Unisender — платформа автоматизации маркетинга. Удобные конструкторы, 100+ шаблонов и интеграций, гибкие тарифы. До 1500 писем бесплатно.
Какие бывают конверсии
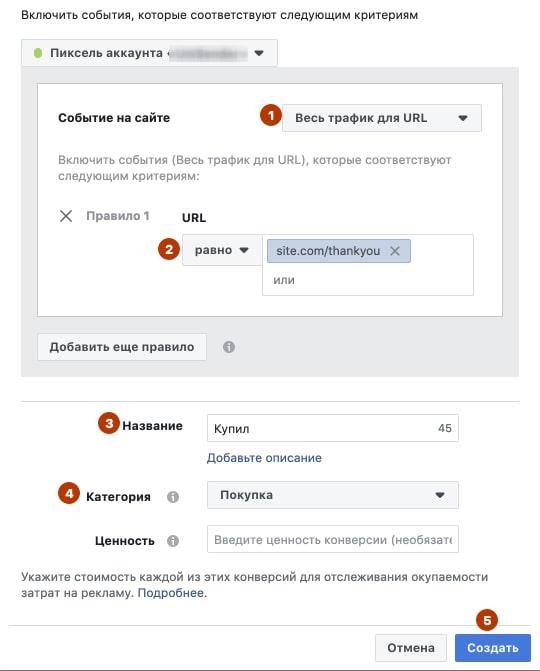
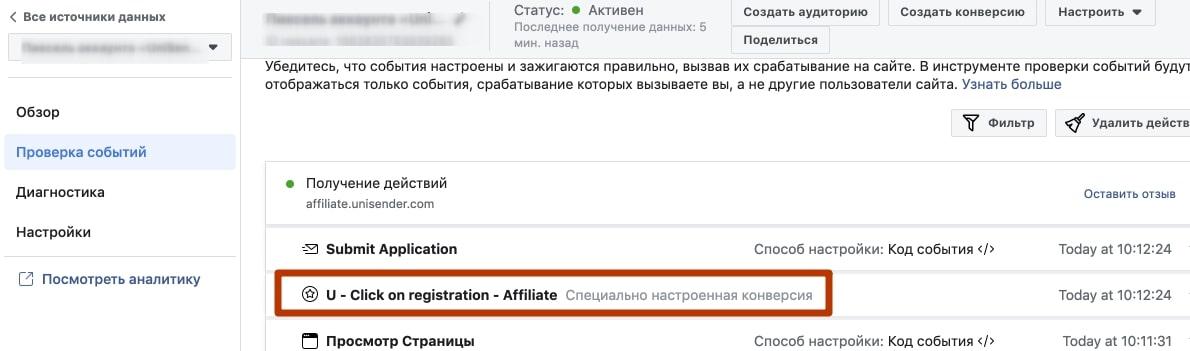
Конверсии делятся на 2 вида: посещение страниц и события.
Посещение определённых страниц. Например, страница после покупки или оформления заявки — так называемая страница «Спасибо».