Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Вот несколько задач, с которыми поможет справиться Figma:
- Набросать макет без дизайнера и от него из глаз не будет литься кровь.
- Красиво презентовать идеи другим (коллегам, клиентам, руководству)
- Быстро объяснить, что имеется в виду. Например, собрать макет страницы или письма.
- Сделать ТЗ для дизайнера, по которому он сможет создать чистовой дизайн.
- Собрать макет лендинга, с которым можно работать всей командой.
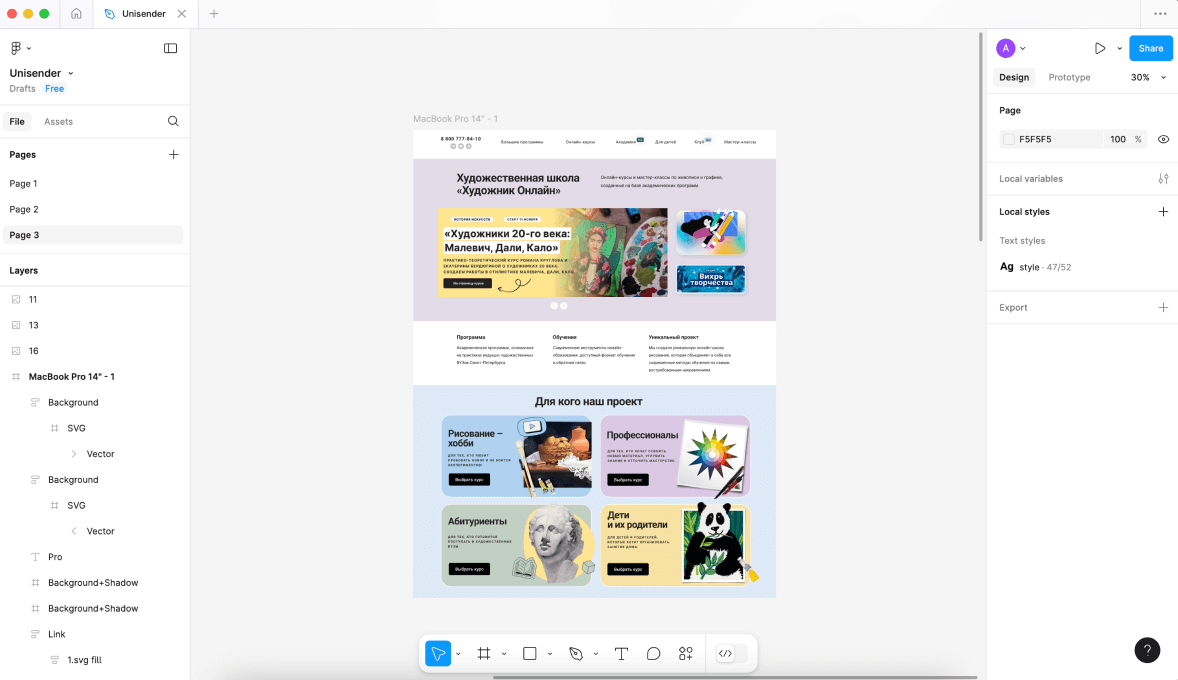
Чем крута Figma
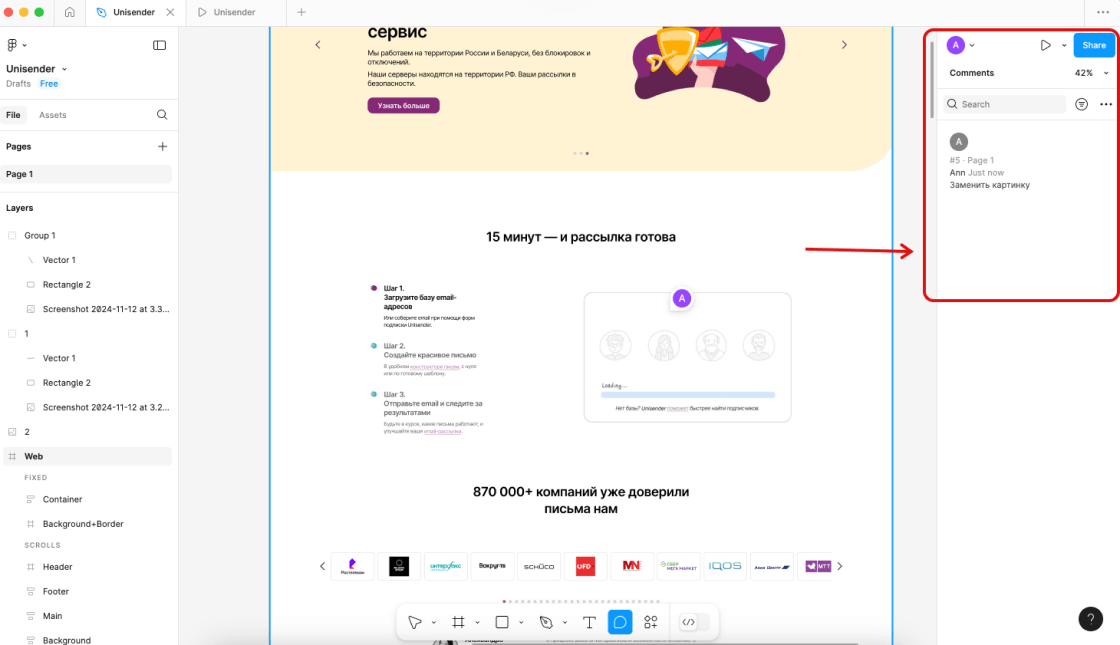
