Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.
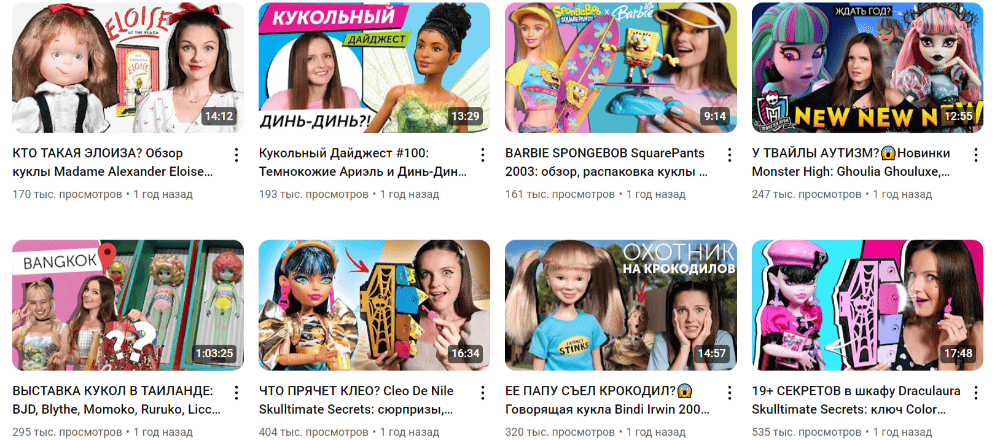
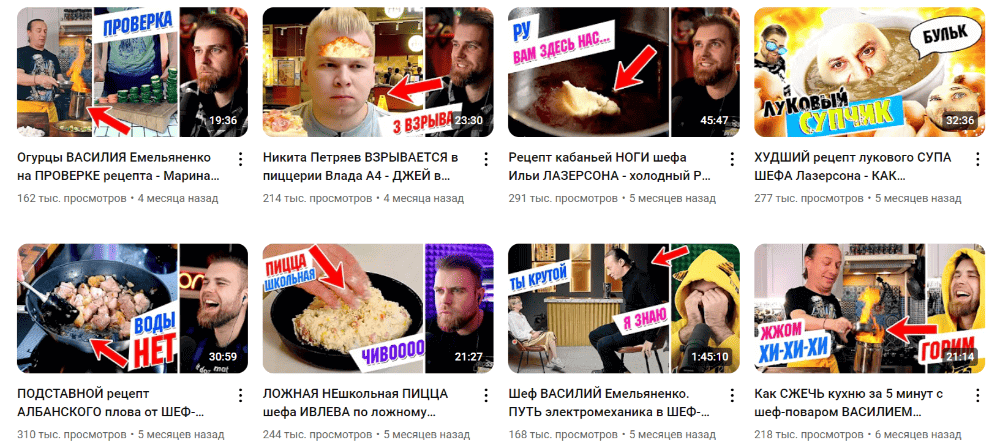
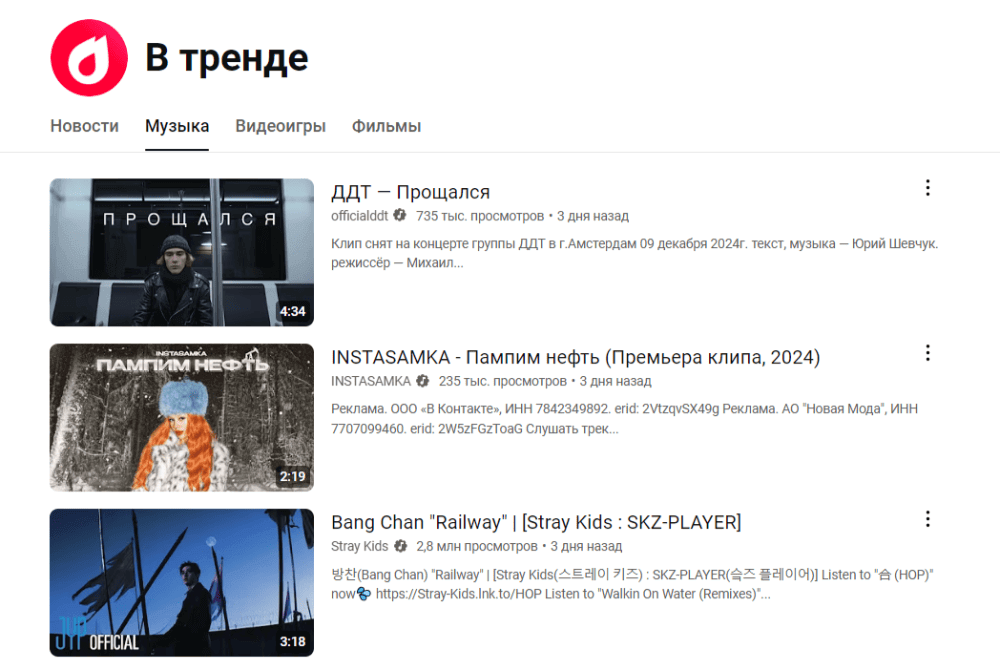
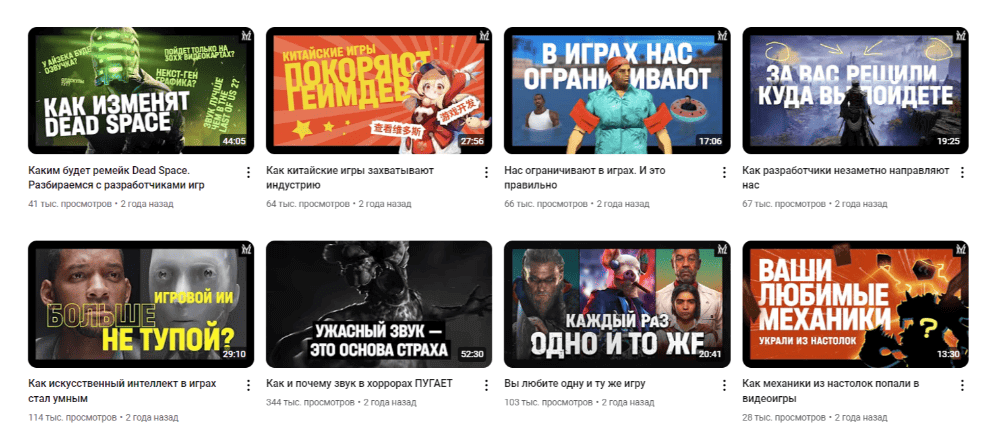
