Важно, чтобы сайт был удобным для каждого клиента — независимо от размера экрана, модели смартфона, браузера или операционной системы.
Поэтому стоит проверять адаптивность (мобильность) сайта и обращаться к специалистам, если есть проблемы с отображением и функциональностью.
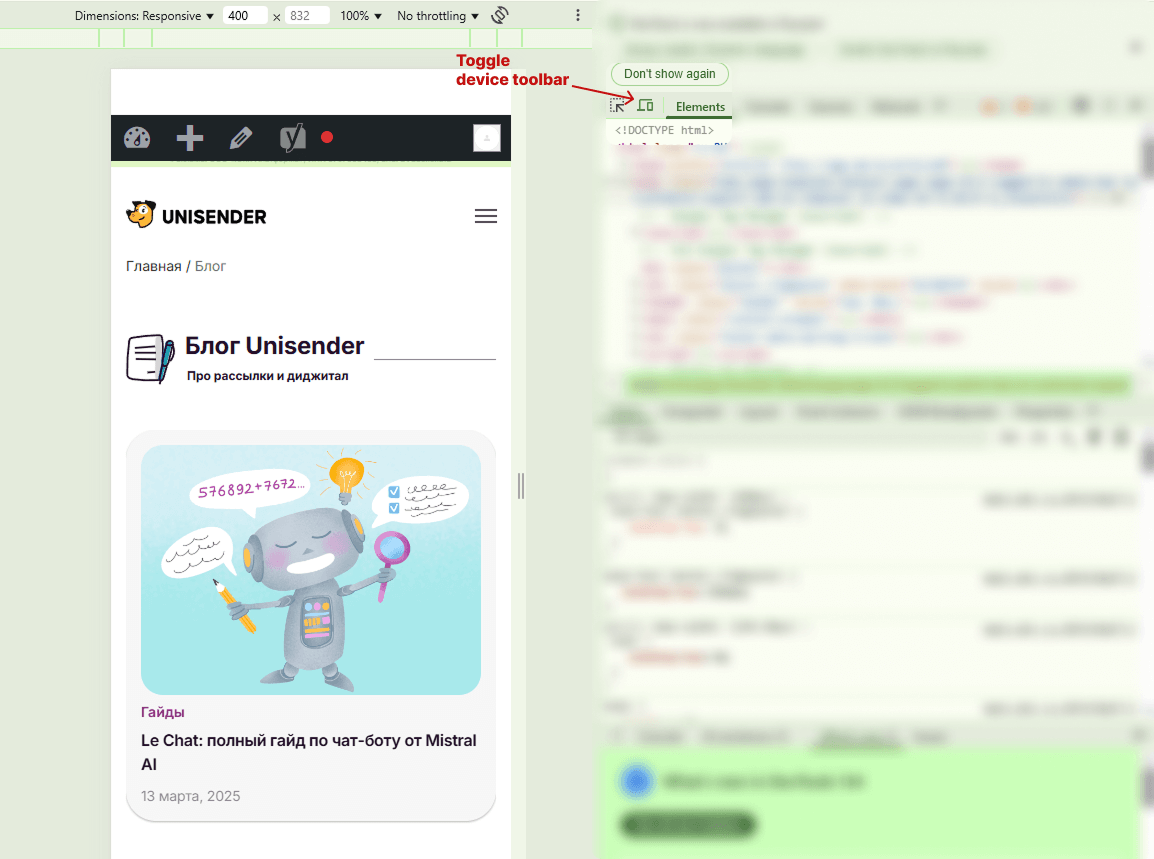
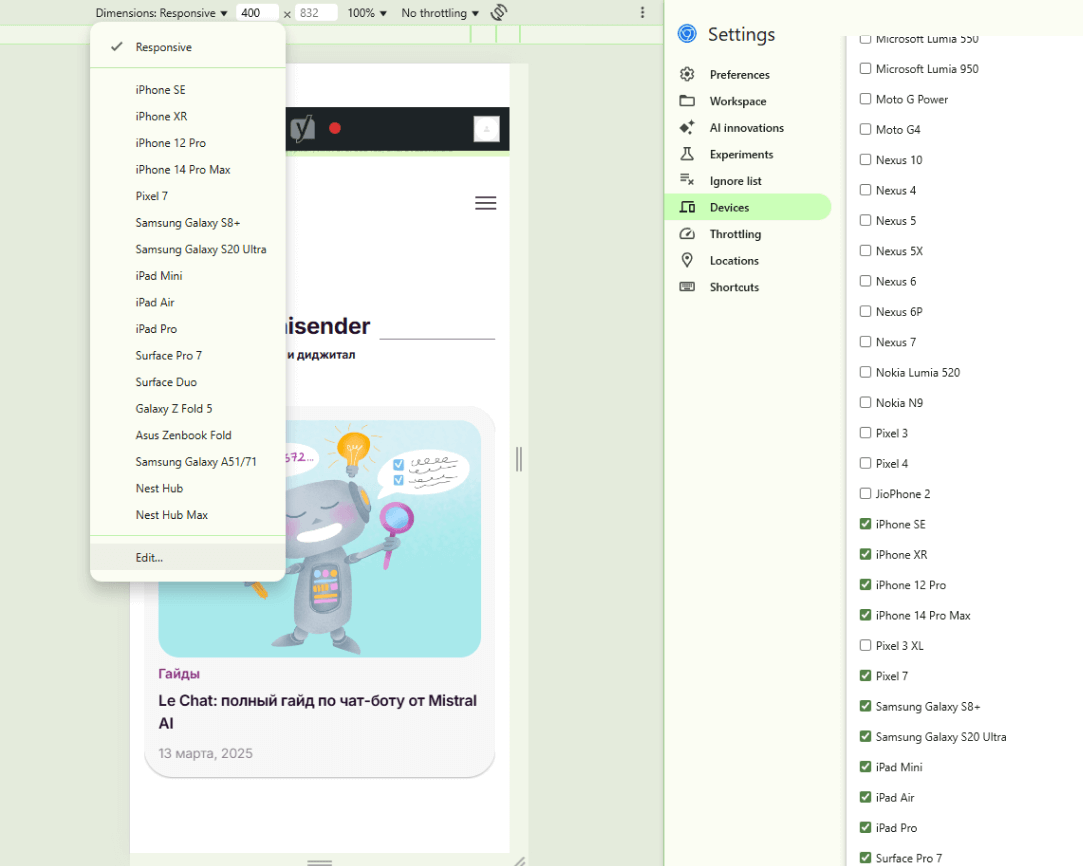
