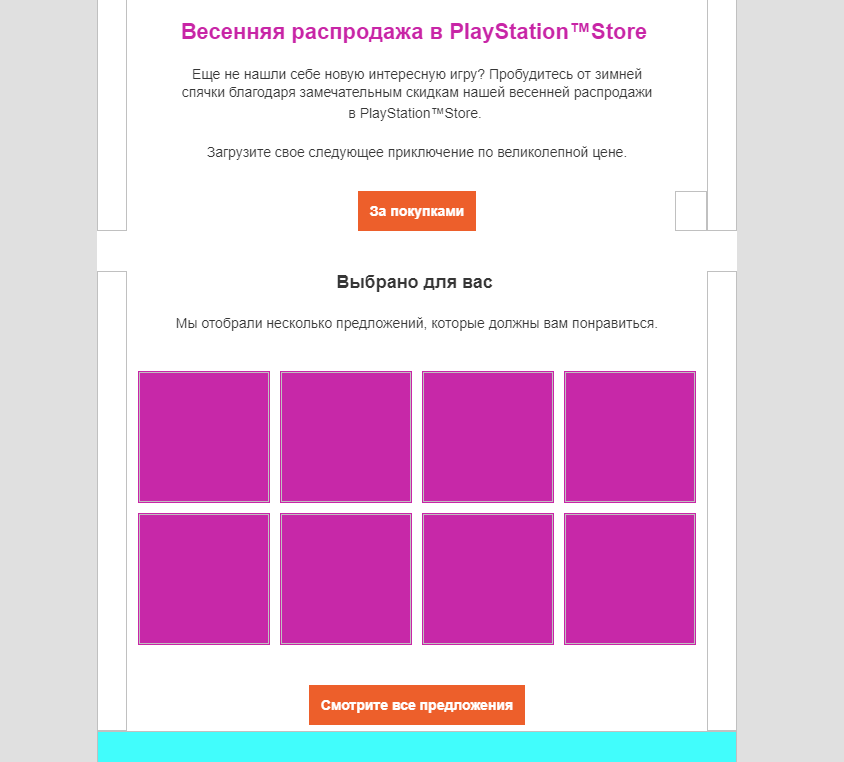
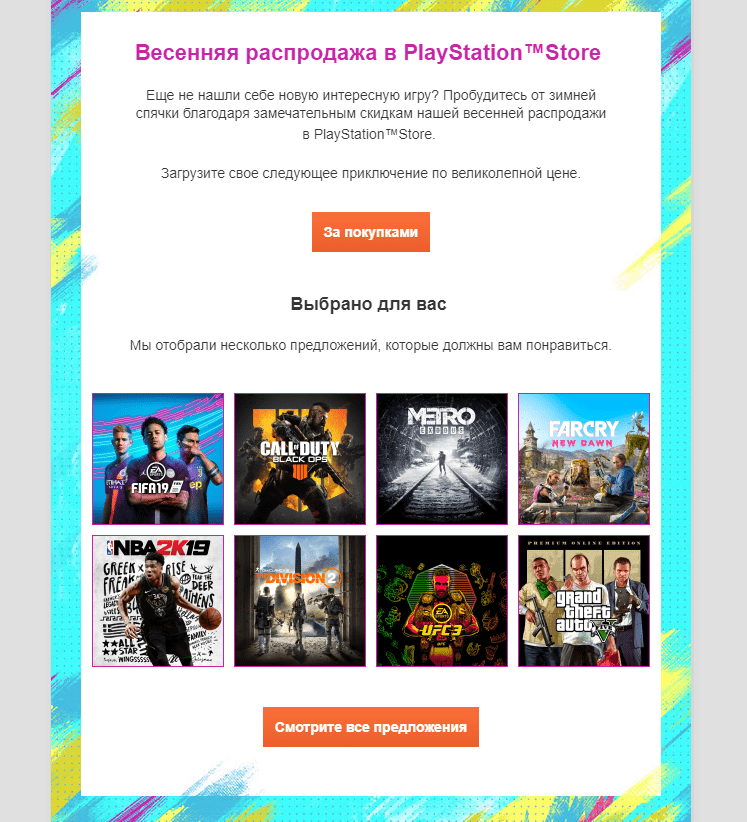
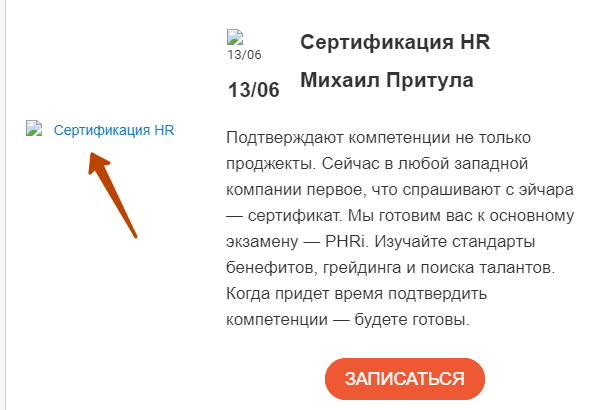
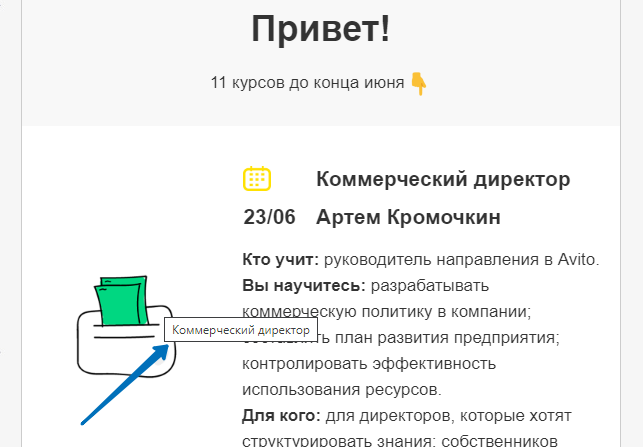
1. Всегда прописывайте alt-текст. Если изображения не отобразятся, пользователь все равно поймет смысл письма. Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.
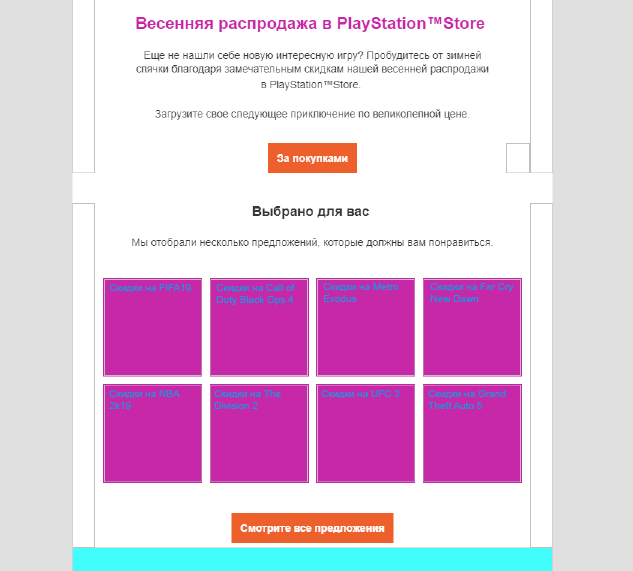
2. Не злоупотребляйте картинками. Если все они не отобразятся, то alt-текст не спасет. А письма, которые состоят только из картинок, могут не пройти через спам-фильтры почтовых служб.
3. Не делайте текст картинкой. К такому приёму прибегают в исключительных случаях. Например, когда Gmail обрезает письма.
4. Не начинайте письмо с картинки, которая займёт весь экран. Если она не отобразится, то пользователь скорее всего закроет письмо.
Изображения важны, но некоторые пользователи их специально отключают, чтобы экономить трафик. Тестируйте письма – оценивайте, как они отображаются без изображений. Если смысл сообщения понятен без картинок — всё ок, рассылку можно отправлять.