Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.
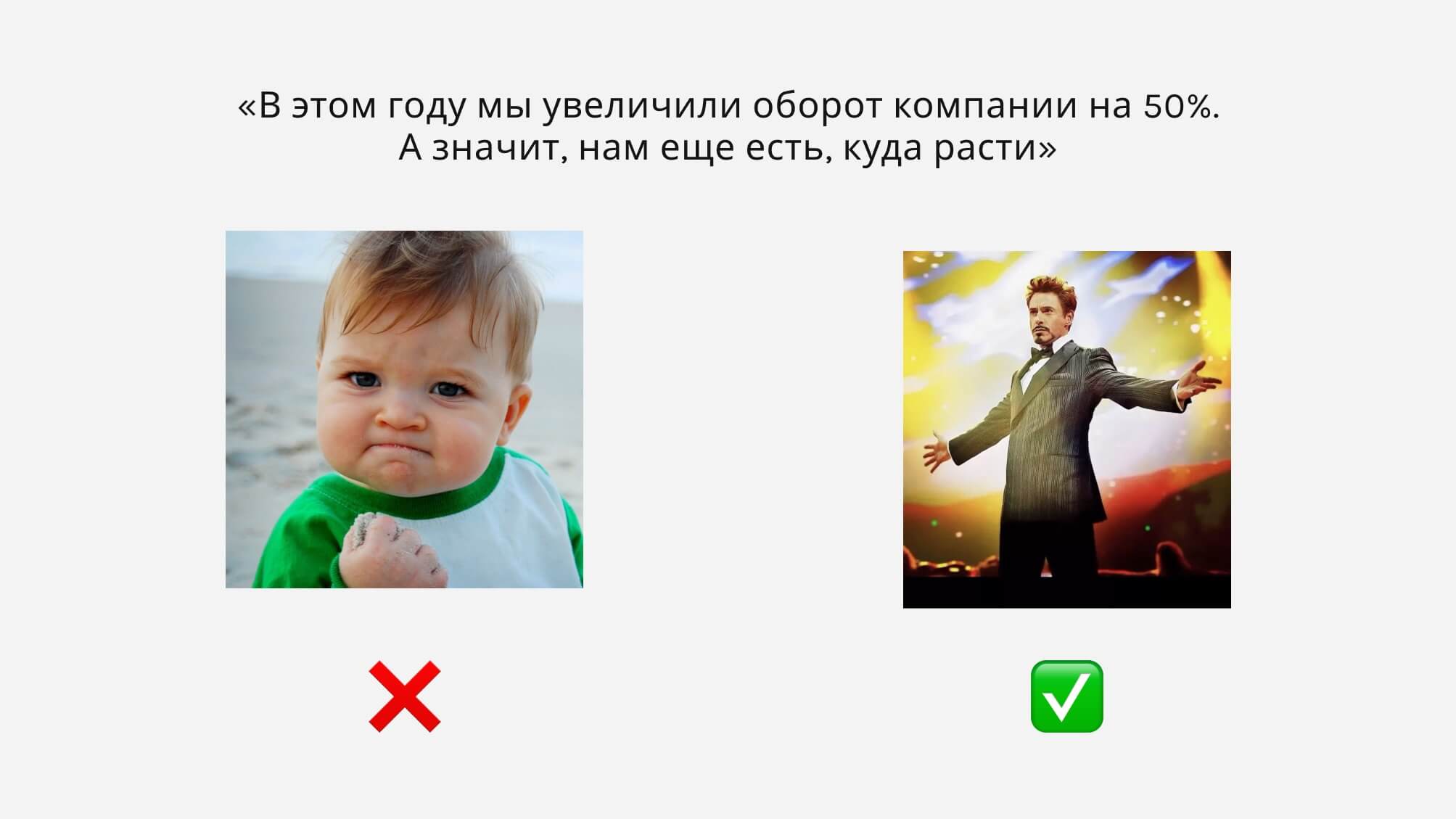
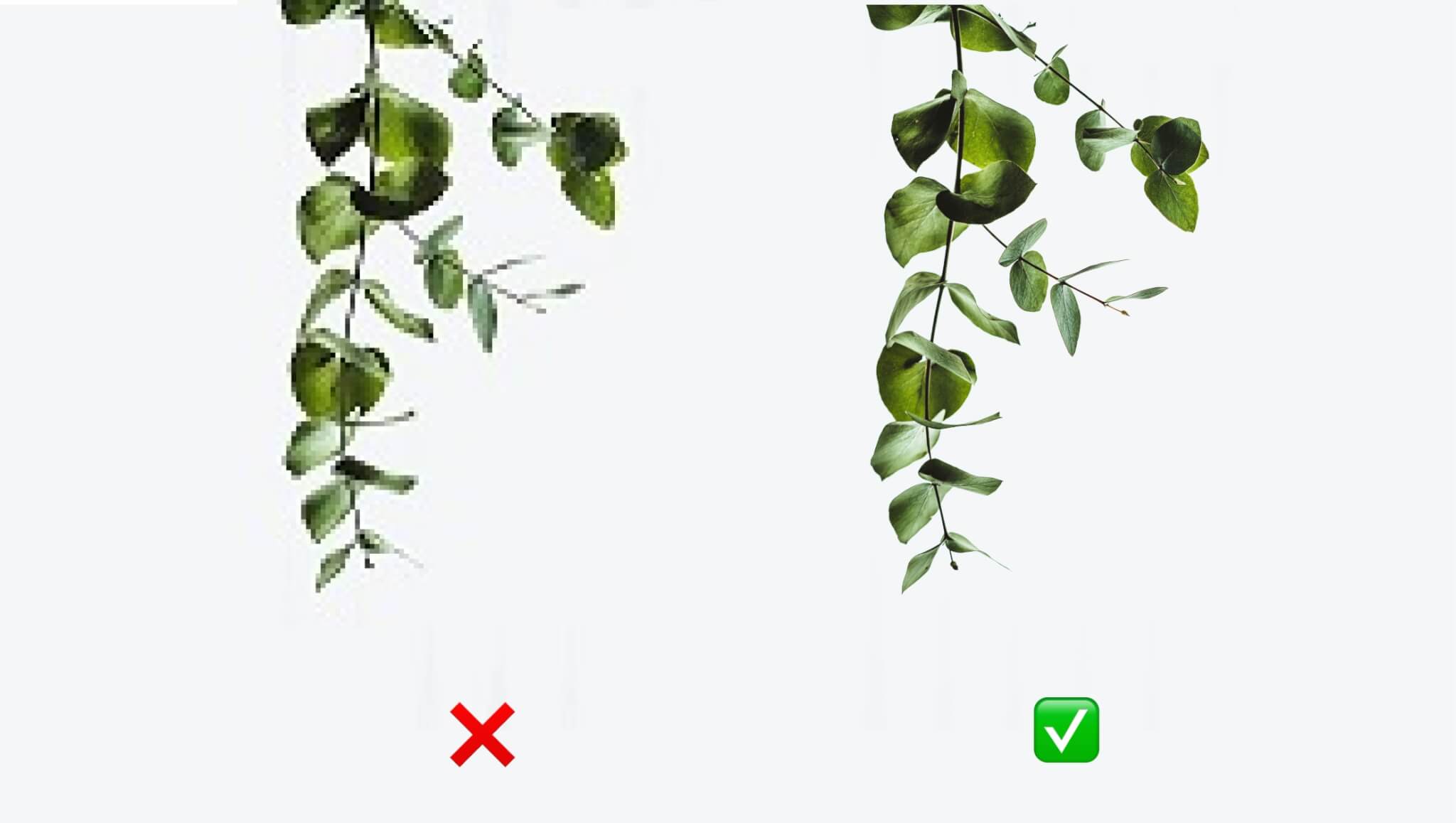