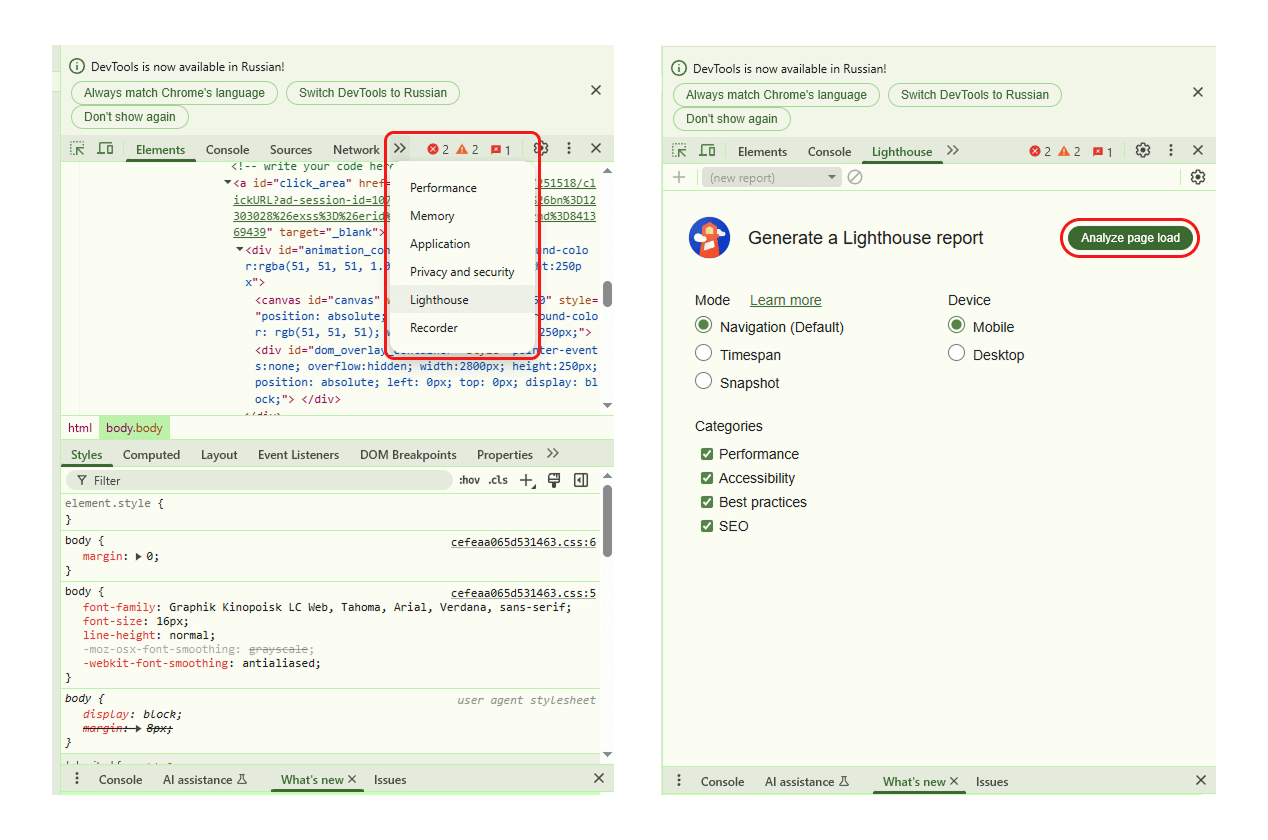
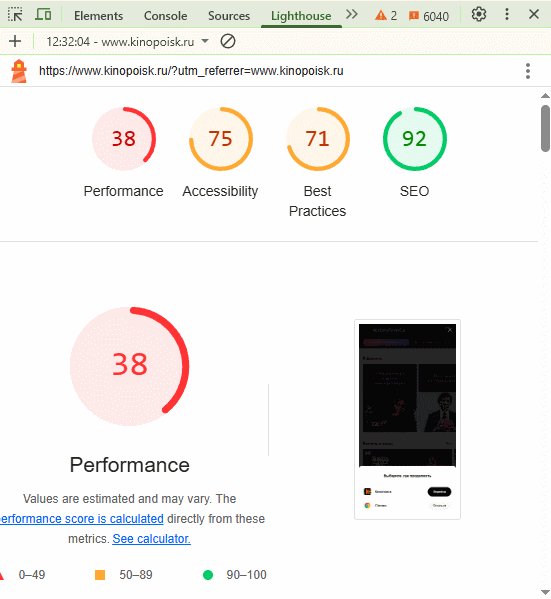
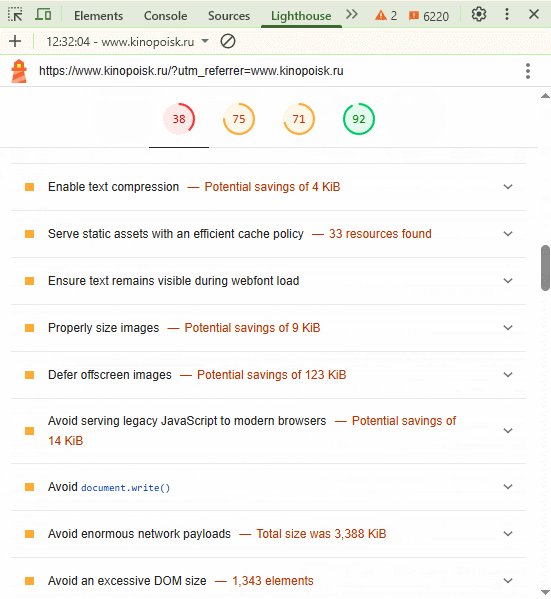
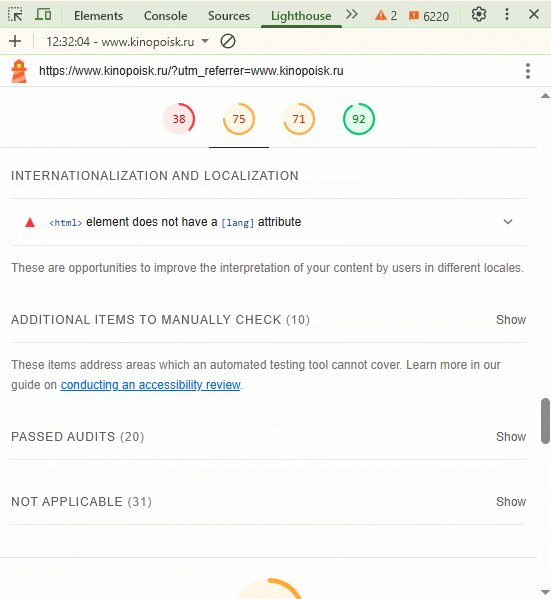
