Что делать, если фавикон не отображается
Могут быть разные причины, по которым фавикон не отображается на вкладке браузера. Вот некоторые из них.
Кеширование страниц браузером. Для устранения проблемы очистите кеш браузера и обновите страницу. Комбинация клавиш CTRL+F5 поможет почистить кеш, оставаясь на странице.
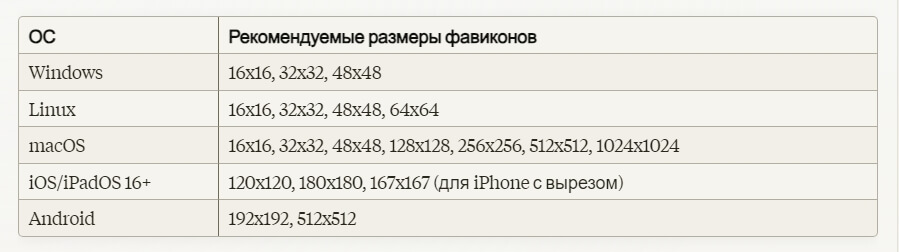
Неверный формат либо размер иконки. Проверьте совместимость формата и наличие всех необходимых атрибутов в коде фавикона.
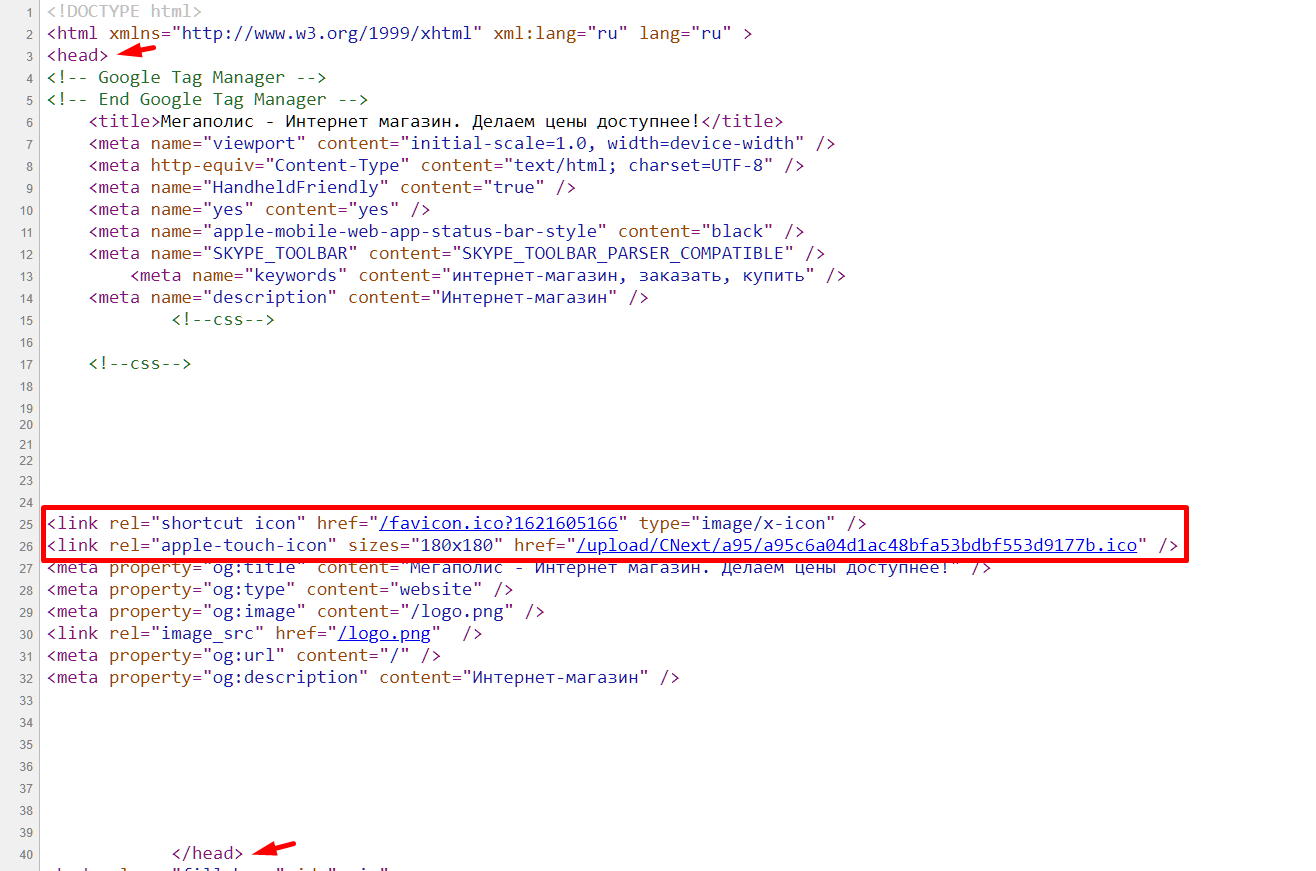
Ошибка в размещении кода. Убедитесь, что код фавикона расположен в блоке <head>.
