Люди редко читают онлайн. Они скорее сканируют текст, не читая каждое слово. Это фундаментальная истина, которая не поменялась за 23 года и которая существенно влияет на то, как следует создавать контент в digital. В этой статье мы расскажем и покажем на примерах, как люди считывают информацию с различных страниц: что менялось при развитии дизайна интерфейсов и контента, а что остаётся таким же.
Как мы на самом деле читаем текст на сайте. Рассказывает старший UX-специалист
Как проходил эксперимент
Исследования мы проводили с помощью устройств для айтрекинга.
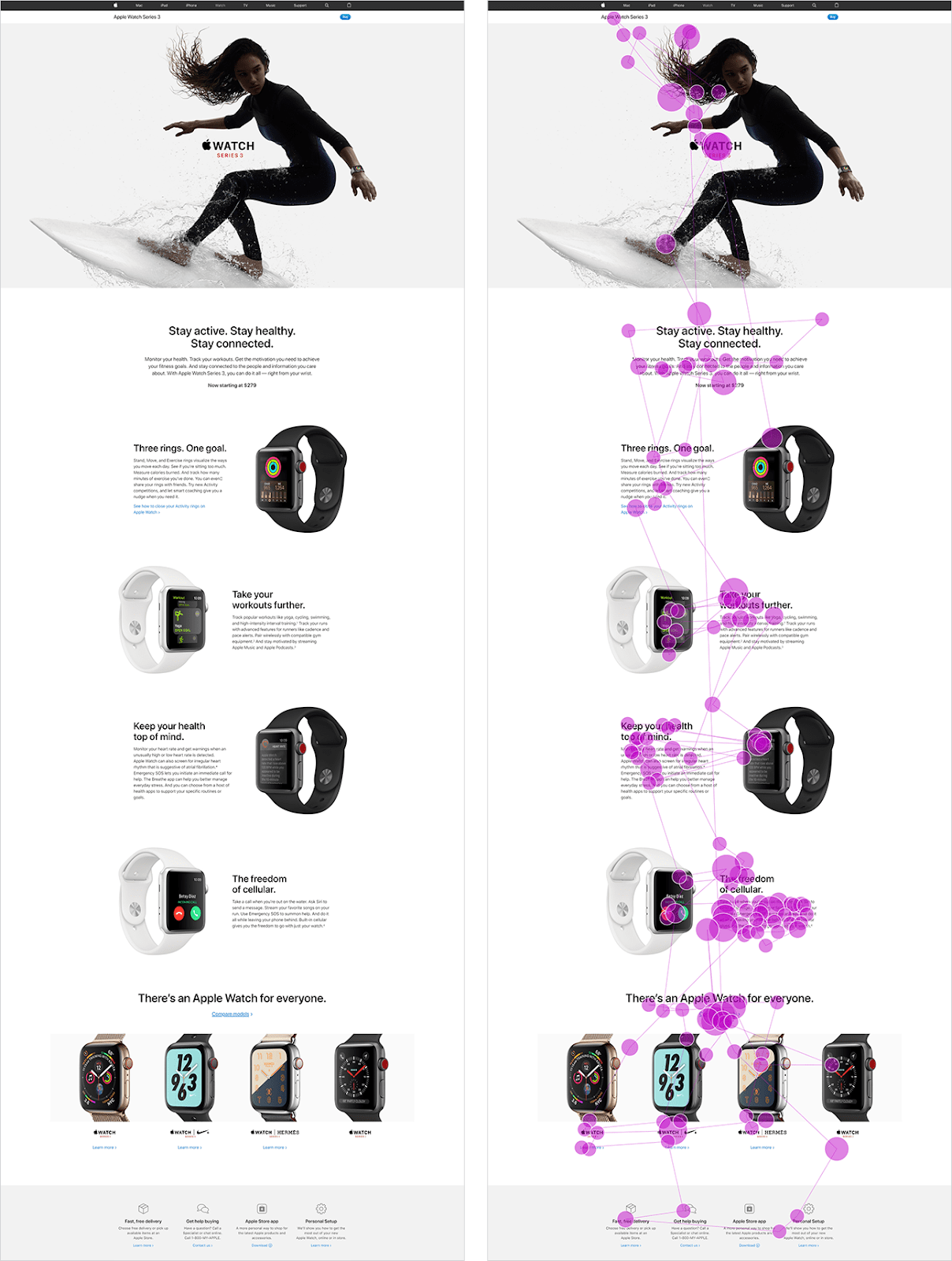
