Адаптивность — возможность email-письма подстраиваться под ширину экрана пользователя. Пользователям удобно читать адаптивные письма вне зависимости от того, какое у них устройство — смартфон или компьютер: текст не мельчит, картинки оптимального размера и нет бесячей горизонтальной полосы прокрутки.

Согласно исследованию MailChimp от 2021 года, наличие адаптивной вёрстки увеличивает количество уникальных кликов с мобильных устройств на 15%. При этом в 2023 году в исследовании Litmus выяснилось, что только 33% специалистов при создании писем ориентируются на мобильную версию или адаптивный дизайн. Это объяснимо: ведь письма создаются на компьютерах. Однако 55% писем открываются именно на смартфонах — слишком большое число, чтобы им можно было пренебречь.
Есть три способа сделать адаптивные письма:
- написать код письма самому;
- нанять верстальщика;
- сверстать письмо в конструкторе.
Самый простой и быстрый вариант — верстка email-письма в конструкторе. В статье расскажу, почему этот вариант предпочтительнее остальных, в чем его преимущества и недостатки, а также с какими проблемами вы можете столкнуться при верстке адаптивных писем в конструкторе.
Почему писать код самому или звать верстальщика — не всегда ок
Самому разобраться в верстке адаптивных писем непросто. Даже если вы знаете HTML-код и умеете верстать веб-страницы, в верстку адаптивных писем придется погружаться отдельно. В отличие от верстки сайтов, в email-письмах верстают таблицами. Это нужно для того, чтобы все почтовые сервисы правильно отображали email-письмо.
В отличие от верстки сайтов, электронные письма верстают таблицами. Это нужно для того, чтобы все почтовые сервисы правильно отображали email-письмо. Кроме того, в рассылках поддерживаются далеко не все элементы вёрстки — и работают не все способы их внедрить. Например, распространённые в вёрстке сайтов медиа-запросы, отвечающие за адаптивность, не будут работать в ряде популярных почтовых клиентов — и сделать с этим ничего не получится.
