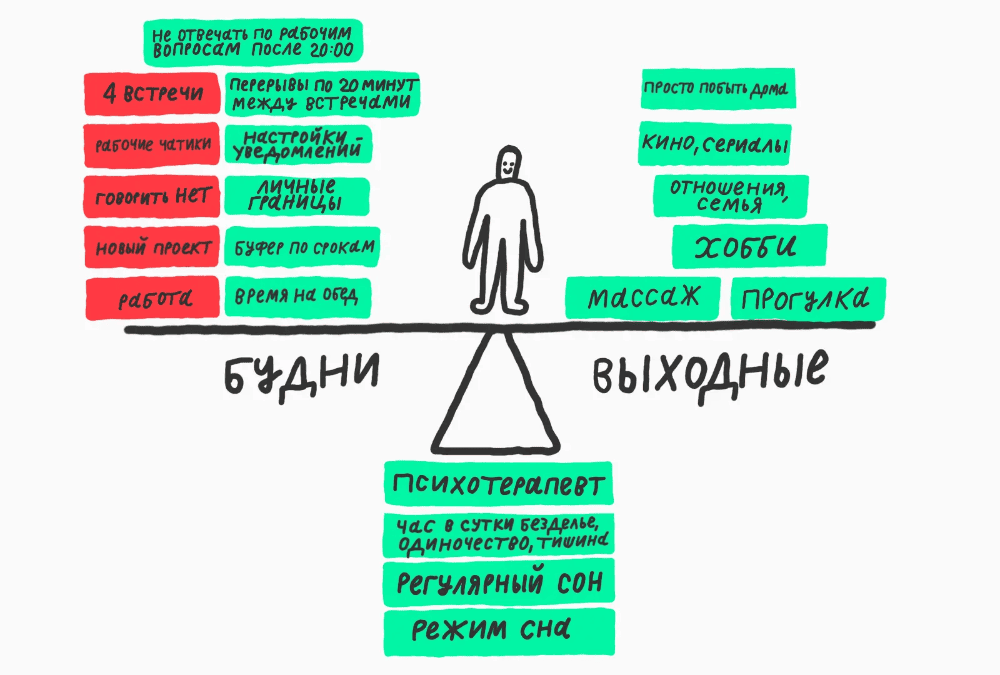
Сейчас трудно встретить статью или пост совсем без иллюстраций. Это относится не только к контенту