Unisender — платформа автоматизации маркетинга. Удобные конструкторы, 100+ шаблонов и интеграций, гибкие тарифы. До 1500 писем бесплатно.
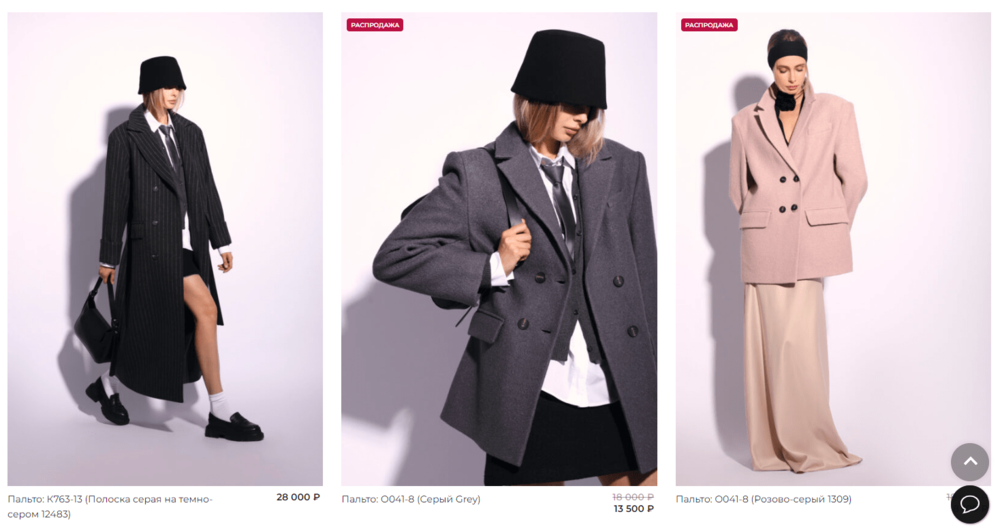
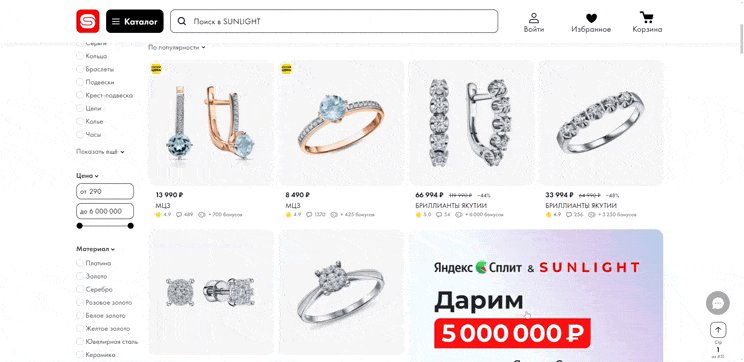
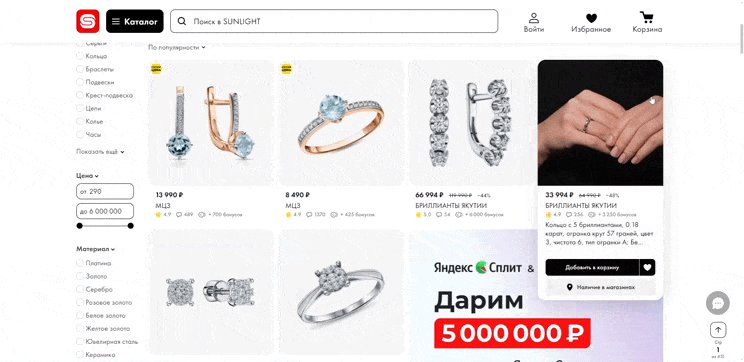
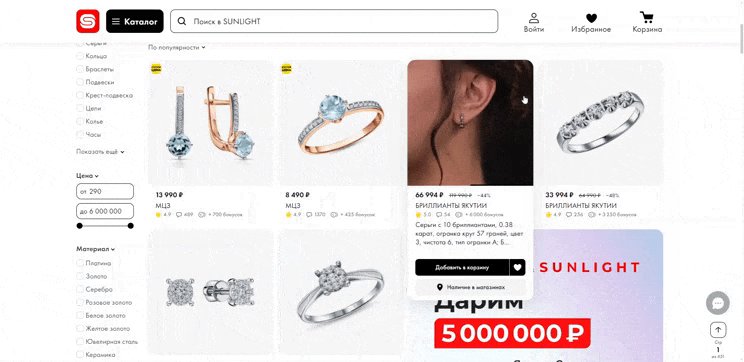