Подробнее о том, как сверстать письмо при помощи HTML, что работает в вёрстке рассылок, а что — нет, разобрались в статье «Как сверстать письмо: инструкция по HTML и CSS для чайников»
Опытные верстальщики стоят дорого. Месячная зарплата такого специалиста может варьироваться от 60 до 200 тысяч рублей. Чем дешевле стоят услуги специалиста — тем меньше вероятность, что он умеет создавать адаптивные письма, так как HTML-вёрстка рассылок — это специфический навык. Кроме того, если вы не отправляете с десяток рассылок ежемесячно, держать такого специалиста в штате будет в целом невыгодно.
Чем хорош конструктор писем
Конструктор — редактор для создания писем. Конструкторы могут быть самостоятельным сервисом или могут быть встроены в сервис рассылок. Так, например, в Unisender встроен конструктор EmailMaker, который сам по себе является и самостоятельным продуктом.
Верстка происходит как сборка письма из блоков: не нужно соприкасаться с языком HTML. Бывают блоки текста, картинок, меню, карточки товаров и другие — зависит от конструктора. Отсюда и название «конструктор» — вы как бы собираете письмо из готовых блоков, как Лего. А конструктор переводит все это на язык HTML, который почтовые сервисы потом переводят на человеческий.


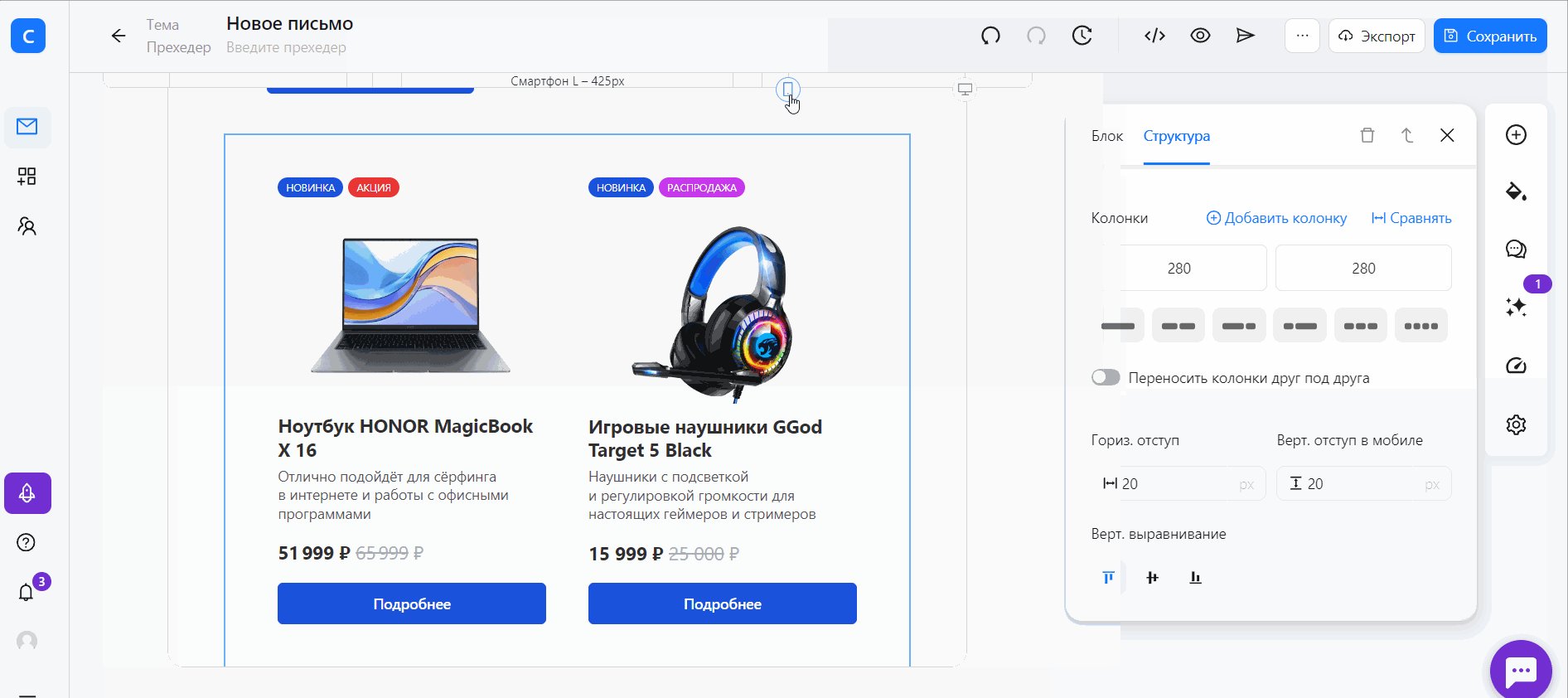
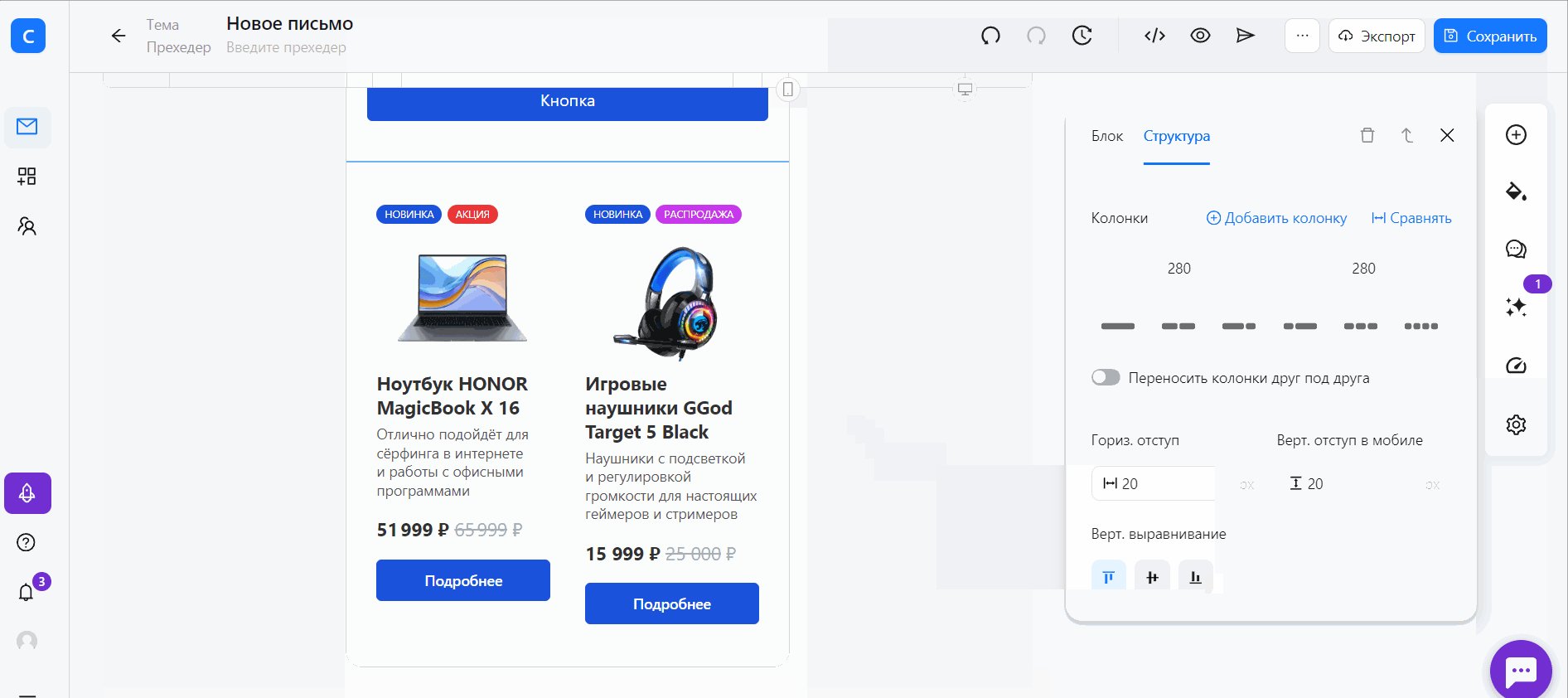
Во всех популярных конструкторах блоки адаптивны — вы по умолчанию создаете адаптивные письма. Например, плитка товаров на несколько столбцов в мобильной версии превратится в один столбец, где все товары расположатся друг за другом. Какой бы блок вы не использовали, будьте уверены, что email-письмо также хорошо будет выглядеть на смартфоне.
В конструкторах также есть много адаптивных шаблонов под разные сферы — e-commerce, дайджесты, туризм, рестораны. Некоторые шаблоны приурочены к событиям — Черная пятница, День святого Валентина.
В EmailMaker можно менять отображение email-письма для компьютера и смартфона прямо во время верстки — не нужно отвлекаться на предпросмотр письма, косяки видно сразу.