про котиков или путешествия, но и материалам в блогах юристов, предпринимателей, IT-специалистов. Авторы добавляют простые схемы, используют знакомые образы и мемы, чтобы лучше передать мысль и развлечь читателя.
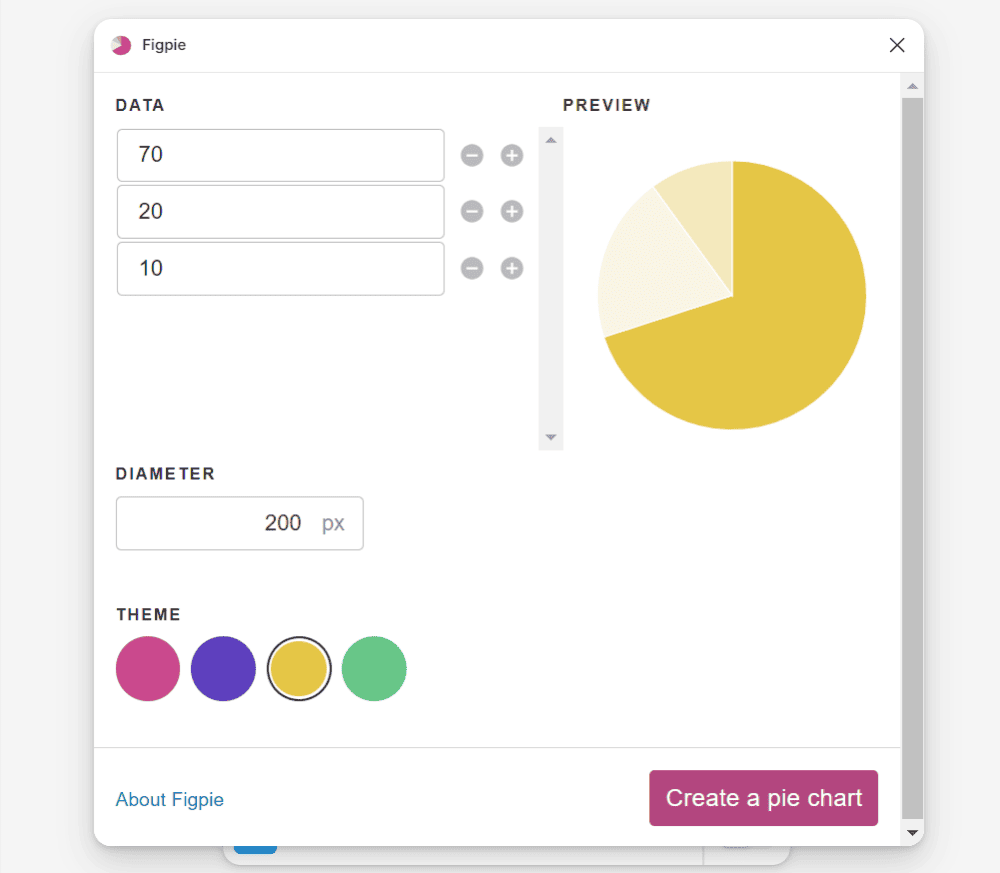
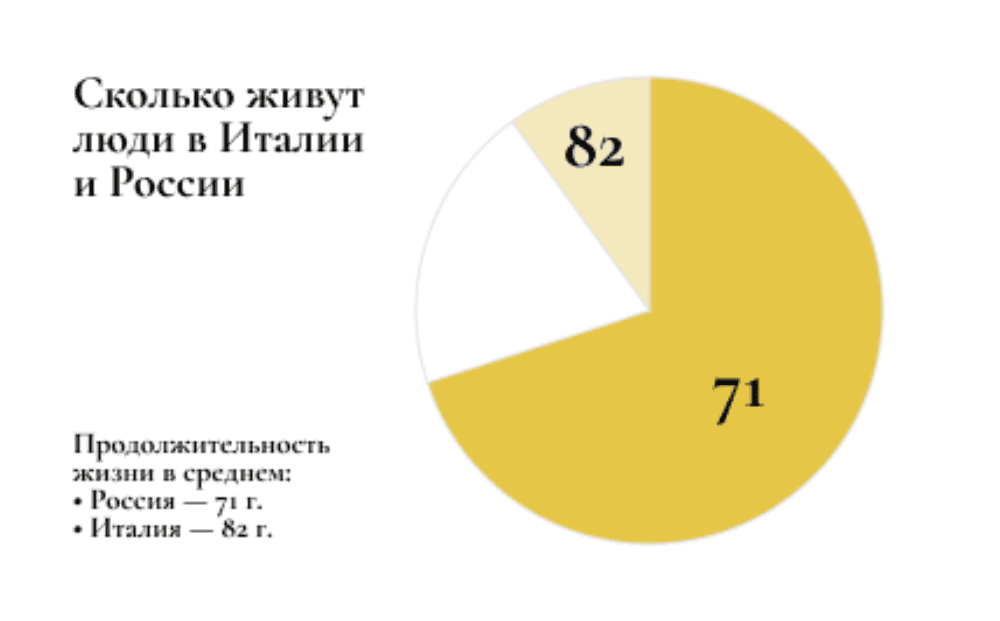
