Ссылки и пути. Проверьте, что все внутренние и внешние ссылки на странице корректны. Убедитесь, что они указывают на существующие ресурсы и не содержат опечаток.
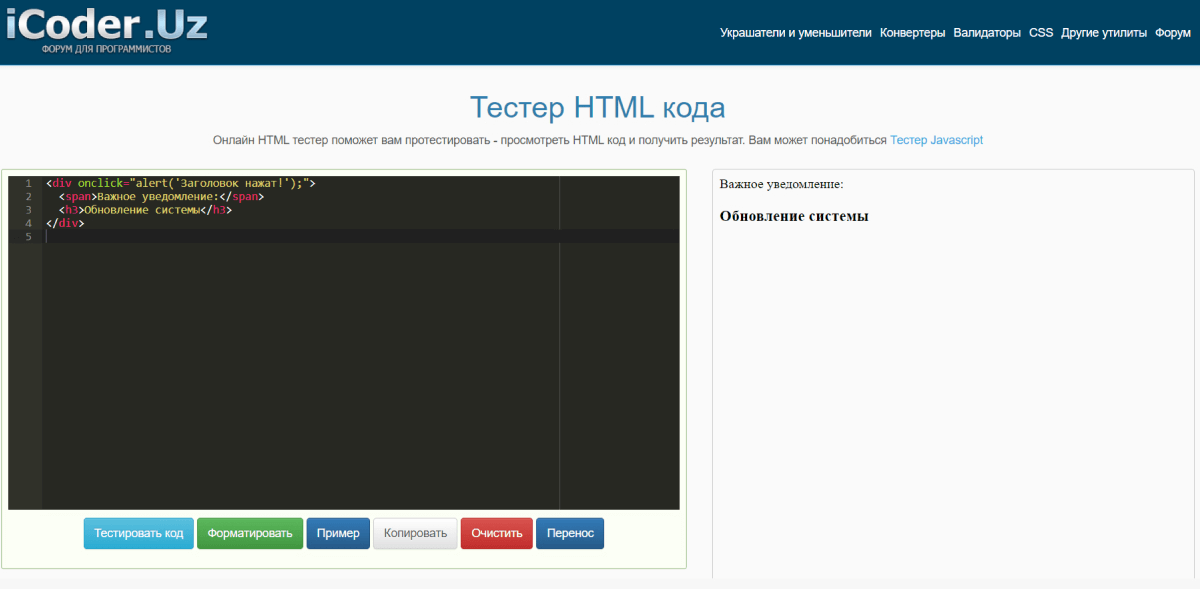
Использование стилей и скриптов. Если вы используете встроенные стили и скрипты в вашем HTML-коде, проверьте их правильность и синтаксис.
Структура. Убедитесь, что структура документа правильно оформлена с использованием заголовков, абзацев, списков и других элементов в соответствии с их назначением.
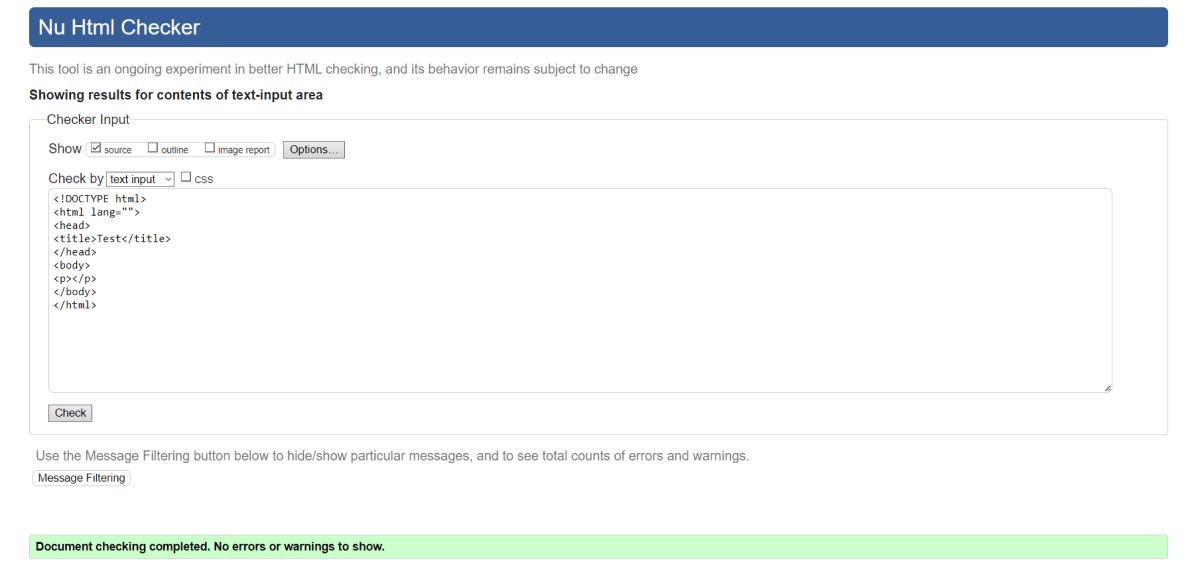
Поддержка стандартов. Проверьте, что ваш код соответствует текущим стандартам HTML и CSS, определенным W3C. Это включает использование актуальных элементов и атрибутов, а также избегание устаревших или неподдерживаемых конструкций.
Валидность CSS и JavaScript. Если у вас есть внутренние стили (CSS) или сценарии (JavaScript), проверьте их на валидность и правильное использование.
Отсутствие лишних элементов и атрибутов. Иногда разработчики могут случайно оставить в коде лишние элементы или атрибуты, которые не используются или не несут функциональности. Их наличие может усложнить сопровождение кода и повлиять на производительность.
Доступность. Код должен быть доступным для всех пользователей, включая людей с ограниченными возможностями. Правильное использование семантических элементов, атрибутов и альтернативных текстов для изображений — важные аспекты доступности.
Корректность внутренних ссылок. Если ваш сайт состоит из нескольких страниц, убедитесь, что внутренние ссылки на другие страницы работают корректно и не ведут на несуществующие или неправильные местоположения.