Иногда фрилансеры тратят десятки тысяч рублей на разработку сайта-портфолио, чтобы выделиться среди конкурентов. Но такие расходы не всегда оправданы. Собрать презентабельный личный сайт можно самостоятельно без навыков в дизайне и программировании. Главное, донести до потенциального заказчика свою ценность — это несложно сделать и без навороченного визуала. В статье мы подробно рассказали, как оформить свое портфолио, каких ошибок избегать и какие трендовые элементы можно использовать. Информация актуальна для специалистов в любых сферах.

Подготовить контент
Контент — это главное. Клиенты в первую очередь читают информацию о вас и ваших проектах, а уже потом оценивают дизайн. Важно, чтобы разделы сайта подсвечивали сильные стороны и компетенции специалиста.
Краткое представление. Это первый блок, в котором нужно заинтересовать клиента и сообщить, чем вы полезны. Напишите свое имя, сферу деятельности и краткий оффер. Достаточно будет одного-трех предложений, более подробно расскажете в следующем разделе.
Вот несколько примеров, что можно написать:
- Александр Рябинин. Веб-разработчик. Проектирую сайты-визитки, корпоративные сайты и интернет-магазины;
- Оксана Ветрова. Фотограф. Раскрою вас на фотосессии с новой стороны. Подберу образ, локации и создам комфортную атмосферу во время съемки. Фотографирую в Москве и Подмосковье.
Если оказываете локальные услуги, обязательно укажите свой город. Также на первом экране можно добавить кнопку для связи или для перехода к портфолио.
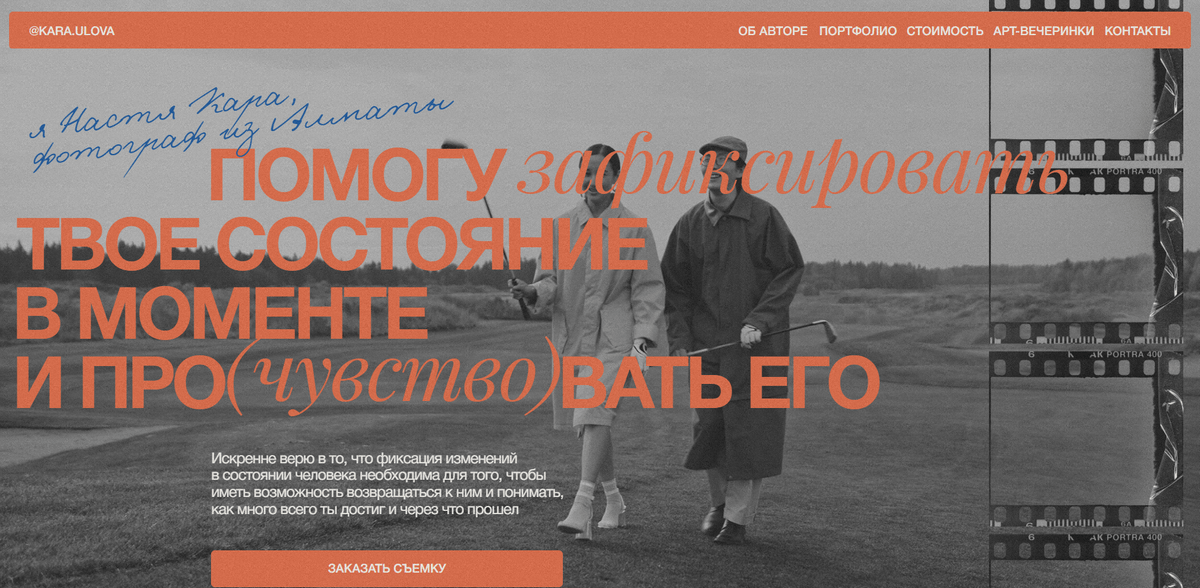
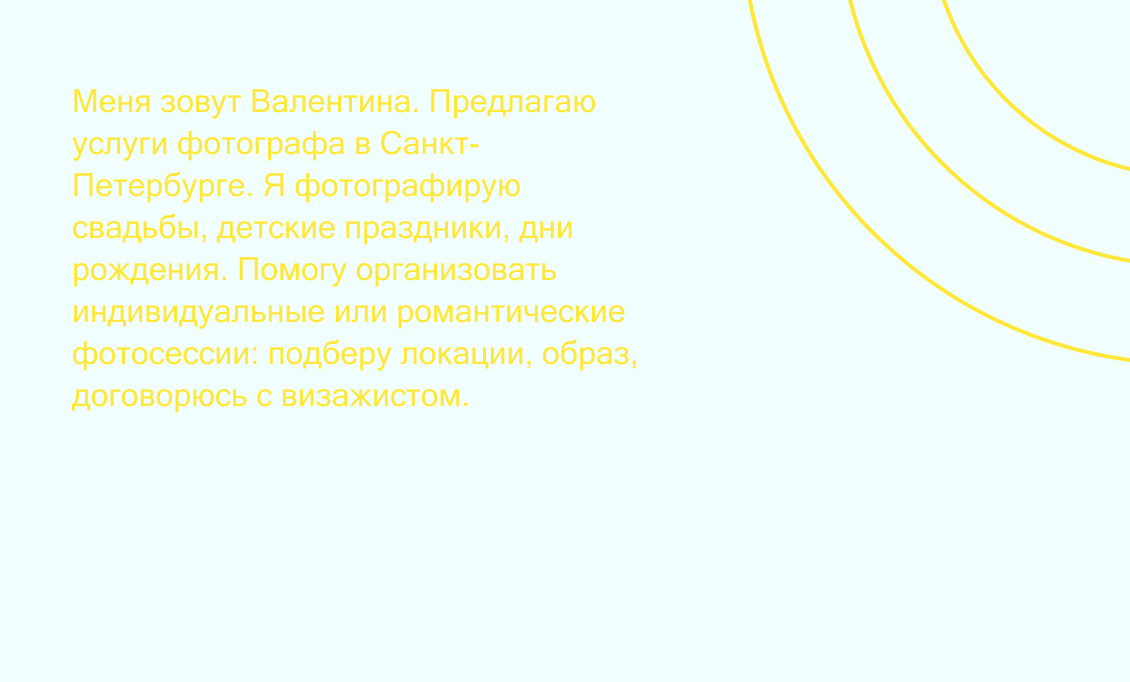
Ниже — пример личного сайта фотографа Насти Кара. Она представилась, указала, в каком городе работает. По центру крупным шрифтом прописан оффер, дополняет его небольшой абзац текста снизу. Первый экран передает философию специалиста: она не просто «пощелкает» на камеру, а постарается передать через фотографии внутренний мир человека.
Черно-белые фотографии, разговоры о чувствах — на первом блоке сайта сразу отсеется часть нецелевой аудитории. Например, родители, которым нужна яркая веселая фотосессия для ребенка. Здорово, когда с первого экрана клиент понимает, подходит ли ему специалист. Но так бывает не всегда, поэтому важен также подробный рассказ о себе.
Информация о себе. Здесь стоит подробнее рассказать об услугах, опыте, подходе к работе. Не нужно пересказывать свою биографию с самого детства или указывать факты, которые не имеют отношения к работе.
| ❌Что не стоит писать | ✔️Что стоит указать |
| Обещания, которые вы не сможете выполнить. Например, «Напишу текст, который приведет вам тысячи клиентов», «Сделаю сайт со 100% конверсией». Это выглядит фальшиво и не вызывает доверия. | Спокойно расскажите, чем можете помочь. Например: «Возьму на себя весь процесс создания и продвижения сайта:
|
| Перечислять дипломы и сертификаты, если они не относятся к вашей работе. Например, дизайнеру не обязательно рассказывать о юридическом образовании, а копирайтеру — показывать школьную грамоту за победу в олимпиаде. | Расскажите, если проходили профильные топовые курсы или получали награды. Например, авторы могут похвастаться обучением в «Школе редакторов» в «Бюро Горбунова». Дизайнеры могут показать награды за победы в международных конкурсах. Если вы проходили курсы от малоизвестного блогера или агентства с плохой репутацией, то это не стоит указывать. Даже если обучение оказалось полезным. |
| Анекдоты, неуместные метафоры, сравнения и другой креатив. Например, «Я — добрая ведьма в мире копирайтинга, наколдую волшебные тексты, которые заворожат ваших читателей». Клиент ничего не поймет из таких фраз, и это с большой вероятностью его отпугнет. | Расскажите о своем опыте и задачах, которые решали. Допустим, «Запускал email-рассылку для компании “название”. Самостоятельно готовил тексты, иллюстрации, сегментировал аудиторию из базы и запускал прицельные письма. Например, … Письма в среднем открывали 35% пользователей, а переходили на сайт — 55%….». |
| Сколько у вас детей и как вы их любите, какие фильмы смотрите, какой кофе пьете, как зовут вашего питомца. Если что-то не относится к работе, это не нужно писать. | Напишите подробности о себе, которые будут полезны клиенту. Допустим, вы работаете как самозанятый или ИП, поэтому с вами можно заключить официальный договор. Или вы владеете уровнем английского C1, поэтому можете искать информацию в зарубежных источниках и брать интервью у иностранных экспертов. |
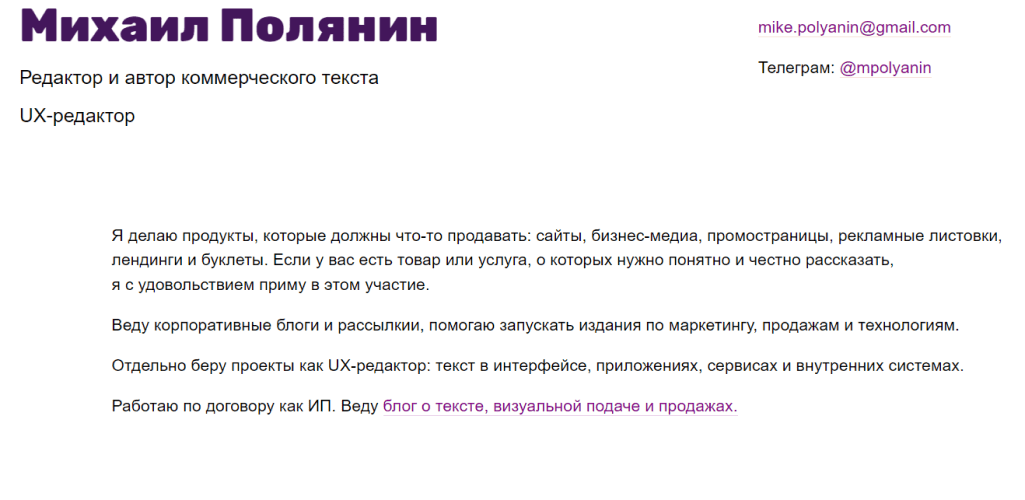
Пример хорошего текста о себе прикрепили ниже. Автор спокойно рассказал, чем он занимается, какие проекты берет, уточнил, что работает по договору как ИП. Этого достаточно.
Можно усилить рассказ о себе и написать, за какие проекты и задачи вы не беретесь. Это поможет отсеять нецелевых клиентов. Например, копирайтер может указать, что не берет разовые задачи.
Портфолио. Частая ошибка — просто списком перечислить работы. Клиенты не будут подробно изучать проекты исполнителей и разбираться, что же в них хорошего. Лучше дополнять портфолио объяснениями. Это могут быть краткие подписи к работам или полноценные кейсы. В любом случае нужно указать, какую задачу вы выполняли, как к ней подходили, почему принимали те или иные решения, какой результат получили.
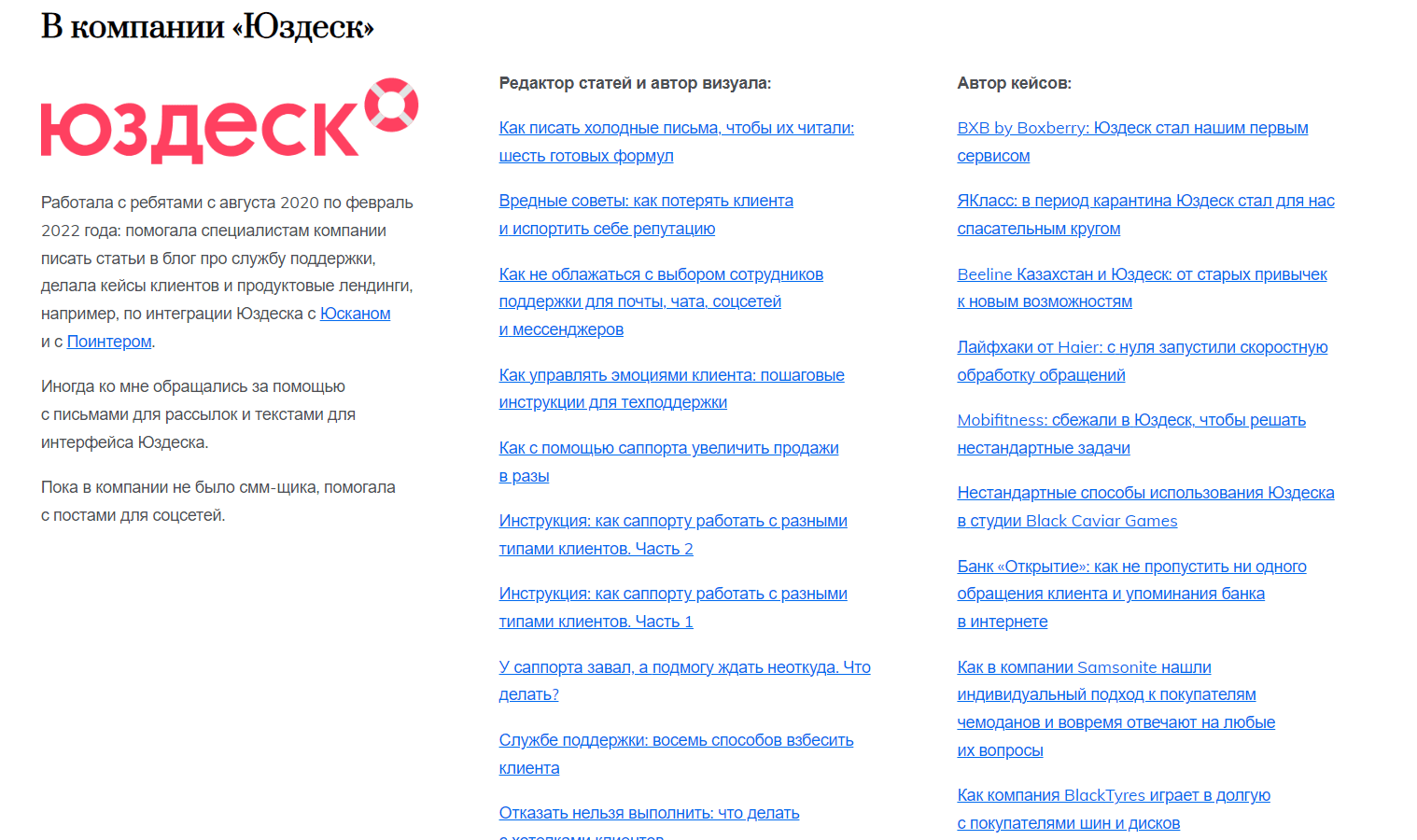
Ниже пример, где редактор рассказала, какие задачи выполняла в проекте, и перечислила свои работы. Потенциальные заказчики узнают, что специалист не только пишет и редактирует статьи, но и может помочь с рассылками, ведением соцсетей.