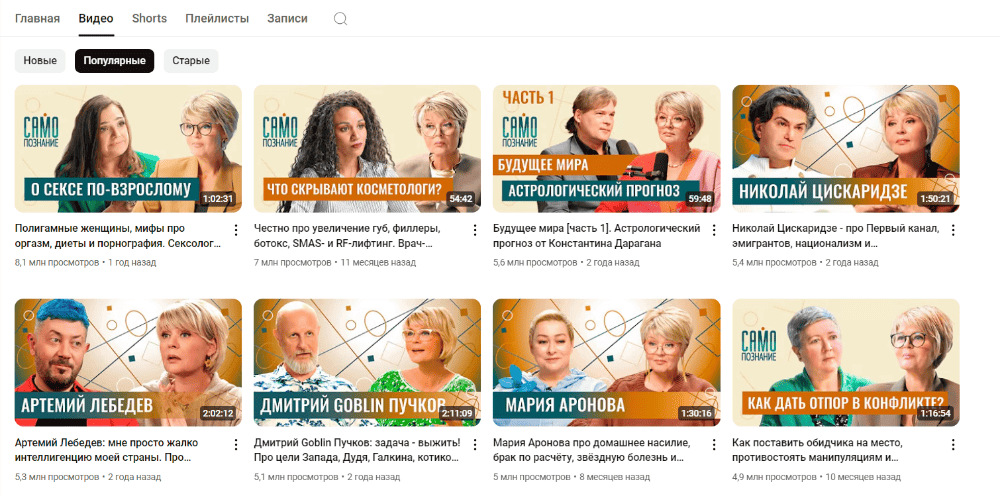
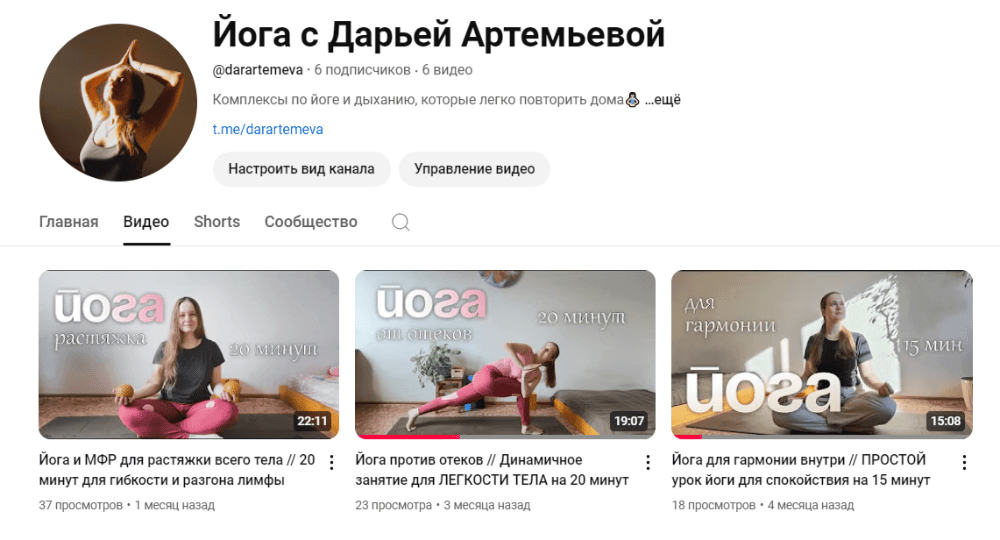
Для блогера важно не только создавать интересный контент, но и привлекать к нему внимание. Без запоминающейся обложки