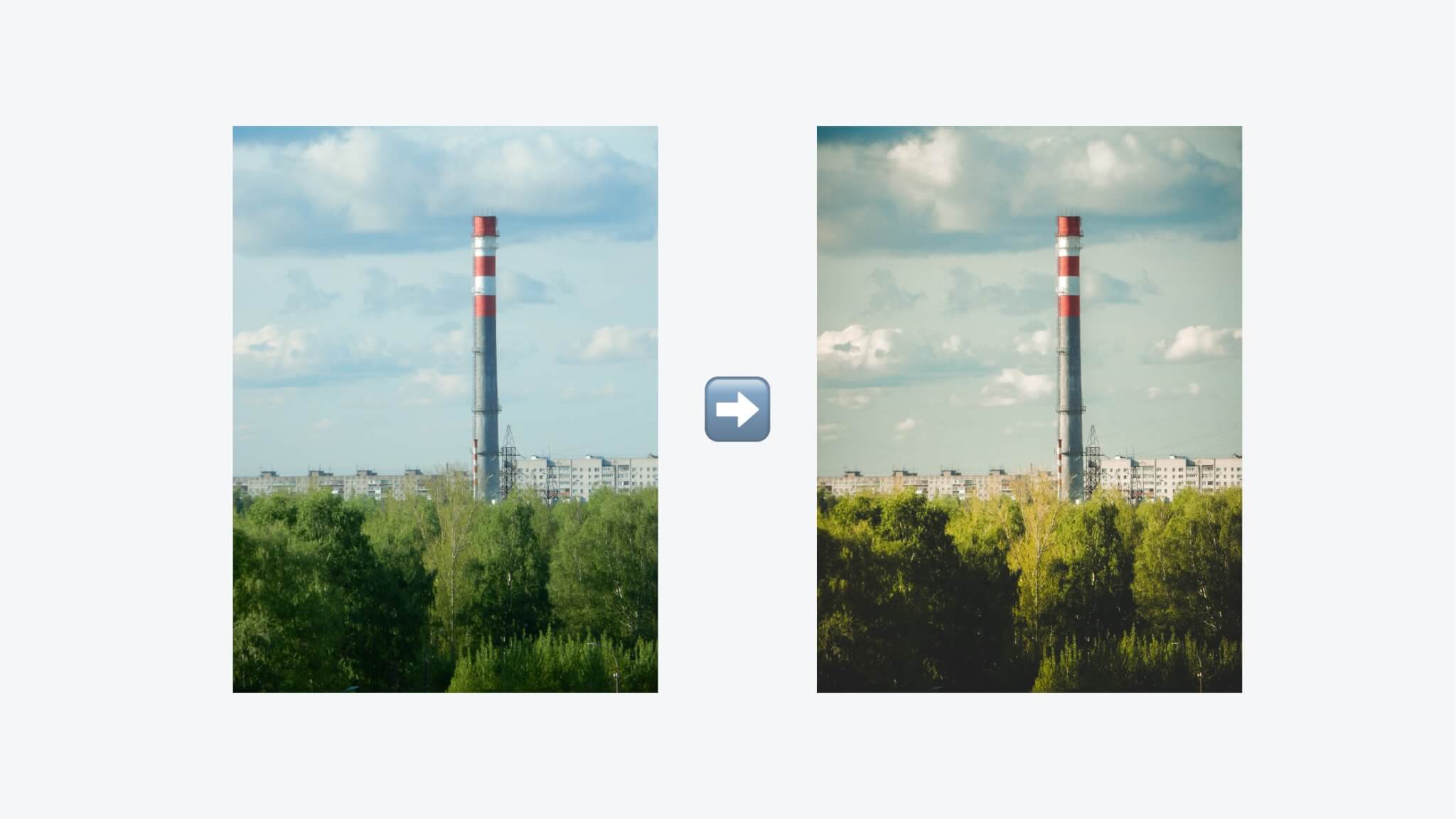
Можно собрать презентацию без картинок — просто добавить в нее свой текст и пару графиков для наглядности. Но такое выступление может показаться зрителю скучным или сложным для восприятия. Иллюстрации помогают быстрее доносить мысли и поддерживать интерес аудитории.
