Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
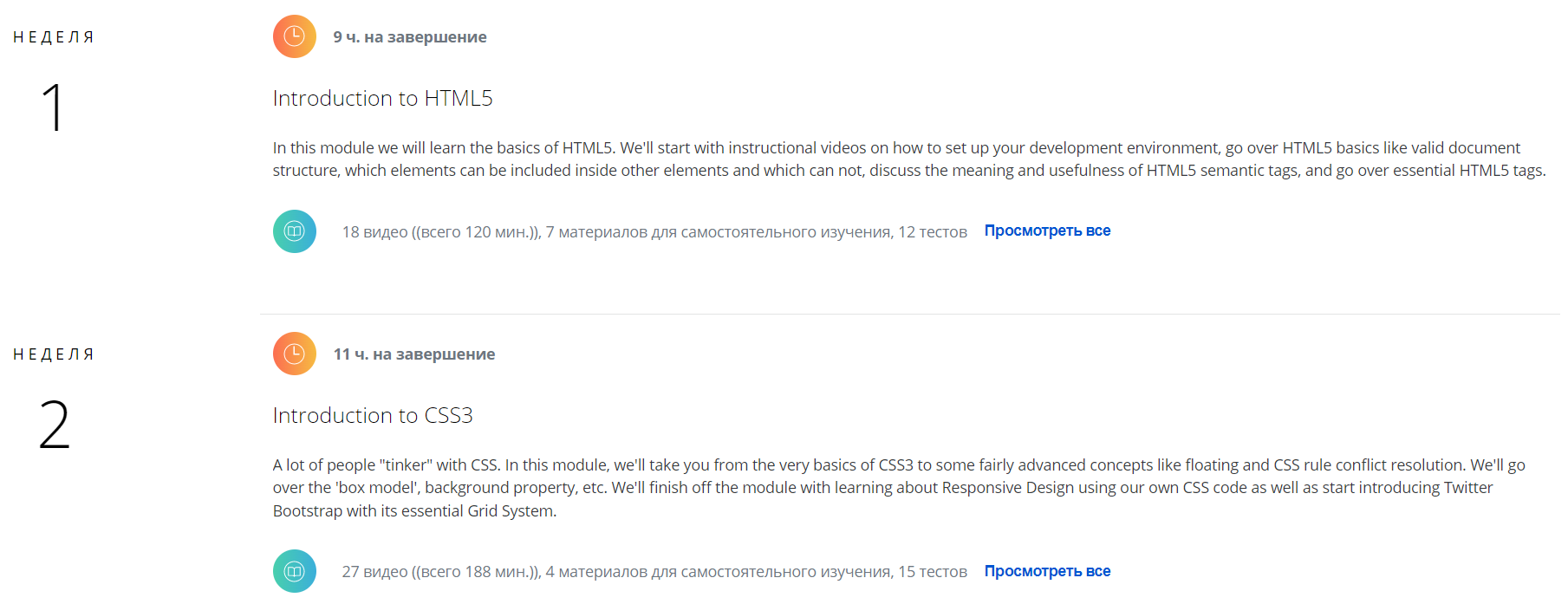