ролик может потеряться в ленте и собрать меньше просмотров, а сам автор — не стать узнаваемым и популярным.
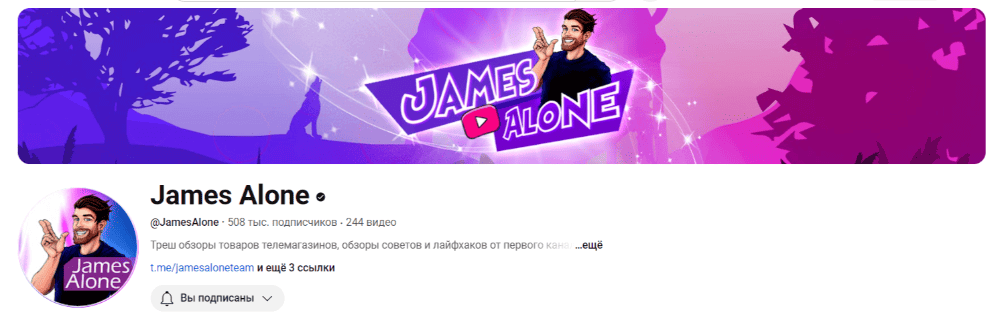
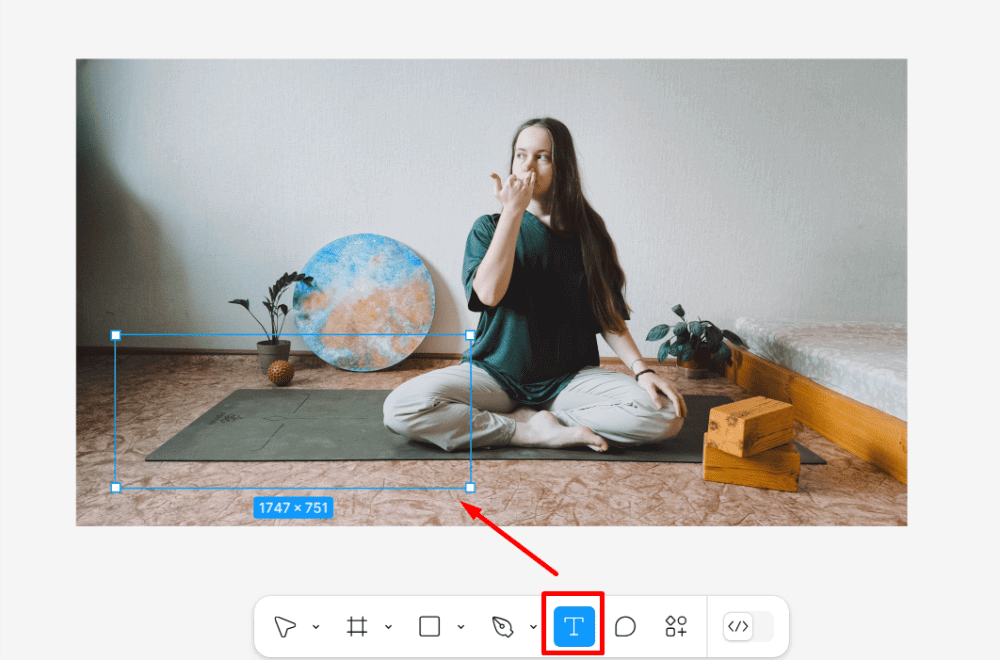