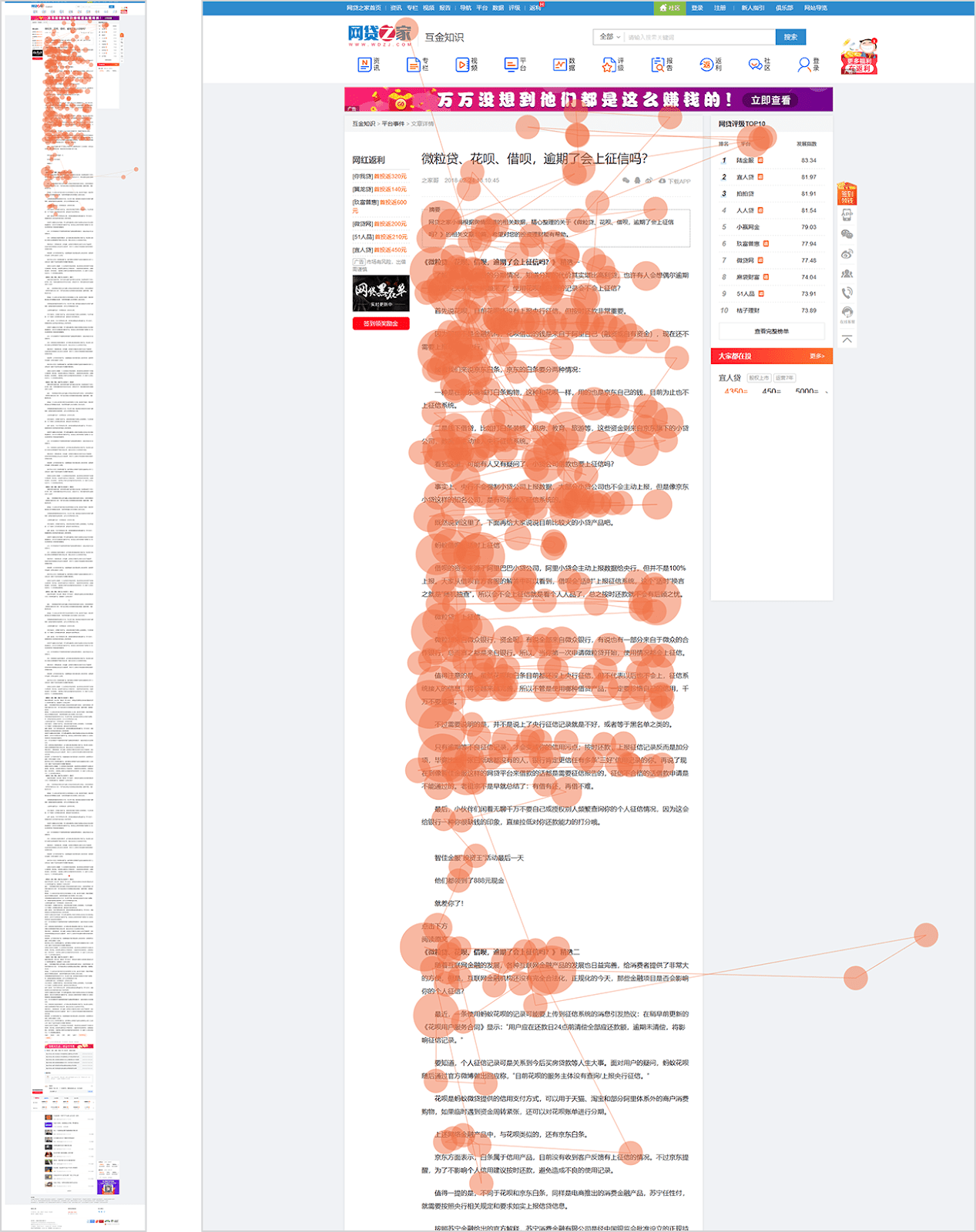
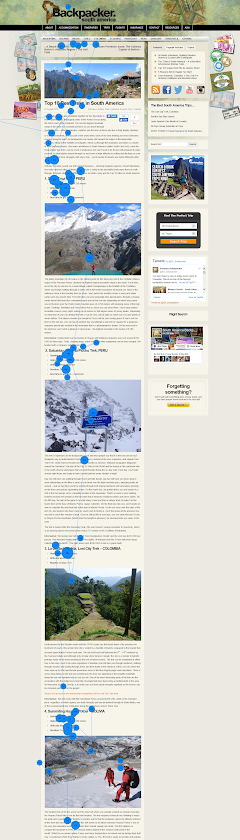
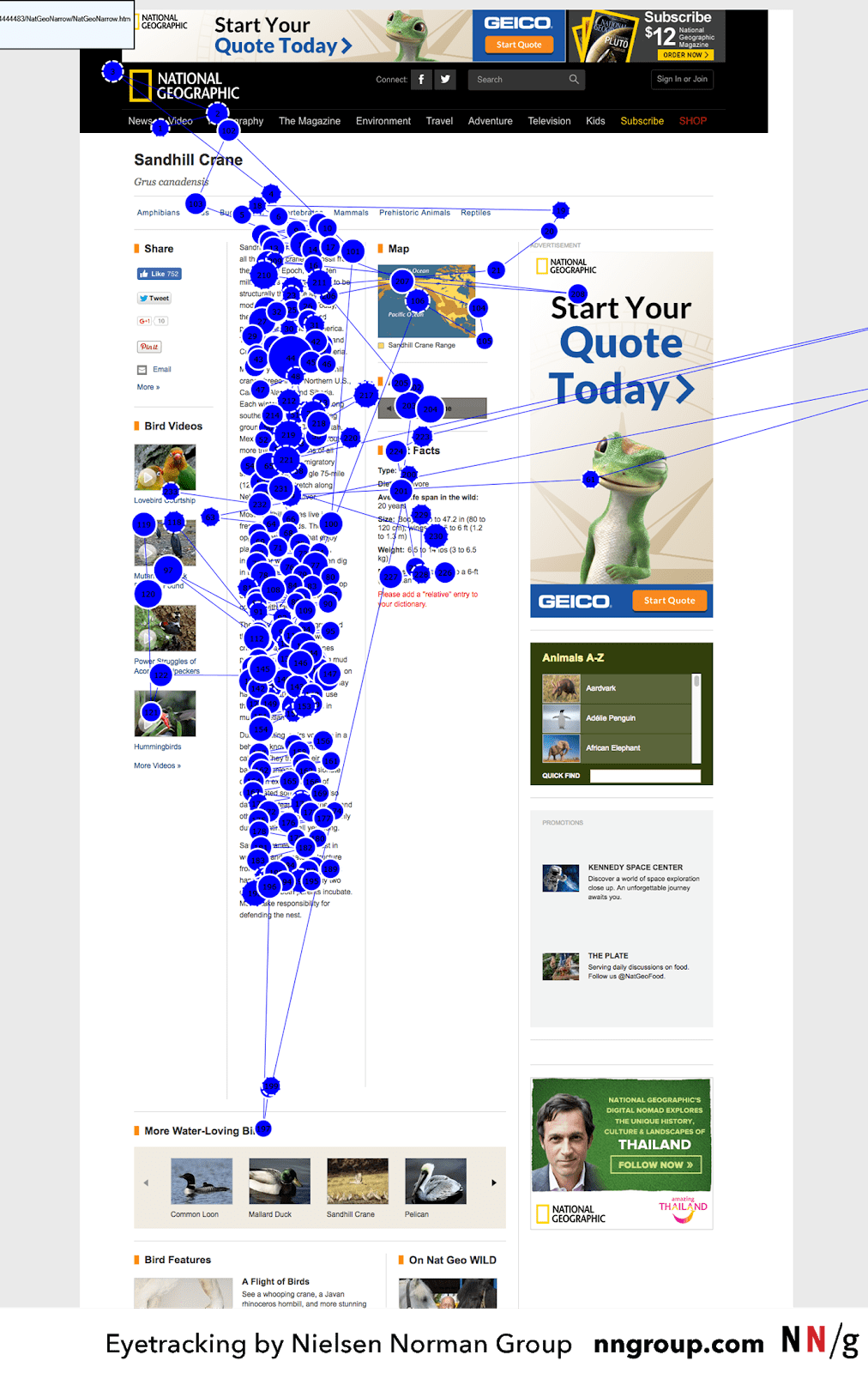
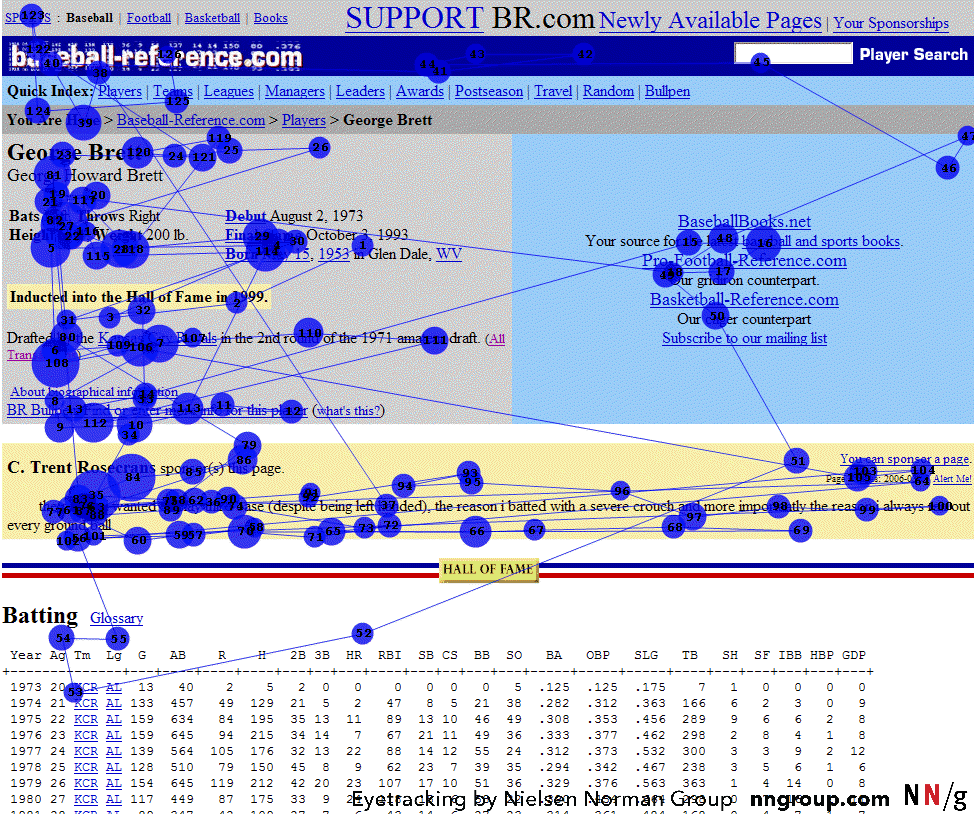
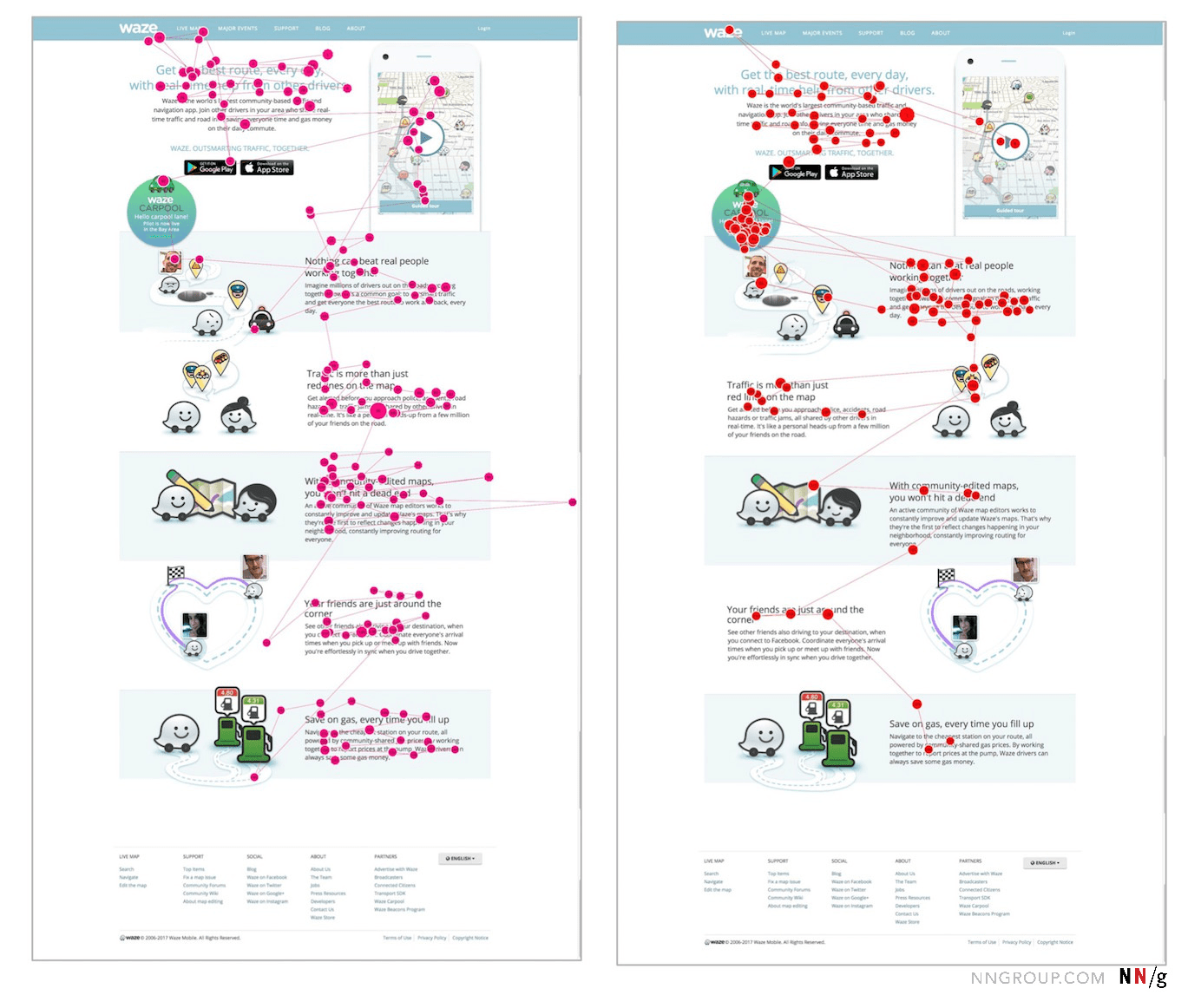
Оборудование для айтрекинга отслеживает взгляд человека во время просмотра интерфейса страницы сайта. Это исследование помогает оценить визуальный дизайн сайта и понять, что люди читают (или не читают) на странице. Ниже на примерах вы увидите цветные точки – графики движения взгляда (gazeplot) и тепловые карты (heatmaps). Чем краснее область на тепловой карте, тем чаще и дольше человек на неё смотрел.
