YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.
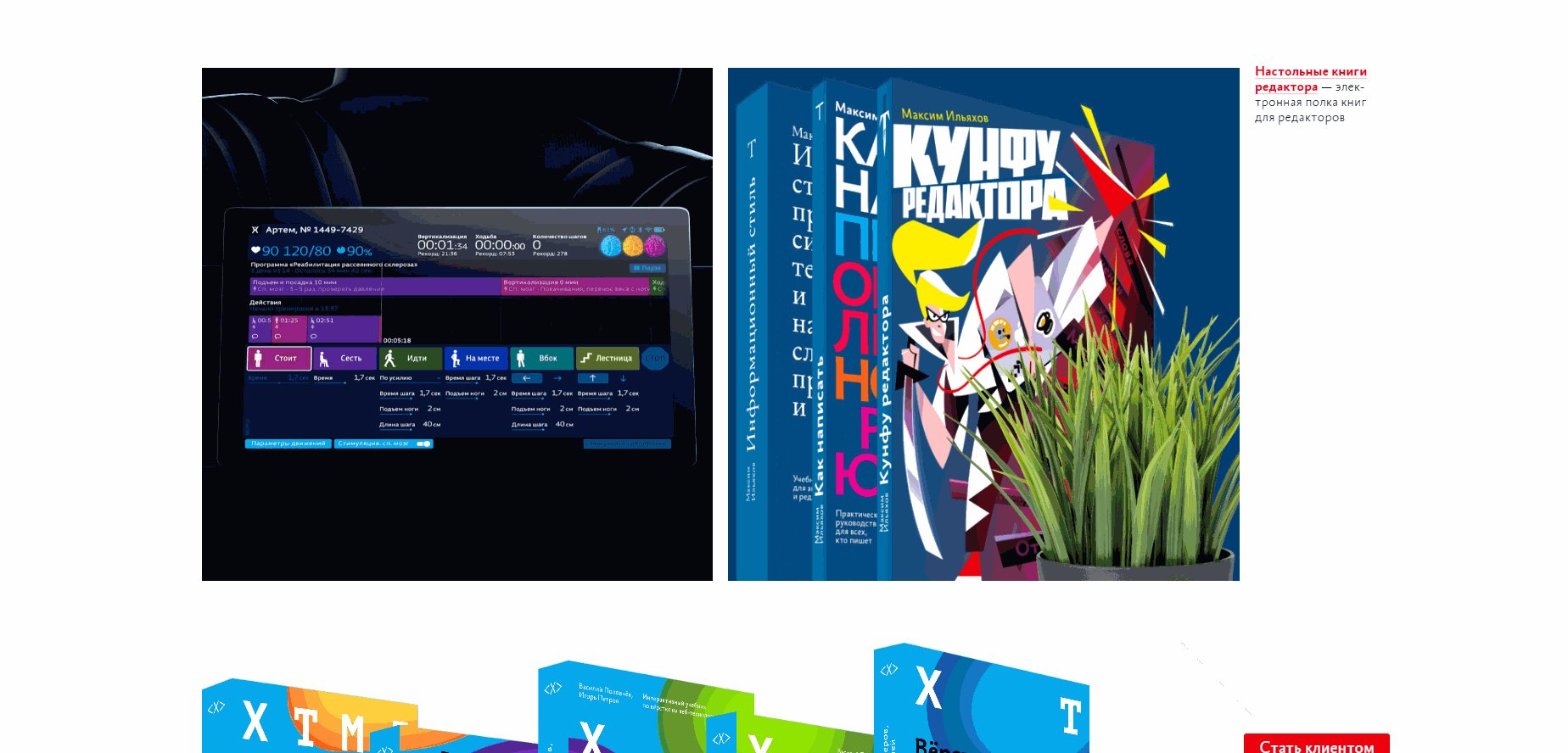
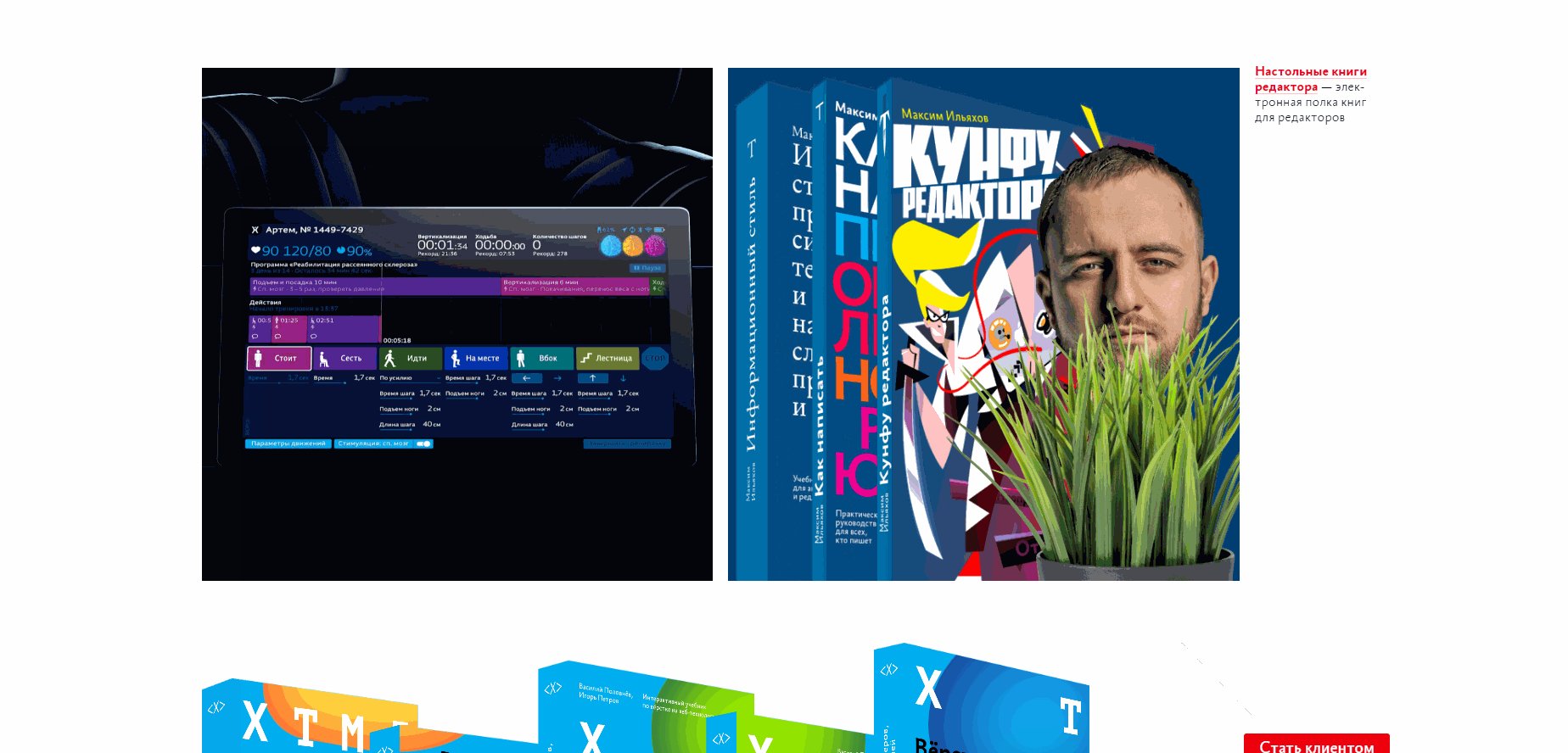
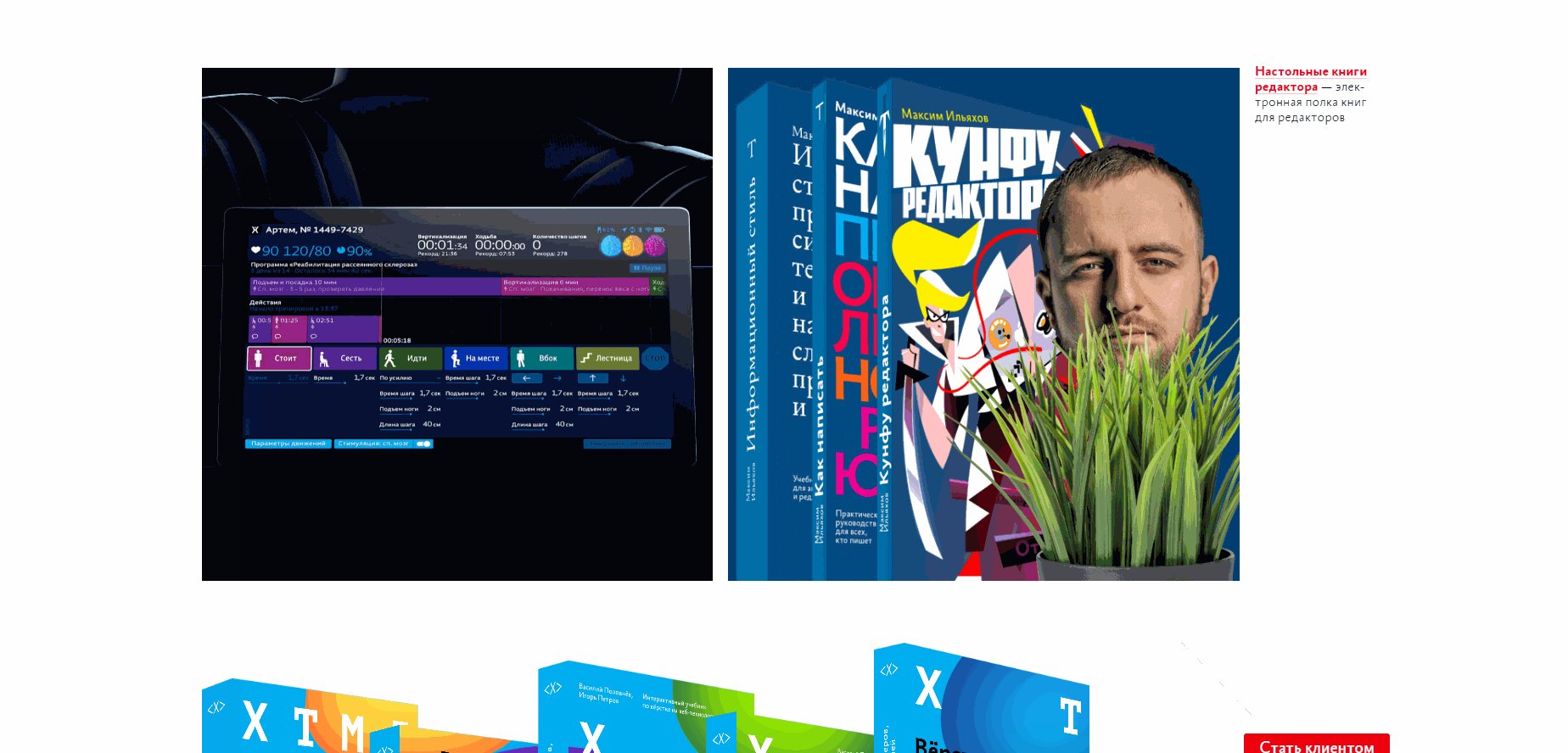
