Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.
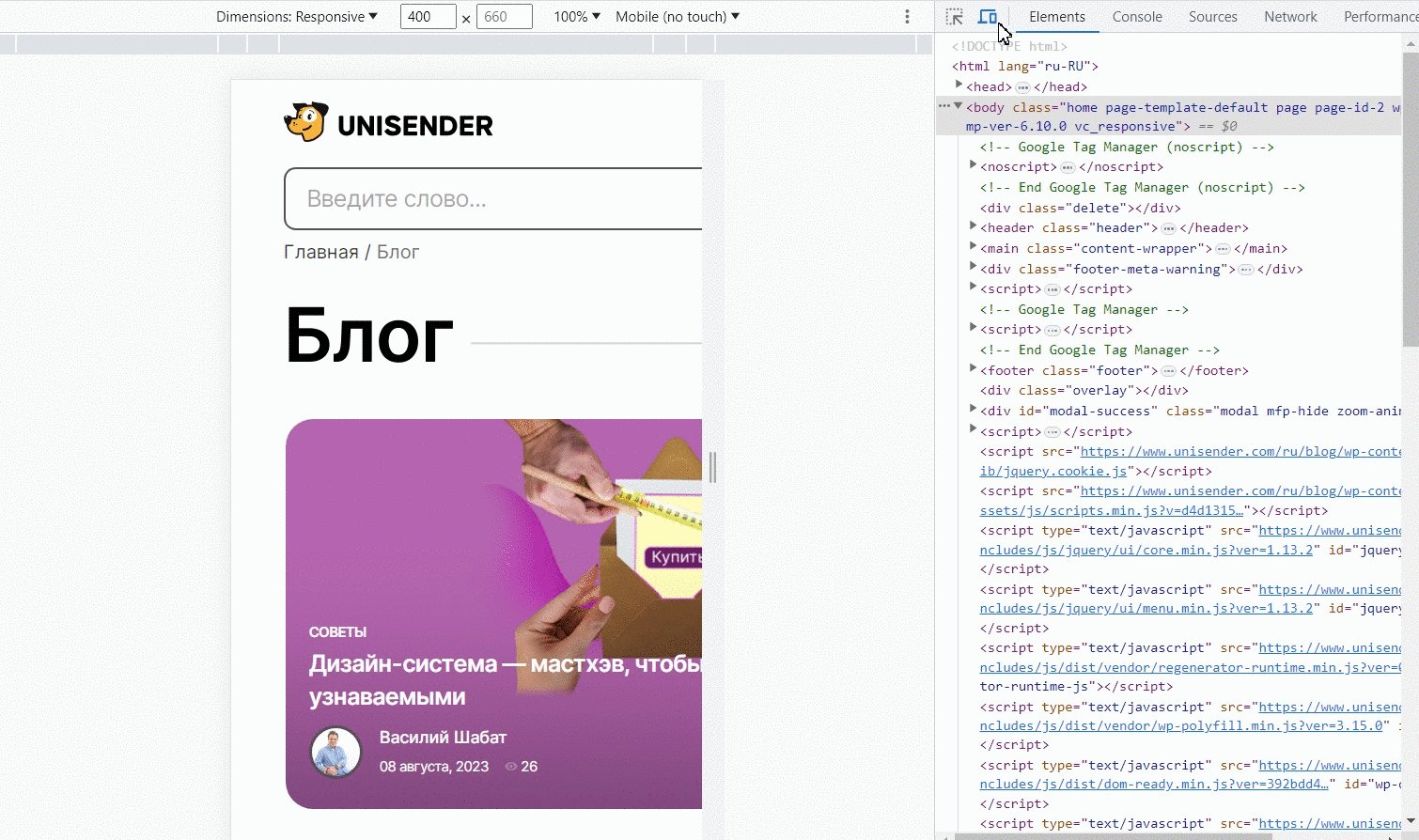
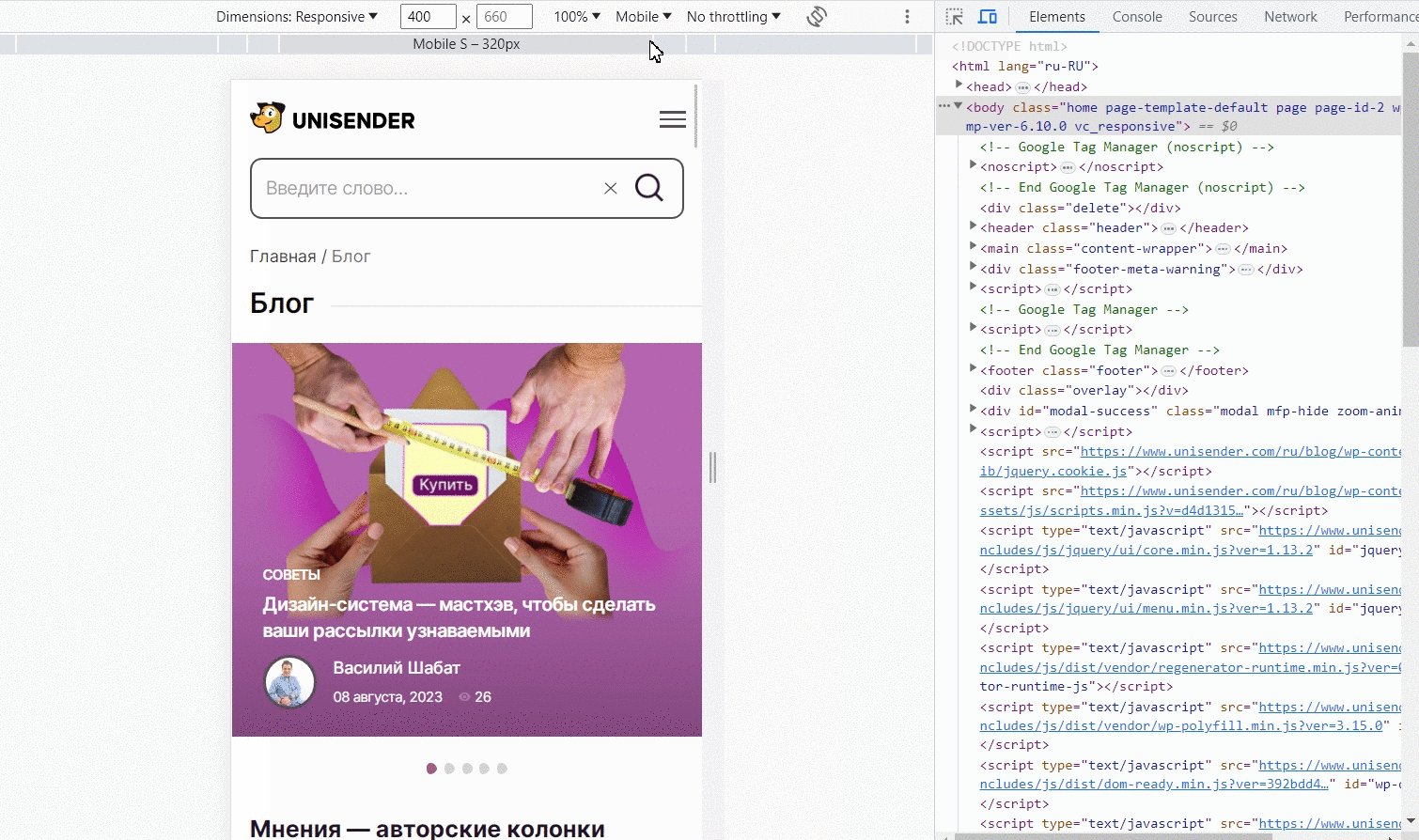
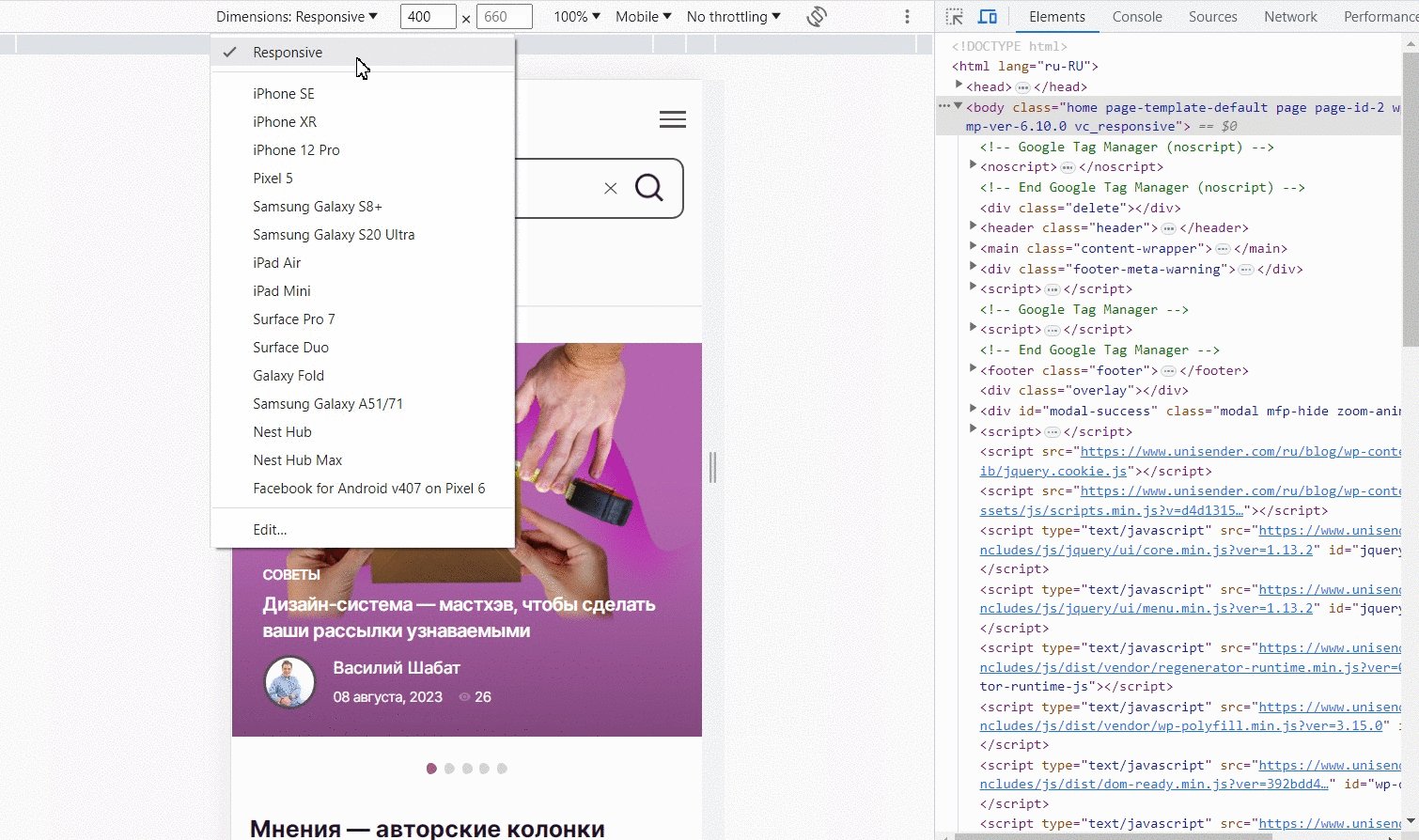
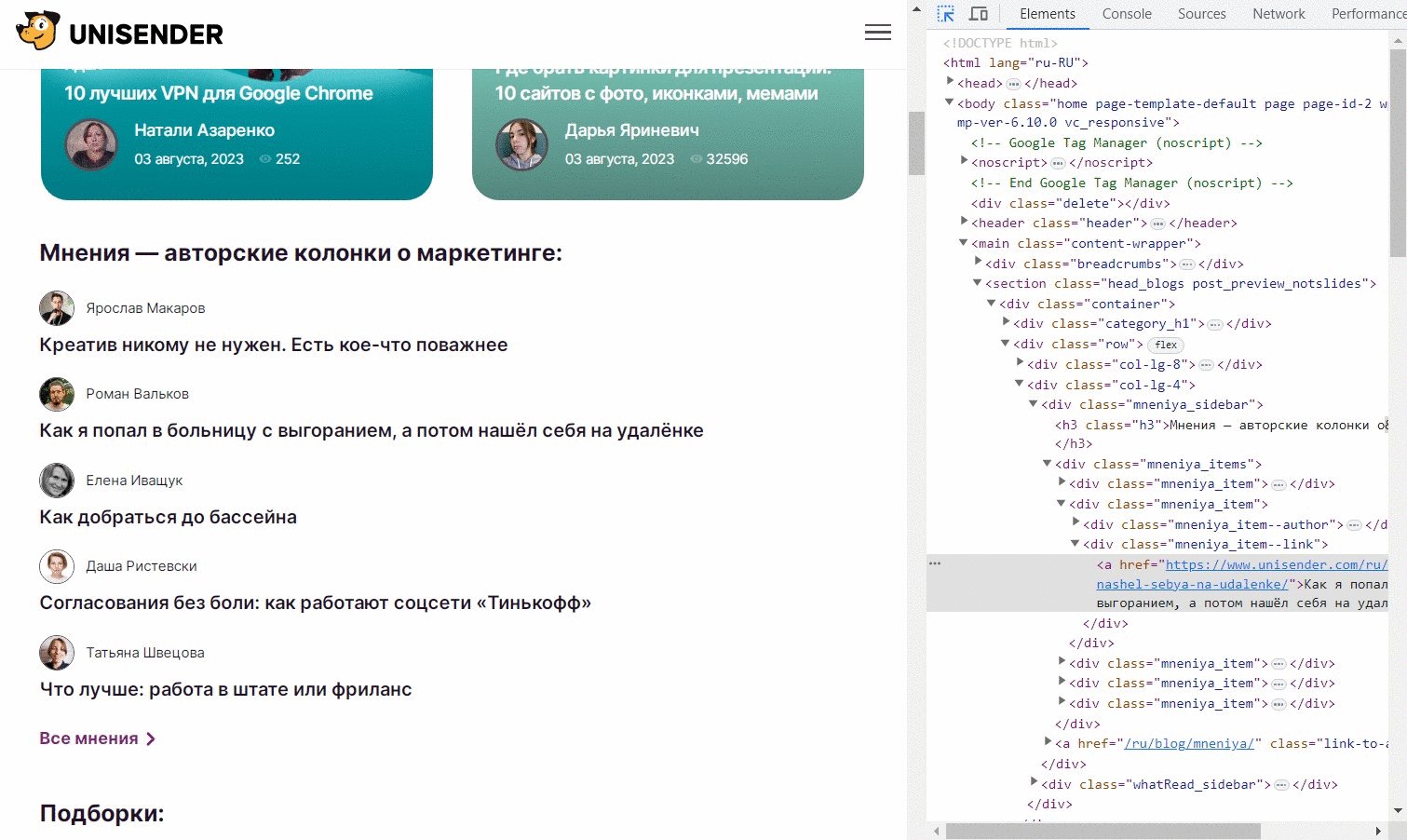