Что изменилось в поведении пользователей за 13 лет
Зигзагообразные макеты: лендинги, карточки товаров
В 2006 году мы выпустили наши первые рекомендации по дизайну страниц. Тогда мы советовали использовать жидкие макеты — такие, которые меняется в зависимости от ширины окна браузера. С тех пор прошло много времени и адаптивность стала обыденностью. Наши рекомендации превратились в стандарт индустрии.
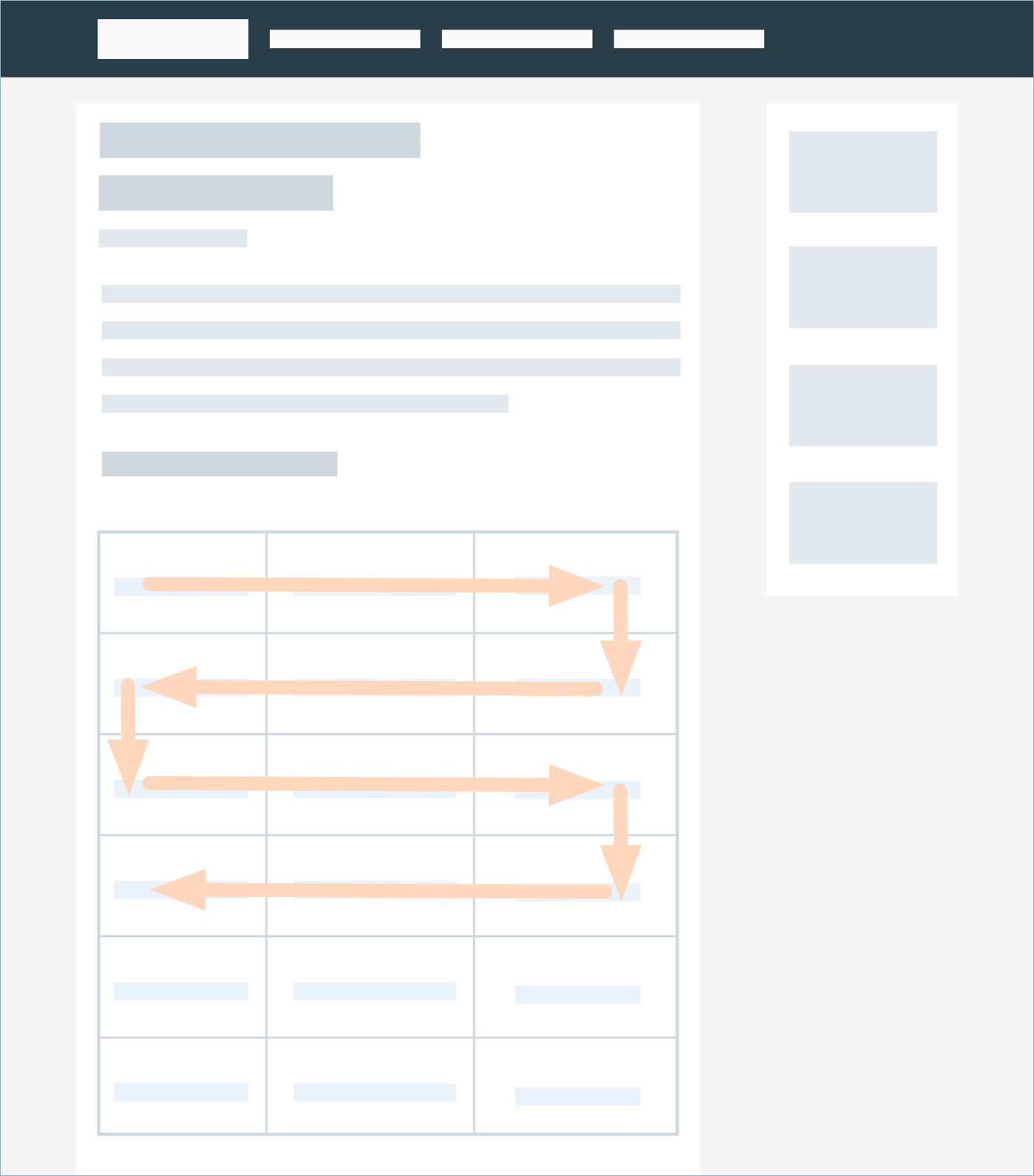
С того времени на сайтах появились новые элементы дизайна — сравнительные таблицы и зигзагообразные макеты (в них текст и изображения сменяют друг друга в каждом ряду страницы). Их пользователи обрабатывают совсем иначе, а именно — по модели газонокосилки: они начинают с верхней левой ячейки, двигаются вправо до конца строки, затем спускаются на следующую строку, продвигаясь влево до конца строки, снова спускаются на следующую строку и так далее.
Название этой модели названо в честь того, как газонокосилка методично перемещается туда и обратно по полю травы. Она движется с одной стороны газона на другую, затем поворачивается и начинает косить другой ряд травы в противоположном направлении.