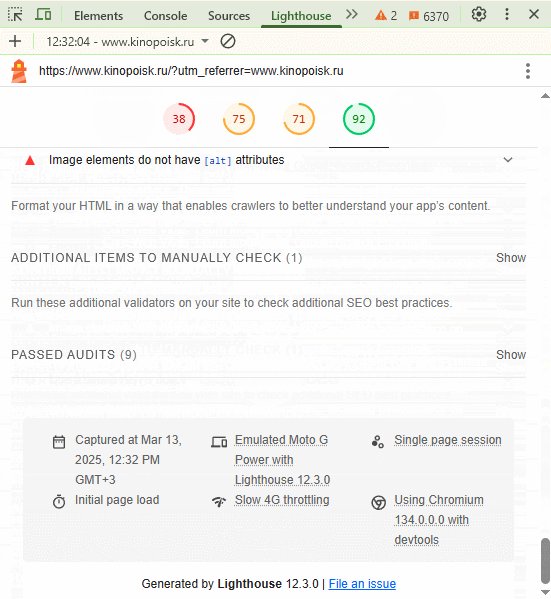
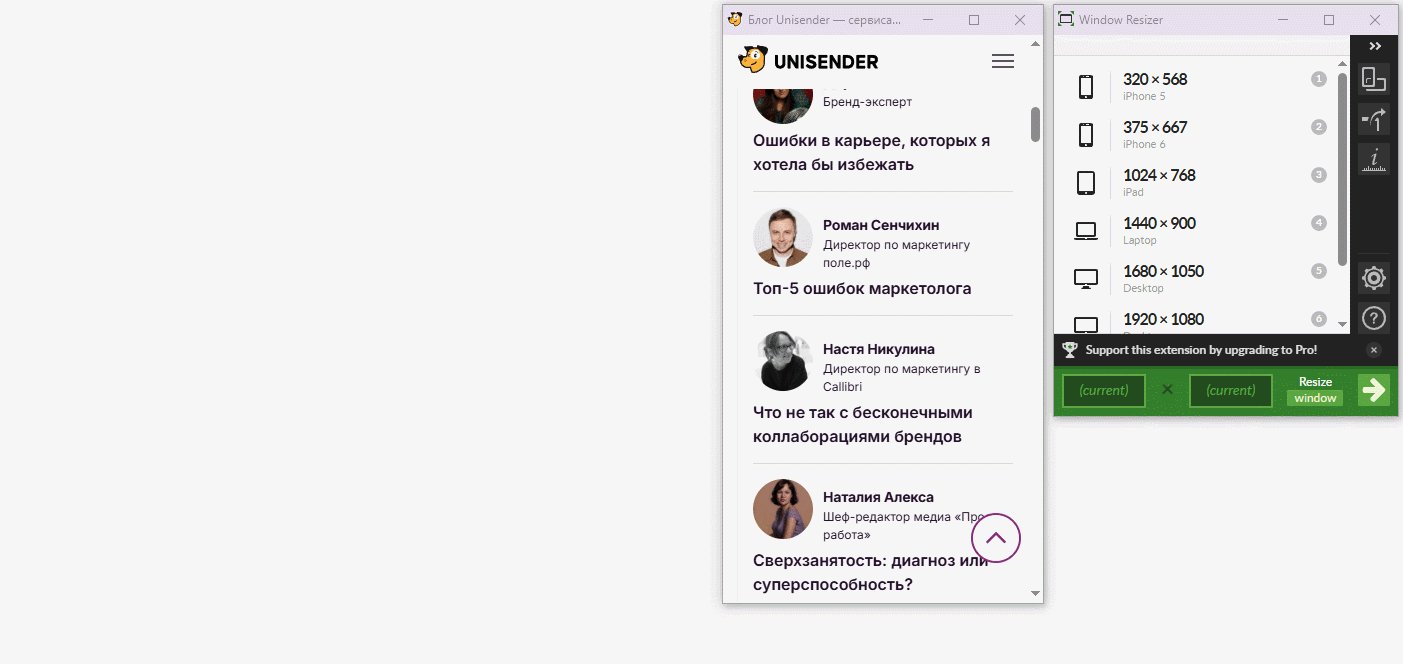
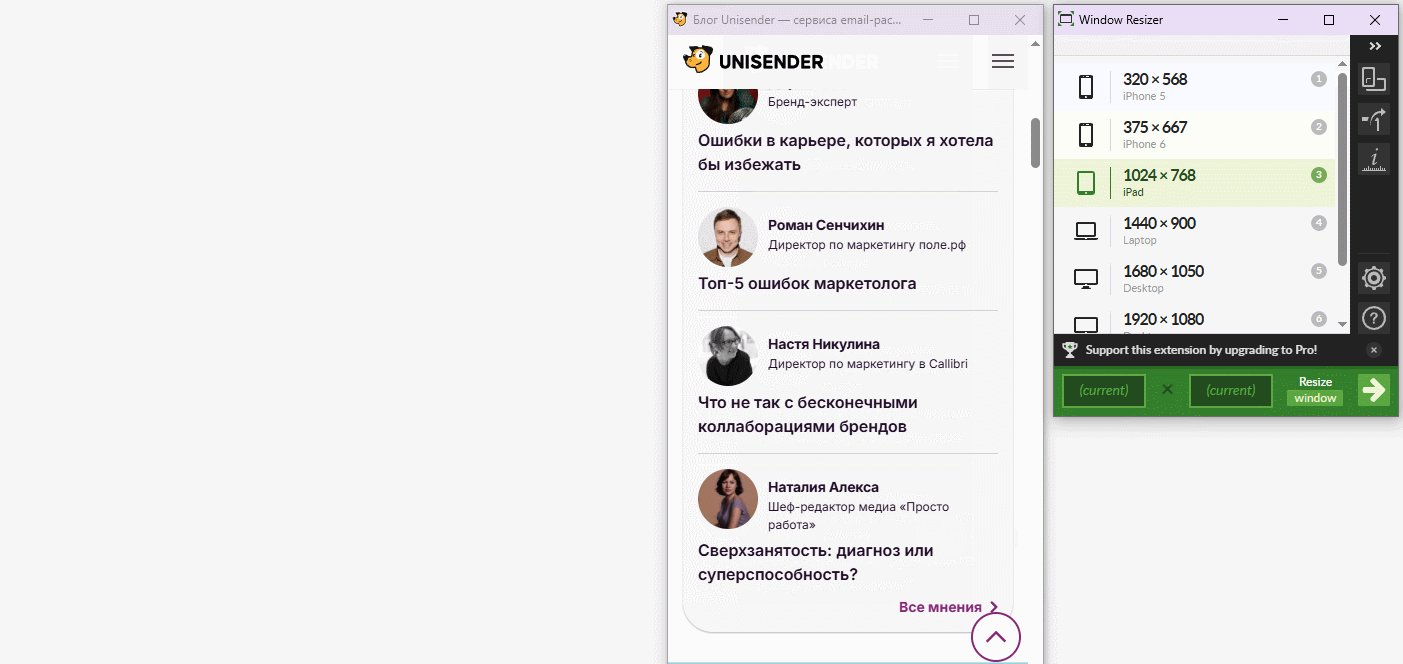
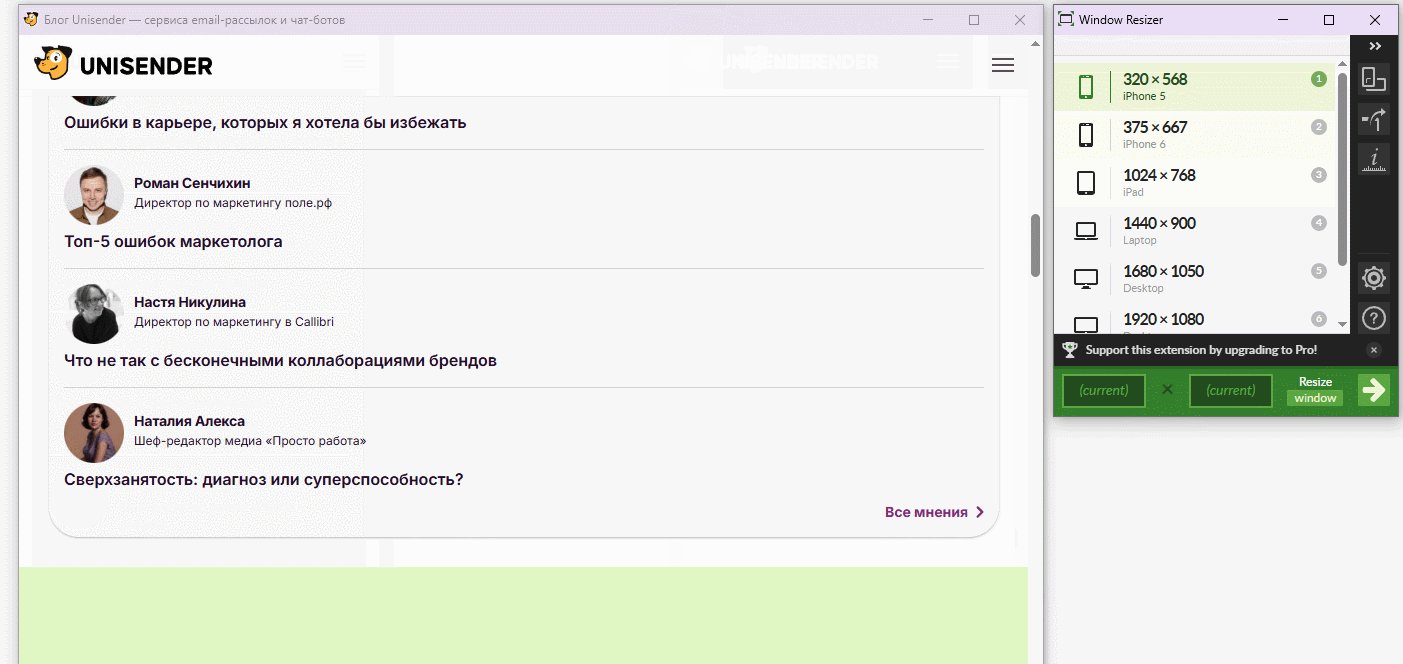
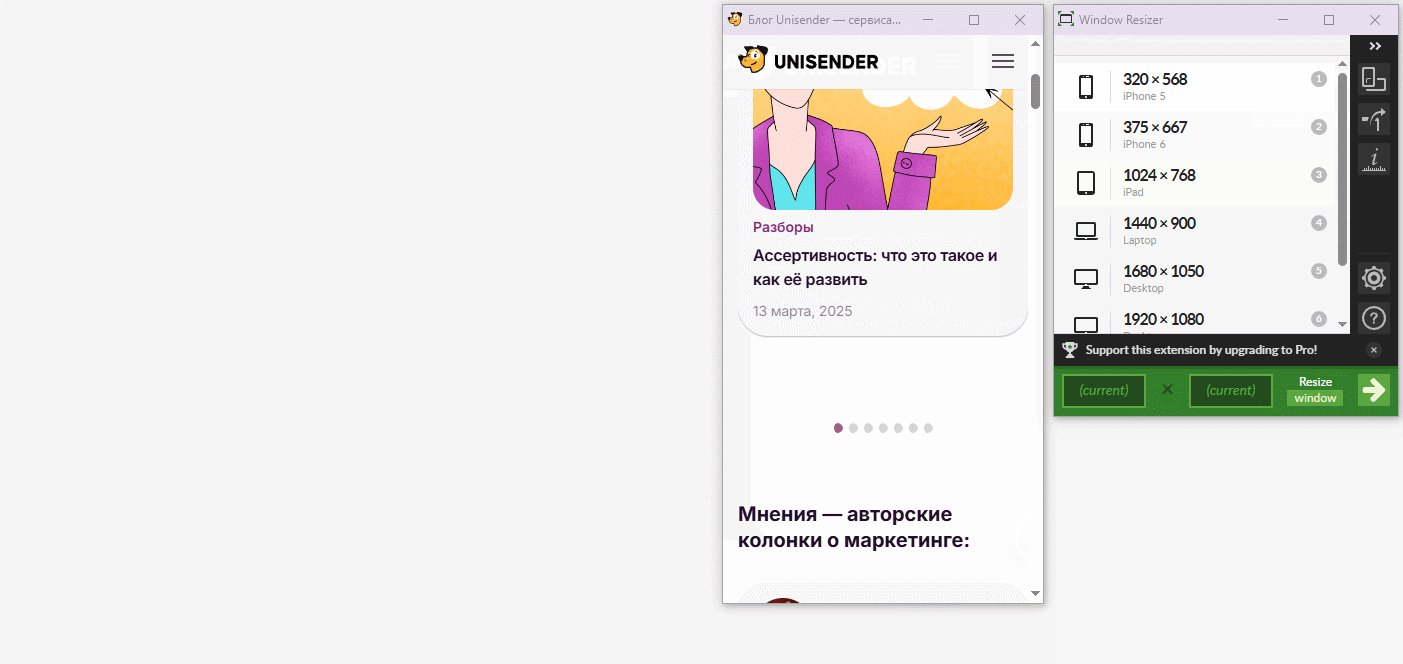
