Как работать с интерфейсом Google Tag Manager
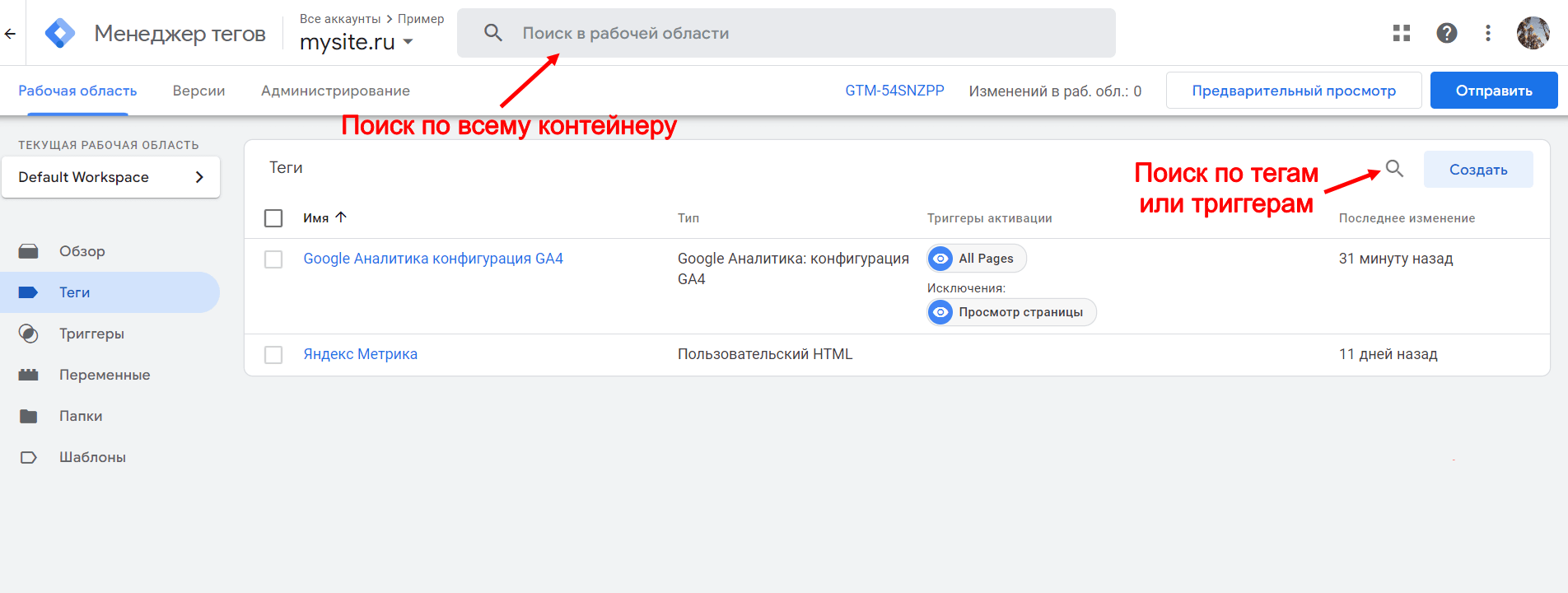
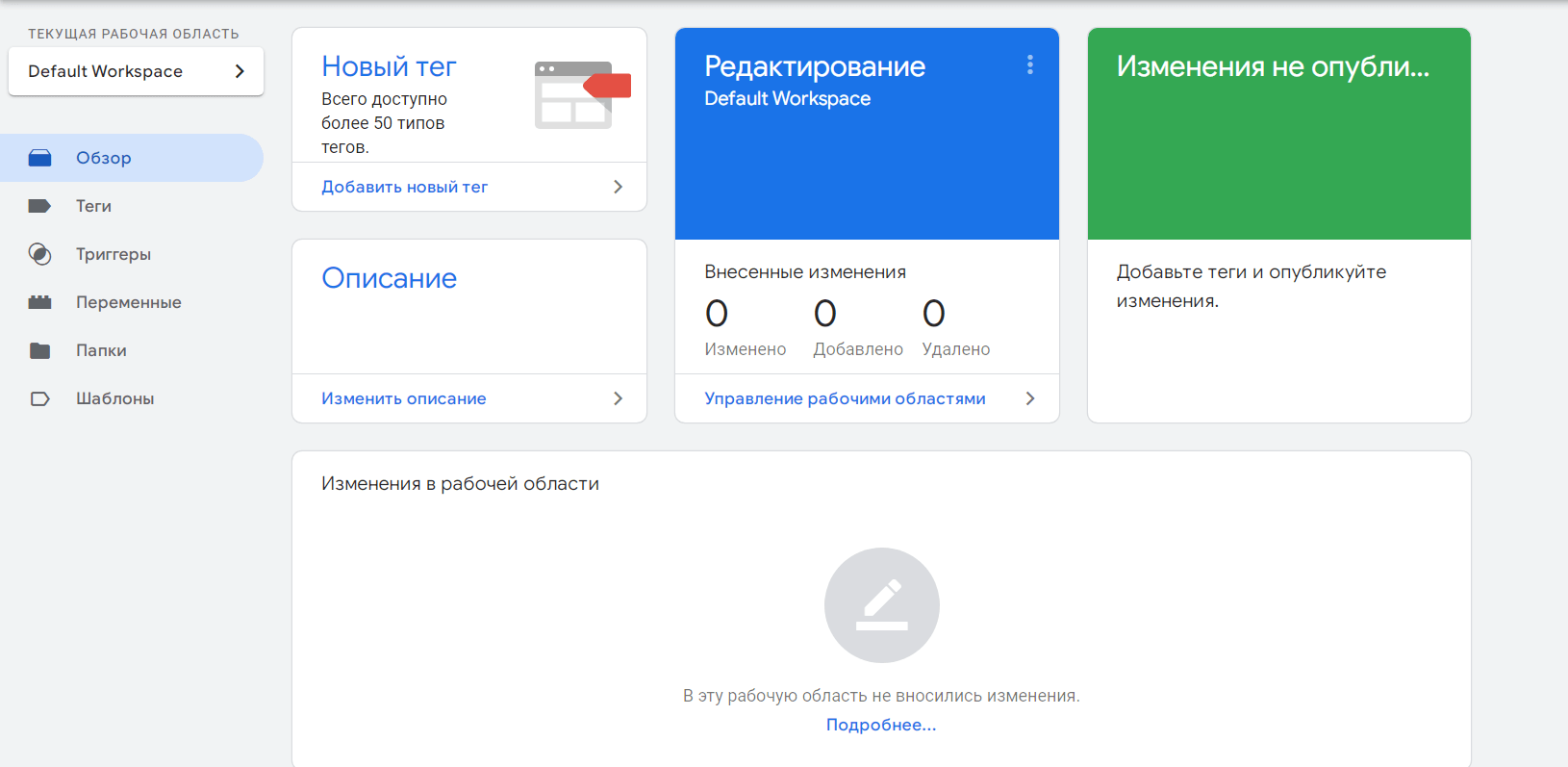
Всего в интерфейсе 6 разделов и 3 вкладки. Обсудим каждый подробно, но сначала разберемся в основных терминах. Так будет проще понять, о чем идет речь.