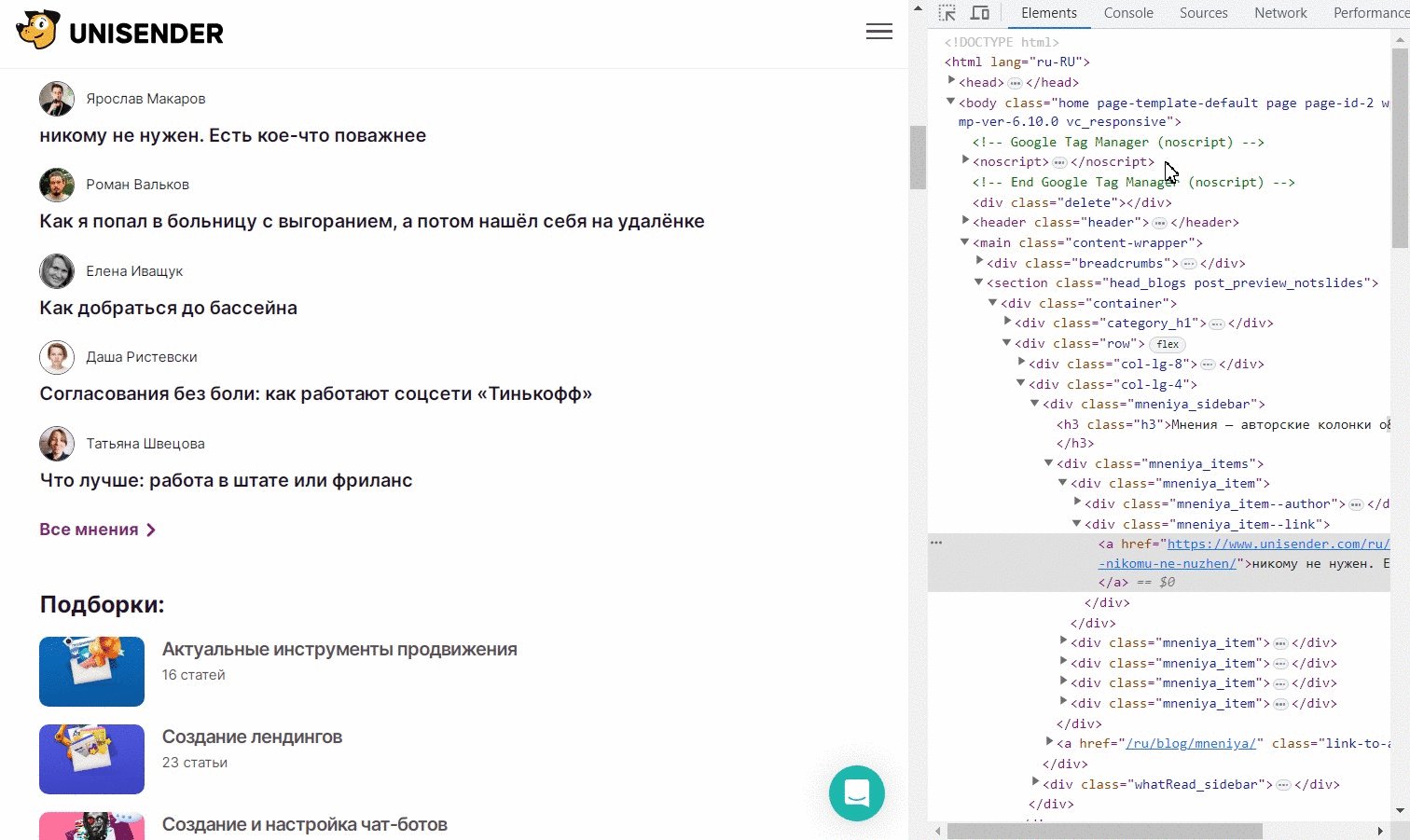
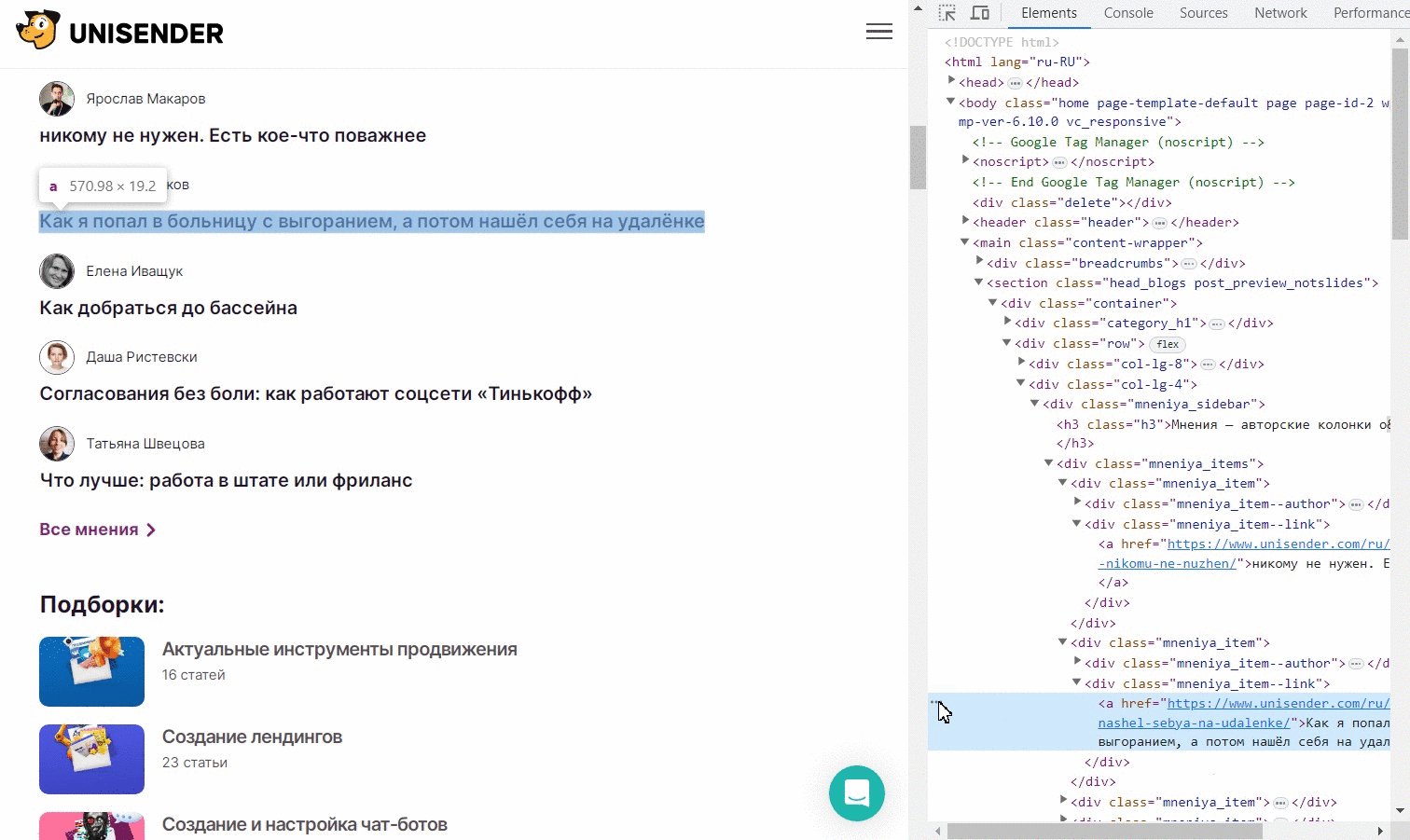
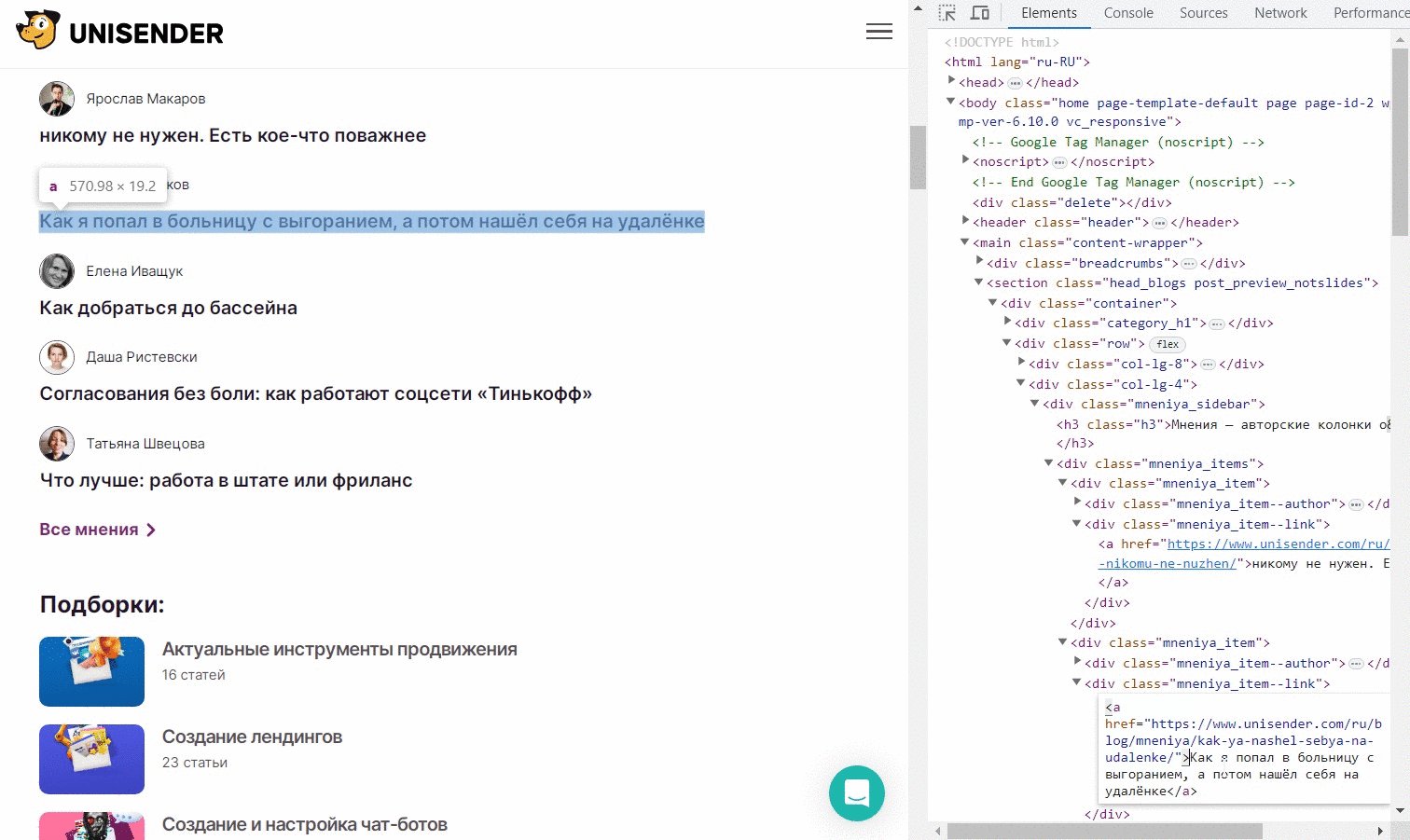
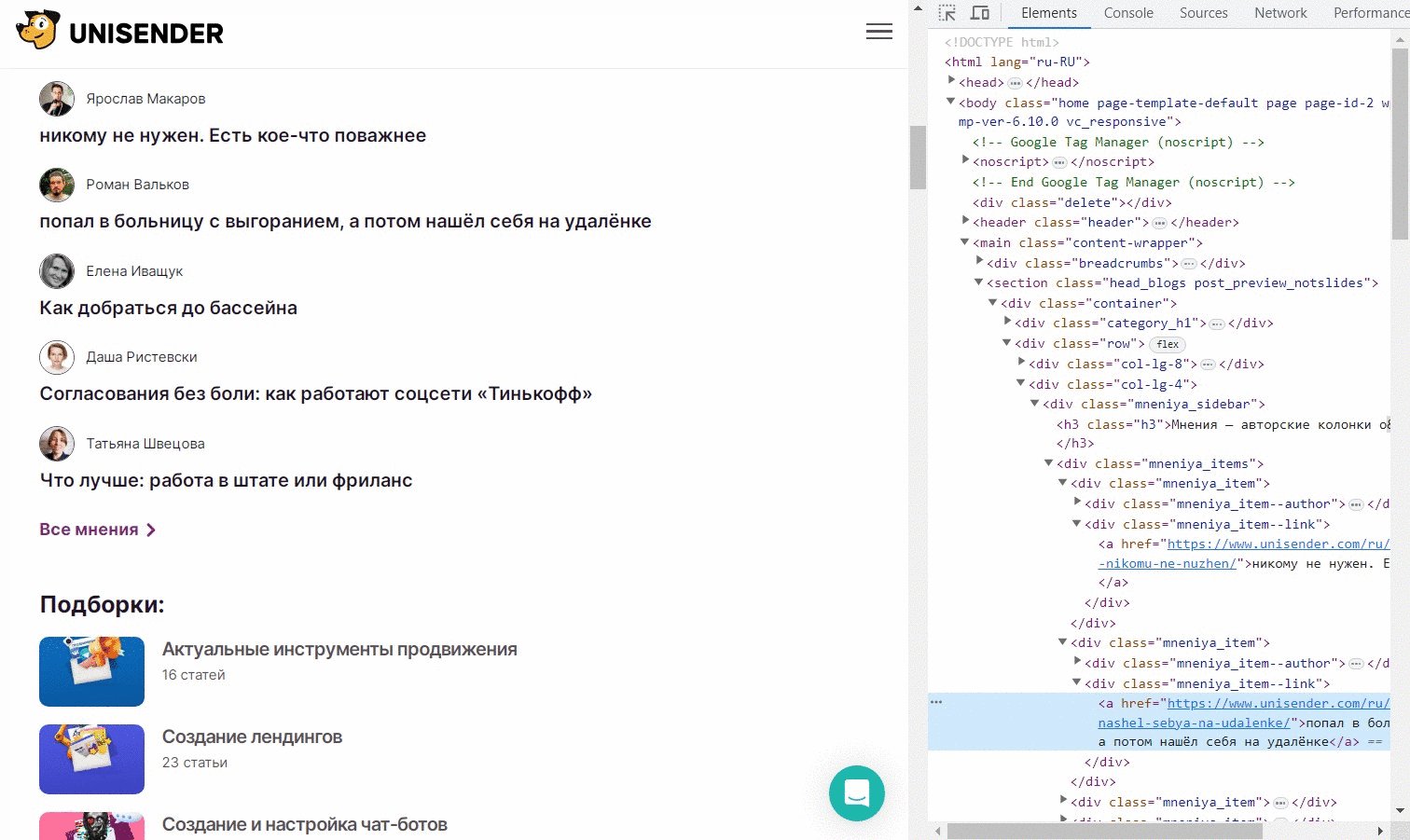
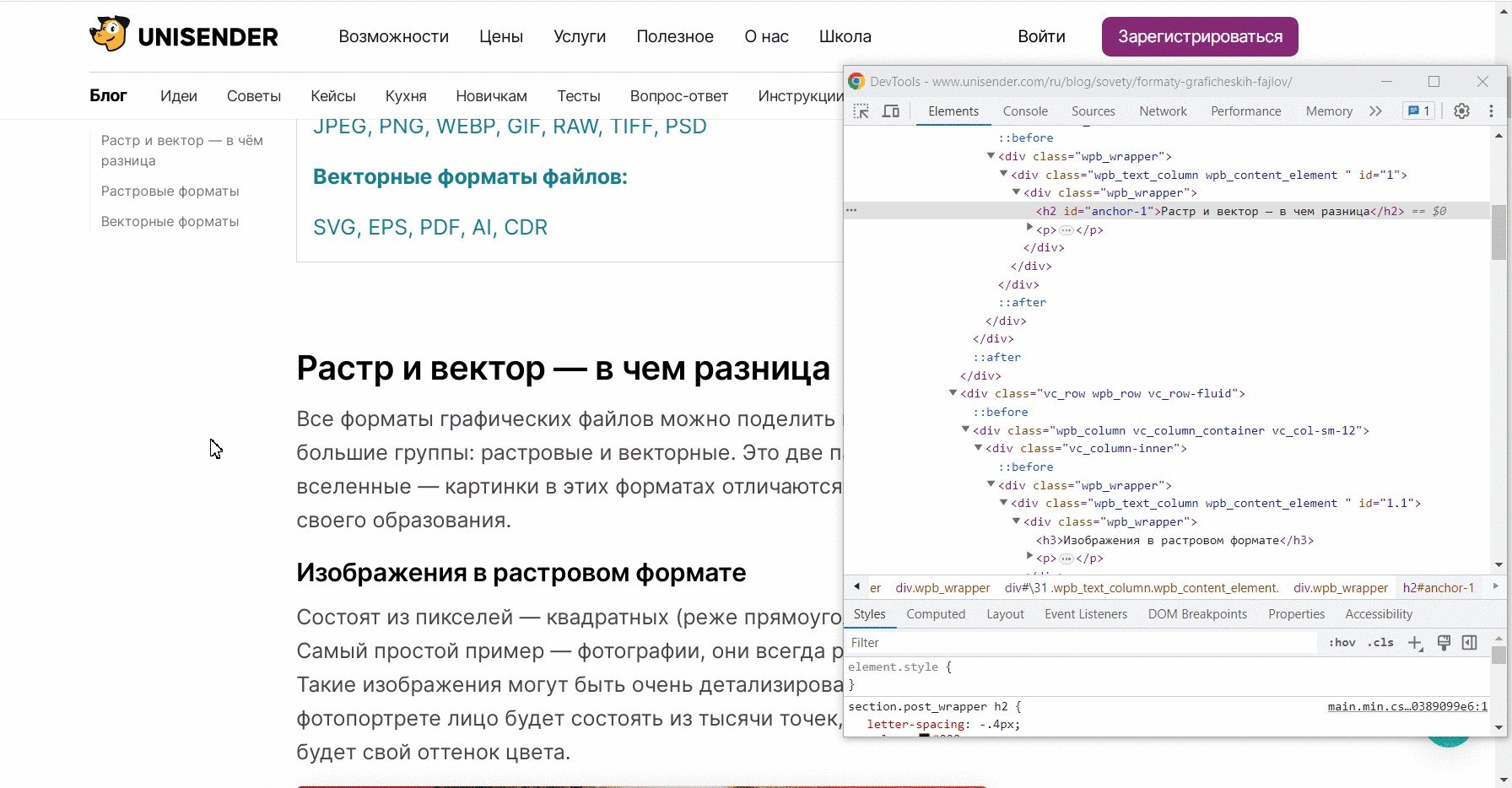