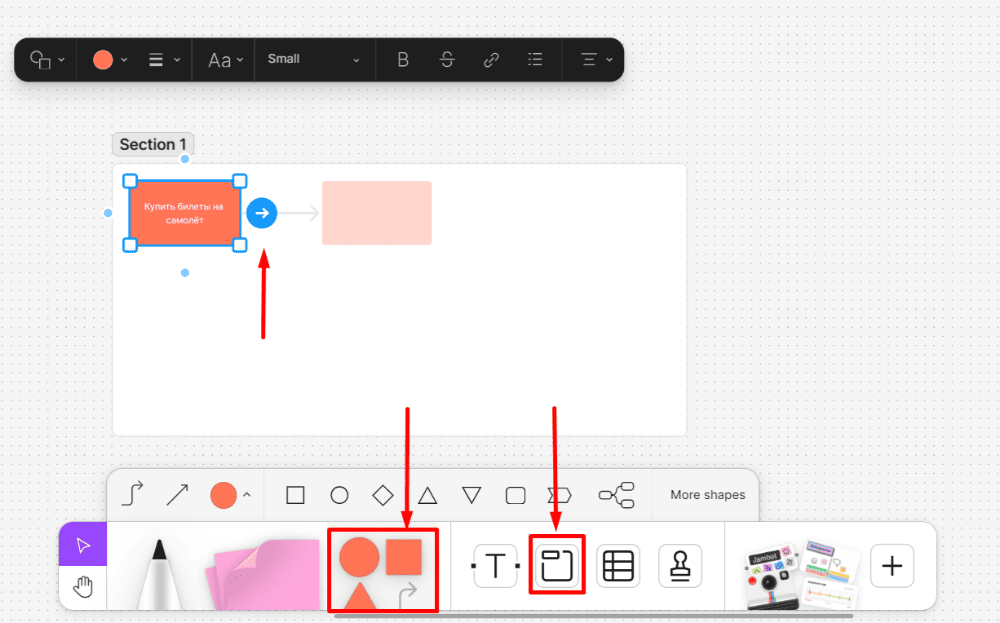
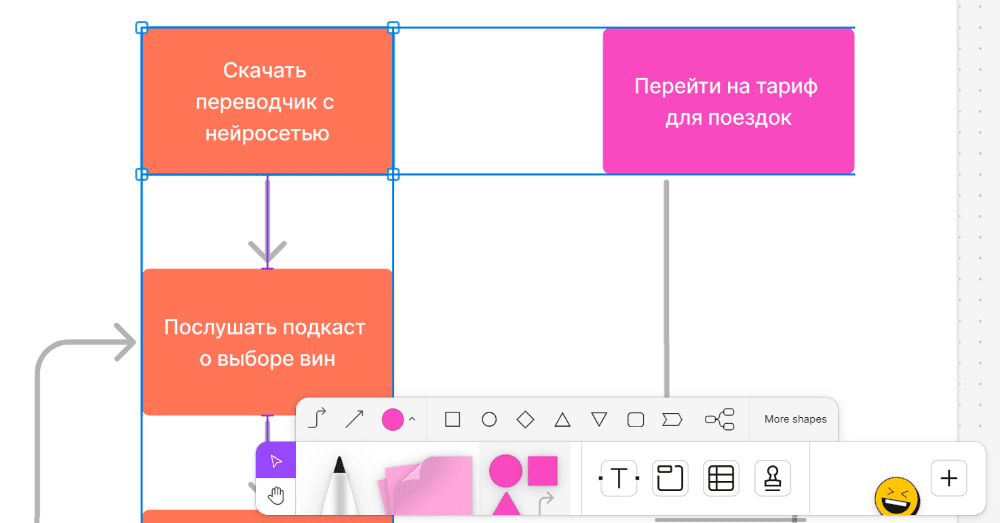
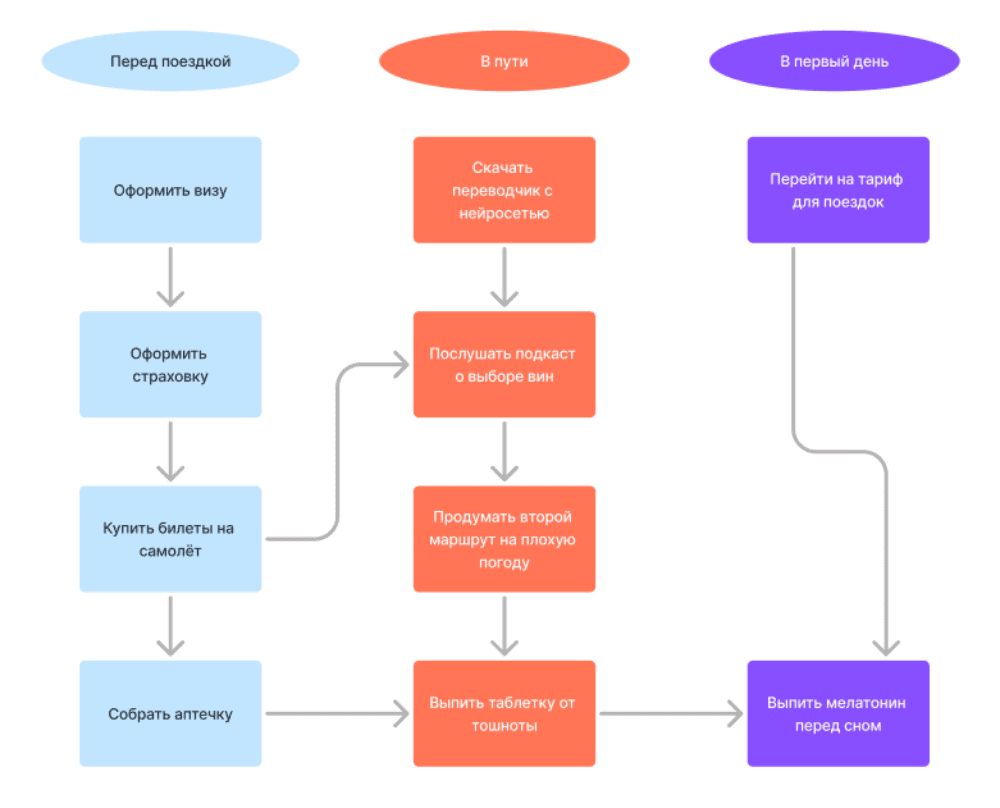