Основные термины GTM
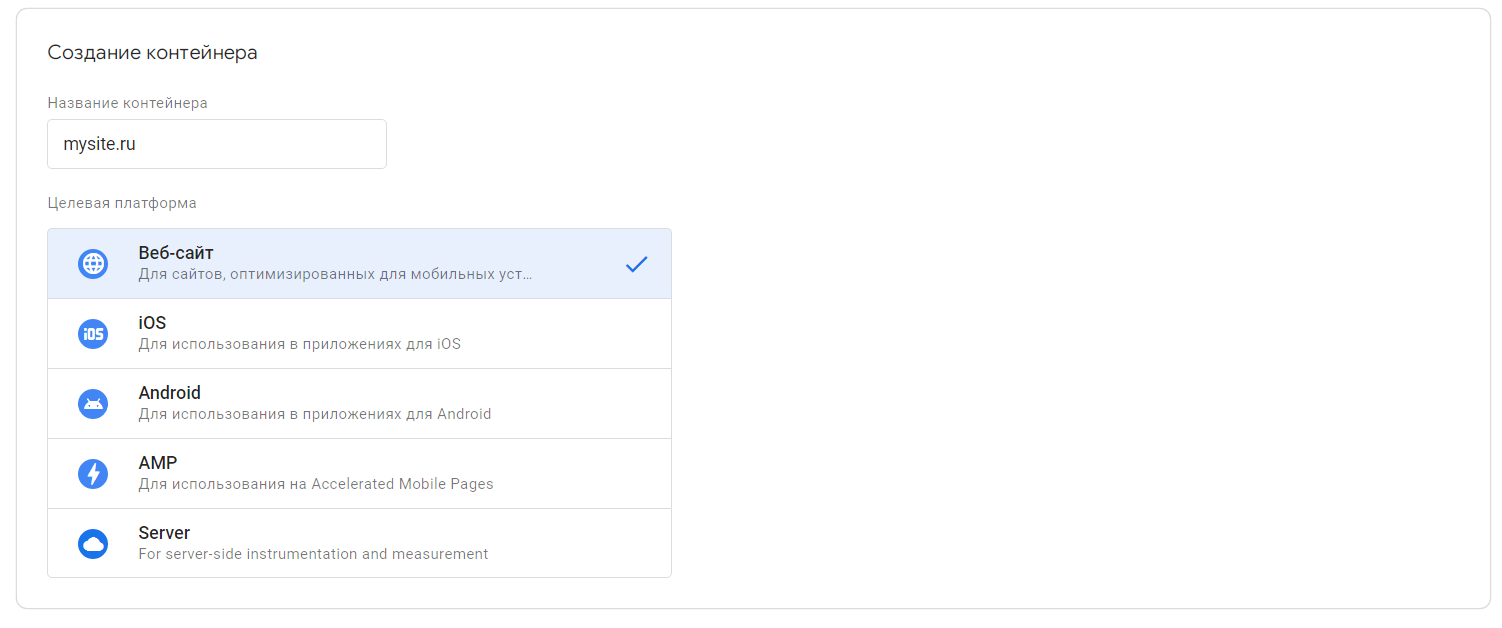
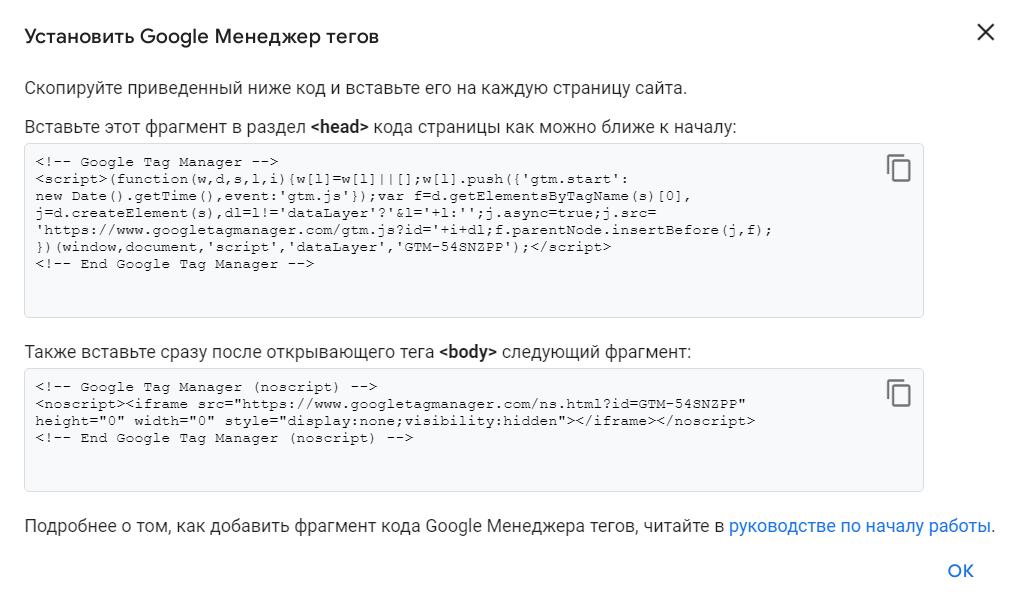
Контейнер — оболочка для хранения всех тегов вашего сайта или мобильного приложения. По сути, контейнер — основной код, который добавляется на сайт и отвечает за запуск тегов сторонних сервисов.
