Что и как писать в атрибутах Alt и Title
Есть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
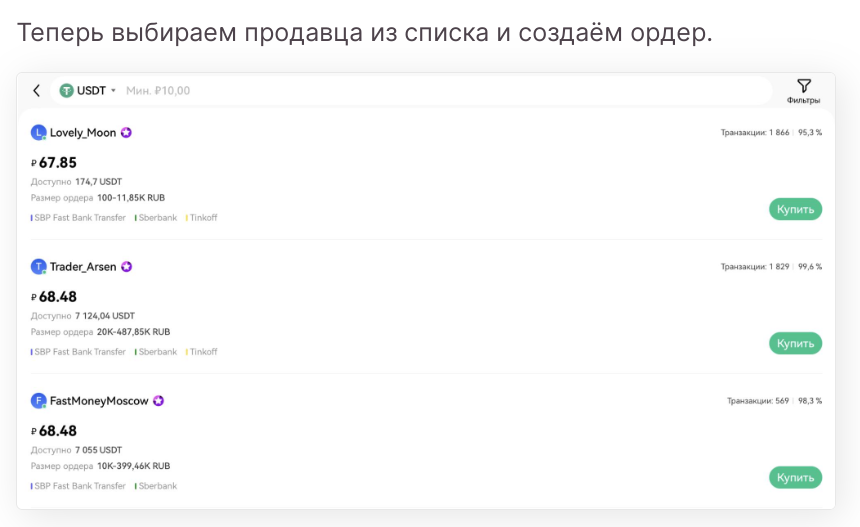
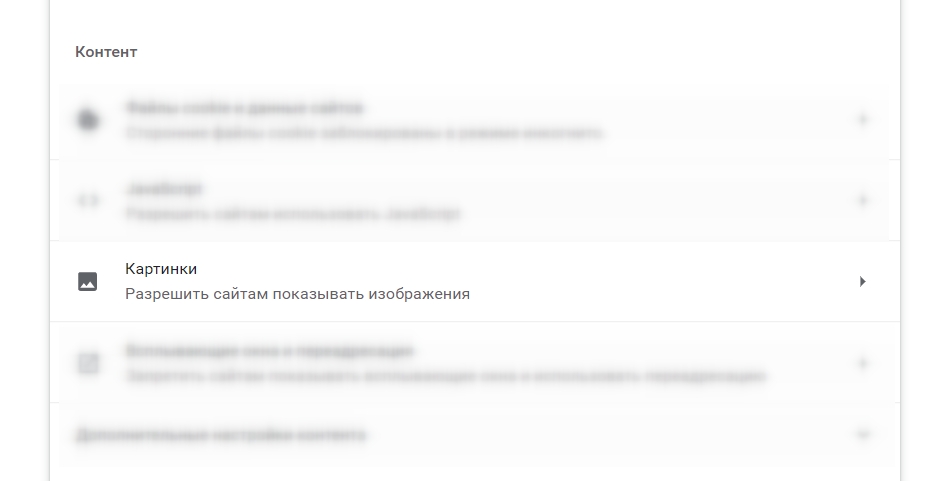
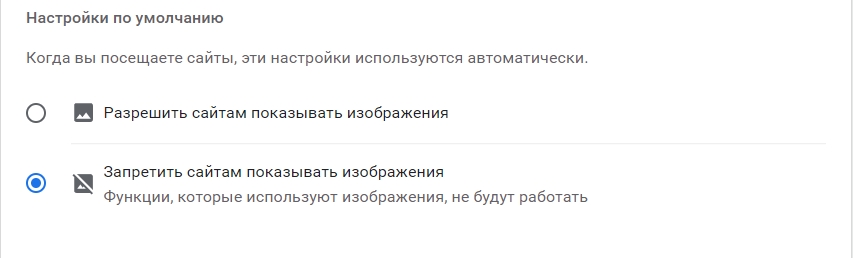
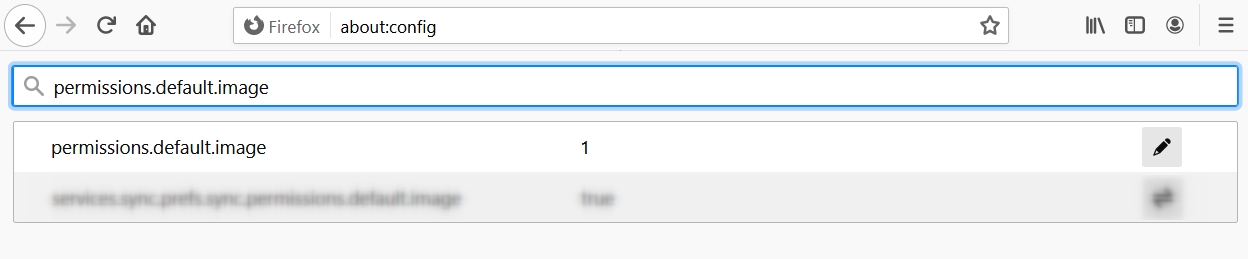
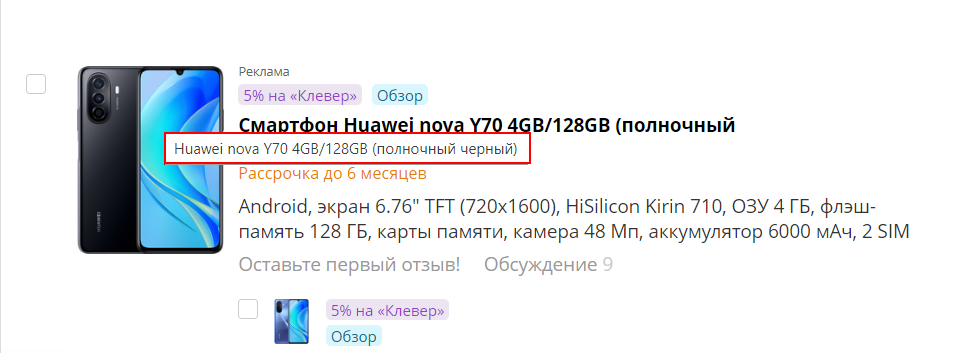
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.