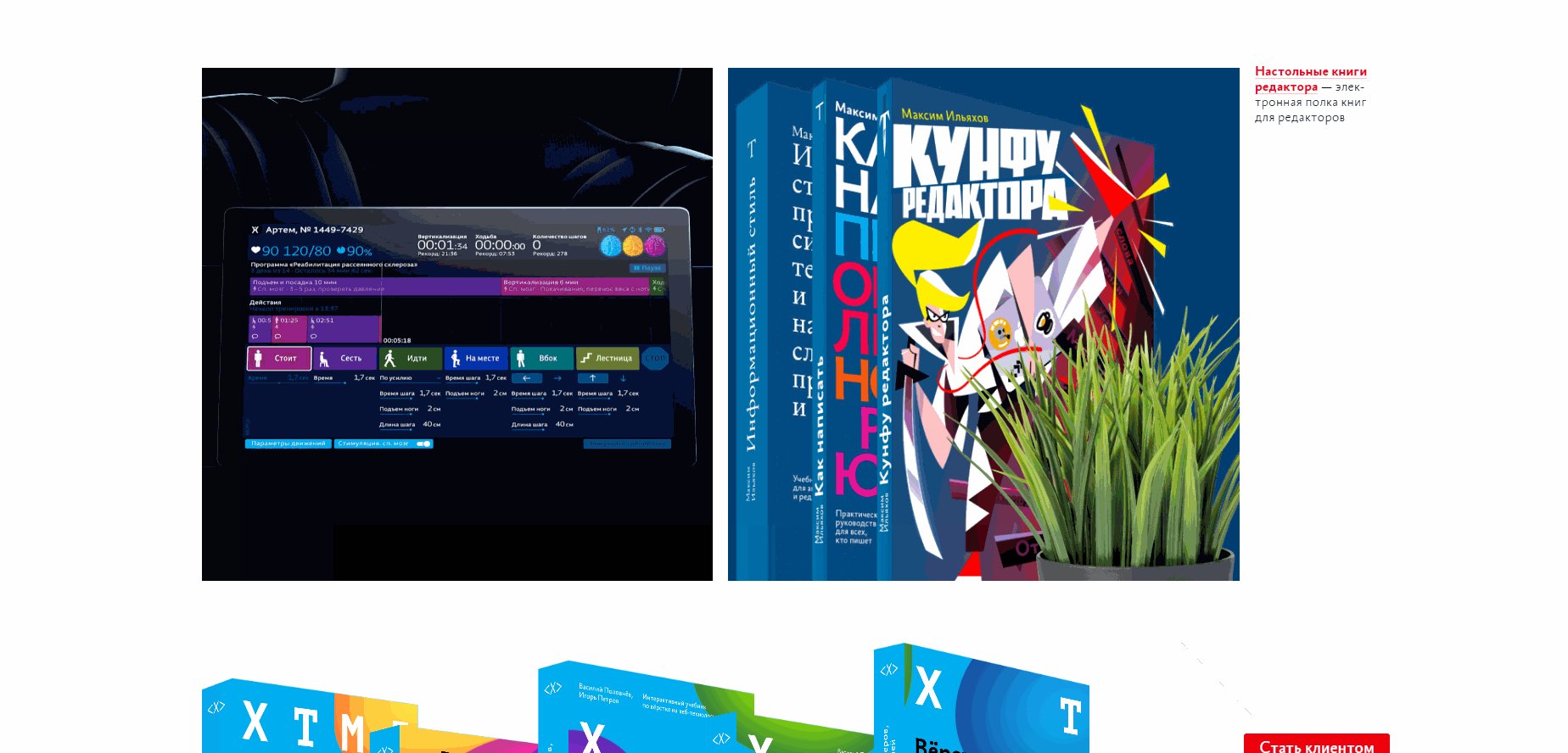
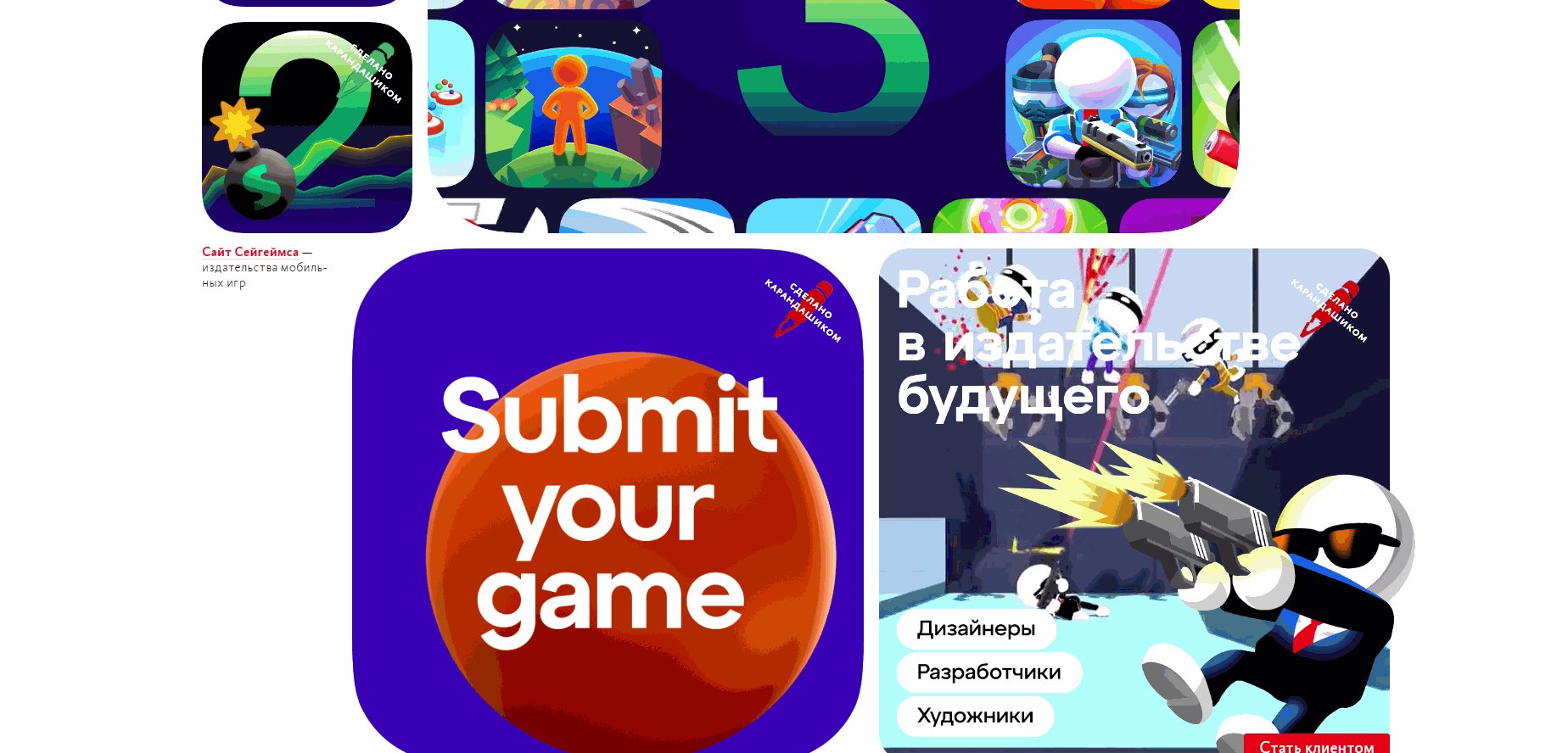
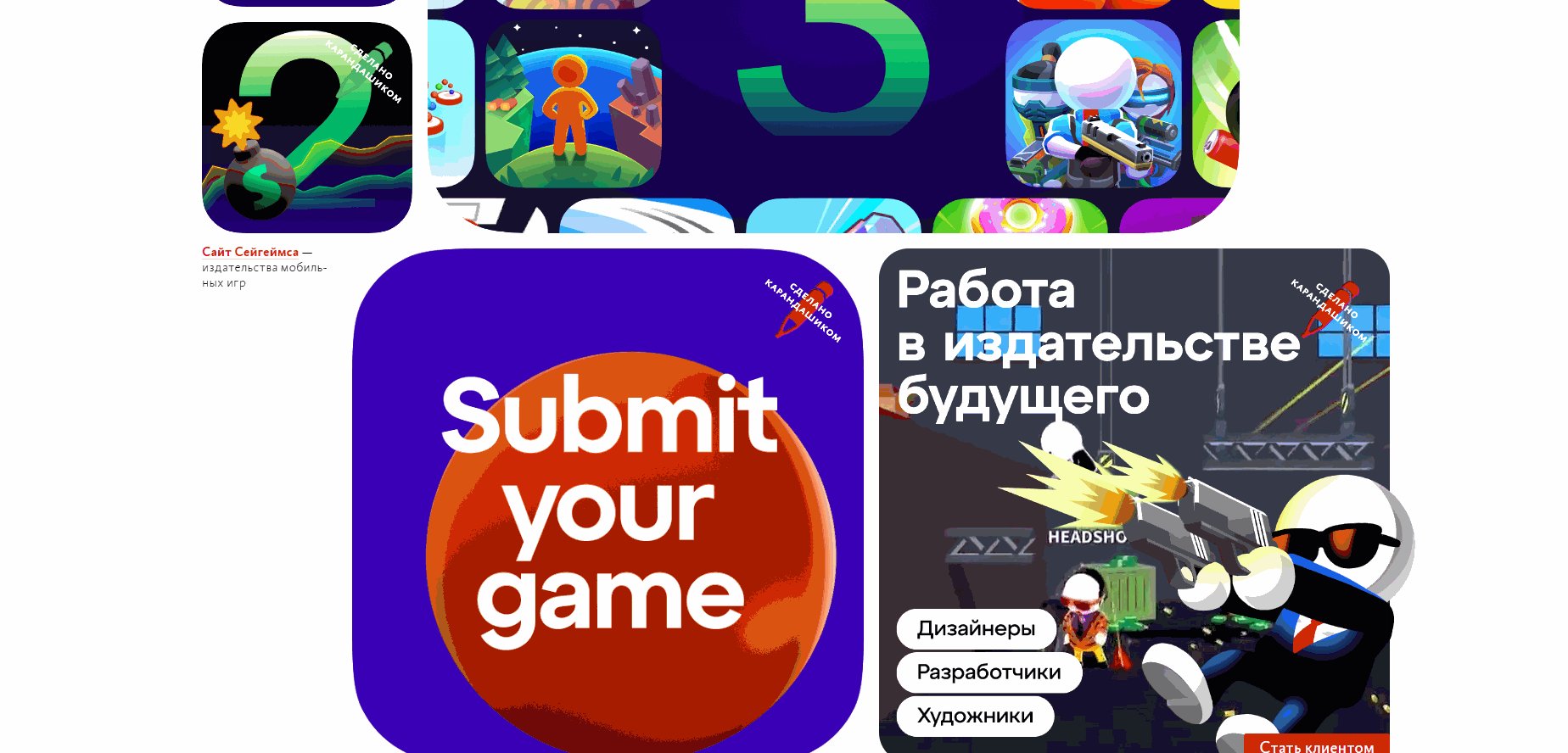
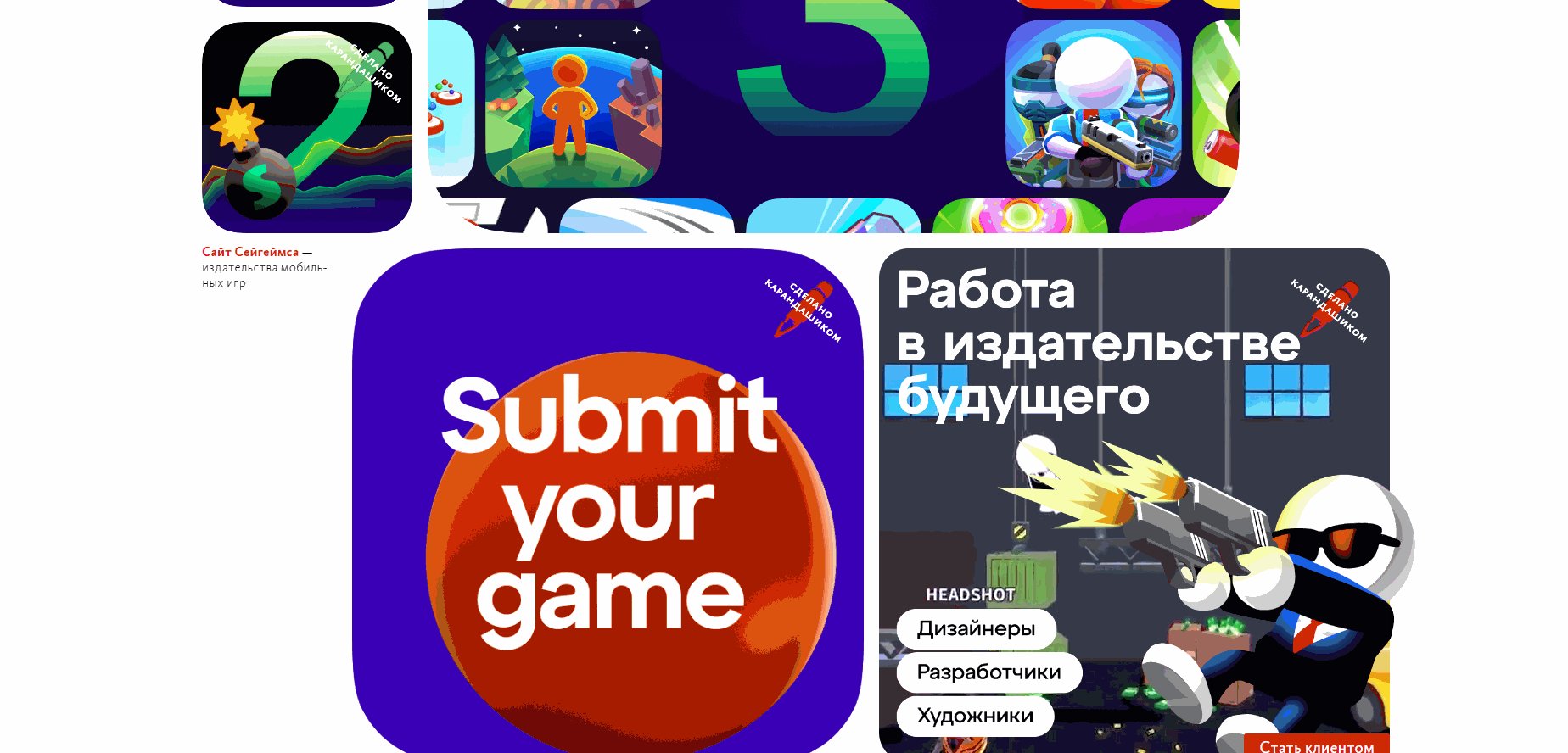
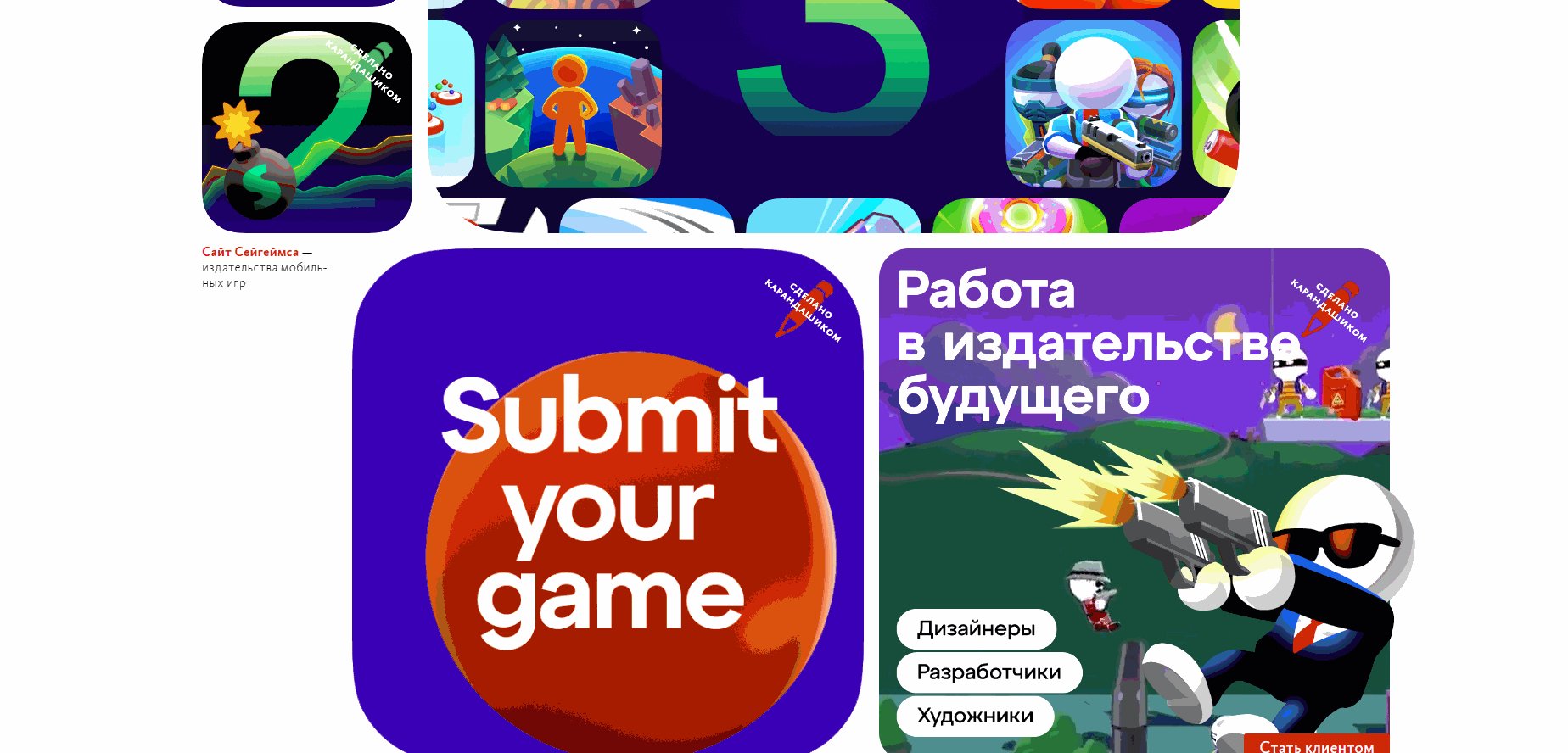