Конструктора хватит для 95% задач верстки — только уж какие-то совсем мудреные вещи на нем реализовать не получится.
Какие проблемы могут быть при адаптивной верстке в конструкторе
Хоть в конструкторах письмо автоматически проходит адаптацию под мобильные устройства, этот процесс нужно контролировать и в некоторых местах помочь конструктору сделать красивое email-письмо.
Разберу самые популярные затыки.
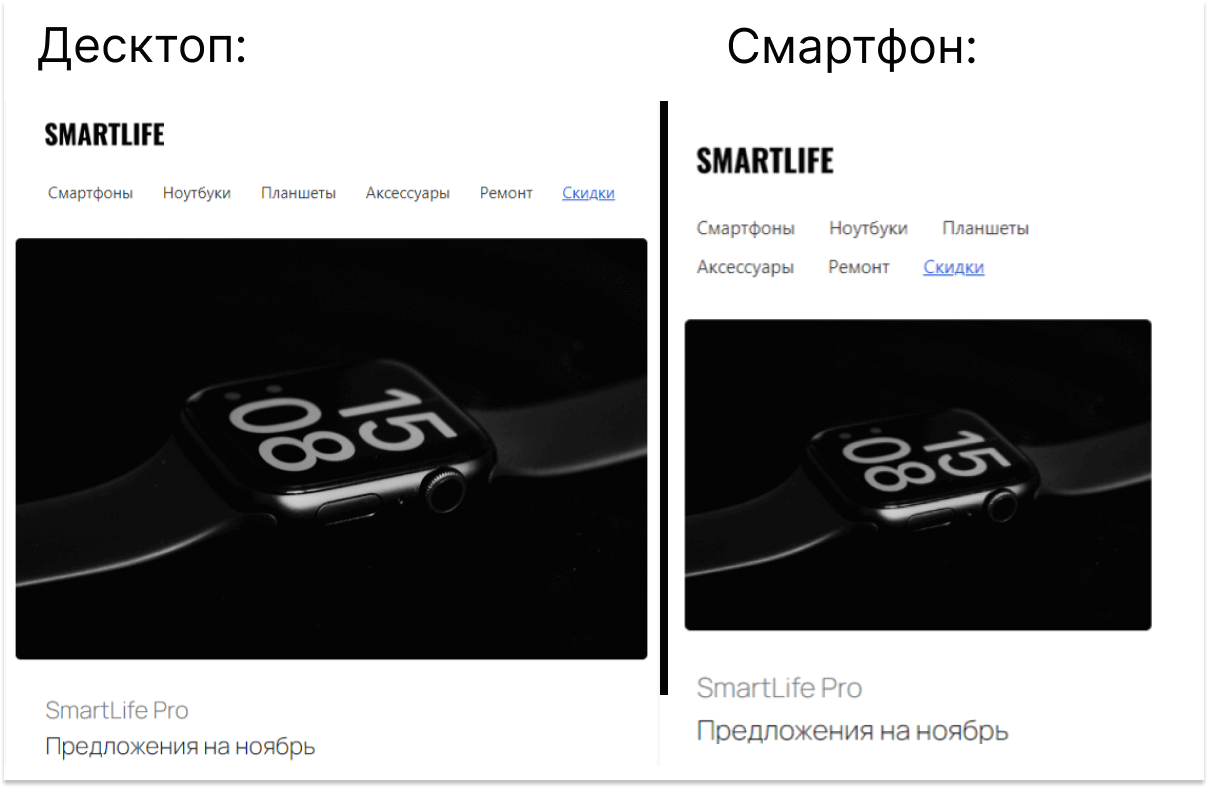
Ломается меню
Меню — несколько кнопок, которые ведут на важные разделы сайта в шапке письма. Поэтому в мобильной версии меню обычно выглядит слишком мелко — по кнопкам тяжело попасть, появляется чувство захламленности экрана. Для смартфонов меню лучше отключить или адаптировать — email-письмо будет выглядеть опрятнее.