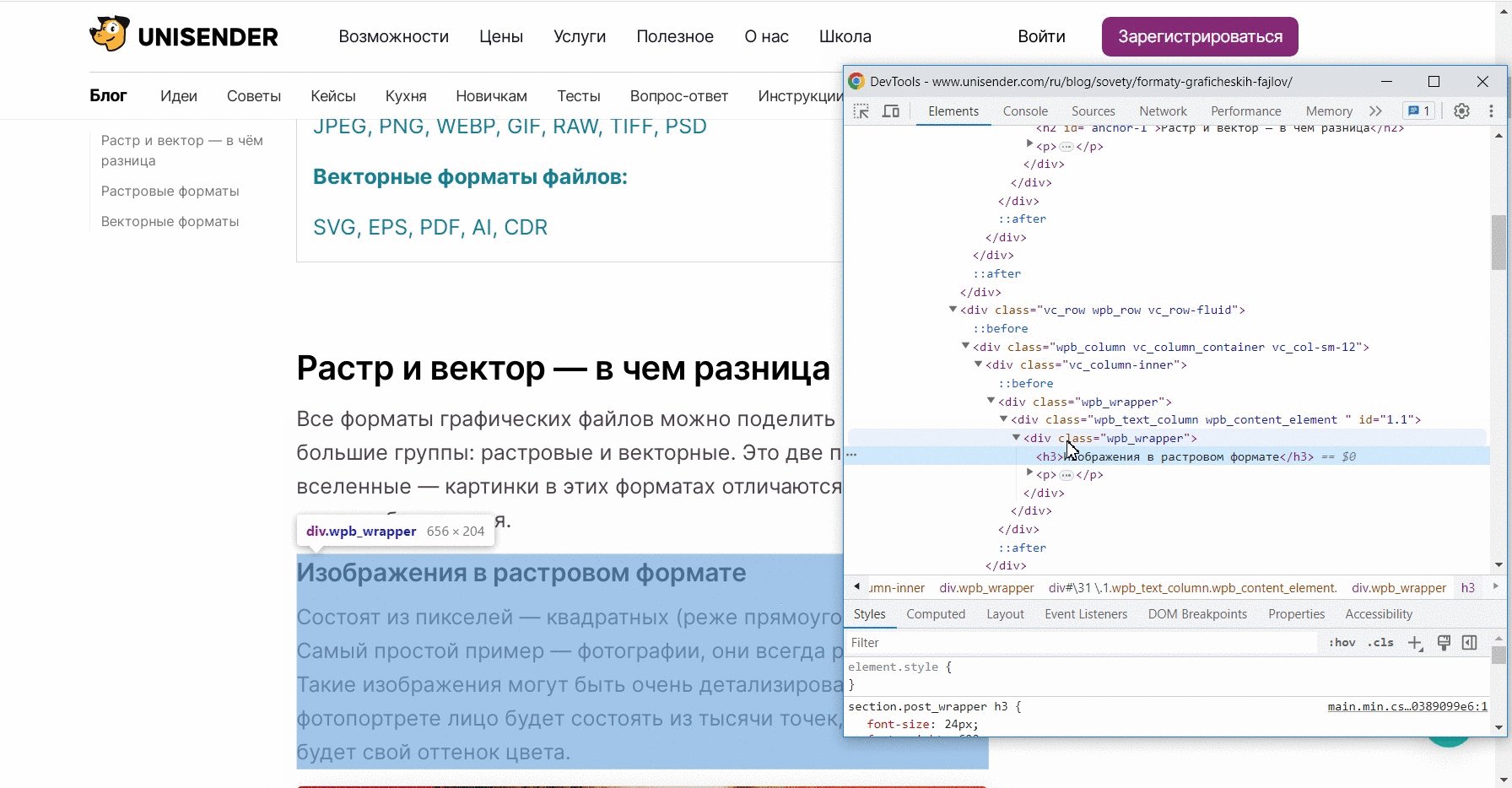
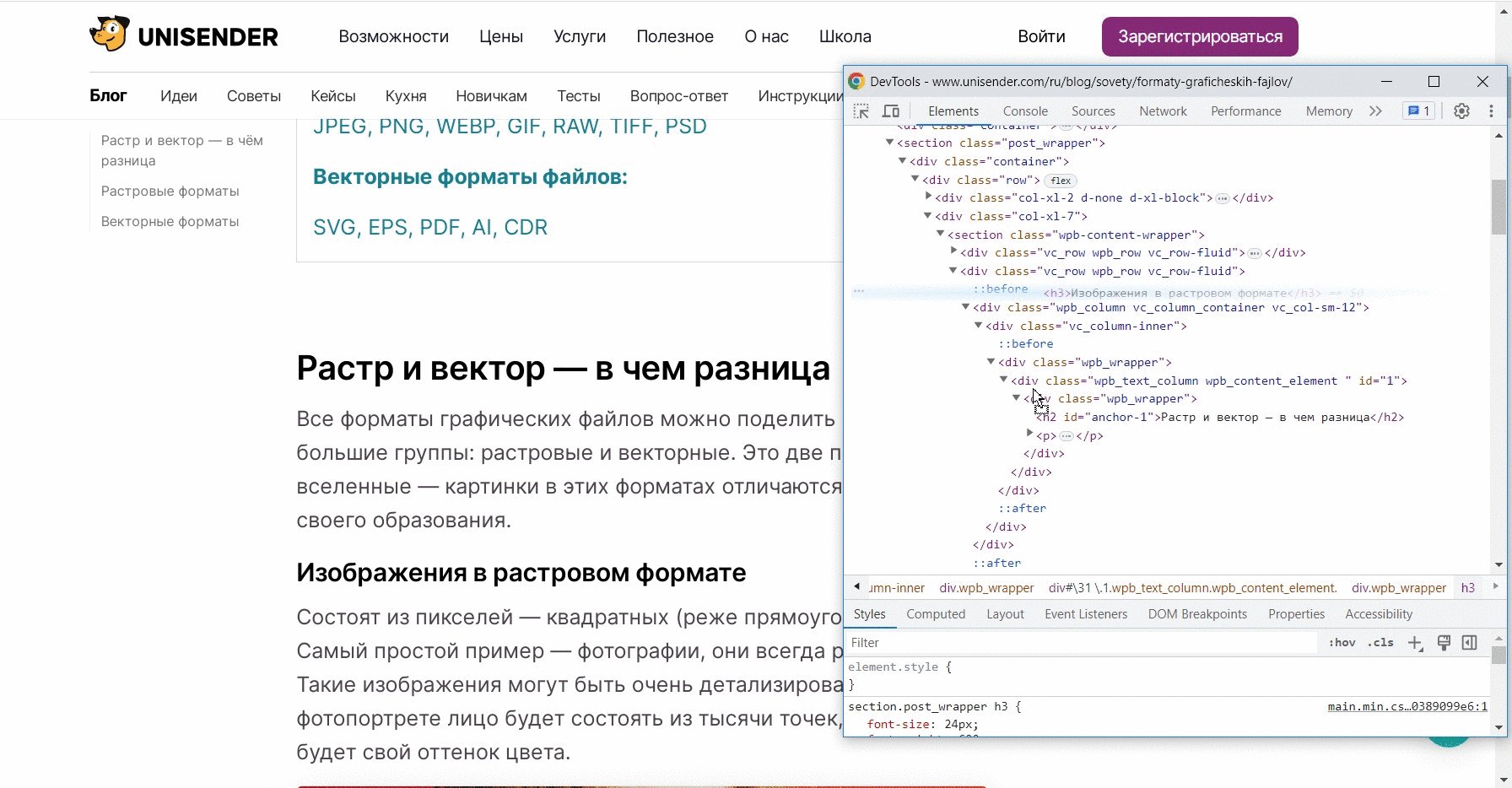
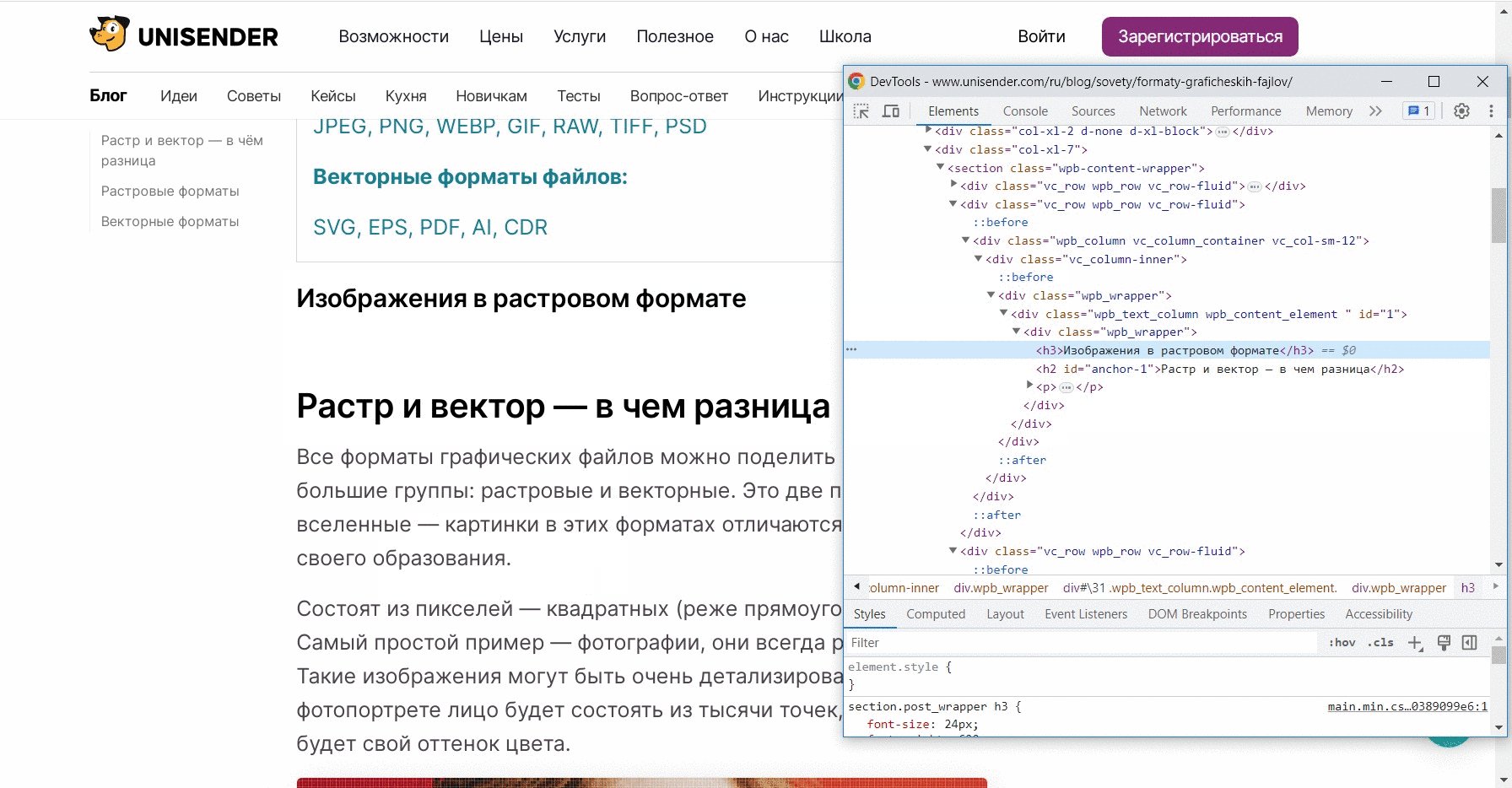
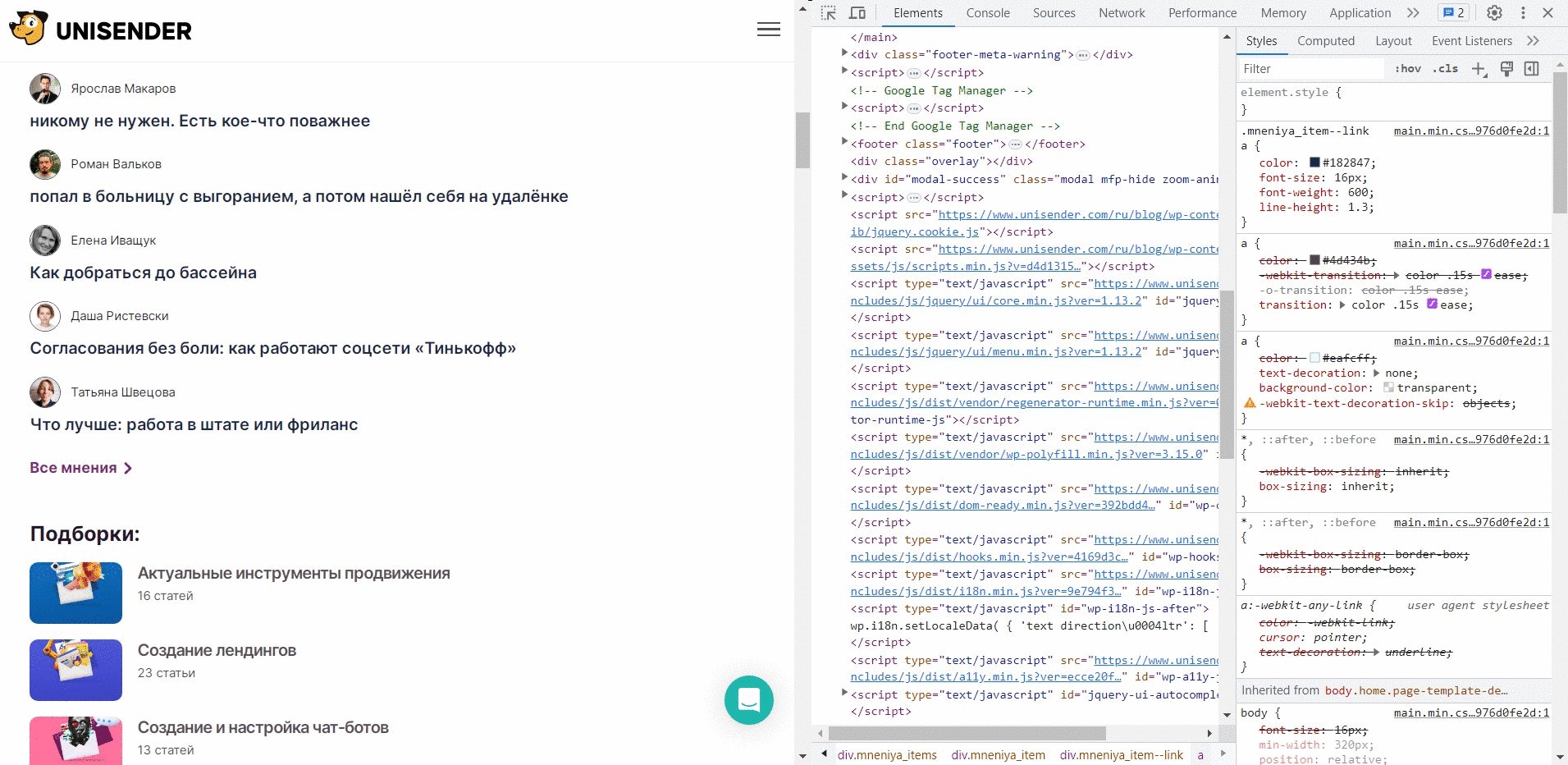
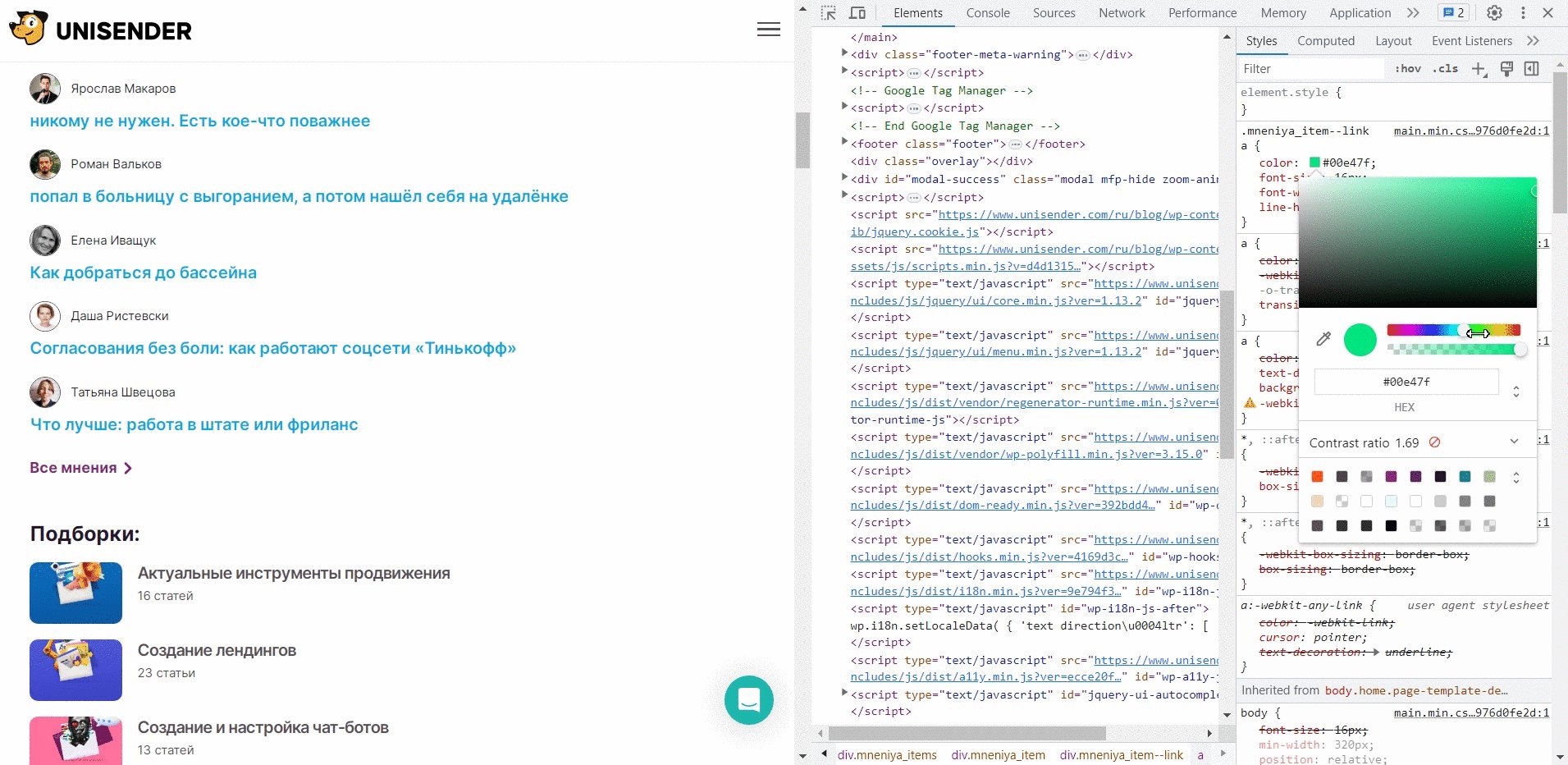
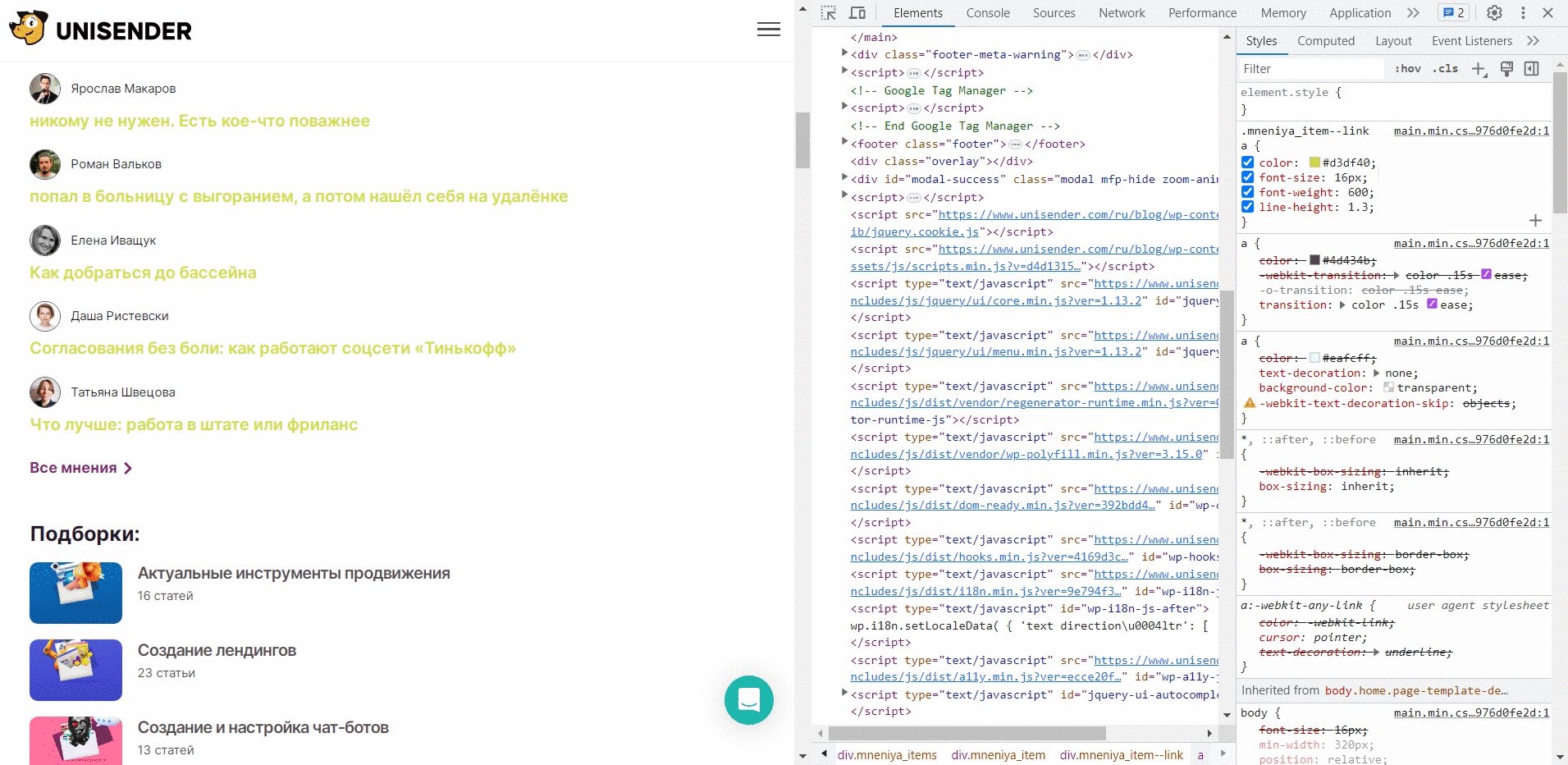