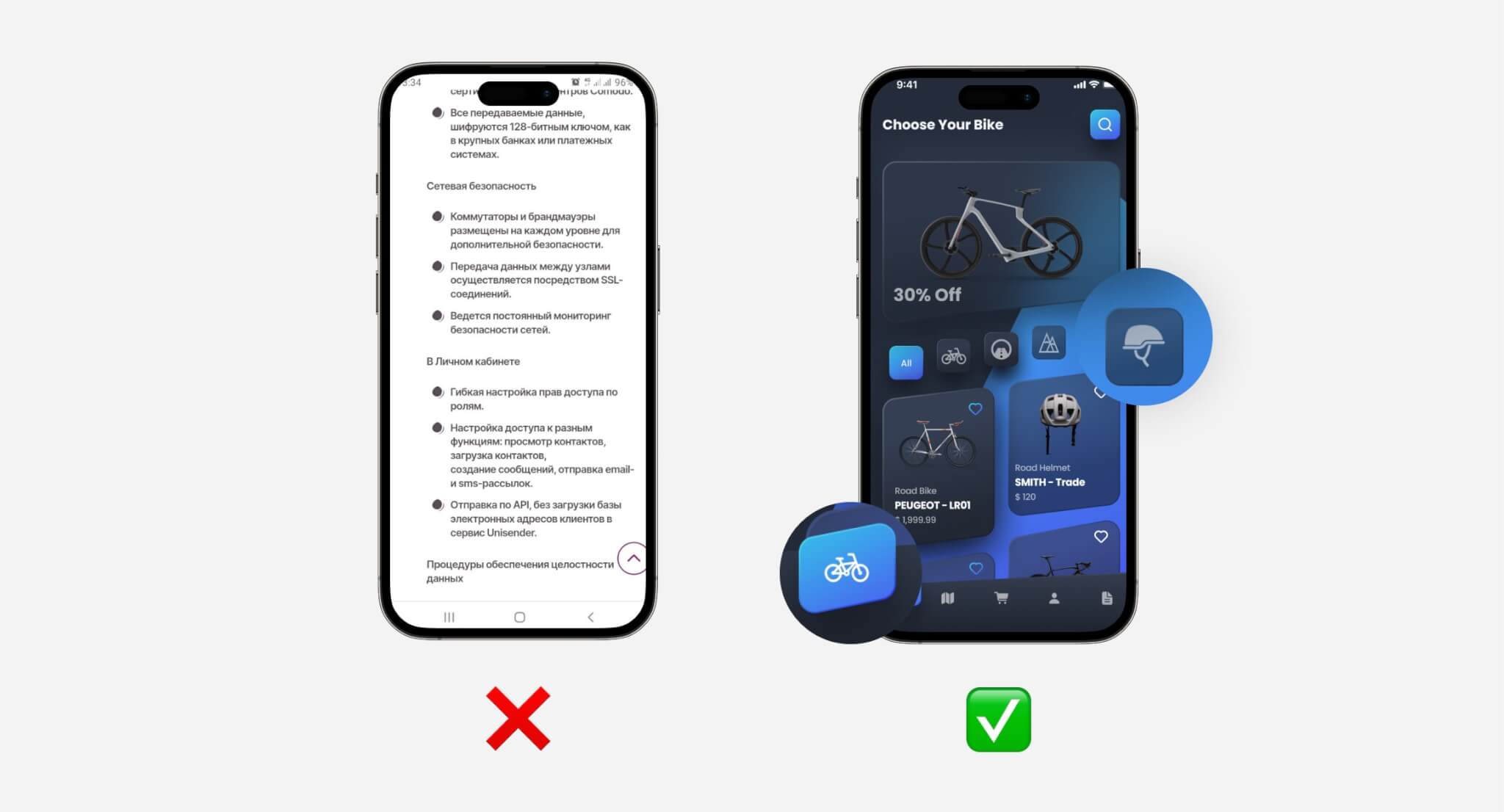
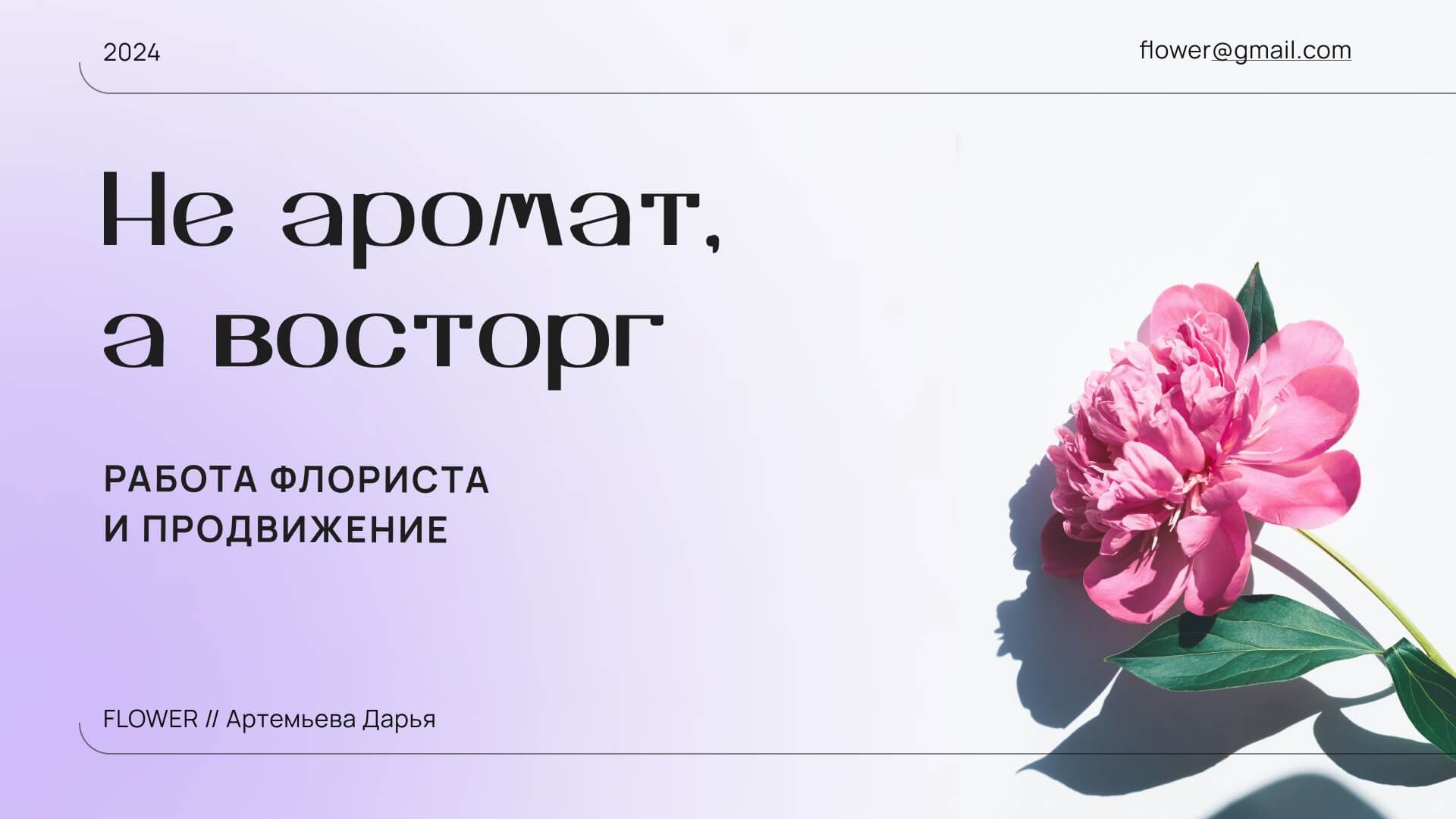
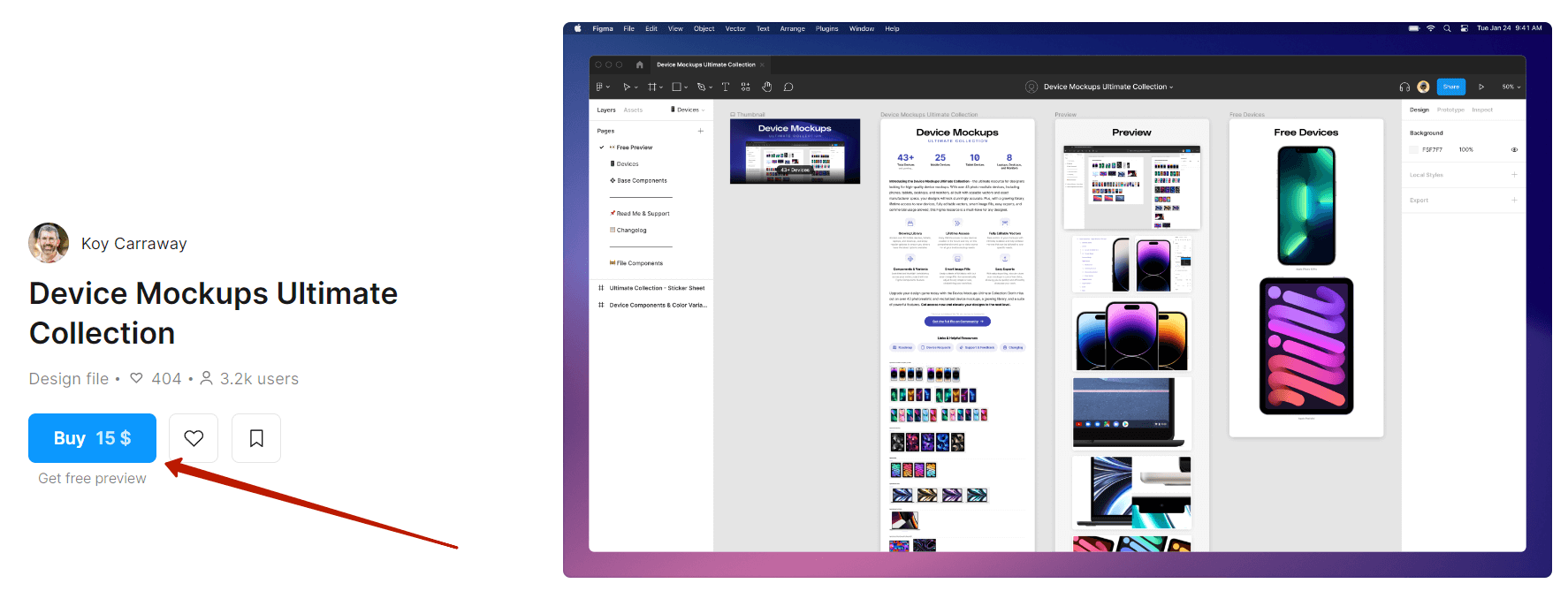