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
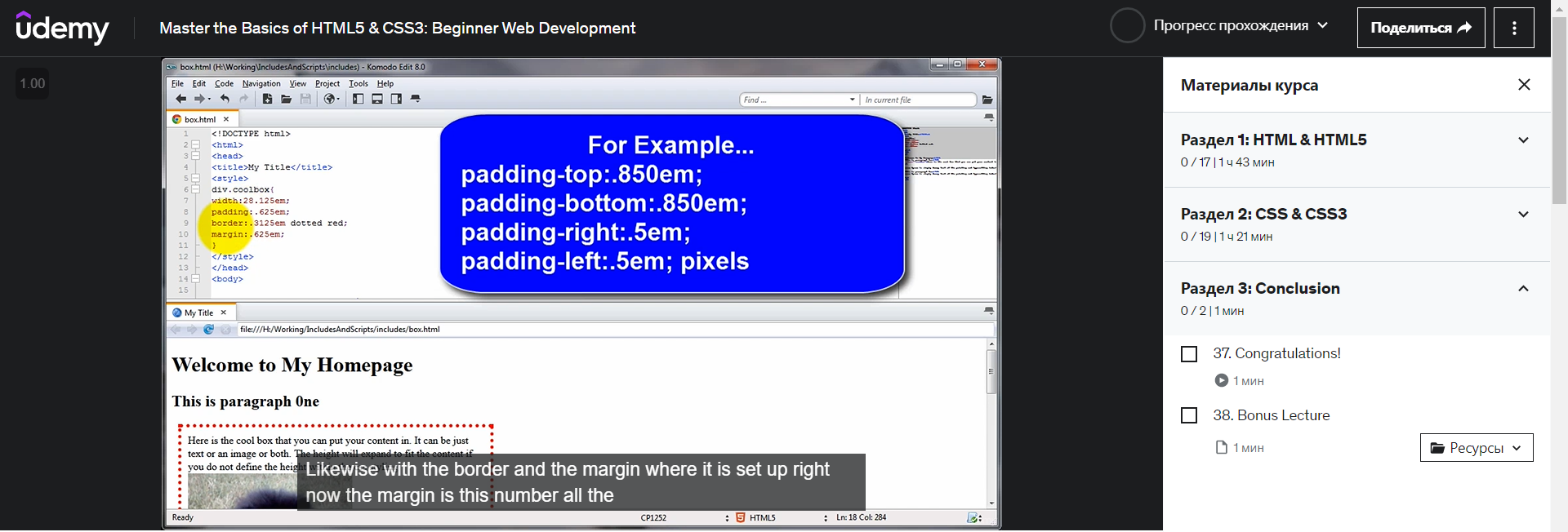
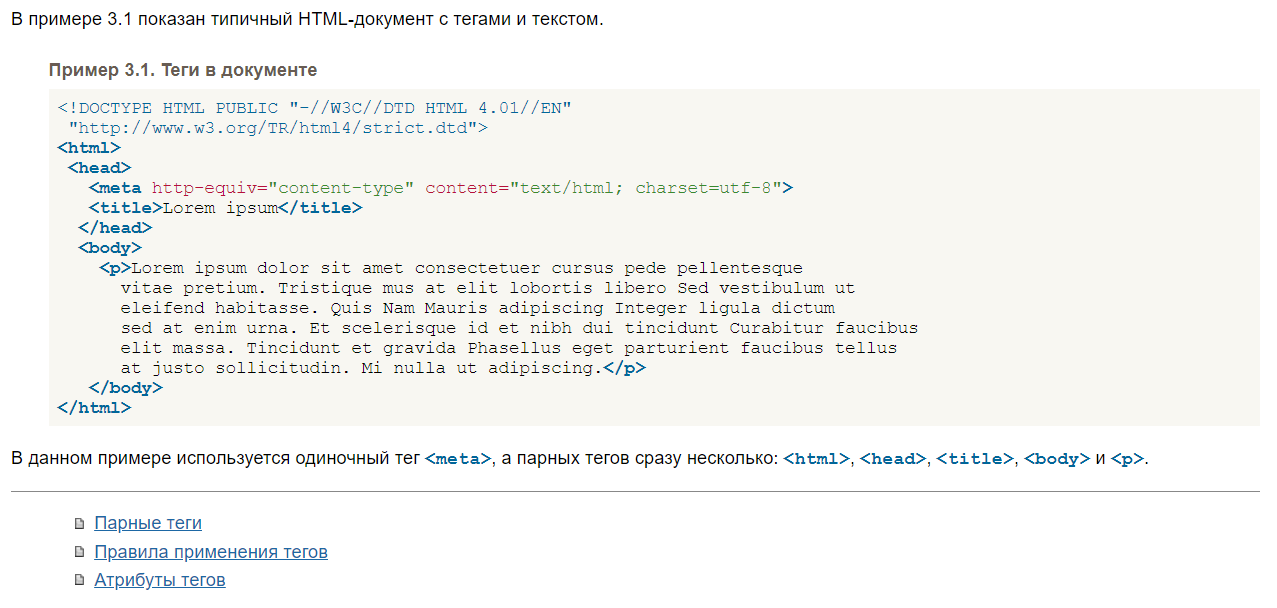