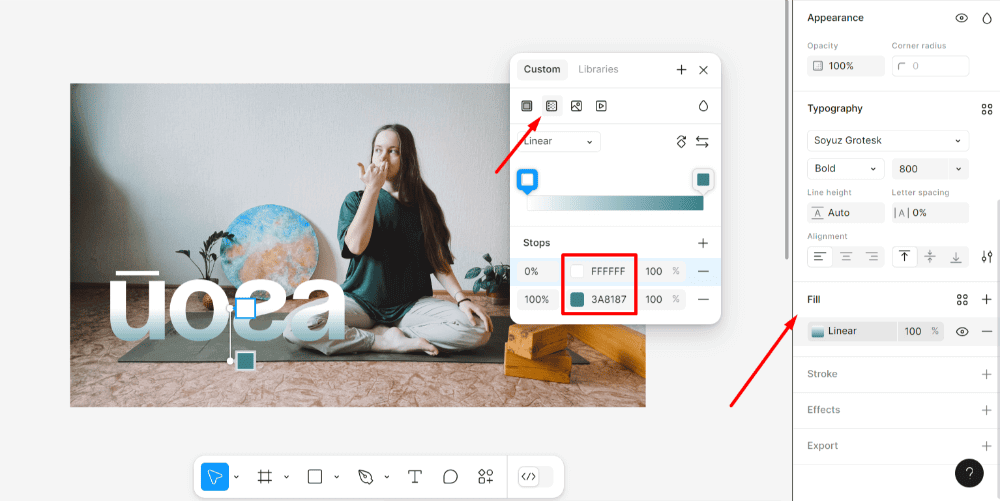
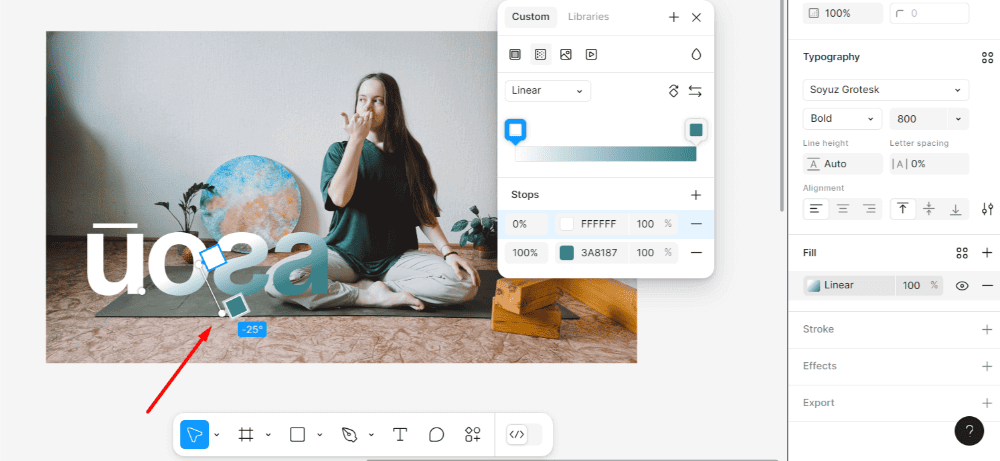
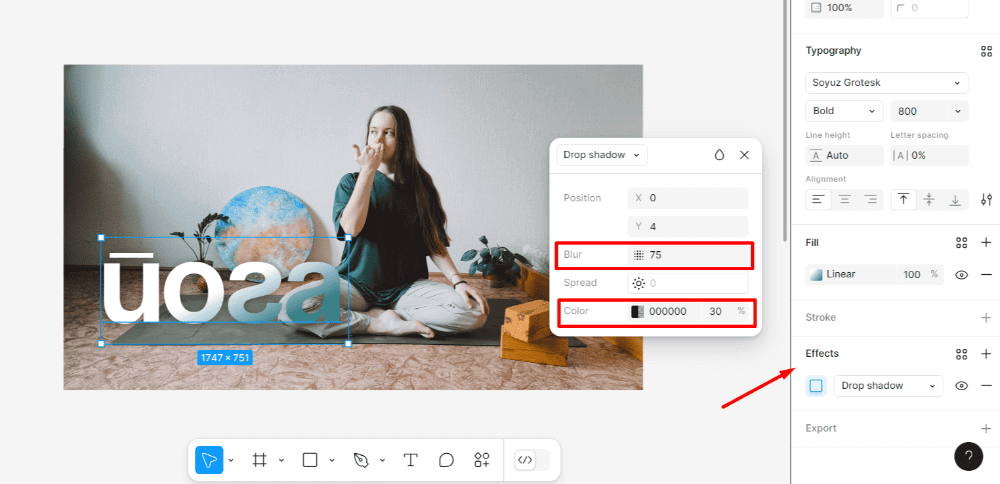
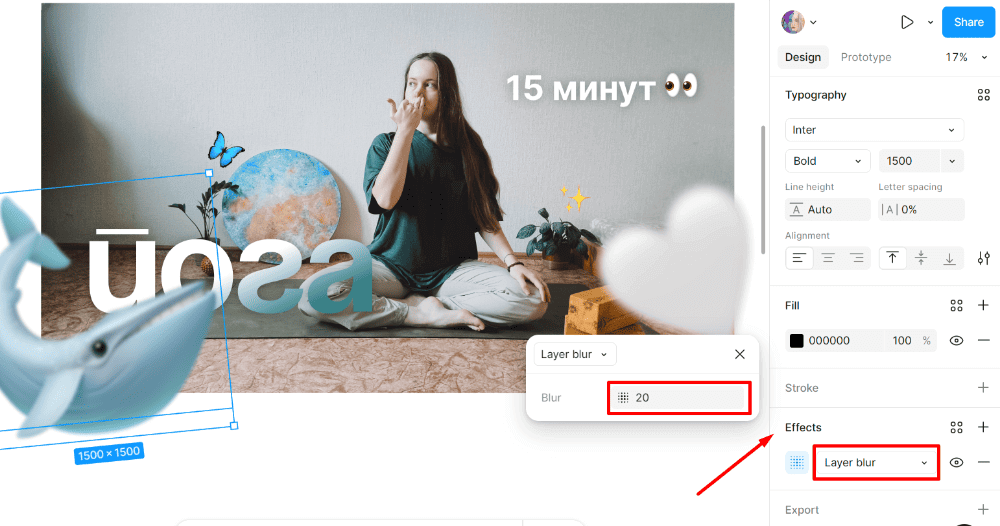
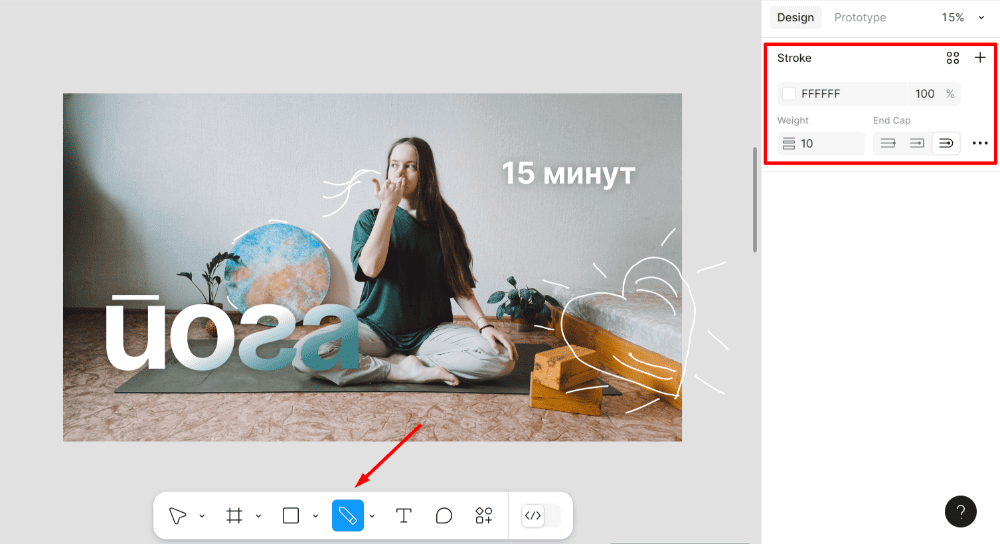
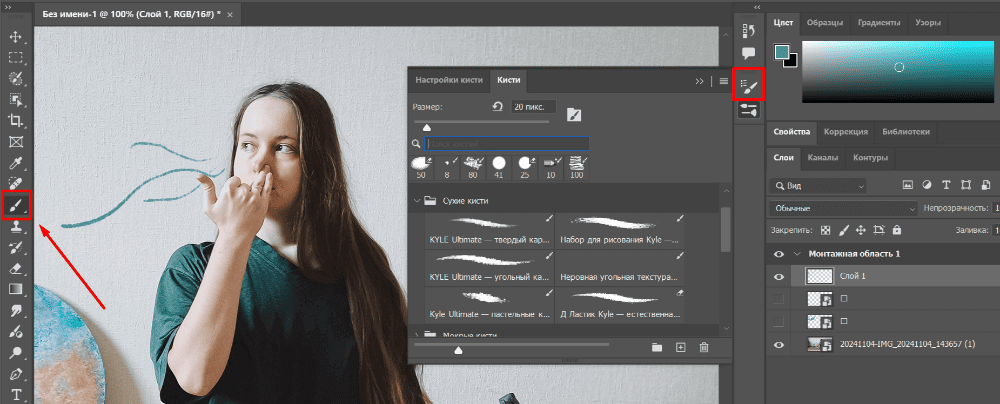