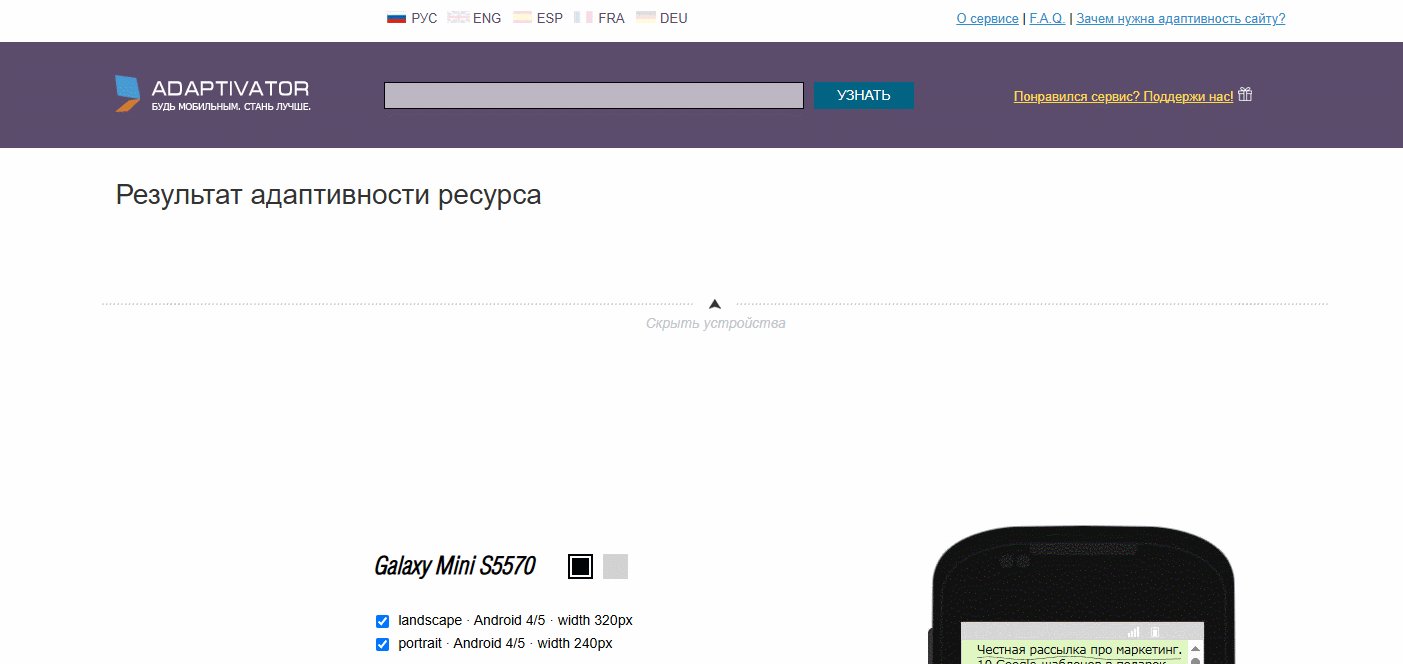
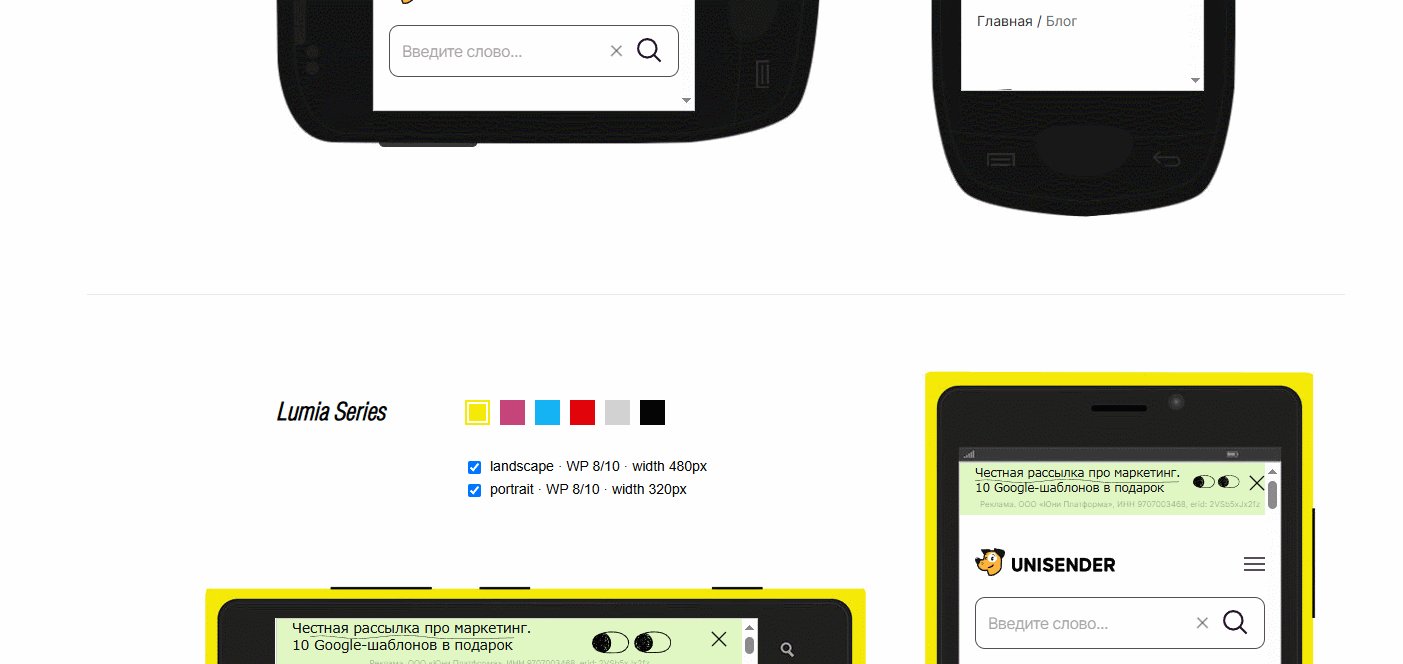
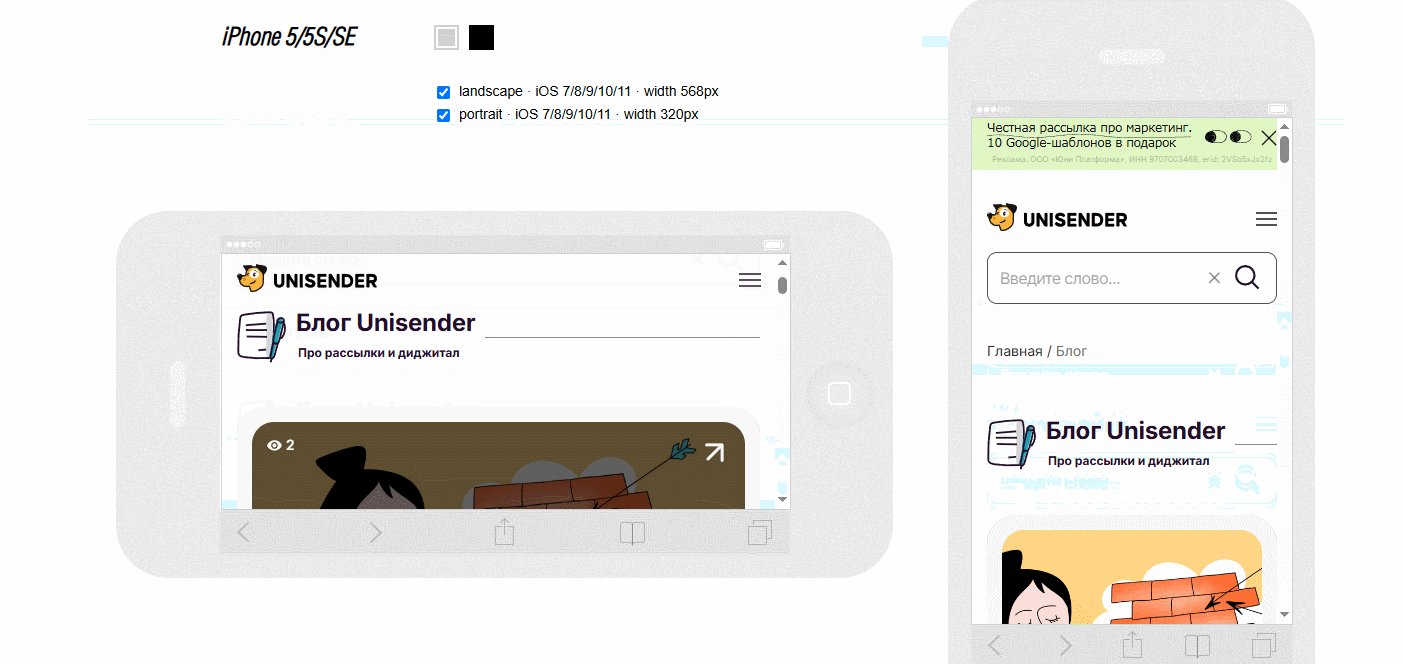
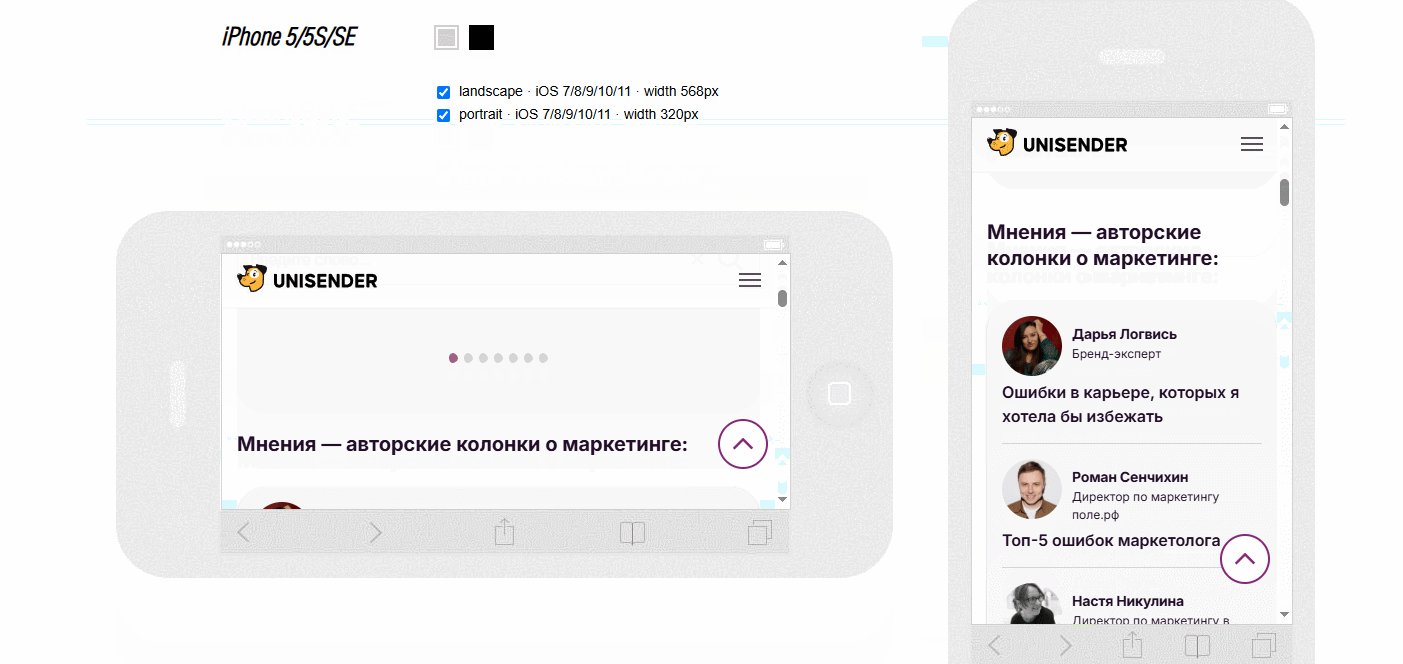