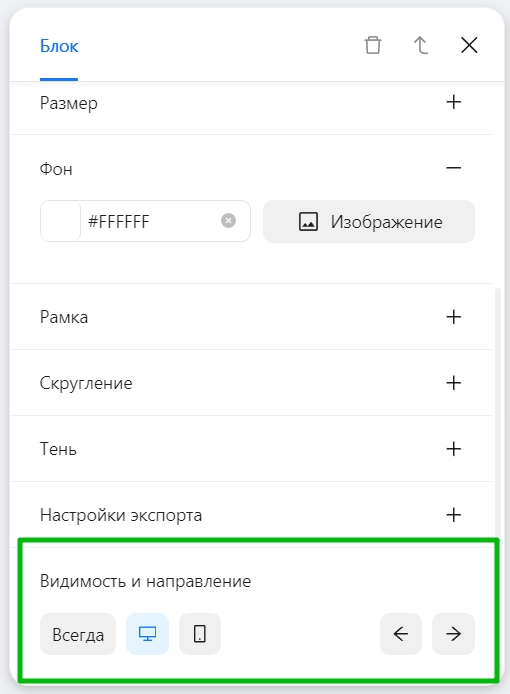
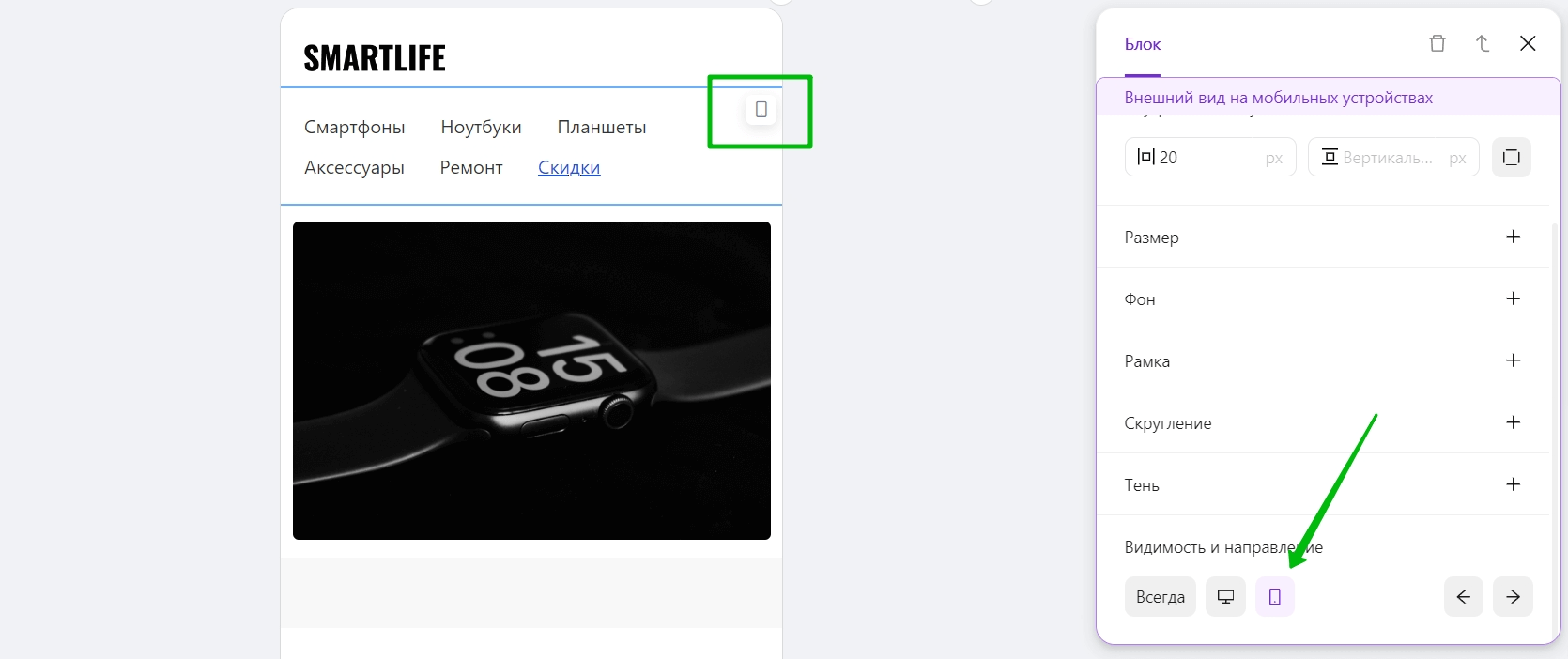
Что делать. Самое простое решение — отключать меню для показа на смартфонах. В конструкторе EmailMaker любой блок можно отключить для своей платформы: он будет показываться на десктопе, а на смартфонах — нет. Наоборот тоже можно.
А если хотите настроить отдельный вариант блока для мобильной, а отдельный — для десктопной версии, переключайтесь между внешними видами и ставьте соответствующую настройку для отображения.
Для того чтобы не скрывать каждый элемент для смартфона индивидуально, создайте предварительно строку и помещайте содержимое уже в нее. Строка — блок, который может вмещать в себя другие блоки по горизонтали. Например, она может имитировать таблицу, чтобы создавать плитку товаров.
Неадаптивные картинки на смартфоне
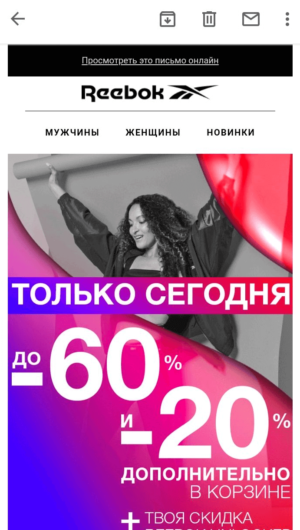
Большинство картинок, которые отлично выглядят на десктопе, на смартфоне могут плохо читаться из-за неадаптированного текста. Такое обычно происходит с широкими или высокими картинками, а также с изображением с текстом или инфографикой.
Что делать. Зашейте в email-письмо два изображения: одно для смартфонов, другое — для десктопа. Попросите дизайнера рисовать для картинок с текстом две версии.
Как я писал выше, в конструкторе EmailMaker, который встроен в Unisender, блок с картиной можно скрыть для определенной платформы.
Нечитаемый шрифт и маленькие кнопки
Здесь все просто — есть рекомендуемые размеры для шрифта и кнопок: используем их.
Размер шрифта. Чтобы текст хорошо читался на смартфоне и на десктопе, он должен быть не меньше 16pt (21px). Это такой компромиссный размер, который независимо от платформы будет выглядеть хорошо.
Размер кнопок. Минимальный размер кнопок для смартфонов — 45 на 45 пикселей. Так пользователь точно не промахнется. Даже по дизайну просится кнопка меньше по размеру, область нажатия всё равно должна быть не менее 45px.
