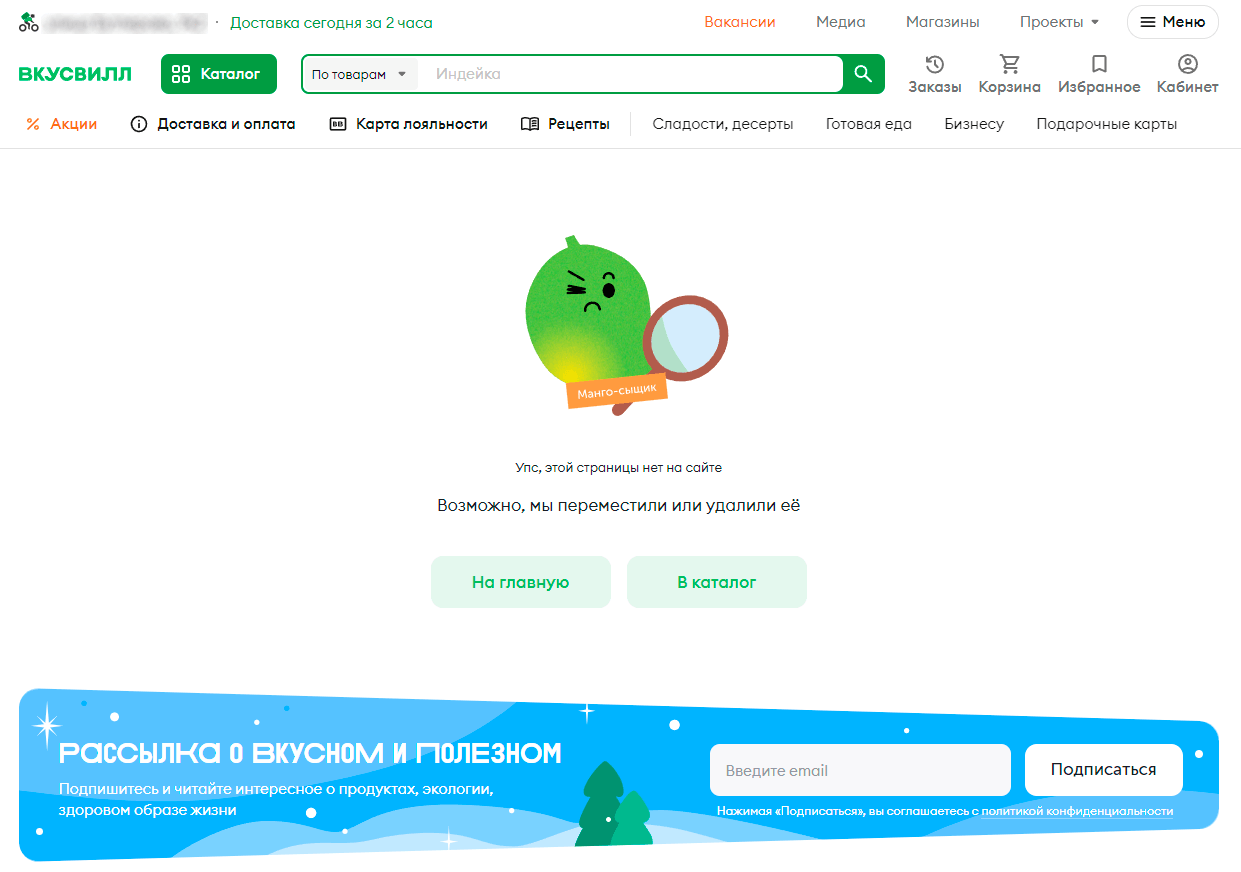
✅ На страницу 404 попадают, если неправильно вводят адрес или переходят по нерабочей ссылке — с того же сайта или из поисковых систем.