Страницы поиска: выдача Google и других поисковых систем
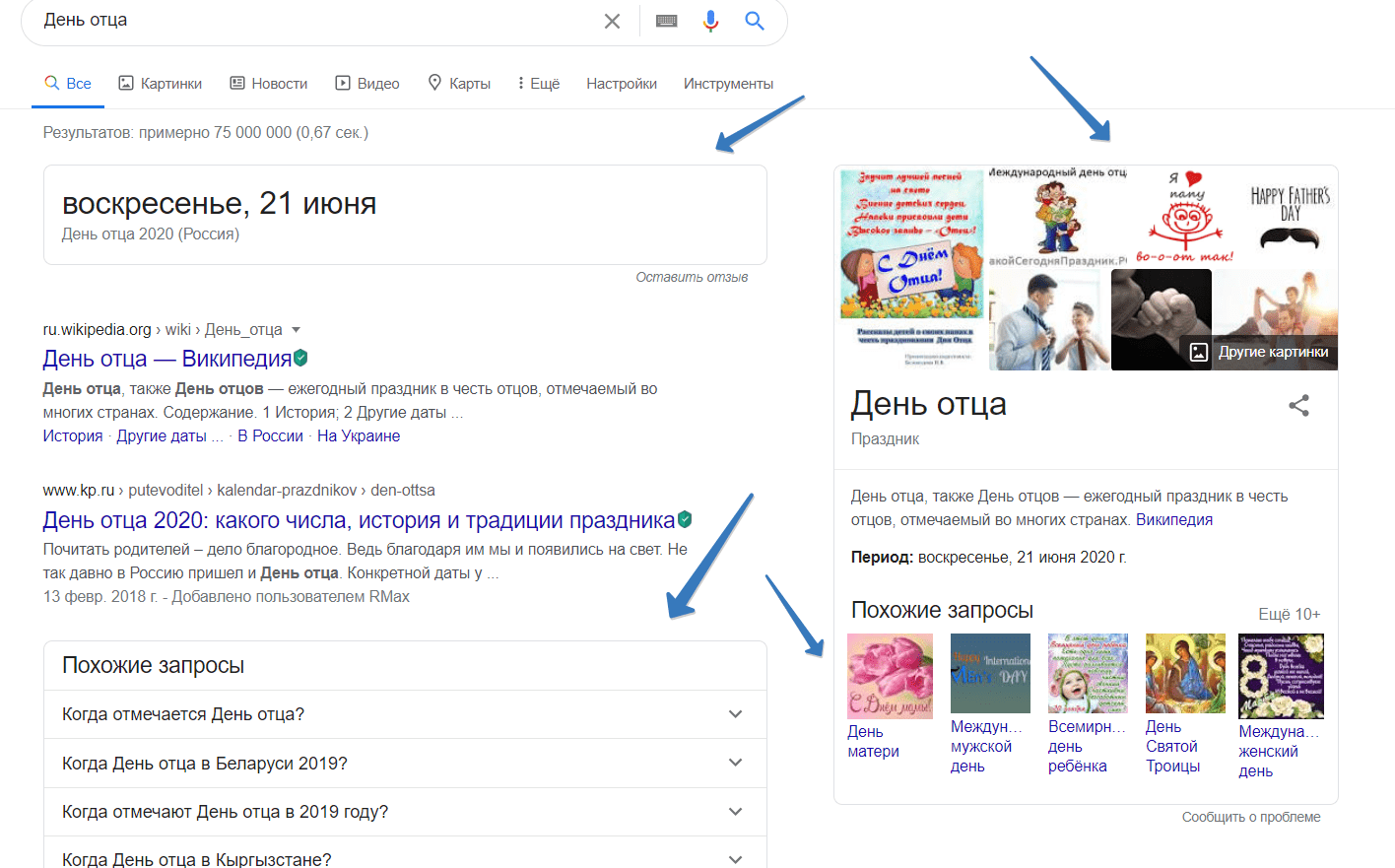
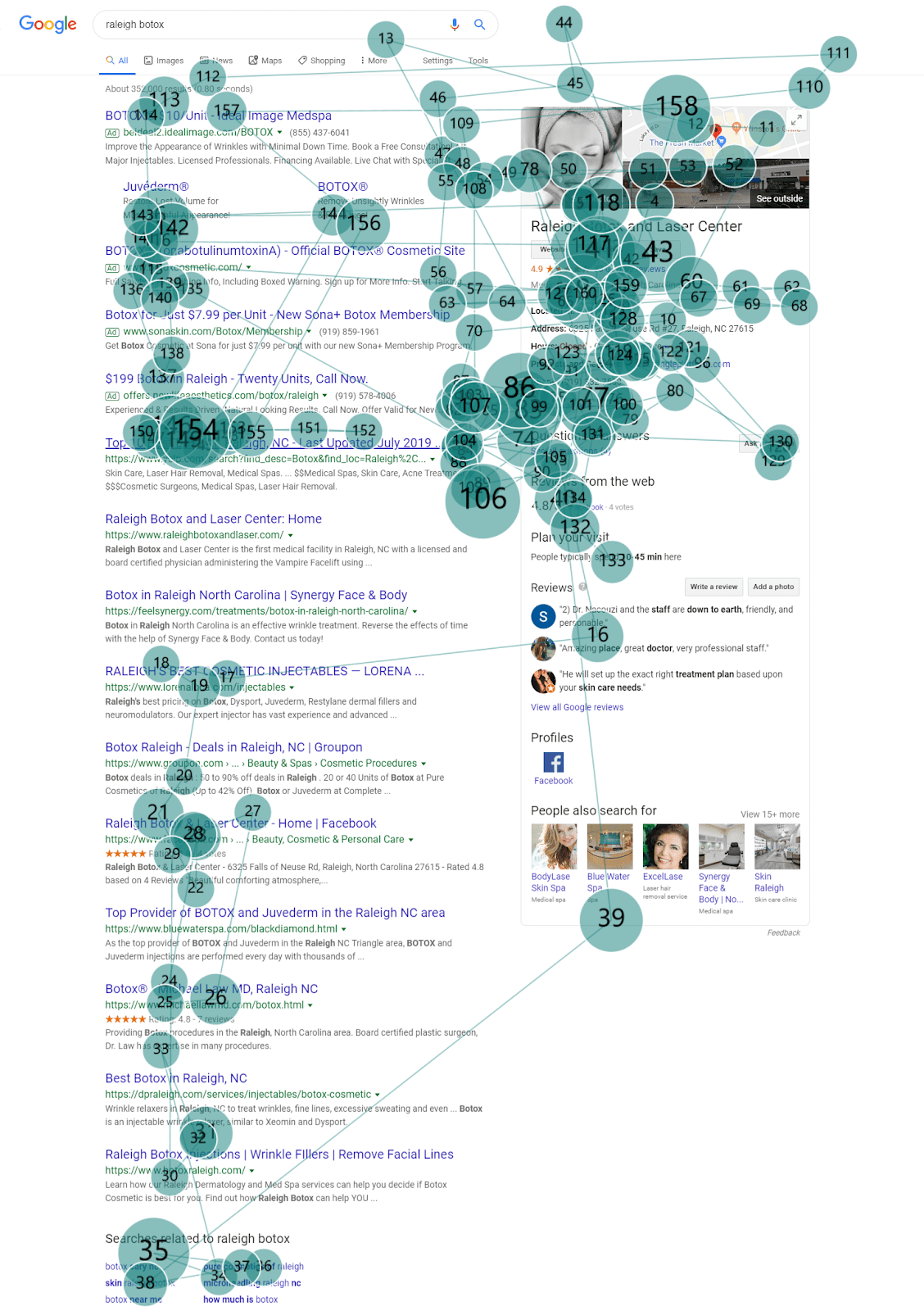
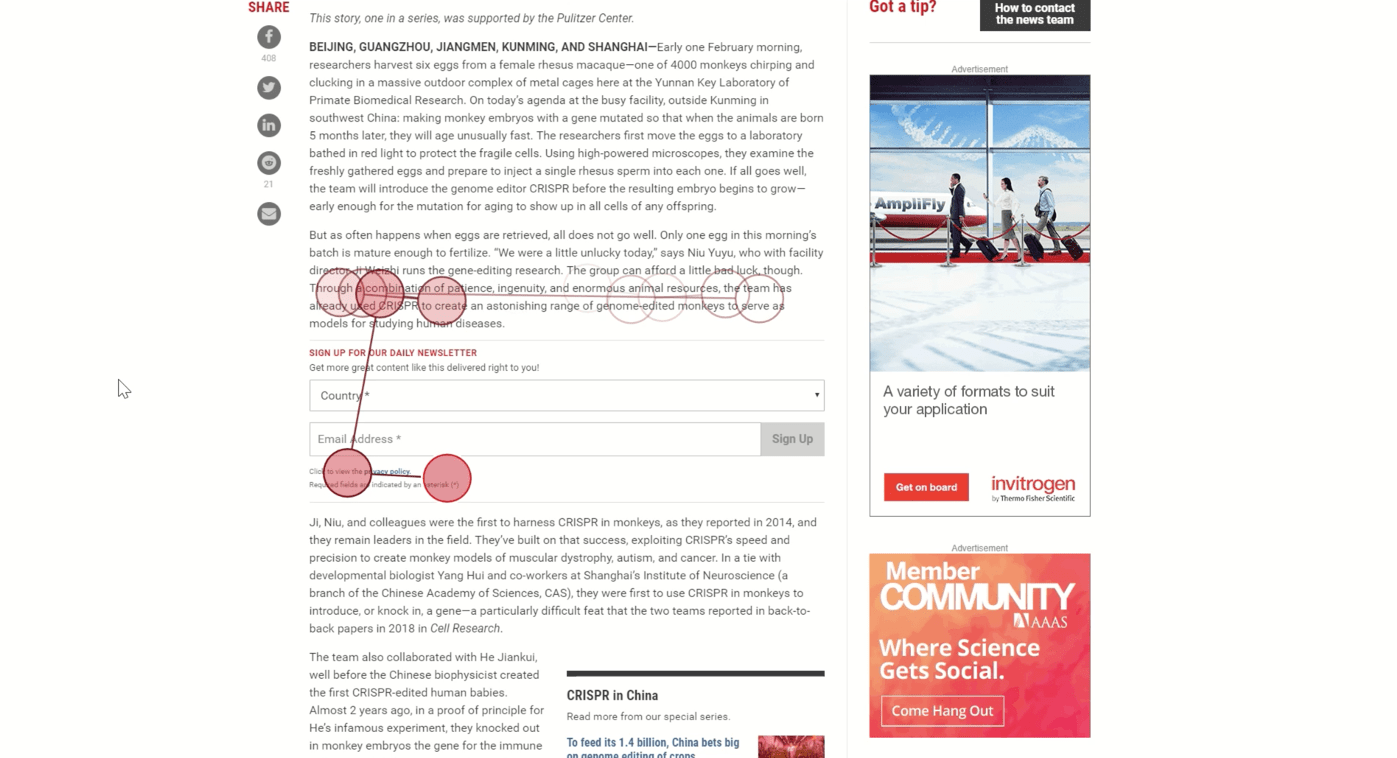
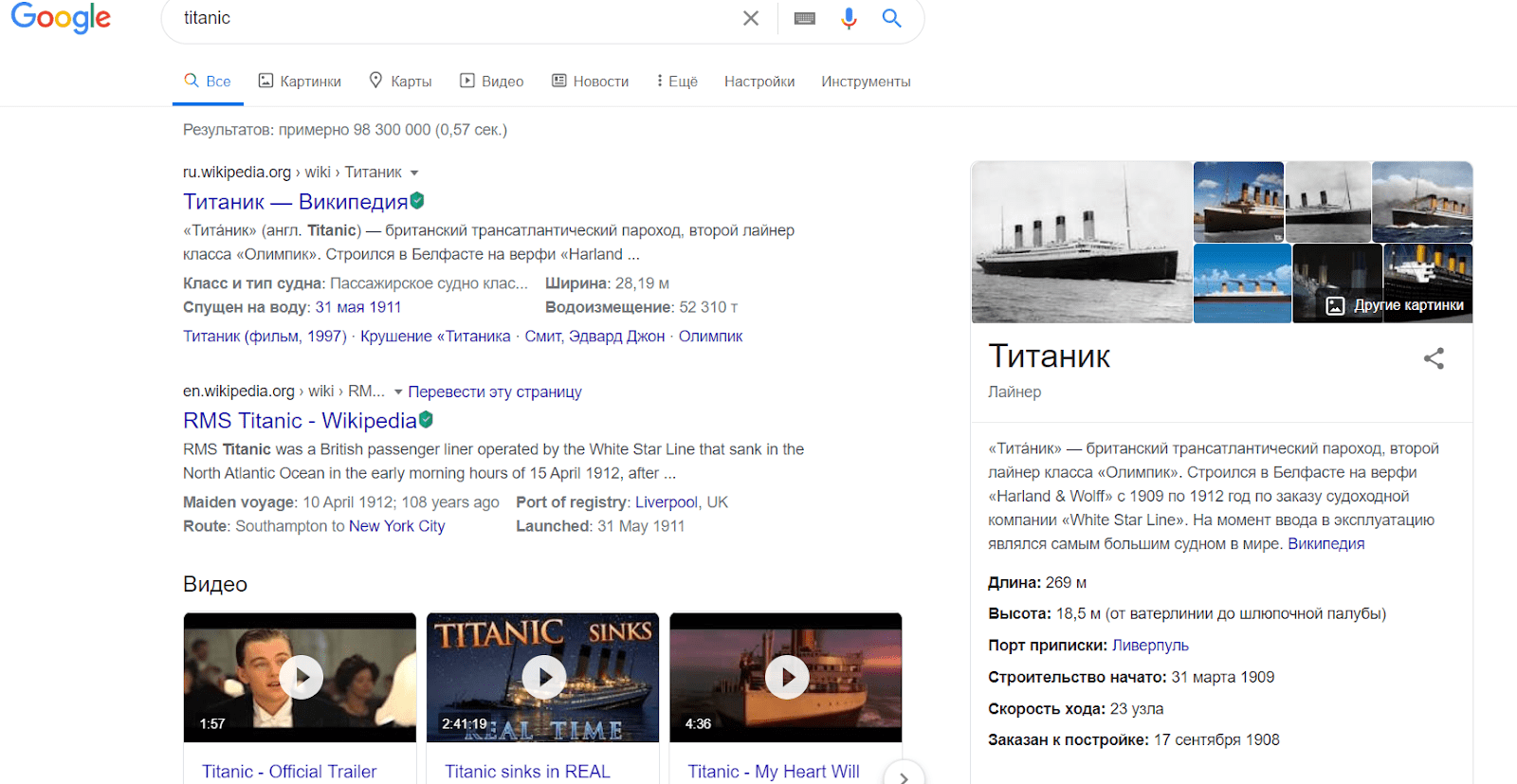
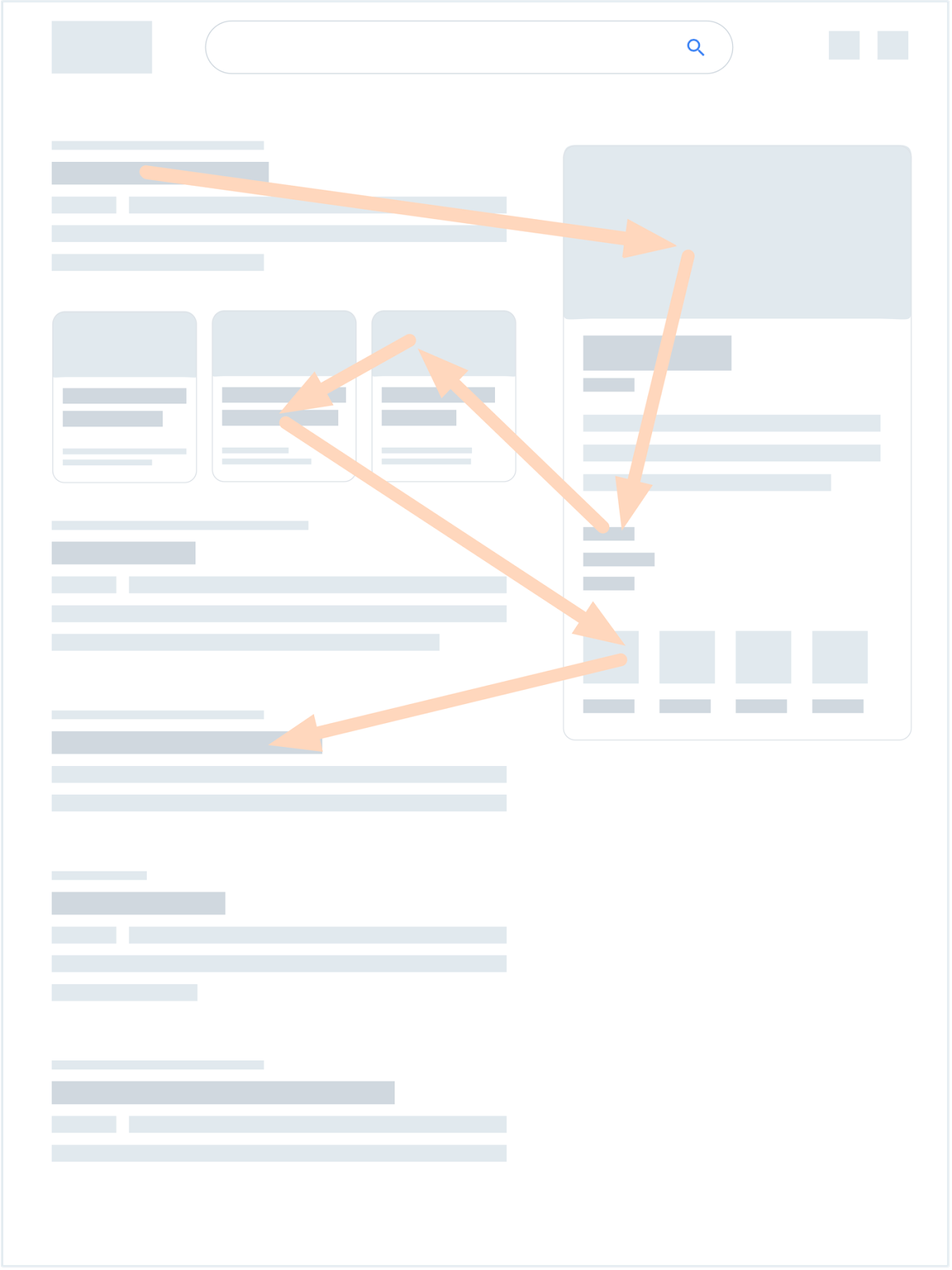
Мы обнаружили, что люди проглядывают страницы результатов поиска (SERP) намного менее линейно, чем раньше – вероятно, из-за развития интерактивных функций страниц результатов. Это дополнительные информационные блоки на странице с выдачей ссылок, например, «Люди также ищут» в поисковой выдаче Google и конкурентов (например, Bing).