Отзывы. Блок с отзывами добавлять необязательно, но он повышает доверие к специалисту и еще раз подсвечивает, с какими проблемами тот может помочь.
Не подойдут короткие отзывы в стиле: «Классно выполнил работу», «Буду обращаться еще», «Все понравилось». Они не сообщают ничего нового.
Если решили разместить отзывы, попросите клиентов ответить на следующие вопросы:
- С какой проблемой обратились?
- Какой результат получили?
- Удалось ли решить задачу?
- Что понравилось, что не понравилось?
- Кому рекомендуете?
Идеально, если получится разместить фотографию клиента и ссылку на его сайт, соцсети. Так ваши потенциальные заказчики убедятся в правдивости отзывов.

Форма для связи и призыв к действию. Она поможет подтолкнуть клиента к заказу. Например, можно написать: «Оставьте свой номер телефона, и я свяжусь с вами в течение суток». В форме нужно попросить контакты, а при желании — краткое описание задачи. Только помните, что чем короче форма, тем с большей вероятностью ее заполнят.
Дополнительно укажите, как еще можно с вами связаться: дайте ссылку на свой Telegram, напишите номер телефона или электронную почту. Возможно, клиент не хочет ждать обратного звонка, ему удобнее написать самостоятельно.
Выбрать площадку для создания портфолио
Самый простой вариант — оформить портфолио в Google Docs, PDF-файле или сделать презентацию. Способ подойдет, чтобы быстро показать работы клиенту. Но это не очень удобно для него: сложно быстро перейти к нужному разделу, а еще иногда приходится скачивать файл на компьютер. Минус есть и для специалиста — не получится добавить страницы с подробными кейсами.
Сделать личный сайт можно в специальных конструкторах. У большинства из них интуитивно понятный интерфейс с готовыми шаблонами, знания в программировании не нужны. Один из самых простых конструкторов — Tilda. Ее можно быстро освоить по нашим гайдам: мы сделали инструкцию по Tilda для новичков и рассказали, как работать с Zero Blocks — для опытных пользователей. Есть и другие конструкторы, которые помогут сделать сайт-портфолио: Readymag, Craftum, Nethouse.
Если есть базовые знания в HTML и CSS, то можно сделать сайт с помощью CMS — это программное обеспечение, с которым можно управлять контентом на сайте. Например, есть WordPress, Joomla, Drupal, Ghost.

Оформить портфолио
Пусть лучше потенциальных клиентов впечатлит ваш рассказ о себе и проектах, чем креативное оформление. Дизайнеры могут уделить больше внимания созданию оригинального сайта, а остальным специалистам будет достаточно просто спокойно рассказать о своих услугах.
Рассмотрим несколько советов, как оформить красивое портфолио.
Подобрать цветовую палитру. Если не уверены в своих дизайнерских способностях, делайте портфолио на белом фоне с черным текстом — максимум можно выделить 1 акцентным цветом заголовки и кнопки.
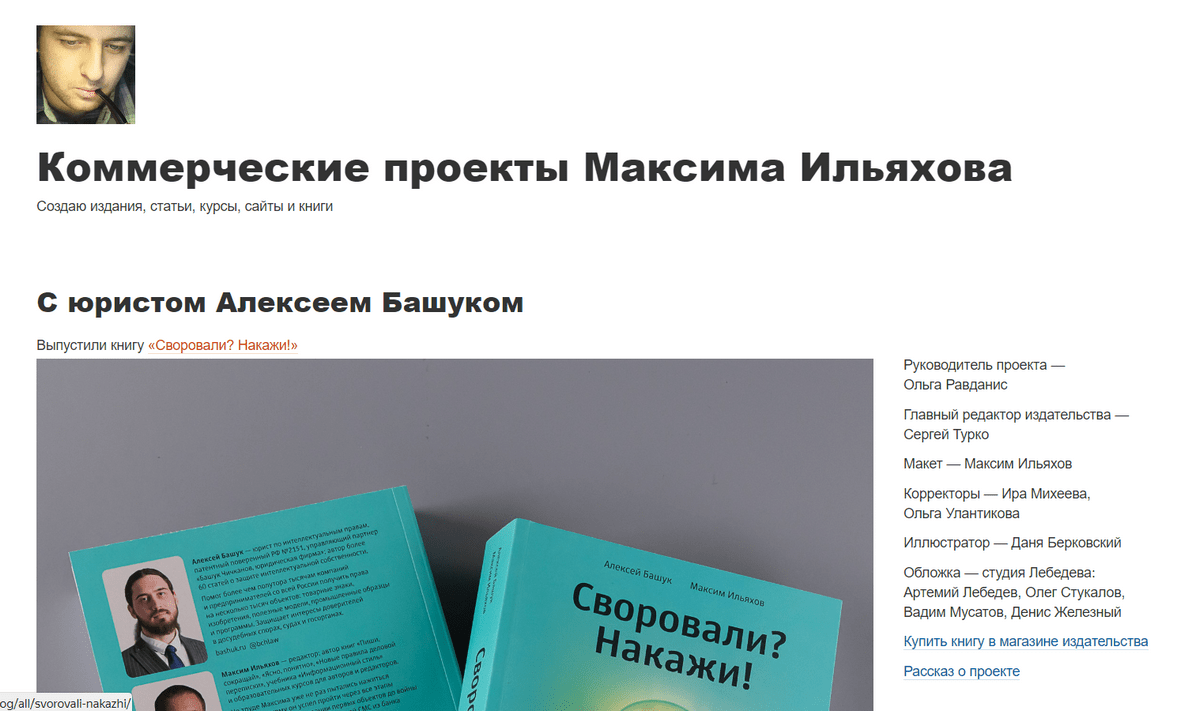
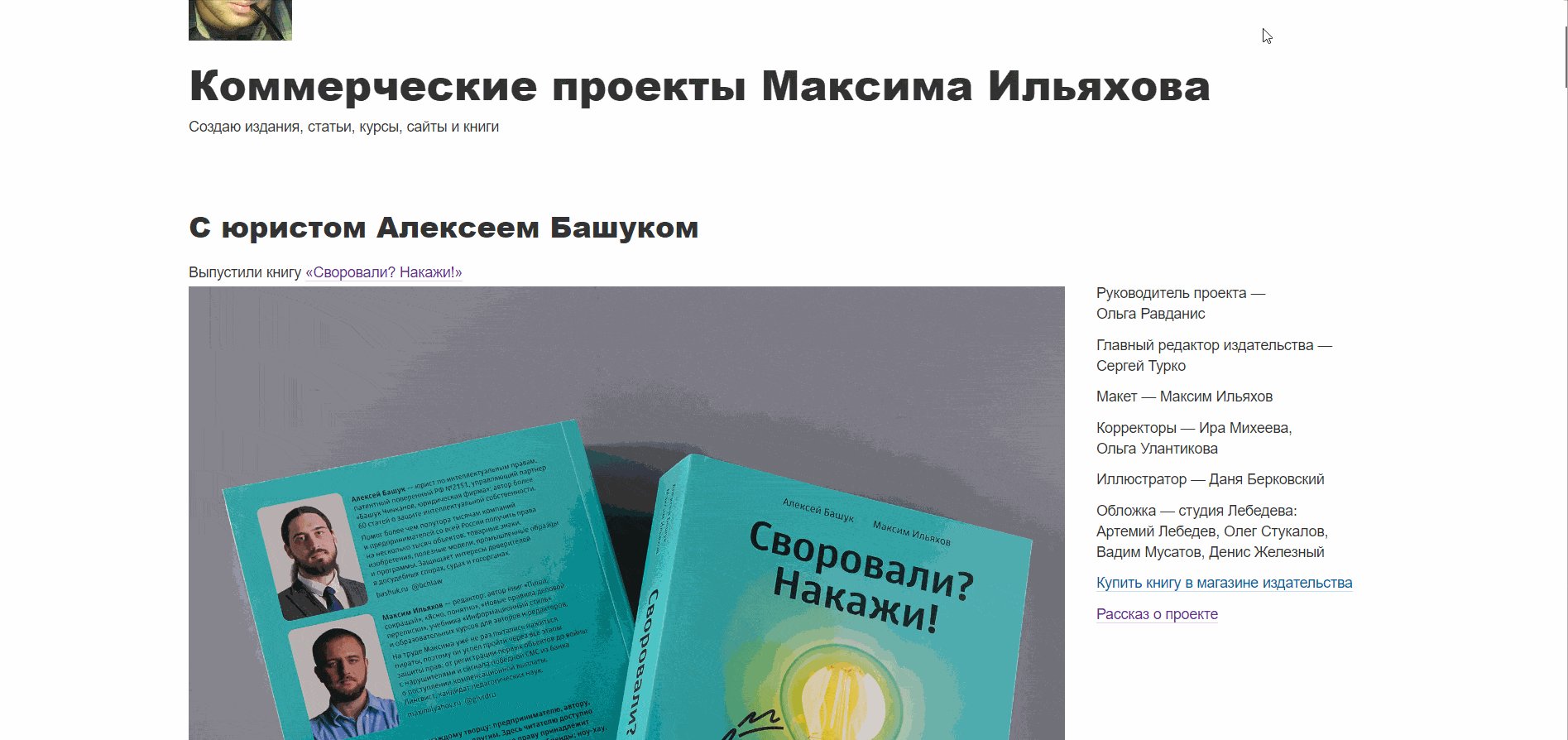
Ниже — пример портфолио известного редактора Максима Ильяхова. Он как раз использует черный текст на белом фоне. Это выглядит просто, но аккуратно.
Если все же хочется добавить цветов, используйте максимум 3 оттенка по правилу 60-30-10. То есть 60% — основной цвет, 30% — дополнительный, 10% — акцентный. Правильно подобрать цвета помогут специальные сервисы для подбора цвета. А если хотите избежать шаблонных решений, изучите наш гайд по теории цвета для веб-дизайна.
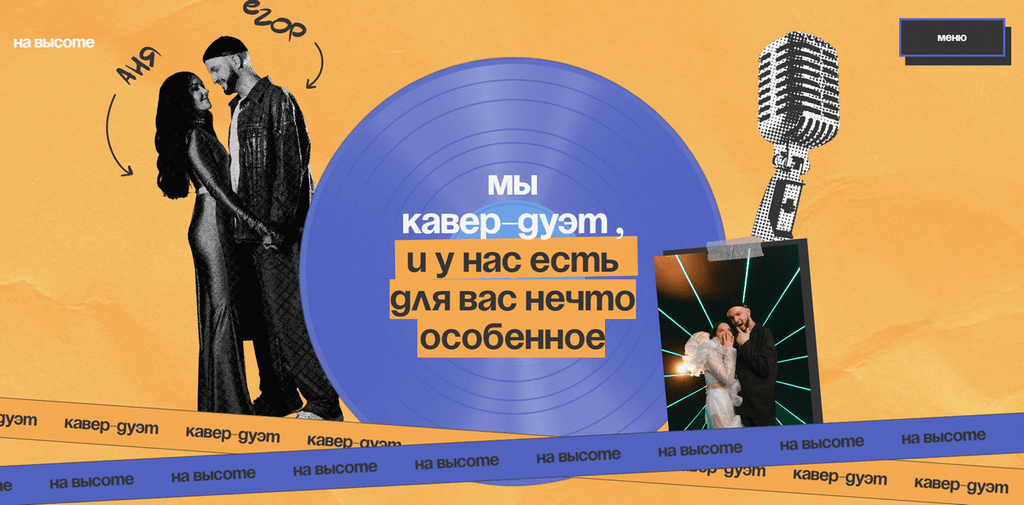
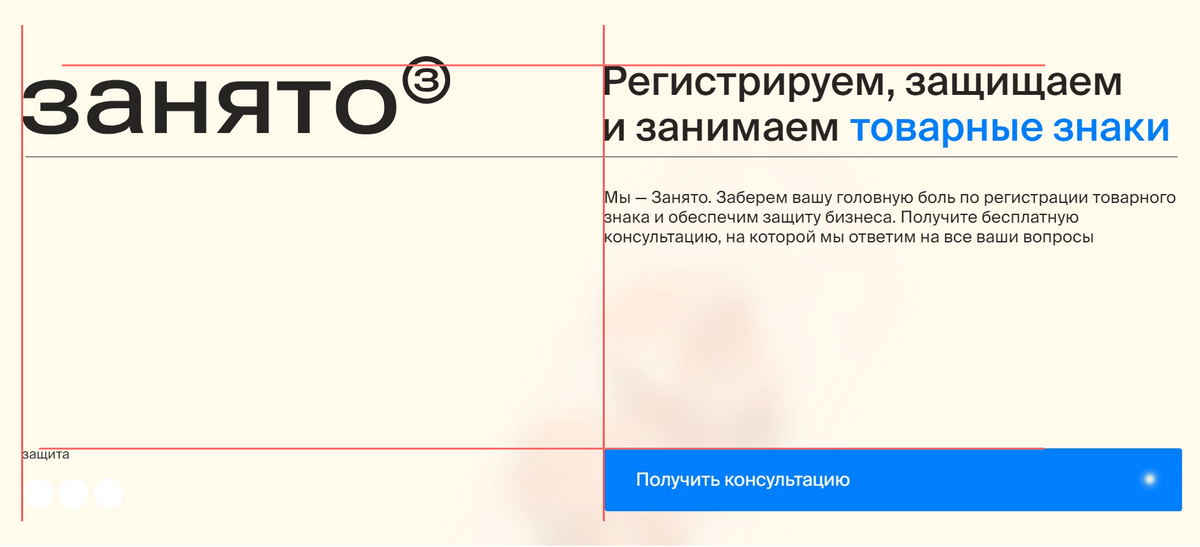
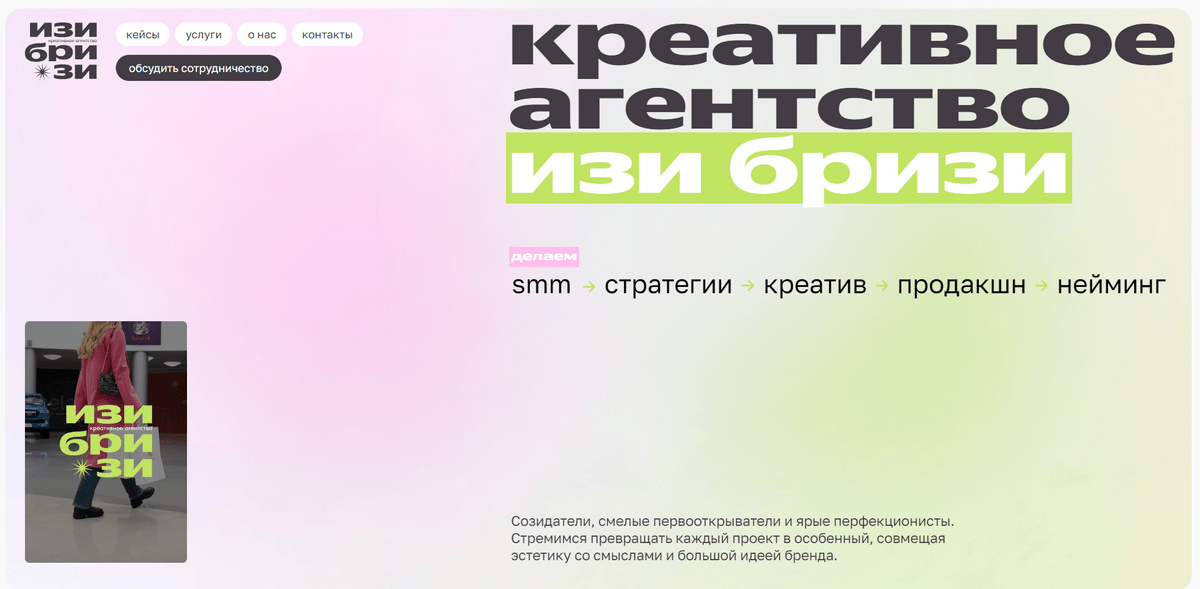
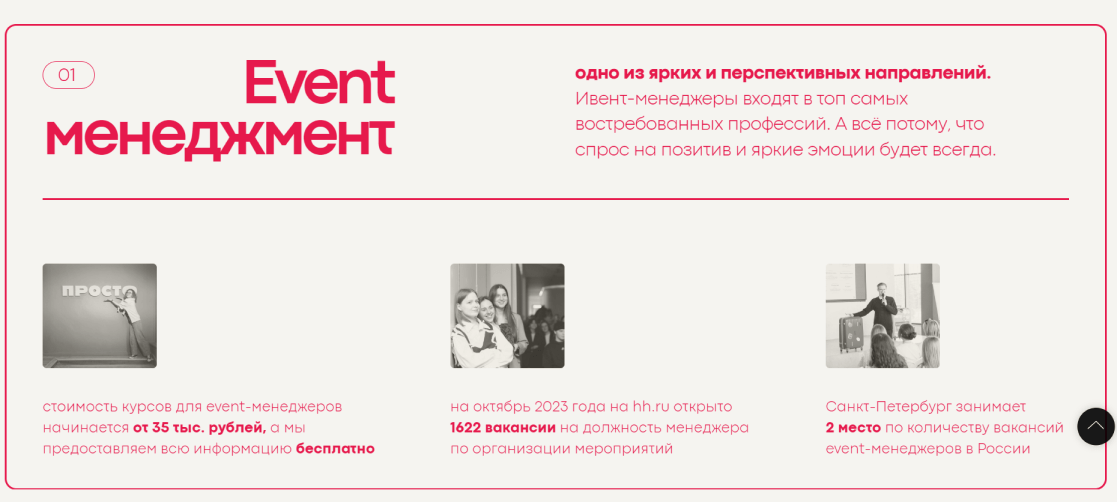
Пример яркого сайта — на скрине ниже. В нем используют теплый цвет охры в качестве основного, а дополняет его более холодный синий. Вместе они создают выразительный визуальный контраст.