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в Figma, вы сможете просматривать дизайн. Однако оставить комментарии или внести изменения не получится.
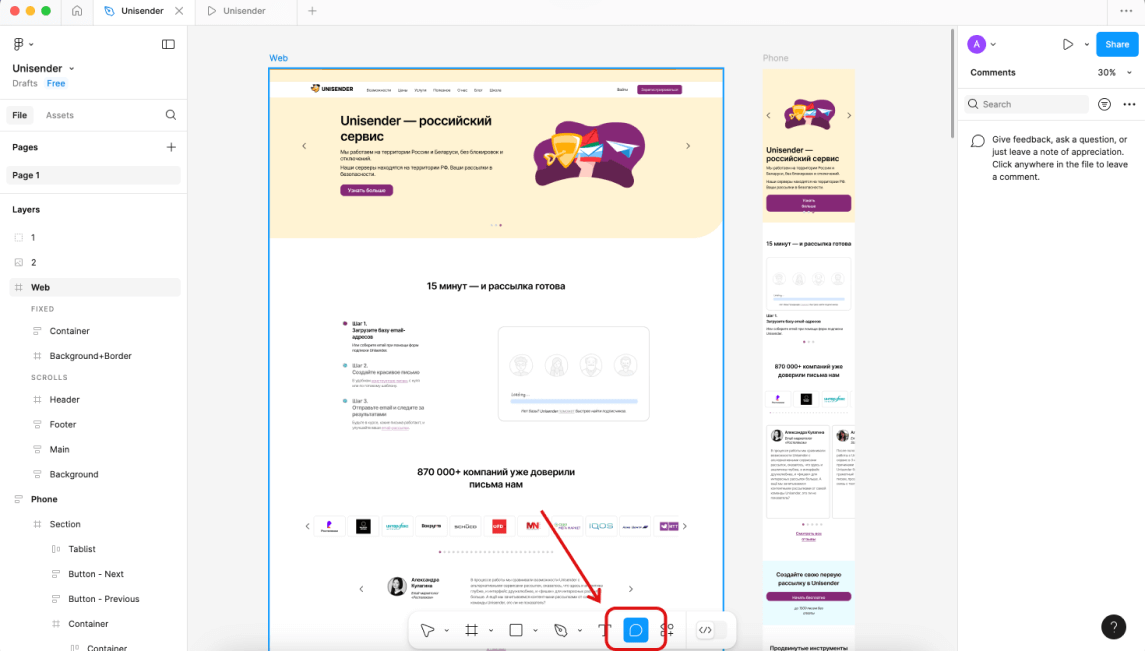
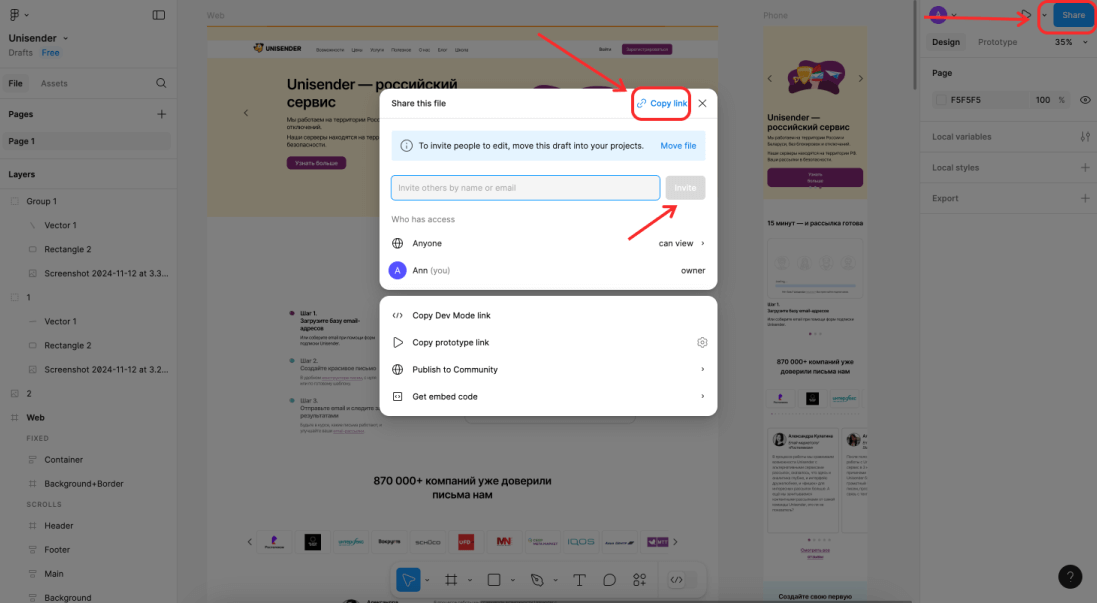
Командная работа. Figma работает по принципу Google Docs и других подобных сервисов. Над любым проектом можно работать совместно с другими участниками. Ссылкой на проекты легко делиться. Можно дать права на редактирование или просто на просмотр. Это удобно, если отправляешь дизайн клиенту на утверждение и не хочешь, чтобы он там что-нибудь случайно сломал.
Минималистичный интерфейс. Можно быстро разобраться с основными функциями, посмотрев 2-3 видеоурока.
Бесплатный тариф. Пользоваться Figma можно бесплатно. При этом вам доступны все инструменты для дизайна. Ограничения накладываются только на командную работу: для совместного редактирования будут доступны всего 3 файла. Внутри них можно создавать неограниченное число страниц. Если вам этого не хватит, можно рассмотреть тарифные планы сервиса. По подписке доступен также Dev Mode (режим для разработчиков) и расширенные функции для администрирования.