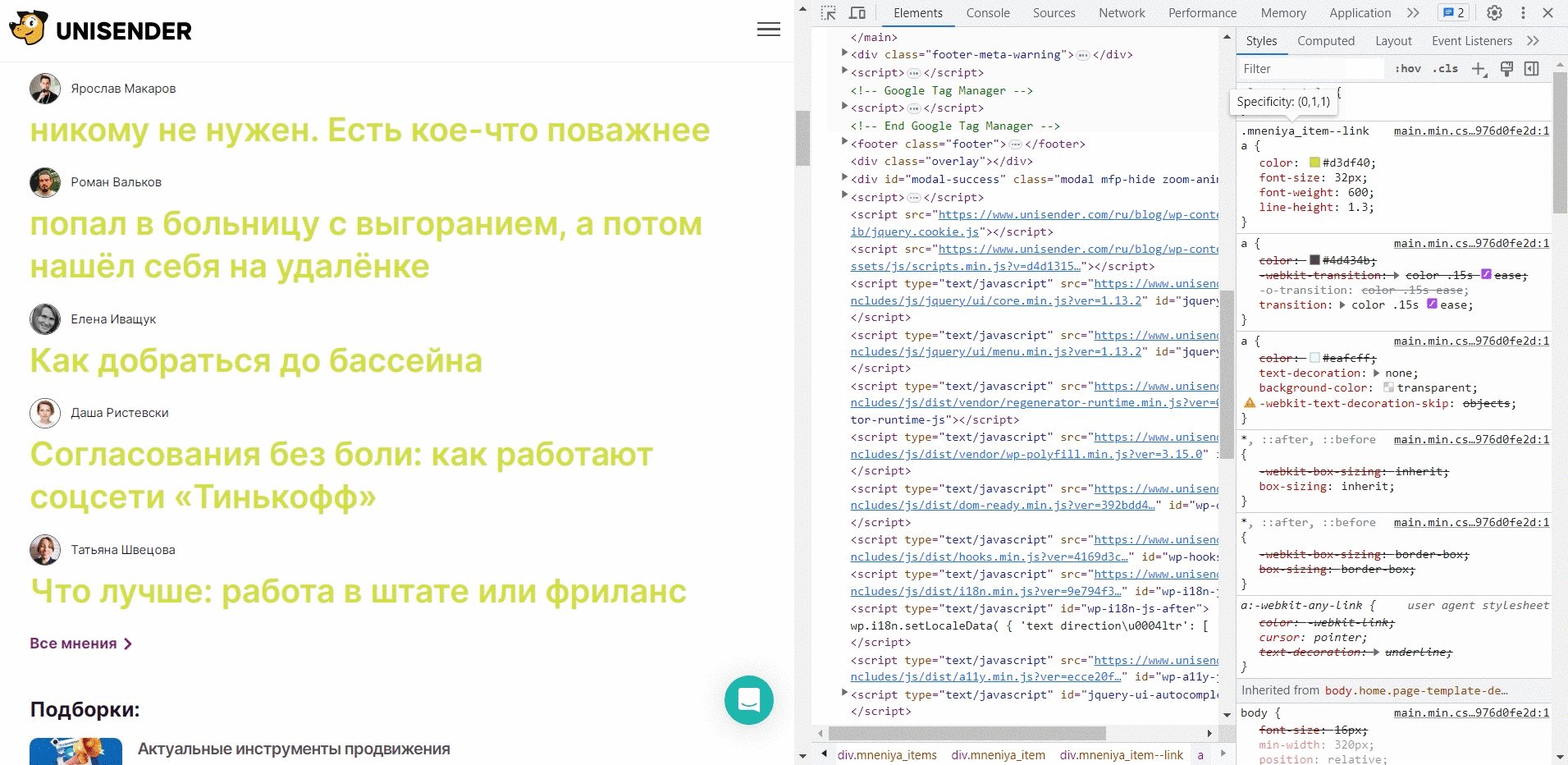
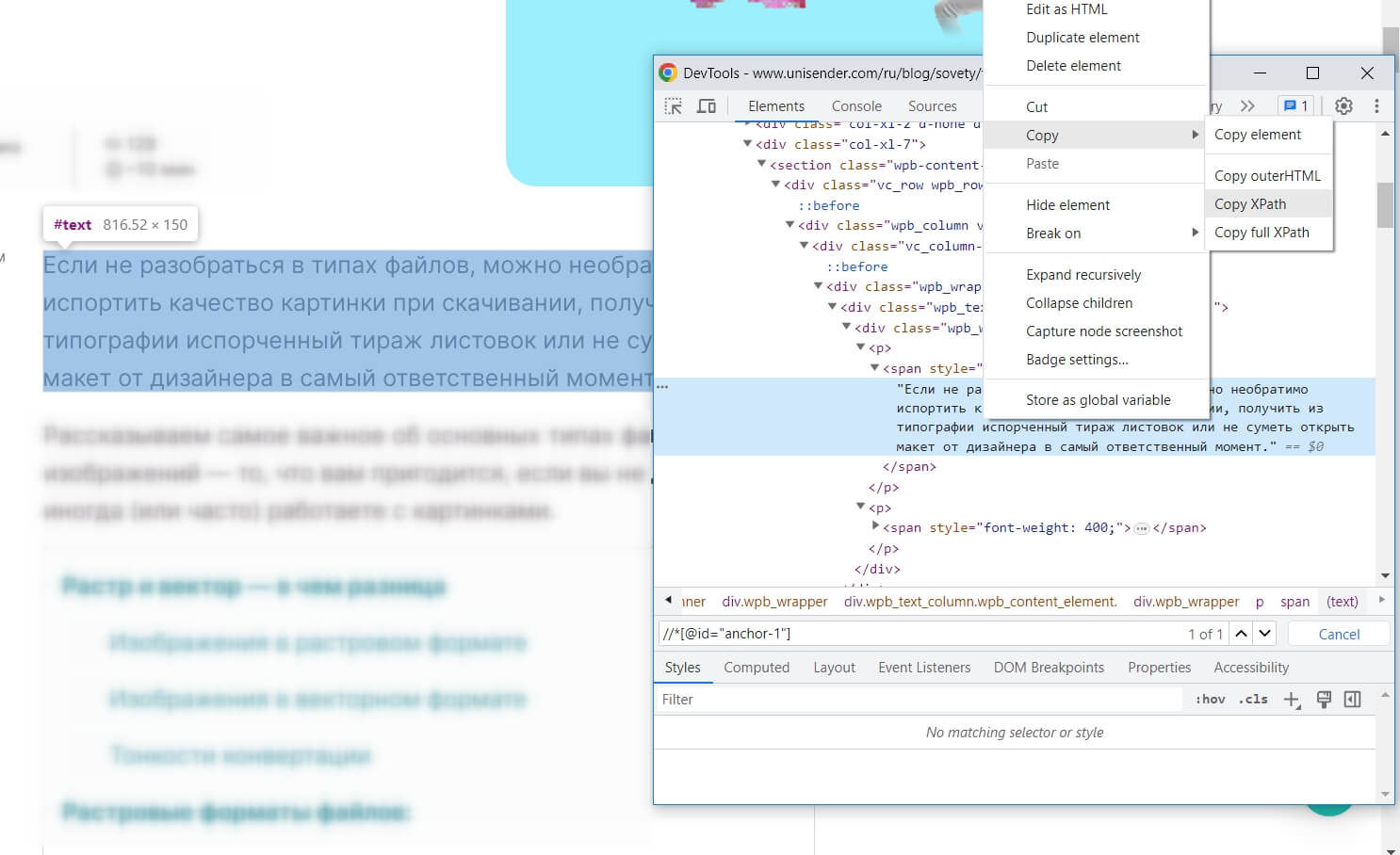
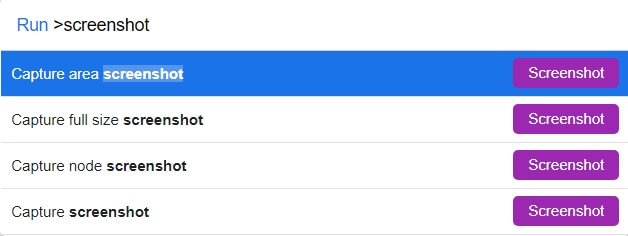
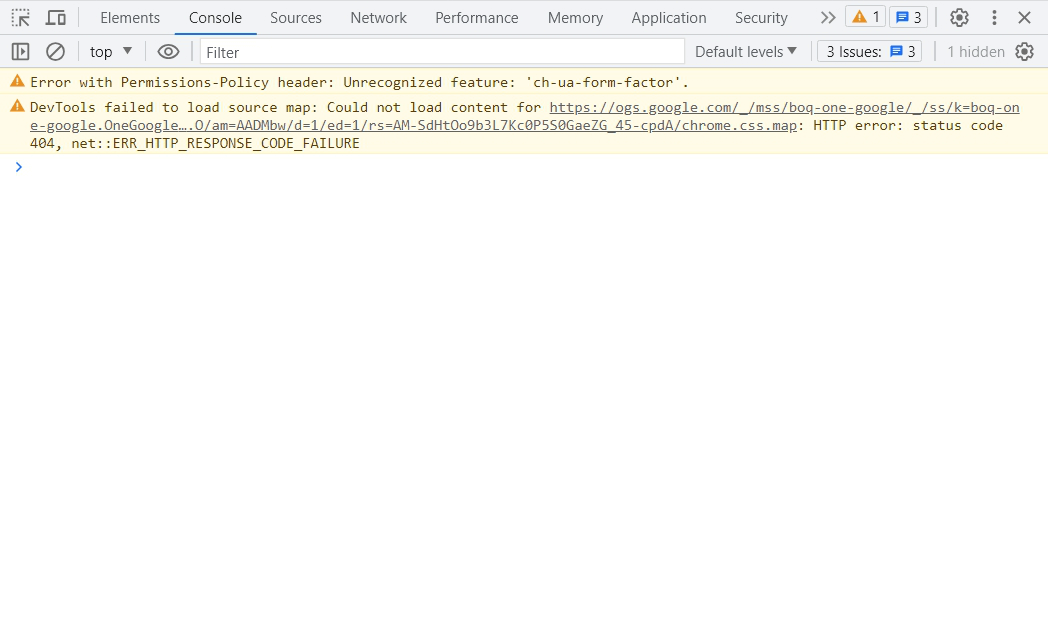
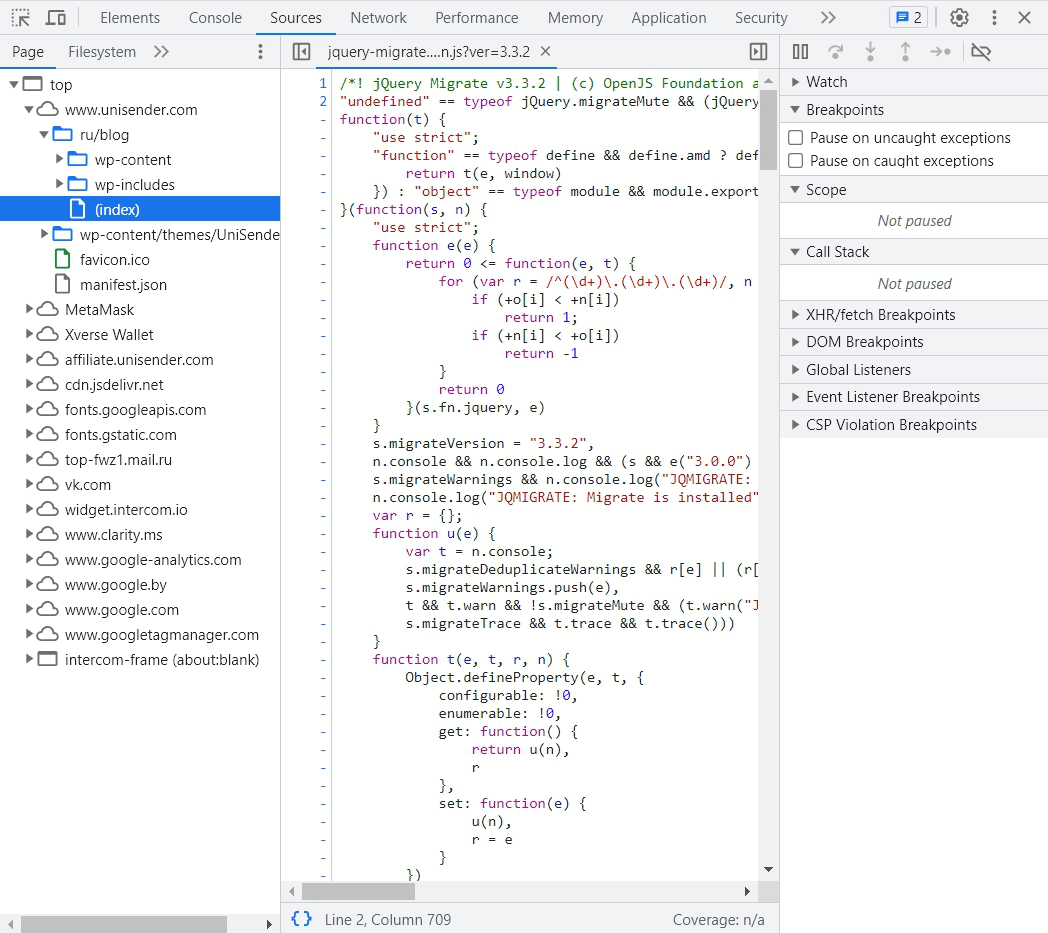