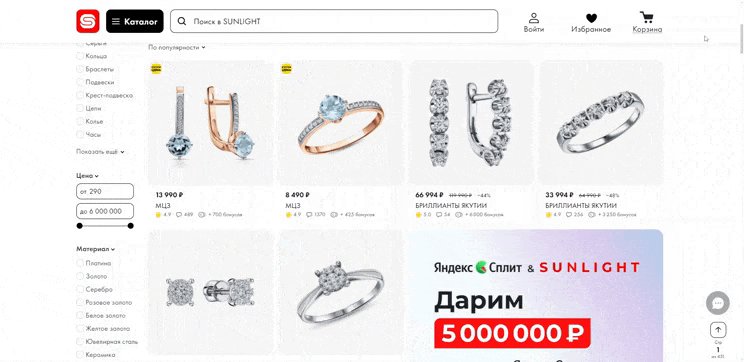
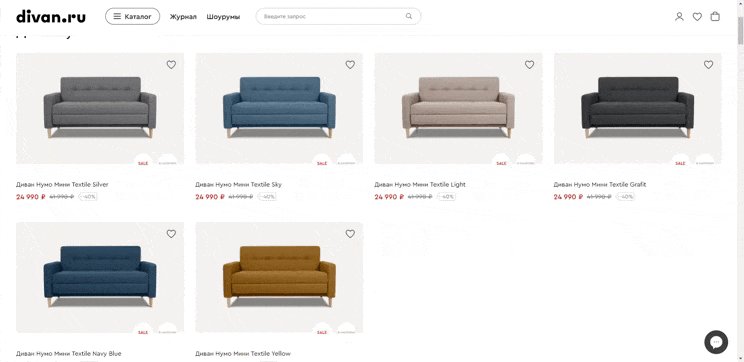
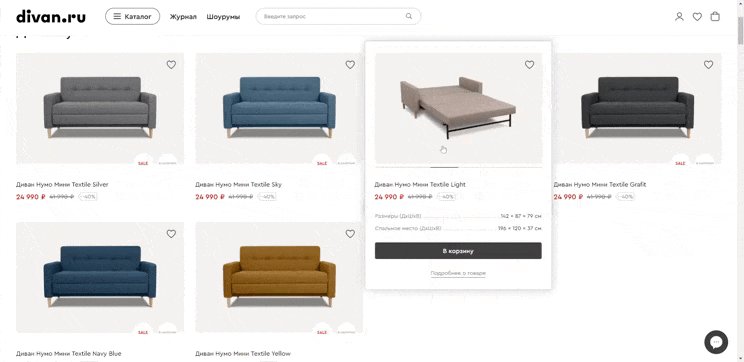
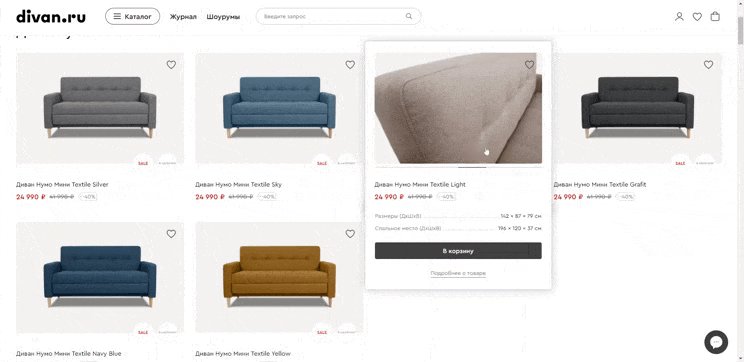
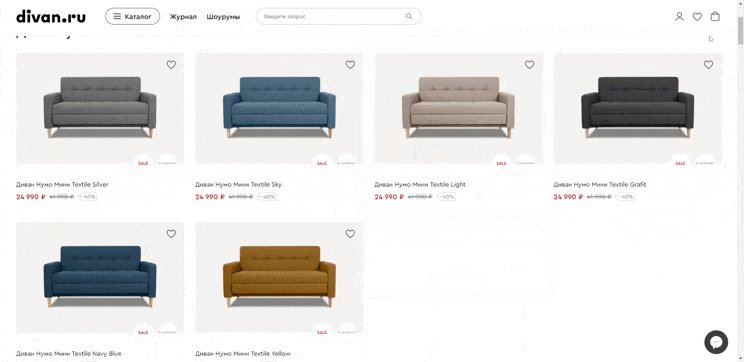
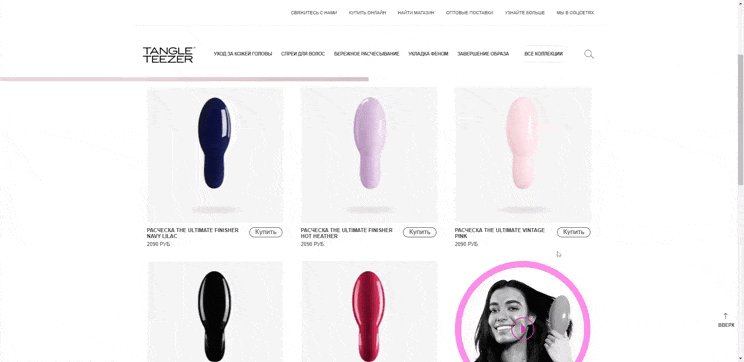
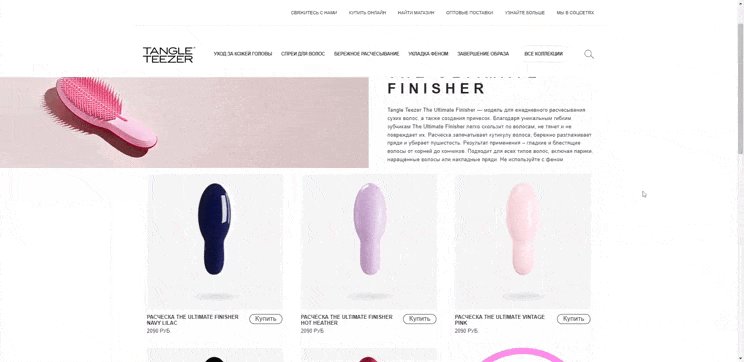