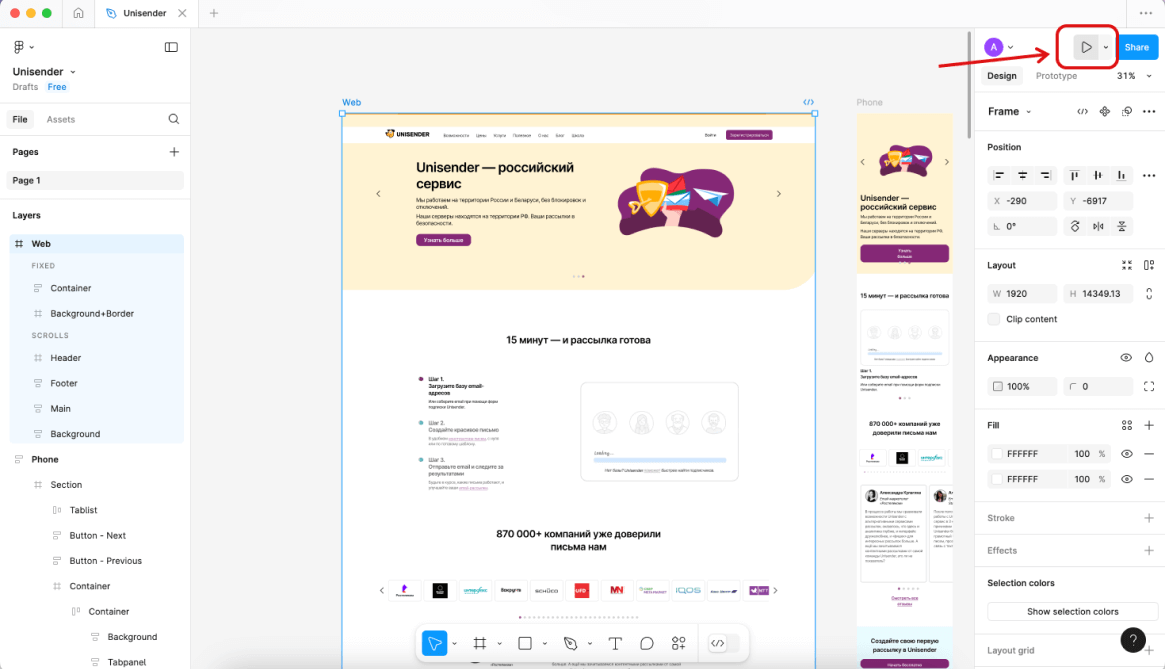
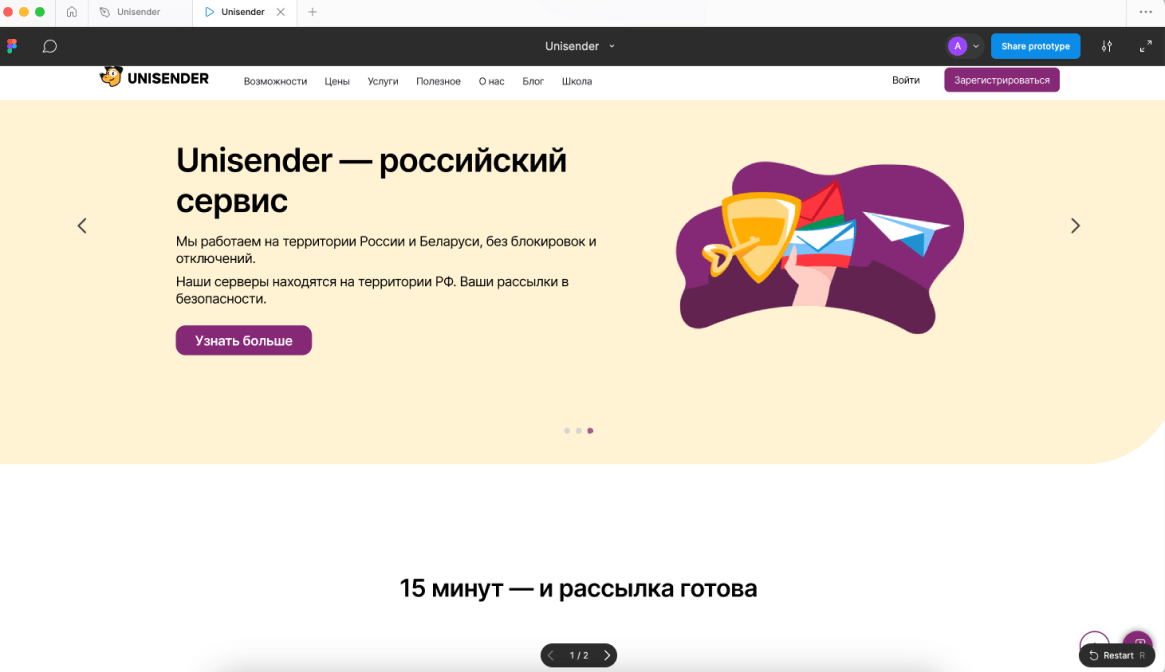
Интерактивные прототипы. В Figma есть возможность объединять наборы экранов сайта или приложения, чтобы по клику на кнопку открывалась форма или другое окно.