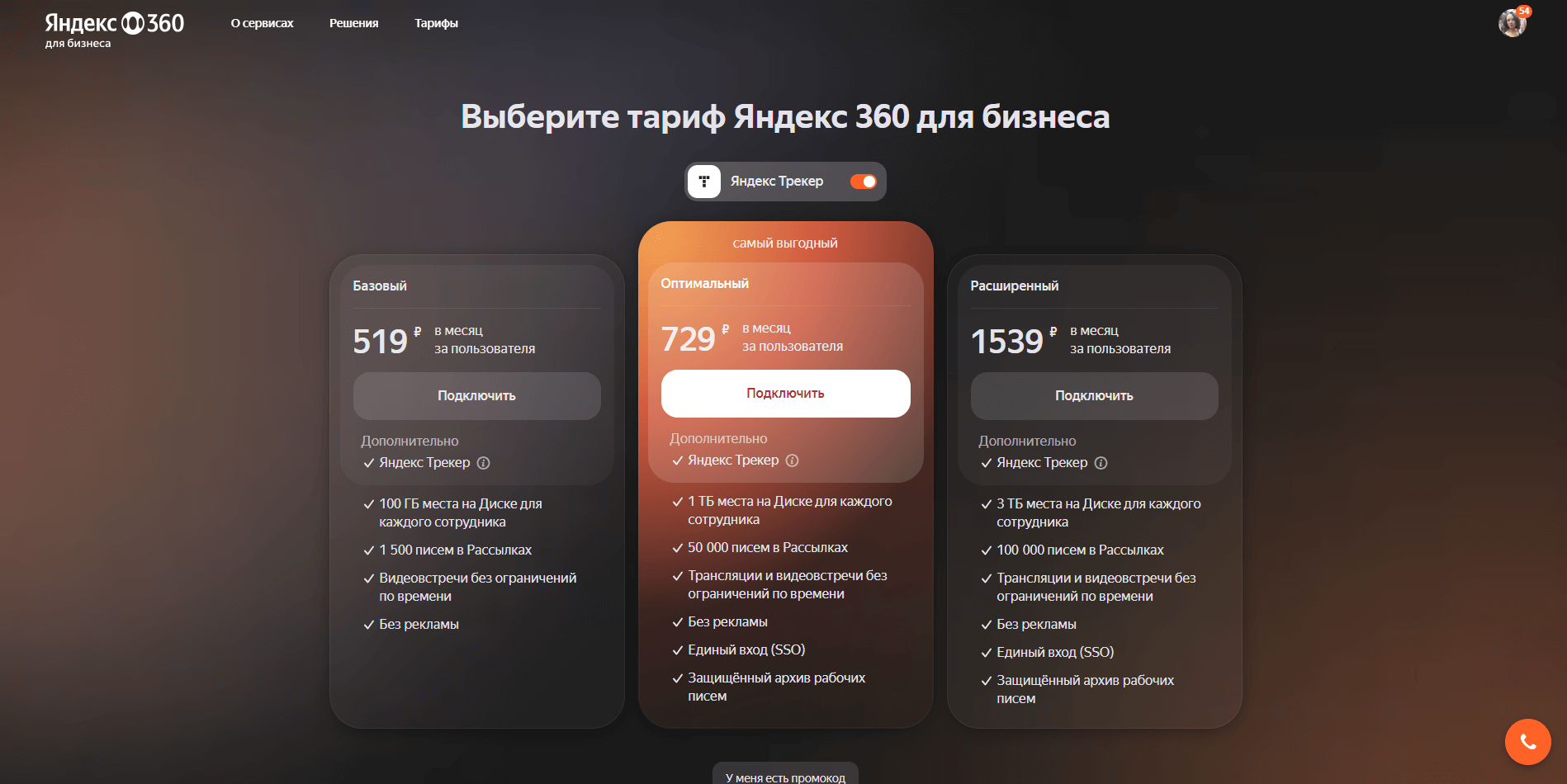
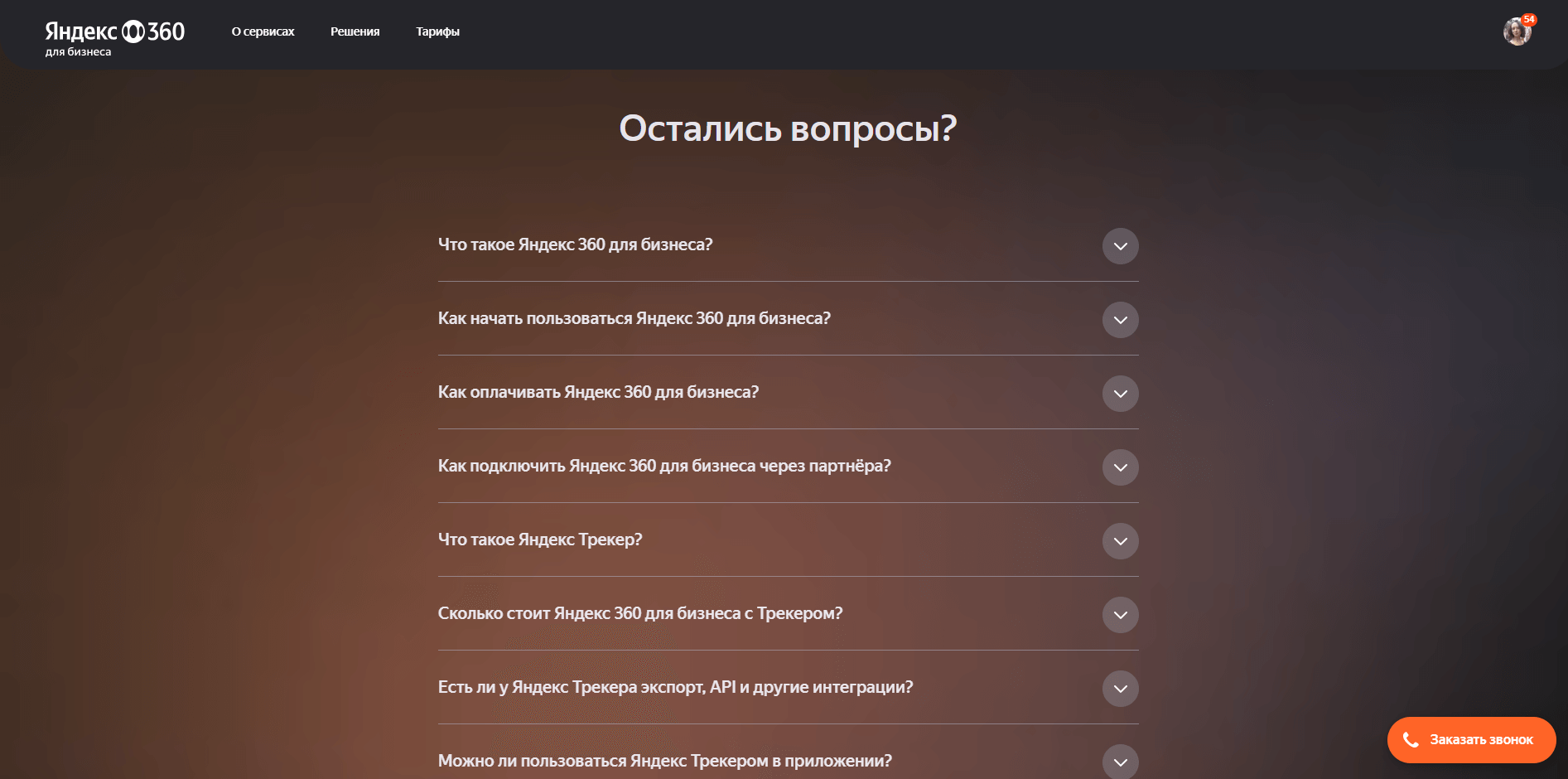
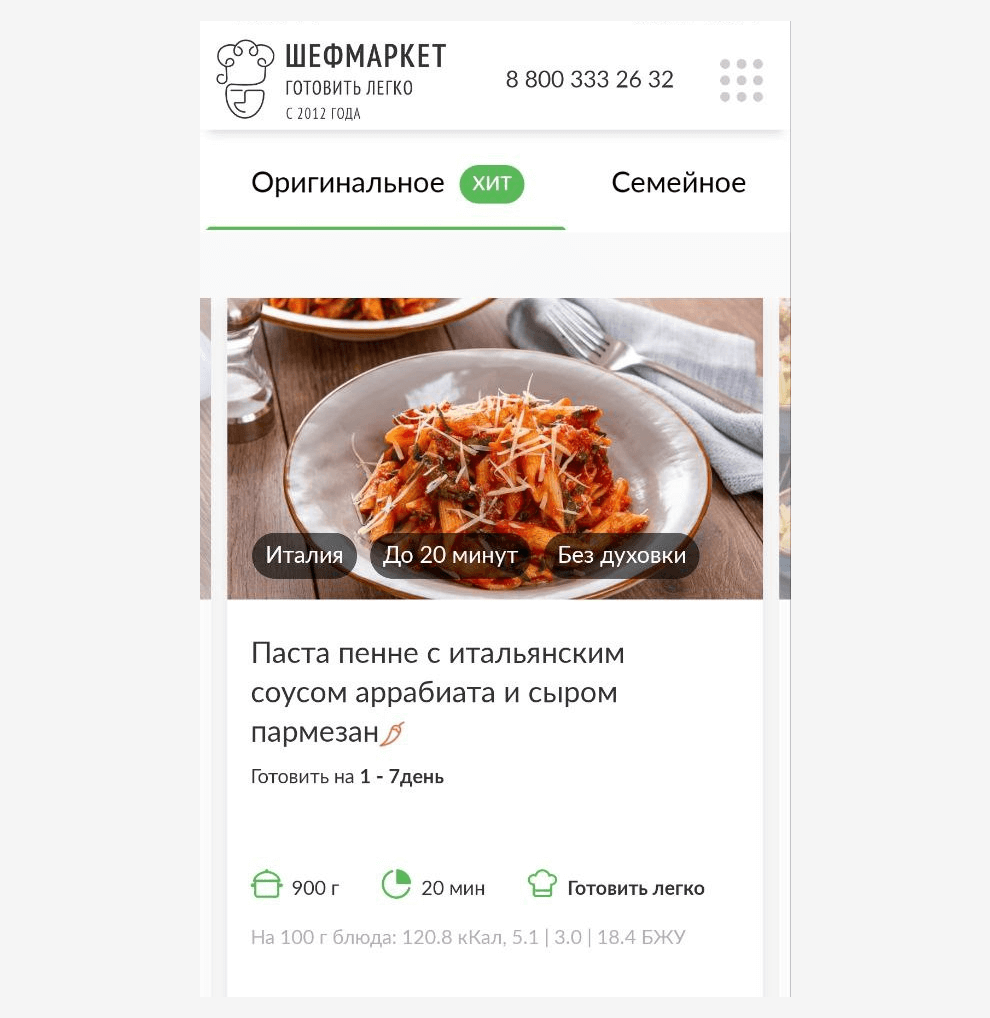
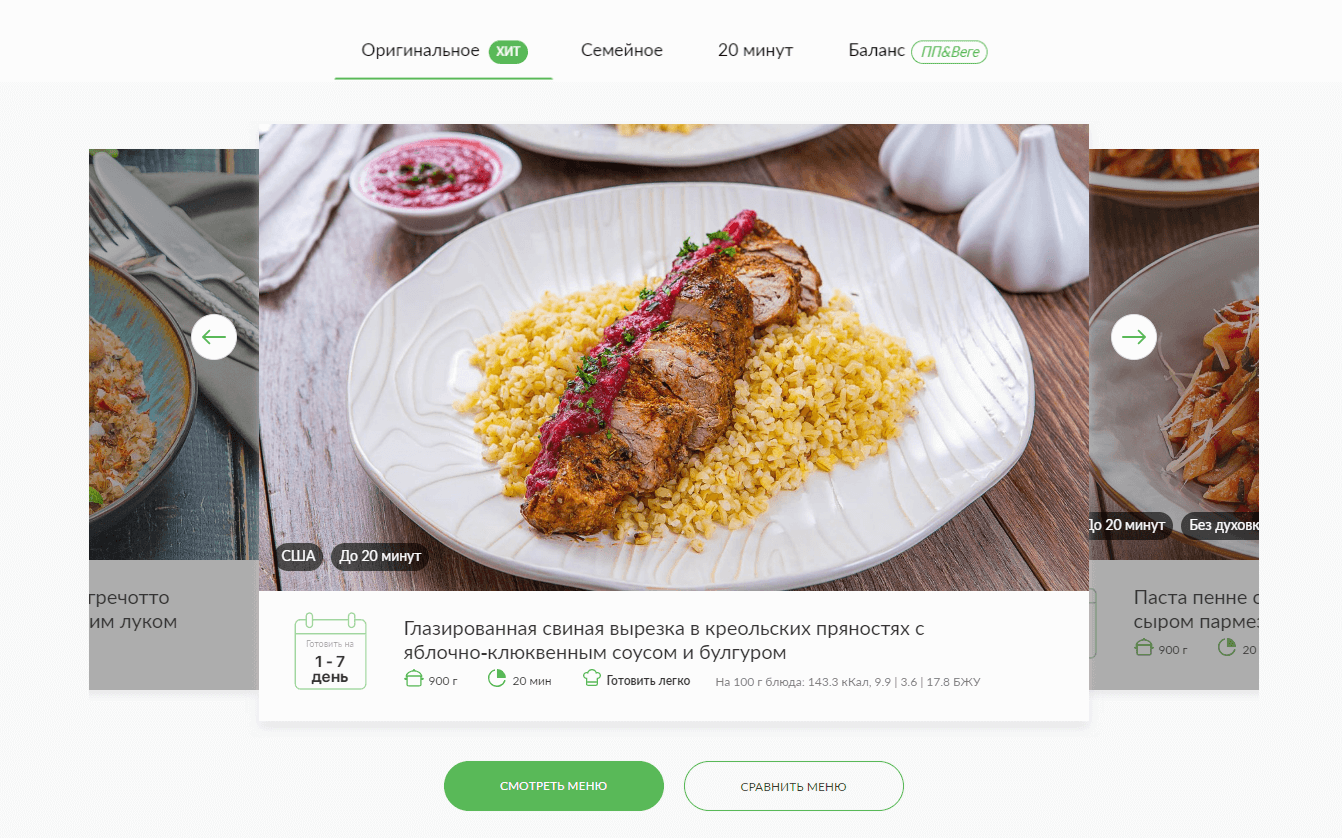
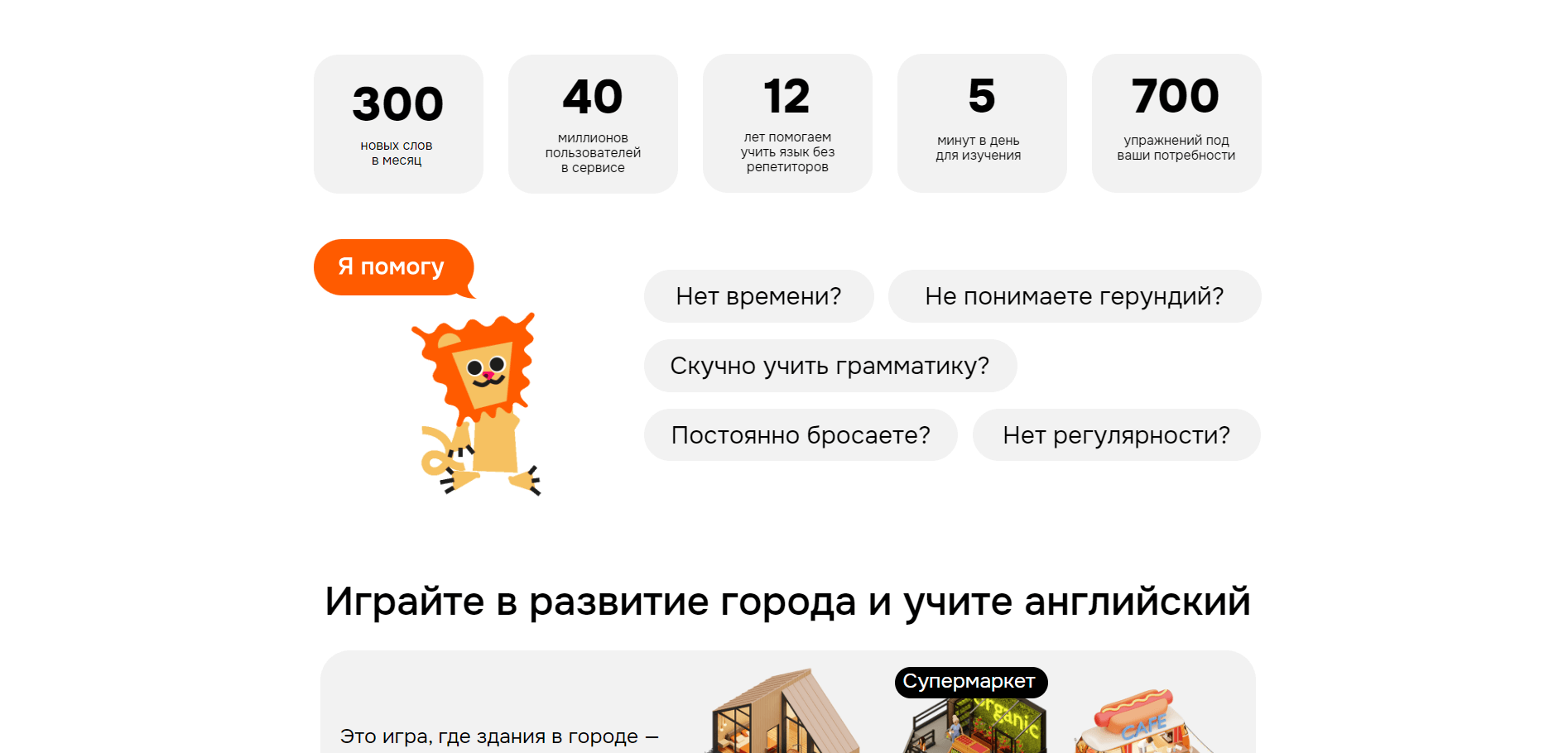
