В чём особенности дизайна и вёрстки писем
Создание писем отличается от разработки сайтов и приложений. В чём проблема:
В письмах не работают многие CSS и HTML-теги. Это специальные настройки, которые отвечают за внешний вид страниц в интернете. Например, в письме не получится наложить два элемента друг на друга или добавить анимацию кнопке.
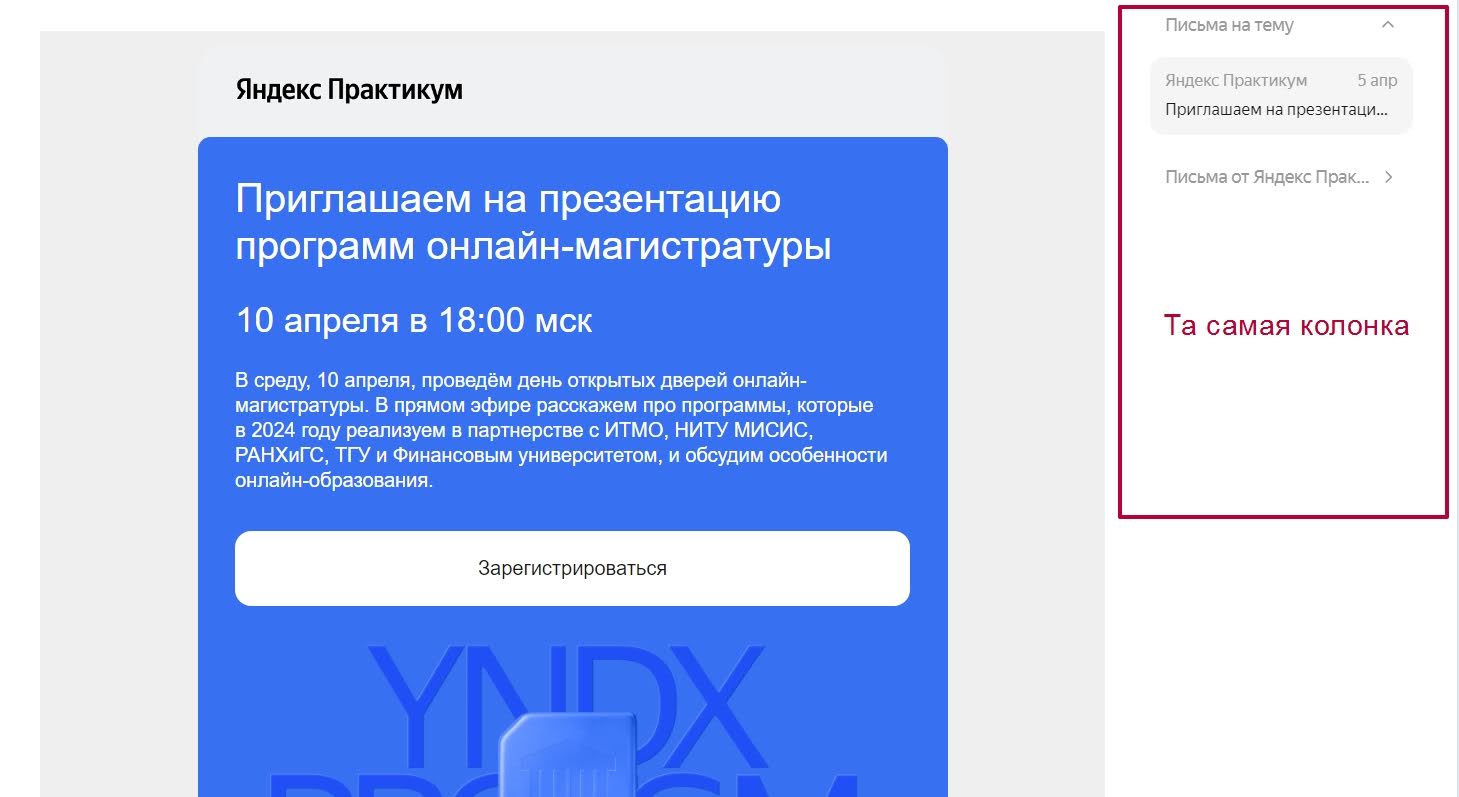
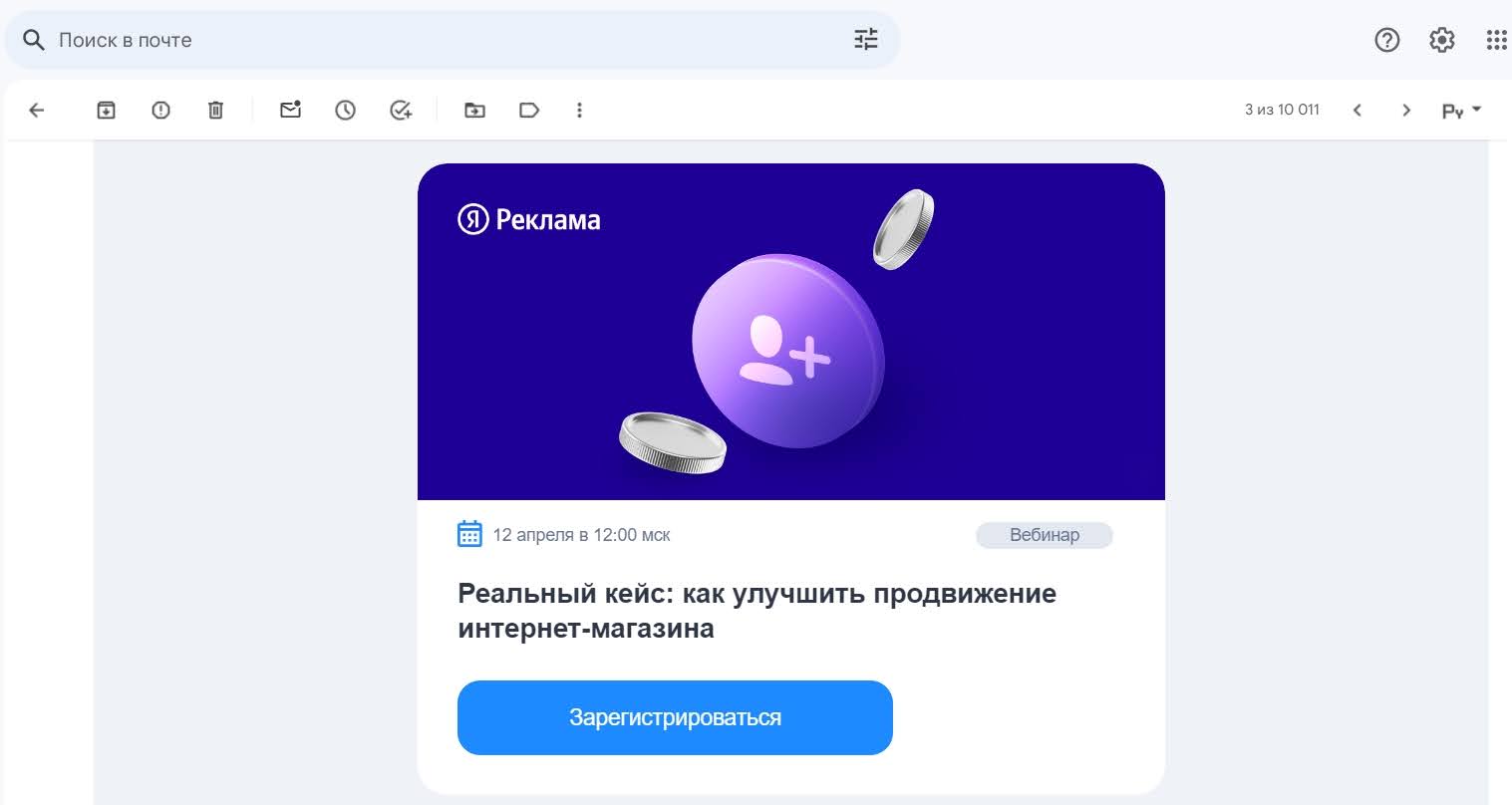
Письма открывают в разных программах. Outlook, Mail.Ru, Gmail, почта Mac — эти программы по-разному отображают письма.
Письма открывают на разных устройствах. На телефоне, планшете и компьютере разный размер экрана. Дизайнер и верстальщик должны учитывать это при создании письма.