Компоненты. Это аналог смарт-объектов в Photoshop. Компоненты позволяют дизайнерам быстро вносить изменения в одинаковые элементы интерфейса. Например, менять названия разделов в меню на каждой странице или цвета кнопок.
Недостатков у Figma гораздо меньше. Я бы отнесла сюда интерфейс на английском языке, который может отпугнуть начинающих дизайнеров, и то, что возможности редактора заточены под веб-дизайн. Баннеры и плакаты в Figma рисовать неудобно.
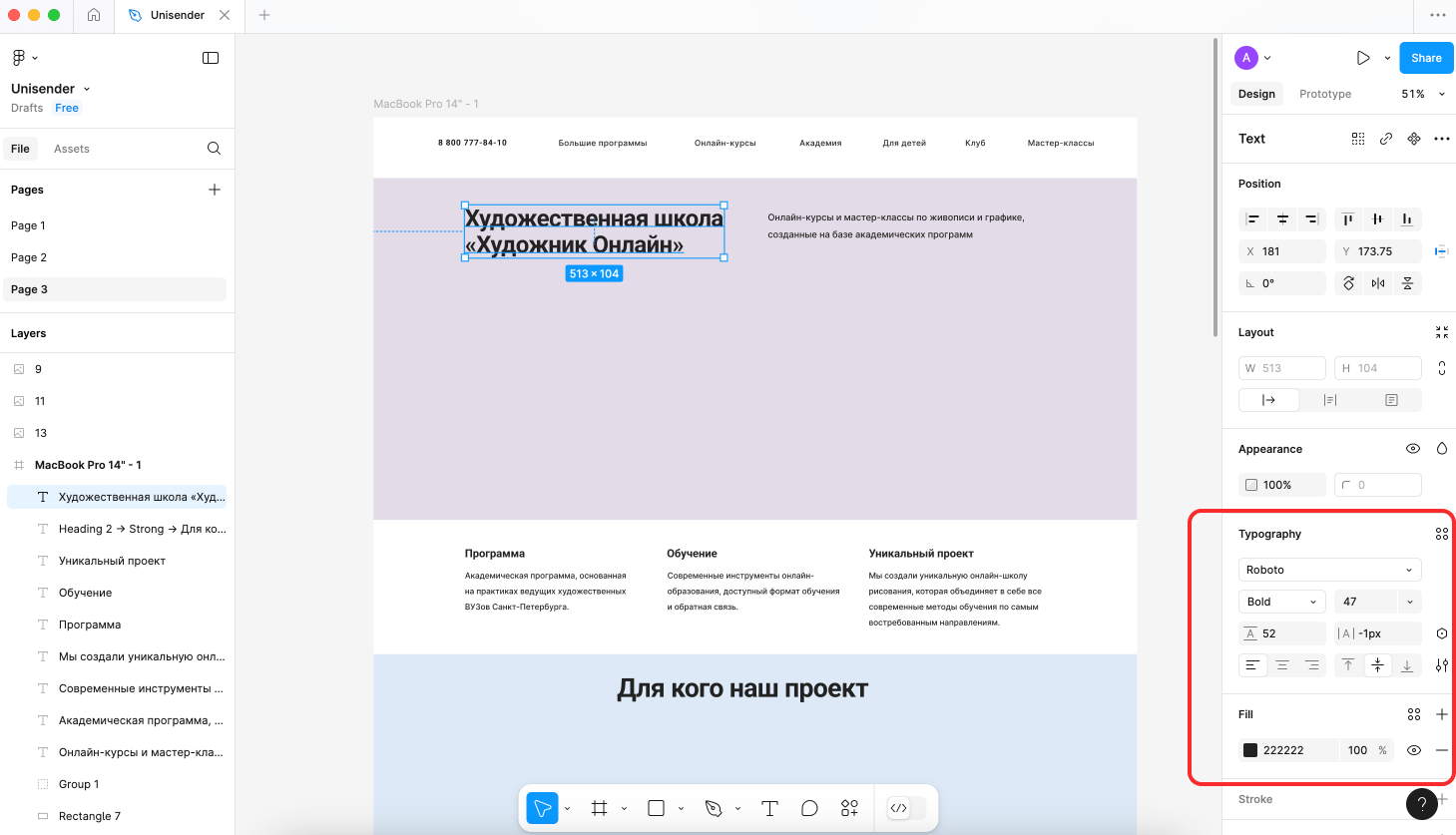
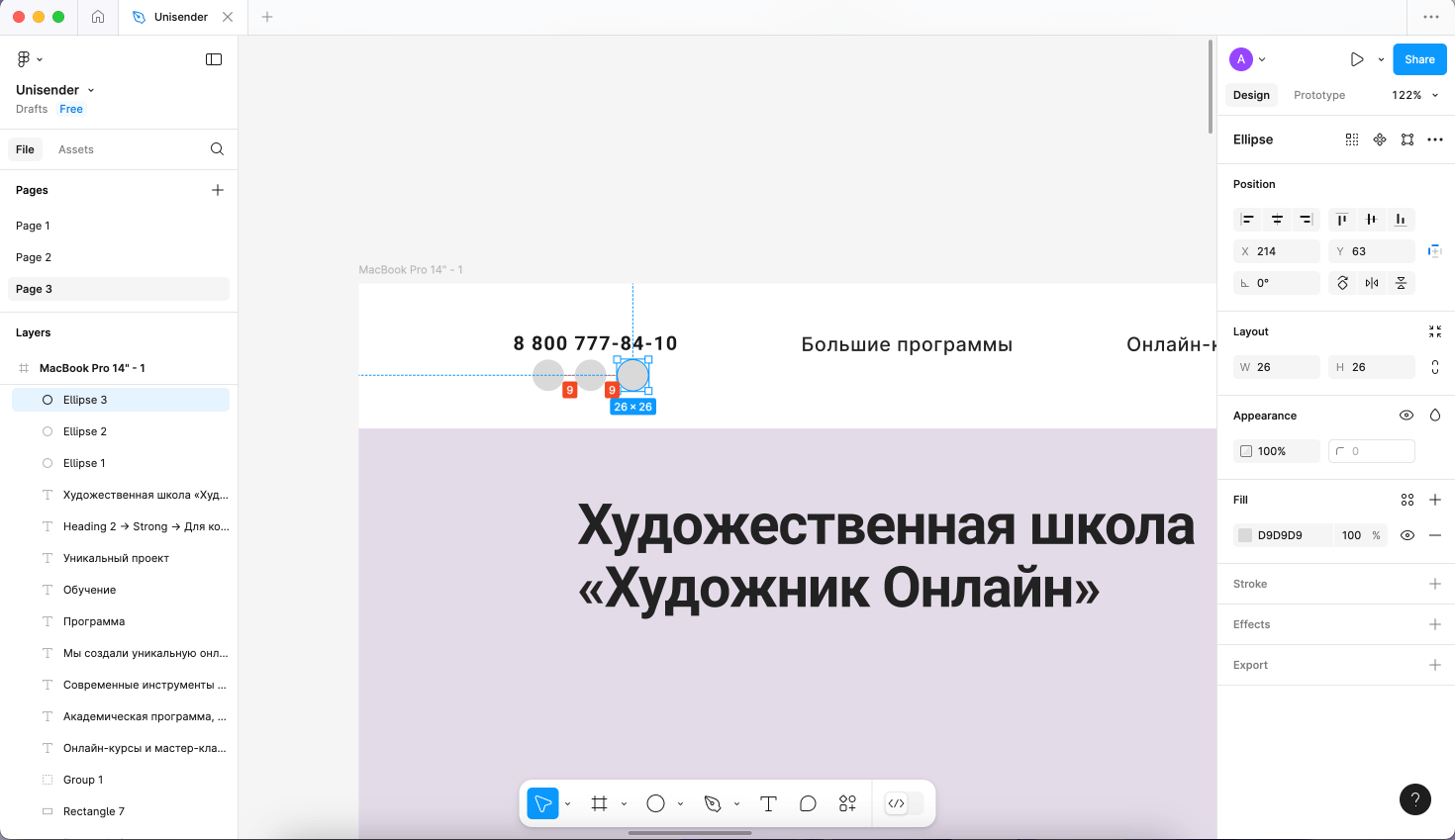