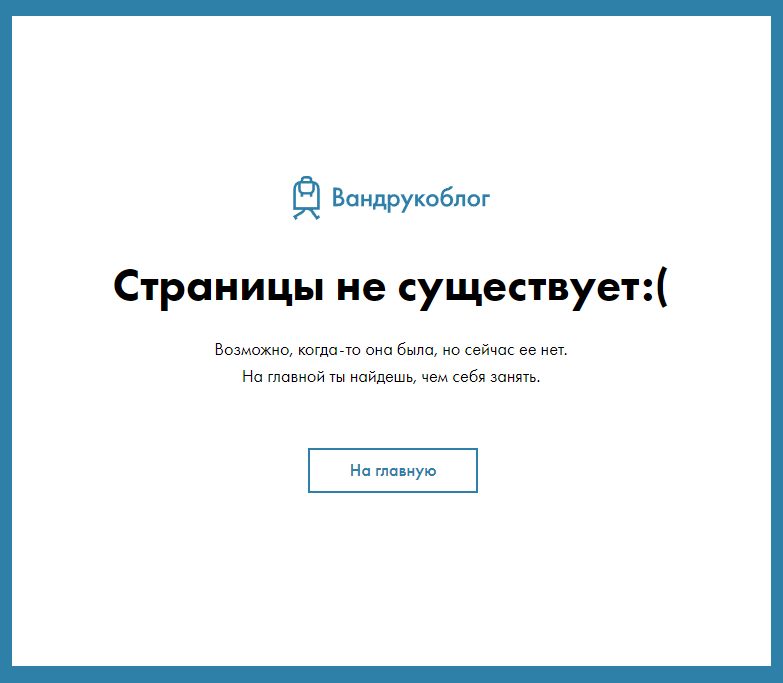
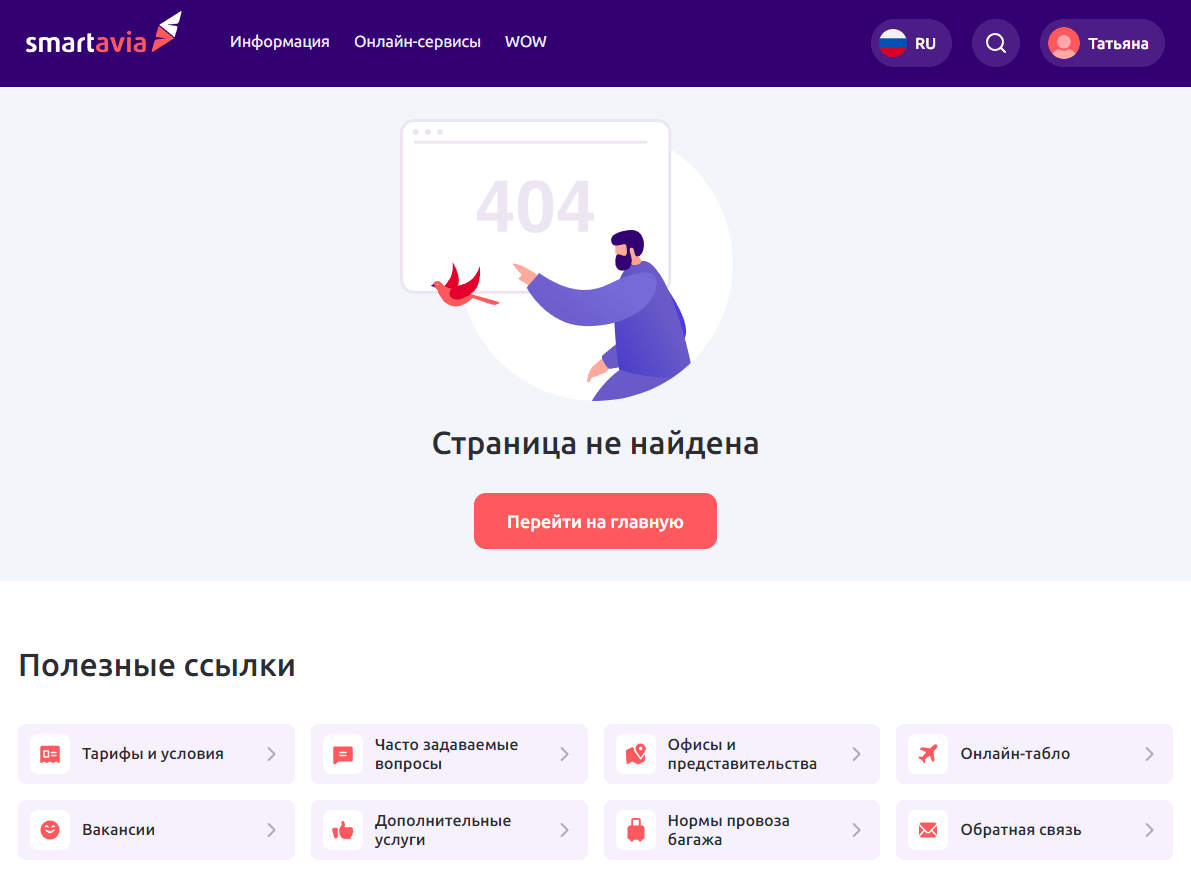
✅ Яндекс и Google рекомендуют ясно и однозначно сообщать пользователю об ошибке и давать чёткие инструкции, как ему поступить дальше.