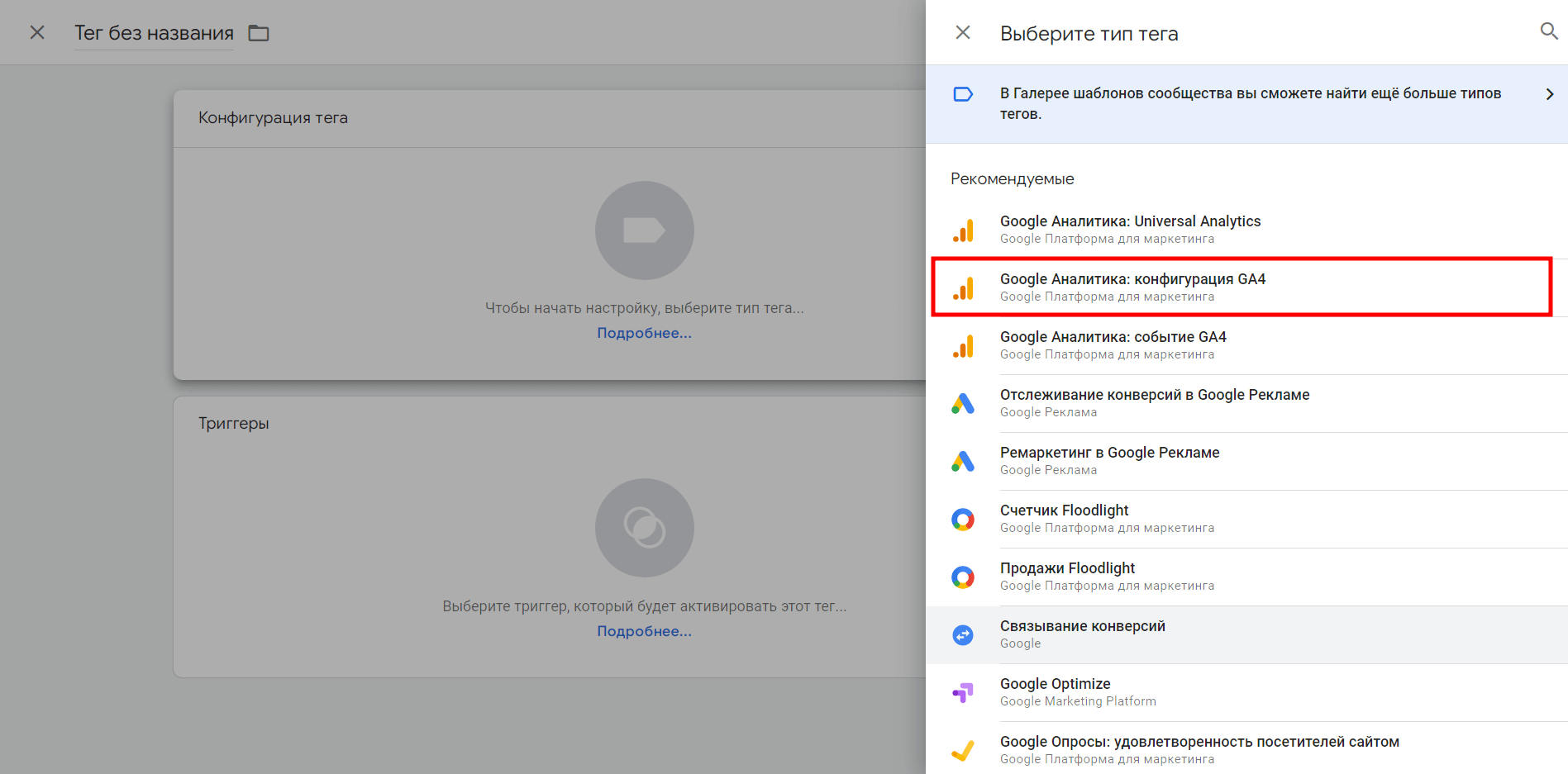
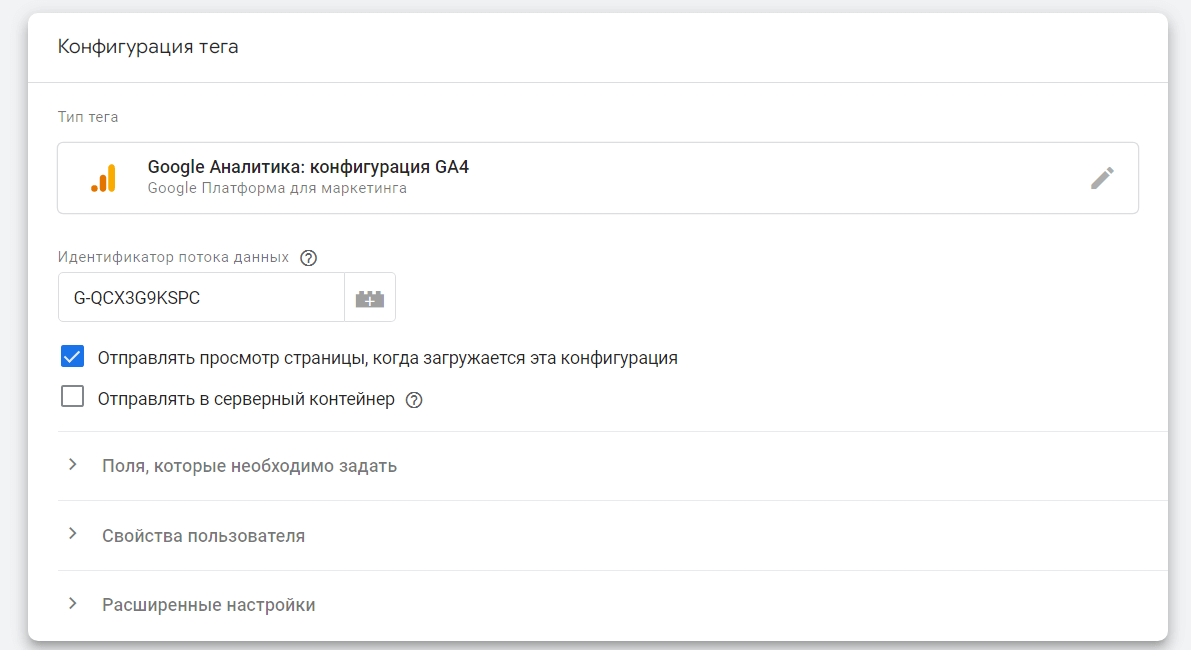
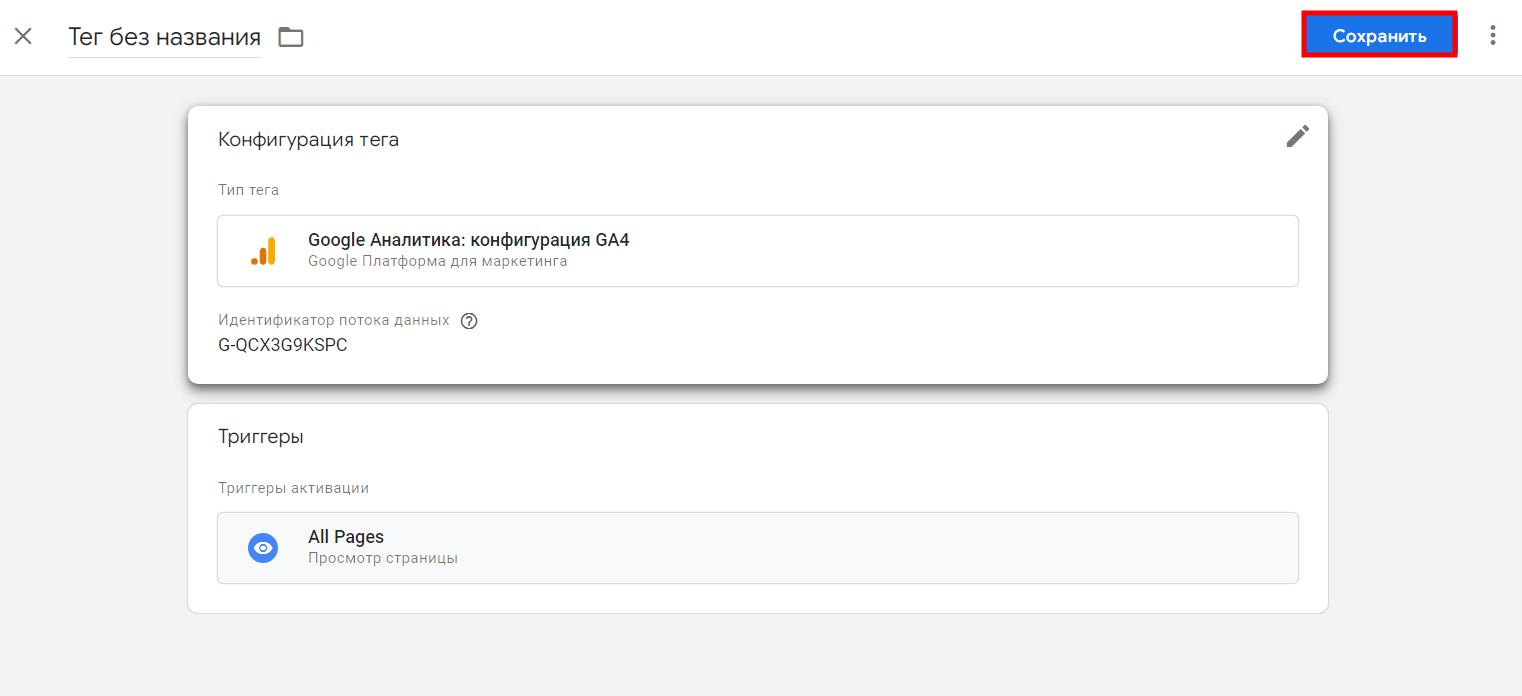
Тег — фрагмент JavaScript-кода, который помогает