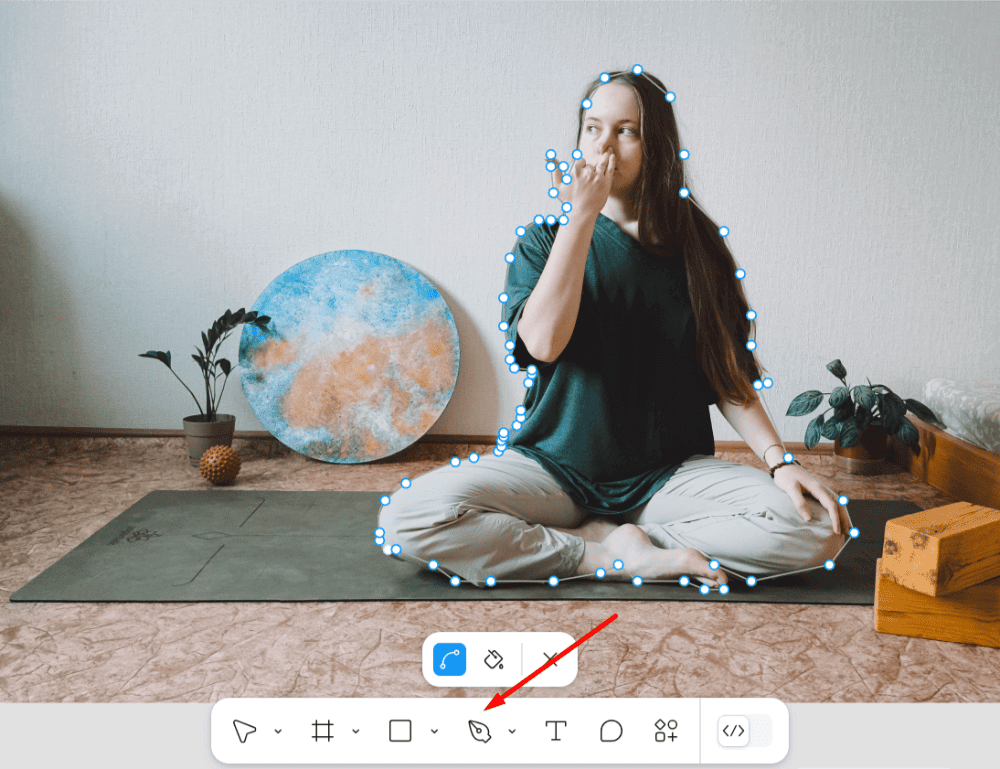
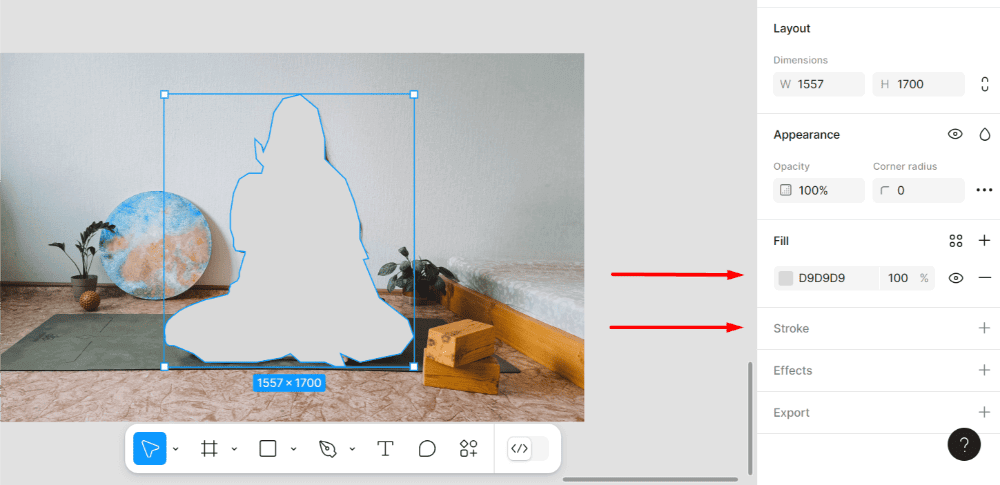
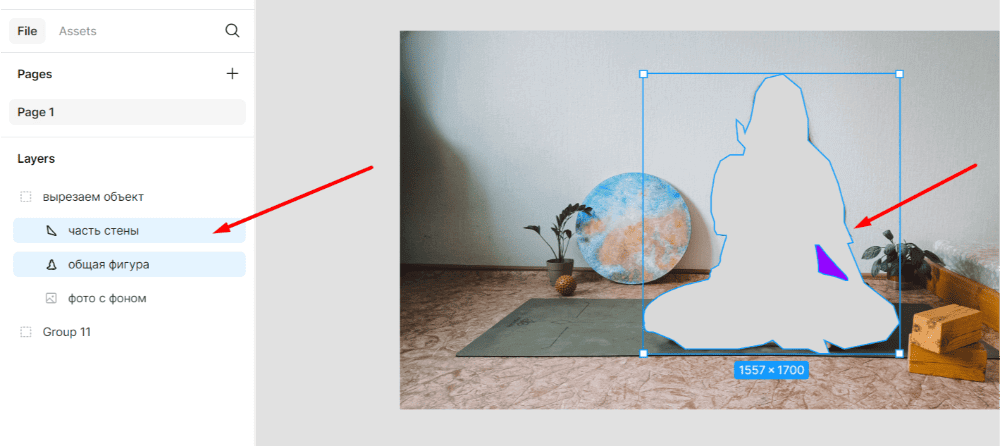
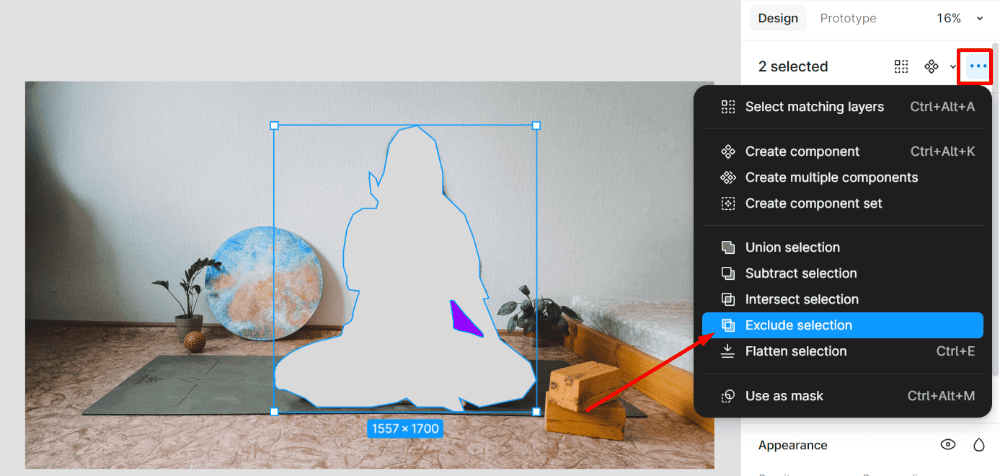
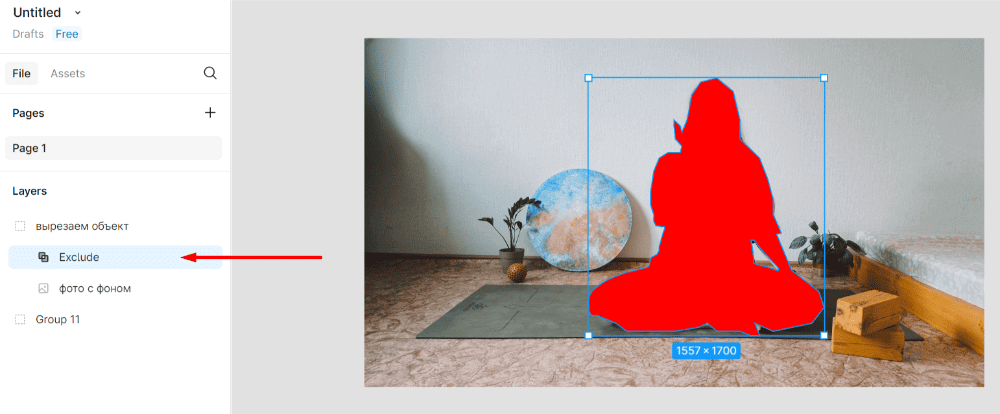
