Отправляйте красивые письма, делитесь классным контентом, привлекайте больше платящих клиентов. До 1 500 писем бесплатно.
Визитка — это не раритет из нулевых, а нестареющая маркетинговая классика. Сейчас привычные карманные карточки можно встретить в салонах красоты, в цветочных магазинах, в кофейнях, в стоматологиях. Визитки раздают на форумах и деловых встречах, а еще вкладывают в коробку с товаром на маркетплейсах.
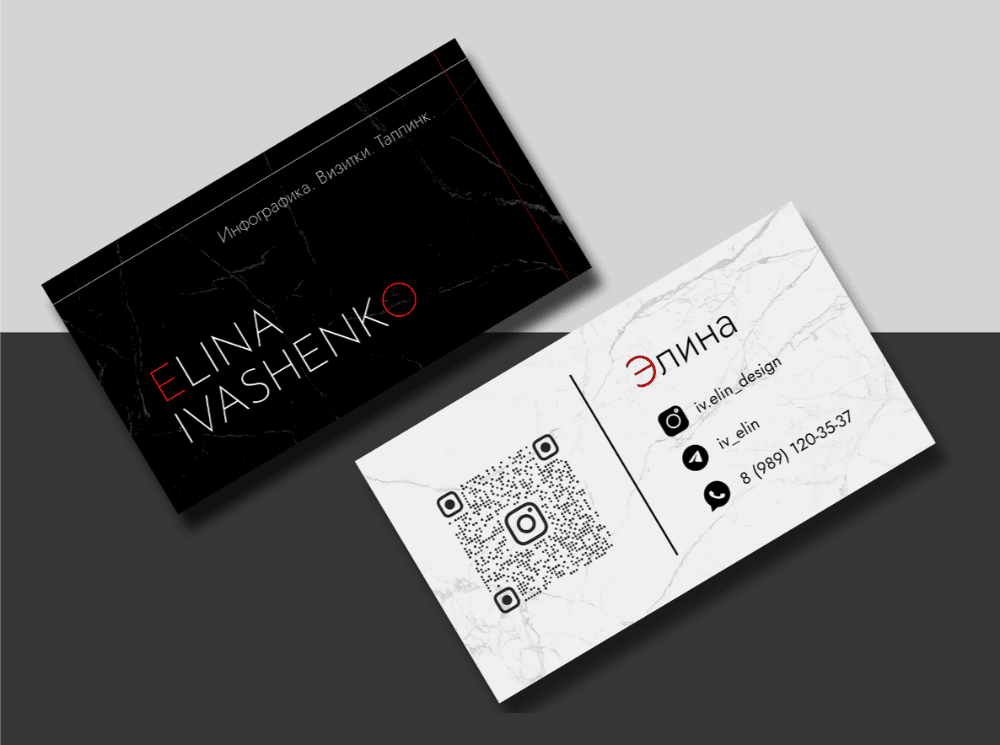
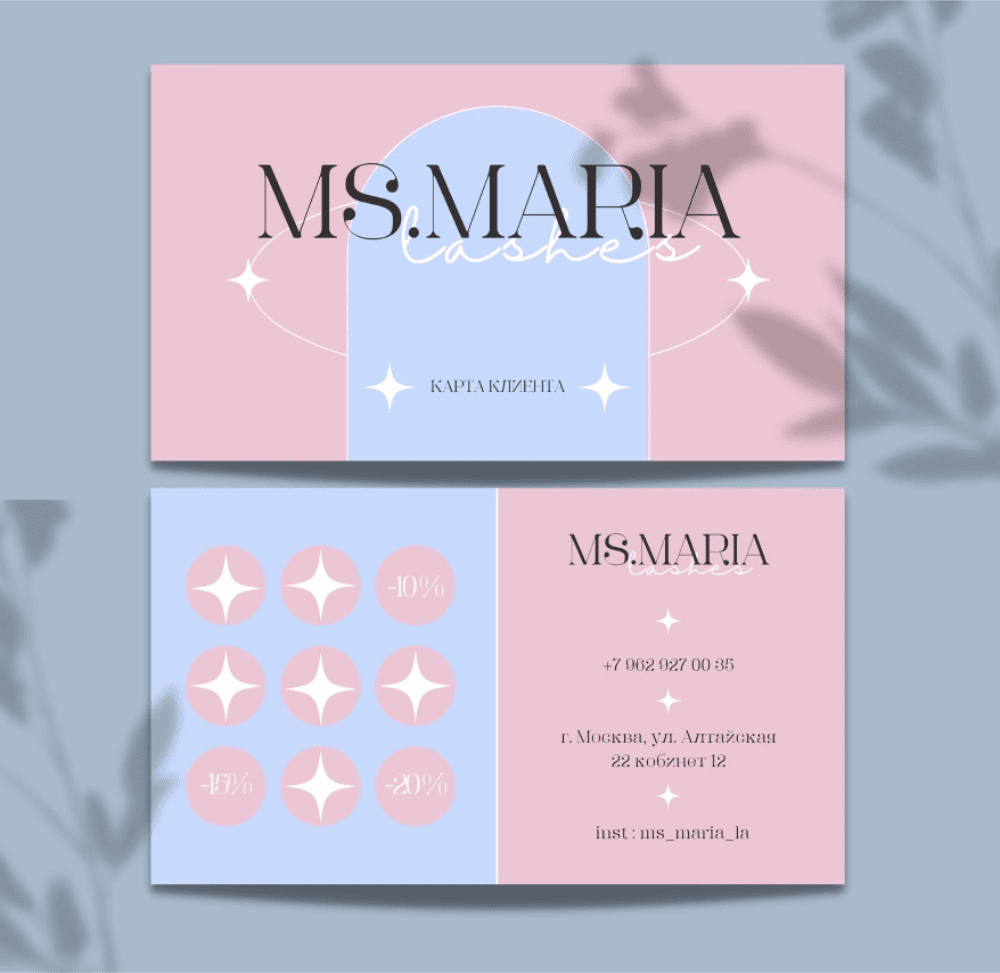
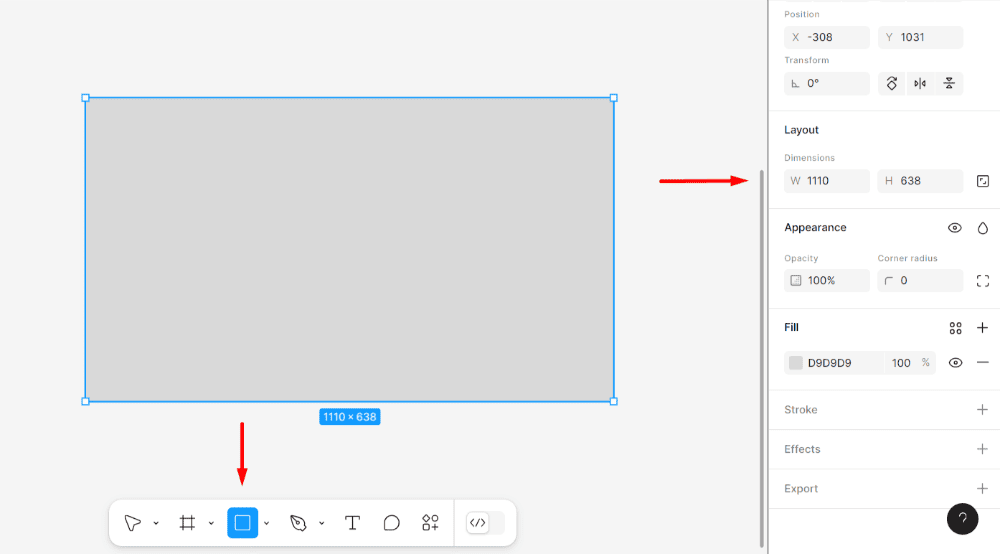
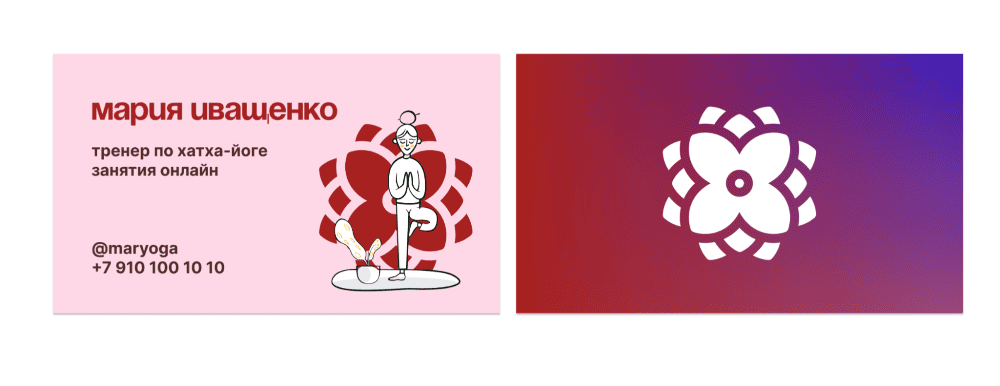
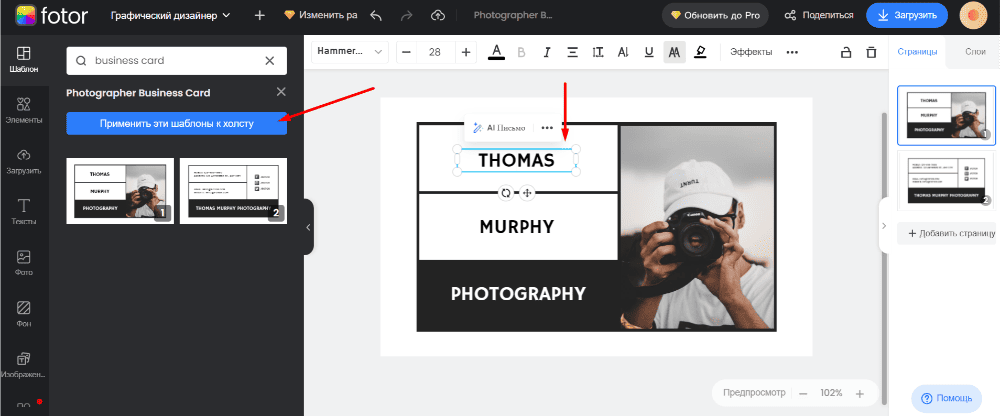