Прошло слишком мало времени. Индексация фавикона поисковиками может занимать от двух недель до двух месяцев.
Запрет на индексацию иконки в файле robots.txt. Разрешите индексацию: исправьте Dissalow: favicon.ico на Allow: favicon.ico.
Неуместное изображение. Проверьте, что изображение не содержит элементы, похожие на запрещённые символы (оскорбительные картинки, изображения 18+).
Низкое качество либо неуникальность фавикона. Поисковик иногда игнорирует иконки с низким разрешением либо скопированные с других ресурсов.
Фильтры поисковых систем на сайте. Косвенные признаки фильтров: снижение посещаемости без явных причин, выпадение из поиска значительной доли страниц, сообщение о проблемах на сайте в Google Search Console или Яндекс Вебмастере.
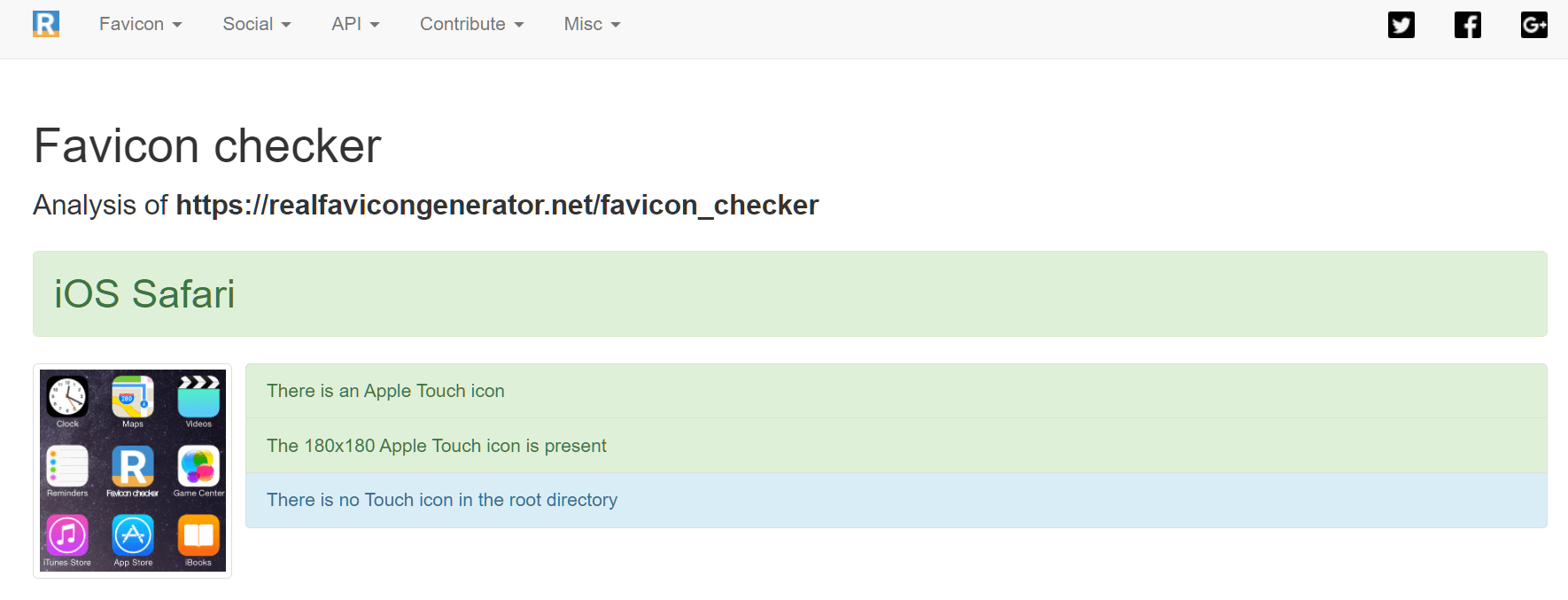
Если найти причину не удаётся, протестируйте фавикон на отображение и валидность в специализированных сервисах. К примеру, Favicon Checker показывает отображение фавикона в различных браузерах и сообщает о проблемах.