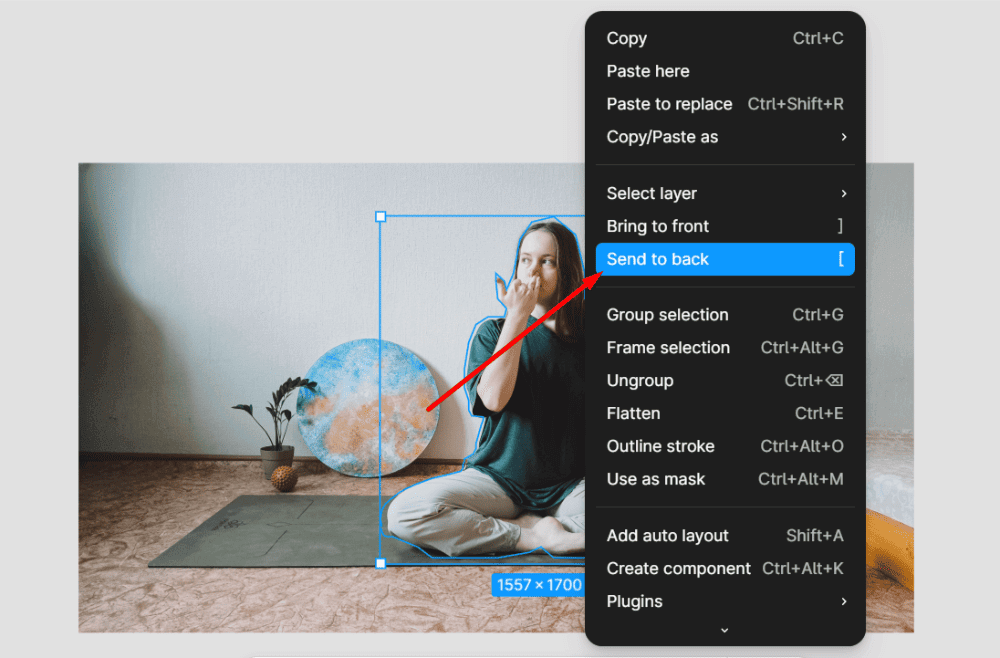
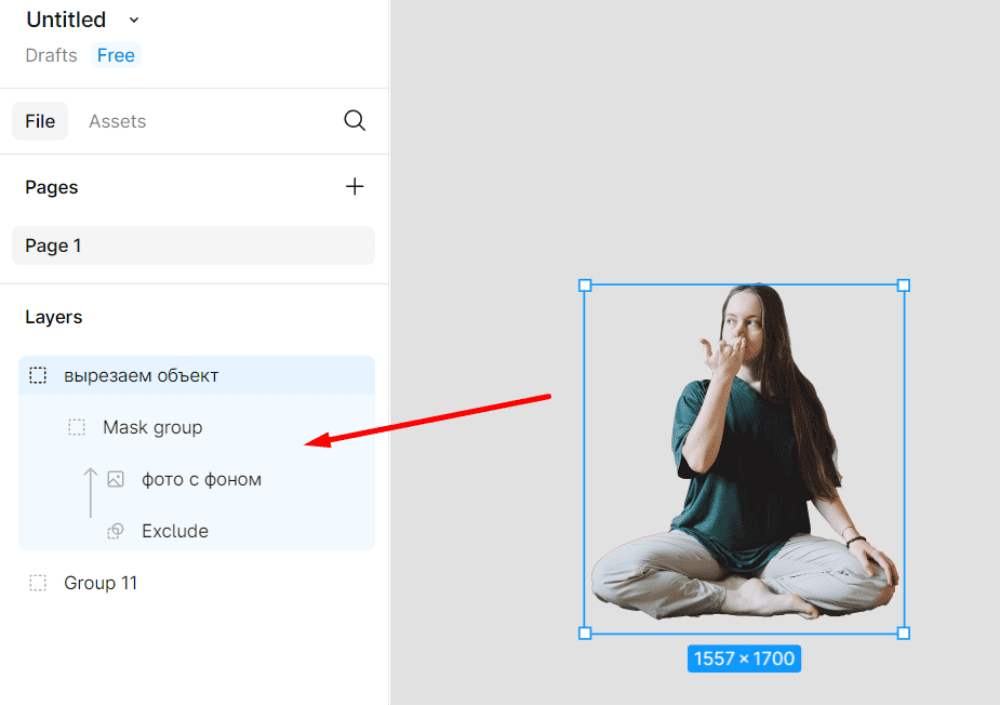
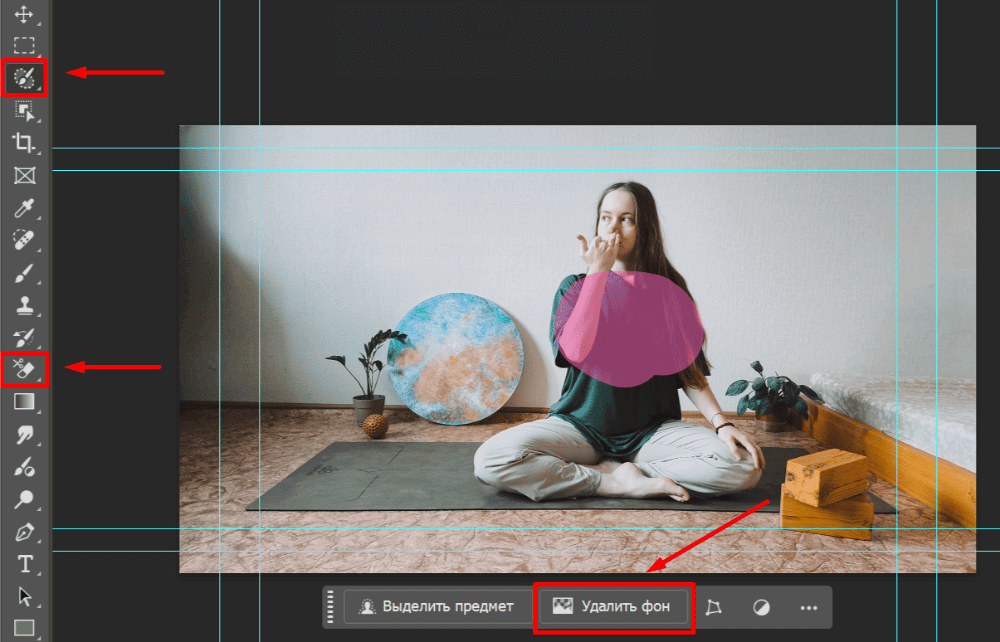
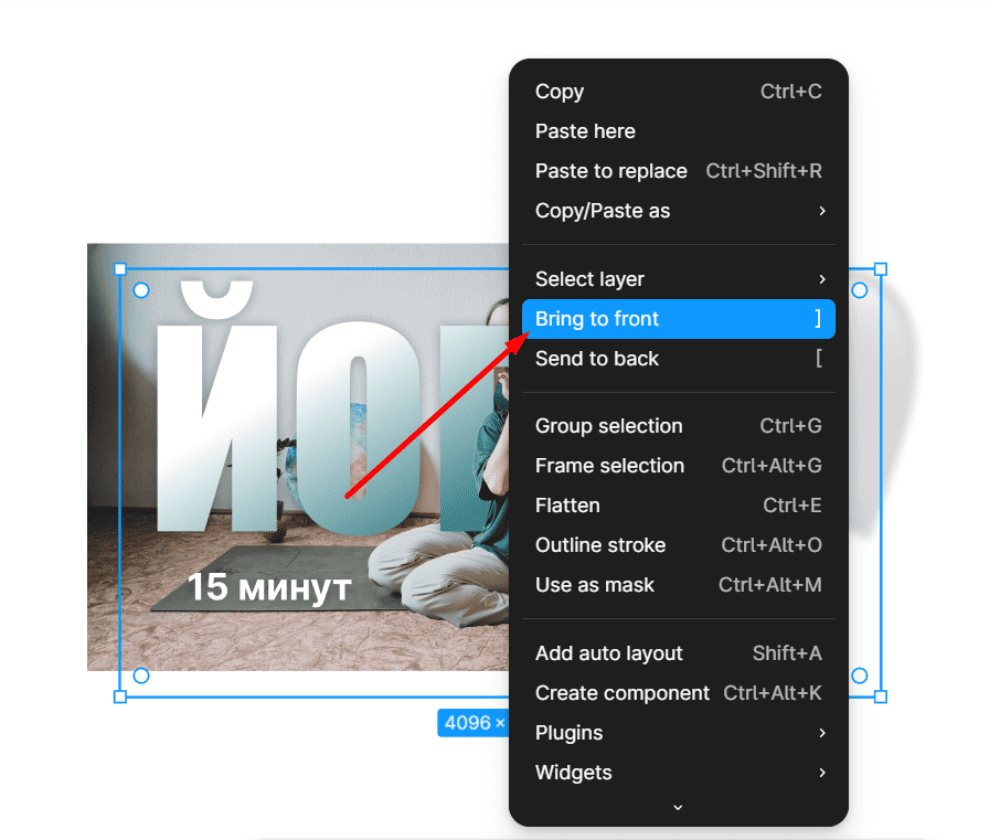
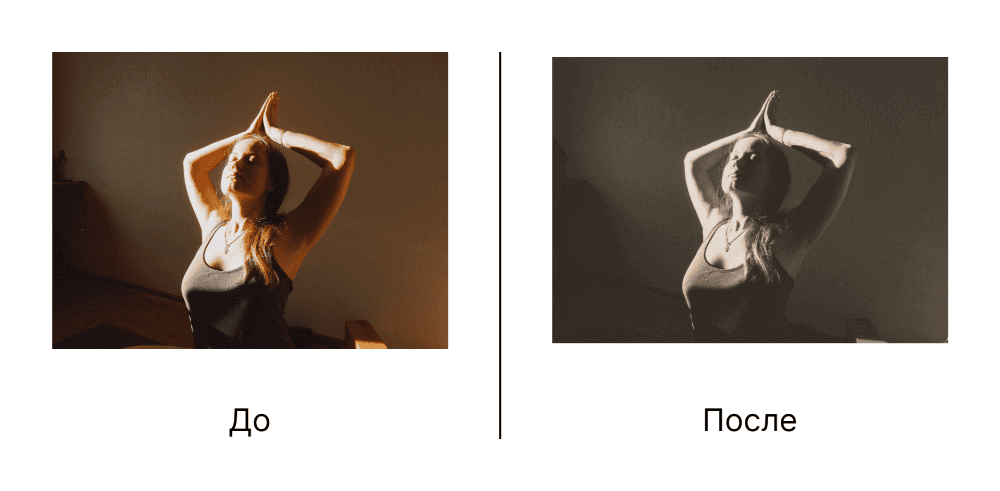