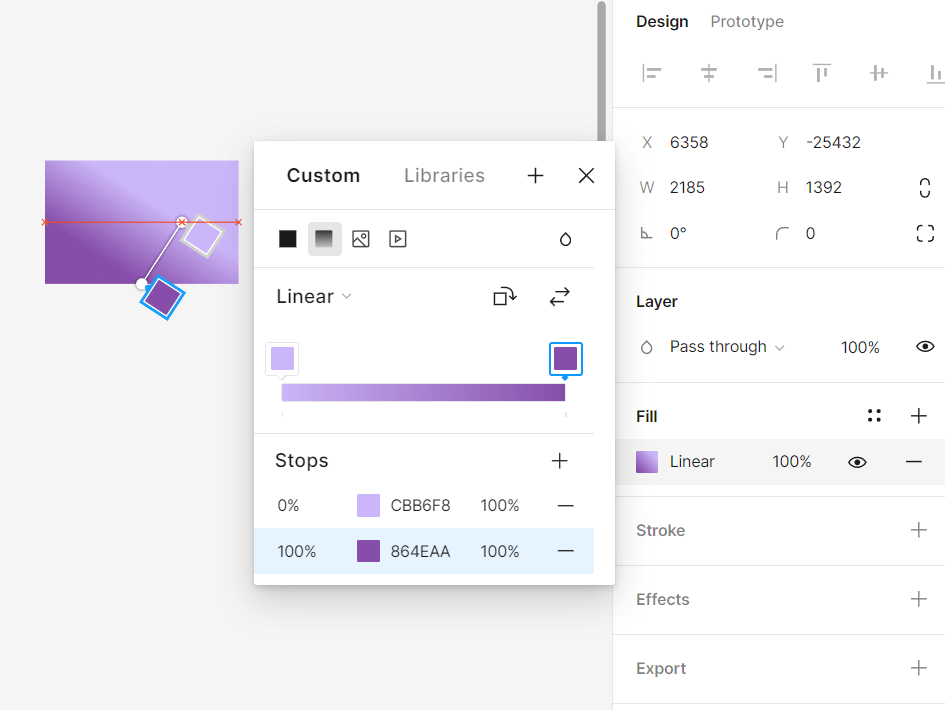
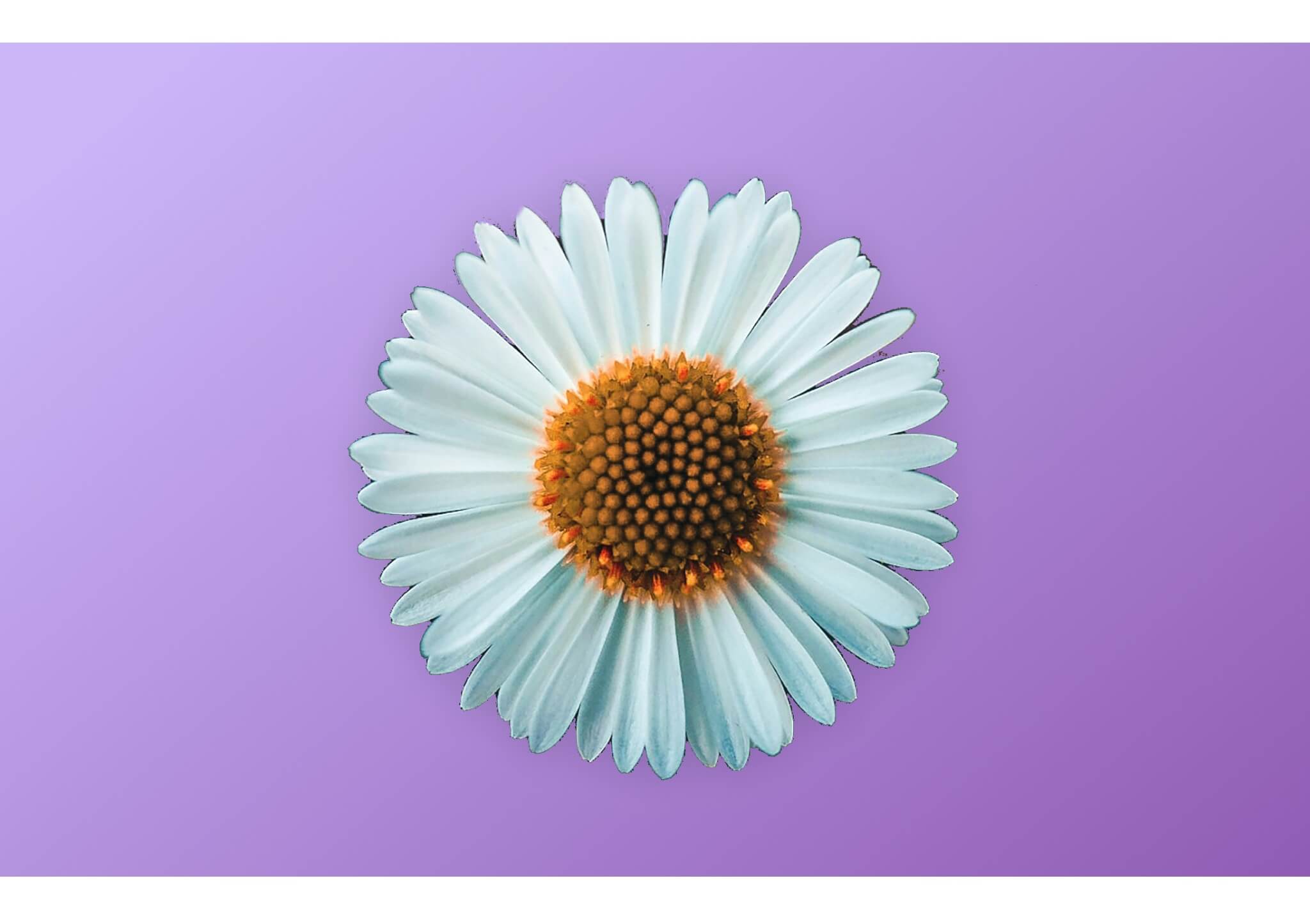