Следить за качеством изображений. Правильно подобранные иллюстрации делают личный сайт более солидным, а плохие — портят впечатление.
Подготовьте свою фотографию. Она поможет вызвать доверие у клиентов: раз вы показываете лицо, значит, готовы брать ответственность за работу. Выберите качественное селфи или портрет на нейтральном фоне, где вы выглядите опрятно и доброжелательно.

Если хотите добавить иллюстрации из интернета, следите, чтобы они не нарушали авторские права. Лучше всего брать картинки с бесплатных стоков.
В кейсах можно разместить скриншоты. Чтобы пользователь быстро считал с них нужную информацию, убирайте лишнее. Иногда на скрины попадают уведомления о сообщении, рекламные баннеры, вкладки браузера, но они создают визуальный шум. Также следите, чтобы скриншоты были хорошего качества, и на них читался даже мелкий текст.
Ниже — пример плохого скриншота:
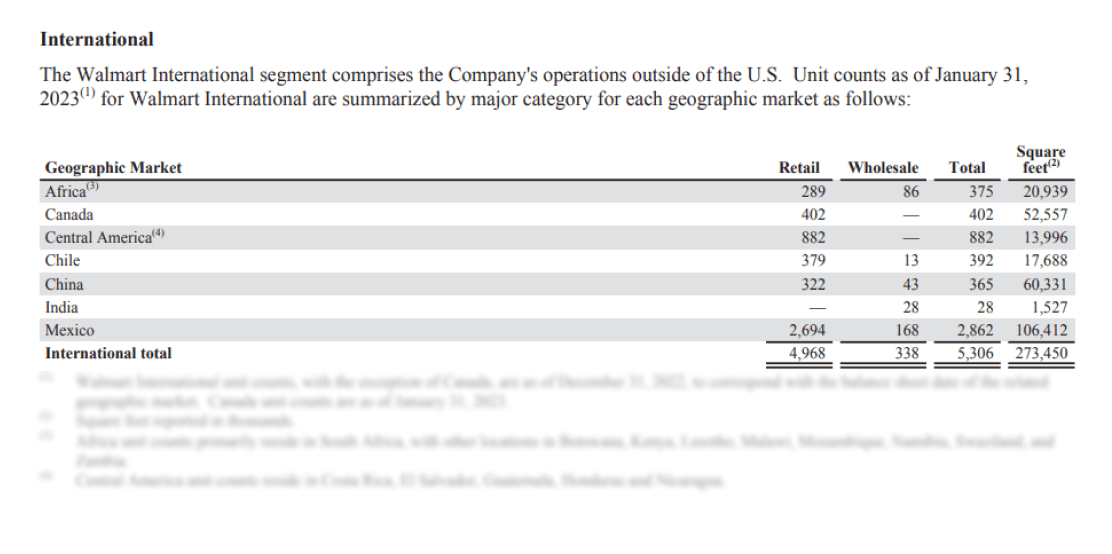
Допустим, нам нужно показать первую таблицу. Обрежем все лишнее и заблюрим текст снизу, чтобы не отвлекал. Теперь нет ничего отвлекающего, а таблицу хорошо видно:
Соблюдать правила типографики. Существует так много красивых шрифтов, что иногда теряешься в выборе и хочется добавить на сайт их все. Но это только испортит впечатление — текст будет выглядеть перегруженным, неаккуратным и часто нечитабельным.
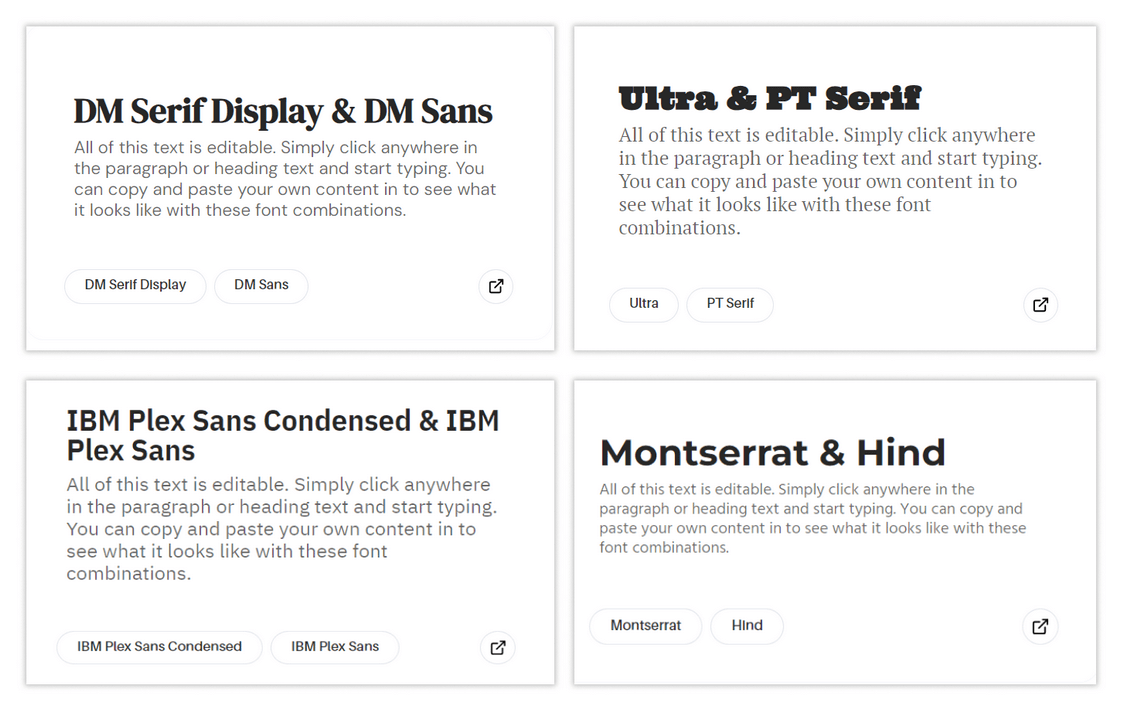
Для страницы личного сайта достаточно выбрать 1 акцентный шрифт для заголовков и один хорошо читаемый для основного текста. Ниже — несколько примеров удачных сочетаний. Подробнее о выборе шрифтовых пар читайте в нашей статье.

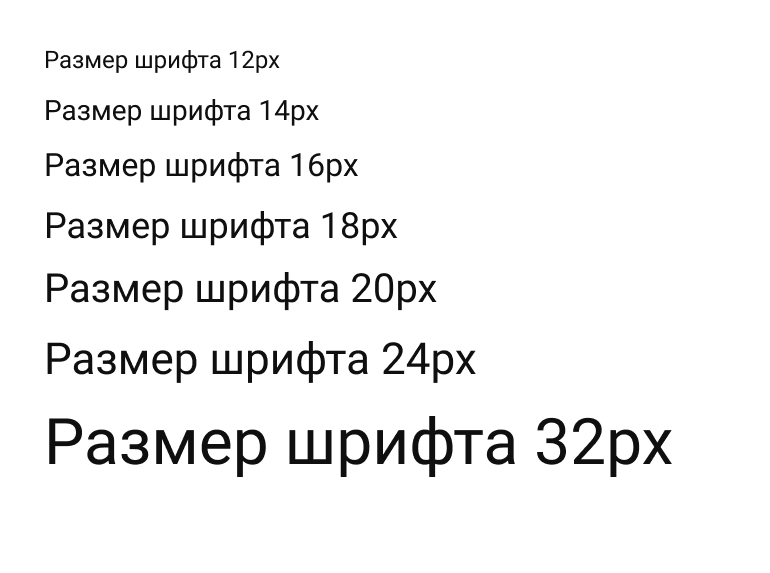
Шрифты на сайте должны хорошо читаться. Оптимальный размер для основного текста — 14–18 px. Для заголовков — от 20 px и выше. Но некоторые шрифты сами по себе мелкие, тогда им нужно увеличивать размер.
Следить за читабельностью текста. Не размещайте текст на пестрой картинке, надпись потеряется на ней. Попробуйте подобрать другую иллюстрацию или добавьте подложку, сделайте картинку менее контрастной.
Не выбирайте блеклые цвета, которые практически сливаются с фоном сайта. Иногда это может показаться красивым, но удобство для читателя важнее.
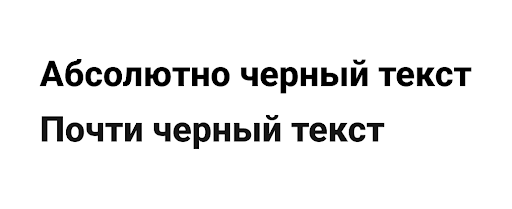
Еще один совет — почти черный текст читается лучше абсолютно черного. В вебе используют цветовые коды HEX. У чисто черного будет — 000000. Можно его сделать чуть светлее — 171717. Визуально это будет все еще черный тон, но он менее контрастный, воспринимается мягче и не так утомляет глаза.
Контролировать выравнивание. Чтобы личный сайт выглядел аккуратно и профессионально, нужно следить за выравниванием элементов относительно друг друга. Это создает визуальный порядок и повышает удобочитаемость.
Чтобы не ошибиться, выравнивайте элементы по левому и верхнему краю. Выравнивание по правому краю встречается редко, с ним труднее читать тексты.
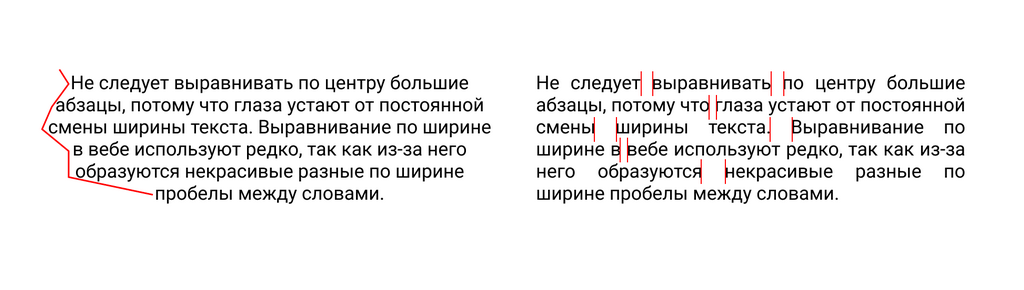
Заголовки иногда можно располагать по центру. Если выравнивать по центру большие абзацы, глаза будут уставать от постоянной смены ширины строчки. А выравнивание по ширине в вебе используют редко, из-за него образуются некрасивые пробелы между словами.
Избегать ошибок
Рассмотрим недоработки с контентом, которые чаще всего встречаются на личных сайтах специалистов.
Старые работы в портфолио. Нужно показывать новые проекты. Клиентов насторожит, если работы сделаны несколько лет назад. Обычно с опытом специалисты получают более интересные проекты — рассказывайте о них, чтобы приходили заказчики с такими же.