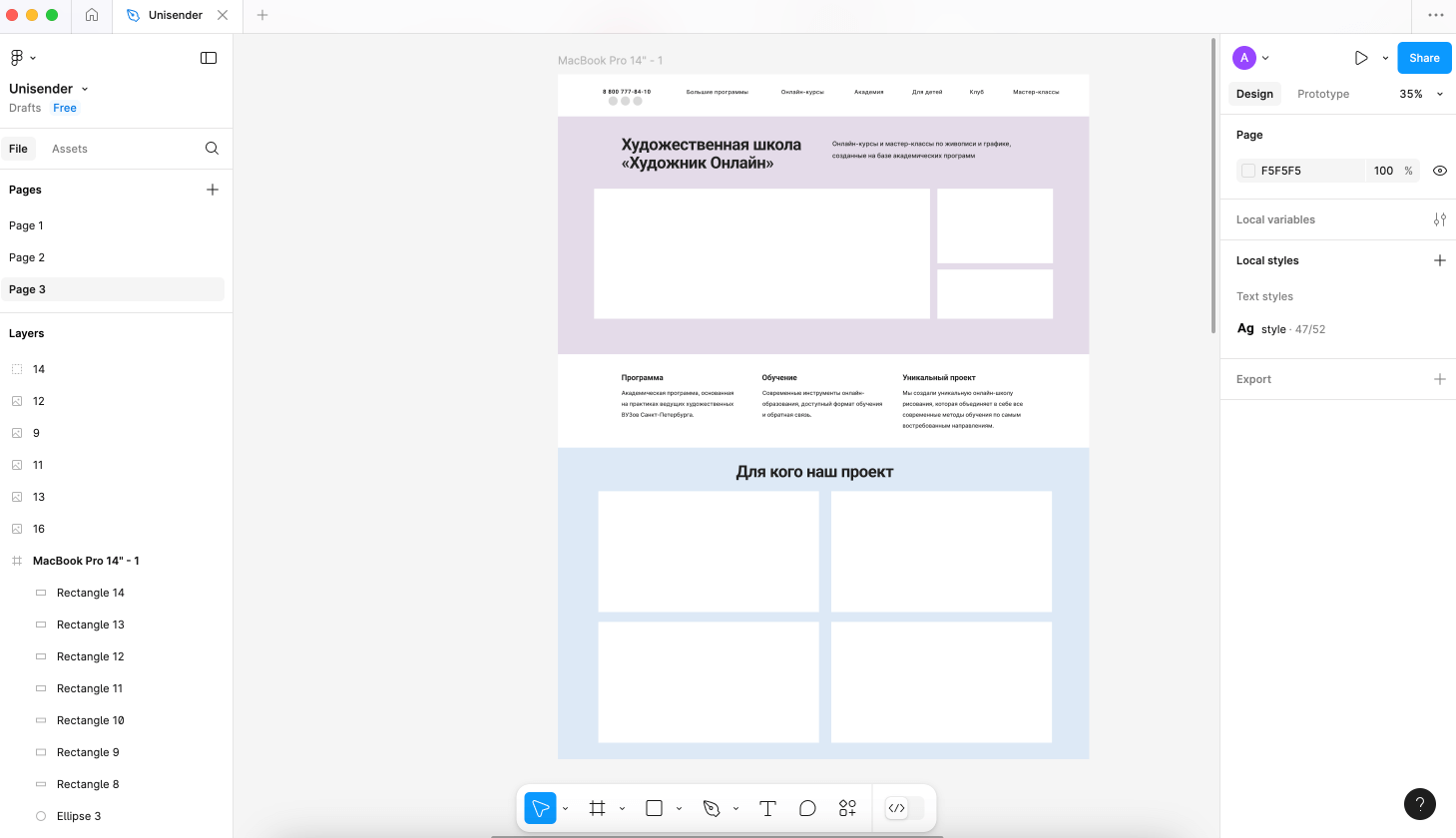
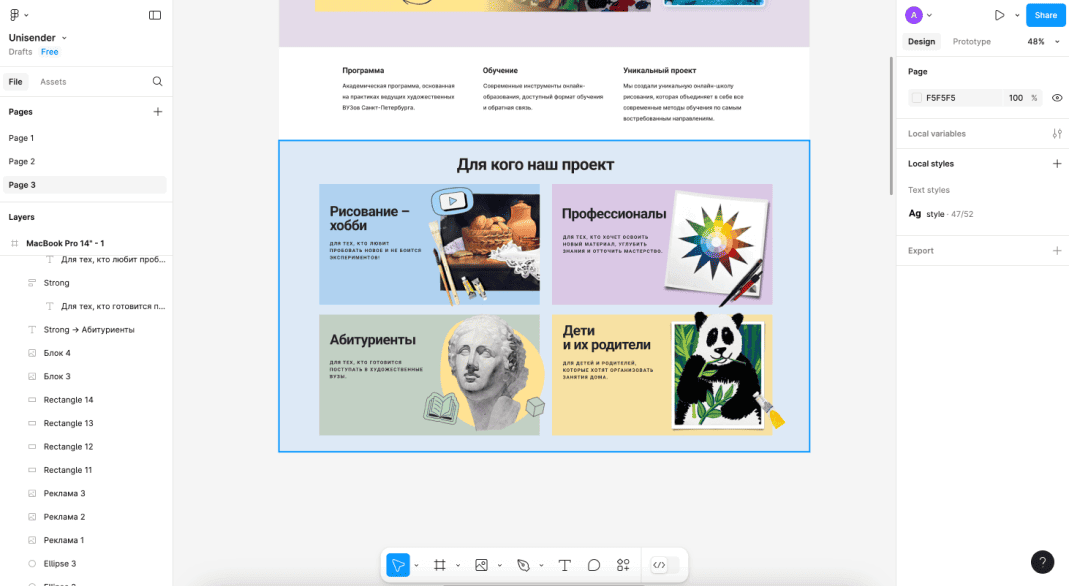
Разберем самые популярные сценарии, которые могут пригодиться при работе с Figma.