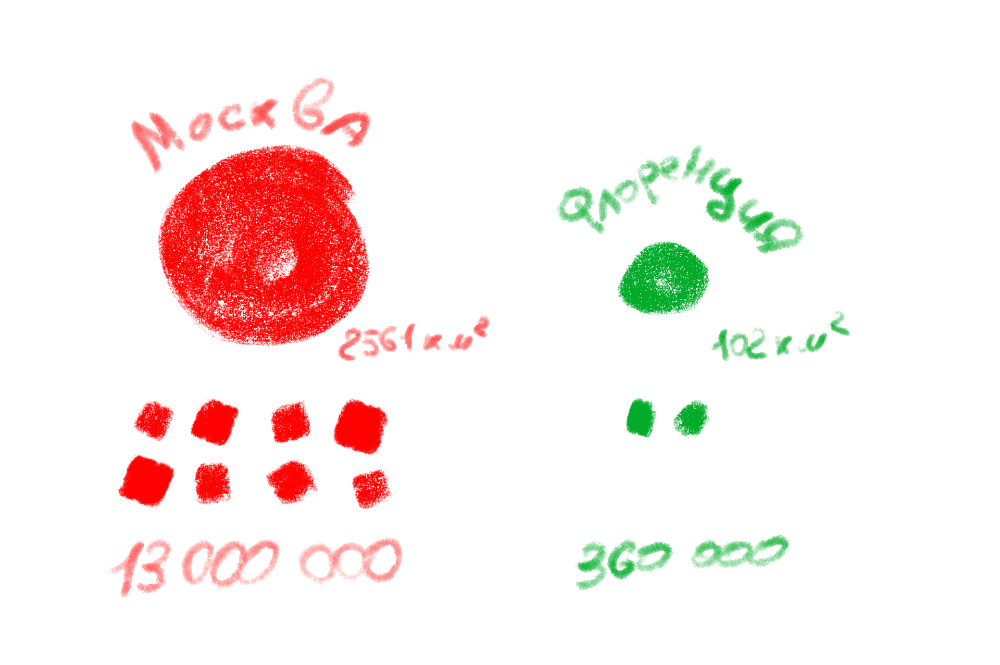
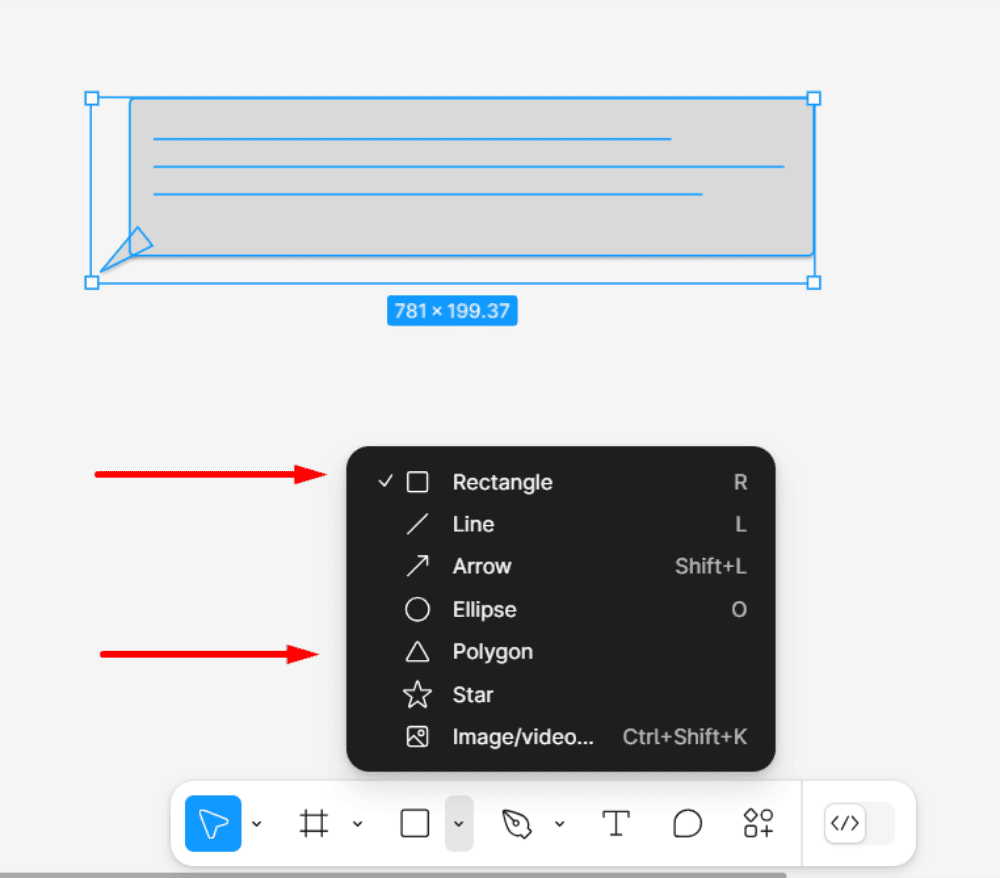
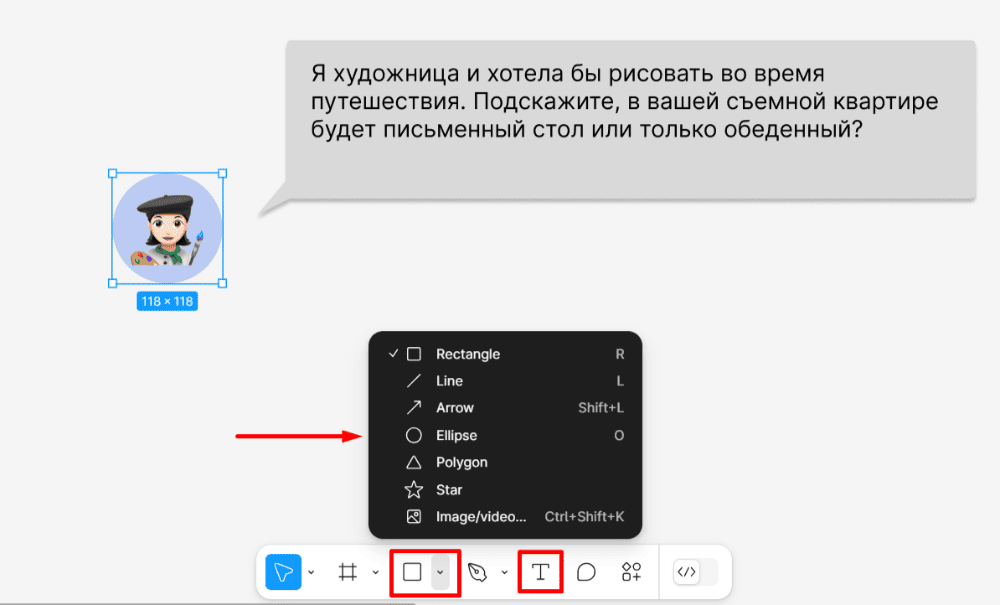