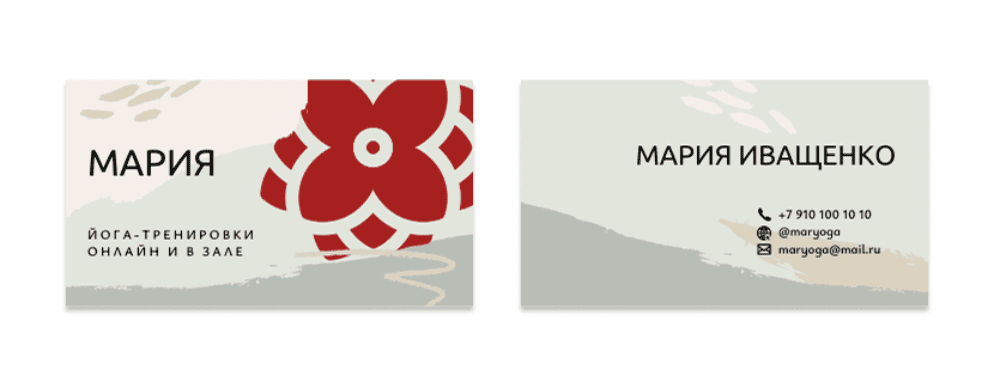
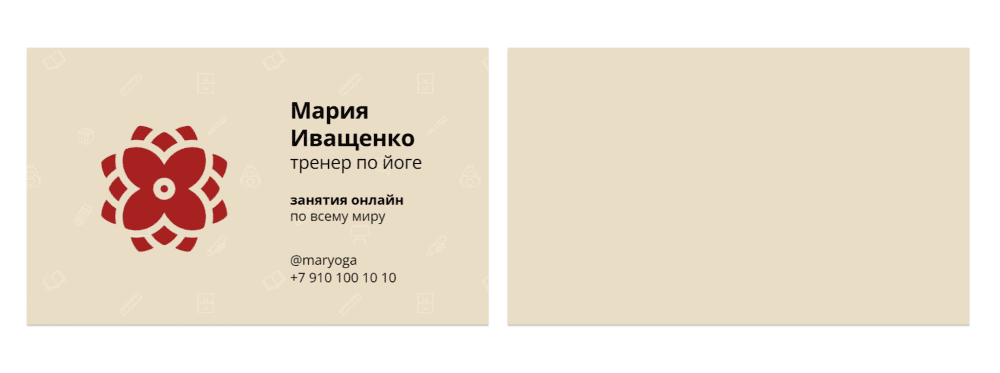
Среди сотен карточек встречаются по-настоящему стильные и небанальные экземпляры — как раз такие мы разберем в этой статье. Информация будет полезна владельцам бизнеса, фрилансерам и даже начинающим дизайнерам — чтобы не ошибиться с допечатной подготовкой.