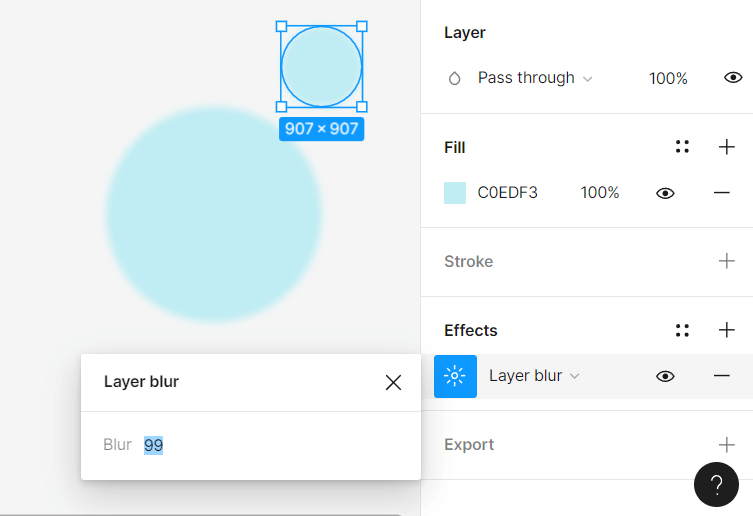
В статье разберемся, как подбирать картинки для презентации, какие изображения лучше выбрать для обложки, фона и отдельных слайдов. А затем покажем, как своими руками оформить подходящие визуалы в Figma.