Насыщенные, разнообразные макеты современных страниц результатов поиска спровоцировали развитие нового паттерна: пинбол модели. По ней пользователь просматривает страницу с результатами в очень нелинейном порядке, перескакивая между результатами и функциями SERP.

Помимо изменения паттернов просмотра, SERP функции также оказали огромное влияние на привычки поиска информации. Они могут:
- Выполнять роль указателей. Изображения помогают быстро удостовериться, что пользователь ищет то, что нужно.
- Направить внимание пользователя. Функции страниц выдачи имеют большой визуальный вес на странице, что может направить взгляд пользователя по различным направлениям. Это главная причина возникновения пинбол-модели.
- Изменить запросы и задачи. Часто на странице выдачи можно найти раздел «Люди также ищут» или карусель. С их помощью Google предоставляет пользователю альтернативные варианты по запросу, чтобы изучить их, не покидая страницу.
- Предоставлять быстрые ответы. Для простых информационных запросов функции SERP часто дают ответ на вопрос пользователя прямо на странице с результатами: даже не нужно переходить по ссылкам.Этот феномен называется оптимальный отказ.
Таблицы, цитаты и отзывы пользователей
3 типа контента, которые набрали популярность по сравнению с 2006:
- Таблицы (включая сравнительные таблицы).
- Встроенные элементы (цитаты и баннерная реклама).
- UGC-контент, сгенерированный пользователями (отзывы и посты).
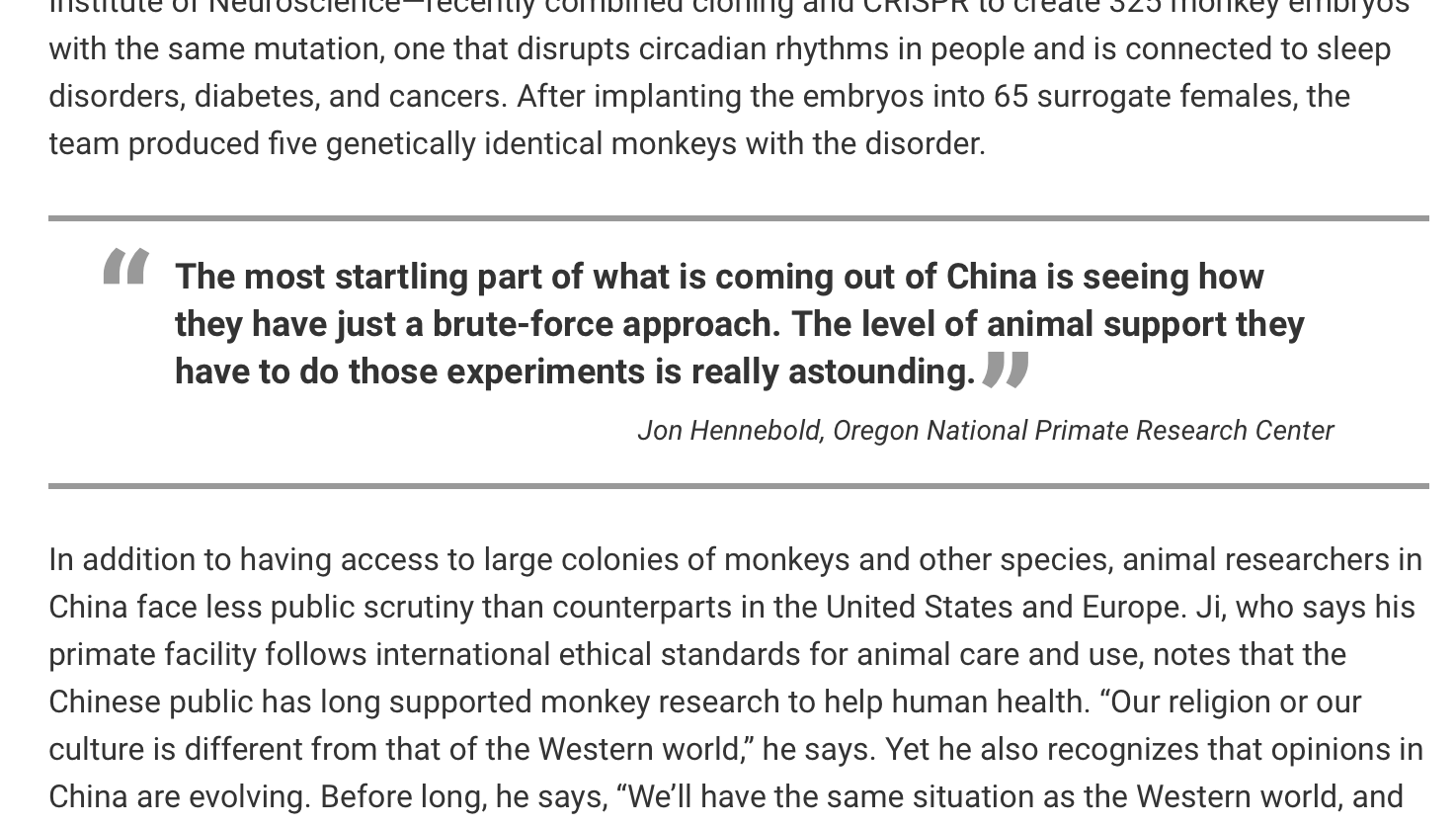
В нашем эксперименте и цитаты, и встроенные сообщения фиксировали взгляд. Мы также заметили, что они имеют свойство прерывать чтение. Несколько участников читали статьи практически линейно до тех пор, пока не натыкались на цитату или встроенную рекламу. После этого люди больше не читали, а лишь продолжали просматривать текст.
Просмотр страниц в Китае. Отличие западных и восточных паттернов чтения
В 2006 мы изучали только англоговорящих пользователей и сайты на английском языке, но предполагали, что можем найти такие же паттерны чтения и в других языках. В нашем недавнем исследовании пользователей из Пекина мы обнаружили, что почти все паттерны, которые мы увидели в экспериментах с американскими пользователями, показывают и пользователи из Китая.