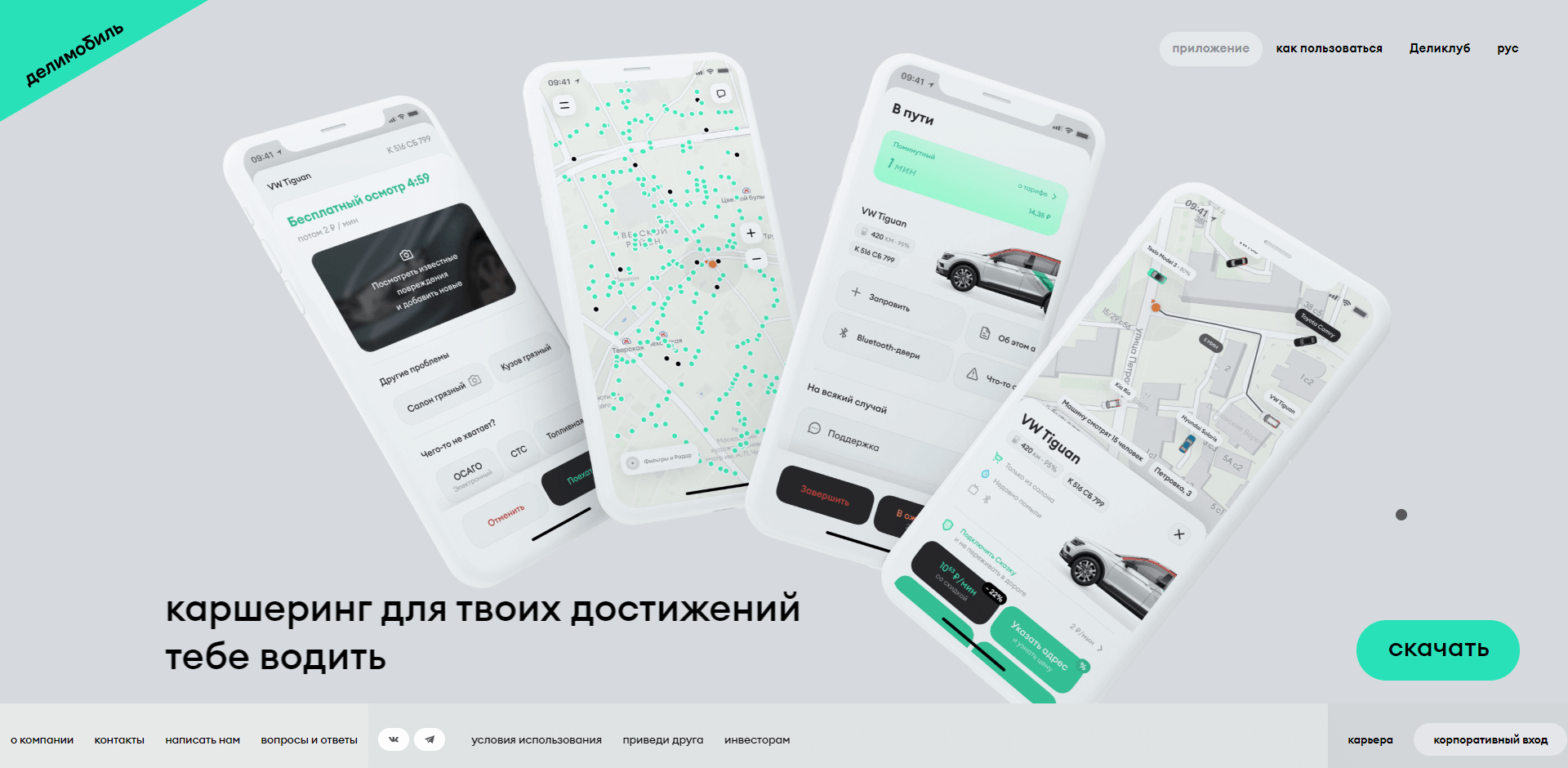
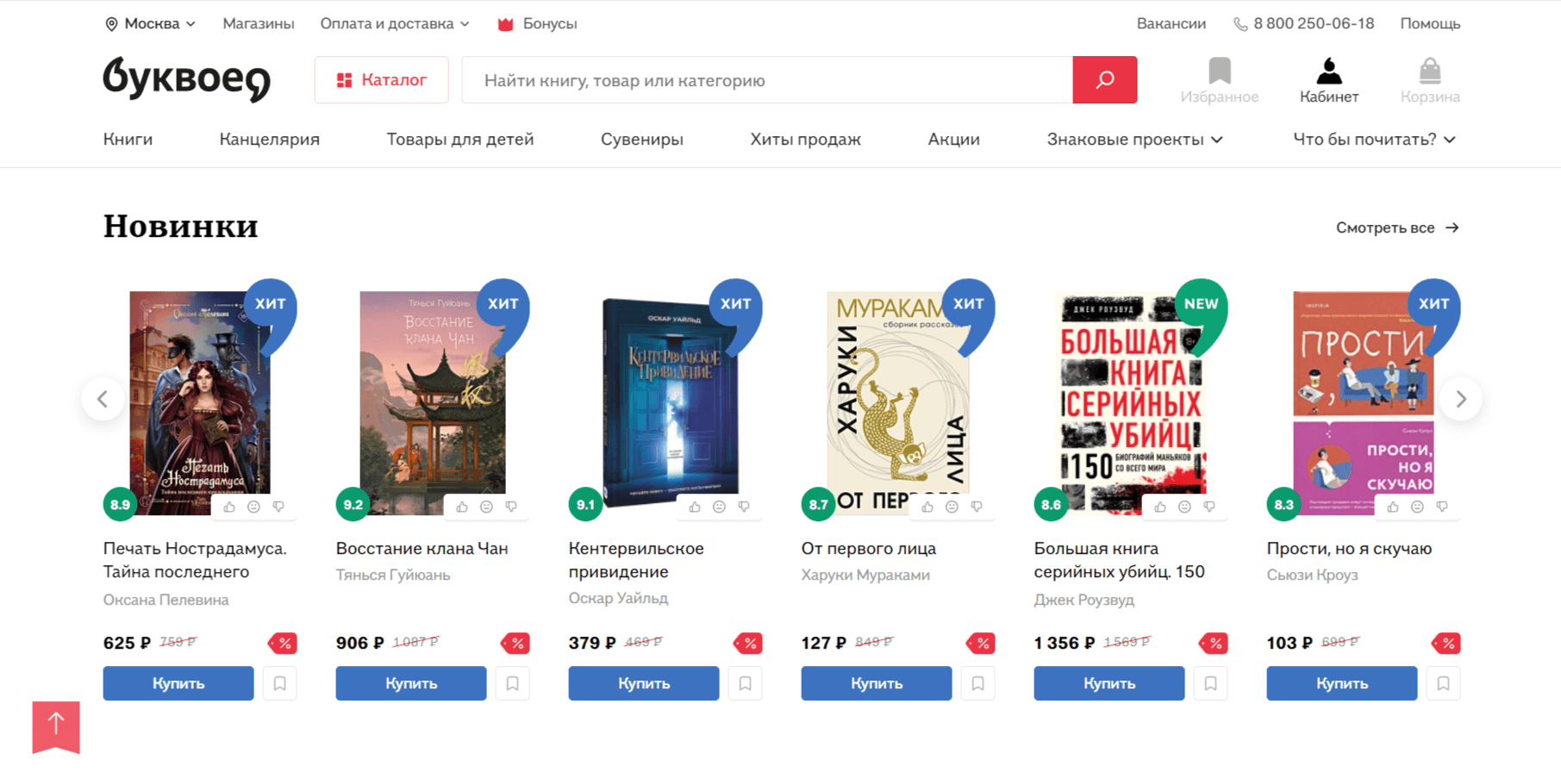
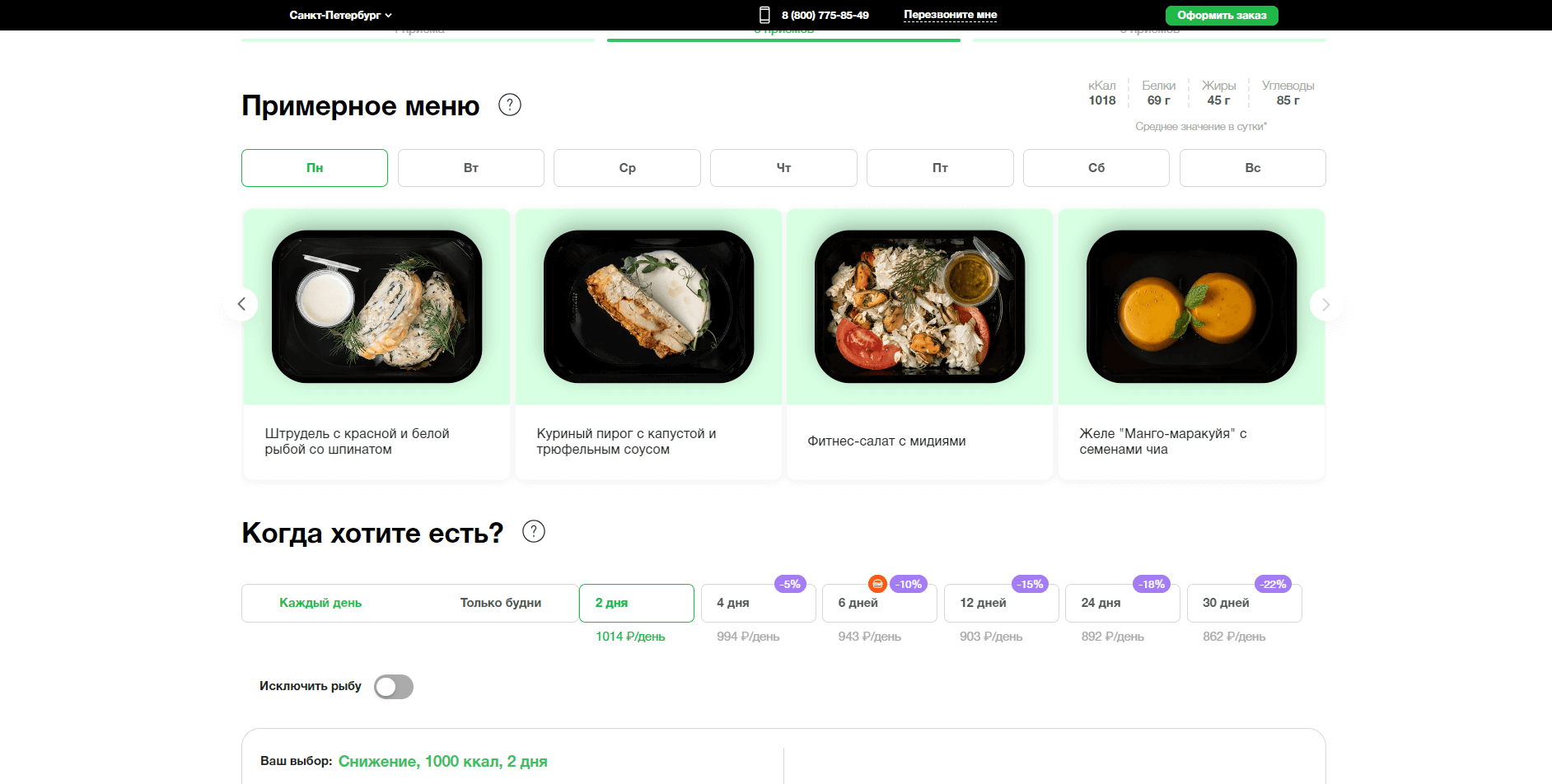
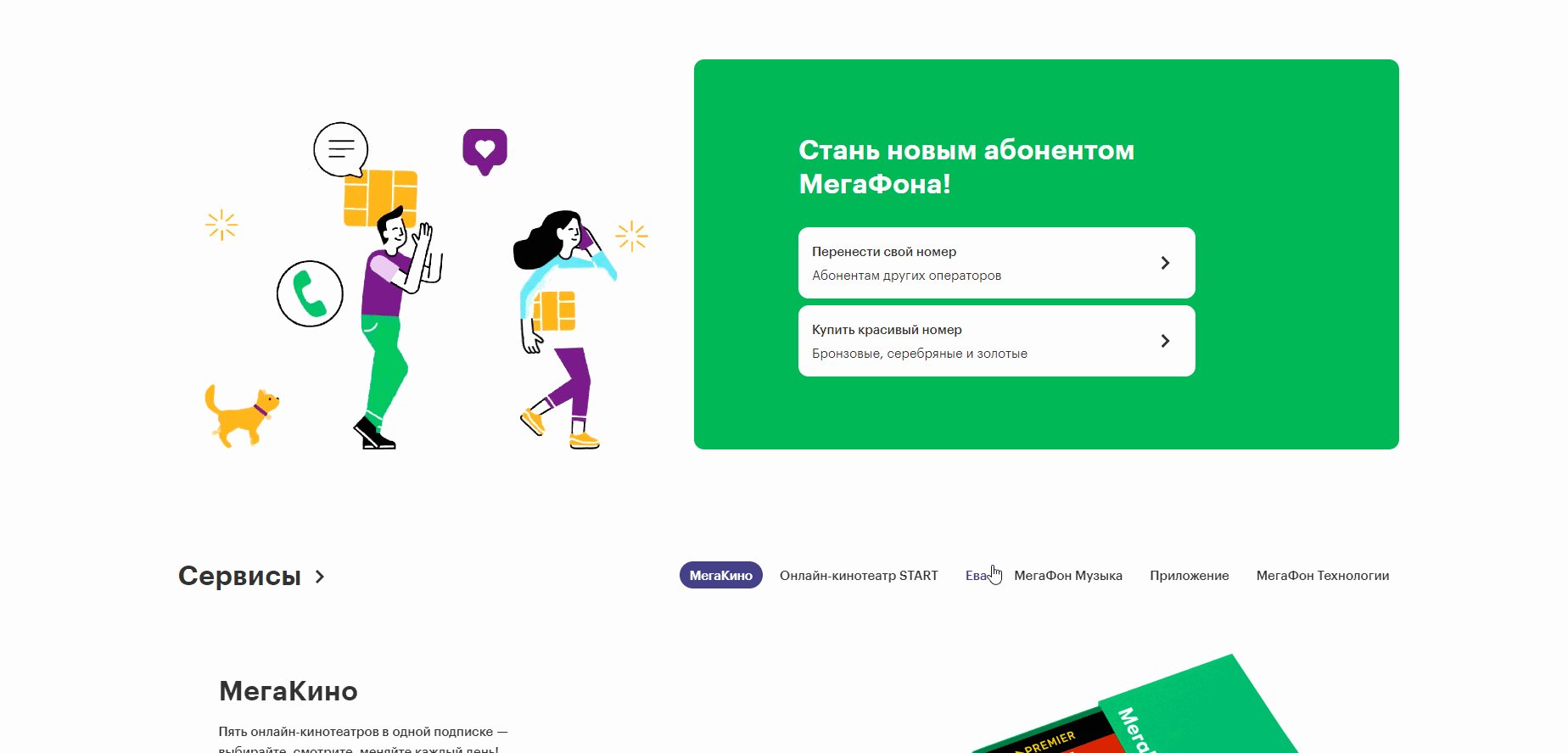