Неактуальные работы. Веб-дизайнеру, который занимается фотографией на досуге, не нужно выкладывать много фотографий на сайте. Это можно сделать небольшим блоком, если навык помогает в работе. Например, заказчики присылают дизайнеру товар, и он его фотографирует для сайта. Но занимать большую часть портфолио фотографиями пейзажей точно не стоит.
Отсутствие подписей к работам. Мы уже упоминали, что все работы в портфолио нужно подписывать. А если вы на главной странице размещаете ссылки на кейсы, то к ним тоже надо сделать подводку.
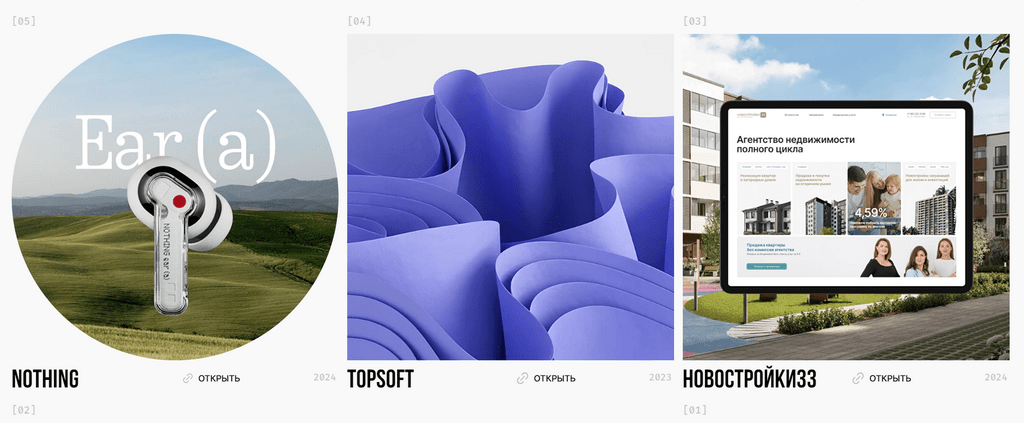
На скриншоте ниже пример, в котором специалист оформил кейсы картинками и не подписал их. Приходится проваливаться в каждый кейс, чтобы понять, о чем там речь. Выглядит симпатично, но неудобно для посетителей сайта. Есть риск, что работы просто пролистают, так и не узнав заслуги специалиста. Заинтересовать потенциальных клиентов можно подобными надписями: «Переделал сайт агентства недвижимости и увеличил конверсию на 30%. Читать тут».
Теперь рассмотрим несколько дизайнерских ошибок.
Несоблюдение визуальной иерархии. Заголовок H1 должен быть самым крупным, H2 — меньше, H3 — еще меньше, но крупнее основного текста. Если не соблюдать это правило, то создается путаница.
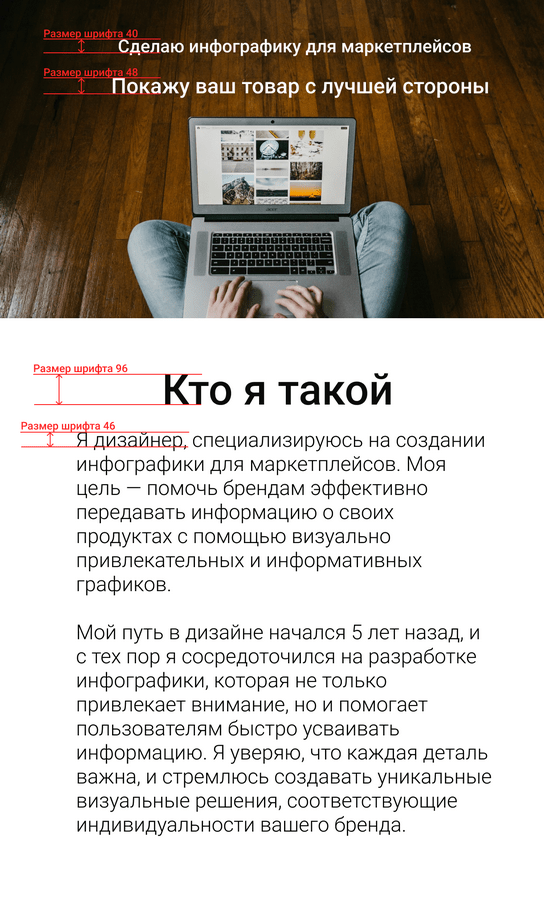
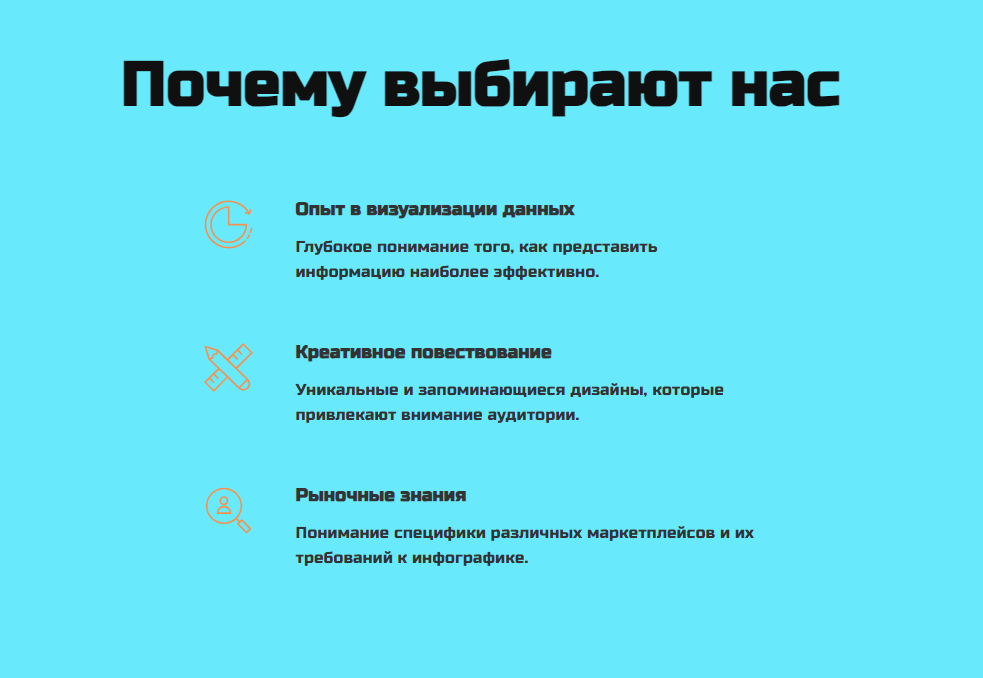
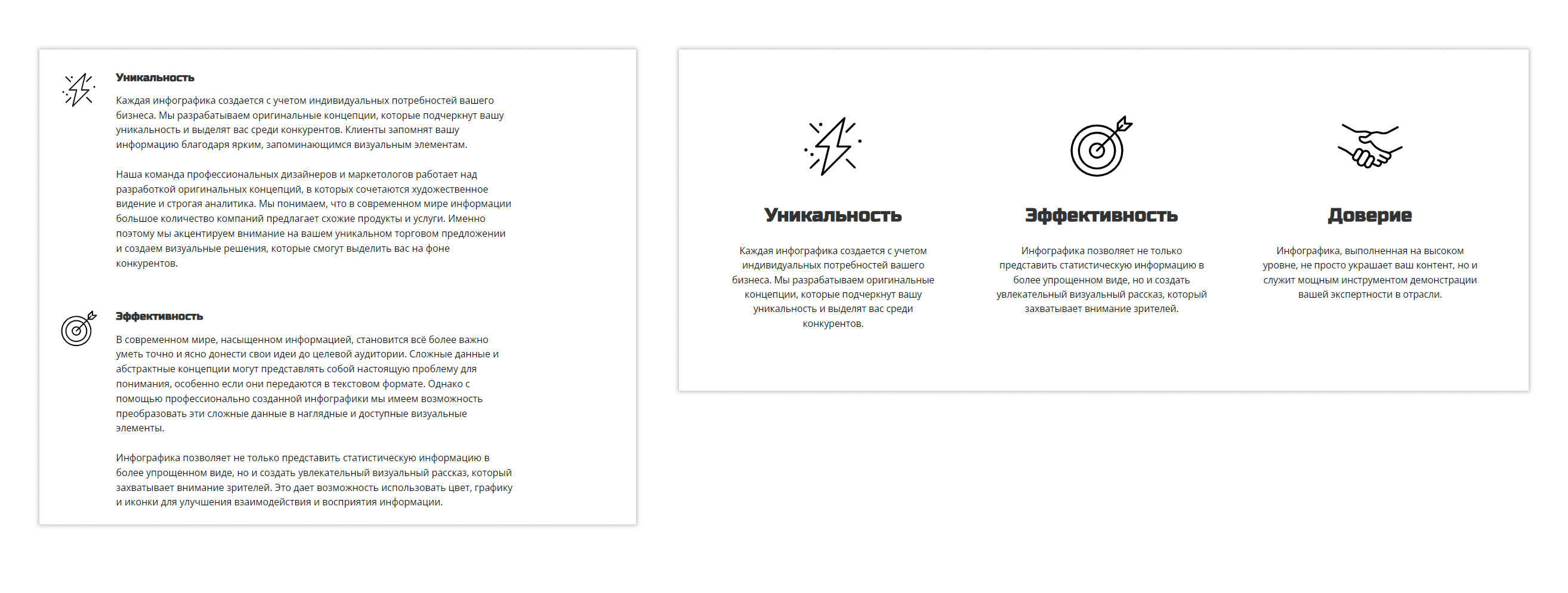
В примере ниже визуальная иерархия нарушена. Главным и самым крупным заголовком должна быть надпись «Сделаю инфографику для маркетплейсов». Это помогло бы посетителю сразу понять, что предлагают на сайте. Однако эта надпись сделана самым мелким шрифтом. Даже основной текст во втором блоке написан крупнее.
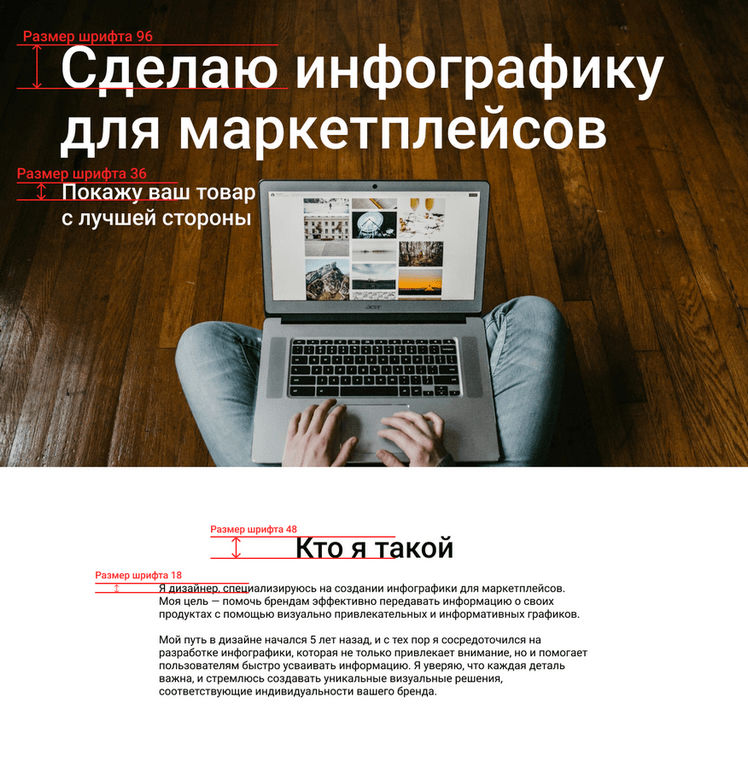
Исправим ситуацию. Мы сделали крупный заголовок, уменьшили подзаголовок и заголовок следующей страницы. Основной текст тоже стал менее крупным. Теперь сайт выглядит более логично.
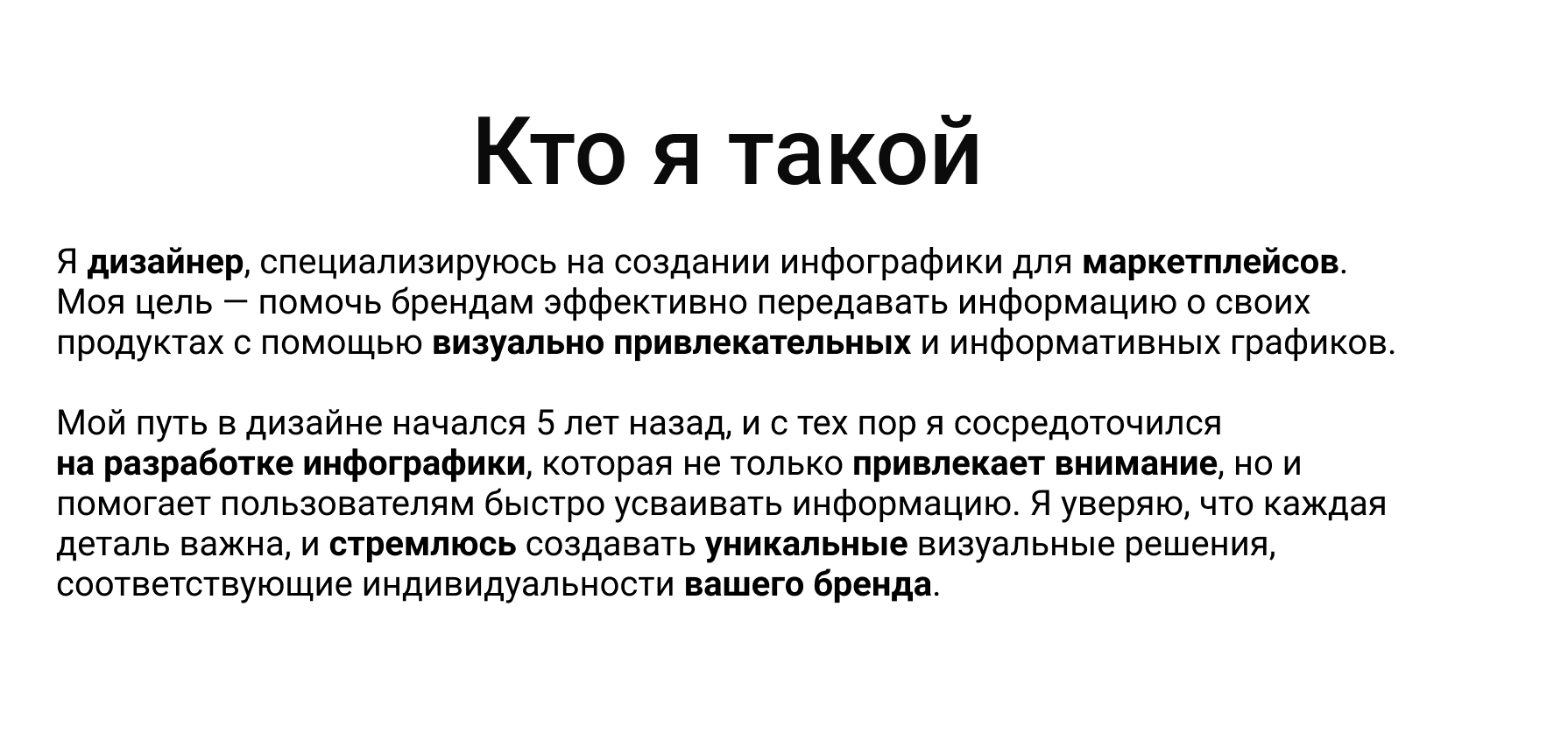
Слишком крупный длинный заголовок. Крупные заголовки выглядят стильно, только если состоят из одного-трех слов. Если же они занимают несколько строк, большой размер шрифта утяжеляет страницу, и текст становится сложнее прочитать.