В идеале самые важные кнопки на смартфоне должны занимать всю ширину экрана с отступами от краев по 20px. Так как ширина email-письма обычно 600 пикселей, получается, кнопка должна быть 560px. Рекомендуемая высота при этом — также 45px. Больше тоже можно, например, когда кнопка — это картинка или баннер.
Столбцы и плитка работают неправильно
Общий принцип адаптивности в конструкторах — резиновая верстка. Если по горизонтали находится несколько блоков, которые на экране смартфона не умещаются в ширину, то они прыгают друг под друга. Таким образом плитка превращается в столбец.
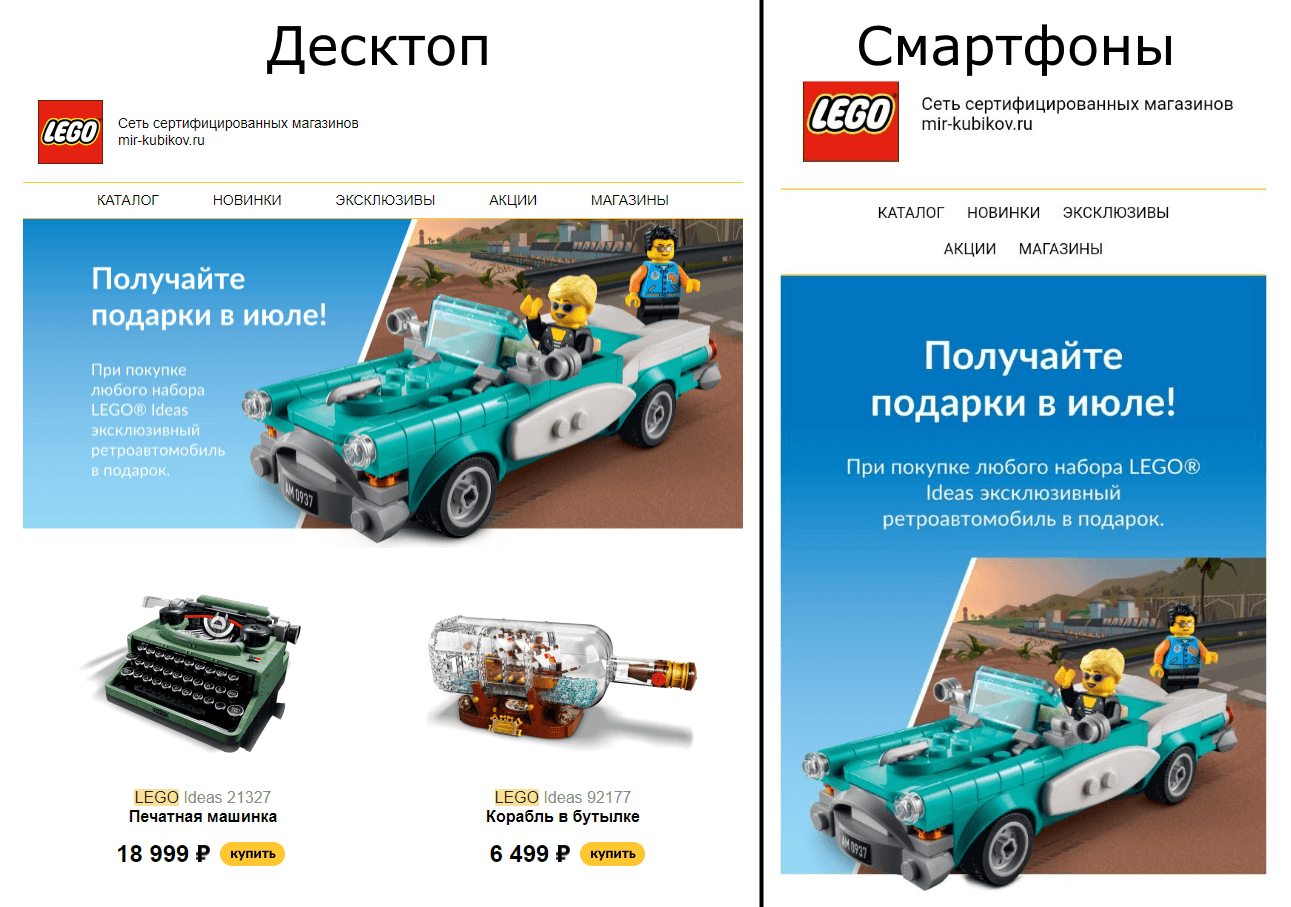
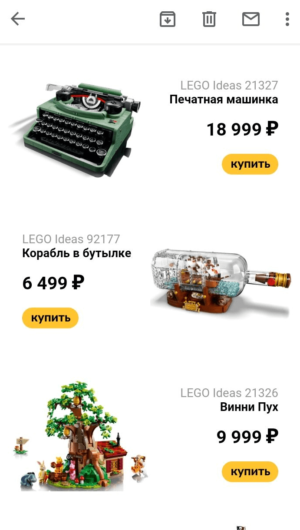
Но такое нужно не всегда — иногда дизайнерская задумка не подразумевает того, чтобы плитка распадалась. Посмотрите на email-письмо Lego — здесь нужна именно плитка:
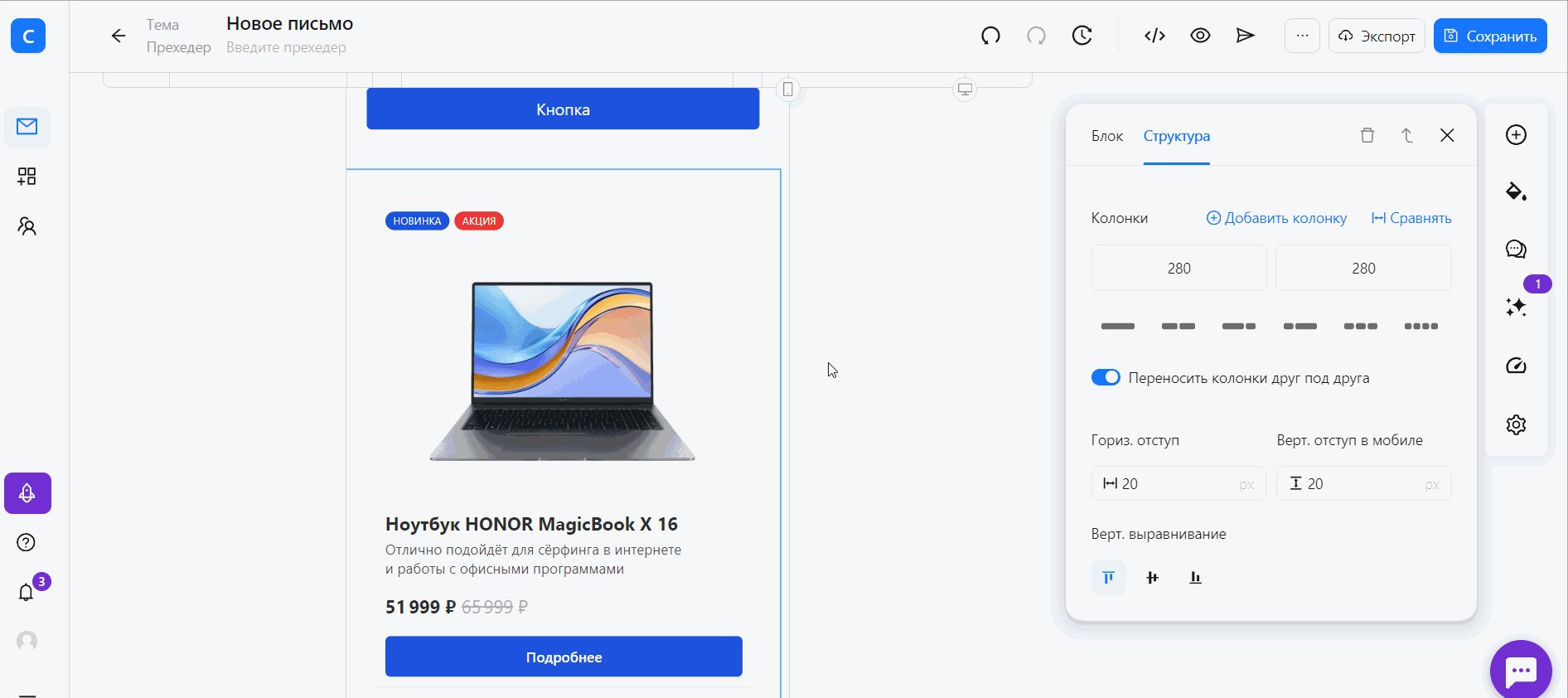
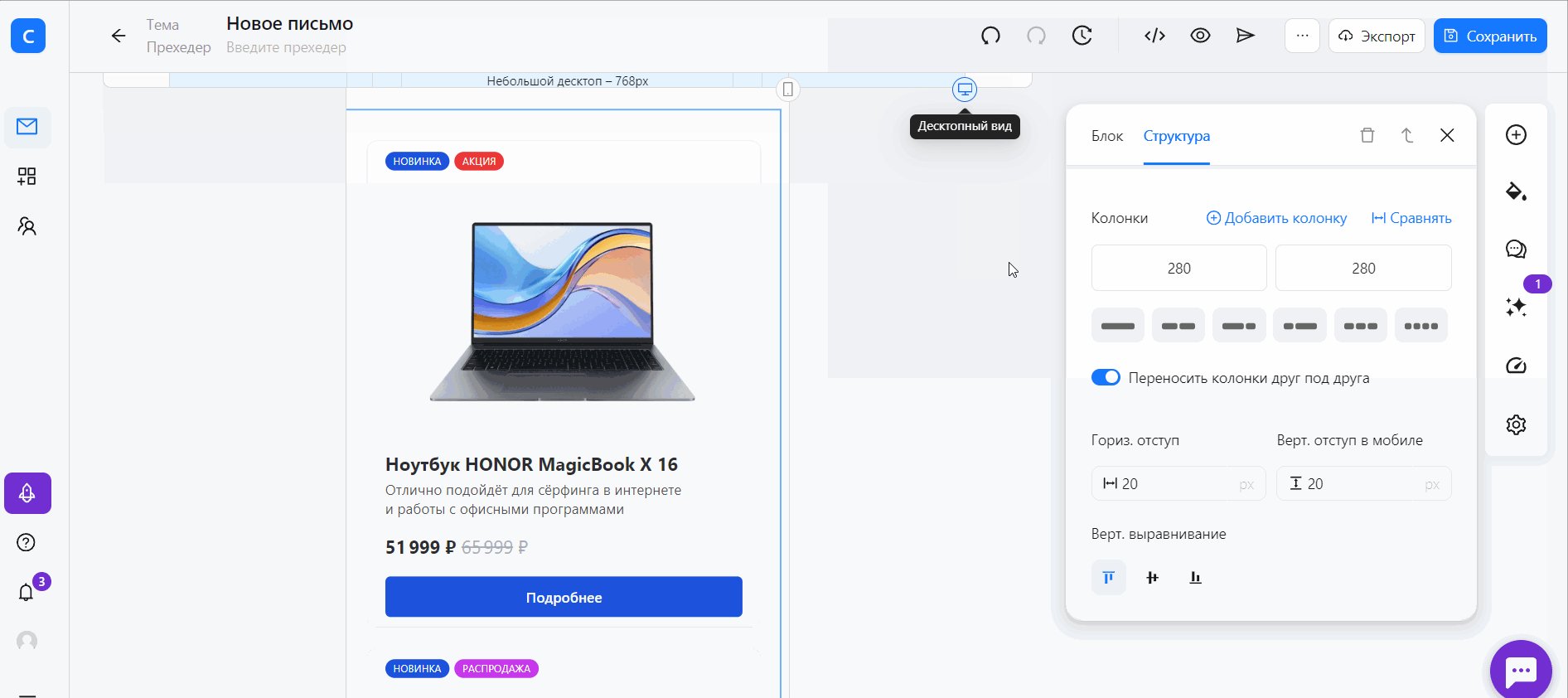
Что делать. Если вам нужно, чтобы резиновая верстка не работала для смартфонов, то для некоторых участков email-письма можно отключить адаптивность. В конструкторе EmailMaker, для этого есть специальная кнопка — она блокирует превращение двух колонок в одну.