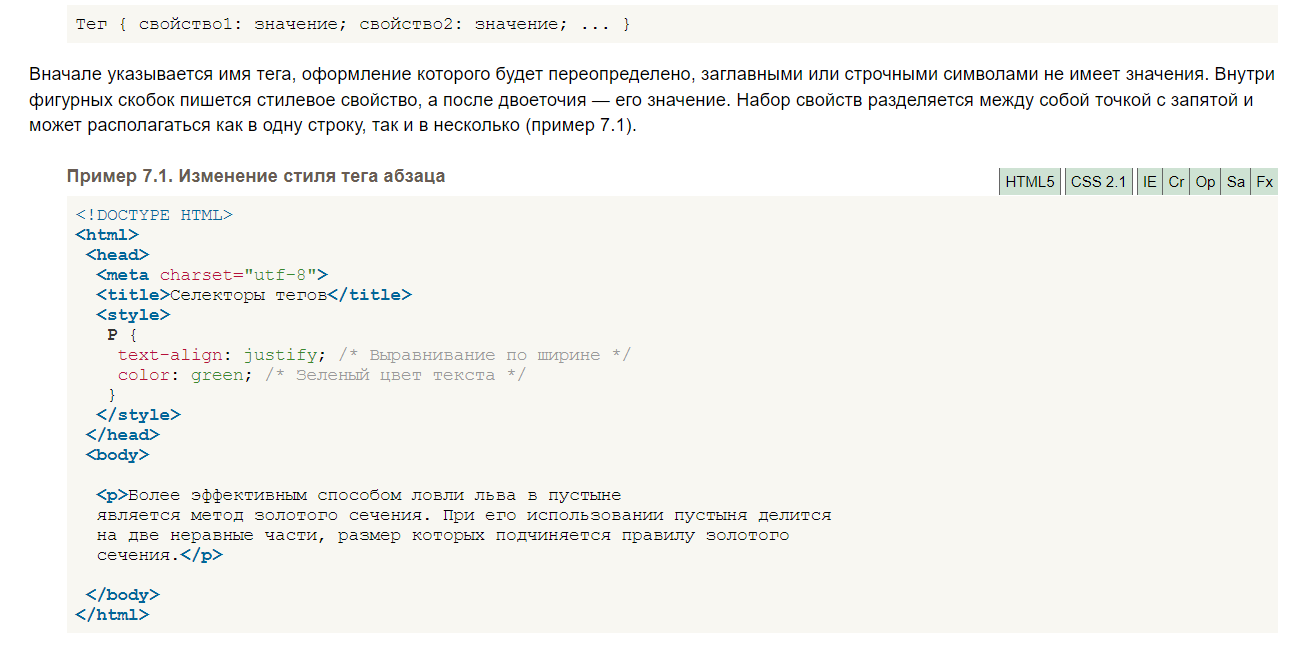
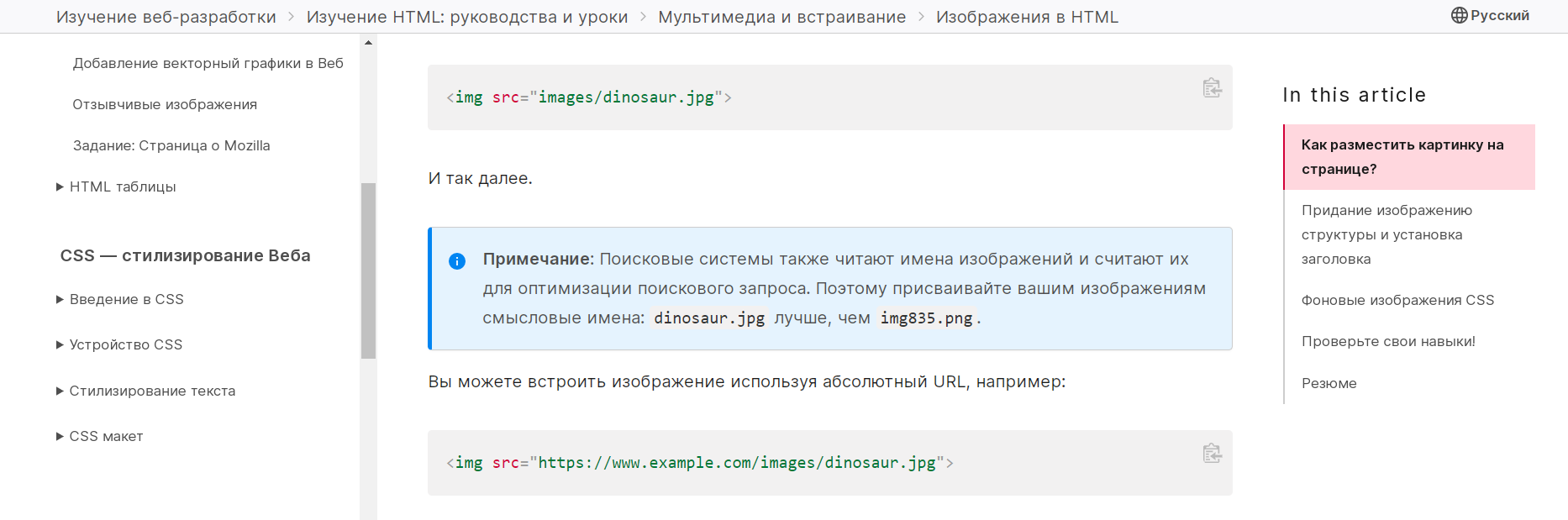
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