А вот так заголовок выглядит аккуратнее и лаконичнее:
Неуместная обводка кнопок. Обводка на цветных кнопках часто смотрится избыточной.
Зато она всегда уместна для прозрачных кнопок.
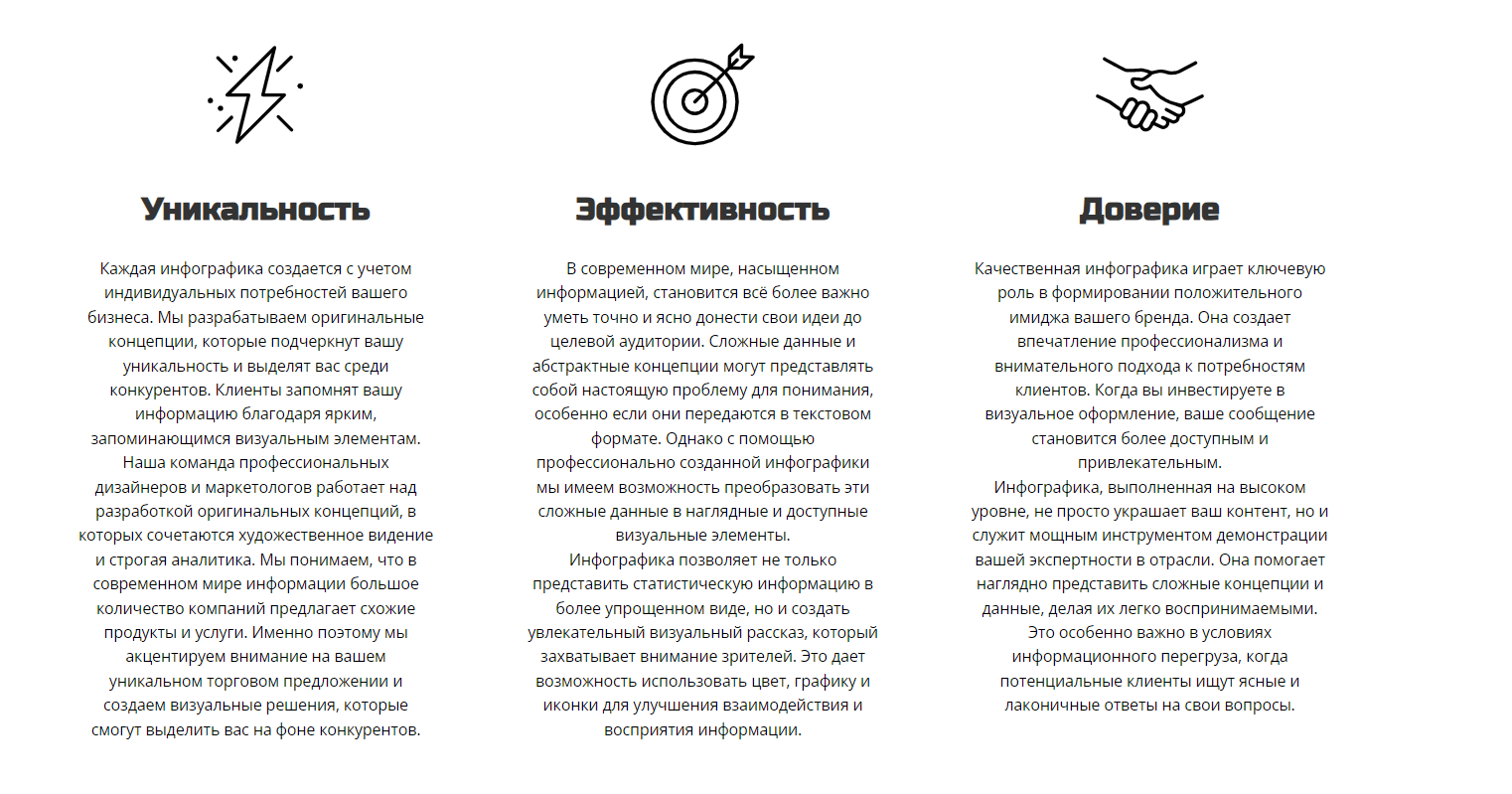
Цветной фон для узкого блока. Иногда на сайте пытаются дополнительно выделить заголовки и заливают фон акцентным цветом. Но это выглядит неуместно и неаккуратно. Заголовки и так выделяются за счет размера. А если хотите выделить какую-то информацию на сайте, применяйте цветной фон для всего смыслового блока.
Много выделений в тексте. Много слов с жирным начертаниям смотрятся неряшливо. Если нужно обратить внимание на часть текста, выделите ее курсивом. Но и таких фрагментов должно быть немного.
Неуместное использование курсива. Им можно выделить небольшой кусок текста или подзаголовок, но целые абзацы писать им не стоит. Он затрудняет чтение.
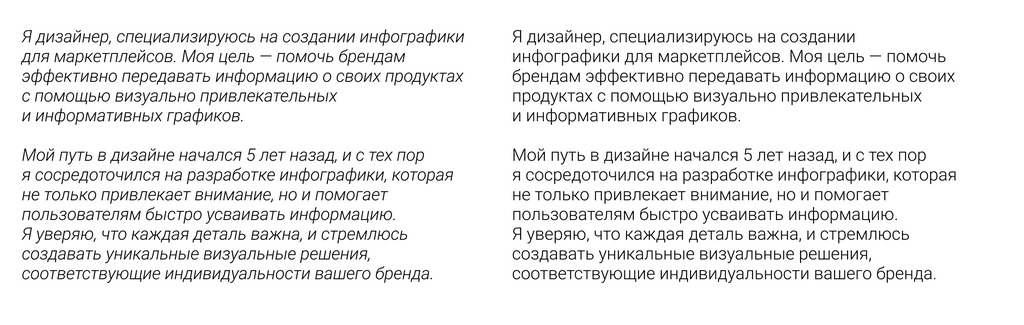
Много текста в узких колонках. Если в узких колонках много текста, глазам приходится постоянно перескакивать с одной строки на другую, из-за этого их тяжелее читать. Сокращайте количество текста или выберите другой вариант верстки.
Тренды в дизайне
Вам не обязательно гнаться за последними тенденциями. Но если что-то понравится, берите на вооружение!
Сложные градиенты. Линейные градиенты из 2 цветов уже устарели, зато сложные из нескольких оттенков смотрятся свежо. Их можно использовать для фона блоков или заливать ими кнопки, заголовки.

Минимализм. Меньше элементов и декоративных деталей, больше воздуха — такие сайты дают возможность сосредоточиться на контенте.
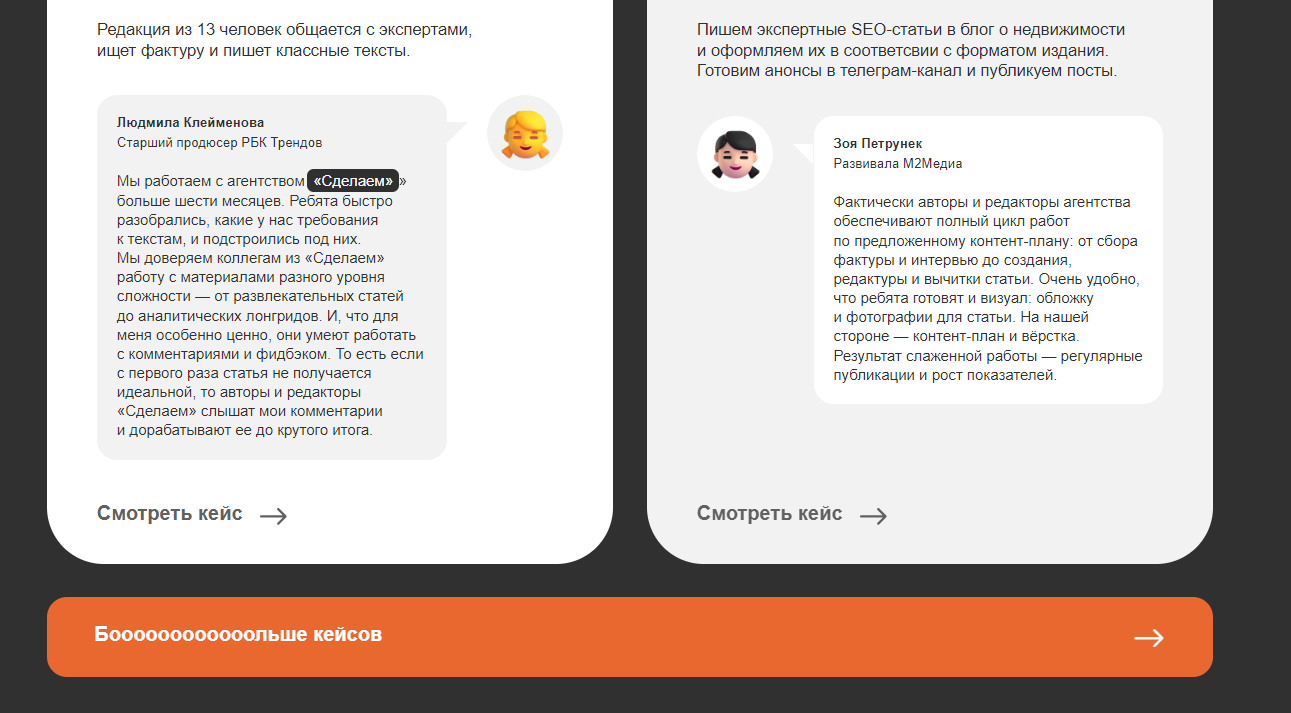
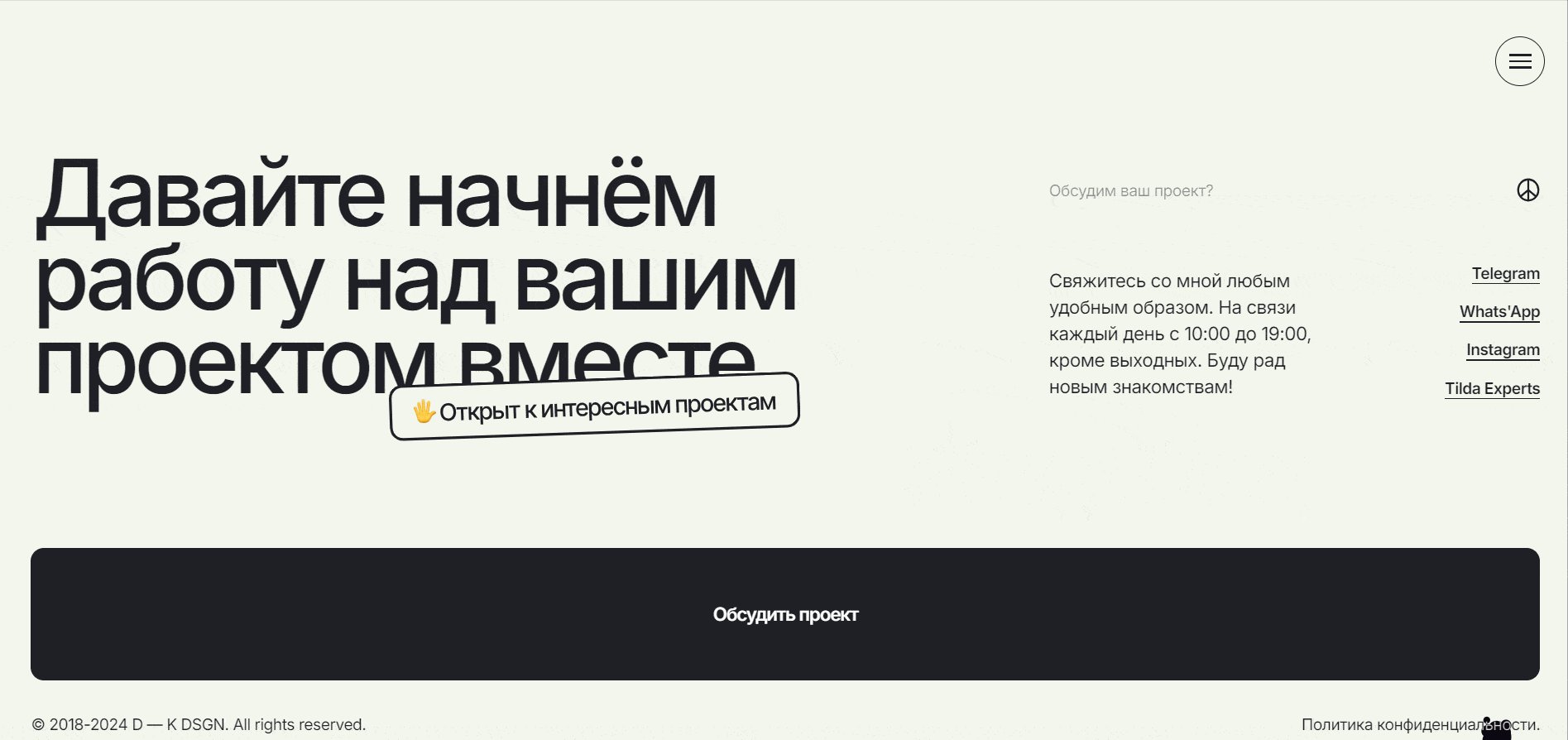
Гигантские кнопки. Сейчас в тренде огромные кнопки на половину или на всю ширину экрана. Это дает и маркетинговое преимущество — кнопки привлекают внимание и могут повысить конверсию.
