Иван Иваничев
главред блога Unisender
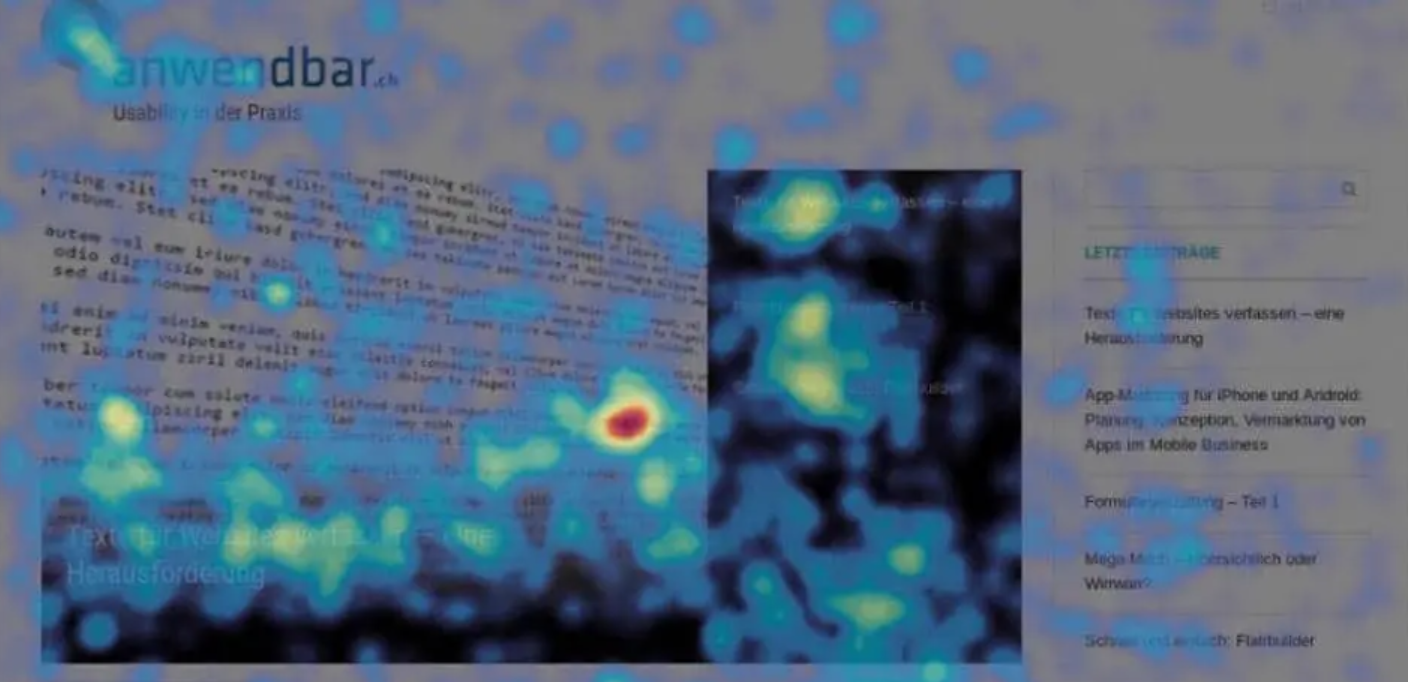
Однажды я занимался продвижением сайта, который продает оборудование для пчеловодов. Тепловая карта показала, что больше всего кликов на пункт меню под названием «Колода в подарок!». Но предприниматель сказал, что за все время было всего пару таких конверсий.
Стал разбираться. Оказалось, что на этой странице посетителю предлагают купить подарочный сертификат. Но если подумать как ЦА, то что большинство ожидает, когда кликает на кнопку с надписью «Колода в подарок»? Наверняка какой-нибудь конкурс или розыгрыш, который позволяет получить продукт бесплатно. Но никак не страницу с подарочными сертификатами.
Благодаря тепловой карте удалось быстро найти проблему и поправить меню, тем самым улучшить юзабилити и поведение на сайте.