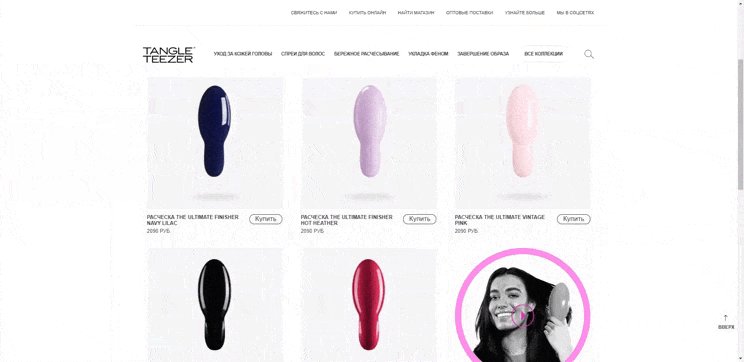
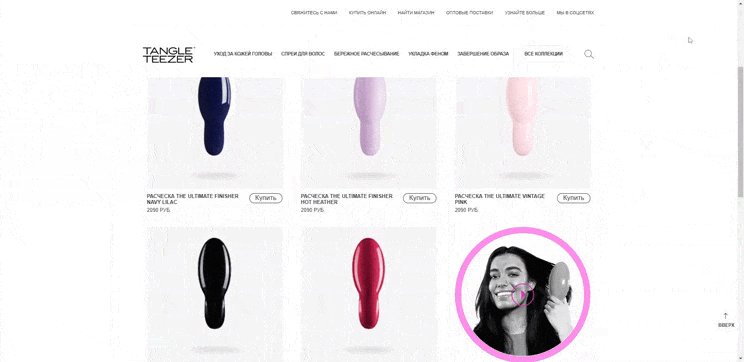
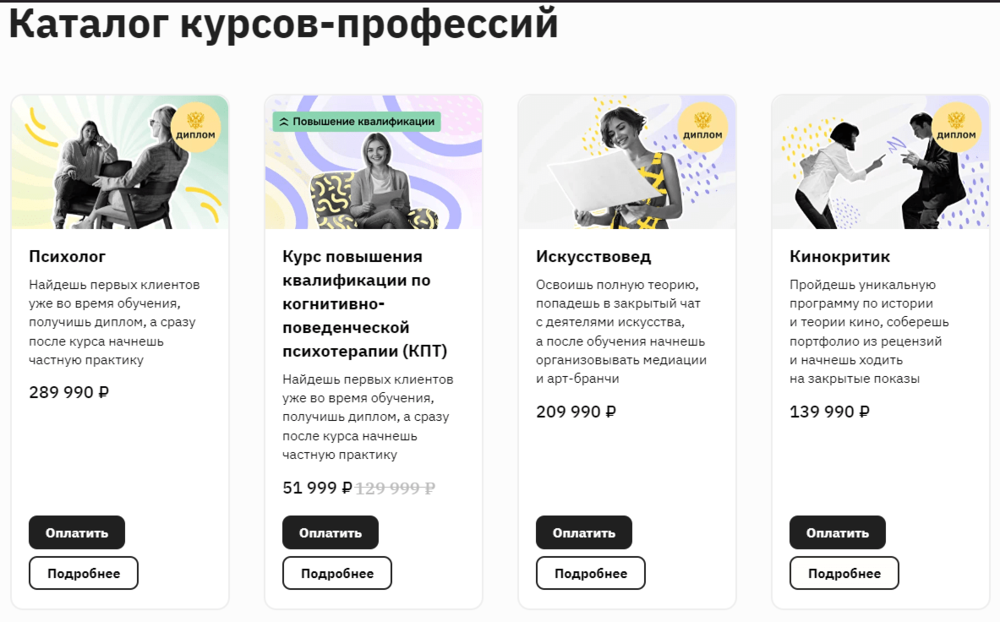
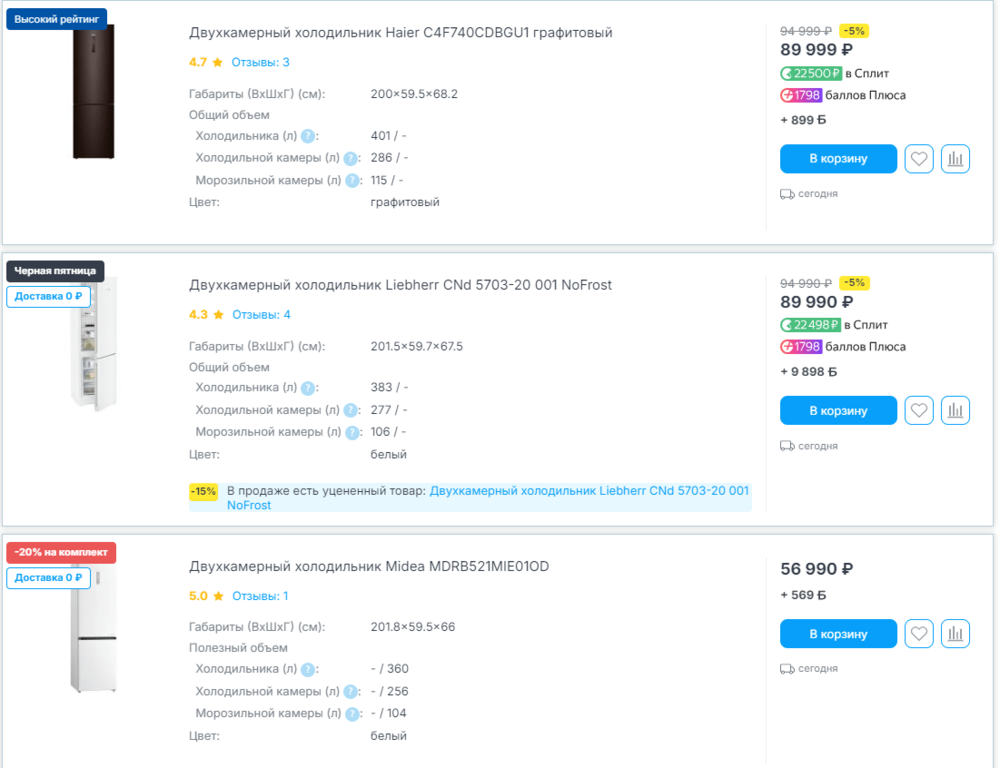
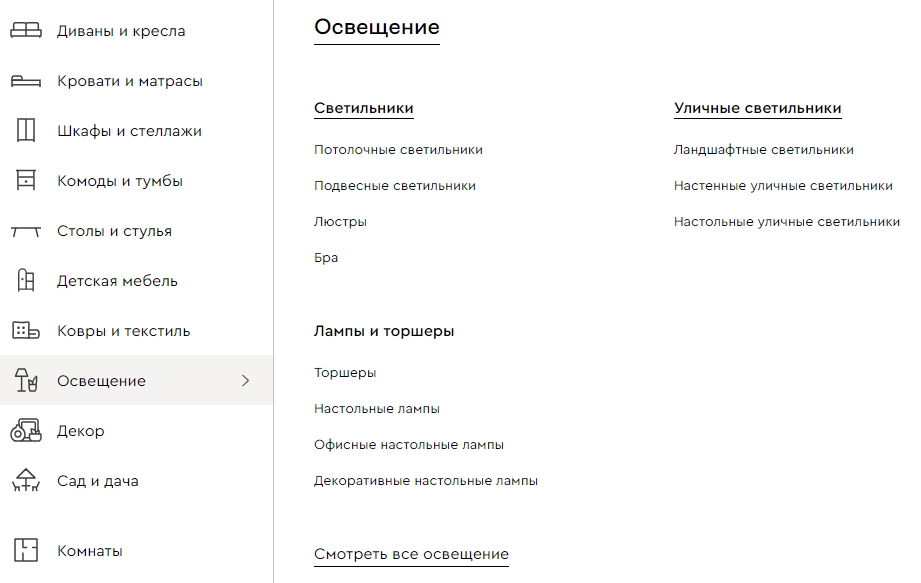
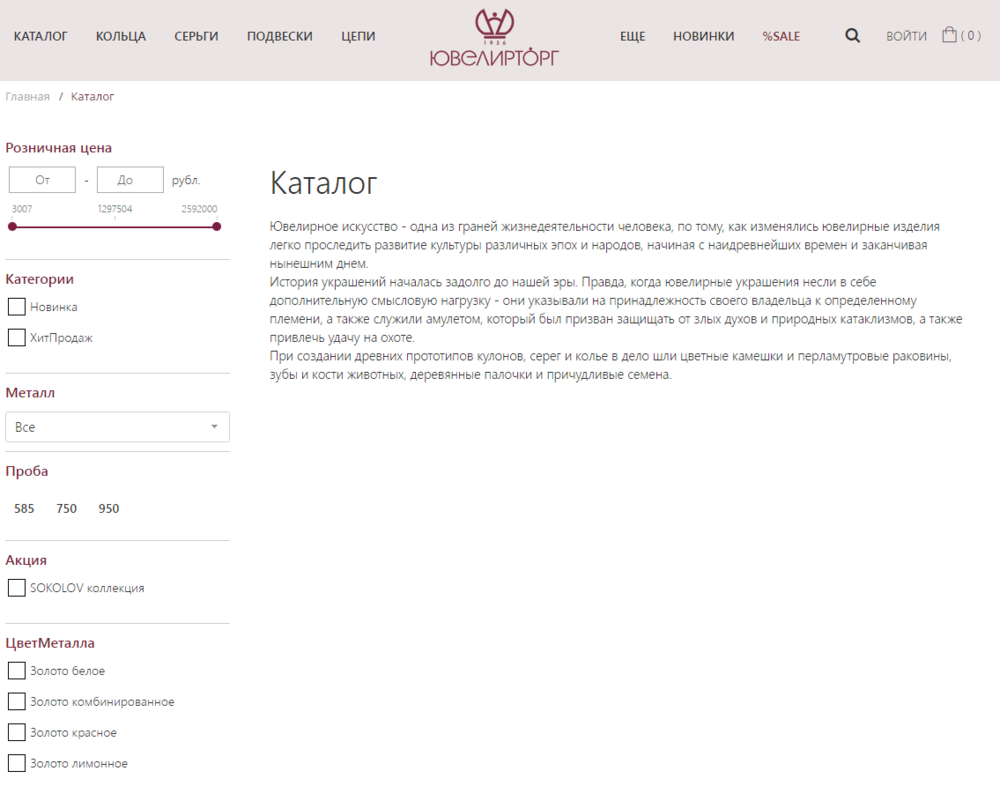
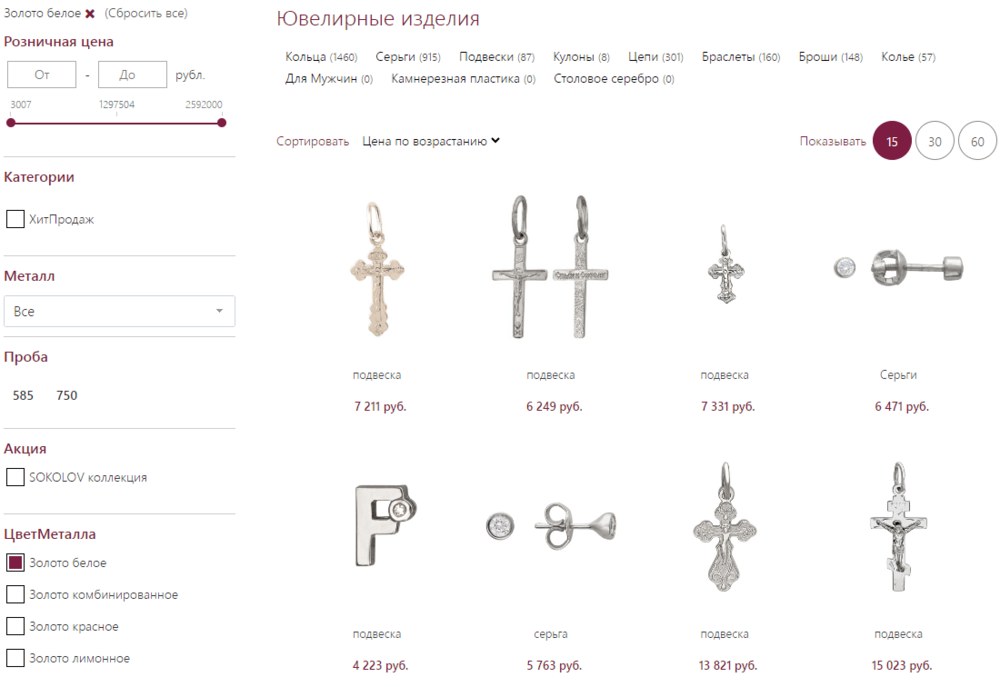