Цветной наборный текст. Раньше дизайнеры позволяли себе делать цветными только заголовки. Теперь же стало модно использовать цвет и для основного текста. Будьте осторожны с трендом и следите, чтобы текст хорошо читался. Возможно, метод стоит применять не во всех бл

Острые формы. В последние года было модно делать скругленные элементы на сайтах: карточки, кнопки, картинки. Это до сих пор остается актуальным, но чтобы выделиться на фоне таких мягких сайтов, дизайнеры вернулись к острым углам.

Если вам интересно подробнее узнать об актуальных тенденциях, читайте нашу статью о трендах в веб-дизайне. Рассказали обо всем детально и взяли комментарии у экспертов.
Примеры личных сайтов
Разберем несколько сайтов-портфолио, подсветим удачные и неудачные решения.
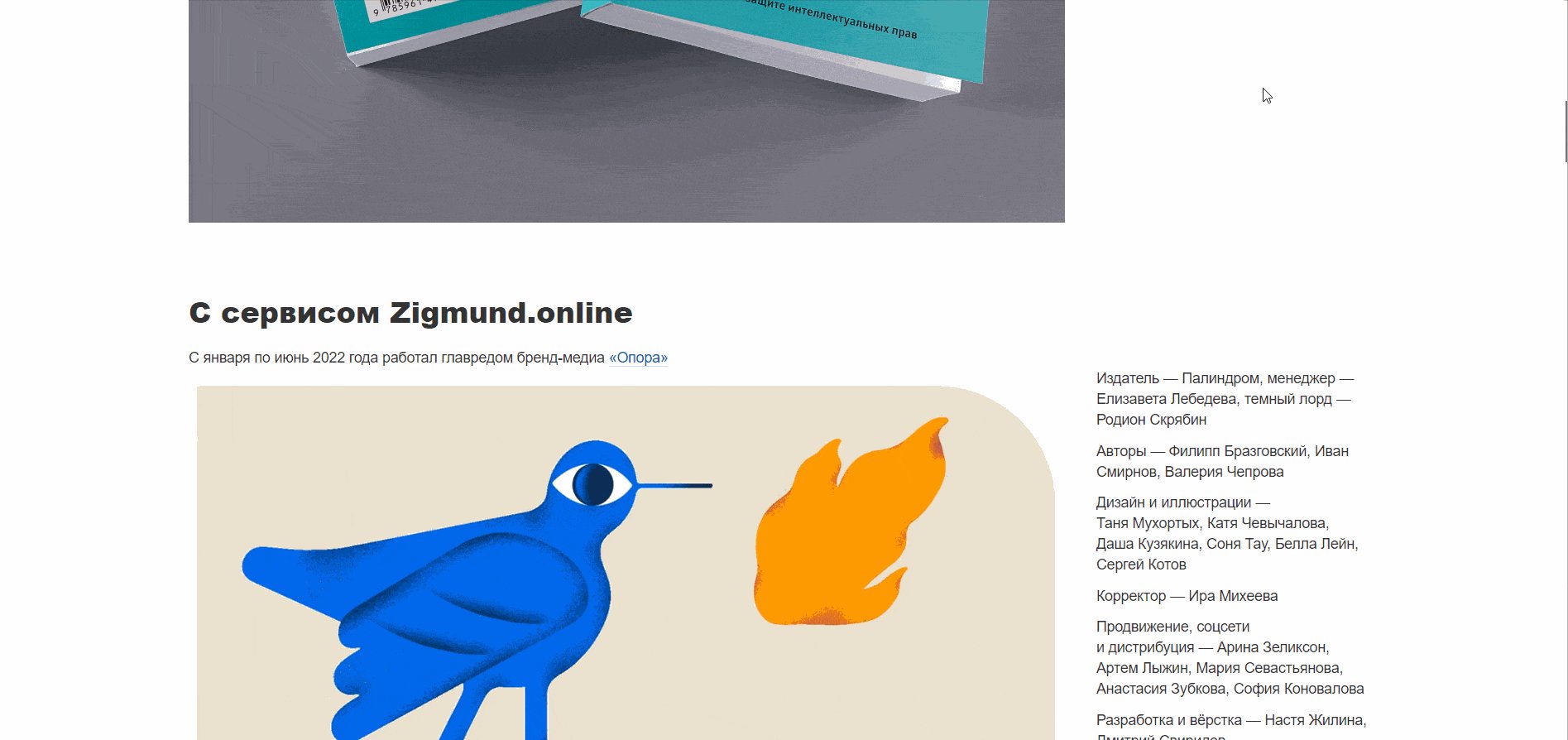
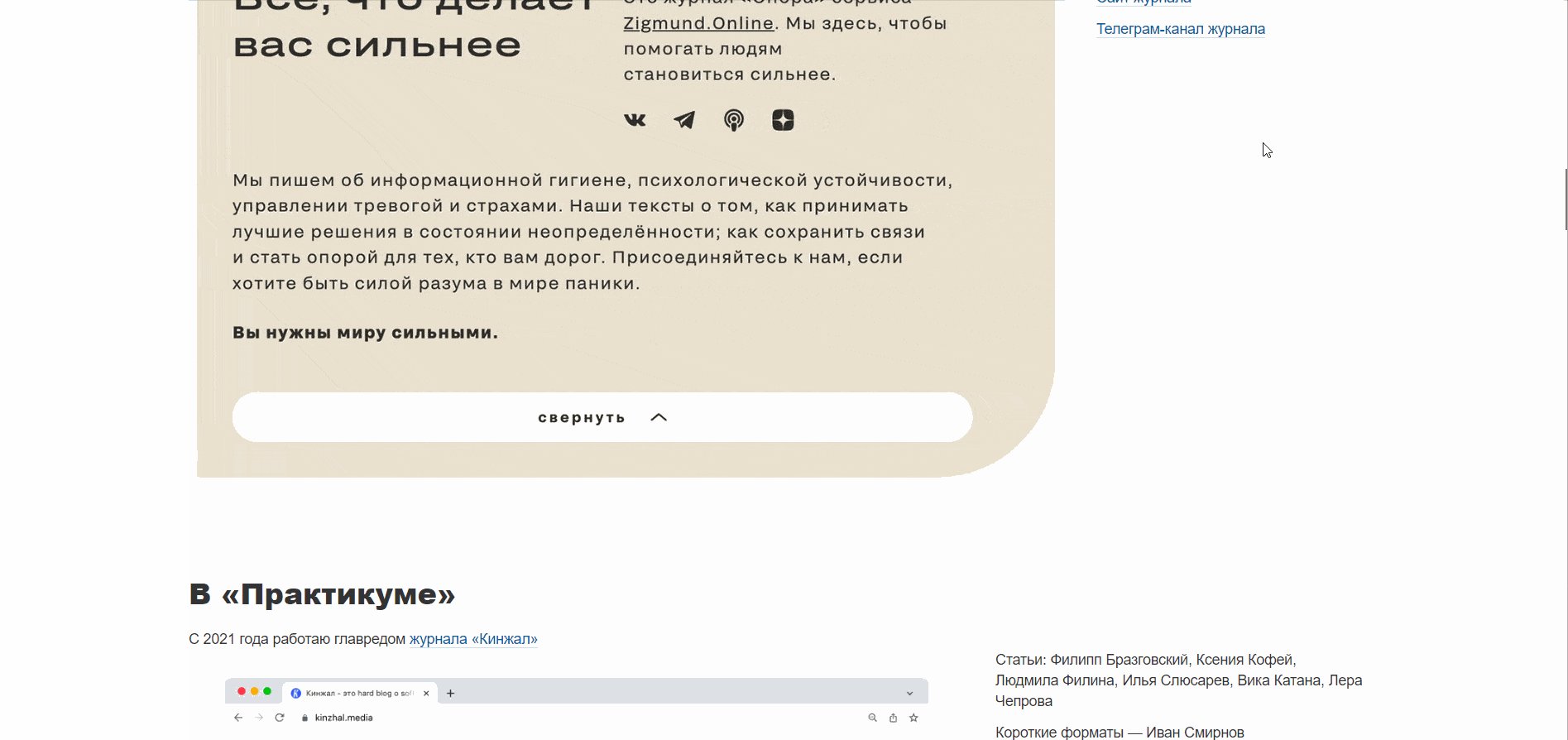
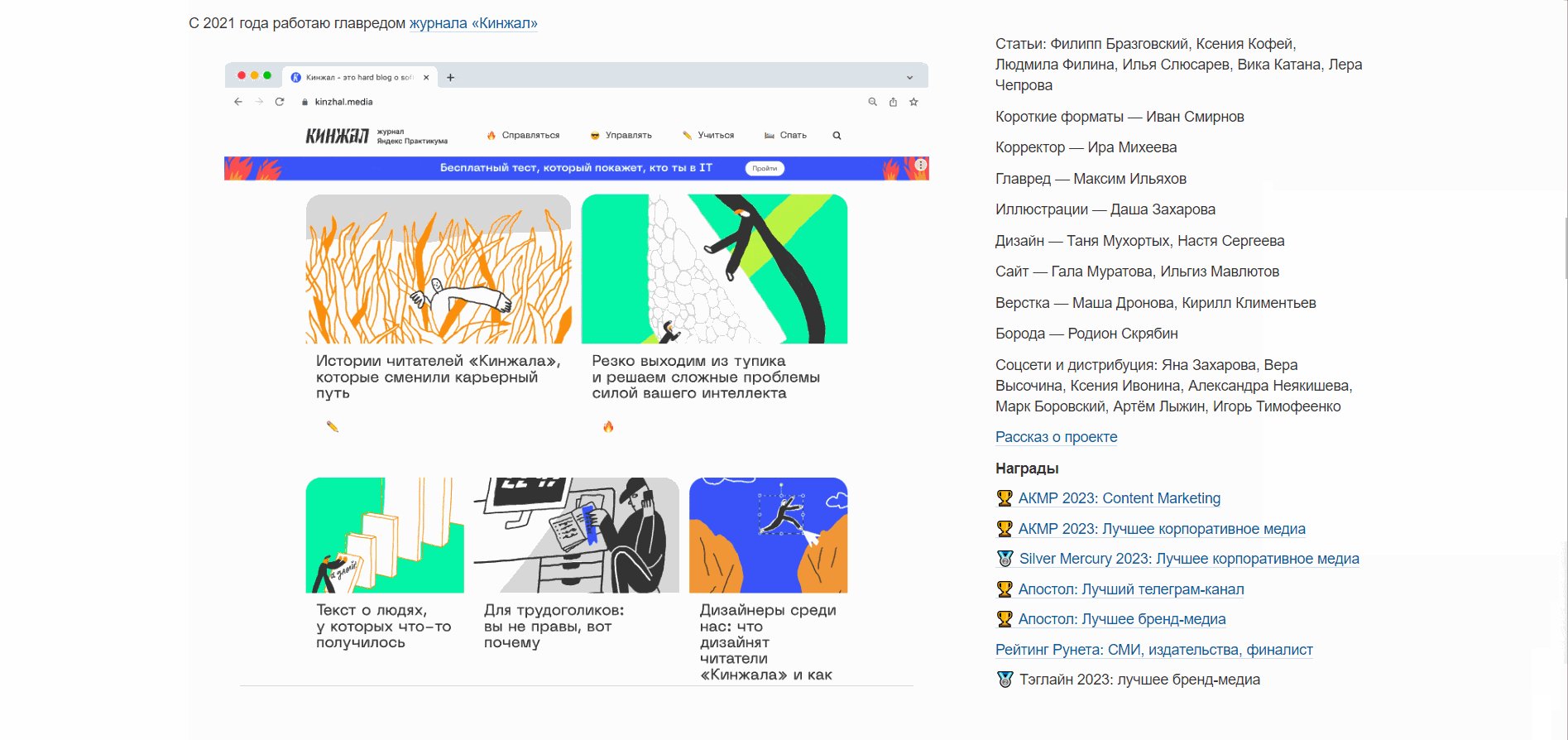
Самое обычное портфолио у известного редактора Максима Ильяхова:
Максим Ильяхов — главред медиа «Кинжал», экс-главред «Кода», Тинькофф Журнала и «Мегаплана». Он не пытается впечатлить потенциальных заказчиков крутым дизайном, вместо него — спокойный рассказ о крутых проектах. Вся страница подчинена единой структуре: заголовок → иллюстрация проекта слева и подписи справа. В подписях он рассказывает, кто участвовал в проекте, какие награды получили, дает ссылки на сайт, соцсети и кейс, чтобы подробнее почитать о ходе работы.
У Максима Ильяхова нет рассказа о себе, он работает с крупными компаниями и к нему часто обращаются по сарафанному радио. Если вы только начинаете карьеру, лучше расскажите о своем опыте, достижениях, навыках.