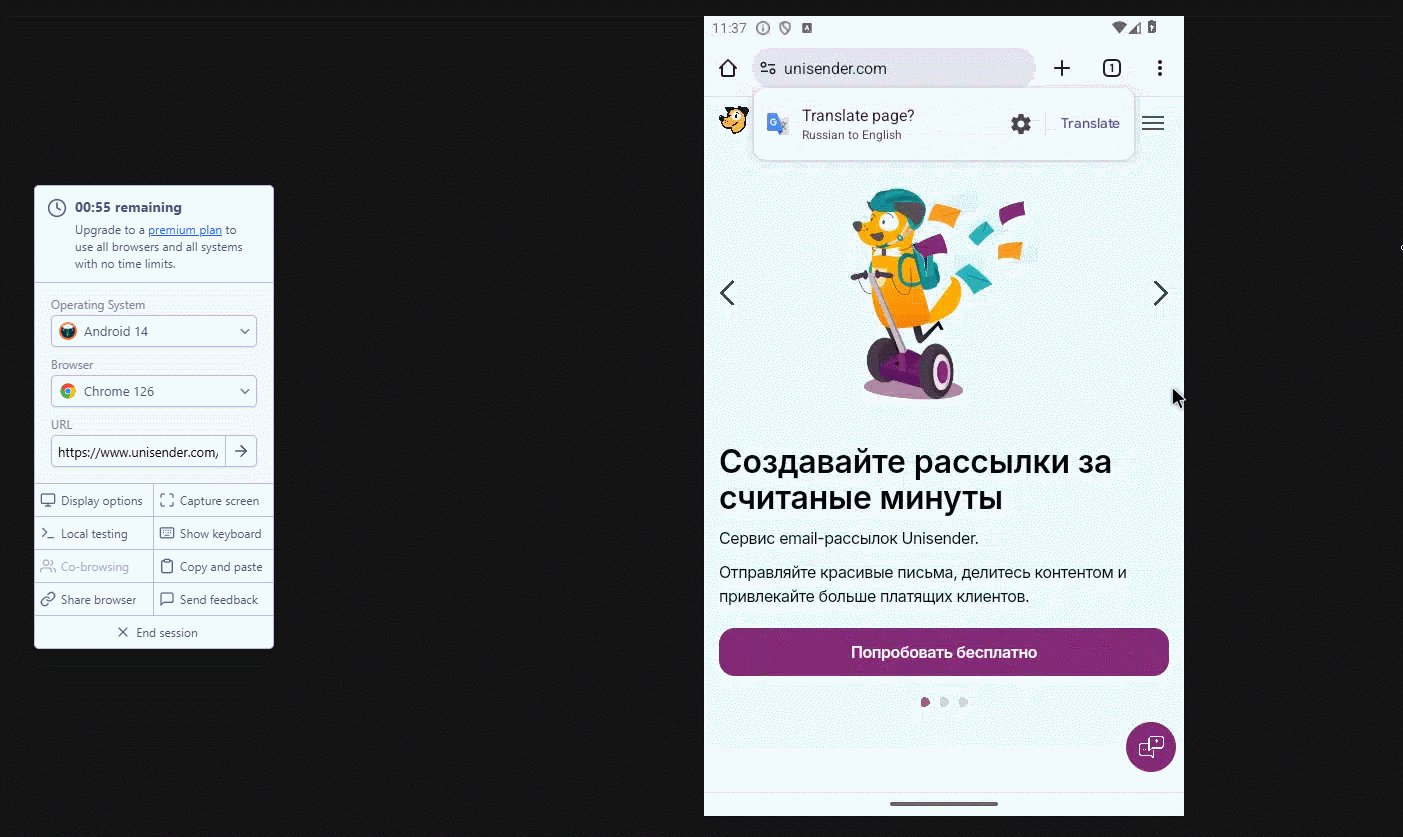
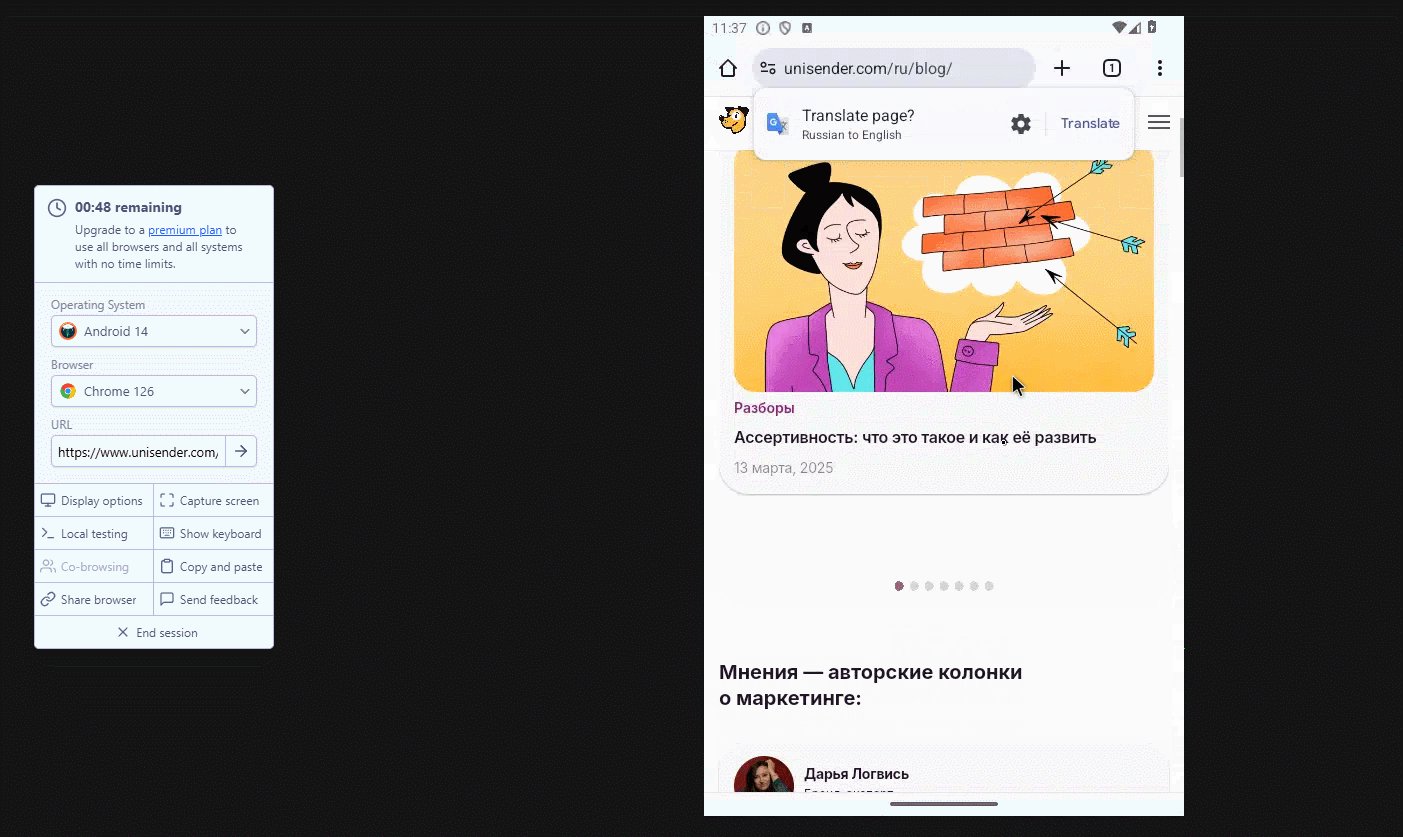
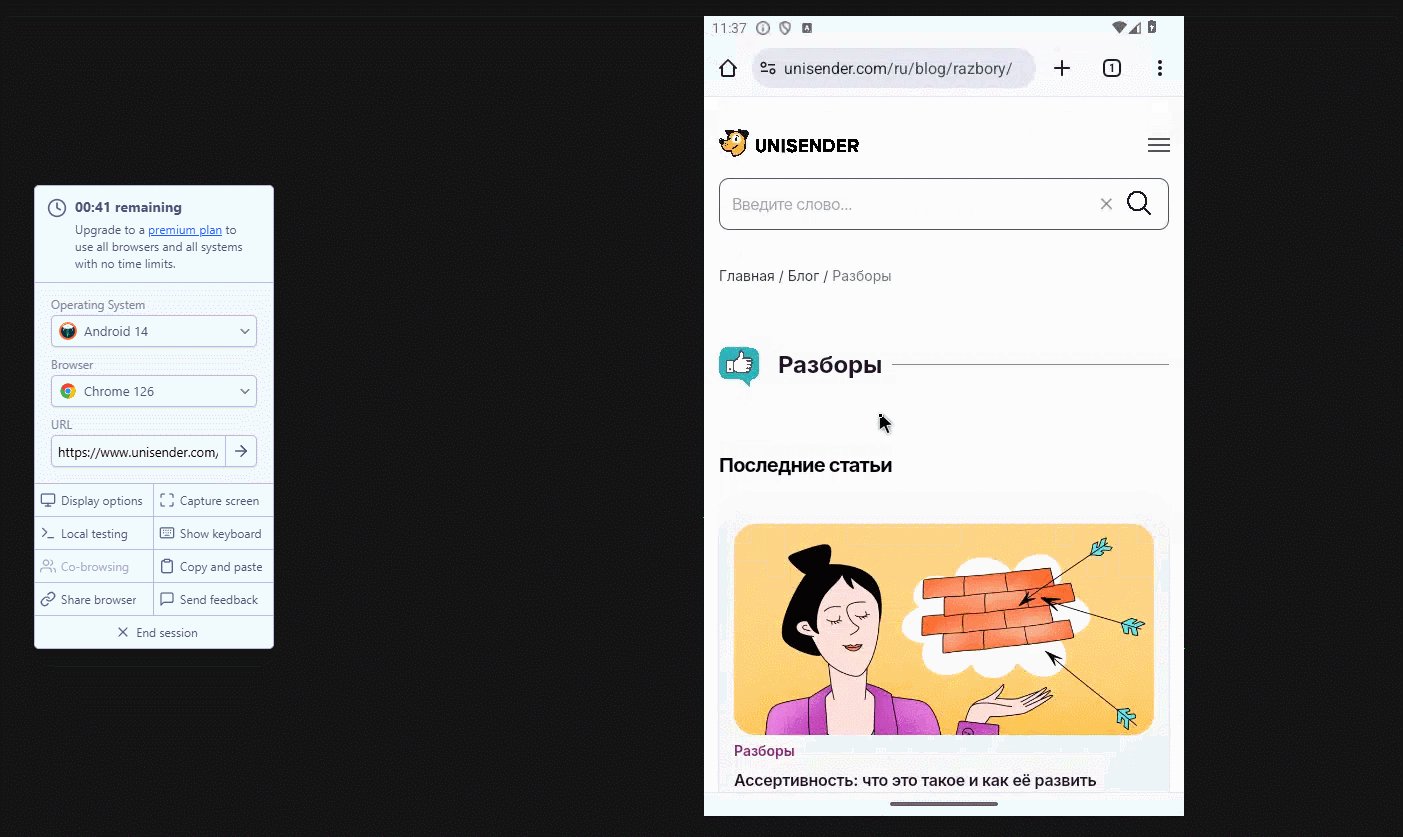
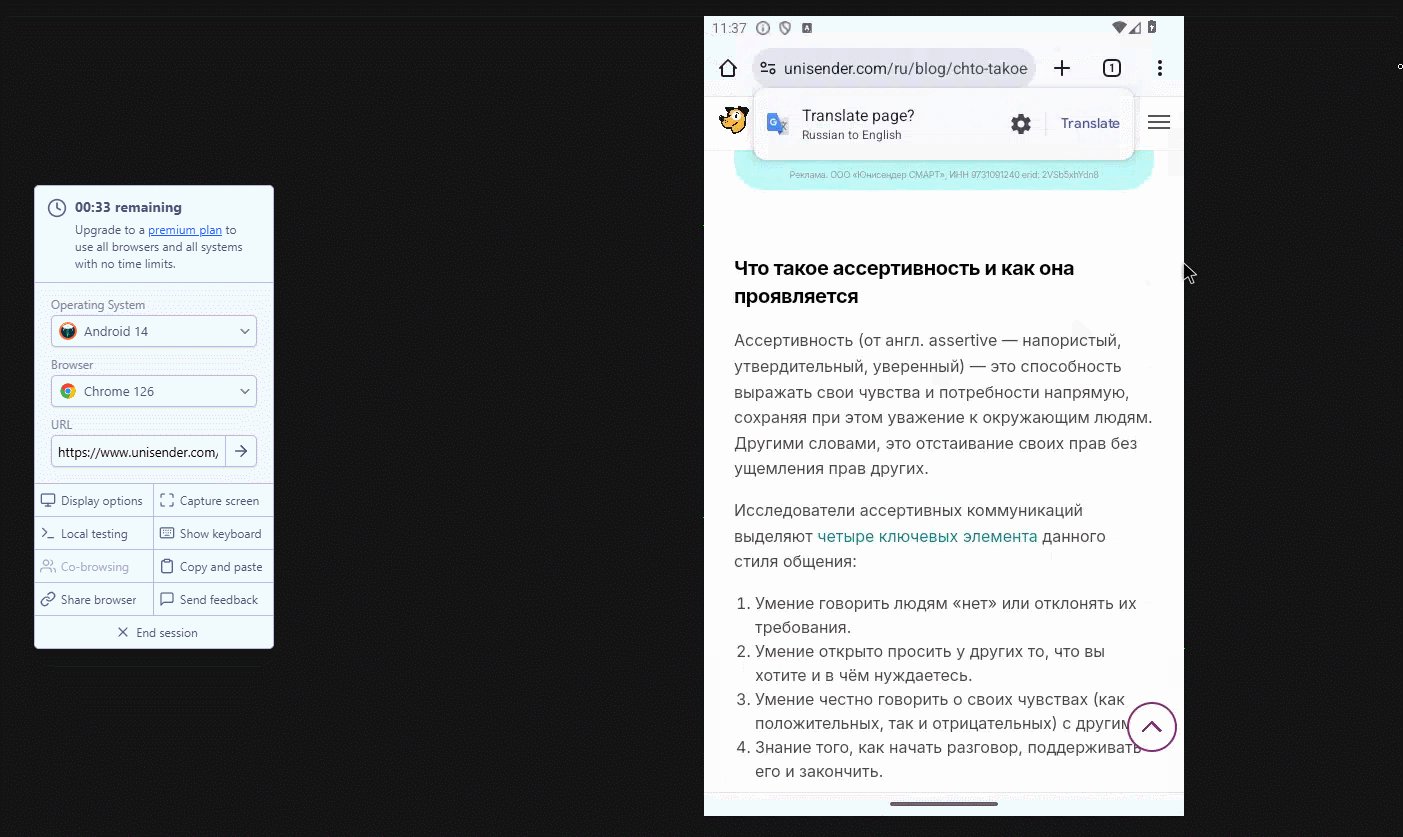