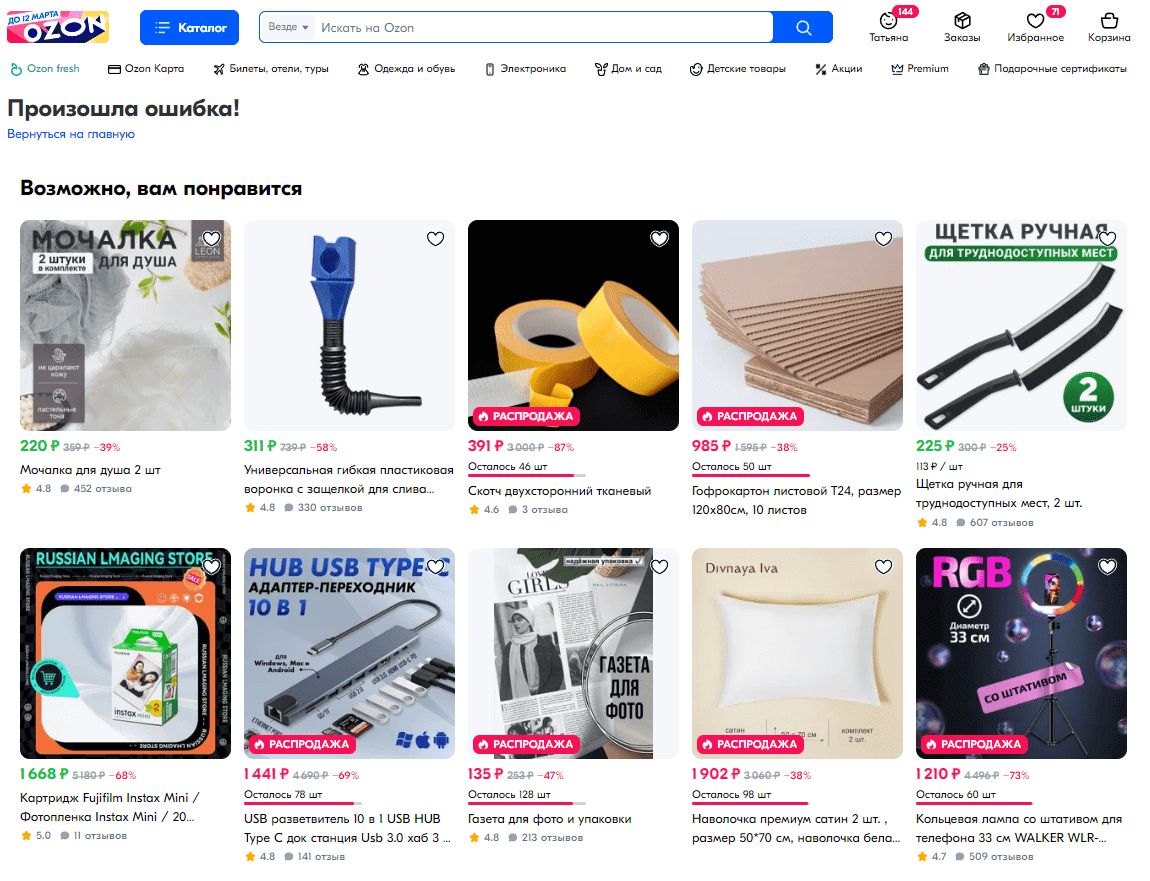
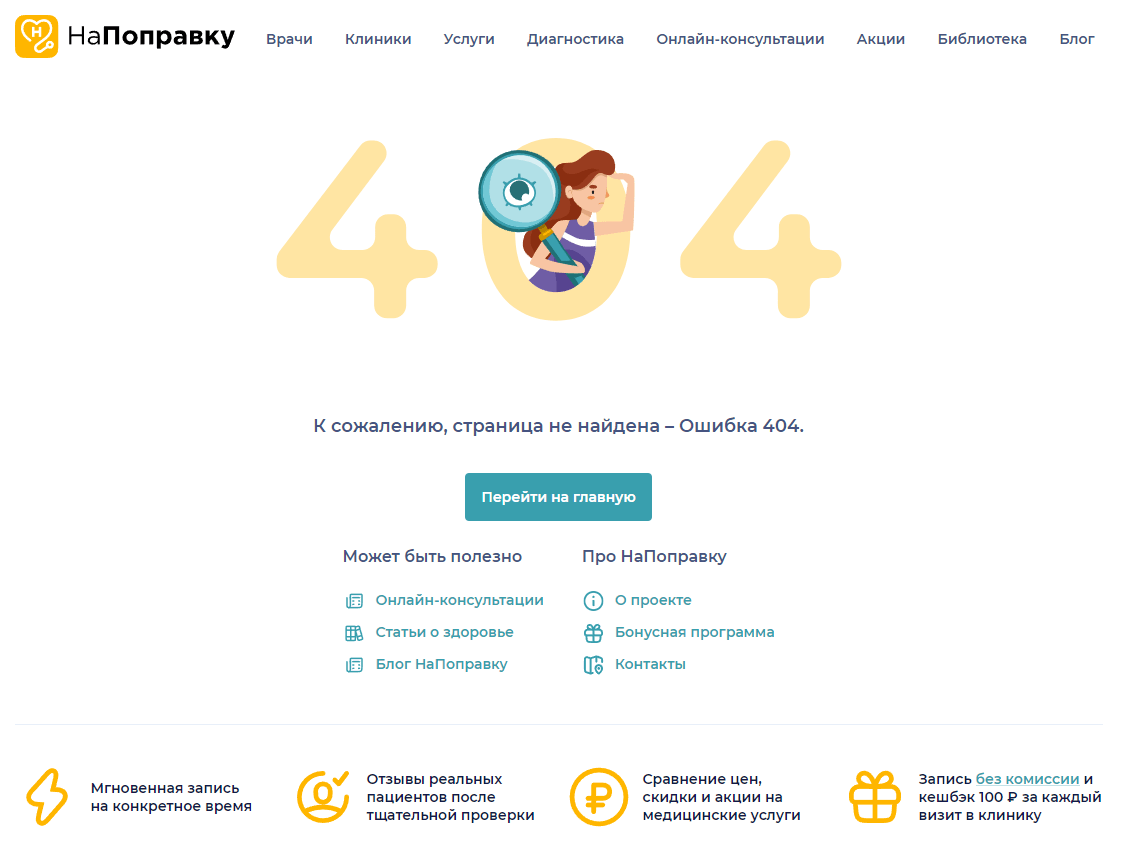
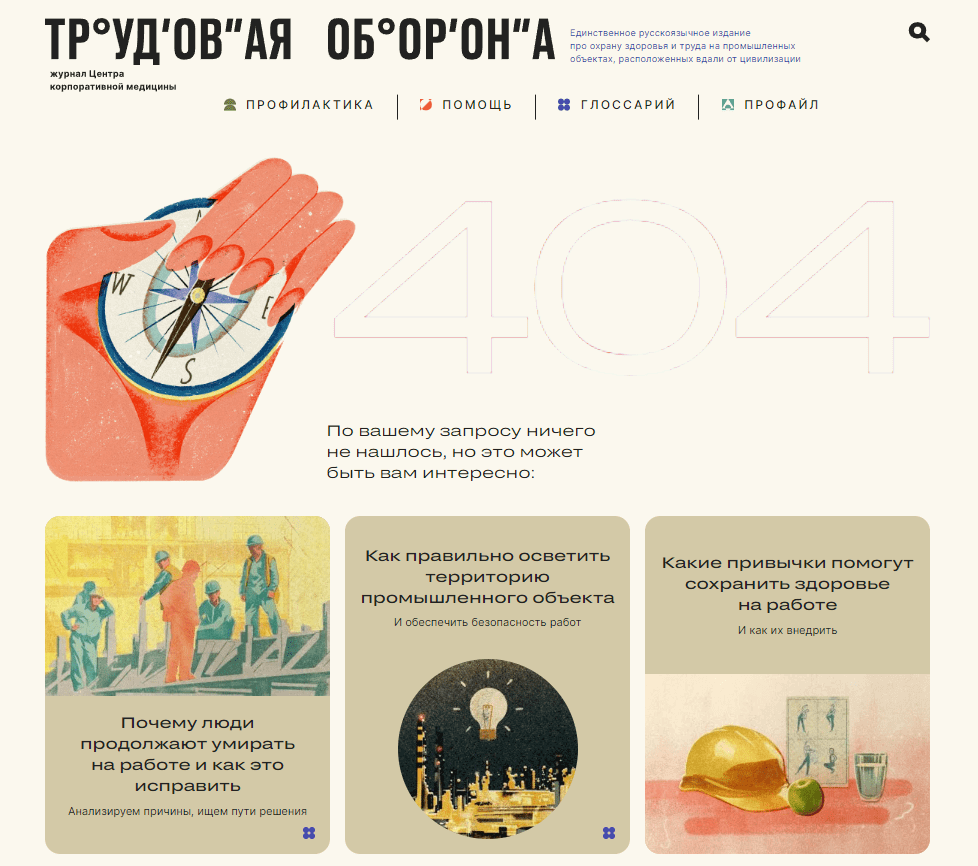
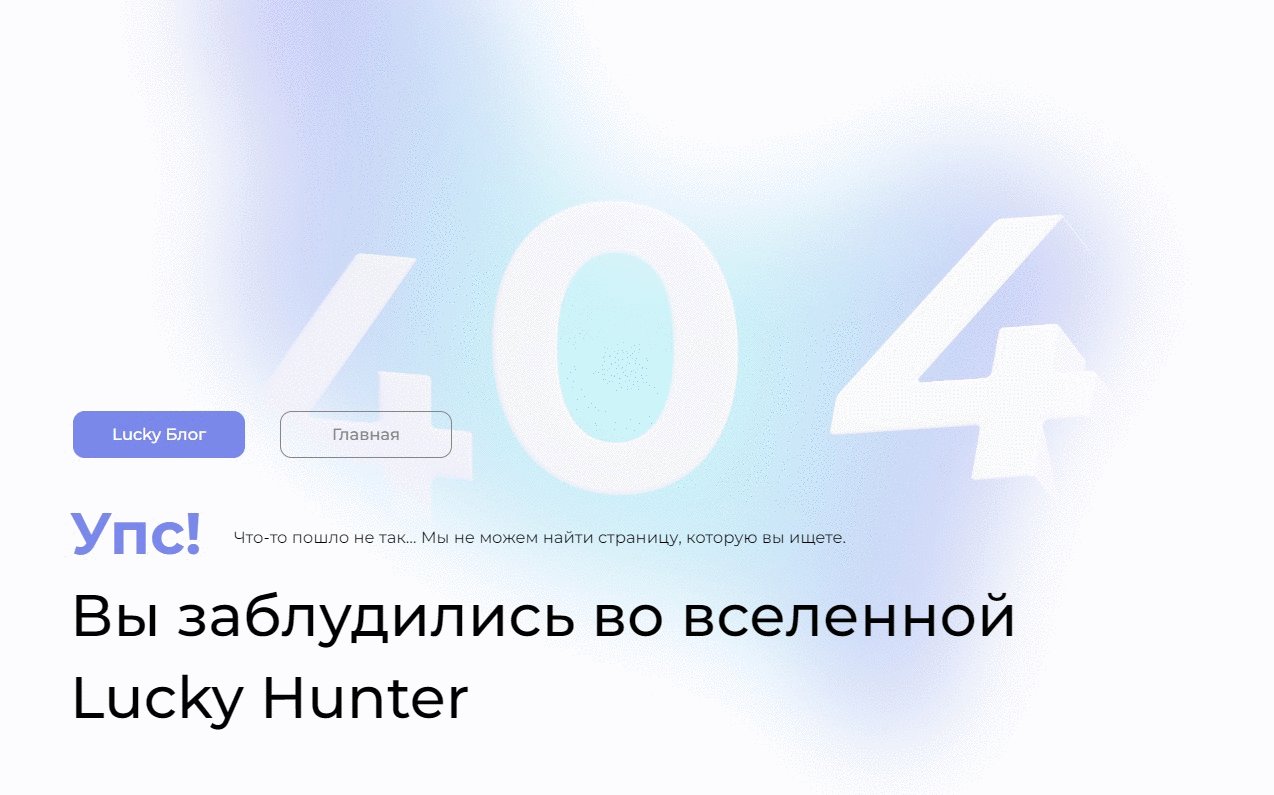