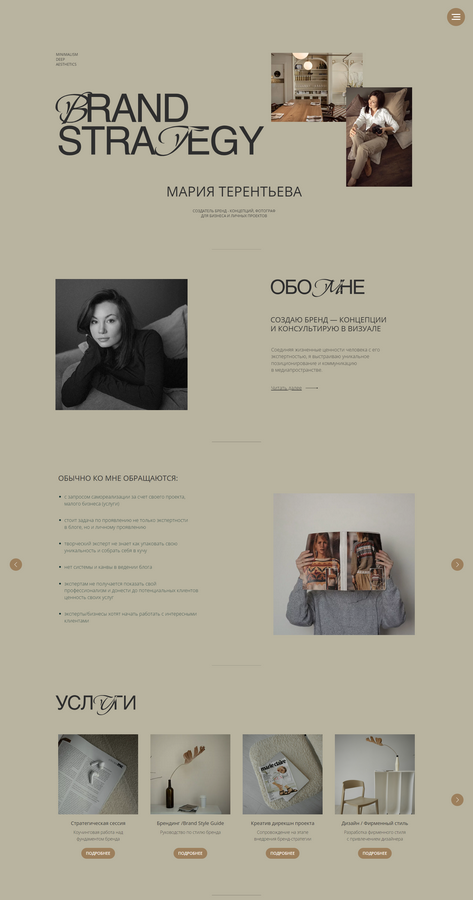
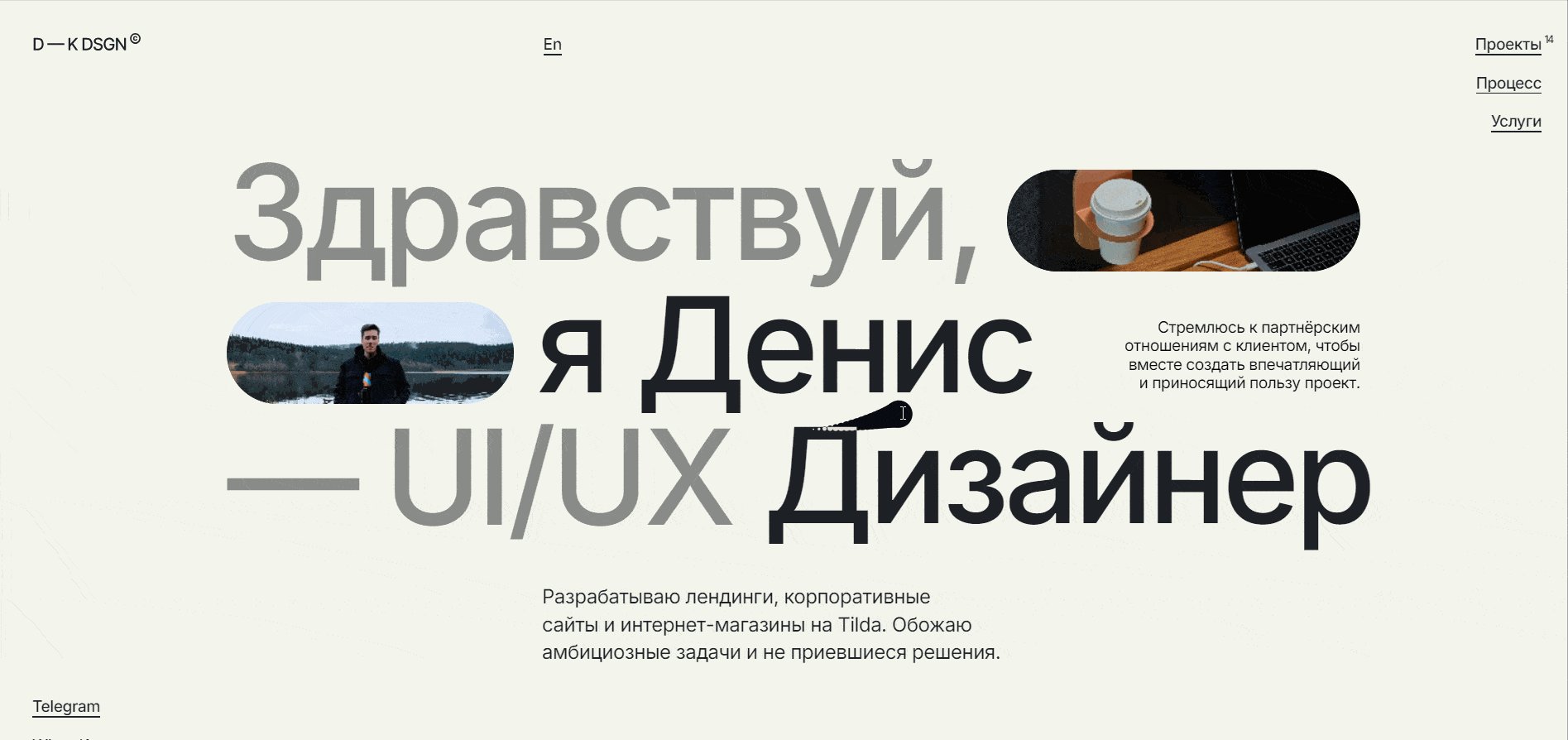
Стильное портфолио у UI/UX-дизайнера:
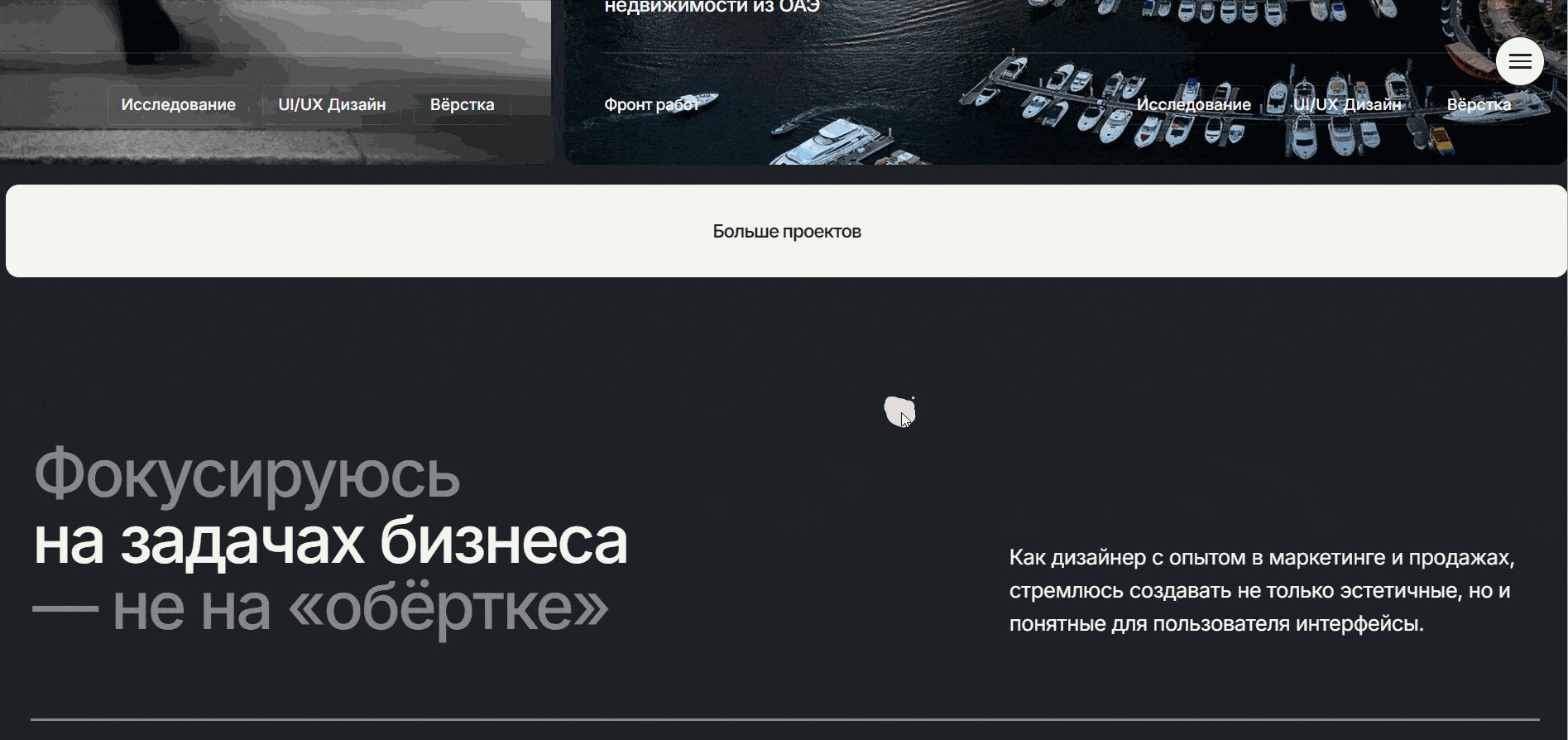
Дизайнер сразу сообщает имя и специализацию, ниже уточняет направление работы — Денис разрабатывает лендинги, корпоративные сайты и интернет-магазины на Tilda. Пользователь сразу понимает, смогут ли ему помочь.
На главной странице есть интерактивные элементы: если навести на них курсор, они начинают расплываться. Это удерживает внимание посетителя.
Дизайнер оформил блок с примерами работ в виде крупных картинок и подписей. На них можно нажать, чтобы подробнее почитать о проекте. Денис использовал горизонтальный скролл. Этот прием удобен, но не стоит делать скролл слишком длинным, пользователь может от него устать.
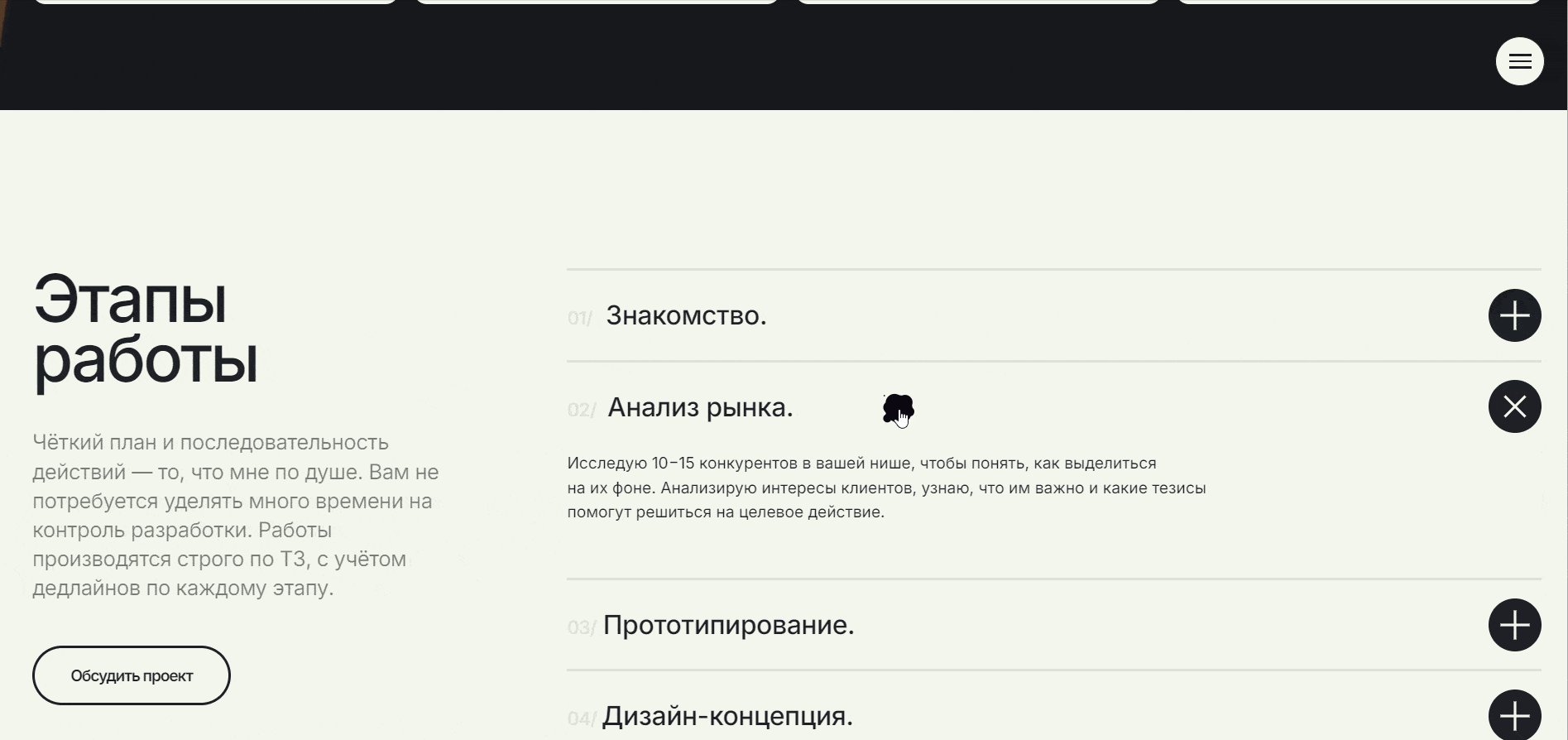
На сайте много маркетинговых блоков, где дизайнер «продает» свои услуги. Он рассказывает, на каких задачах фокусируется, как подходит к работе, какие есть этапы сотрудничества. В начале и в конце сайта есть контакты, чтобы связаться с Денисом. Удобно, что он указал, в какие дни и часы на связи. А еще он использует крупные трендовые кнопки, о которых мы говорили выше.