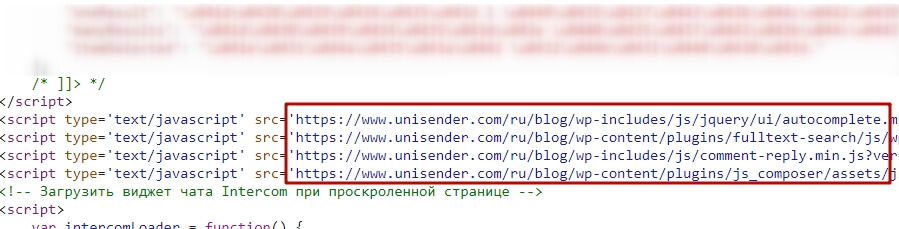
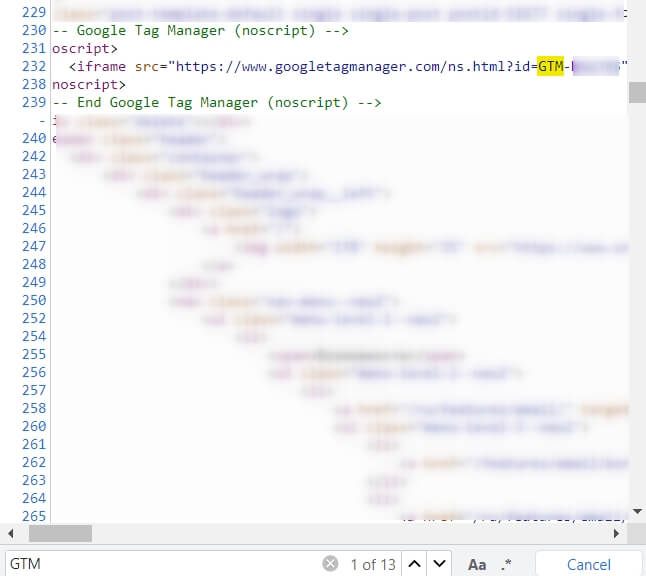
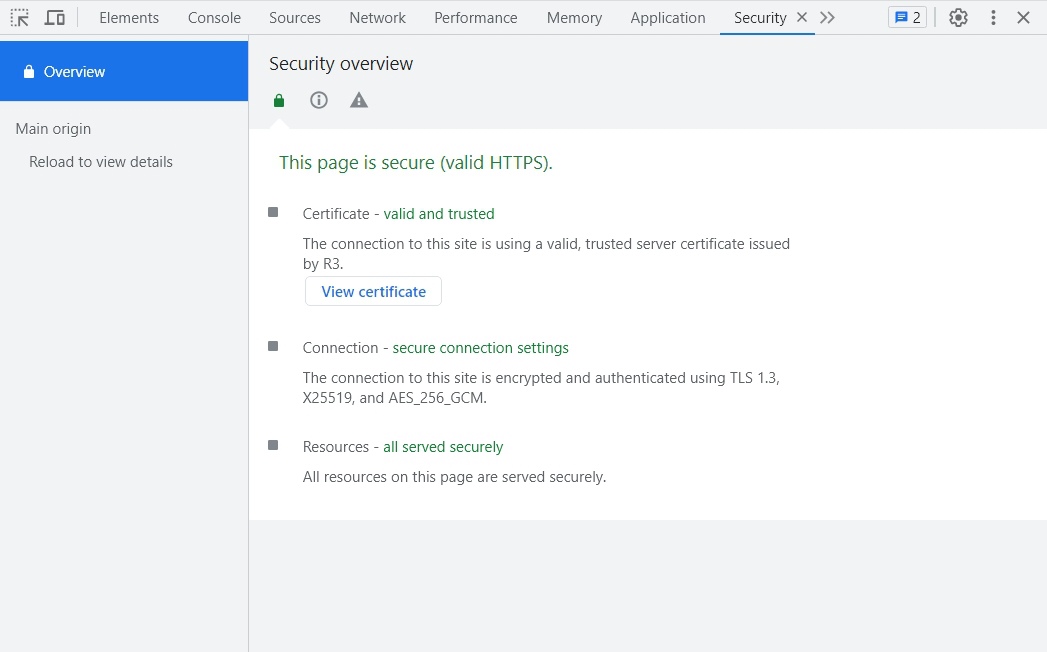
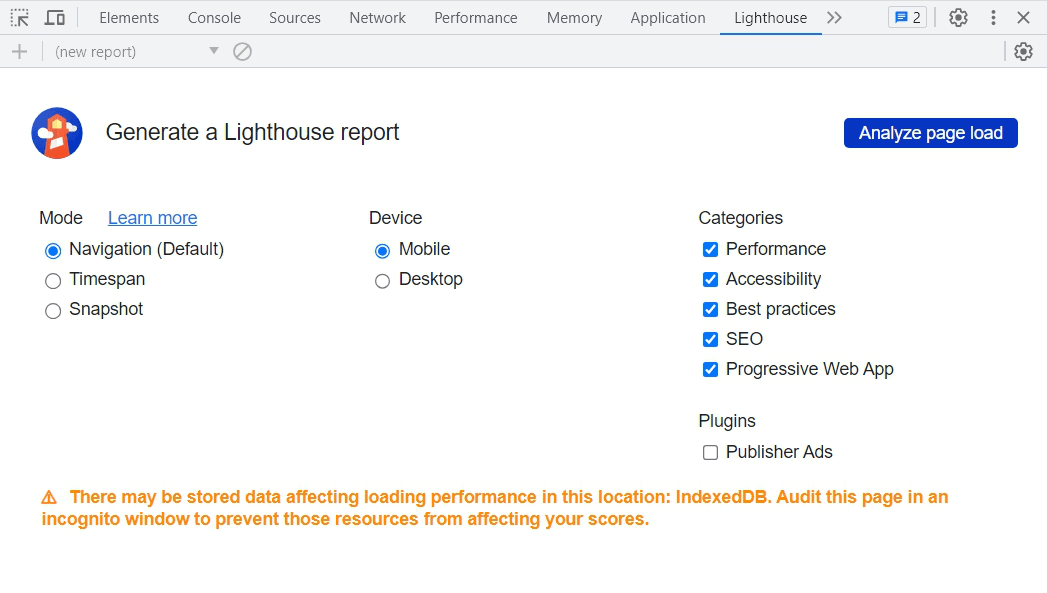
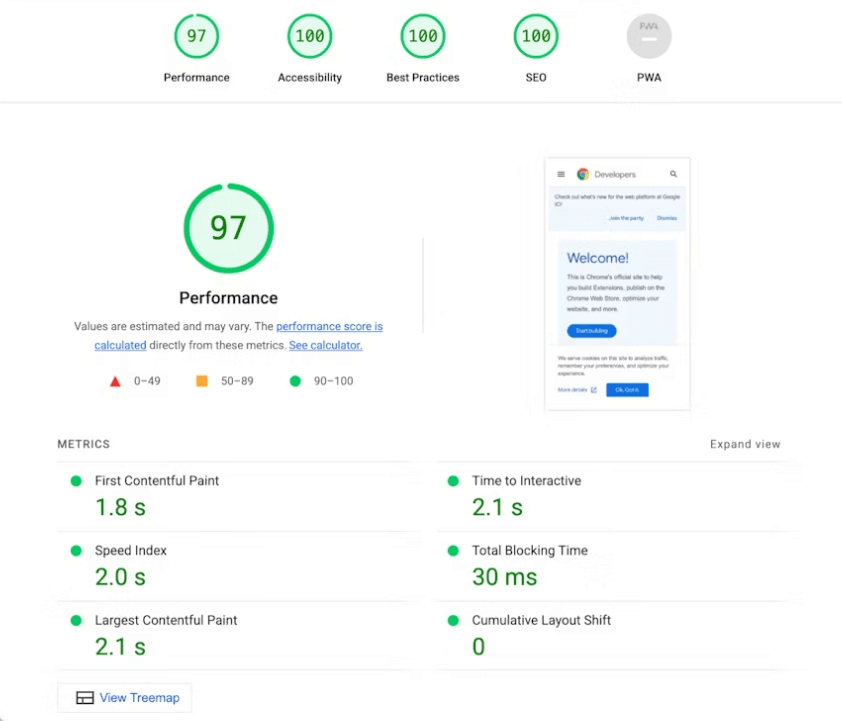