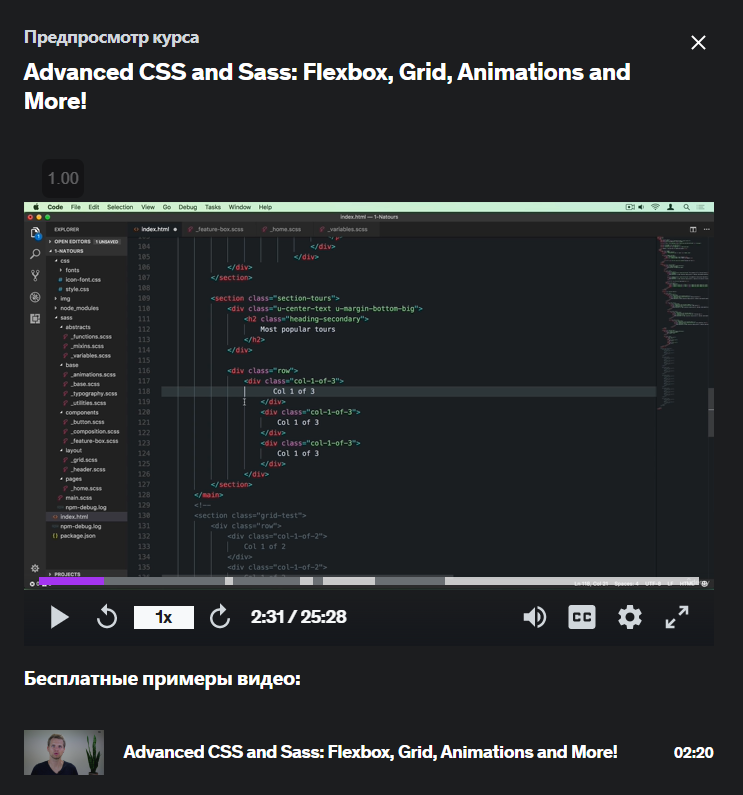
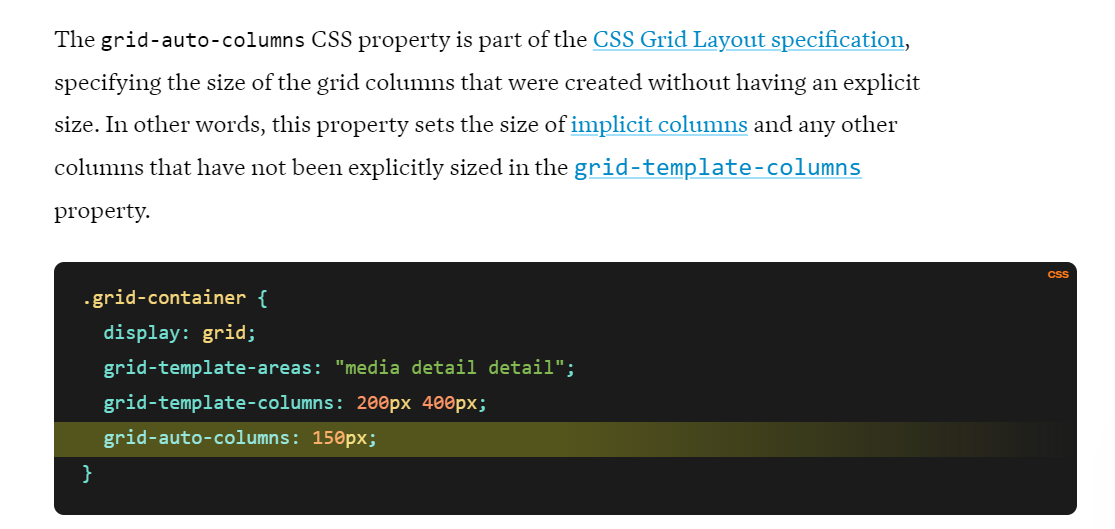
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