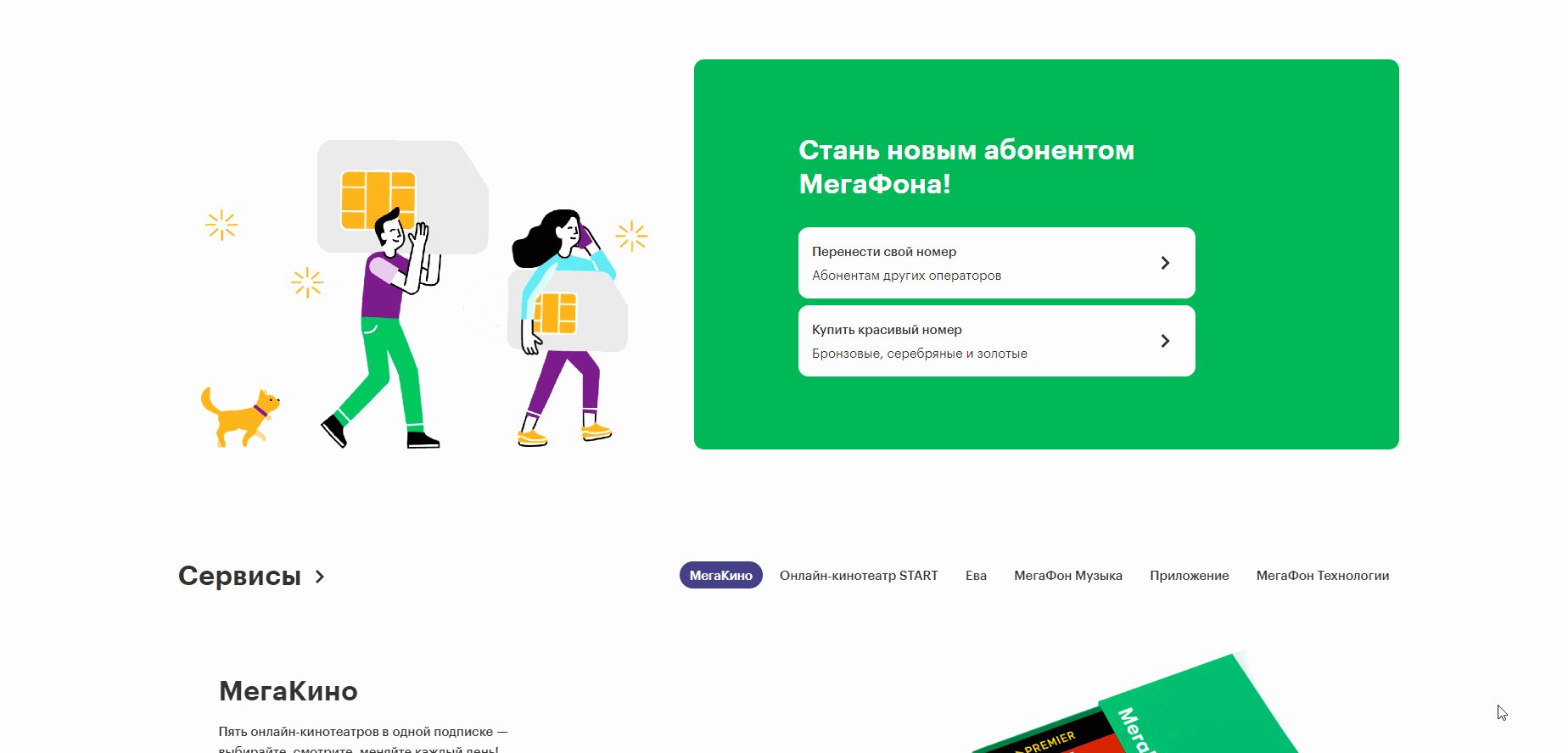
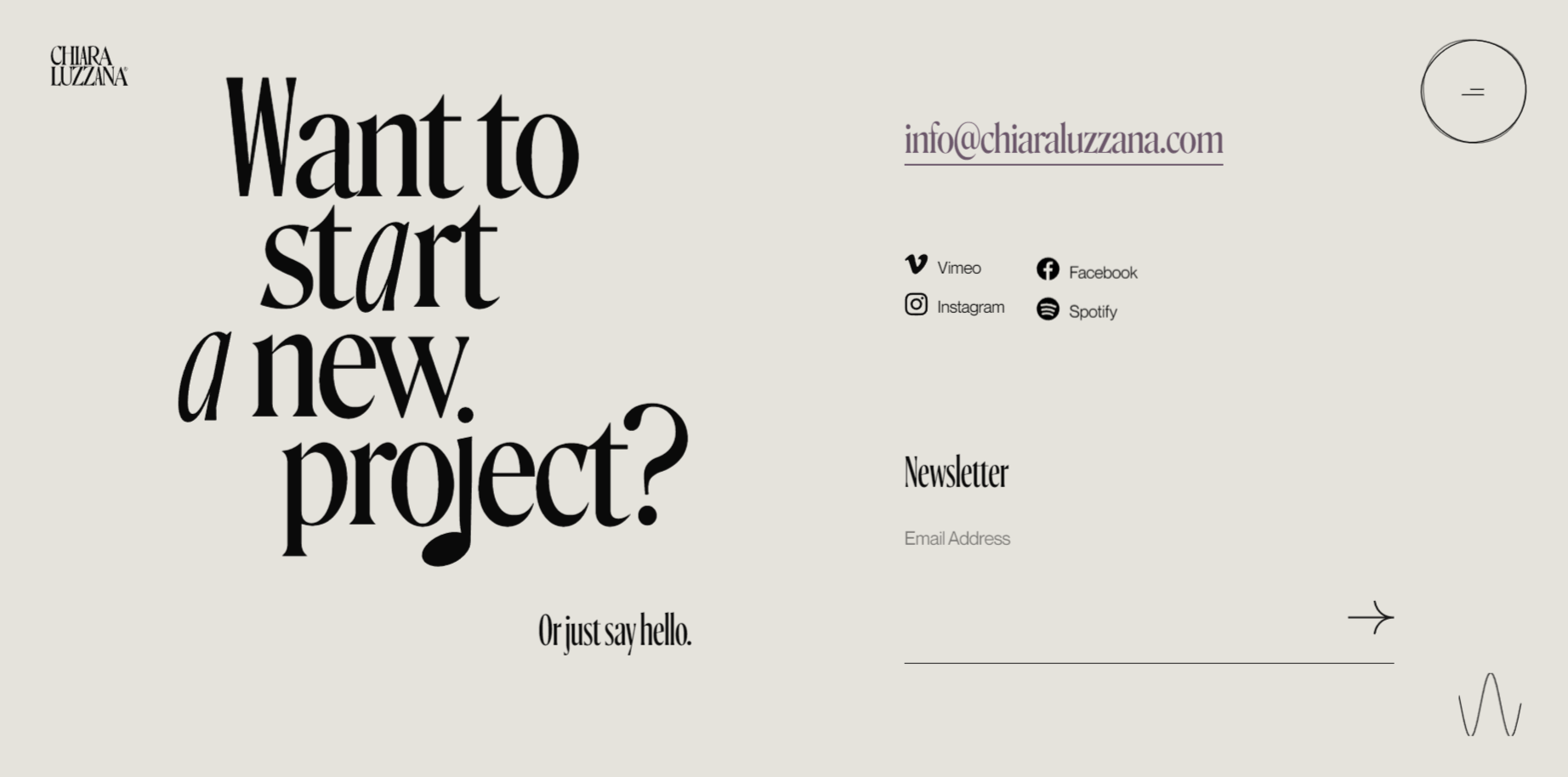
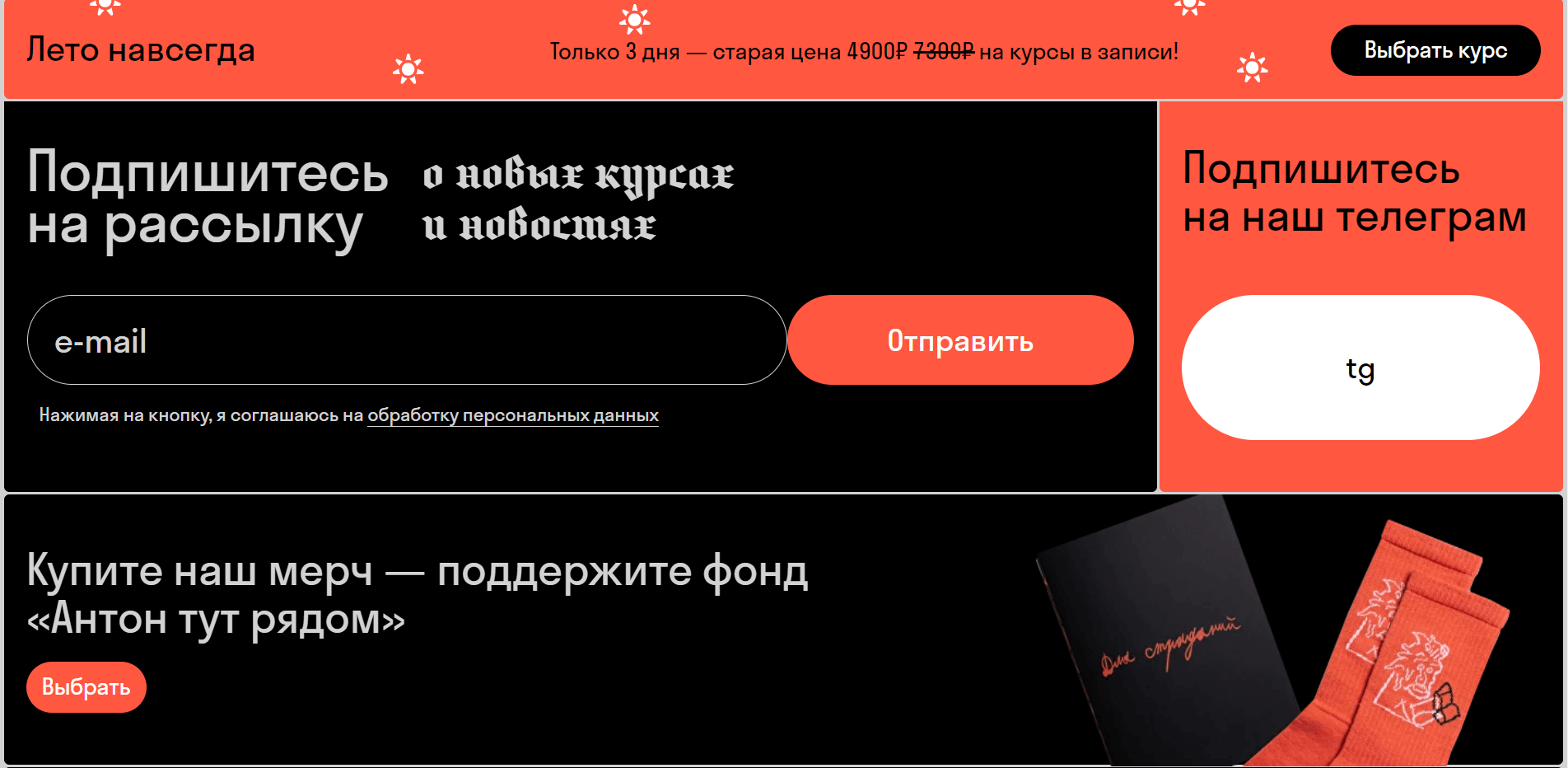
Современные сайты должны быть удобными: хорошо, когда кнопки расположены в привычных местах, между блоками есть строгая иерархия и никакие лишние элементы не отвлекают пользователя от его задач. Но однотипные интерфейсы выглядят скучно, люди не идентифицируют бренд по ним.
В последние годы компании экспериментируют с более сложными визуальными решениями, появляются новые тренды UX/UI-дизайна. Например, это глассморфизм, имитирующий стеклянные плашки, или клейморфизм, где используют объемные «глиняные» элементы. Пока такие радикальные тренды не приживаются, но есть более простые способы зацепить пользователя. Делимся интересными примерами.