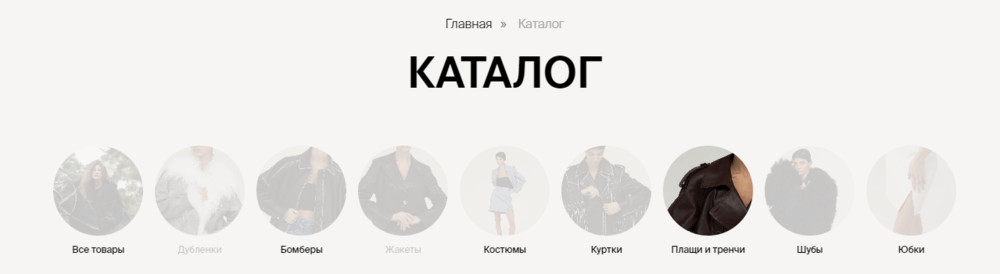
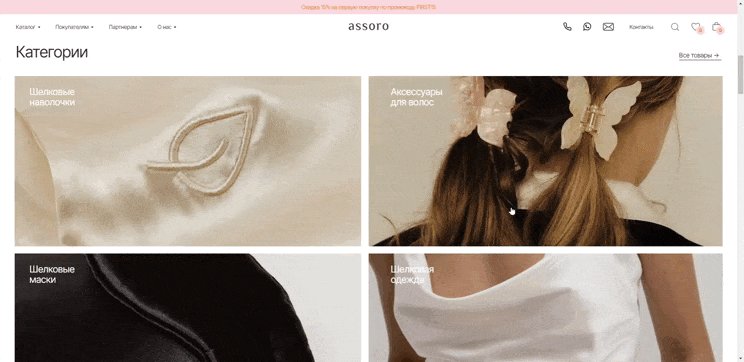
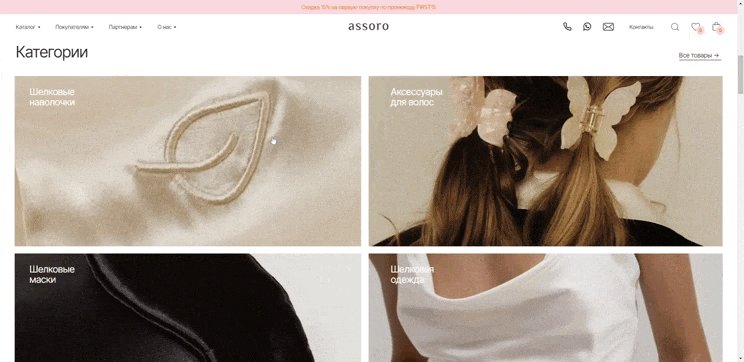
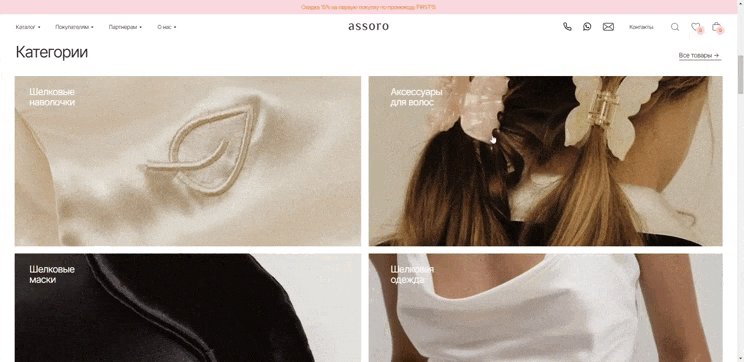
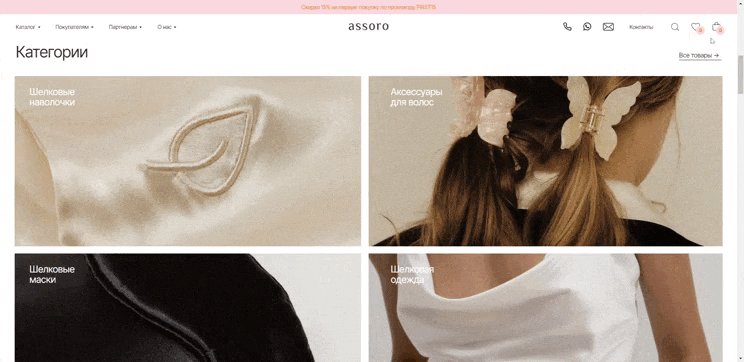
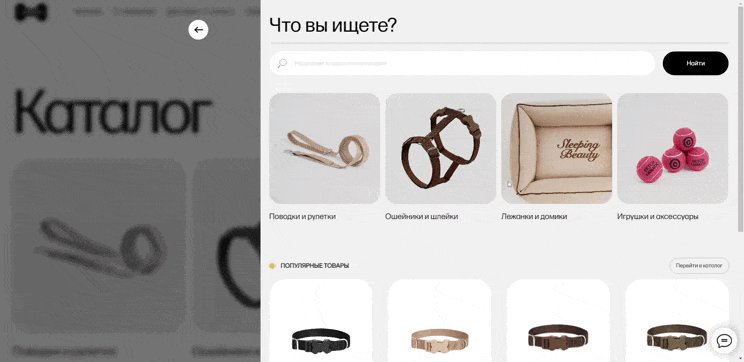
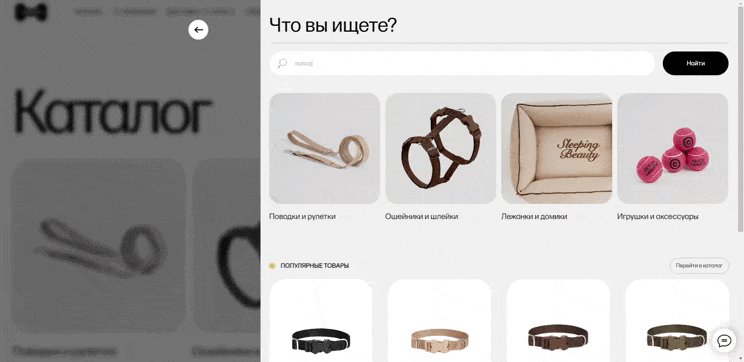
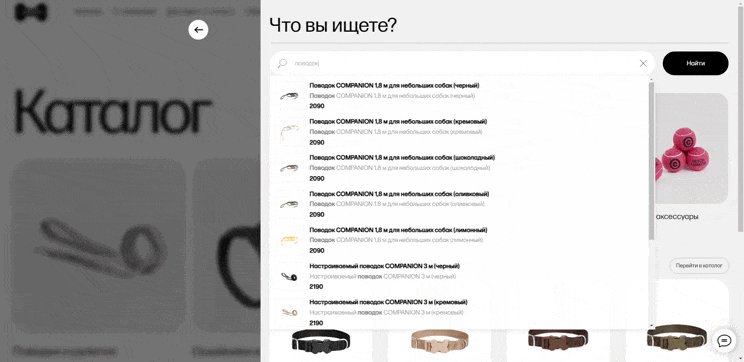