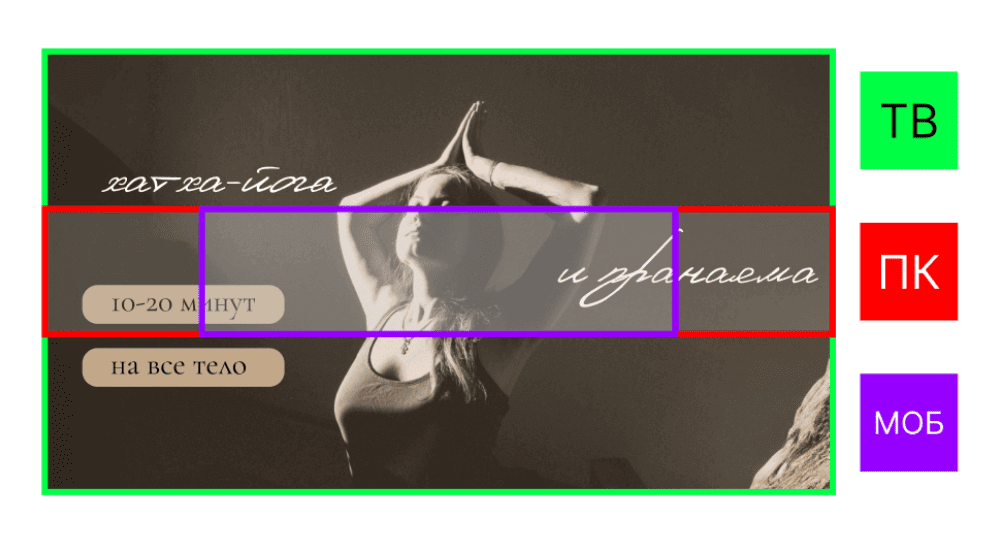
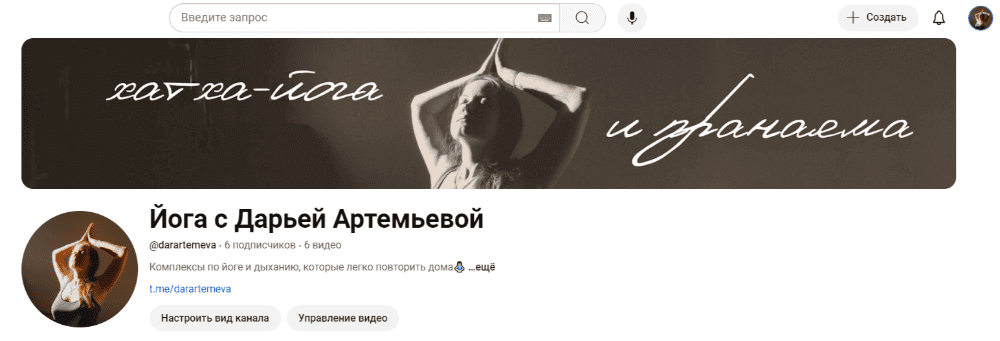
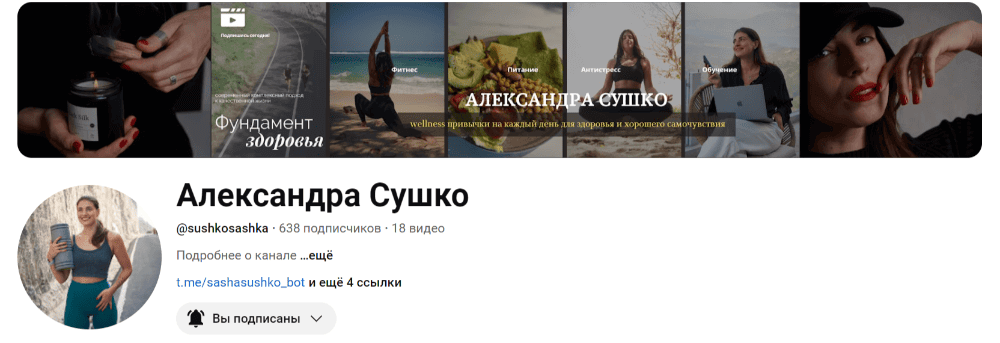
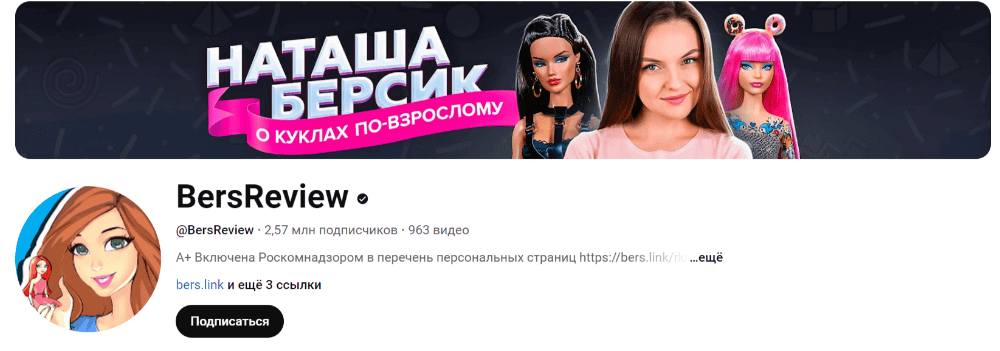
Разберемся, как блогеры из разных сфер оформляют шапку канала и обложки видео на YouTube. А затем соберем свои работы с помощью Figma и Adobe Photoshop.
Если вам нужна инструкция для конкретной задачи, сразу переходите в соответствующий раздел: