Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Интерфейс, инструменты, шаблоны

Figma Slides — платформа для создания презентаций от графического редактора Figma. В статье разбираем, как работать с сервисом по шаблонам и с нуля, какие инструменты есть и чем программа отличается от аналогичных Google Slides и PowerPoint.
В бесплатной версии вы получите неограниченное число черновиков, множество шаблонов и все базовые инструменты для редактирования. Этого достаточно для большинства дизайнерских задач. Платные тарифы предназначены скорее для компаний, так как открывают дополнительные возможности для командной работы и доступ к другим продуктам Figma. Стоимость подписки стартует от $3 в месяц.
А теперь рассмотрим бесплатную версию подробнее.
Для начала работы заходим на сайт платформы, нажимаем кнопку Try Figma Slides for free на главной странице и регистрируемся через почту или Google-аккаунт.
При входе платформа предлагает выбрать, с чего начать: чистый лист, темная/светлая тема, шаблон. Создадим пустую страницу — Start from scratch — и разберем основные инструменты.
Вокруг рабочего поля расположены главные блоки: слева — список слайдов, справа — меню для настройки дизайна и анимации, внизу — панель инструментов: текстовые блоки, изображения, фигуры, иконки, интерактивные элементы, плагины.
Основные возможности Figma Slides доступны на нижней панели.
Текст. При клике на текстовый блок открывается меню слева для работы с типографикой. Можно настроить стиль (заголовок, подзаголовок, основной текст), шрифт, размер, межбуквенное и межстрочное расстояние, начертание, форматирование, списки и прочее. Примечательно, что через раздел Link текст можно сделать кликабельным, вшив ссылку на внешнюю страницу или добавив номер слайда.
Так выглядит текст при стандартных параметрах:
А вот что будет, если поменять начертание на Regular, уменьшить межстрочное расстояние и увеличить межбуквенное:

Файлы. Чтобы загрузить картинку или видео, кликаем на третью иконку на нижней панели и выбираем файл с устройства. Либо — можно сначала найти файл, а потом перетащить его в рабочее поле.
Фигуры. Нажимаем на четвертую иконку на нижней панели, выбираем элемент.
Для примера возьмем облако мыслей и вставим туда текст «Как сделать дизайн?»:

Поменяем цвет фигуры — черный текст плохо читается на темно-зеленом. Для этого: кликаем на облако → смотрим раздел Fill в меню слева → выбираем тип фона: нет фона, один цвет, градиент или изображение.
Возьмем один цвет — желтый. По желанию можно убрать или добавить границу. В том же меню ниже есть раздел Border с четырьмя вариантами: нет границы, обводка, пунктиры. В нашем примере пузырь будет без обводки.
У элементов можно также поменять прозрачность, степень скругления углов и тени:
Вверху левого меню есть настройка расположения объектов на слайде относительно сторон и центра. Работает это так:
Интерактив. Пятая иконка — добавление интерактивных элементов: опросов, реакций, прототипов.
Комментарии. При совместной работе пользователи могут комментировать работы друг друга, задавать вопросы. Работает это так: кликаем на шестую иконку, наводим курсор на нужное место и пишем текст комментария.

Плагины. Это дополнения, упрощающие работу: генерируют контент, систематизируют информацию, автоматически выполняют простые задачи. Некоторые плагины доступны бесплатно.
Дополнительные элементы. Под знаком «+» на нижней панели можно найти таблицы, блоки кода и наборы иконок.
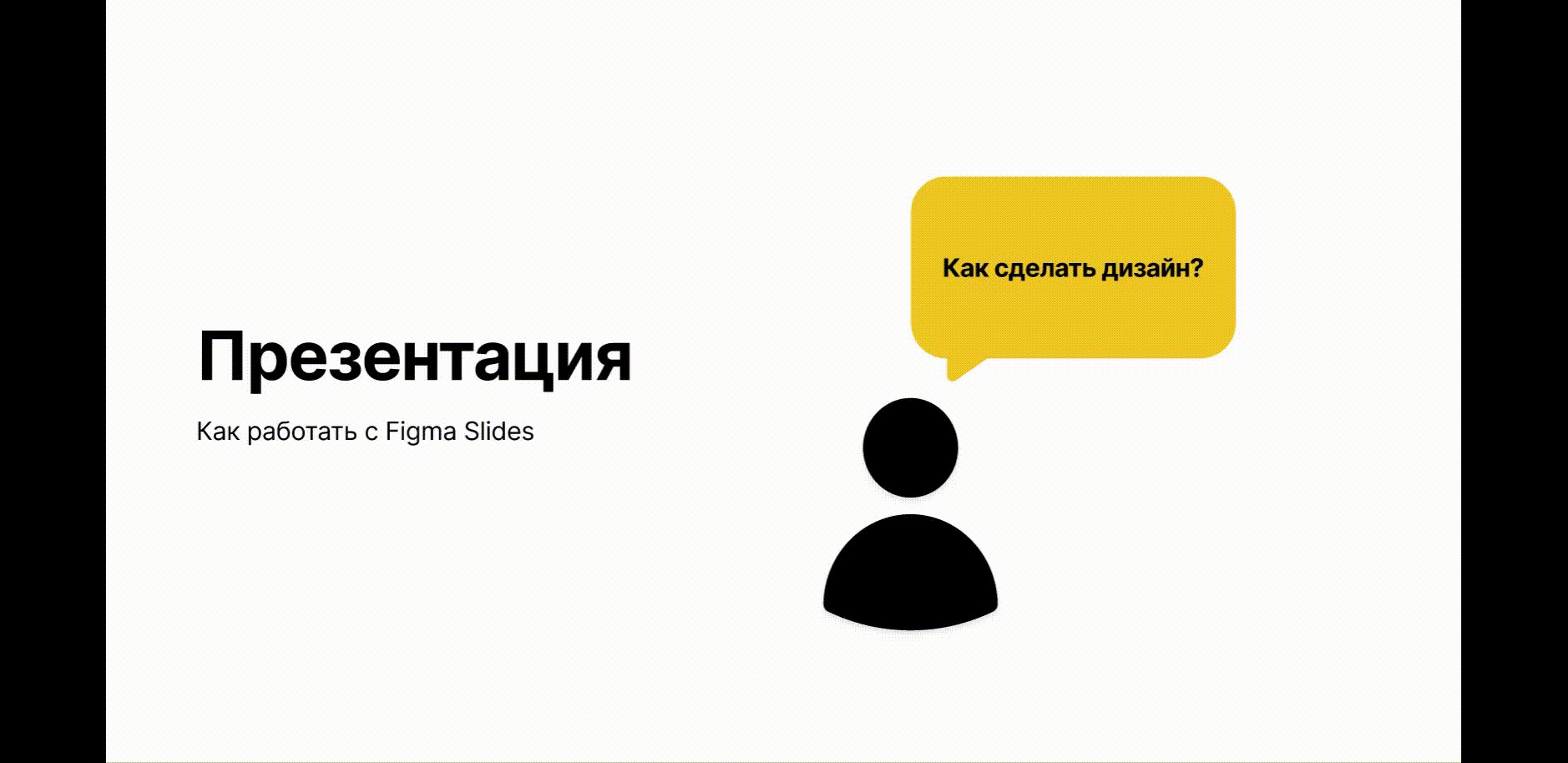
Выберем иконку человечка и разместим ее на главном слайде вместе с облаком мыслей.
Можно еще поменять цвет фона, например, сделать градиент. В разделе Background на правой панели нажимаем на второй квадратик. Автоматически градиент серо-белый, но мы перекрасим его в цвета слайда. В маленьком окне находим пипетку для взятия образца цвета, наводим курсор на желтую фигуру и получаем бело-желтый градиент.
Настраиваем фон презентации: подбираем оттенки, регулируем плавность перехода. В нашем примере градиент тройной. Третий и последующий переходы можно добавить, кликнув по градиентной оси в рабочем поле.

Главный слайд готов. Как добавить следующий: на панели слева находим кнопку «New slide». При клике на нее открывается окно с шаблонами слайдов. Рядом с кнопкой можно заметить знак «+»: если нажать на него, добавится просто пустая страница.
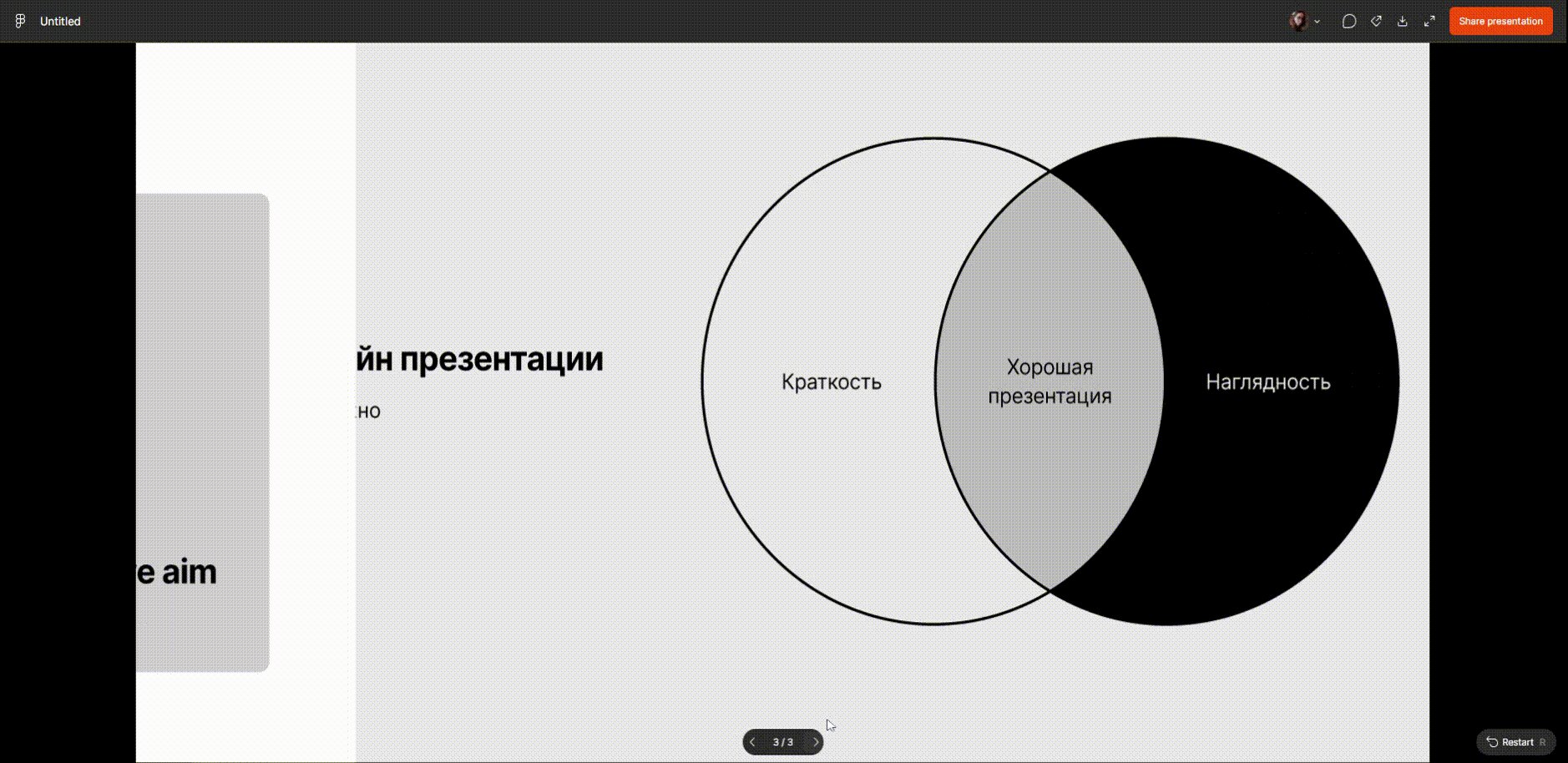
Для второго слайда возьмем шаблон диаграммы Венна и заполним текстовые блоки.
Добавим анимацию: переходим в раздел Animate в меню справа. Выбираем стиль — Slide In → направление вправо → тип перемещения (Curve) → устанавливаем запуск по клику. Сделаем анимацию для всех слайдов — кликаем на Apply to all slides внизу раздела.
Синий квадрат — пример того, как будет выглядеть анимация.
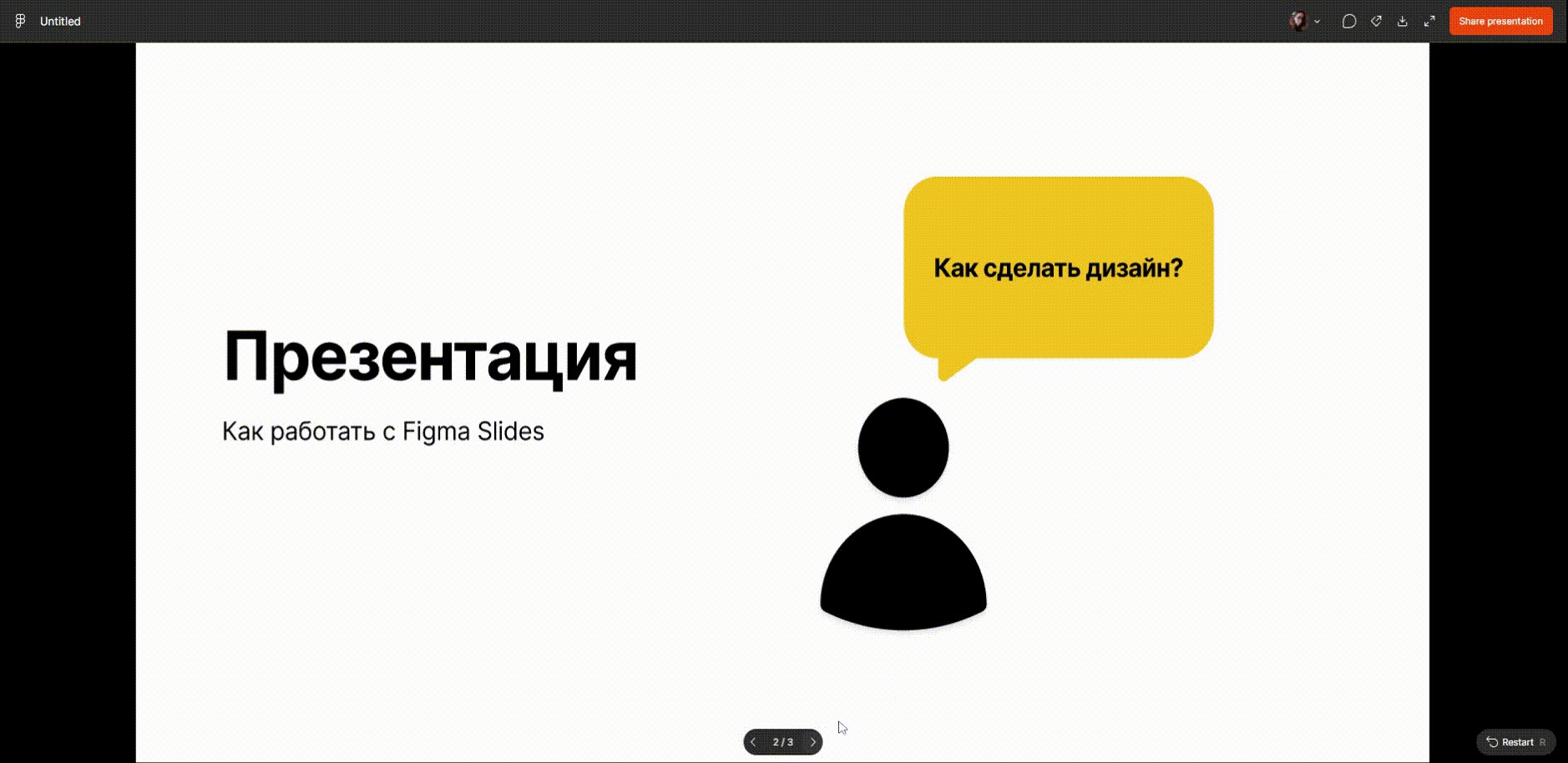
Чтобы посмотреть анимацию, нажимаем на значок проигрывания в правом верхнем углу и переходим к просмотру презентации.

Чтобы сэкономить время и сделать проект с крутым дизайном, можно использовать шаблоны. Собрали для вас подборку образцов в разных стилях и под различные задачи.
Минимализм. Простая презентация в спокойных тонах: ничто не отвлекает внимание, информацию воспринимать легче. Подойдет для компаний и учебных заведений, где предпочитают строгость и лаконичность.
Разноцветный. В этом шаблоне разными цветами можно подсвечивать статистику, выделять категории, группировать информацию.
Презентация дизайн-проекта. Этот шаблон оптимально подойдет для защиты дизайн-проекта перед заказчиком и для питча стартапа. На многих слайдах — форма в виде смартфона, внутрь которой нужно вставить картинку.
Другой вариант — поменять изображение телефона любые другие картинки для презентации.
Для выступления. Шаблон подойдет для мероприятий, где участвуют несколько спикеров: первые слайды — знакомство, следующие — погружение в тему.
Питч. Шаблон для краткого рассказа о себе. Такие презентации часто делают с целью продать товары и услуги: компания рассказывает об опыте, достижениях и обосновывает свое предложение.
Инфографика. Стильный шаблон с цифрами, диаграммами, графиками, но много места уделено и тексту. Можно использовать для рассказа о бизнесе, защиты диплома, презентации результатов исследовательского проекта.
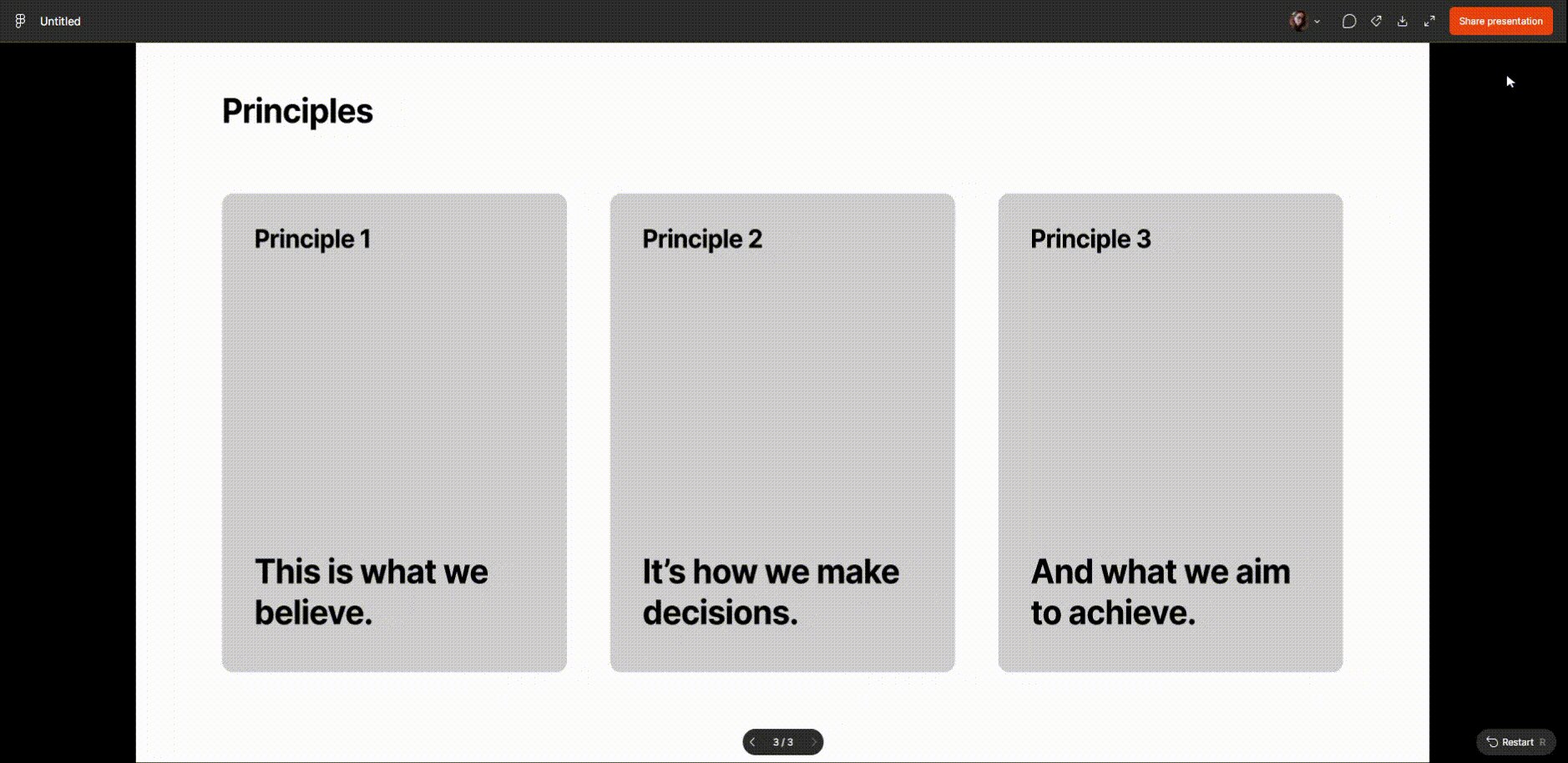
Презентация-руководство. По сути, это визуализированный справочник с описанием компании, принципов, регламентов, процессов. Подойдет для адаптации и обучения сотрудников.
Презентация-отчет. Все слайды — с цифрами. Можно визуализировать маркетинговые и экономические показатели.
Креативный дизайн. Презентация универсальная: есть слайды с текстом, столбцами, картинками, цифрами. Блоки оформлены как кусочки бумаги.
Шаблон-позитив. Веселый разноцветный шаблон с рассказом о компании. По содержанию — универсальный, подойдет любому бизнесу. Но такой дизайн особенно подойдет компании, связанной с индустрией развлечений или детскими товарами.
Современный стиль. Презентация со слайдами под рыночную аналитику, бизнес-стратегию компании, и статистику.
Личный бренд. Презентация от лица конкретного человека — для всех, кто хочет поделиться мыслями и достижениями.
Digital-шаблон. Слайды с пиксельными шрифтами и иконками — в стиле 90-х. Для простых минималистичных презентаций на IT-тематику.
Презентация бренда. На слайдах с рассказом о Lacoste использованы картинки с крокодилом — символом бренда. По такому же принципу можно презентовать другие компании.
Презентация-знакомство. Шаблон создан для dating-шоу, но можно адаптировать для тимбилдингов: расписать имена и должности, указать интересы и прочее.
Figma Slides — мастхэв для интерактива и детализированной проработки дизайна. Из минусов — ограничены возможности анимации и нет возможности построить сложную инфографику.
Мы подготовили сравнительную таблицу Figma Slides, Google Slides и PowerPoint. Выбирайте то, что больше подходит под ваши задачи.
| Figma Slides | Google Slides | PowerPoint | |
| Интерактивные элементы: опросы, реакции, отклики | ✅ | ❌ | ❌ |
| Анимация отдельных объектов | ❌ | ✅ | ✅ |
| Предпросмотр анимации | ❌ | ✅ | ✅ |
| Шаблоны презентаций | Много вариантов | Только базовые | Много вариантов |
| Встроенные макеты слайдов | Много вариантов | Только базовые | Только базовые |
| Автовыравнивание по центру и краям | ✅ | ❌ | ❌ |
| Градиент | Гибкая настройка | Есть градиент, но нет гибкой настройки | ❌ |
| Фигуры | Только базовые | Много вариантов | Много вариантов |
| Блок-схемы | Только базовые | ❌ | Много вариантов |
| Доступность | Большинство функций доступны бесплатно | Сервис полностью бесплатный | Нужна платная подписка |
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)