При проверке alt стоит проверить, что:
- текст соответствует изображению;
- длина описания состоит из 5-6 слов, в среднем не более 125 символов;
- в описании есть ключевые слова, но без переспама.
Alt не нужно прописывать для фона страницы, аватарки, иконок и других элементов оформления. Альтернативный текст нужен только для изображений, которые иллюстрируют или дополняют текст.
Ссылки: dofollow и nofollow
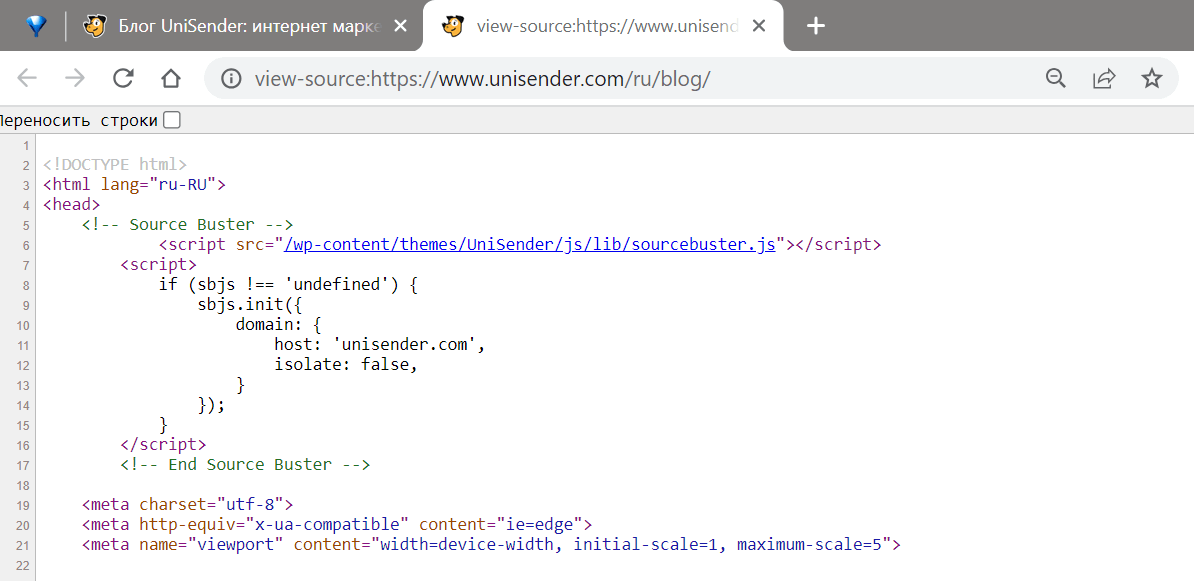
Внутри каждой ссылки есть атрибут rel=»значение_атрибута», который описывает ссылку для поисковых систем. Чаще всего в значении указывают статусы dofollow или nofollow, которые разрешают или запрещают индексацию соответственно.
| <a href=»https://адрес_ссылки» rel=»значение_атрибута»>текст ссылки</a> |
Когда один сайт размещает ссылку с тегом dofollow на другой сайт, то он повышает его ссылочный рейтинг. Но если ссылающийся сайт имеет не особо хорошие позиции, то открытая ссылка с него может наоборот ухудшить рейтинг второго сайта. Кроме того, сайт, который массово размещает на своих страницах dofollow-ссылки, может подвергнуться санкциям со стороны поисковых систем.