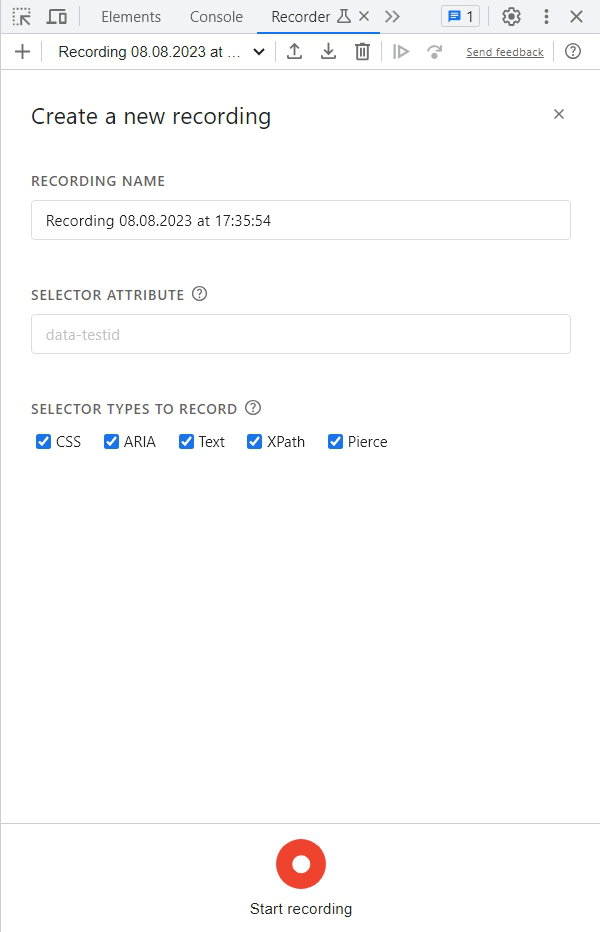
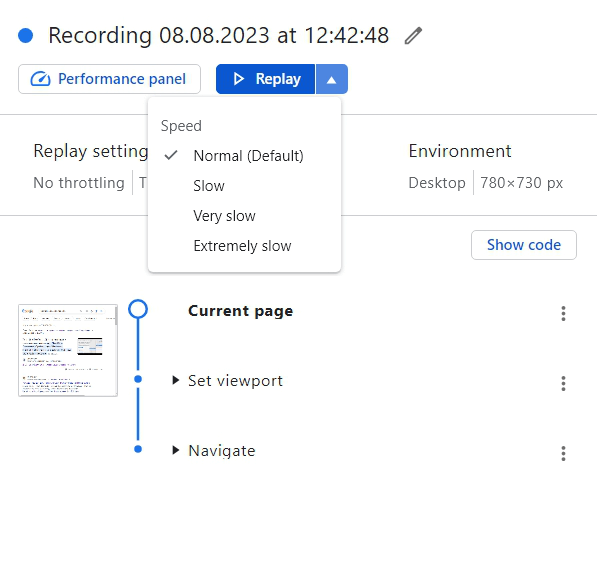
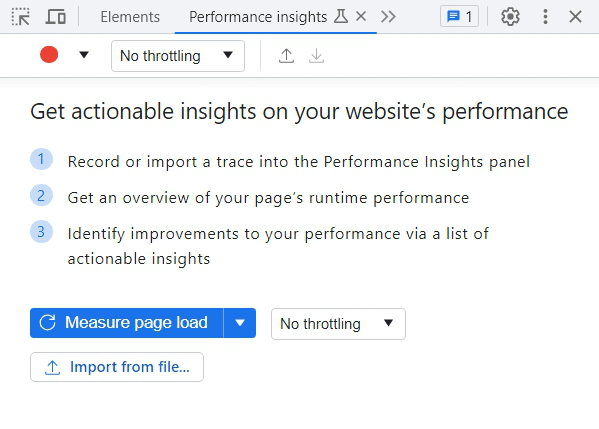
DevTools — это инструменты разработчика в браузерах, которые помогают в создании, тестировании, оптимизации сайтов или веб-приложений. С помощью DevTools можно проверять адаптивность сайта, делать скриншоты, измерять скорость загрузки и не только. Рассказываем подробнее, что это за инструменты и как с ними работать.
Важно! DevTools выполняет многие функции, и они пригодятся разным специалистам. Мы в статье подробнее расскажем о том, как инструменты помогут маркетологам и дадим полезные ссылки на более подробные уроки от веб-разработчиков.