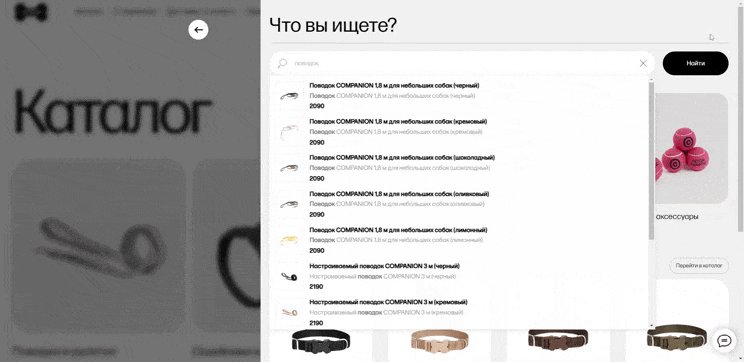
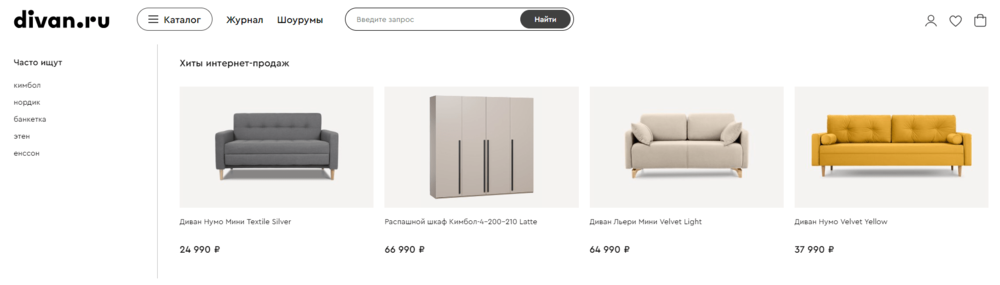
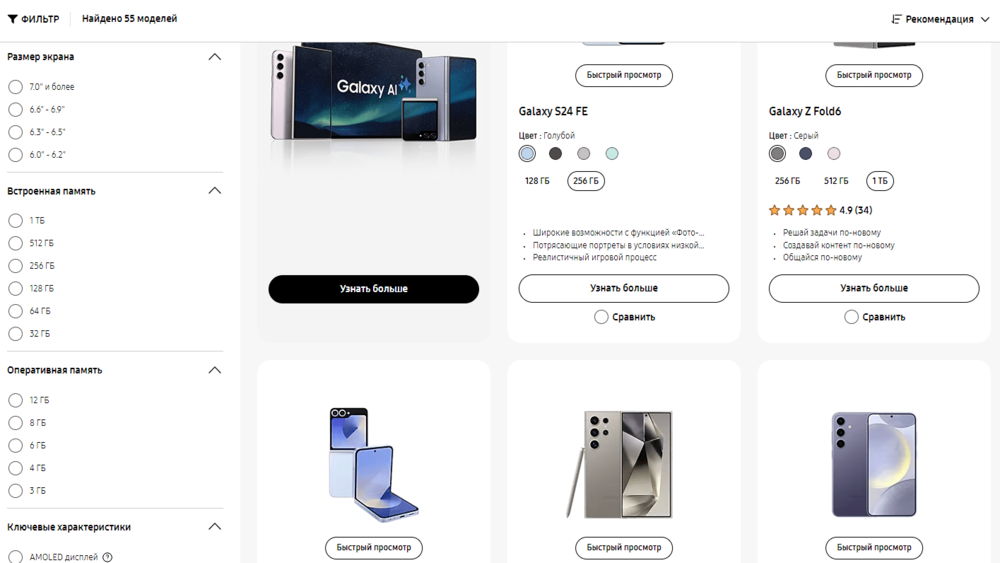
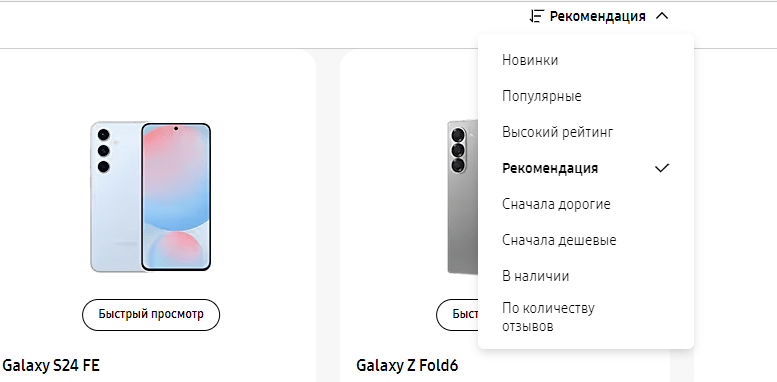
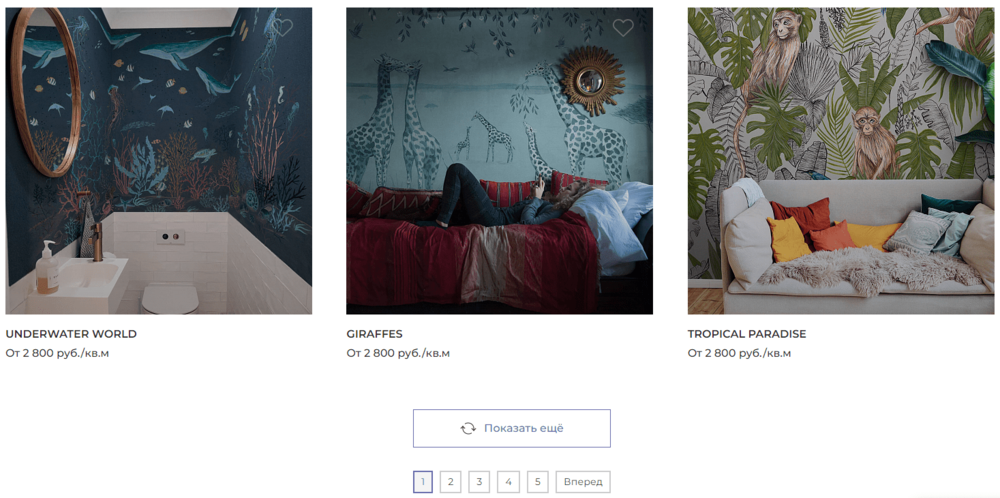
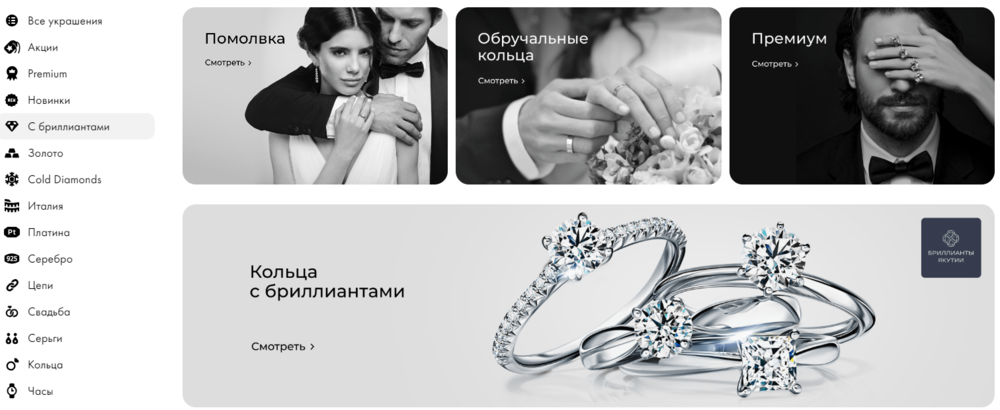
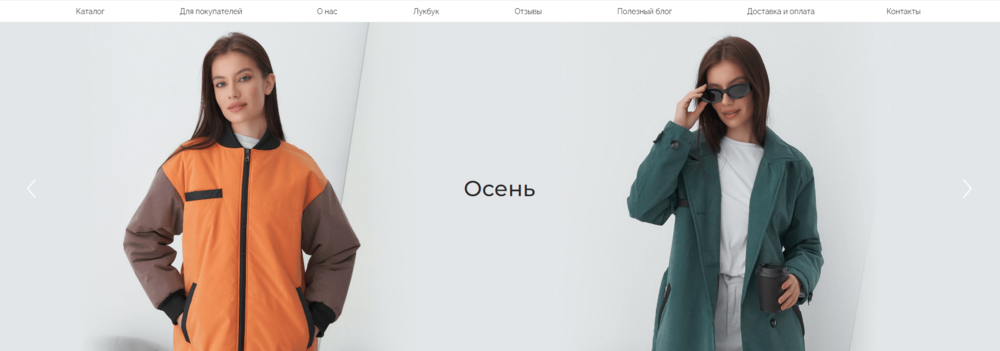