Другой вариант более трудозатратный: блоки, не поддающиеся адаптивности, сверстать в двух отдельных вариантах — для мобильной версии и для десктопа. Да, это двойная работа, но если других решений нет, лучше потратить время, чтобы письмо смотрелось хорошо в обоих вариантах.
Телефон для связи
Для некоторых ниш важно, чтобы читатель смог кликнуть по номеру и совершить вызов. Просто вставить номер телефона в письмо при этом недостаточно — пользователю придётся его копировать, выходить из почты, вставлять в меню телефона и звонить. На десктопе при этом специальный функционал для звонка будет лишним.
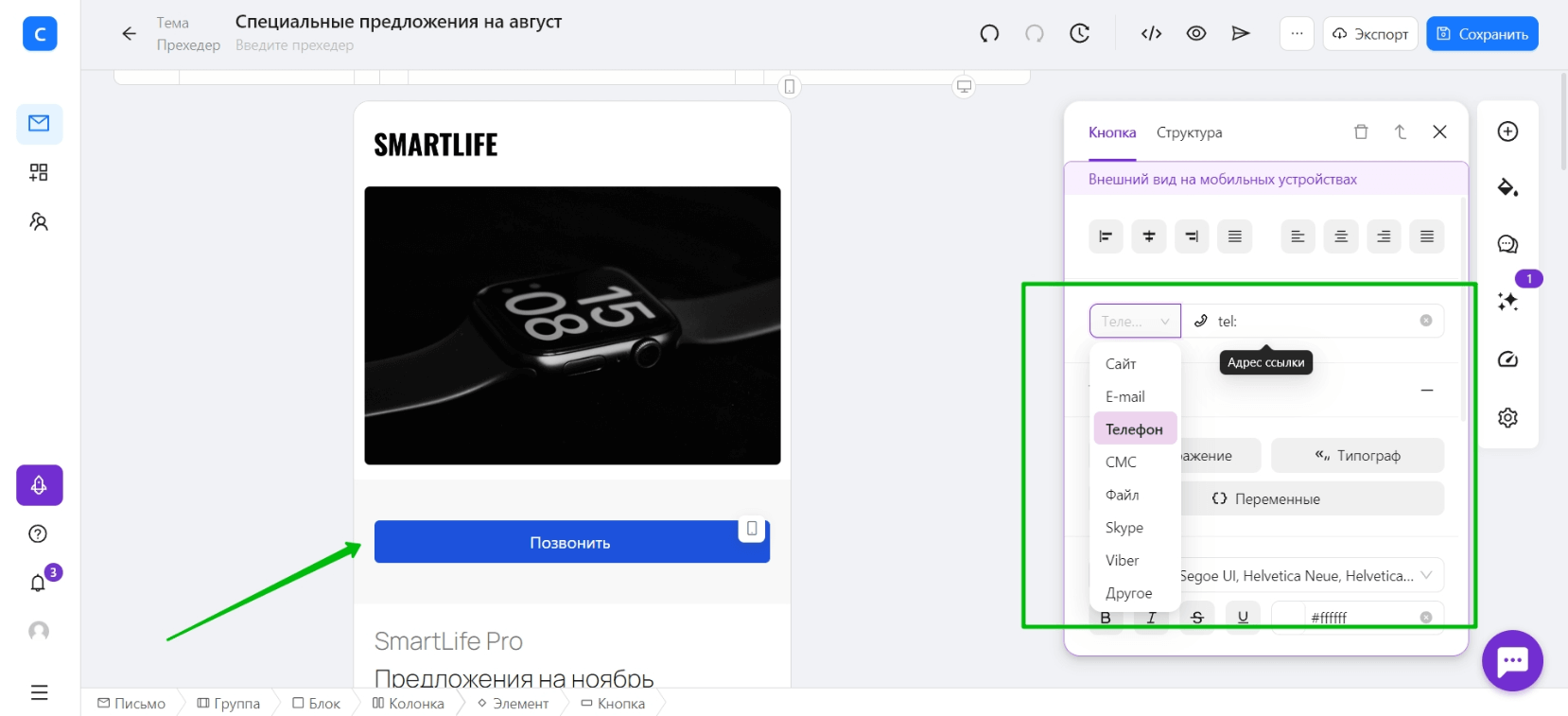
Что делать. В конструкторе EmailMaker можно сделать кнопку и настроить ее так, чтобы после нажатия клиент звонил по номеру.