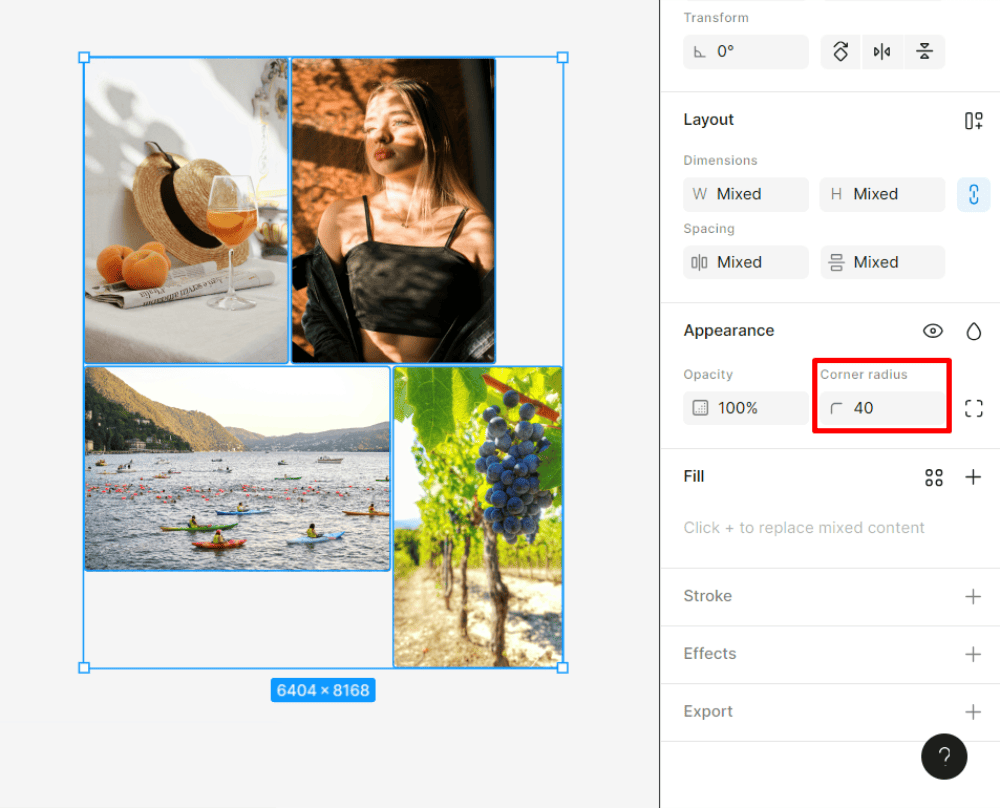
Разберемся, как маркетологу, блогеру или SMM-щику быстро визуализировать свои идеи — от руки и в бесплатных программах.