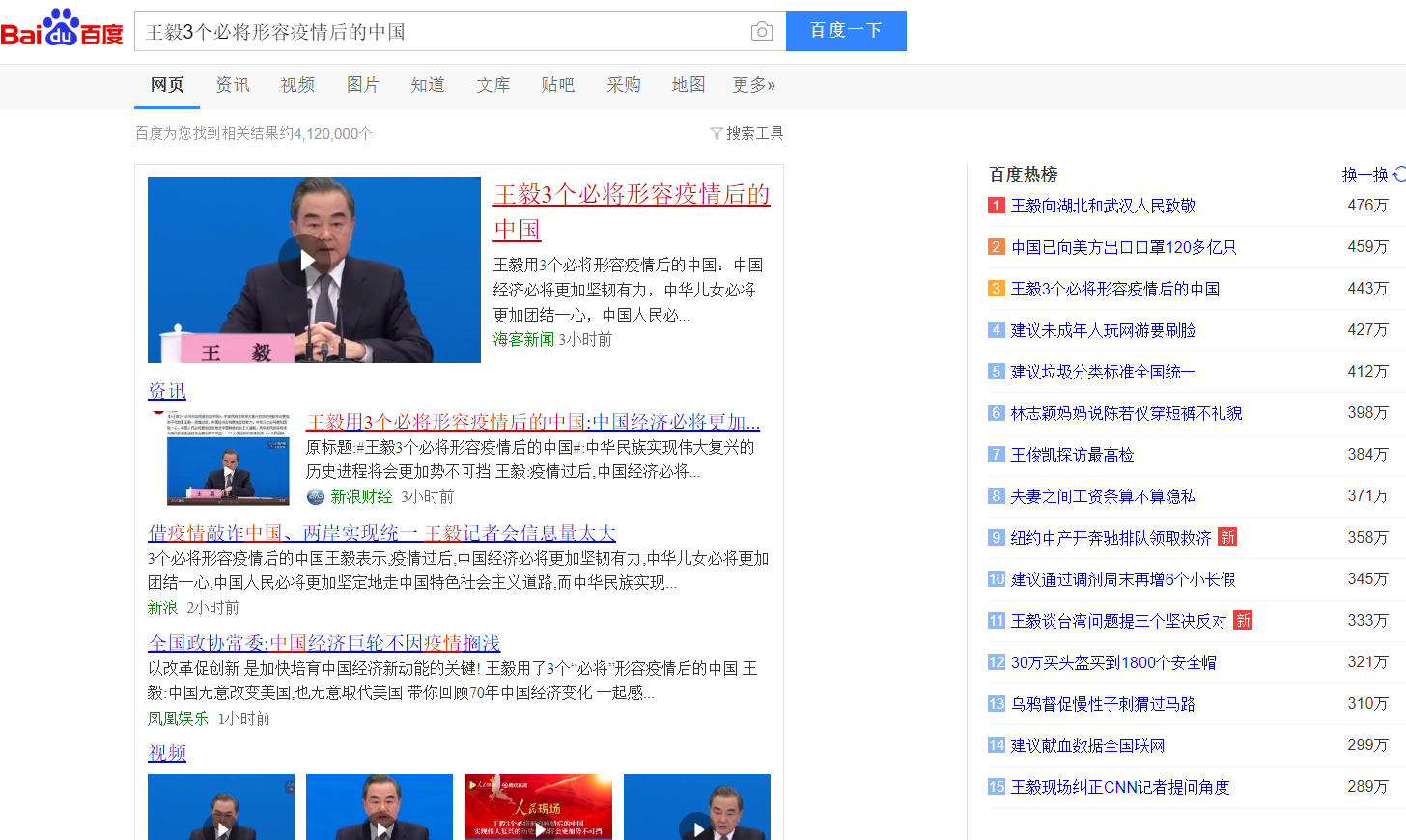
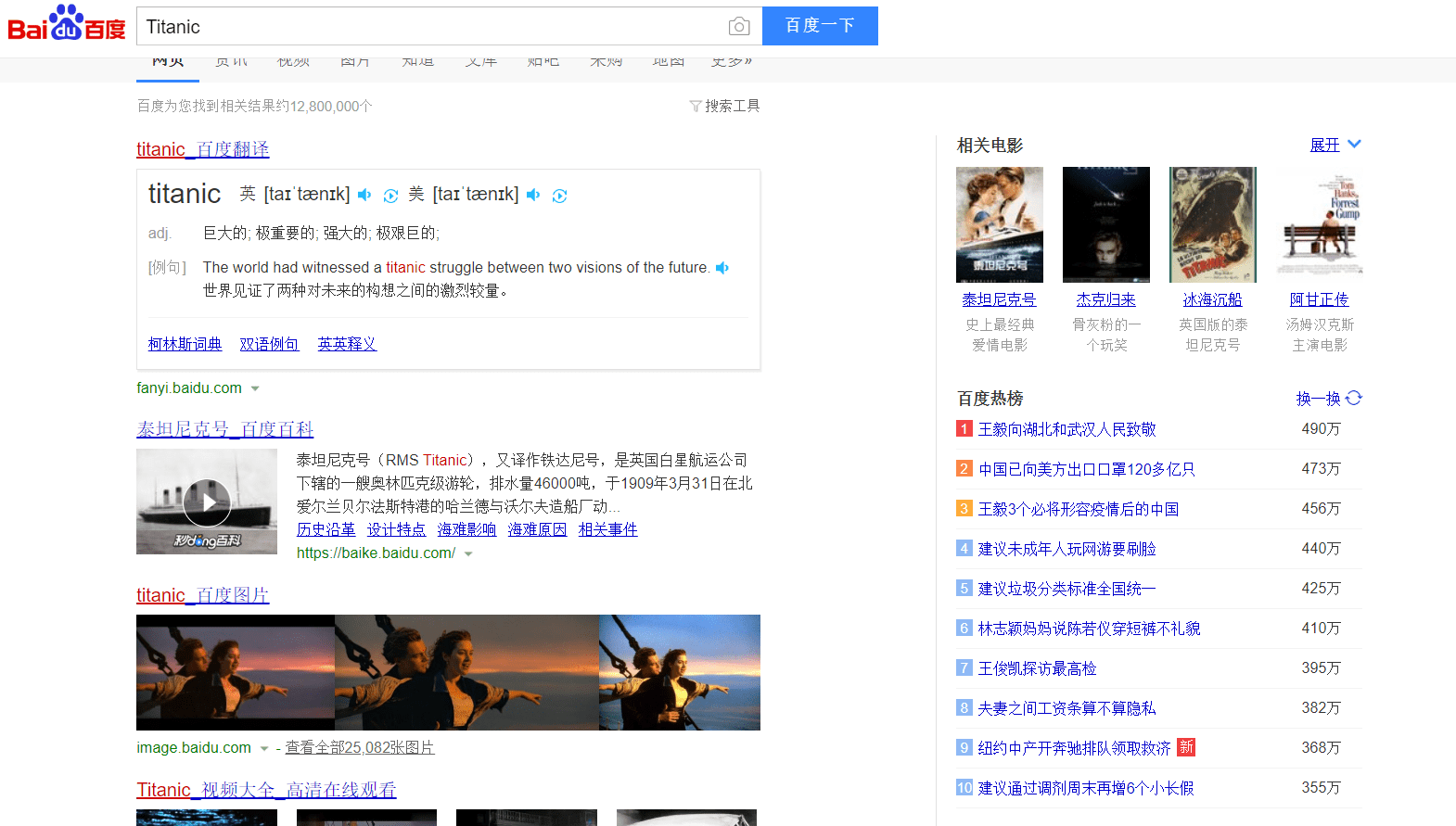
Единственным исключением стало отсутствие пинбол-модели у китайских пользователей. Мы просили их искать запросы в китайском поисковике Baidu. Из 60 человек пинбол-модель мы обнаружили только у одного.
Мы предполагаем, что отсутствие этого паттерна объясняется тем, что у Baidu есть некоторые отличительные черты:
- Меньше функций страниц результатов поиска на запрос, чем у Google.
- Функции страниц результатов поиска не настолько визуально привлекательны по сравнению с функциями Google (меньше по размеру и не так много картинок).
- Элементы боковой панели, содержащие рекламу и ссылки на другие результаты выдачи не настолько связаны с запросом пользователя по сравнению с панелью ознакомления (knowledge panel) у Google.
Удивительно, что при таких различиях читательские привычки пользователей в двух странах практически одинаковое. Кажется, этот вывод можно применить и в отношении других стран. Например, исследование (не айтрекинг), которое мы провели с арабскими сайтами (чтение справа налево), показало, что люди читают так же, только отражено.
Что не изменилось в поведении пользователей
Тенденция к сканированию
Люди и сейчас преимущественно пробегаются глазами по тексту, а не читают. Чтение всего текста или большей его части – большая редкость. Даже когда пользователи действительно просматривают весь текст, они никогда не делают этого совершенно линейно. Люди прыгают глазами по страницам, пропускают часть контента, возвращаются, чтобы прочитать то, что пропустили, а затем снова пробегаются по тому, что уже видели.
Хотя лёгкое ознакомление — это основной способ обработки информации онлайн, количество времени, которое каждый человек будет тратить на чтение зависит от 4 факторов:
- Уровень мотивации. Насколько информация важна пользователю?
- Тип задачи. Ищет ли пользователь какой-то конкретный факт, просматривает новую или интересную информацию или исследует какую-либо тему?
- Уровень фокуса. Насколько пользователь сфокусирован (или не сфокусирован) на поставленной задаче?
- Личностные качества. Показывает ли человек склонность и тенденцию к просматриванию (сканированию) даже при большой мотивации? Может, он очень ориентирован на детали в своём подходе чтения онлайн?
Как и в 2006, создателям контента нужно принять один факт: люди вряд ли будут читать то, что вы сделали полностью и в линейном порядке. Они просто хотят выудить информацию, которая больше остального соответствует их текущим потребностям.
