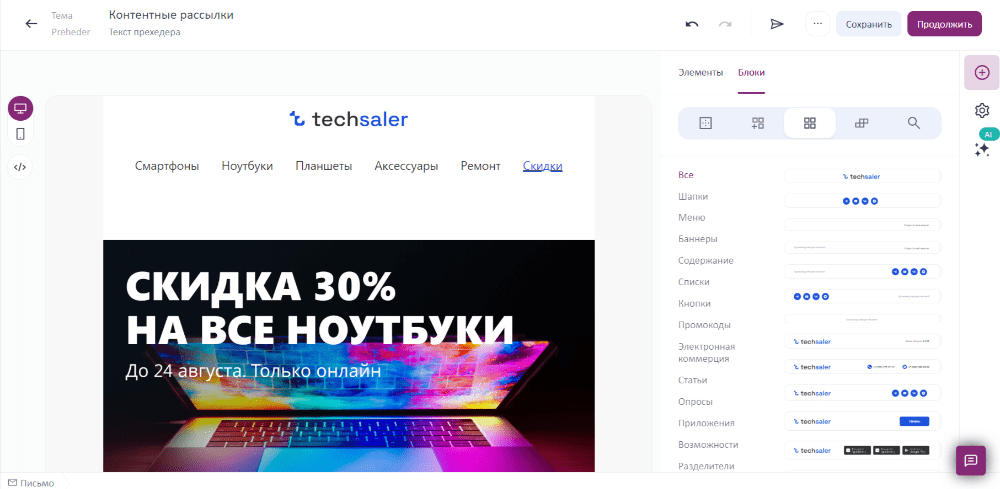
Разработка интересного письма для email-рассылки всегда проходит в несколько этапов: поиск темы, создание и сбор контента, формирование структуры письма, конечно же, дизайн, который занимает уйму времени, и затем верстка. Возможности нового блочного редактора Unisender позволяют сократить время работы с каждым из этапов.
Но что делать, если создание письма каждый раз затягивается и превращается в каторгу? Наиболее частые проблемы, с которыми приходиться сталкиваться:
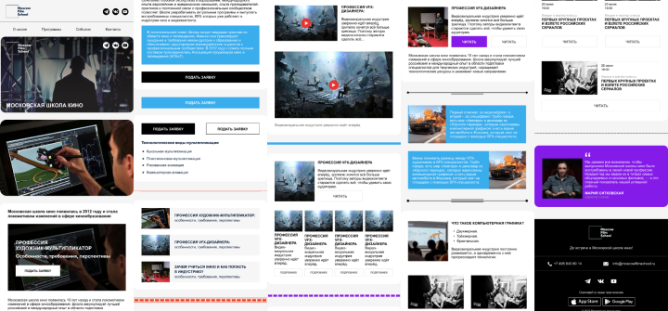
- письма пестрые и непривлекательные, при их создании не используется единый стиль и брендбук;
- все письма получаются разными, поэтому узнаваемость бренда в почтовом ящике клиентов низкая;
- не соблюдаются основные правила верстки, письма не структурированы, а как итог — непонятны пользователям.
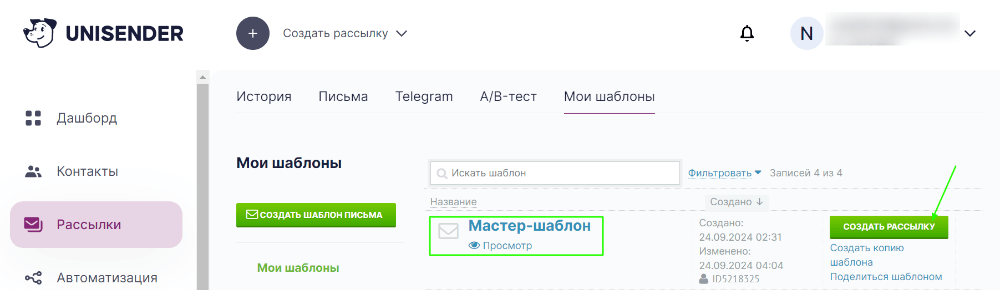
И как следствие: низкая кликабельность и открываемость. Исправить эту проблему поможет мастер-шаблон. Вместе со старшим проектным менеджером Unisender Agency Владиславой Мироненко в этой статье разберёмся, как создать мастер-шаблон и превратить его в действительно эффективный инструмент email-маркетинга.