отслеживать трафик и поведение посетителей, анализировать эффективность рекламы и настраивать ремаркетинг. По сути, это те коды, которые размещаются в сайте. Например, пиксель соцсетей или счетчики систем коллтрекинга. К каждому тегу подключается триггер.
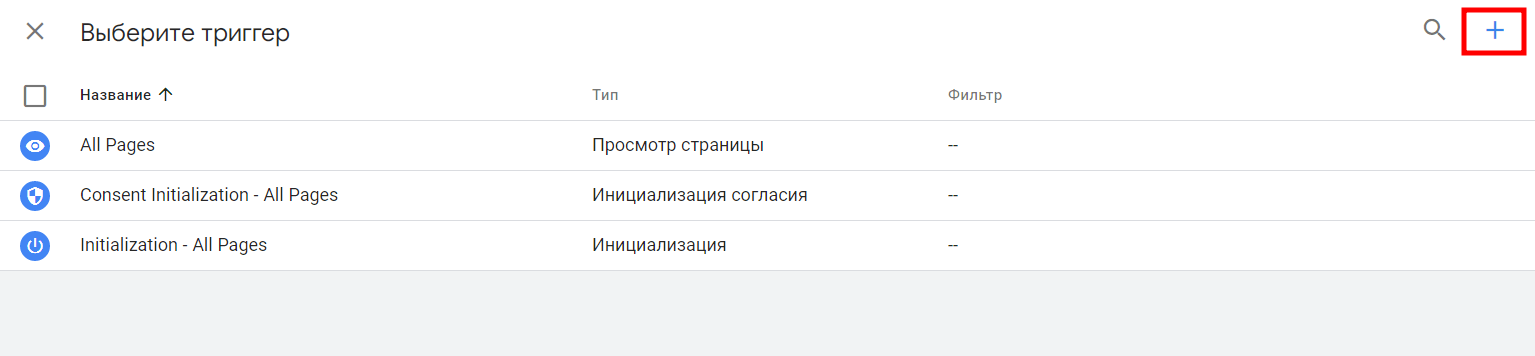
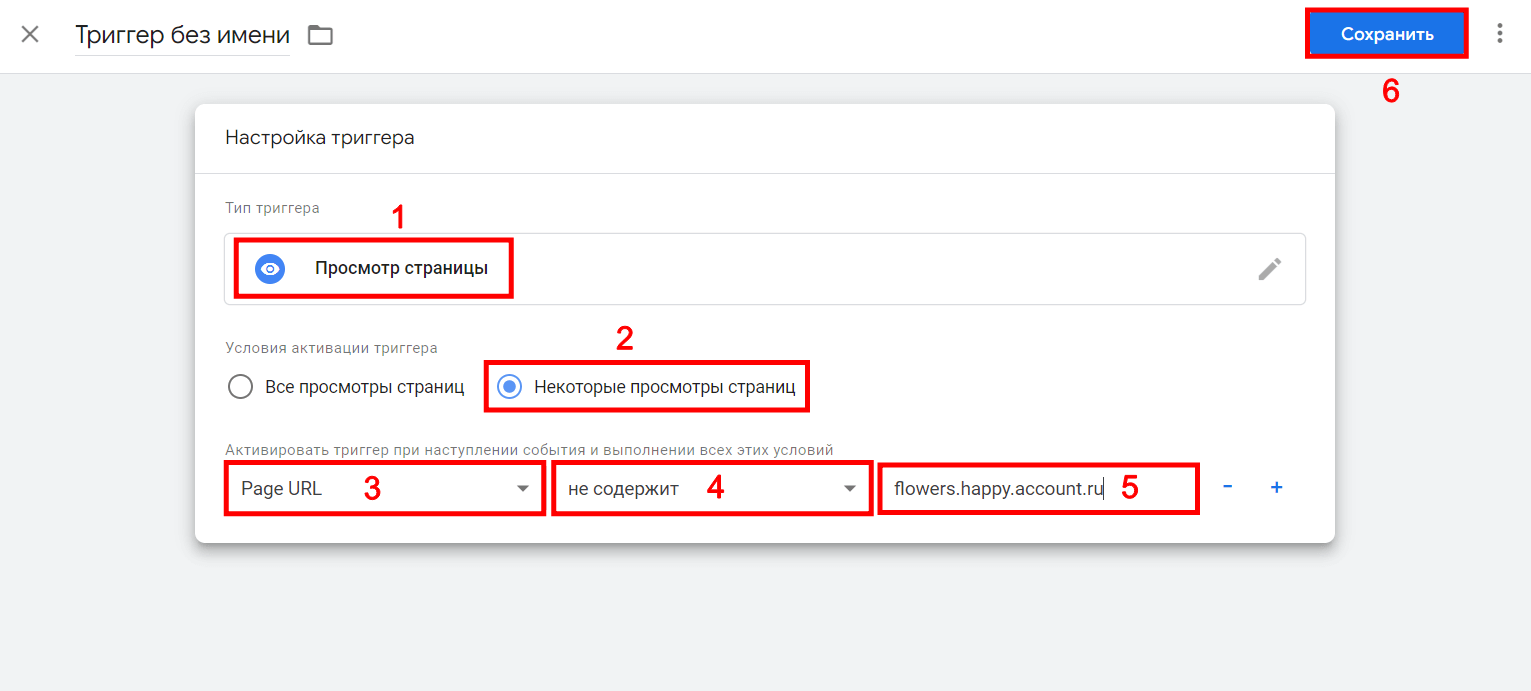
Триггер — какое-то определенное событие, которое запускает или блокирует тег. По сути, это правило, по которому срабатывают теги. Например, триггером может быть загрузка страницы или клик по кнопке.