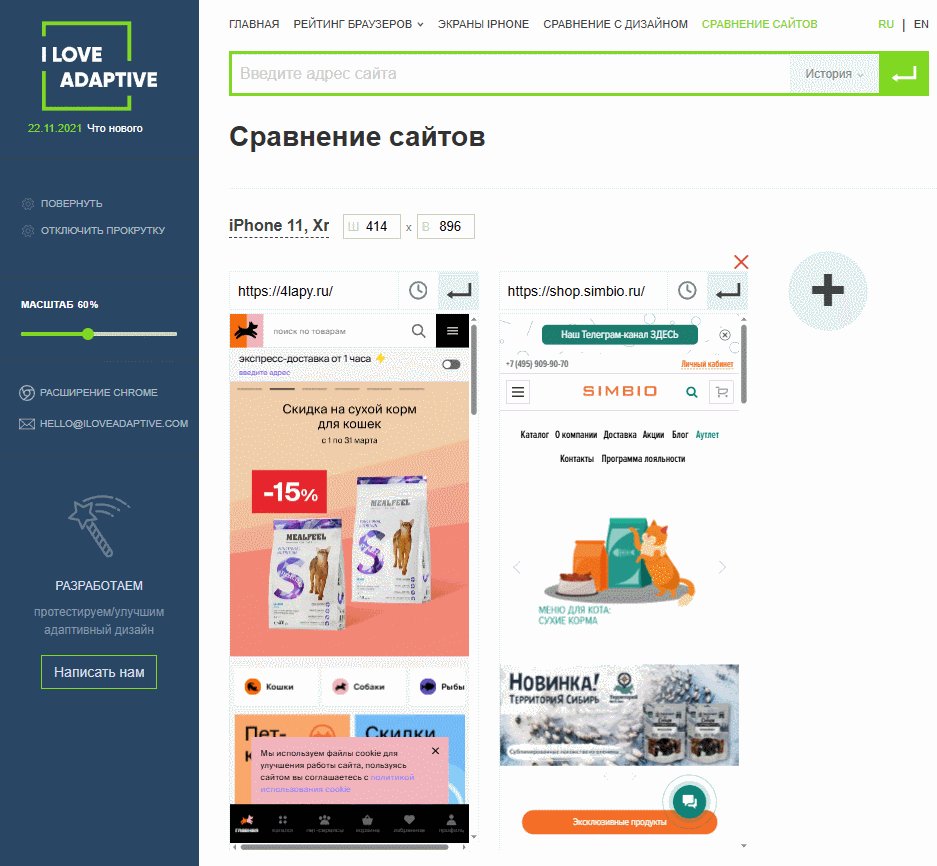
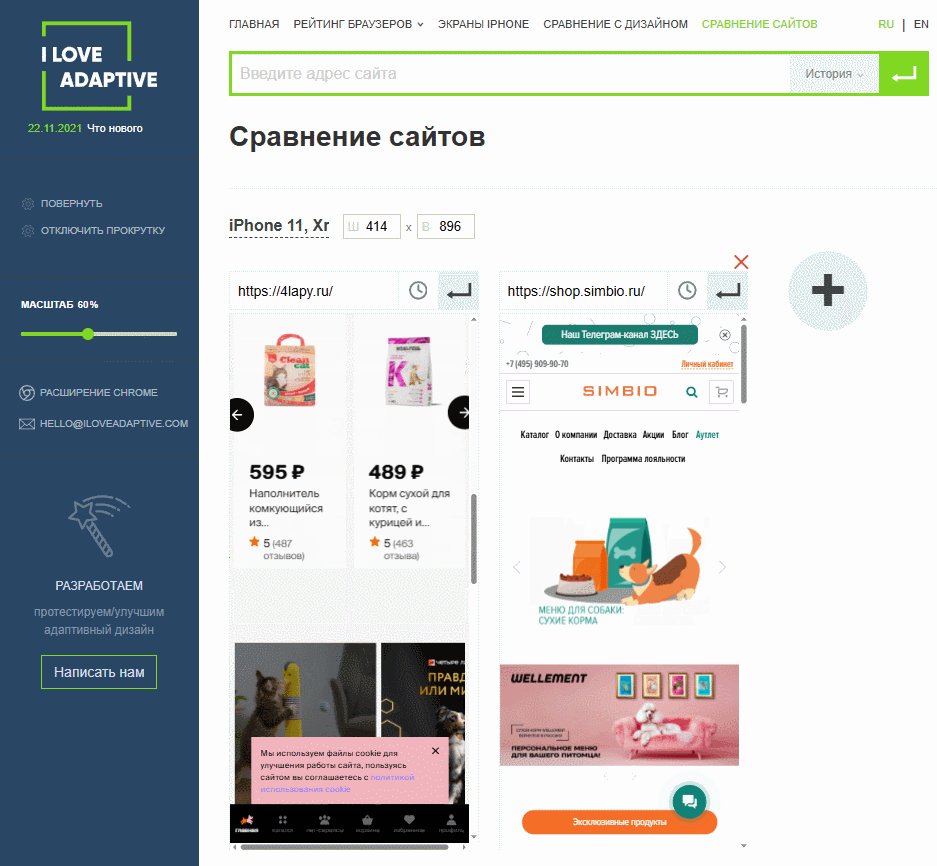
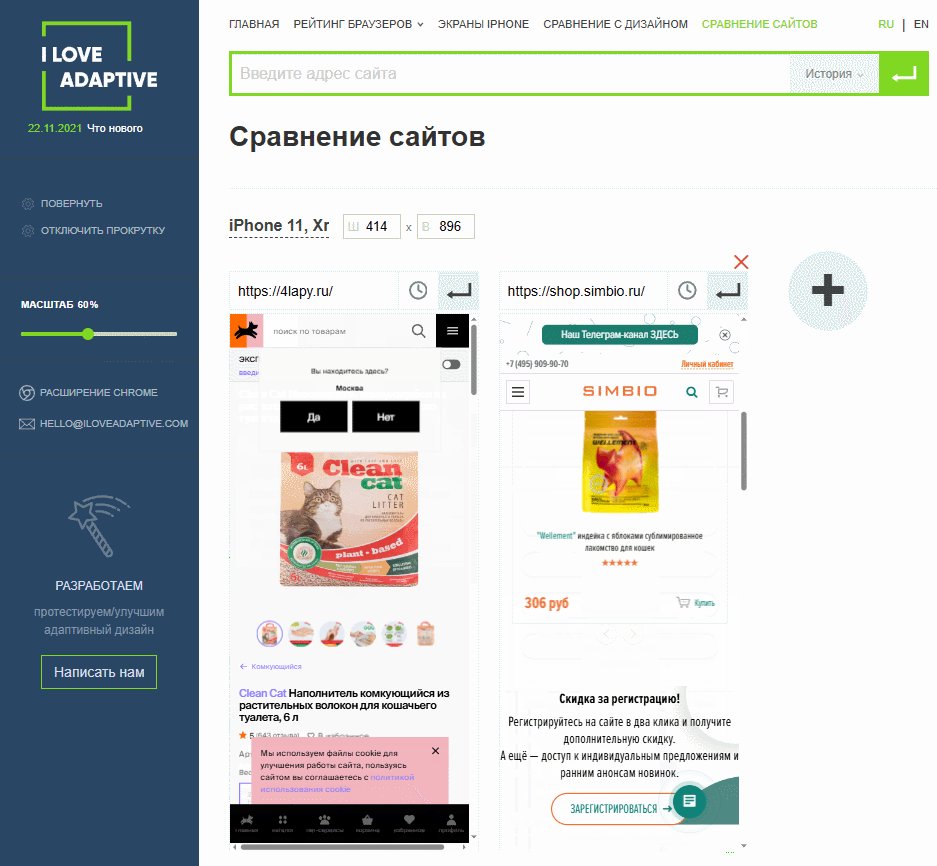
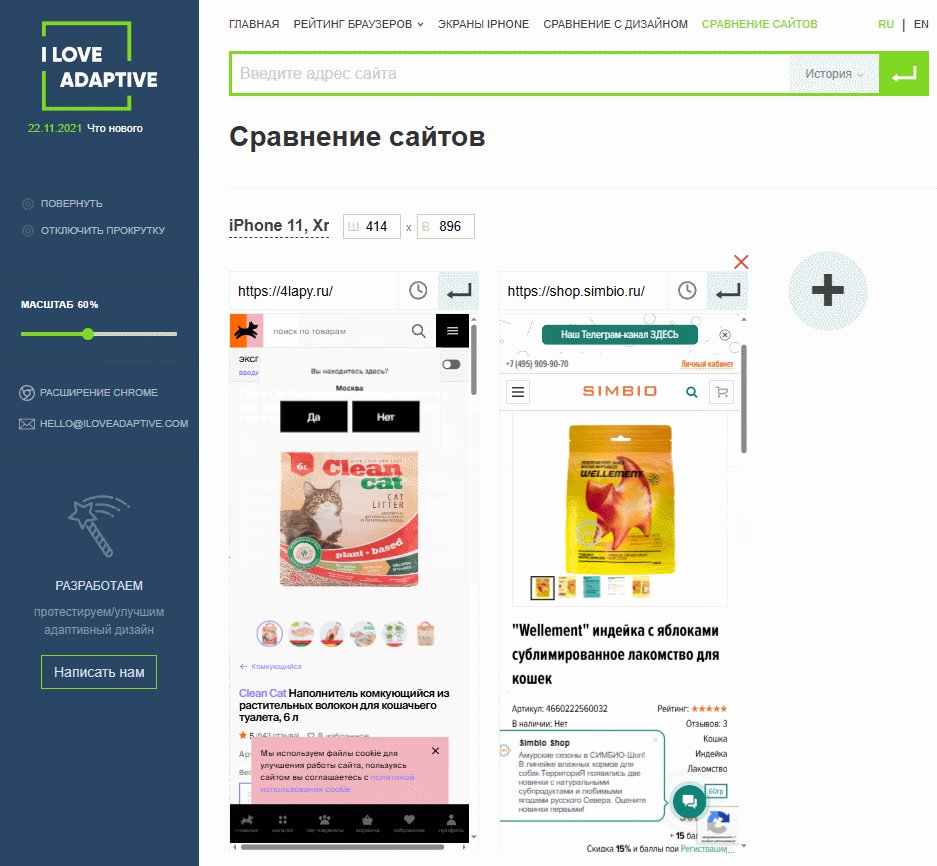
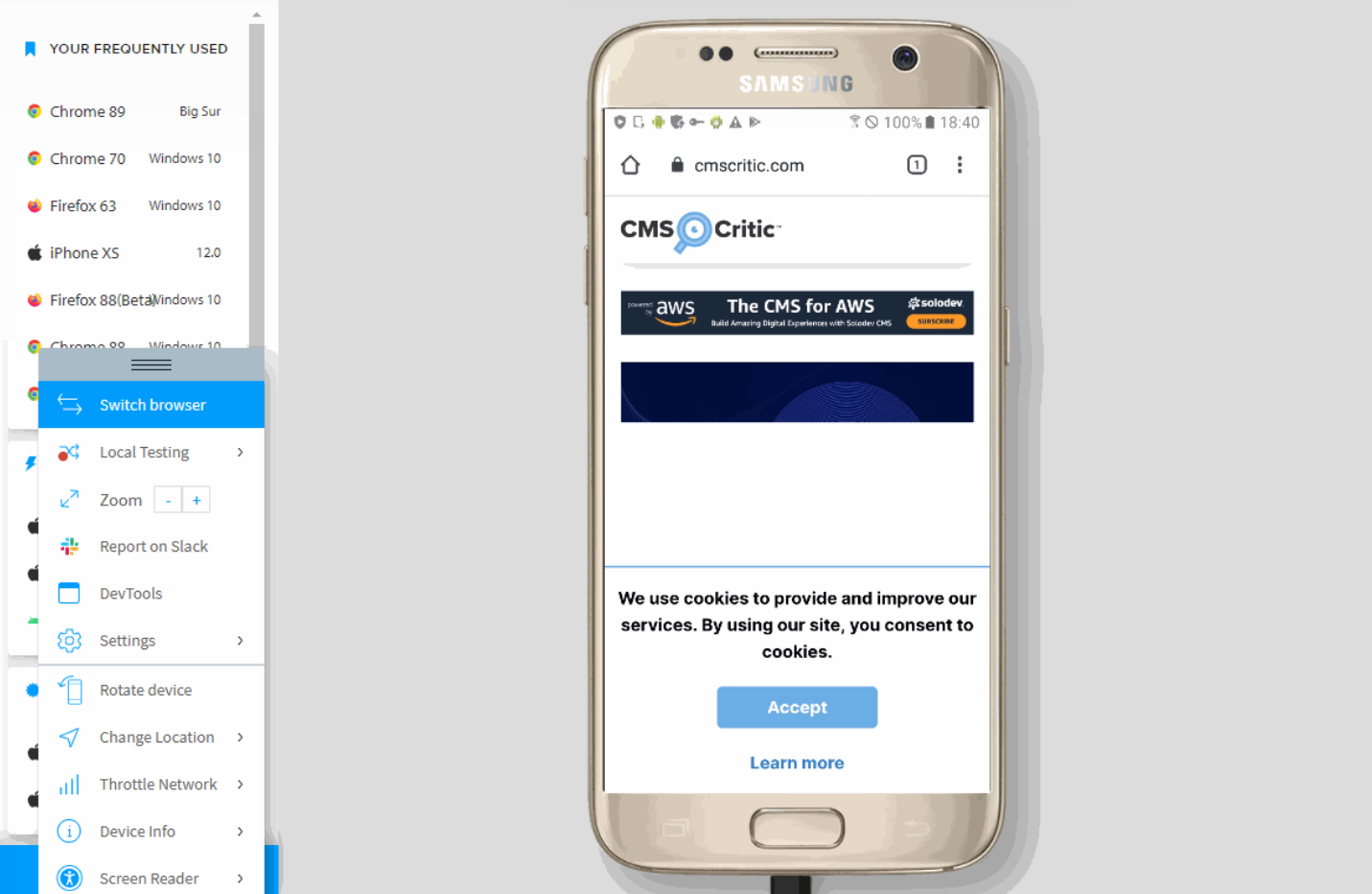
Рассказываю о полезных инструментах, которые помогут проверить адаптивность сайта и посмотреть, как он выглядит в мобильной версии и на десктопе в разных разрешениях.