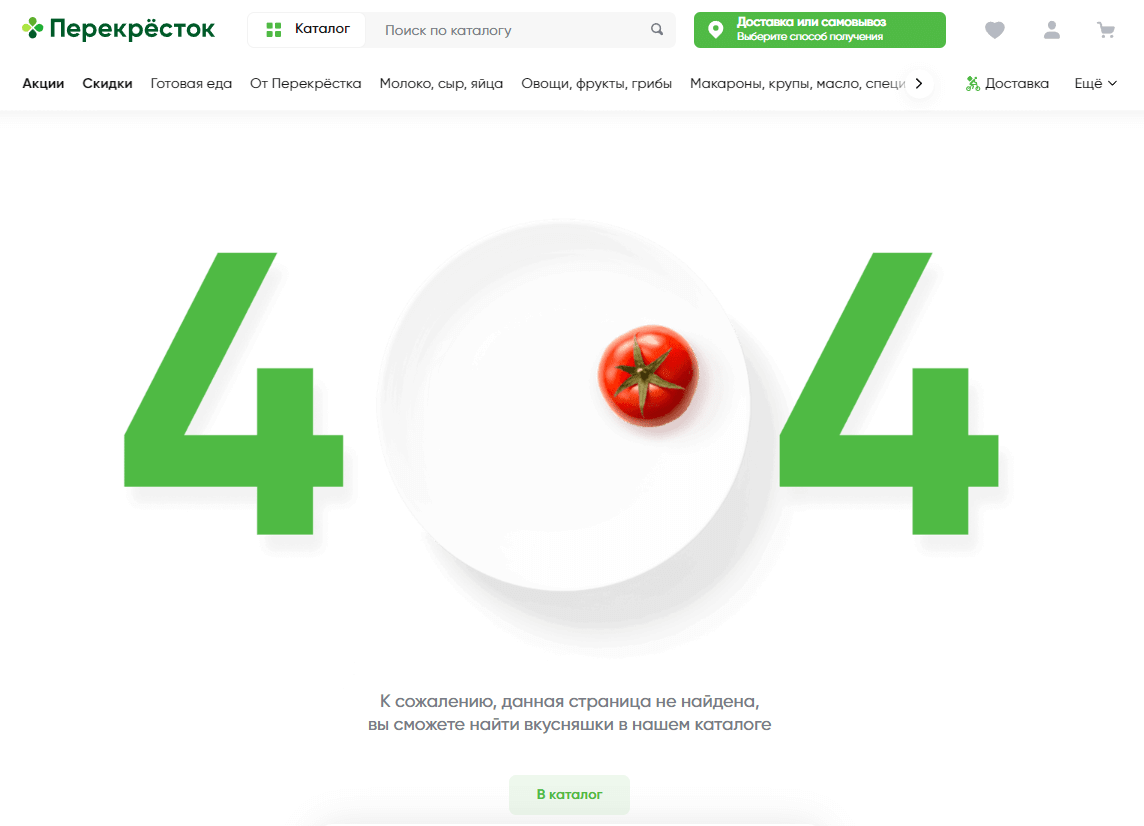
✅ Страница 404 должна быть полезной для пользователя. Объясните ему, почему он видит не то, что искал, и предложите варианты действий — перейти на другие полезные страницы или написать в техподдержку.
✅ Не стесняйтесь шутить или использовать необычный дизайн в оформлении страницы — это тот самый момент, когда важно удержать внимание пользователя и не дать ему закрыть сайт.