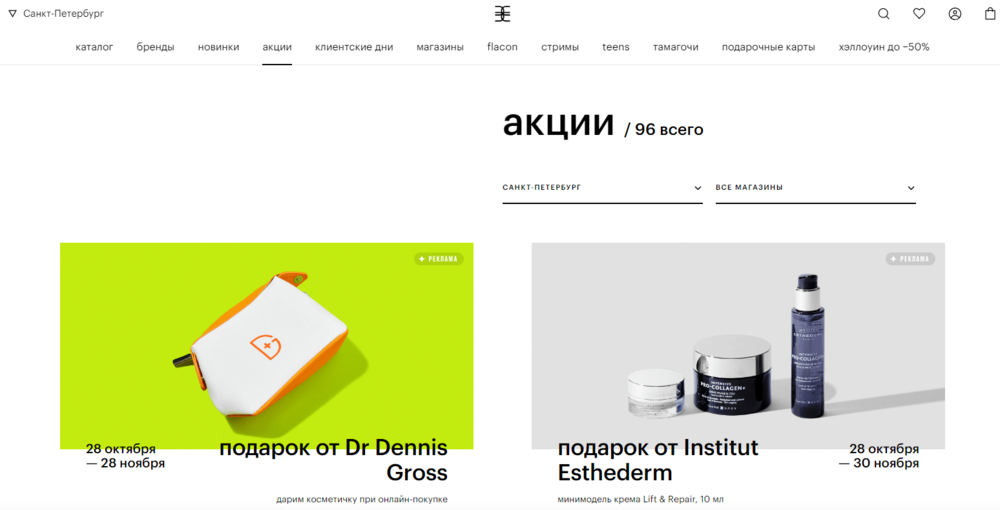
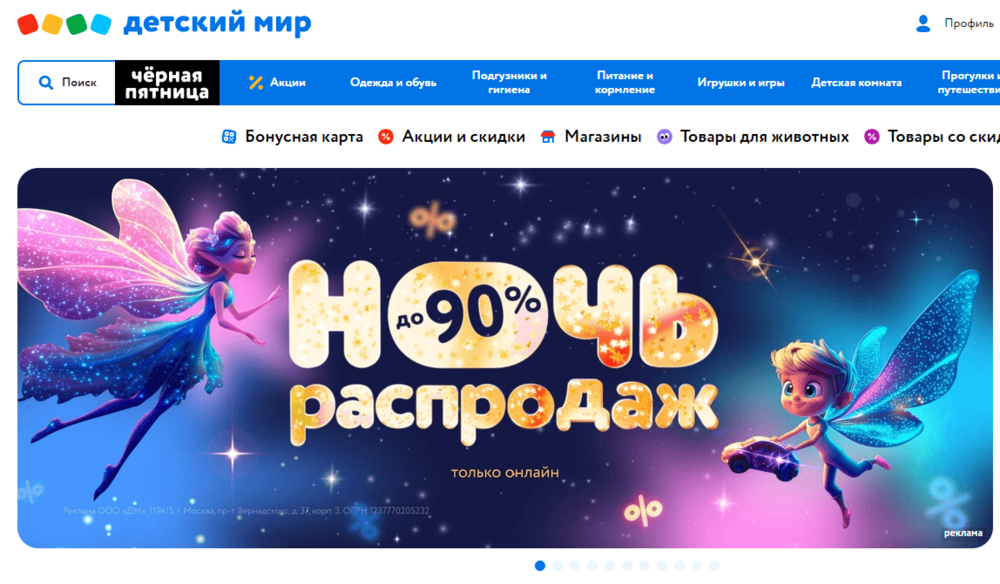
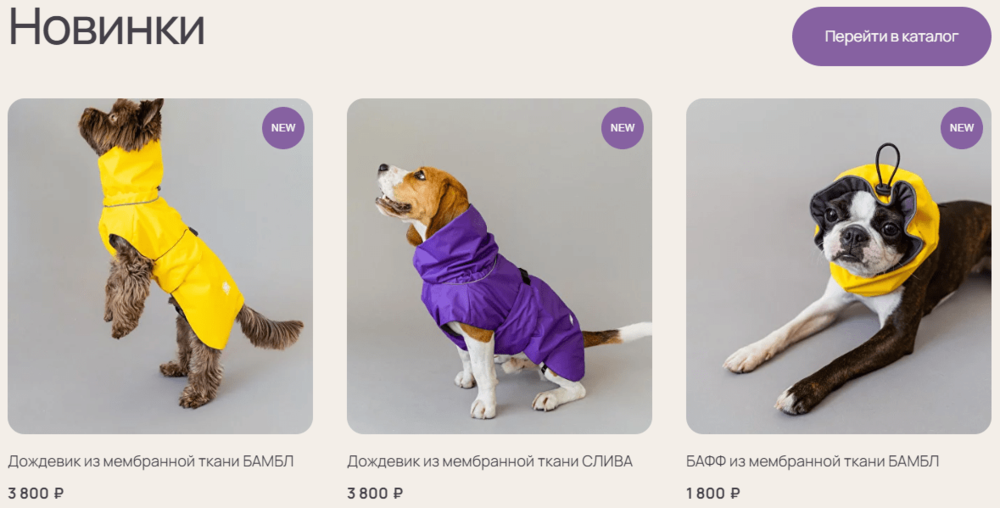
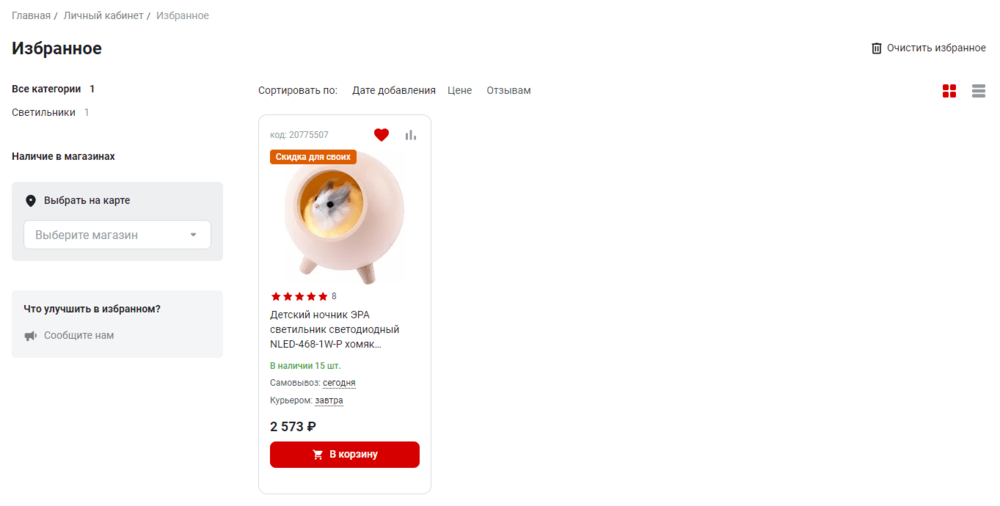
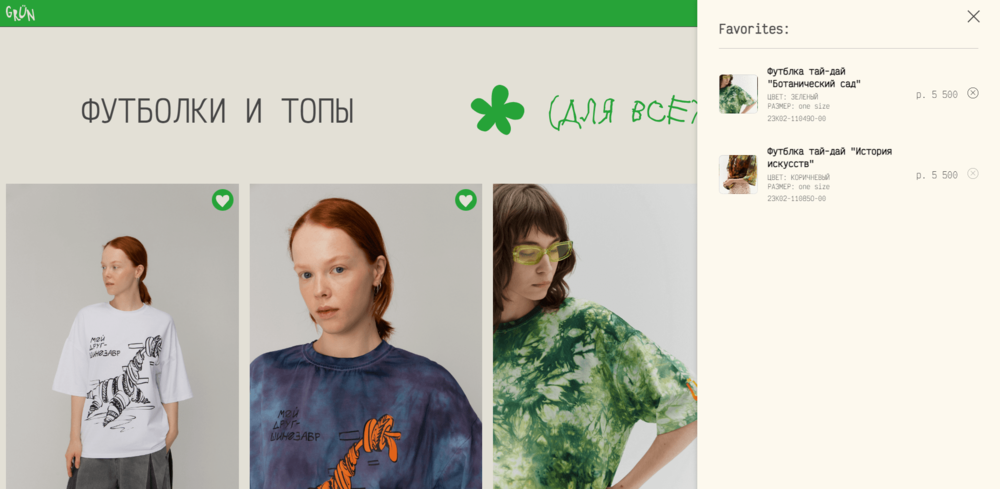
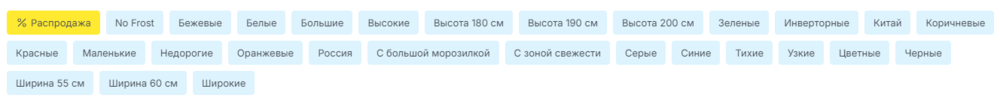
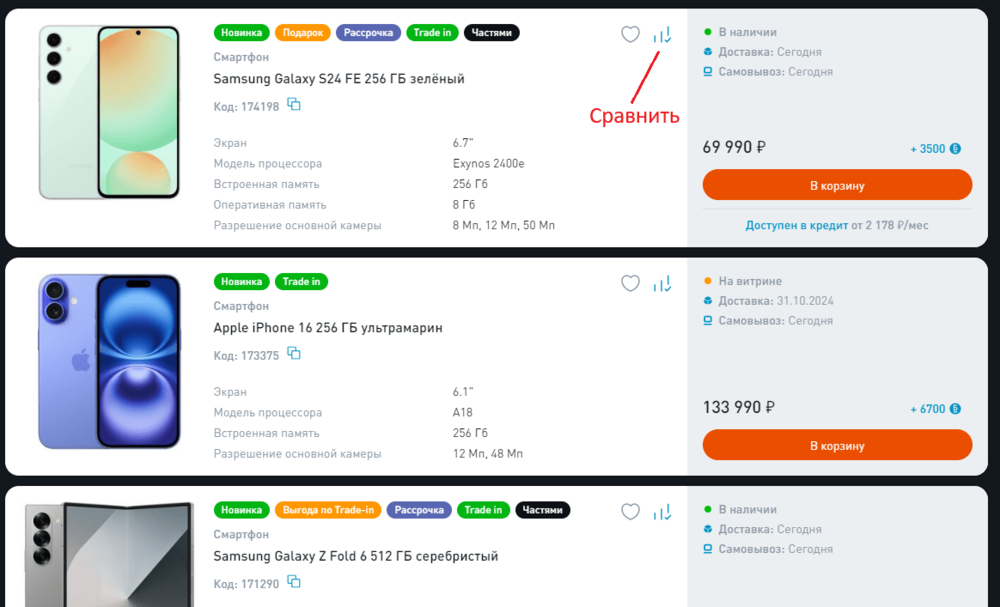