Как сделать, чтобы пользователям было удобнее сканировать страницу:
- Использовать понятные и заметные подзаголовки, чтобы разделить контент. Таким образом люди могут пробежаться по нему и найти то, в чём они больше всего заинтересованы.
- Выносить важную информацию наверх в структуре контента. Это позволит пользователям понять сообщение во время ознакомления быстрее.
- Использовать списки и врезки текста, чтобы глаза могли сфокусироваться на более важной информации.
- Писать просто, чтобы контент оставался понятным.
Разнообразие паттернов просмотра
Паттерны просмотра страниц почти не поменялись с 2006 по 2019. Люди чаще всего просматривают страницы такими путями:
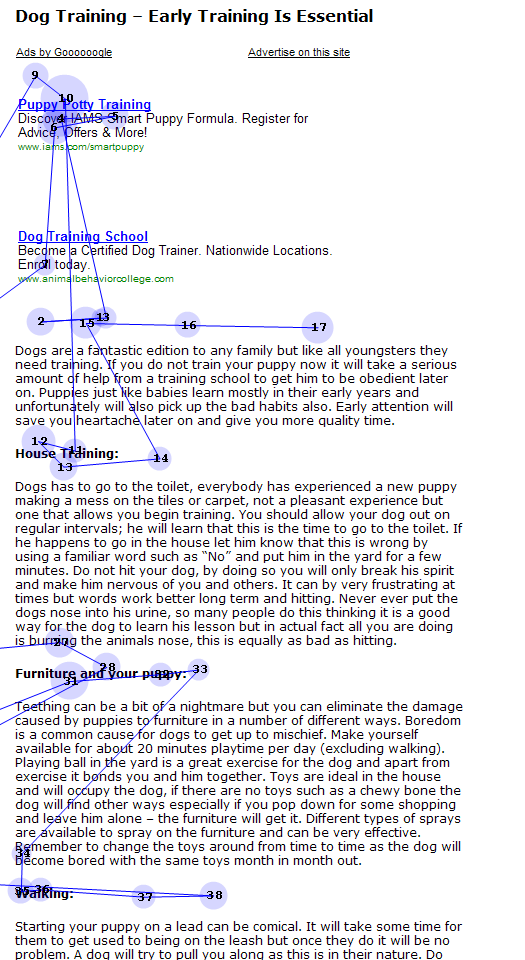
- F-паттерн. Если в тексте отсутствуют подзаголовки или маркеры списков (буллеты или нумерация), пользователи скорее будут фиксировать взгляд на начале строк и только наверху страницы. На графиках взгляда сканирующее поведение будет напоминать заглавную латинскую F, которая будет зеркально отражена для тех, кто читает справа налево.
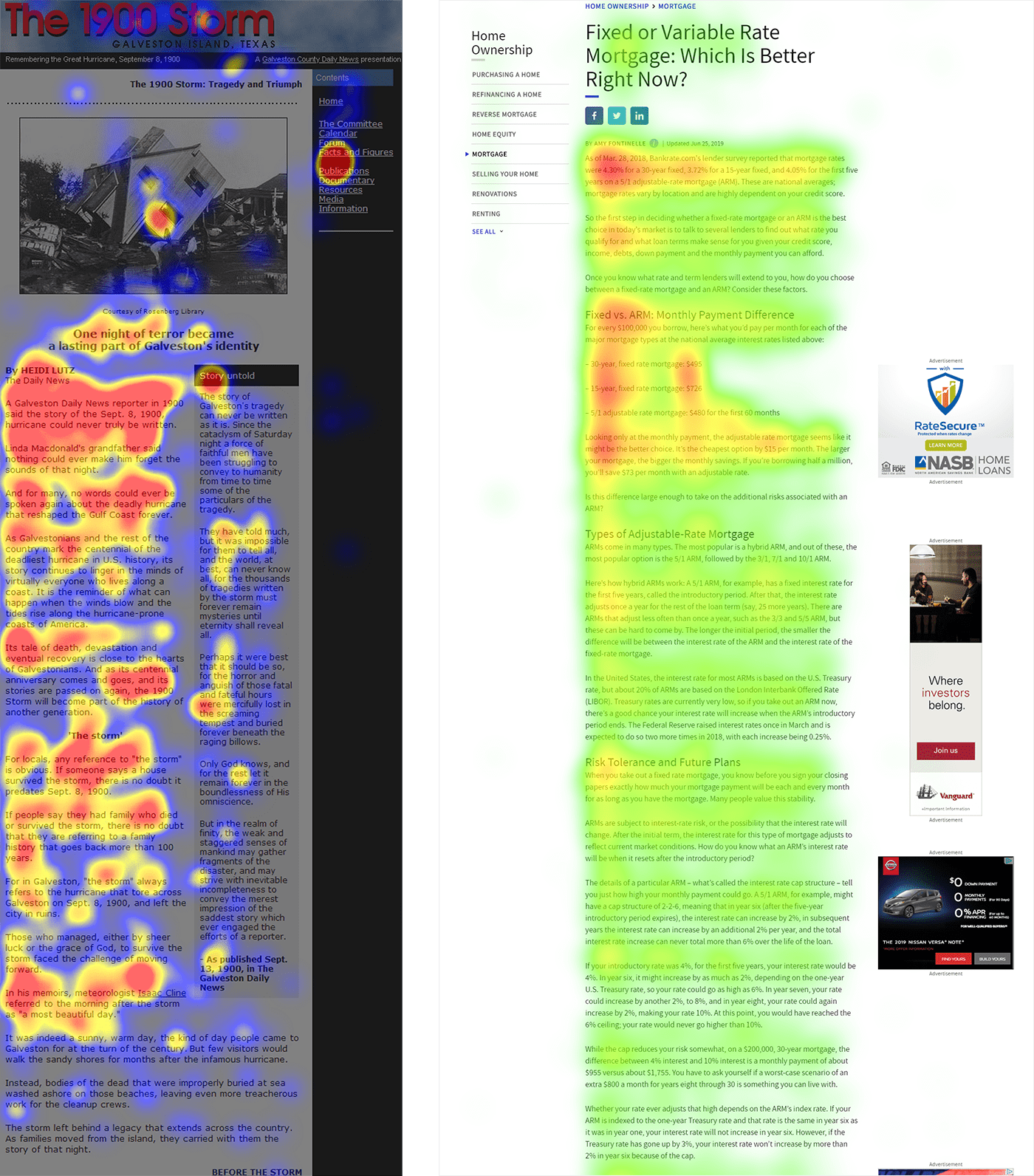
- Модель слоёного торта. В этом случае при сканировании страницы взгляд фиксируется в основном на заголовках и подзаголовках. Текст между этими элементами просматривается случайно и достаточно редко до тех пор, пока пользователь не найдёт нужную информацию. На графиках движения взгляда или на тепловой карте это выглядит как горизонтальные полоски, напоминающие слои торта – корж, начинка, глазурь и так далее.
- Пятнистый паттерн. При этом паттерне пользователи фиксируются на определённых словах или сочетаний слов.
- Модель приверженности. Этим паттерном обозначается традиционное чтение, а не сканирование – пользователи фиксируют взгляд на всех (или почти всех) словах в тексте. Обычно так происходит, когда люди мотивированы в изучении материала или заинтересованы им (например, студент готовится к тесту).
- Паттерн исчерпывающего обзора. Во время исчерпывающего обзора взгляд несколько раз возвращается в одно и то же место на странице. Человек смотрит на что-то, затем перемещает взгляд, а затем снова возвращается глазами в исходную точку. Обычно люди ведут себя так, когда упорно ищут информацию, не веря, что тут её нет.
- Обходной паттерн. Появляется, когда пользователь намеренно пропускает первые слова в строке, если у строк похожее начало.
- Зигзагообразный паттерн. Он характерен для одноимённых макетов, в которых текст и изображения сменяют друг друга в каждом столбце на странице. Взгляд переходит из левого угла в правый, затем спускается ниже наискосок, снова переходит слева направо и так далее.
Заключение
Дизайн изменился за последние два десятилетия, но читательские привычки остались такими же. Технологии меняются быстро, а люди – нет.
Мы наблюдали за развитием новых поведенческих привычек, которые появились в ответ на изменение дизайна (например, пинбол-модель). Однако всё это — следствие одной глубокой истины: люди не хотят тратить время или усилия на чтение онлайн. До тех пор, пока мы создаём контент, который признаёт эту реальность и помогает направлять людей к той информации, которую они хотят получить, мы будем на верном пути.
СВЕЖИЕ СТАТЬИ
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.