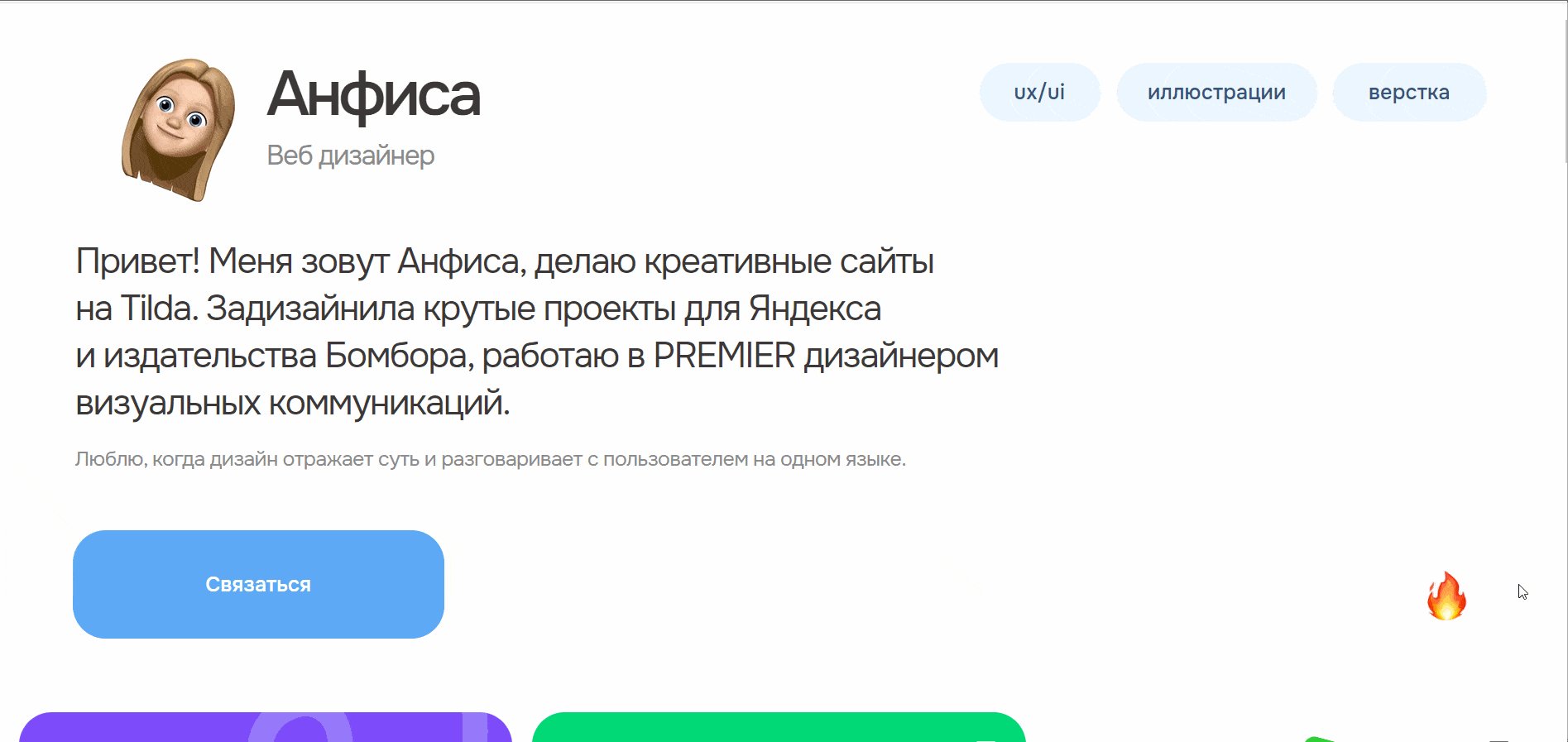
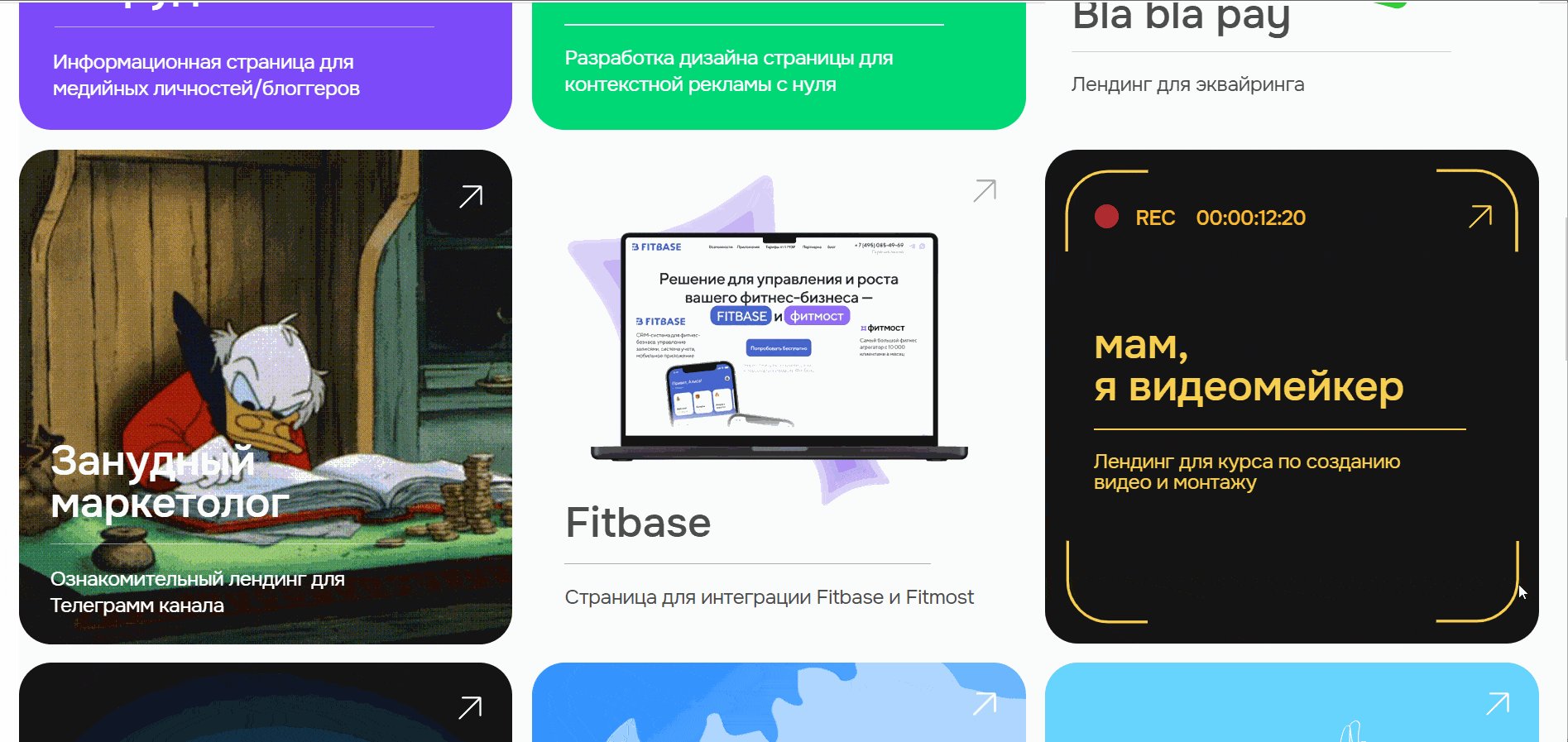
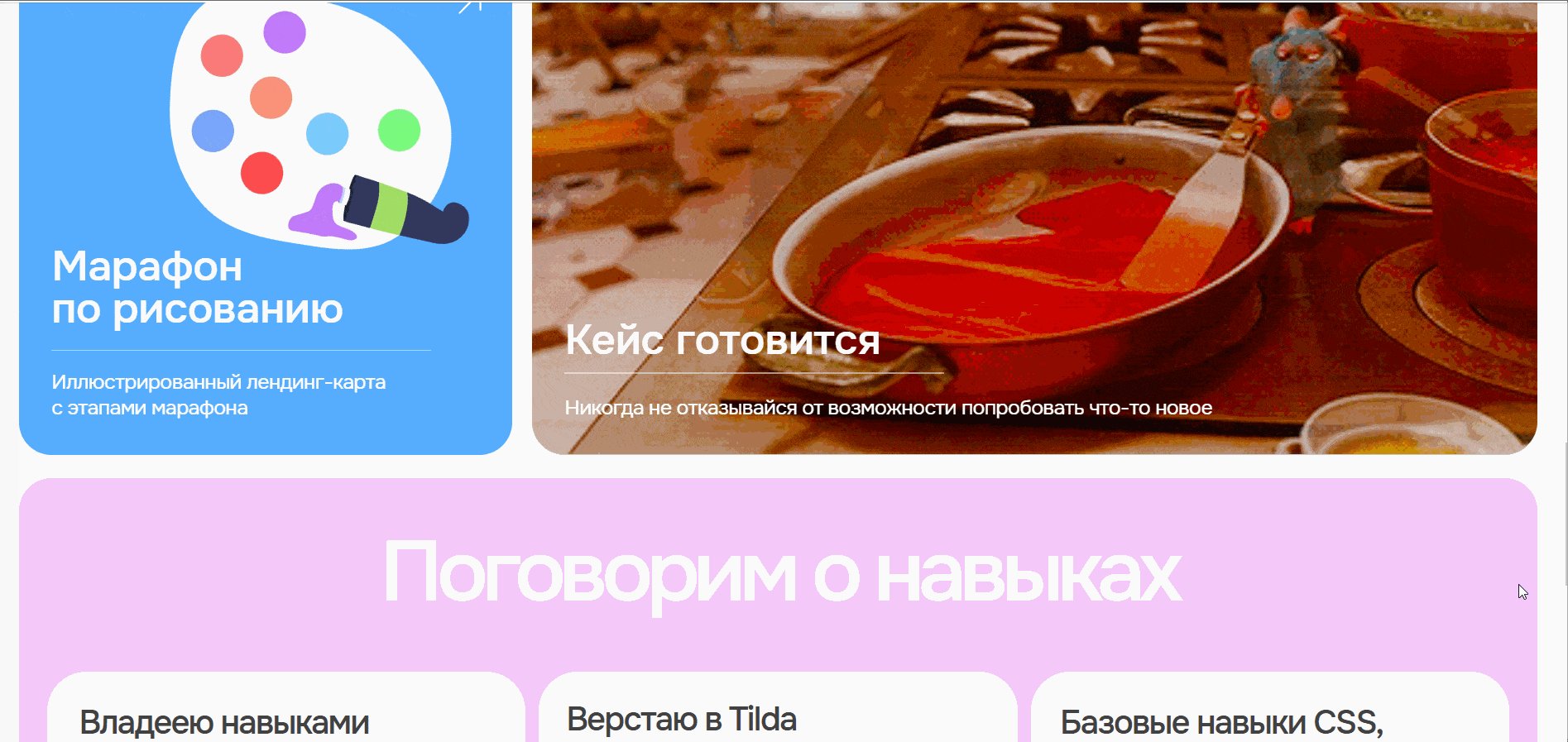
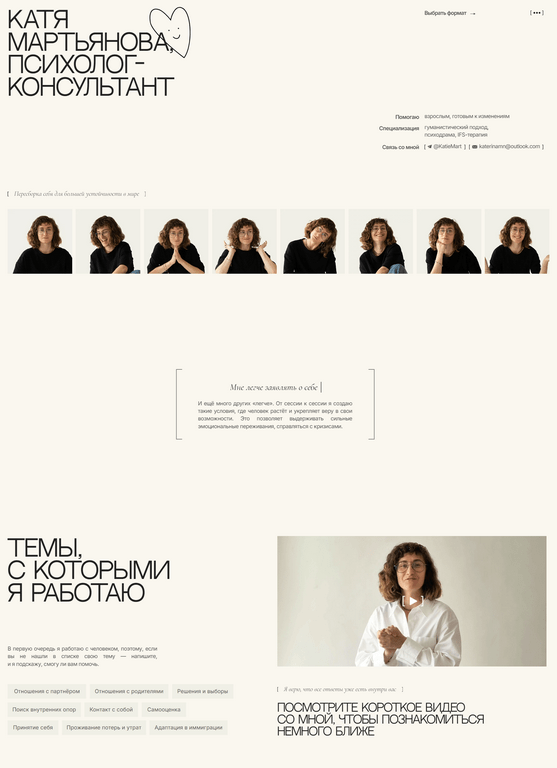
Сайт из карточек — простое и красивое решение на странице-портфолио у дизайнера:
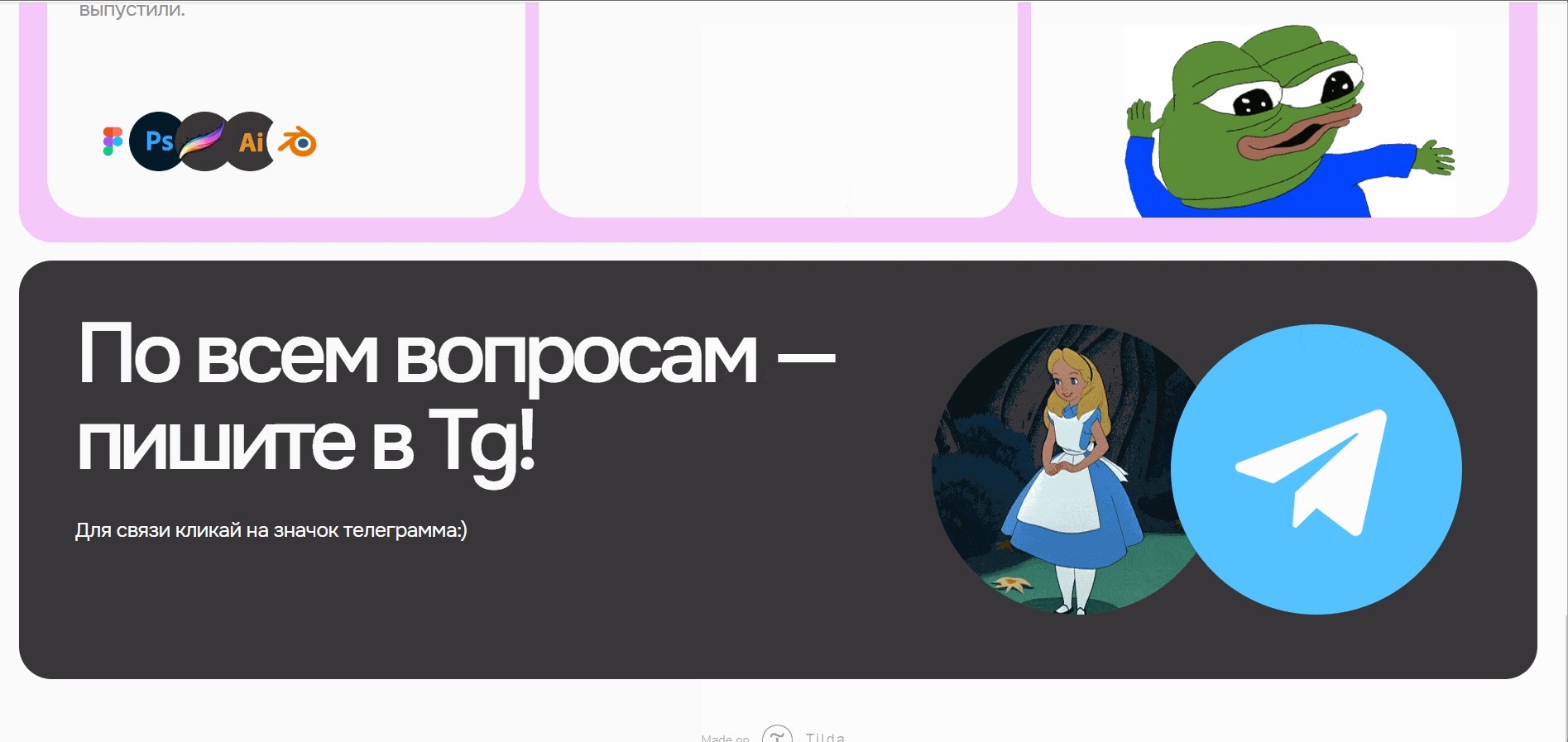
Весь сайт дизайнера Анфисы состоит из карточек. В них она оформила свои проекты и смысловые блоки — первый экран, раздел «Поговорим о навыках» и последний блок с призывом написать в Telegram. Это несложный прием, который помогает структурировать сайт.
Карточки сделаны с закругленными углами, эта идея поддерживается и в других элементах — округлые кнопки, плашки. У Анфисы хорошо получилось выдержать единый стиль.
На первом экране Анфиса представилась, рассказала о своей специализации и опыте. Но не хватает ее фотографии, с ней сайт вызывал бы больше доверия. Анимированный 3D-аватар с этой задачей не справляется, клиенты не знают, кто за ним скрывается.
На сайте встречаются и другие анимированные элементы. Они помогают «оживить» страницу, сделать ее более интересной. Важно не переборщить с ними, чтобы анимация не мешала изучать контент.
Коротко о главном
1. Начинайте работать над личным сайтом проработки контента: подготовьте рассказ о себе, опишите свои проекты, попросите отзывы у клиентов.
2. Временное портфолио можно сделать в Google Docs, PDF-файле или в виде презентации. Потом лучше его перенести на сайт, так клиентам будет удобнее. Сайты можно делать без знаний в программировании, для этого есть онлайн-конструкторы.
3. При оформлении портфолио правильно подберите цветовую палитру, следите за качеством изображений, соблюдайте правила типографики, контролируйте выравнивание элементов.
4. Регулярно обновляйте работы в портфолио и следите, чтобы они соответствовали вашей специализации.
5. Сделайте личный сайт более интересным можно с помощью последних трендов. Например, можно добавить огромную кнопку, создать сложный градиент или сделать основной текст цветным.
СВЕЖИЕ СТАТЬИ
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.