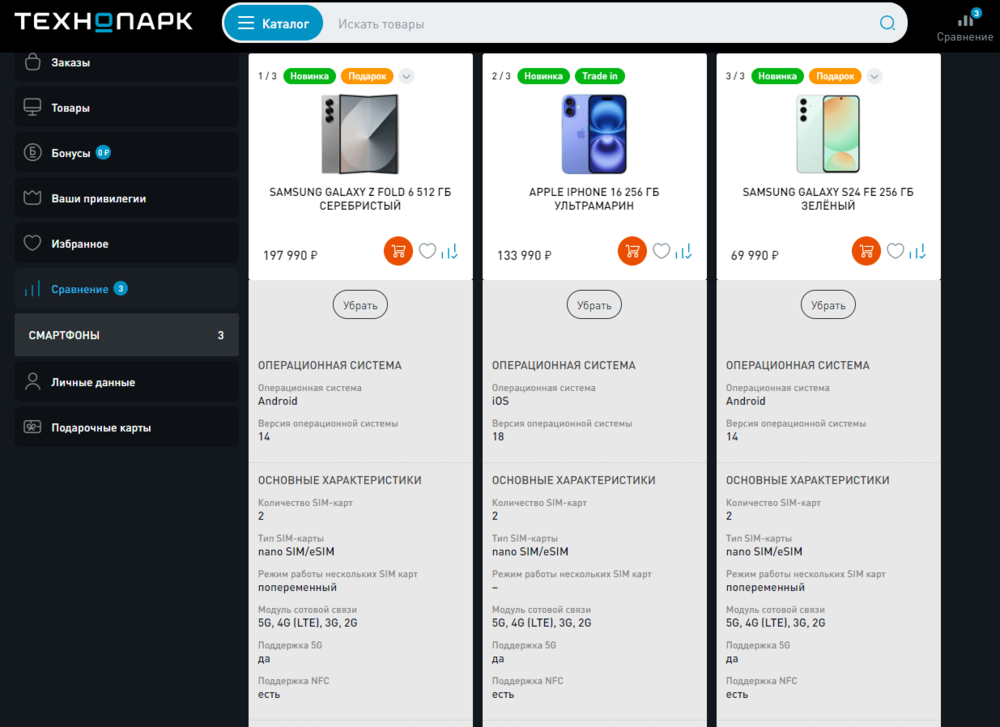
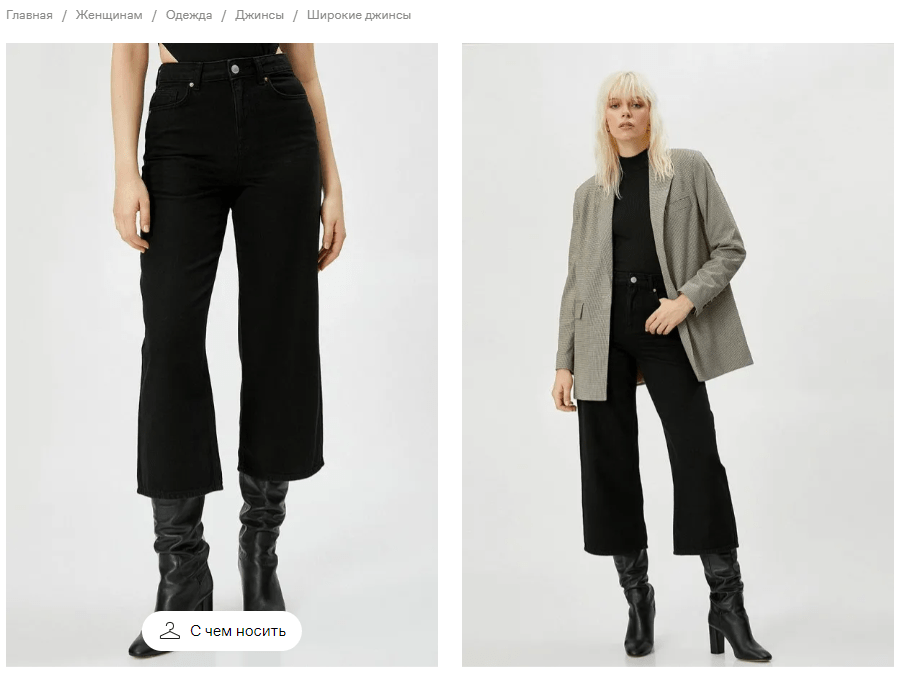
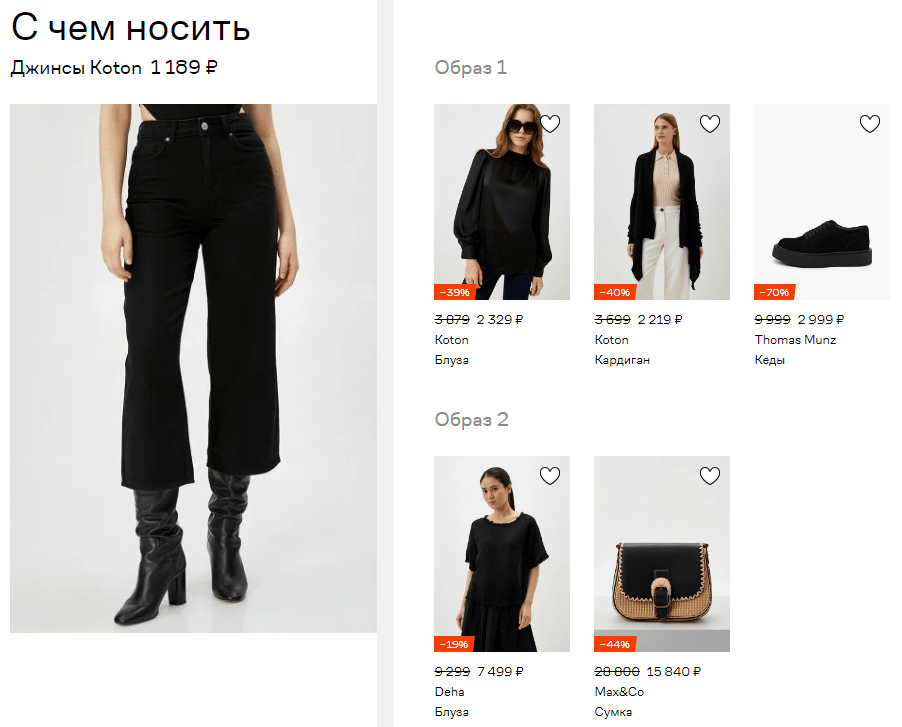
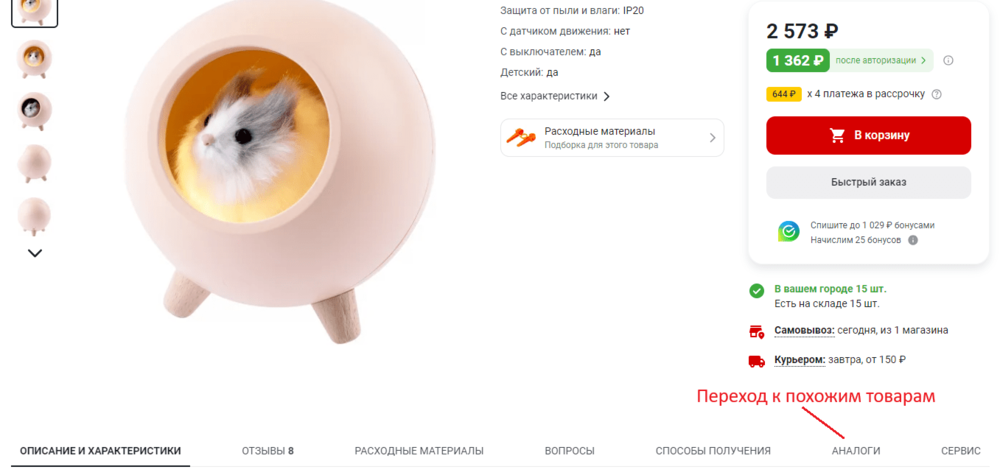
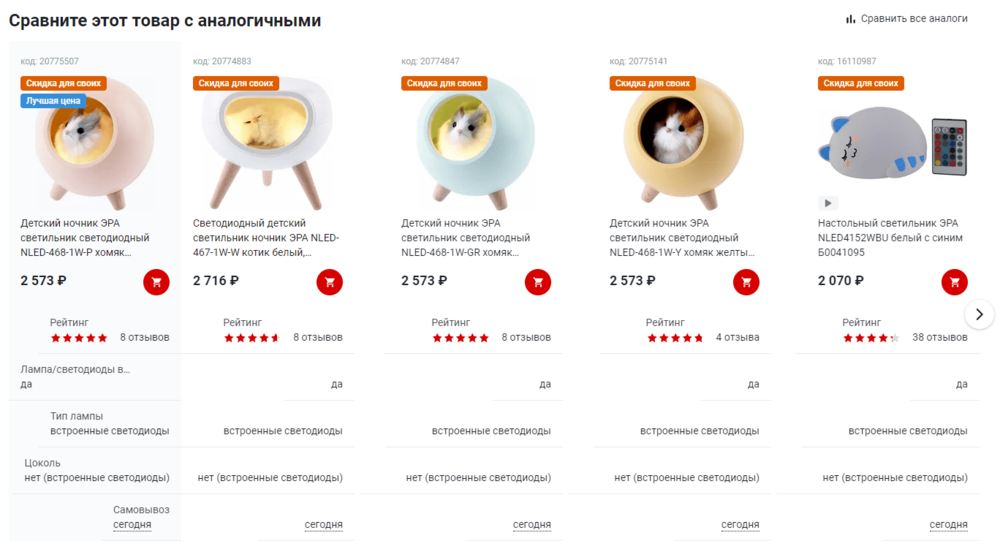
Каталог помогает покупателю быстрее изучить ассортимент. Для просмотра интересующих позиций достаточно выбрать категорию и настроить фильтры. Большинство каталогов интернет-магазинов похожи — для удобства пользователя важна предсказуемость и простота. Но иногда и нестандартные дизайн-решения будут выигрышными. Рассказываем о правилах оформления каталогов и показываем примеры для вдохновения.