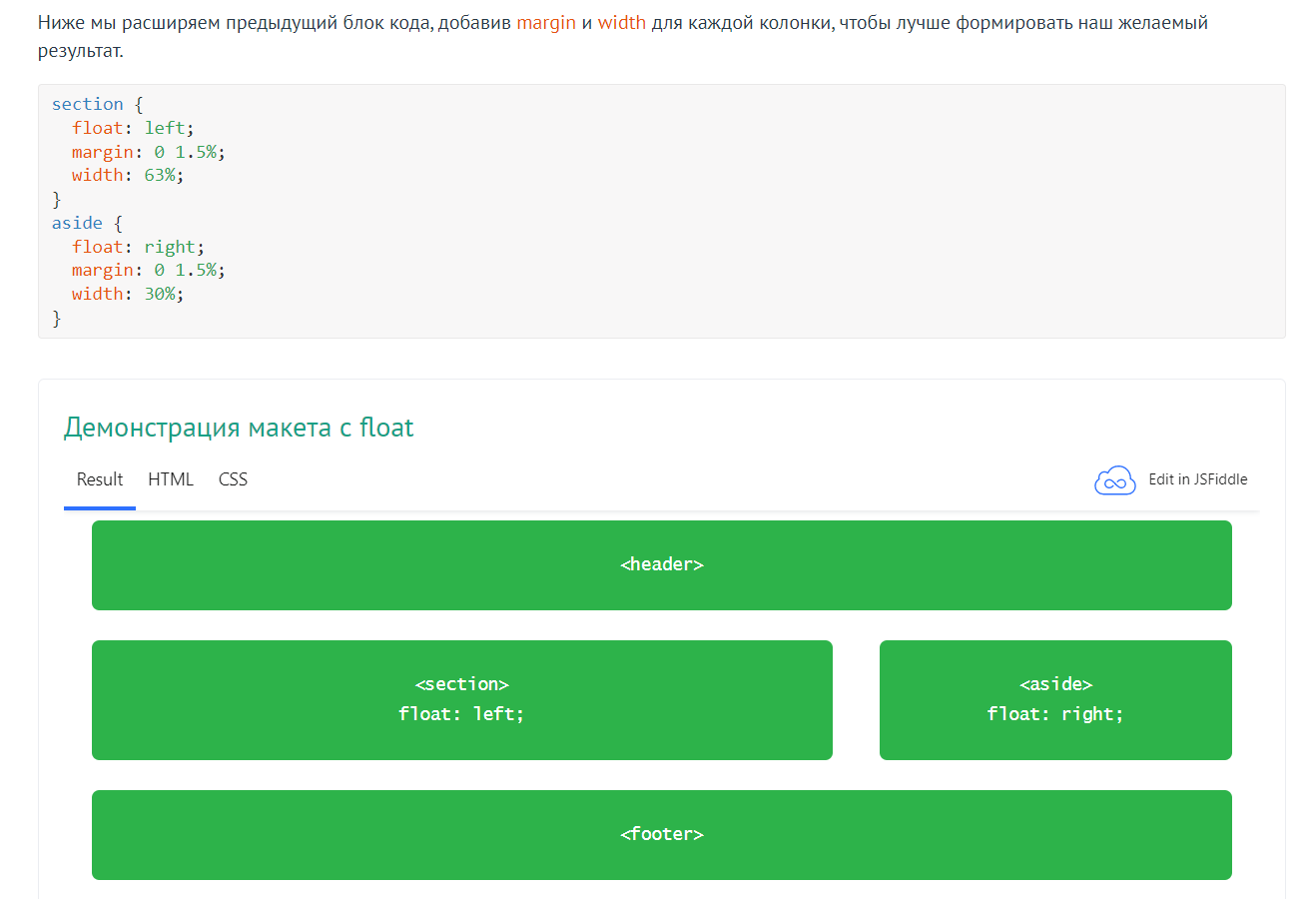
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.