Из-за этих особенностей даже появились отдельные профессии: email-дизайнер и email-верстальщик.
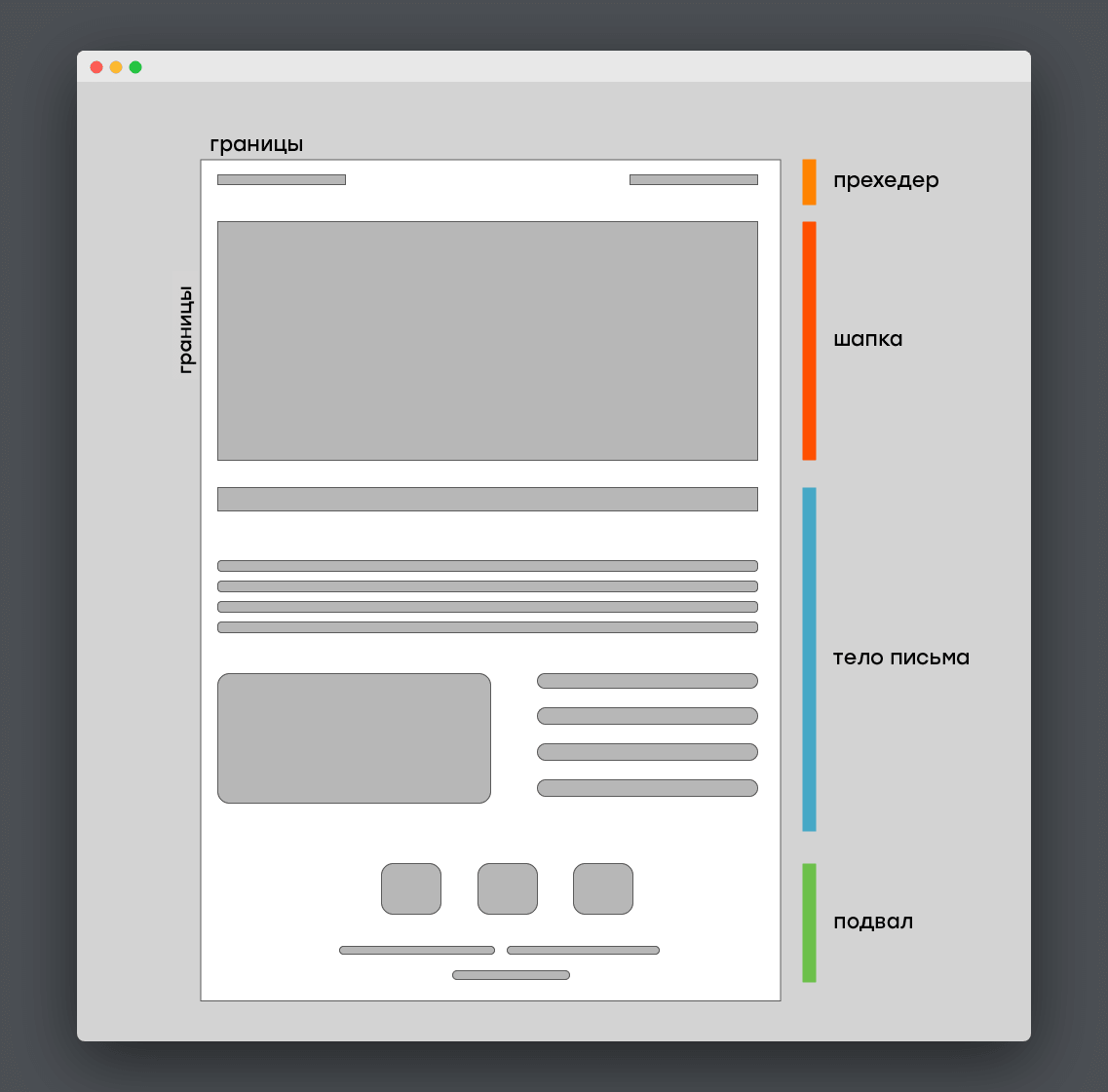
Я расскажу об основных принципах создания писем. Начнём с базовых понятий в email-дизайне.