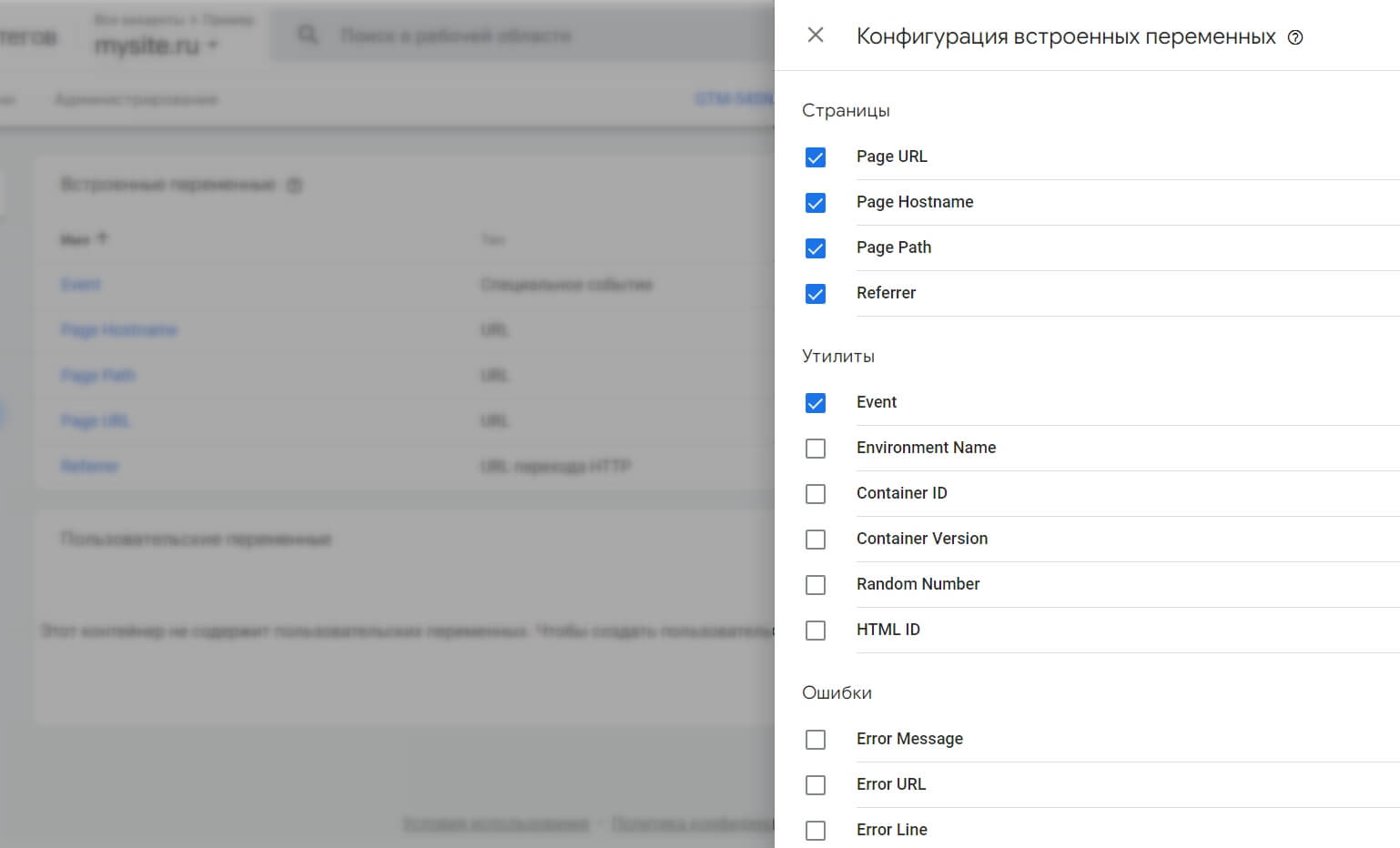
Переменная — параметр, для которого передается значение. Переменная — это дополнительное условие для триггеров, а для тегов — дополнительная информация. Например: Click URL (текст URL ссылки, по которой кликнул пользователь) или Click Text (текст элемента, по которому кликнул пользователь — например, по кнопке).
Теперь разберемся, как работать с интерфейсом.