Конечно, для десктопа такая кнопка не нужна. Поэтому создаем две кнопки — одну видно на смартфоне, другую — на десктопе. Вторым шагом меняем действие кнопки:
Заключение
Даже если письмо хорошо выглядит в конструкторе, это не значит, что у всех пользователей оно будет именно таким. Почтовые сервисы по-разному читают HTML-код письма, а у пользователей неодинаковые устройства — все это влияет на конечное отображение. Где-то адаптивность будет криво работать.
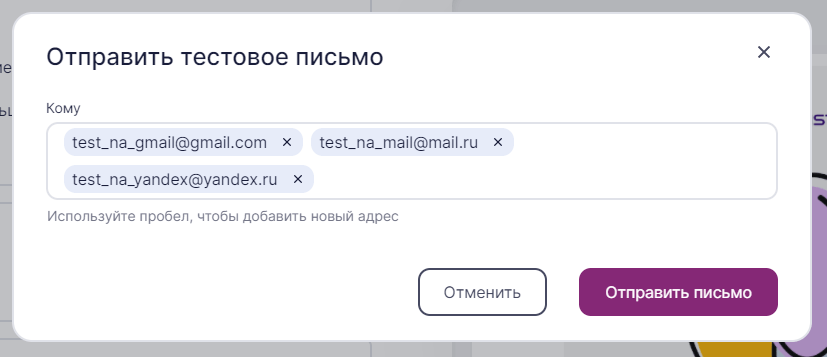
Чтобы найти сломанную верстку, отправьте тестовое письмо на свои ящики в разных почтовых сервисах и посмотрите их с десктопа и смартфона: так вы увидите проблему.
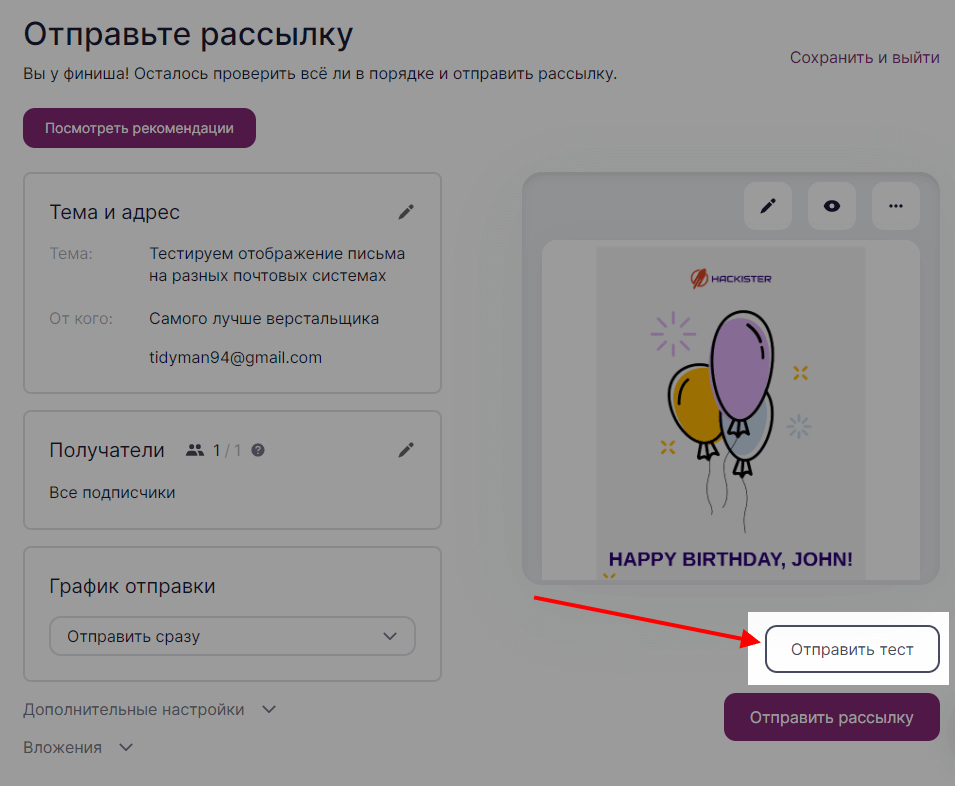
В сервисах рассылок можно создать список контактов и включить в него только свои email-адреса. В Unisender это выведено в отдельную функцию «Отправить тест» на финальном шаге создания письма:
Не стесняйтесь простого минималистичного дизайна. Его удобно верстать и легче адаптировать под мобильное устройство. А пользователю проще ориентироваться в письме — эту гипотезу подтверждают рассылки T—Ж, Skyeng, Такие дела. В первую очередь — полезный контент.
А если не знаете, как адаптировать тот или иной элемент письма, посмотрите референсы в рассылках крупных компаний. В этом поможет наша статья с 30 лучшими email-рассылками — подпишитесь на понравившиеся. Иногда от проблемного элемента можно полностью избавиться, а письмо от этого не потеряет в красоте и метриках.
СВЕЖИЕ СТАТЬИ
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.